Интерфейс Фигмы
После регистрации пользователю доступны две рабочие области — графический редактор и менеджер файлов, в котором можно создавать проекты и изменять настройки профиля. Рассмотрим пункты меню менеджера файлов.

- Профиль. В настройках профиля можно загрузить аватарку, сменить имя, пароль и email, на который приходят оповещения. Там же можно обновить тариф и удалить аккаунт.

2. Поиск. Ищите файлы и проекты, в которых вы участвуете, через поиск Search.

Переименовывайте файлы, с которыми хотите работать в будущем, чтобы их было легче найти.
3. Последние файлы. В Фигме файлы сохраняются автоматически. Все файлы, которые вы открывали, можно увидеть во вкладке Recent.

Фигма сохраняет историю изменений каждого файла. Вы легко сможете восстановить резервную копию вашей работы.
4. Плагины. В пункте Plugins собраны расширения, которые помогут ускорить работу в Фигме. Например, с плагином Unsplash можно находить стоковые иллюстрации, не покидая Фигмы. А с Iconify под рукой дизайнера будут 40 000 векторных иконок на все случаи жизни.
Пять плагинов, которые прокачают вашу Фигму
Плагины отсортированы по рекомендуемым, популярным и установленным. Чтобы увидеть все плагины, нажмите Browse all plugin.

5. Новый файл. Создать новый файл в Фигме можно через пункт Drafts или New File в правом углу экрана. По умолчанию файл называется Untitled.

6. Команда. Чтобы начать совместный проект, создайте команду: нажмите New Team и придумайте ей название.




Вы можете пригласить участников по email и обозначить их роли: только просмотр или редактирование файла. На бесплатном тарифе права редактора могут быть у двух человек, включая вас.

7. Проекты. По умолчанию при добавлении команды, Фигма создаёт для неё новый проект. Проект — это папка. В ней команда хранит все файлы, которые относятся к одному проекту. Это удобно, если в каждом проекте у вас десятки файлов и вы не хотите в них путаться. На бесплатном тарифе вы сможете создать максимум три проекта.

Чтобы создать дополнительный проект внутри команды, нажмите New Projects. Внутри проекта создавайте новые файлы или перетаскивайте сюда SVG, PNG, JPEG-файлы.

Если вы фрилансер, и вам не нужно создавать команды и вести проекты, приглашайте участников к работе с файлом через кнопку Share.

Как устроен редактор файлов Фигмы
В новом файле пользователю доступны три области: рабочая область, панель инструментов и панель слоёв. Рассмотрим важные функции пунктов меню.

Поиск
Поиск Search ищет пункты меню, а не элементы, которые вы создавали. Пригодится, если вам нужна конкретная команда, но вы забыли, где именно она находится.

Панель File
Инструменты панели помогают применить действие к файлу, в котором вы работаете. Например, с помощью New file from Sketch можно импортировать файлы, созданные в графическом редакторе Скетч.

Фигма — это инструмент для совместной работы, она сохраняет изменения файла автоматически. Вы можете сохранить изменения немедленно, нажав Save to Version History или посмотреть историю изменений коллег, нажав Show Version History.
Чтобы сохранить файл Фигмы в pdf, используйте Export Frames to PDF. Пригодится для презентаций.
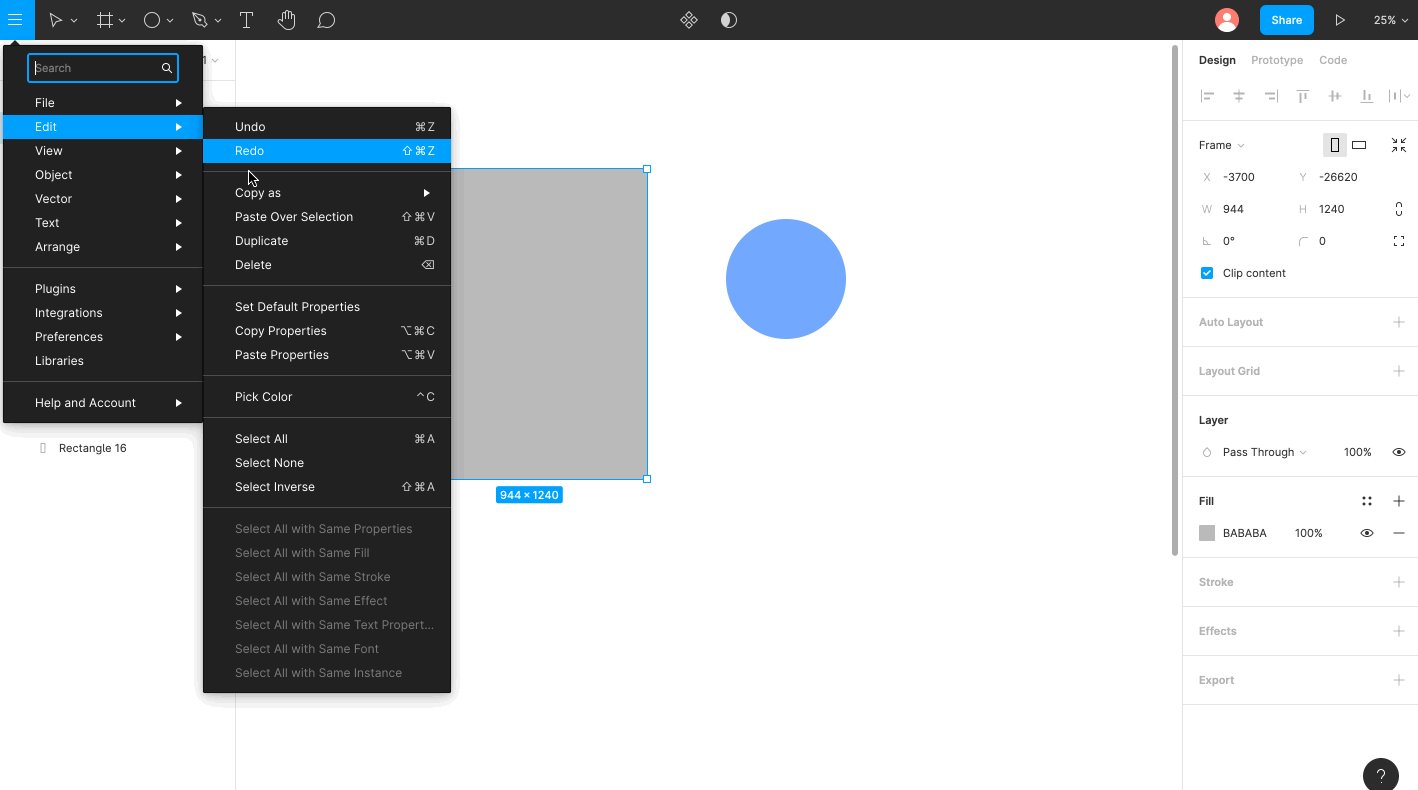
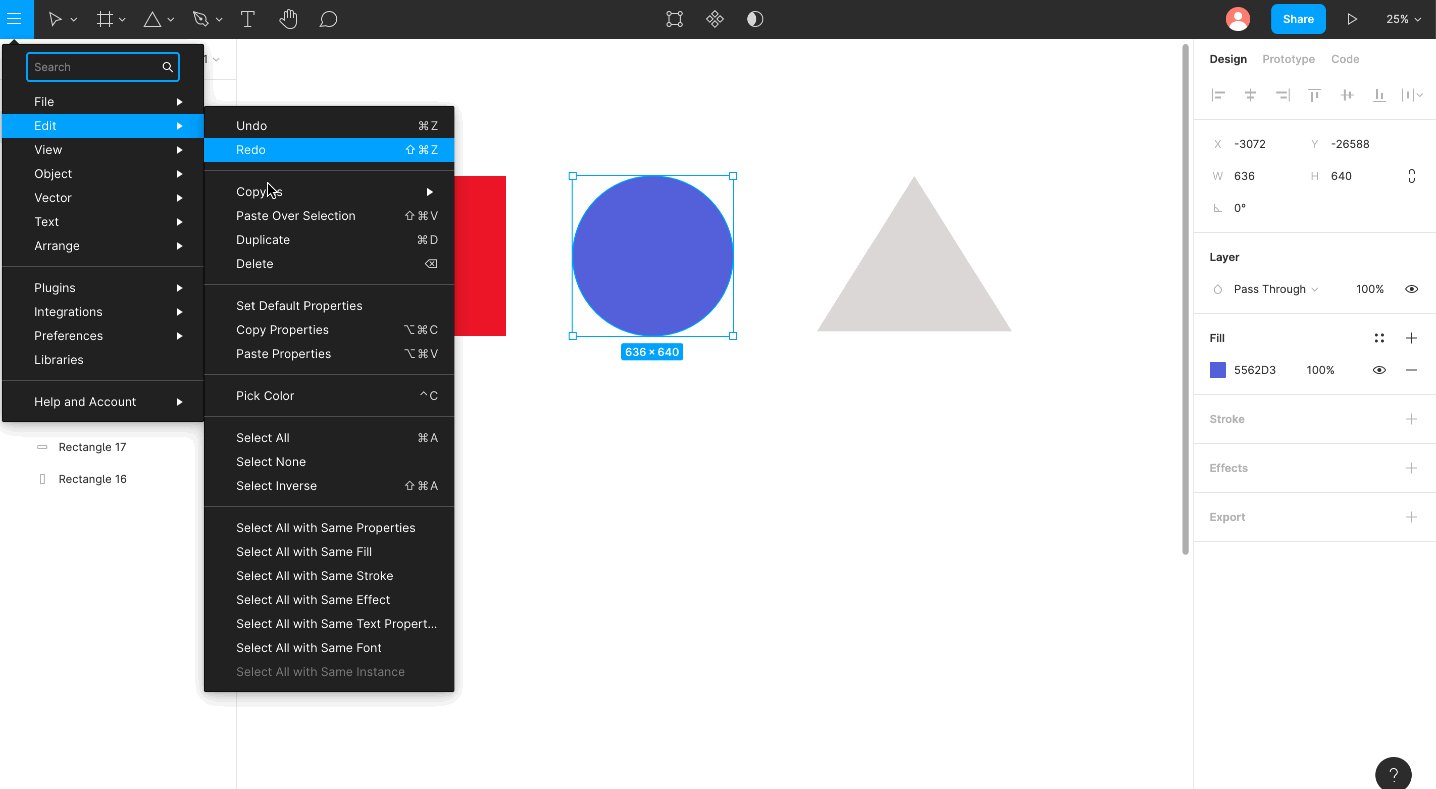
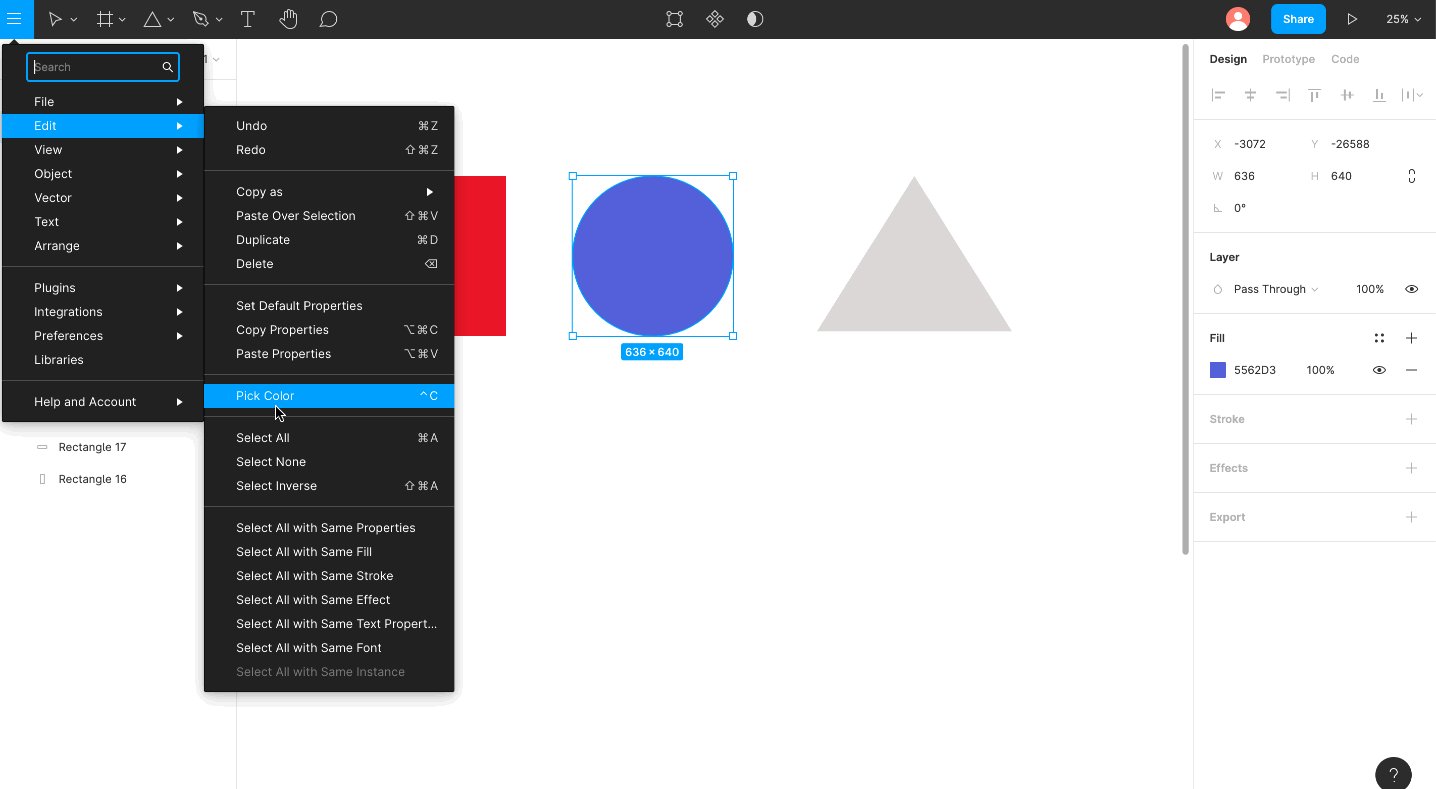
Панель Edit
Панель позволяет работать с элементами дизайна в файле. Чтобы применить действие к элементу, его нужно выделить. Например, объект можно скопировать как код CSS, SVG или PNG-файл с помощью Copy As.

