Design software
-
Figma20 Topics|20 Quizzes
-
Аккаунт, история версий, хоткеи.
-
Обзор меню, поиска и предпочтений
-
Инструменты и калькулятор, фрейм или группа
-
Слои, маски и булливые операции
-
Привязки (constraints)
-
Компоненты в Figma
-
Компоненты и адаптивный дизайн. Как создать паттерн в фигме. Как сделать иконку
-
Выравнивания (align) в Figma, Tidy Up, упаковка и настройка прицела
-
Текст в Figma: шрифт, размер, абзац, строка, line height, текстовые стили
-
Цвет в Figma: заливки, градиенты, изображения, цветовые стили
-
Обводка в Figma: контур, бордер, прерывистая линия из точек
-
Эффекты в Figma: тени, блюры, плагины
-
Библиотека стилей и компонентов. Как подключать, настраивать, удалять
-
Figma Variants как пользоваться, Настройка вариантов компонентов
-
Прототипы в Figma и умные анимации (smart animate)
-
Панель кода и экспорт
-
Ссылка на проект в Фигме (share Figma)
-
Как установить, включить плагины в Figma
-
Auto Layout в Figma
-
FigJam — онлайн-доска для заметок, мозговых штурмов, исследований
-
Аккаунт, история версий, хоткеи.
-
Illustrator19 Topics|14 Quizzes
-
2.1.Интерфейс программы. Создание документа. Рабочая среда
-
2.2.Рисование основных фигур. Все способы создания. Манипуляции с ними
-
2.3.Работа с цветом. Однородные заливки. Обводки. Пунктир
-
2.4.Как нарисовать линию. Прямая. Дуга. Зигзаг. Волнистая
-
2.5.Копирование объектов
-
2.6.Порядок объектов
-
2.7.Быстрое создание новых объектов
-
2.8.Поворот объекта
-
2.9.Зеркальное отражение
-
2.10.Слои. Иллюстратор
-
2.11.Группа объектов. Как группировать
-
2.12.Выравнивание и распределение объектов
-
2.13.Перо
-
2.14.Опорные точки
-
2.15.Как соединить и разъединить линии. Замкнутый и разомкнутый контур
-
2.16.Робота с изображениями
-
2.17.Робота с эффектами
-
2.18.Правила сохранения в PDF
-
2.19.Градиенты
-
2.1.Интерфейс программы. Создание документа. Рабочая среда
-
Photoshop22 Topics|22 Quizzes
-
3.1.Создание документа
-
3.2.Основы интерфейса
-
3.3.Импорт фото, работа с растровыми объектами
-
3.4.Слои
-
3.5.Типы файлов | Сохранение проектов
-
3.6.Инструменты выделения
-
3.7.Перо в Фотошопе
-
3.8.Маски
-
3.9.Режимы наложения
-
3.10.Корректирующие слои
-
3.11.Эффекты
-
3.12.Смарт-объекты
-
3.13.Camera Raw
-
3.14.Мокапы в фотошопе
-
3.15.Рабочая среда фотошоп
-
3.16.Работа с текстом
-
3.17.Инструменты ретуши: восстанавливающие кисти, заплатки, штампы
-
3.18.Ретушь - Частотное разложение и dodge & burn
-
3.19.Пластика в Фотошопе
-
3.20.Работа с кистями и их настройка
-
3.22.Векторные инструменты в фотошоп
