В данном уроке мы рассмотрим как создать липкое меню на примере созданного нами лендинга.
Липкое меню представляет собой такой навигационный элемент, который всегда остаётся в поле зрения на экране, независимо от прокрутки страницы. Это удобно, так как пользователь в любой момент может воспользоваться навигацией, не прокручивая страницу вверх — улучшается юзабилити.
—————————————————————————————————————–
Данные для входа в админ панель http://www.student.oa-y.com
Login: student
Password: n7bB#rzzveHdr%u*mgsJ@tLl
Макет, который вы будете верстать с помощью Elementor ссылка на макет (для редактирования макет доступен с почты dd@rh-s.com)
—————————————————————————————————————–
Для создания меню нам дополнительно понадобиться плагин Sticky Header Effects for Elementor, он уже заранее установлен на вашем тестовом сайте.
Чтобы задать нужные параметры шапке сайта для начала нам нужно нажать “Редактировать секция”

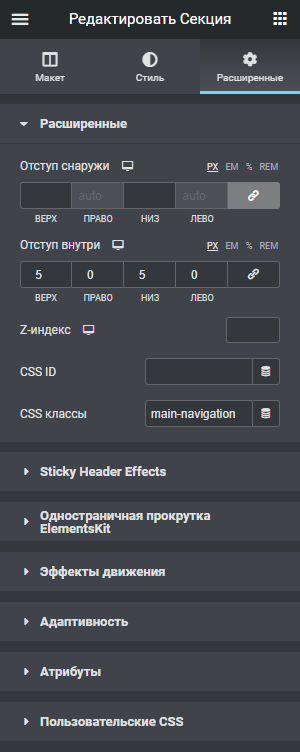
После этого в левой панели инструментов нужно перейти на вкладку “Расширенные”

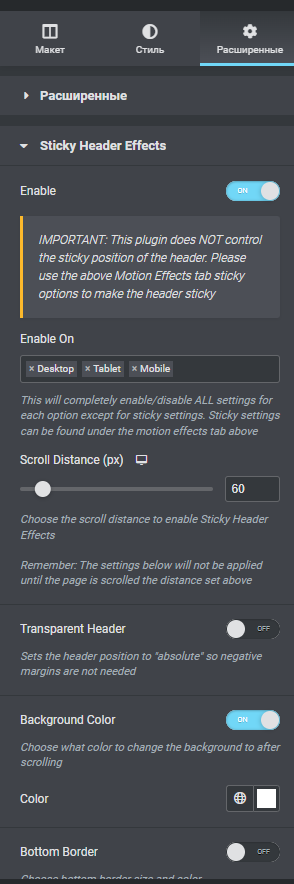
Далее на этой вкладке у вас есть раздел “Sticky Header Effects”, разворачиваем это меню и устанавливаем настройки, которые указаны на картинке ниже.

Чтобы убедиться что вы все сделали правильно и ваше липкое меню работает нажмите кнопку “Обновить”, далее вернитесь обратно в админ панель, перейдите на вкладку страницы.
На вкладке страницы предварительно выбрав свой вариант нажмите кнопку перейти (это позволит вам посмотреть как выглядит ваша страница в режиме реального времени).