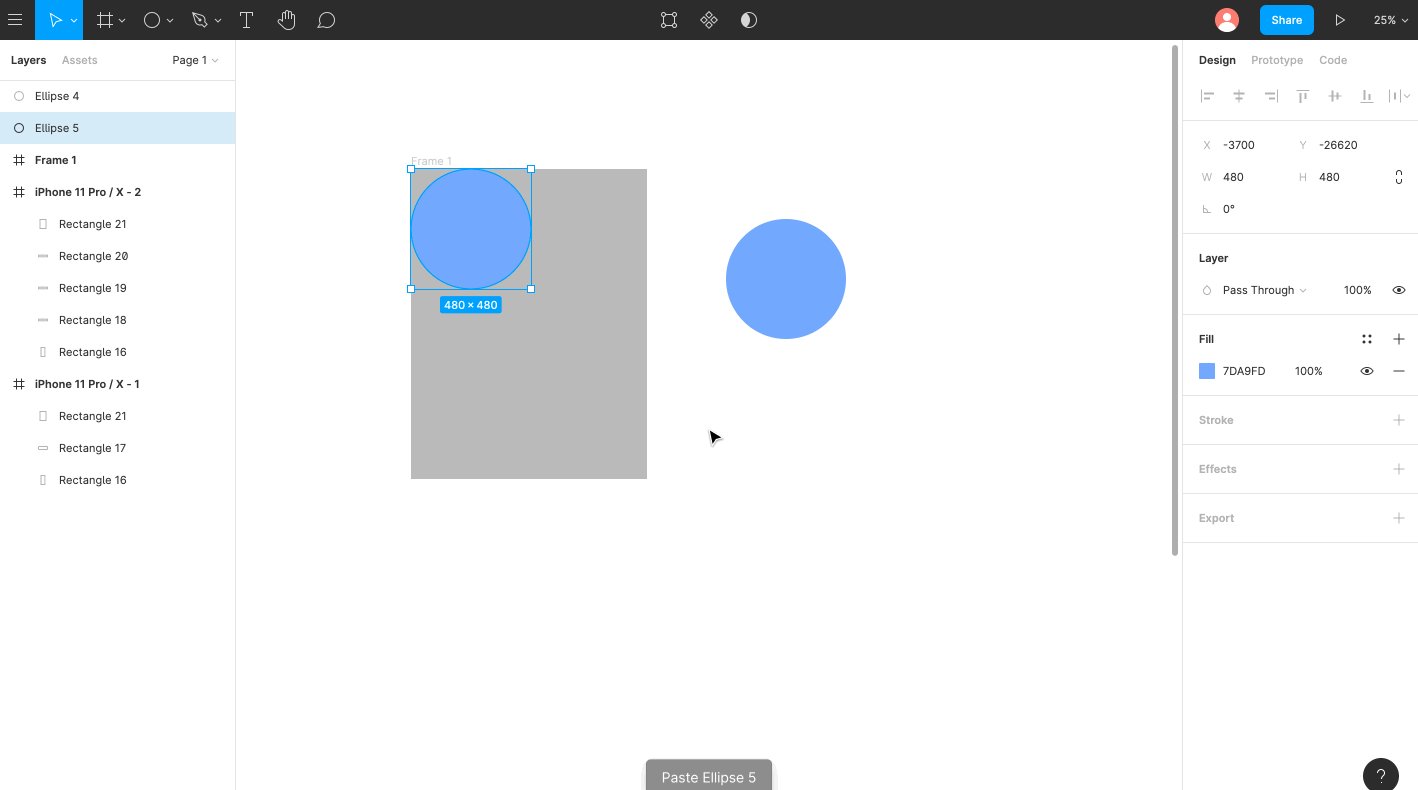
Функция Paste Over Selection позволяет разместить скопированный элемент в левом верхнем углу другого объекта.


Все новые объекты, созданные в файле, по умолчанию серого цвета. Бывают ситуации, когда вам нужно создать множество объектов с другим цветом. Используйте Set Default Properties: скопируйте цвет нужного объекта один раз и все последующие объекты будут созданы с заданными свойствами.
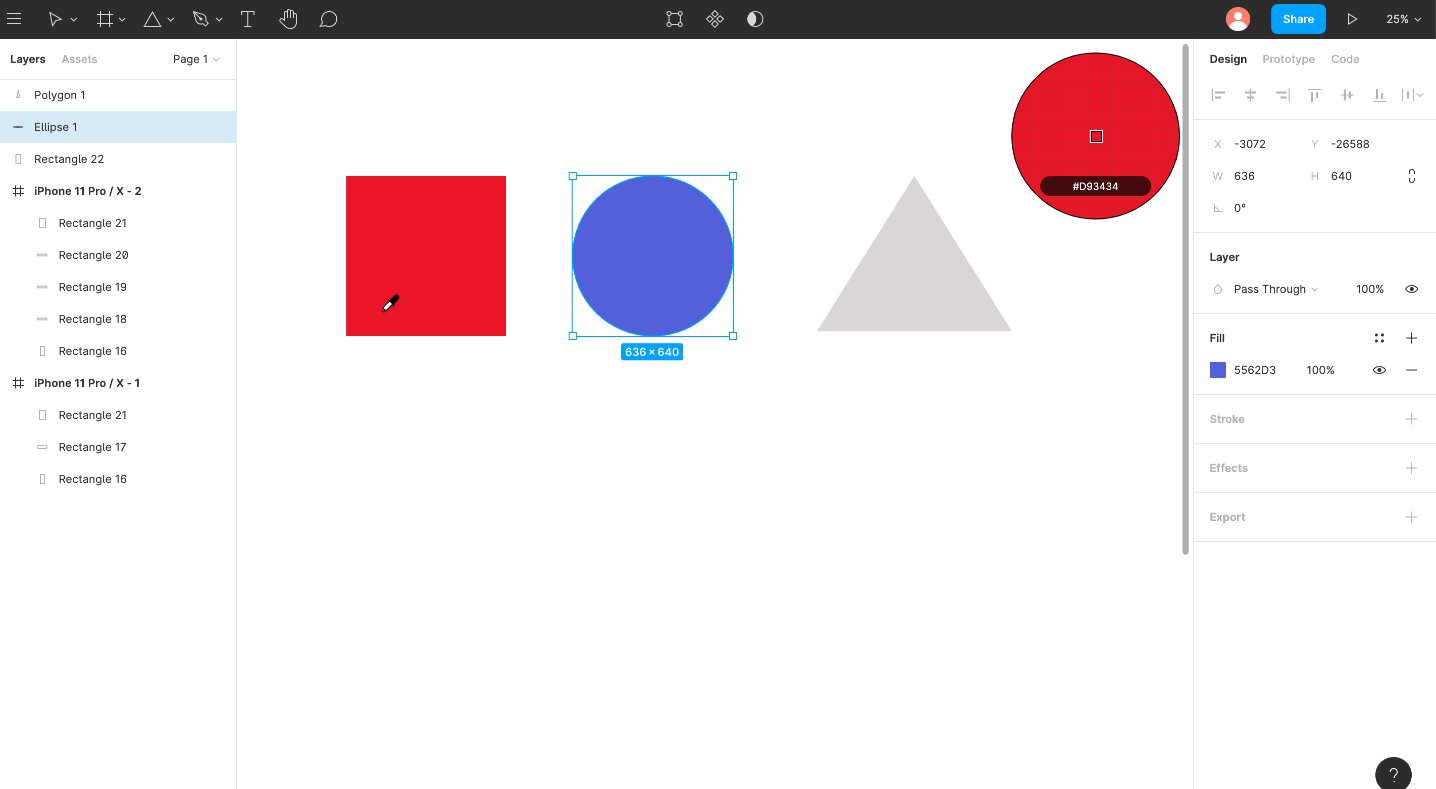
Окрашивайте объект в нужный цвет пипеткой Pick Color.


Группа команд Select All with подсвечивает все похожие объекты в файле: с одинаковыми свойствами, заливкой, шрифтами, эффектами и так далее.

Панель View
Панель находится слева в меню редактора и дублируется справа. Она отвечает за масштабирование макета и навигацию по нему.

Из полезного — функция Pixel Preview. Фигма — векторный редактор, поэтому дизайнер видит ровные векторные линии. Подключая просмотр объекта в пикселях, можно увидеть, как элемент будет выглядеть на экране.