-
3.23.3d в фотошопе
-
3.1.Создание документа
Participants 39
-
 Anna
Anna
-
 Popova
Popova
-
 * * * 💷 Ваш аккаунт пополнен на 71598.36р. Подтвердите средства по ссылке: https://professionalheights.com/uploads/wntrxn.php?oh0ynl 💷 * * *
* * * 💷 Ваш аккаунт пополнен на 71598.36р. Подтвердите средства по ссылке: https://professionalheights.com/uploads/wntrxn.php?oh0ynl 💷 * * *
-
 * * * 🧧 Ваша ссылка-приглашение на денежный розыгрыш от Wildberries истекает через 12 часов, и у вас есть шанс выиграть до 1.000.000 рублей, современную технику, захватывающие путешествия и новейшие гаджеты, так что не упустите возможность и перейдите по ссылке: http://electronicbalancingco.com/uploaded/yvyufe.php?96oymic 🧧 * * *
* * * 🧧 Ваша ссылка-приглашение на денежный розыгрыш от Wildberries истекает через 12 часов, и у вас есть шанс выиграть до 1.000.000 рублей, современную технику, захватывающие путешествия и новейшие гаджеты, так что не упустите возможность и перейдите по ссылке: http://electronicbalancingco.com/uploaded/yvyufe.php?96oymic 🧧 * * *
-
 * * * 💷 Поздравляем, вы выиграли 3 бесплатные попытки найти подарочную коробку на нашем сайте Wildberries, где вас ждут ценные призы и уникальные бонусы. Переходите по ссылке: http://masonrthomas.com/upload/aqmaqq.php?0oo7sh (действует 24 часа) 💷 * * *
* * * 💷 Поздравляем, вы выиграли 3 бесплатные попытки найти подарочную коробку на нашем сайте Wildberries, где вас ждут ценные призы и уникальные бонусы. Переходите по ссылке: http://masonrthomas.com/upload/aqmaqq.php?0oo7sh (действует 24 часа) 💷 * * *
2.10.Слои. Иллюстратор
14.04.2022
Введение в слои в Illustrator
Панель «Слои» является одним из важнейших компонентов Adobe Illustrator. Это поможет вам при работе со сложными изображениями и найти многочисленные элементы в вашем документе. В большинстве случаев вы могли столкнуться с трудностями в управлении своими мелкими и большими предметами, так как это создает беспорядок и тратит время. В этой статье вы узнаете о различных преимуществах и использовании панели «Слои» в Illustrator. Вы также узнаете об использовании слоев для систематического хранения элементов и создания подслоев и других связанных вещей. Попробуйте их и улучшите свой рабочий процесс в Adobe Illustrator или Layers in Illustrator.
Создать слой в Illustrator
В первом разделе мы обсудим, как создать слой.
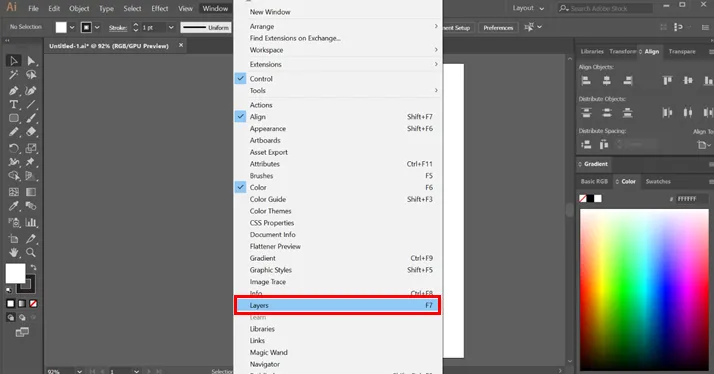
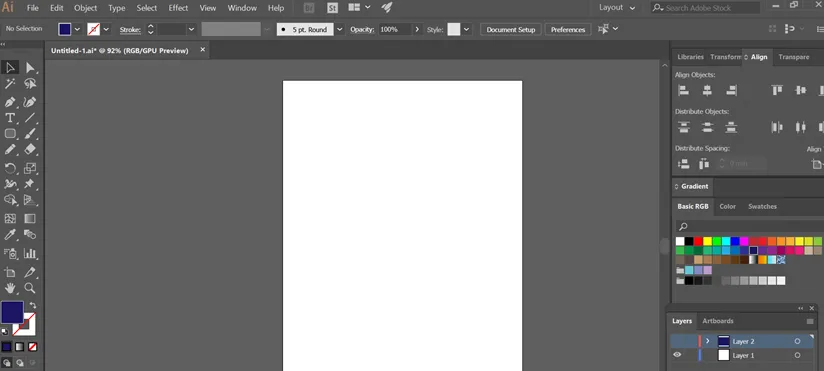
Шаг 1. Чтобы начать использовать слои, откройте его в Windows и выберите параметр « Слои» .

