Элемент <nav> представляет собой раздел, предназначенный для главных навигационных ссылок по сайту. <nav>сообщает поисковым системам, где на веб-странице расположена основная навигация и помогает структурировать сайт в поисковой выдаче. Кроме того, речевые браузеры могут пропускать навигацию, переходя непосредственно к чтению текста статьи.
Автор сайта сам определяет, какие ссылки он считает главными, а какие нет. При этом некоторые блоки ссылок никак не могут претендовать на звание главных. К примеру, ссылки в подвале на социальные сети или копирайты.
Поскольку <nav> представляет собой раздел в первую очередь, а не просто набор ссылок, внутри <nav> допустимо размещать и другие элементы — заголовки <h2>-<h6>, абзацы <p>, <header>, <footer> и др. В общем, всё, что продиктовано содержанием и смыслом раздела.
Внутри <nav> запрещено только размещать <main>.
В примере 1 показано использование <nav> для навигации по сайту.
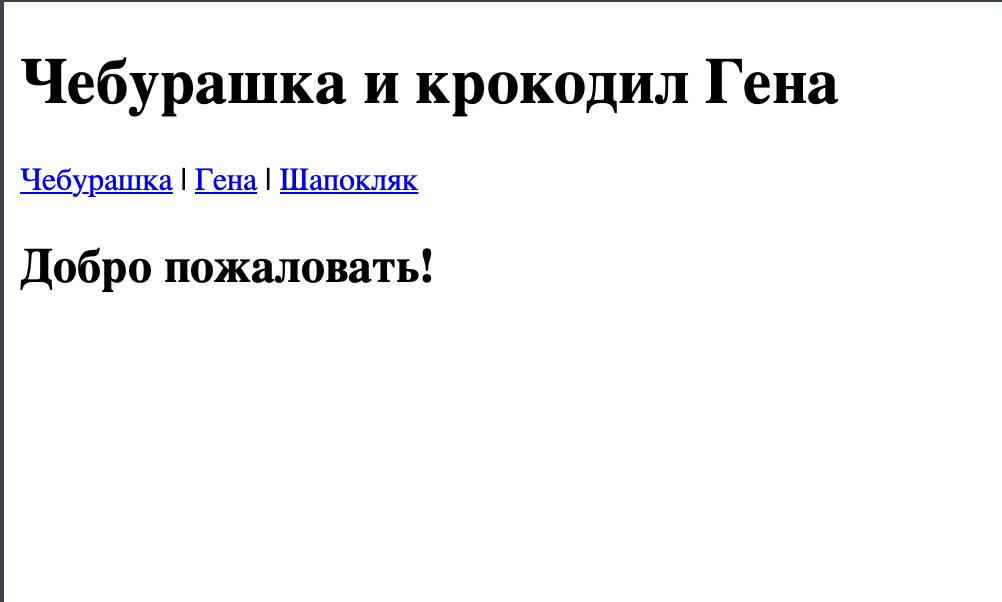
Пример 1. Использование <nav>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>nav</title>
</head>
<body>
<h1>Чебурашка и крокодил Гена</h1>
<nav>
<a href="page/1.html">Чебурашка</a> |
<a href="page/2.html">Гена</a> |
<a href="page/3.html">Шапокляк</a>
</nav>
<section>
<h2>Добро пожаловать!</h2>
</section>
</body>
</html>

<nav> не обязательно должен быть один, допускается несколько элементов <nav>, если это продиктовано логикой и структурой веб-страницы. Так, первый <nav> можно использовать как навигацию по сайту, а второй как навигацию по текущей веб-странице (пример 2).
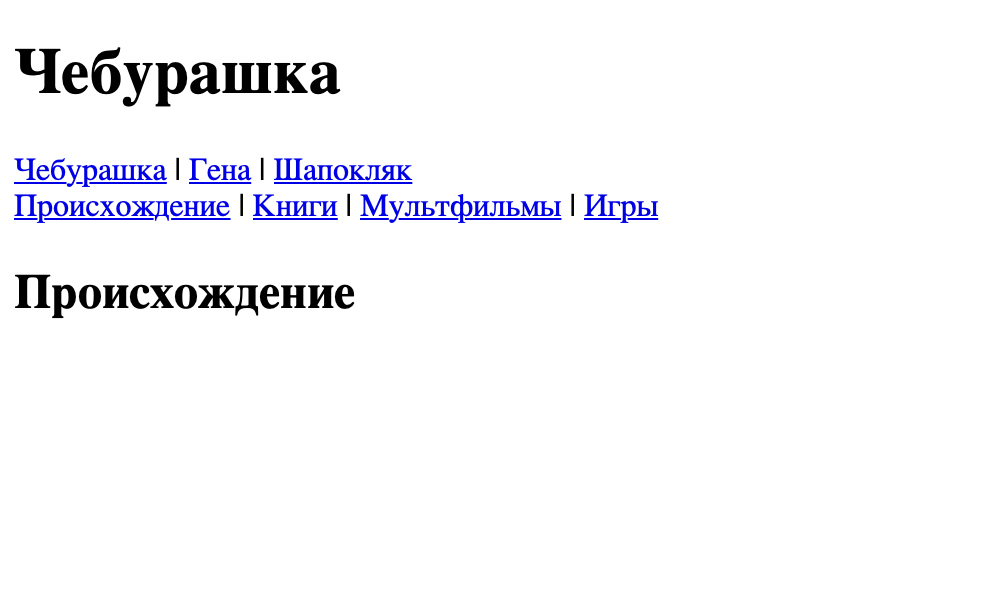
Пример 2. Несколько <nav>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>nav</title>
</head>
<body>
<h1>Чебурашка</h1>
<nav>
<a href="page/1.html">Чебурашка</a> |
<a href="page/2.html">Гена</a> |
<a href="page/3.html">Шапокляк</a>
</nav>
<section>
<nav>
<a href="#s1">Происхождение</a> |
<a href="#s2">Книги</a> |
<a href="#s3">Мультфильмы</a> |
<a href="#s4">Игры</a>
</nav>
<h2 id="s1">Происхождение</h2>
</section>
</body>
</html>