Масштабировать макет можно функциями Zoom In/Zoom Out.

Чтобы показать линейки и вытянуть направляющие в Фигме, используйте Rules.



Чтобы расширить рабочую область и получить больше простора для вдохновения, можно скрыть панель слоёв и интерфейс командами Layers Panel, Show/Hide UI.

Панель Preferences
Панель определяет навигацию в файле. Первые три пункта — Snap to Geometry, Snap to Pixel Grid, Snap to Objects — настройки привязки. Помогут слегка примагнитить элементы и избежать «кривой» сетки, если вы работаете быстро.

Highlight Layers on Hover лучше держать включенным всегда — функция подсвечивает мелкие элементы дизайна при наведении — кнопки, буквы, иконки, значки.


Включенная функция Keyboard Zooms into Selection будет приближать/удалять макет относительно элемента, выбранного на экране.


Инструменты и возможности Фигмы
Рассмотрим панель инструментов для работы с графикой и выравнивания объектов, выбора шрифтов, создания эффектов для слоёв и фигур.
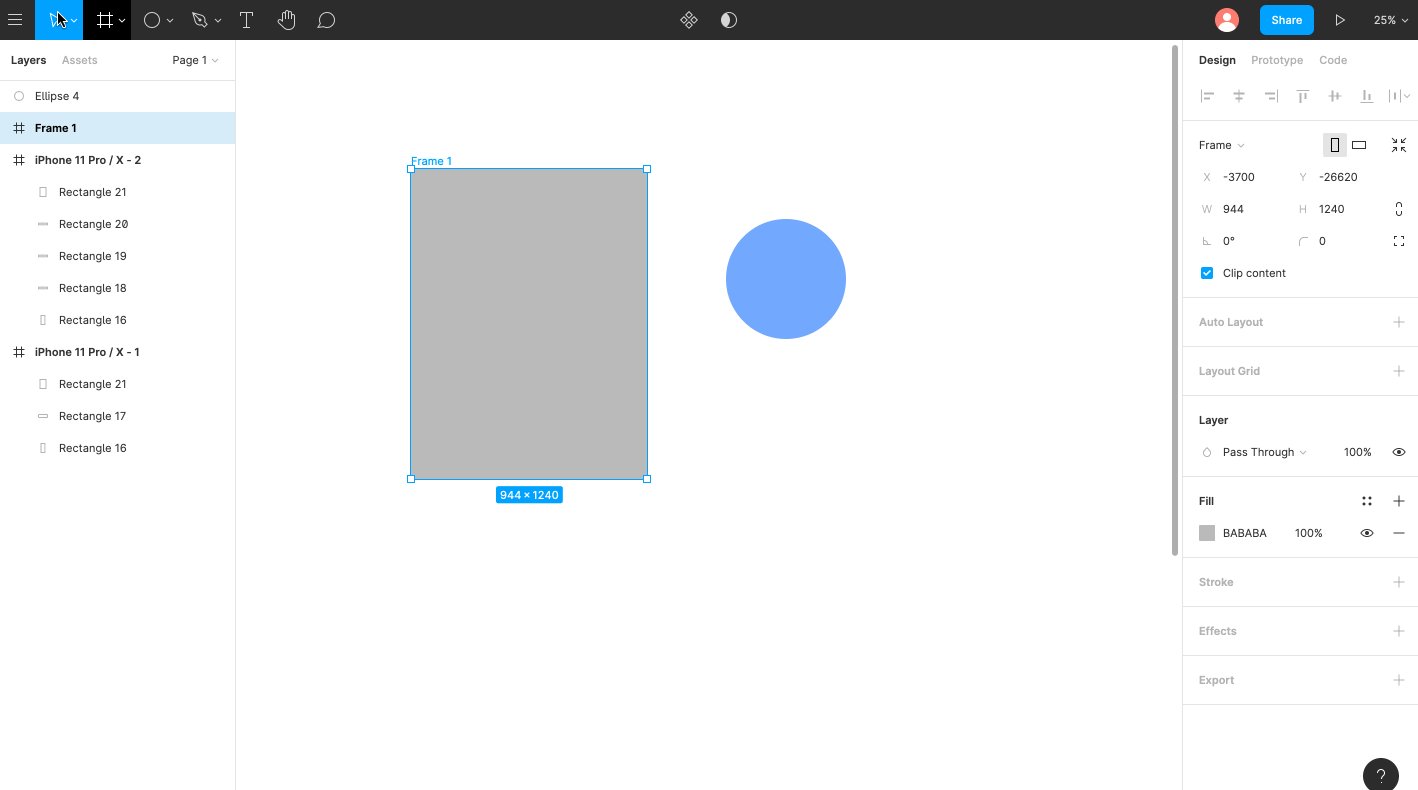
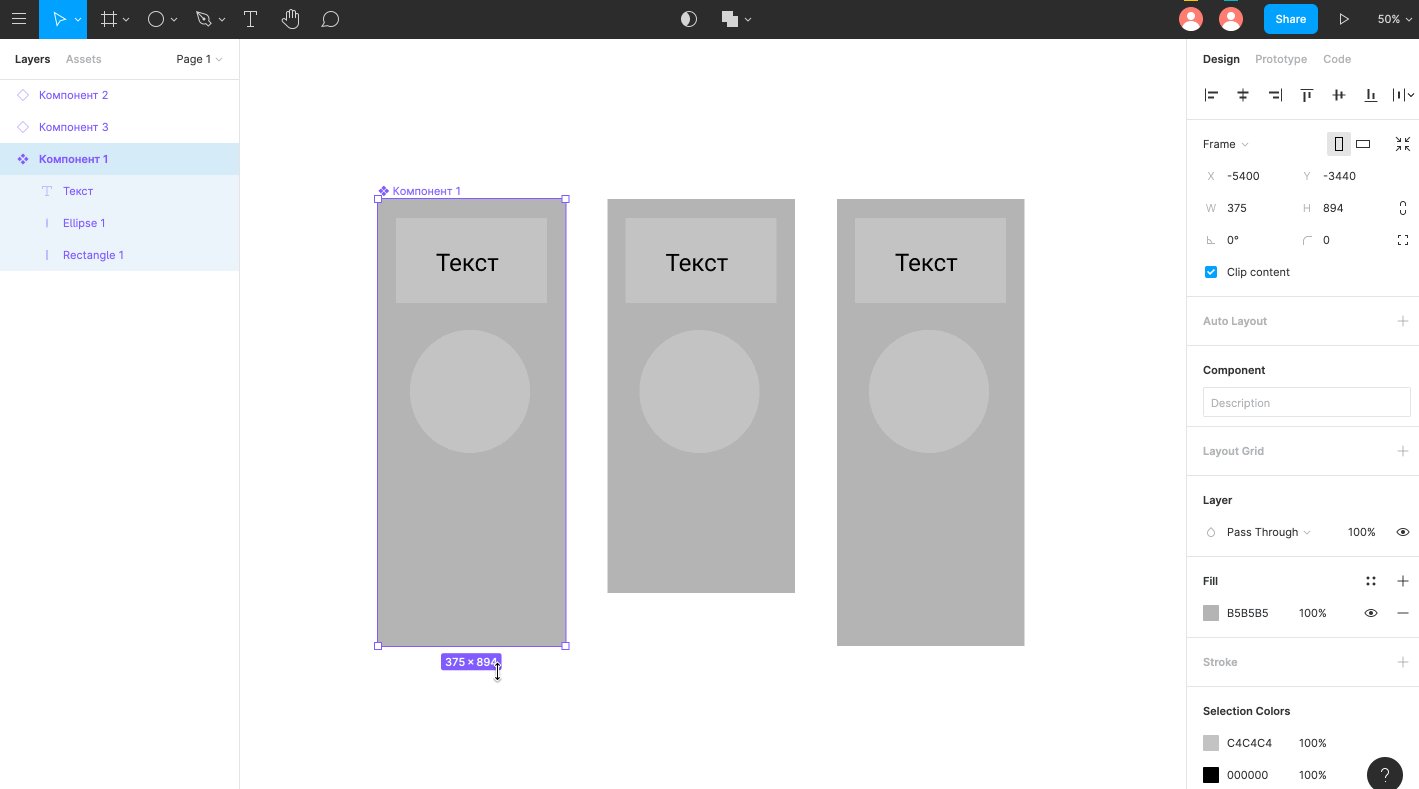
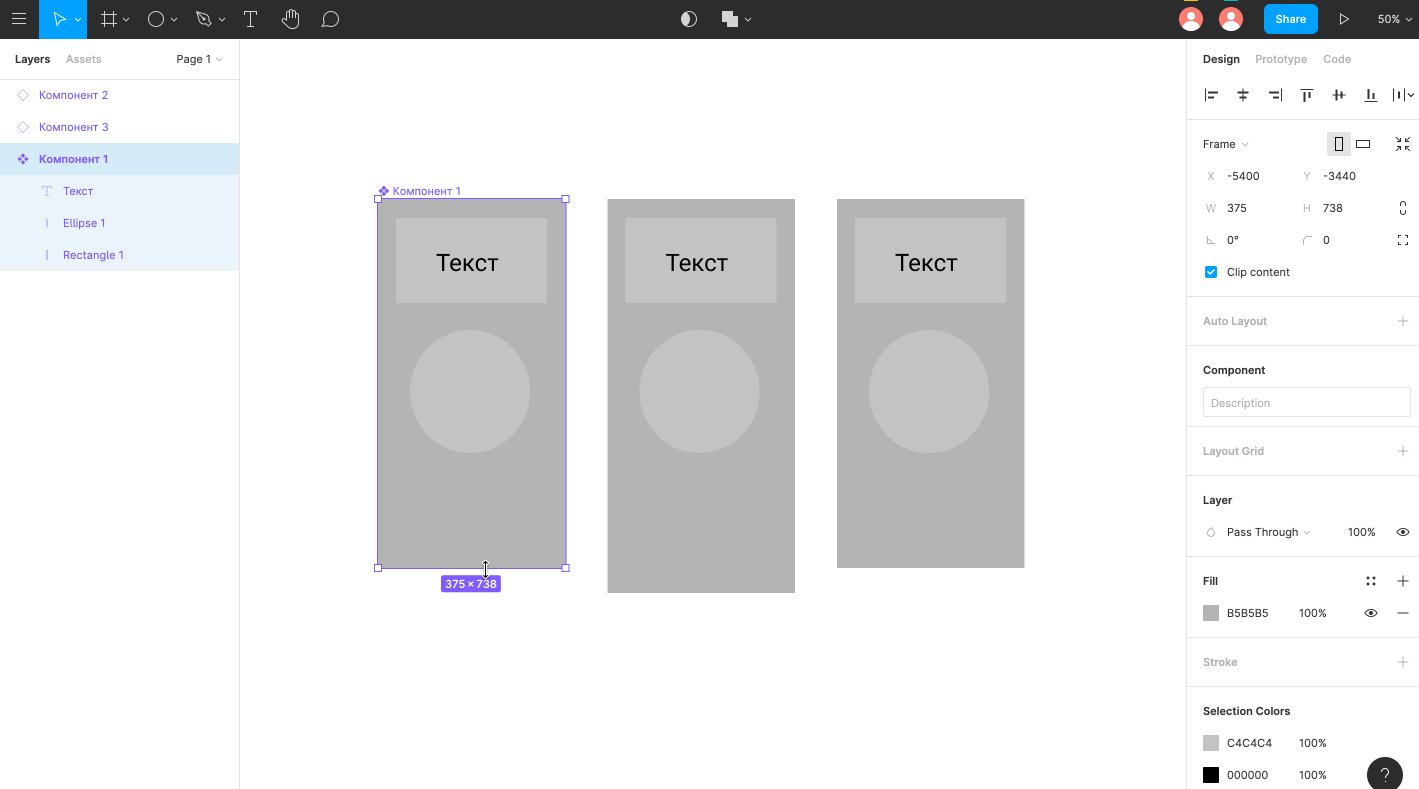
Фреймы
Фрейм или артборд — основной элемент дизайна в Фигме. Это законченный документ, который может быть страницей сайта или экраном мобильного приложения.
Вы можете задать размер фрейма самостоятельно или выбрать готовые размеры экранов популярных устройств — ноутбуков, часов, планшетов — в панели инструментов справа.