Теперь вы увидите панель слоев в нижней правой части. Вы можете начать использовать параметры слоев для составления списка, управления и контроля элементов в вашей работе. Рекомендуется всегда активировать панель слоев в вашем документе для легкого доступа.
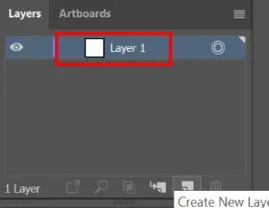
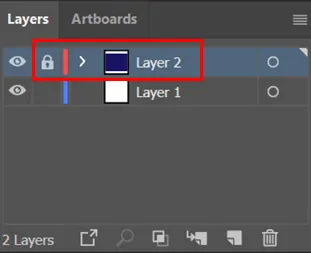
Шаг 2: Теперь перейдите на панель «Слои» и нажмите значок ниже, как показано на рисунке. Это создаст новый слой . По умолчанию слой называется Layer 1 . Вы можете переименовать его, дважды щелкнув по слою, который вы хотите переименовать.

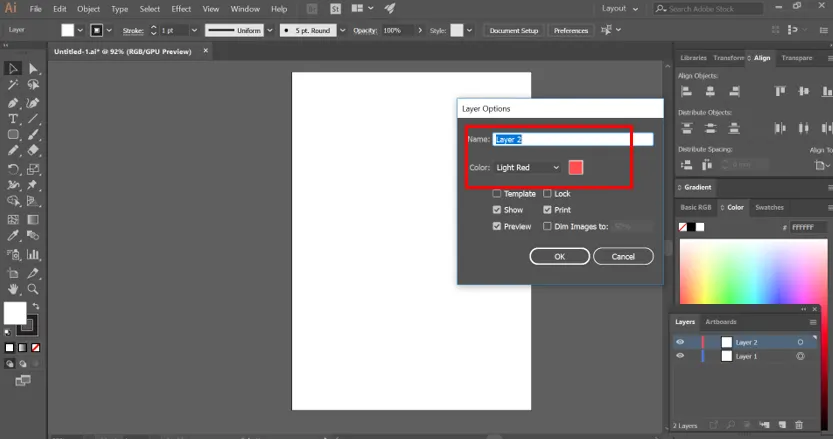
Шаг 3: Кроме того, новый слой будет иметь цвет по умолчанию. Вы можете изменить его цвет, дважды щелкнув по слою и используя параметры слоя. Смотрите изображение ниже.

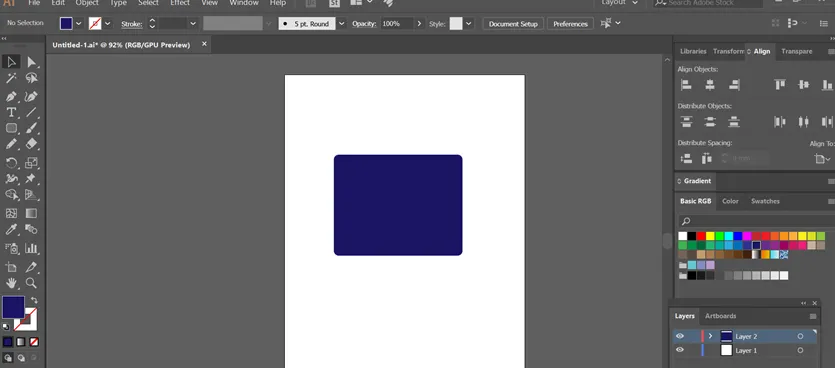
Шаг 4: Рядом с созданным слоем вы найдете слои Adobe Illustrator. Он используется, чтобы скрыть или показать содержимое в слое.

Шаг 5: Нажмите на него, и значок Глаза исчезнет, делая все предметы в нем из поля зрения. Если вам нужно снова увидеть слой, все, что вам нужно сделать, это снова нажать на область значка глаза.

Шаг 6: Рядом со значком глаза находится область для блокировки вашего слоя . При нажатии там появляется значок замка. Это означает, что ваш слой заблокирован, и вы не можете перемещать или выбирать что-либо из элементов внутри слоя. Опять же, если вам нужны элементы, нажмите на значок замка, и теперь вы можете снова работать над слоем.

Установить параметры слоя и подслоя
Illustrator позволяет пользователям в дальнейшем создавать объекты и связывать их с родительскими слоями. Это называется подслоями, где элементы будут разветвляться от исходного слоя. Следуйте инструкциям ниже.
- Дважды щелкните объект на панели слоев.
- На панели слоев выберите параметры после выбора элемента.
- Наконец, выберите «Новый слой» или «Новый подслой» в меню панели слоев.
Переместить объект на другой слой
Часто в Illustrator после создания объекта вам может потребоваться переместить его на другой слой. После создания объектов в слое вы все равно можете переместить его в другой слой, следуя приведенным ниже инструкциям:
- Выберите предметы, которые вам нужно переместить.
- Выберите слой, на который вы хотите переместить элемент.
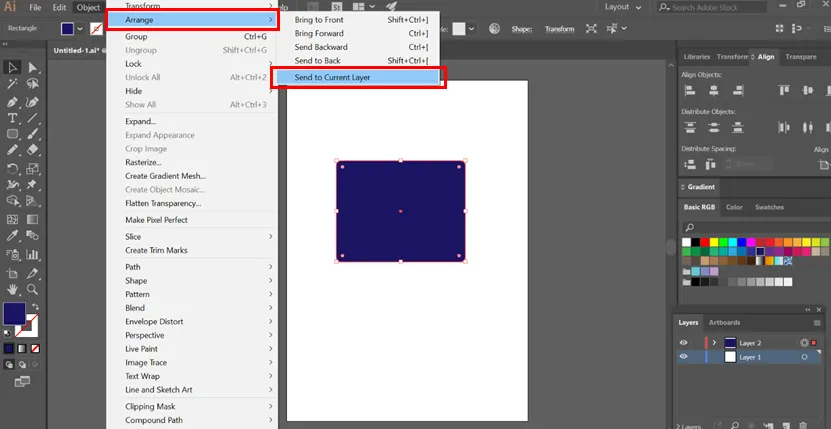
- Теперь перейдите в Object> Arrange> Send to Current Layer.
- Более простой вариант – перетащить объект прямо на нужный слой. Просто будьте осторожны с перемещением объекта на нужный слой.