Фрейм объединяет объекты внутри себя. Когда вы создаёте дизайн внутри фрейма, в панели свойств слева будут добавляться слои. Слои в Фигме — это содержимое вашего фрейма: объекты, текст, фотографии.

Вы можете сгруппировать отдельные объекты во фрейм или разбить его на объекты сочетаниями клавиш
| Windows | MacOS | |
|---|---|---|
| Ctrl + Alt + G | Cmd + Opt + G | объединить объекты во фрейм |
| Ctrl + Shift + G | Cmd + Shift + G | разбить фрейм на объекты |
Чтобы выровнять объекты во фрейме по оси X/Y или расстояние между элементами, используйте панель справа.

Объекты внутри фрейма можно группировать. Допустим, вы делаете несколько страниц сайта. На каждой странице внизу экрана у вас будут контакты: телефон и электронная почта. Сгруппируйте объекты из меню Object → Group Selection или сочетанием клавиш Ctrl (Cmd) + G. Вы увидите изменения в слоях объектов — они объединились в группу. Теперь вы можете перемещать все объекты разом.

Дополнительно вы можете ограничивать поведение элементов во фрейме. Например, вы хотите, чтобы кнопка вашего дизайна была всегда в углу экрана, даже если размер фрейма изменится. Выберите объект во фрейме и используйте инструмент Constraints в панели свойств справа.

Фрейм — это законченный дизайн, его можно скачать одним файлом. При сохранении убедитесь, что все объекты находятся внутри фрейма. Если случайно переместить слой объекта за пределы фрейма, можно потерять часть дизайна. Перед скачиванием, проверьте превью файла, и выберите нужный формат.
Модульная сетка
Сетка в Фигме помогает упорядочить все элементы дизайна во фрейме. Чтобы легко адаптировать дизайн от одного устройства к другому, используйте в Фигме 12 колоночную модульную сетку (Bootstrap).
Для настройки сетки нажмите «+» в блоке Layout Grid.

Задайте количество колонок, их цвет и прозрачность. Вы можете настроить тип сетки — сделать её адаптивной, выровнять по центру или краю.

Если вы делаете сайты на Тильде, задайте настройки: 12 колонок с отступом 40 пикселей, отступы по бокам экрана — 103 пикселя.

Ребята из Тильдошной сделали готовые шаблоны сетки Тильды под разные экраны для Фигмы, Фотошопа и Скетча.
Некоторым дизайнерам удобно добавлять вертикальный ритм, чтобы перемещать объекты по сетке и настраивать расстояние между элементами. Для этого нажмите «+» в блоке Layout Grid ещё раз — появится дополнительная сетка с шагом 10 пикселей.
Чтобы элементы дизайна не наезжали на края фрейма, используйте монтажные области. Чтобы контролировать отступы, можно использовать дополнительную сетку. Создайте одну колонку слева или справа нужной ширины, сделайте неброский цвет.

Для удобства можно выставить параметр Gutter = 0 и превратить колонку в линию с одним видимым краем.

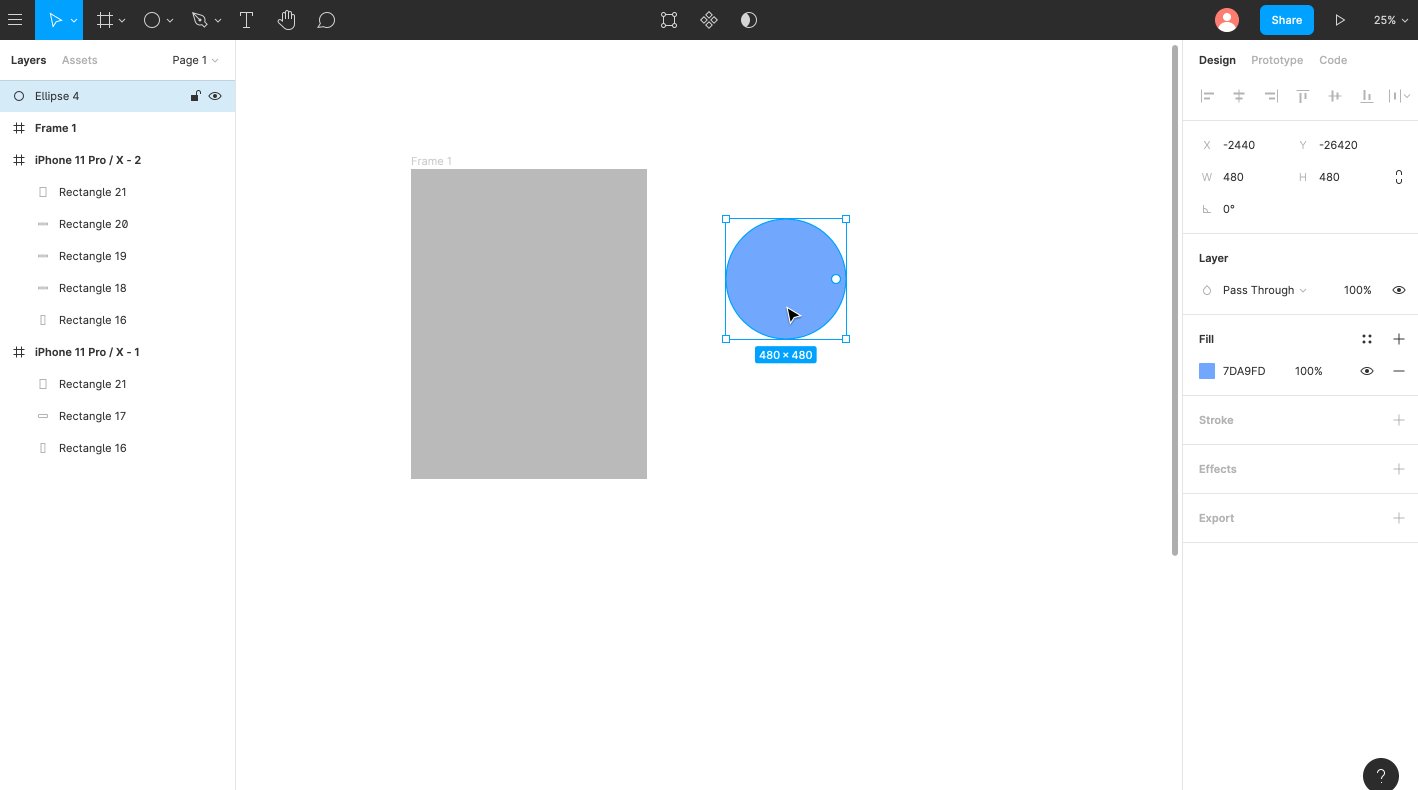
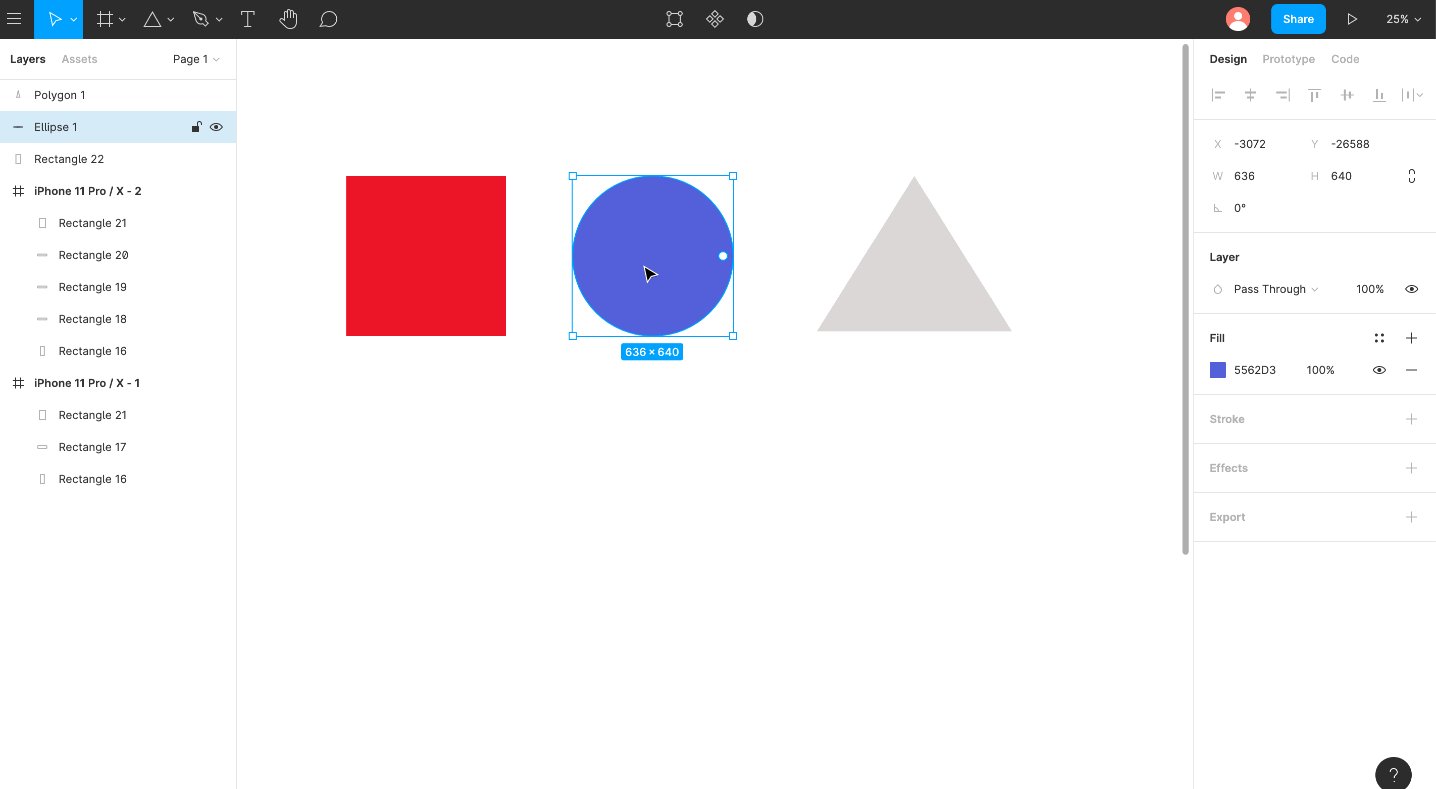
Векторные формы
Создавайте векторные объекты инструментом Shape Tool. С его помощью можно отрисовывать элементы интерфейса, например, иконки.

Основные векторные объекты — прямоугольник, линия, треугольник, стрелка, круг, звезда. Вы можете вставлять объекты произвольной формы или зажать клавишу Shift и вставить объект правильной формы. Если нажать Alt — объект растягивается из центра.
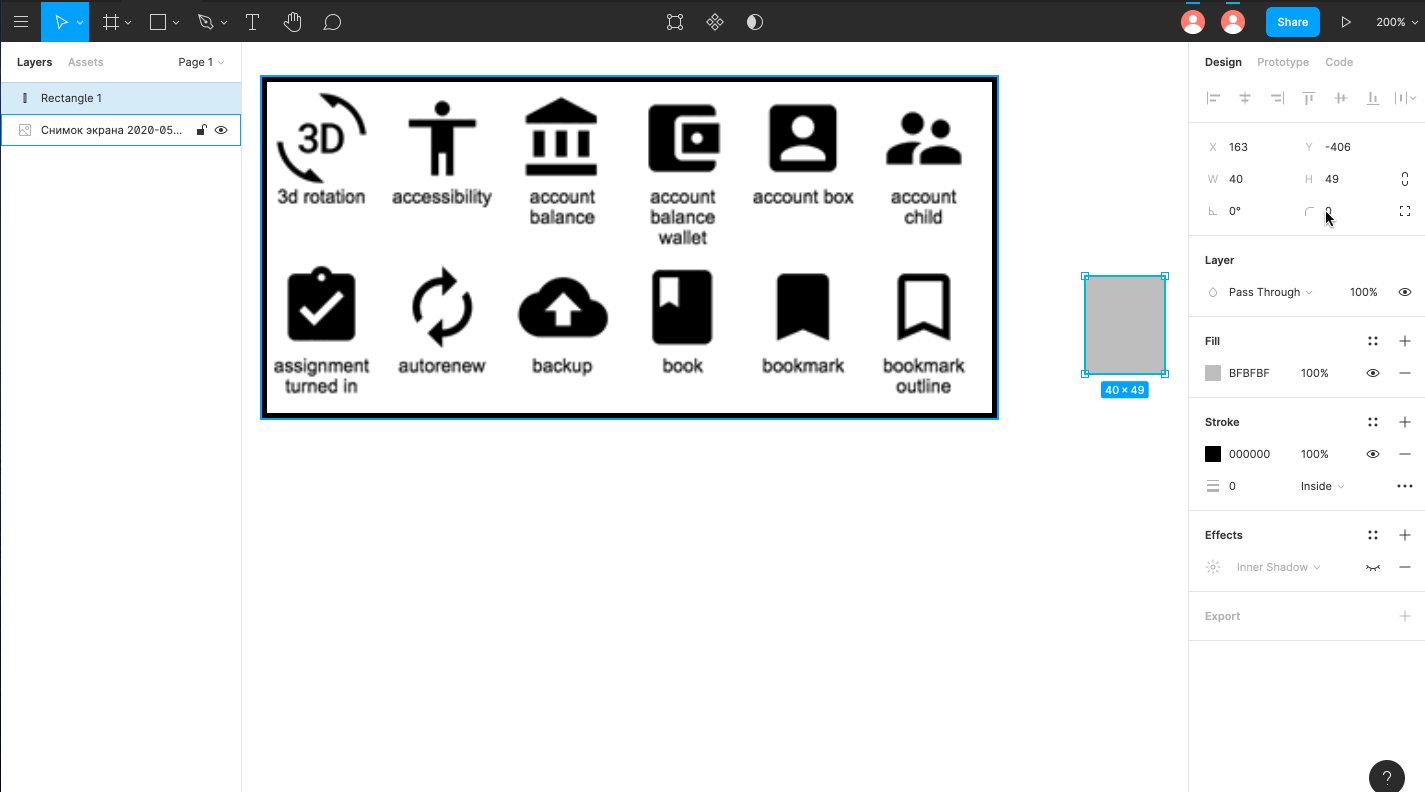
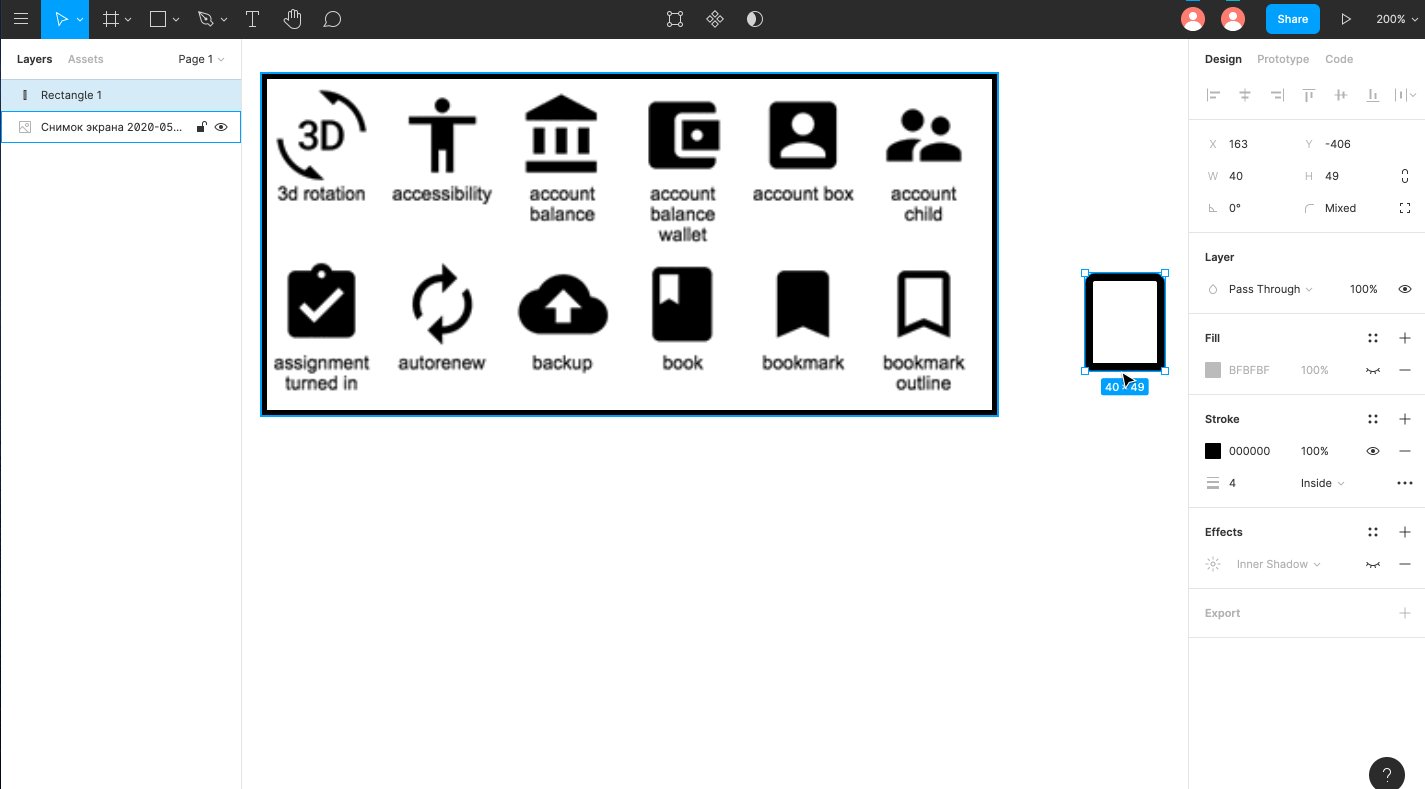
Панель свойств объектов находится справа. Рассмотрим основные функции работы с объектами и покажем, как сделать в Фигме иконку «Закладка», используя прямоугольник произвольной формы.