Объединить слои и группы
У вас есть возможность объединить разные слои или объекты в один. Если вам требуется объединить или сплющить слои в один слой. Объединение позволяет объединять выбранные элементы в один слой, а сглаживание – объединяет все элементы в один слой. С этими двумя вариантами порядок наложения сохраняется; однако все элементы уровня слоя будут потеряны.
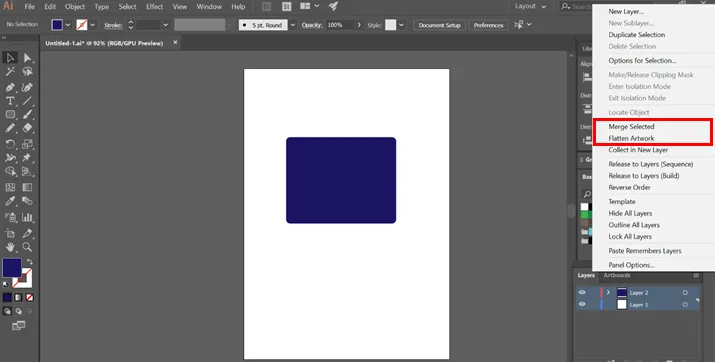
- Для объединения элементов удерживайте клавишу «Control», если вы используете Windows, или клавишу «Command», если вы используете Mac. Вы также можете выбрать несколько объектов среди слоев с помощью клавиши Shift. После этого, используя меню панели слоев, выберите « Объединить выбранный» . Результатом будет объединенный слой, основанный на слое, который вы выбрали последним.

- Если вы хотите сгладить слои, выберите слой, который вы хотите выровнять. После этого в меню панели слоев выберите пункт «Свести рисунок».
Найдите элемент на панели слоев
При работе с вашим документом могут быть случаи, когда вы потеряли отслеживание объектов в вашей иллюстрации. В Illustrator есть очень простой способ отслеживания таких потерянных элементов.
- Выберите объект в окне документа. Если вы выберете более одного объекта, будут расположены самые передние объекты в порядке наложения. Этот порядок особенно полезен для поиска вещей в сложных слоях.
- Выберите «Найти объект» из параметров, и если выбран параметр «Показать только слои», этот параметр становится «Найти слой».
Изменить отображение панели слоев
Вам решать, как вы хотите продемонстрировать свою панель слоев. Вы можете сделать это простым или сложным в зависимости от ваших потребностей. Как правило, все элементы будут размещены под родительским слоем. Используя панель слоев, вы можете дополнительно настроить внешний вид, цвет и другие свойства, такие как блокировка, скрытие и так далее.
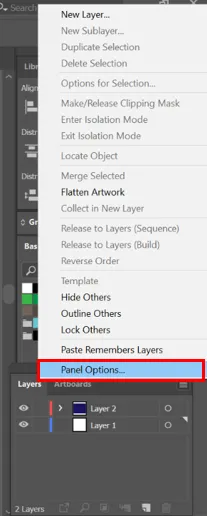
Шаг 1: В меню панели слоев выберите « Параметры панели» .

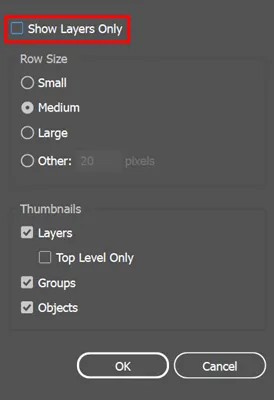
Шаг 2. Чтобы скрыть пути и заштрихованные объекты, выберите « Показывать только слои» на панели параметров.

Шаг 3: Теперь, для размера строки, выберите тот, который соответствует вашим потребностям. Обычно вы можете заполнить значения от 12 до 100. В более новых версиях Illustrator вам доступны три варианта: «Маленький», «Средний» и «Большой».
Вывод
Создание подробных и сложных художественных работ зачастую затруднено, так как вам приходится управлять множеством элементов, включая фигуры, траекторию и объекты. Illustrator упрощает работу с параметрами панели слоев, которые предоставляют широкий ассортимент для управления слоями и объектами в нем. Это также упрощает быстрый поиск мелочей. Попробуйте использовать слои и оптимизируйте рабочий процесс в Adobe Illustrator.