Перемещайтесь между полями панели свойств с помощью кнопки Tab.
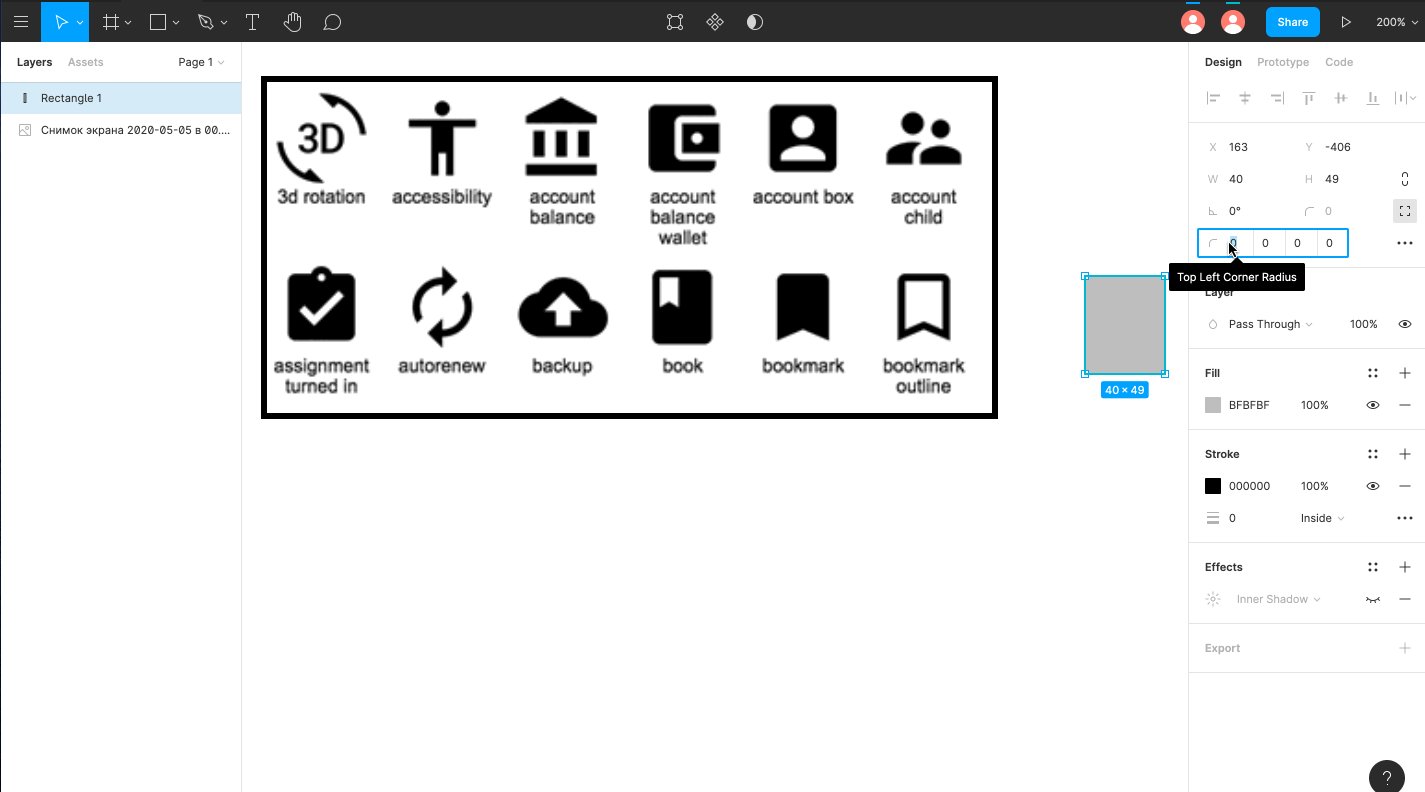
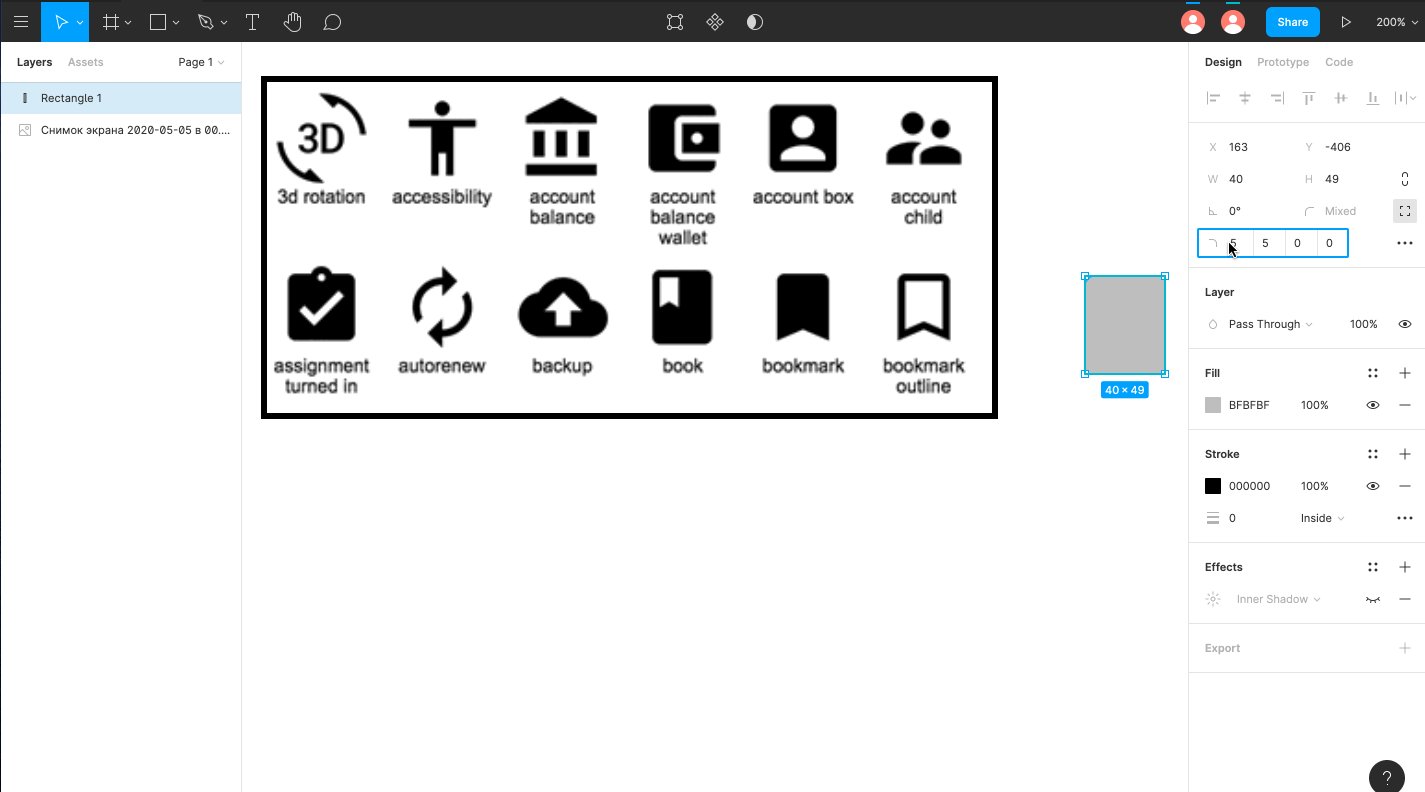
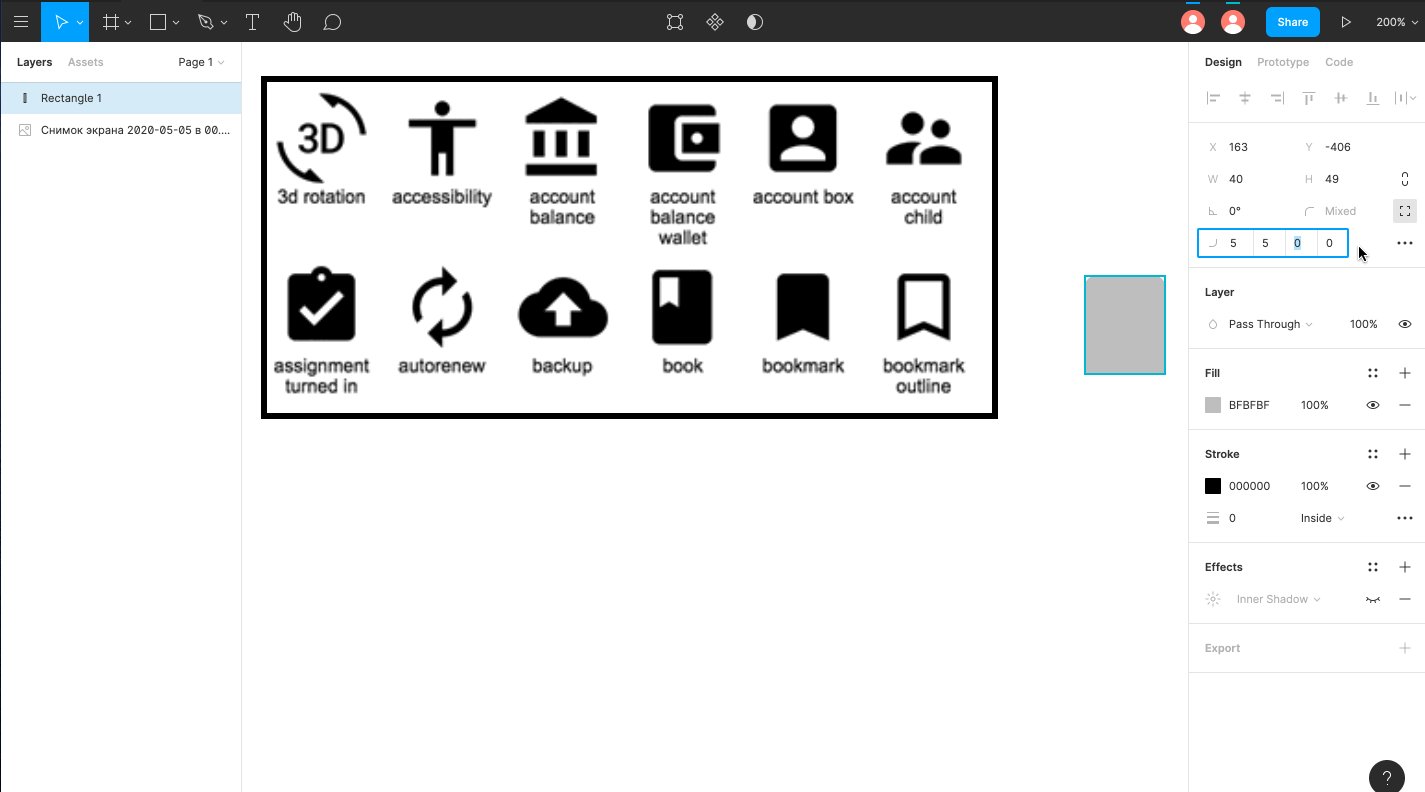
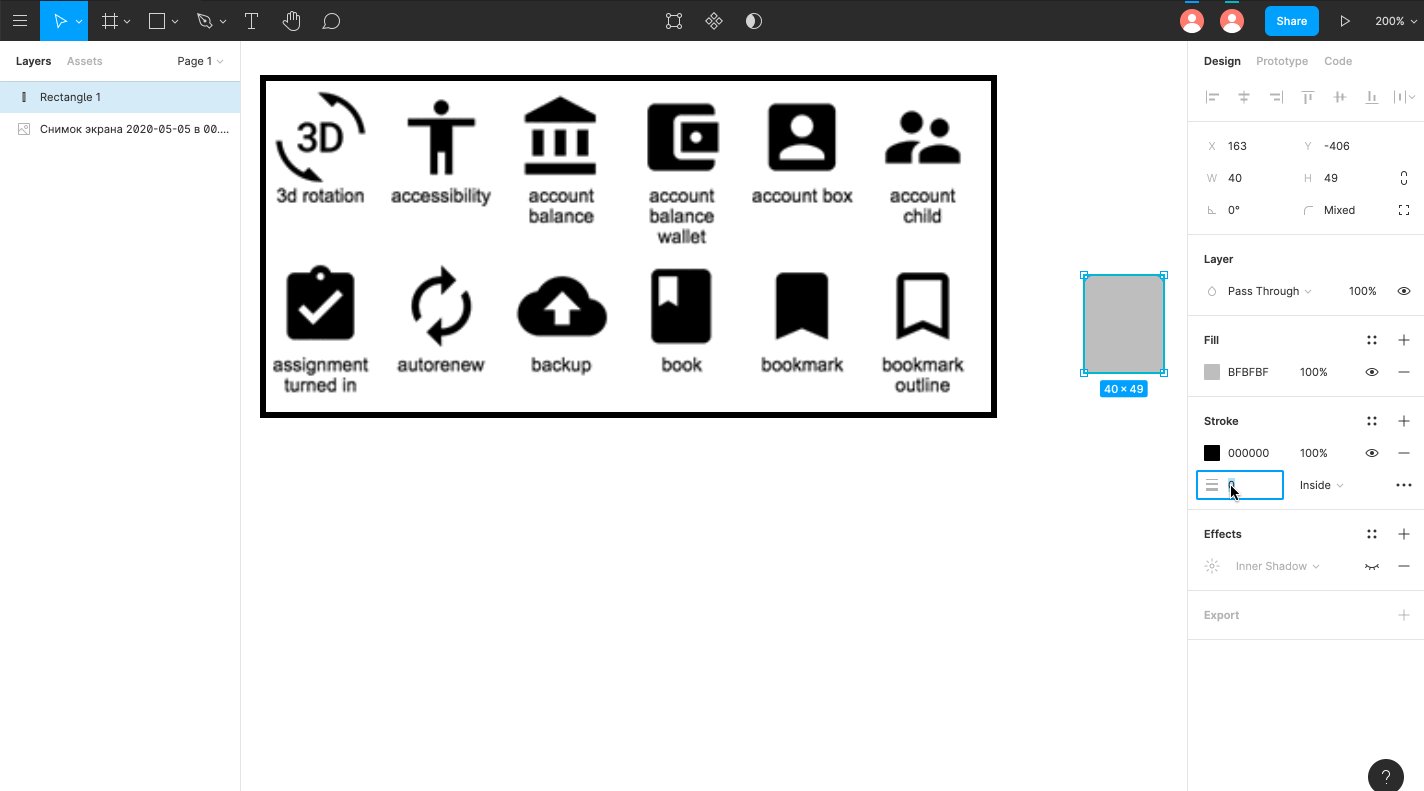
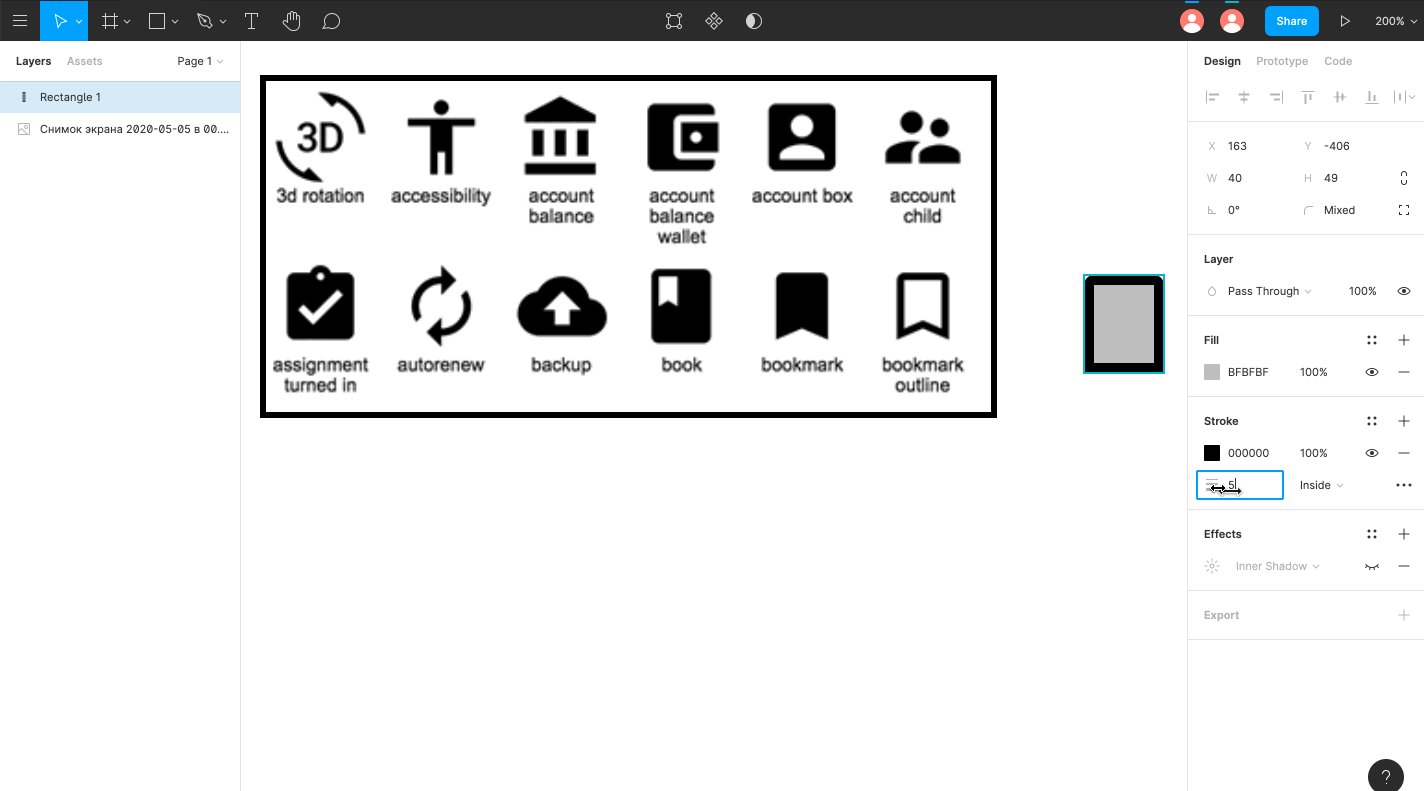
В верхней части панели можно изменить расположение объекта, растянуть его по оси X/Y. Выберем Corner Radius, чтобы скруглить углы нашего прямоугольника, как у закладки из примера. По умолчанию свойство применяется ко всем сторонам объекта. Чтобы выбрать два верхних угла, нажмём Independed Radius.


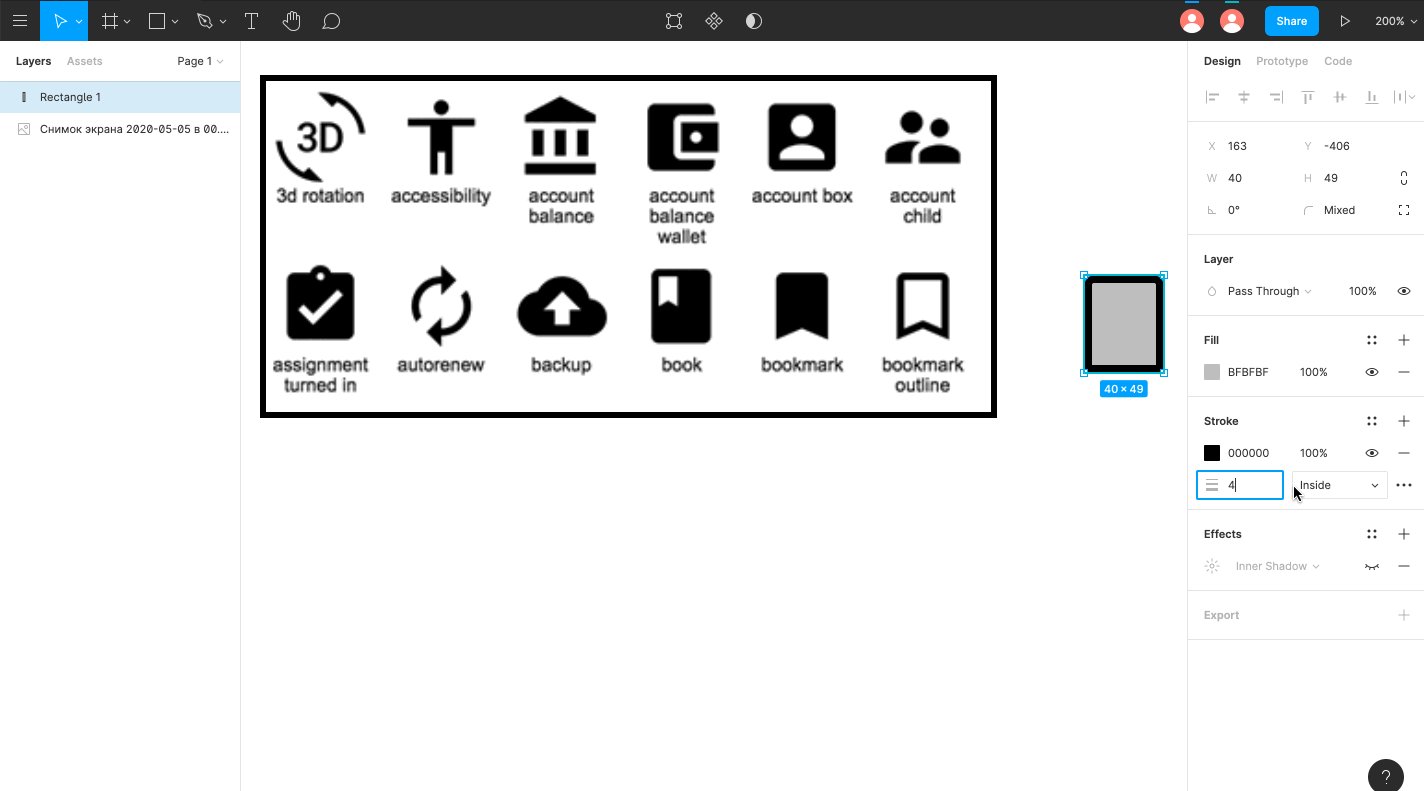
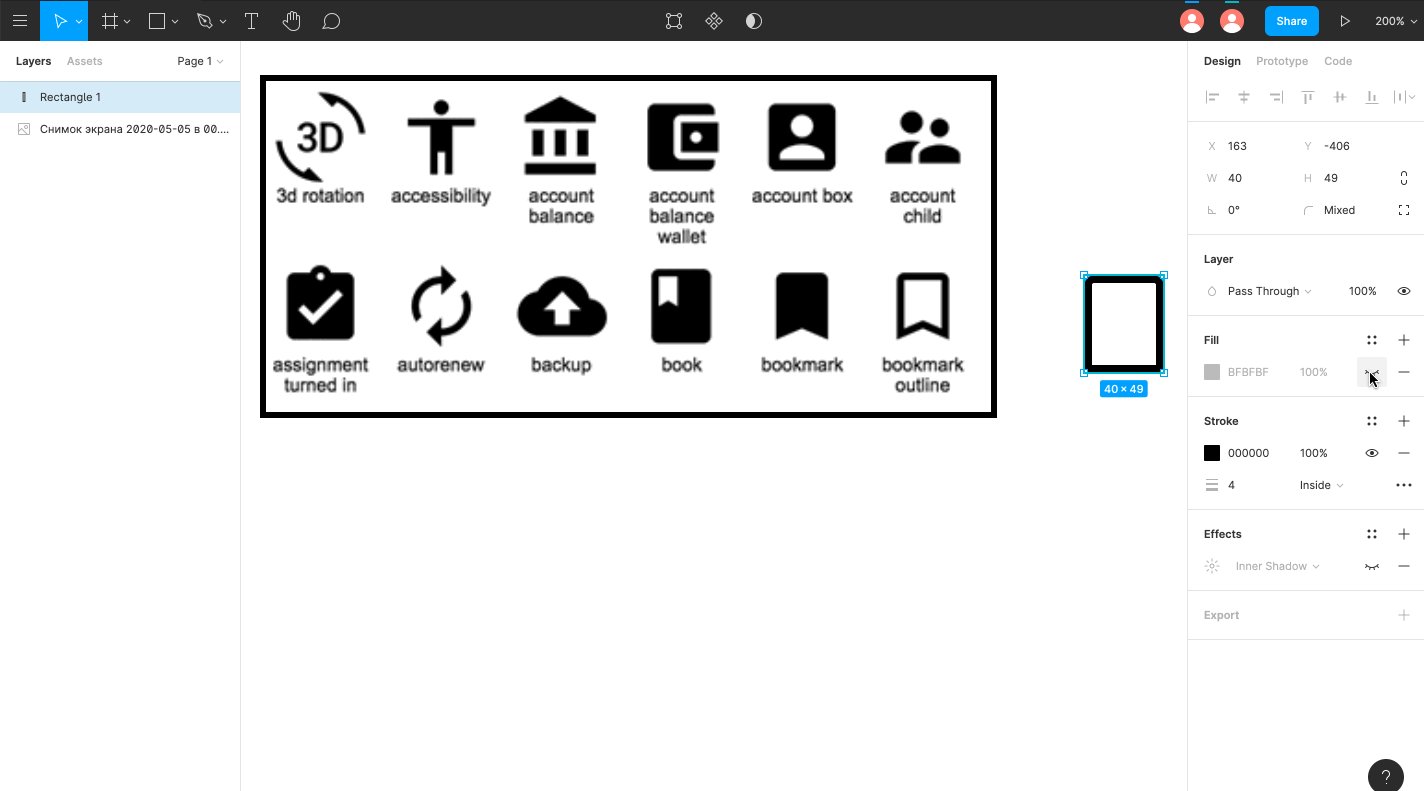
Поработаем с обводкой объекта. Толщина линии меняется в пункте Stroke заданным значением или мышкой. Заливка объекта нам не нужна, можно скрыть её в пункте Fill, нажав на «глаз».


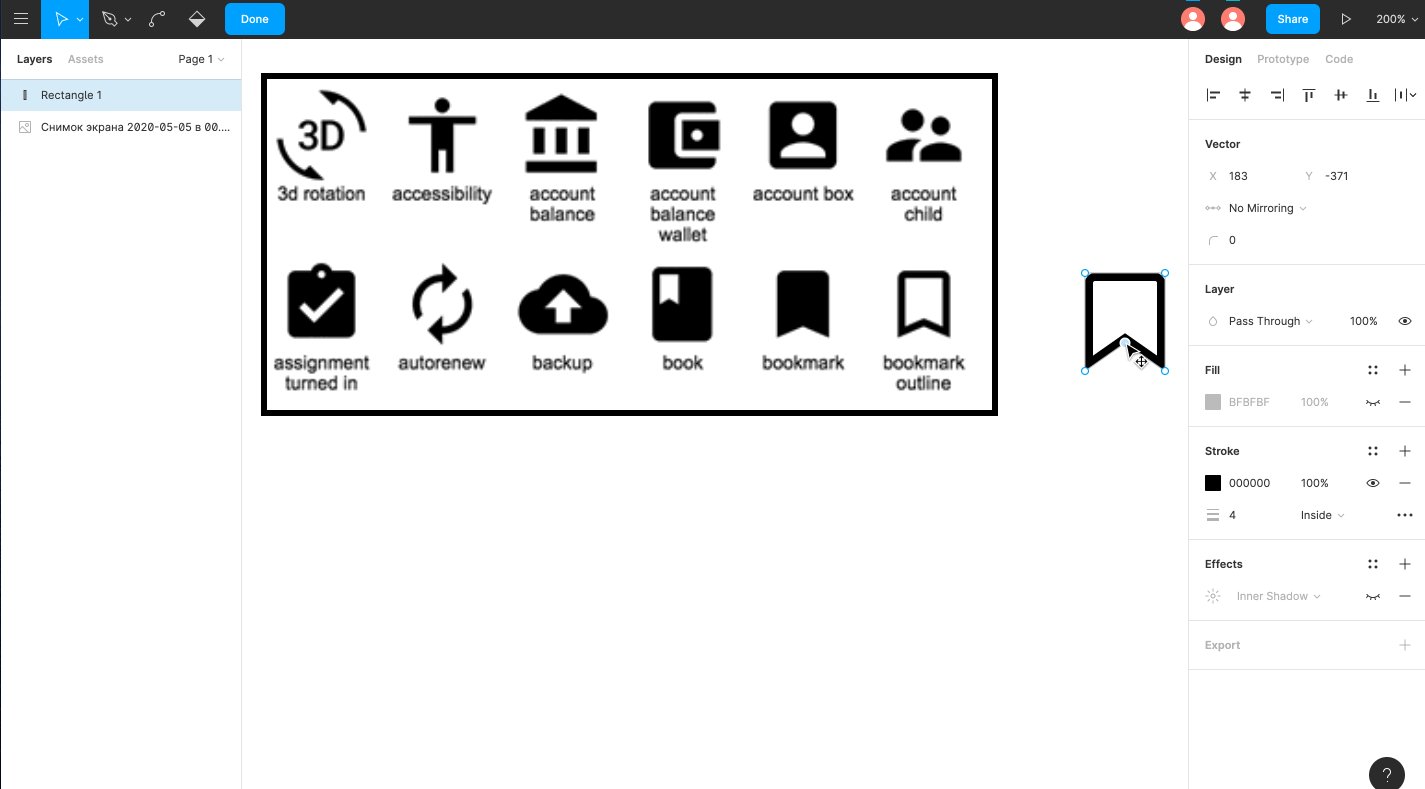
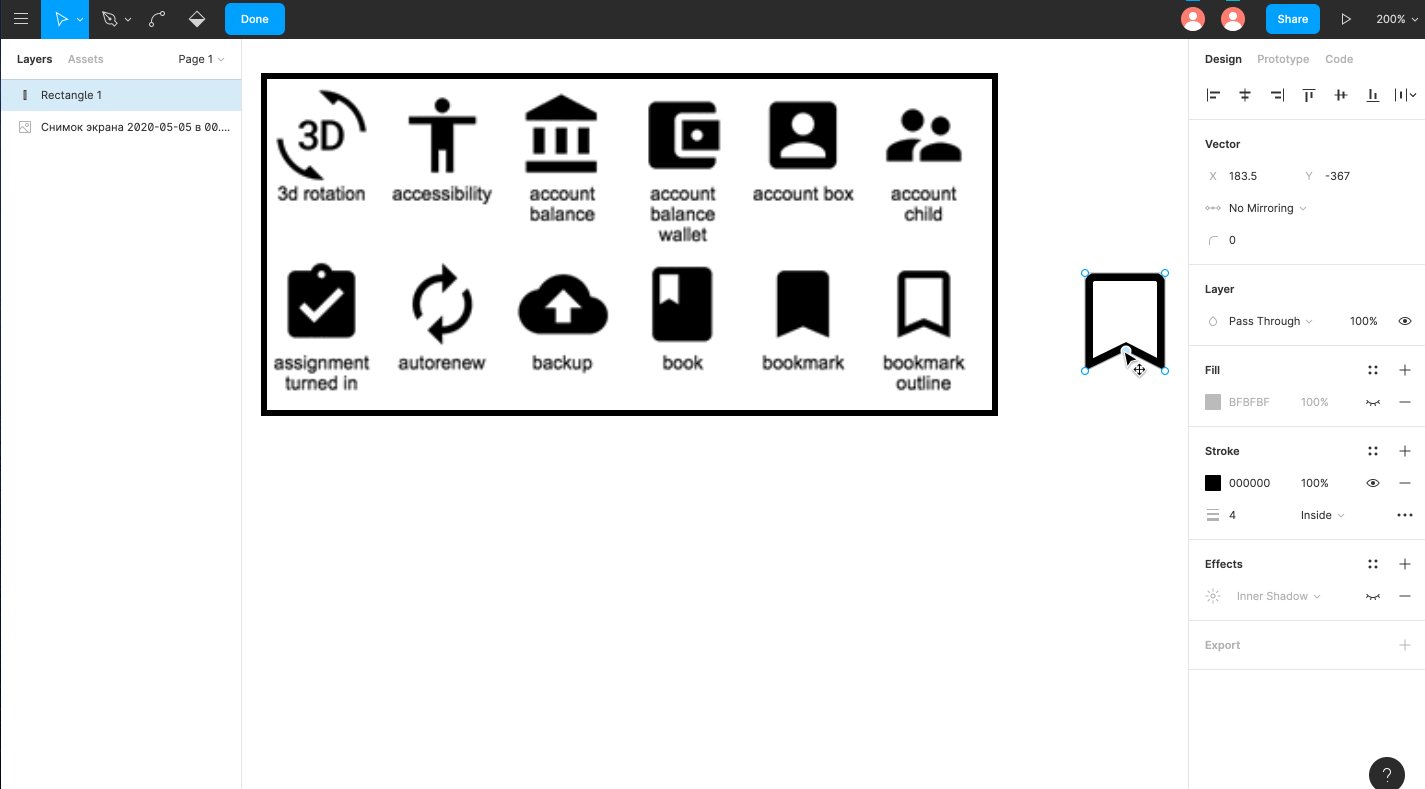
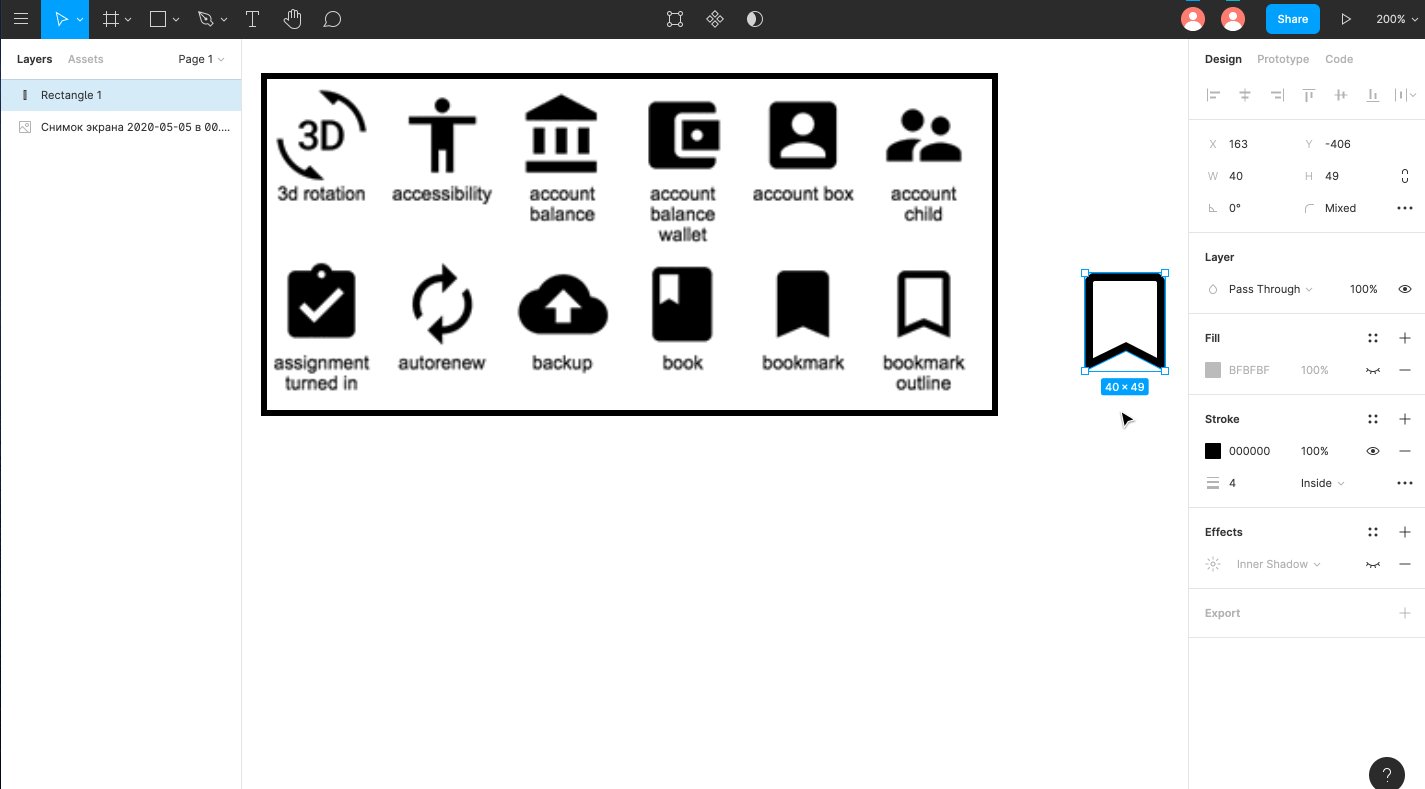
Вытянем нижнюю сторону прямоугольника и сделаем его похожим на флаг. Чтобы редактировать фигуру, кликнете по ней дважды.


Редактирование фигуры активирует инструмент Pen Tool. Мы поговорим о нём подробнее дальше.
В разделе Effects можно добавить тень или размытие объекту. Чтобы сохранить иконку, перейдите в раздел Export и выберите формат SVG.

Кривые
Pen Tool позволяет рисовать кривые линии в Фигме и несложные векторные формы: иконки и графику. Если вы хотите работать со сложными формами, лучше загрузить их из Adobe Illustrator или редактора Sketch.

Используйте дополнительную опцию Bend Tool для скругления кривых или Paint Bucket для заливки закрытого контура.

Изображения
Добавьте одно или несколько изображений в макет через панель File, инструмент Place Image или просто перетащите их с рабочего стола.

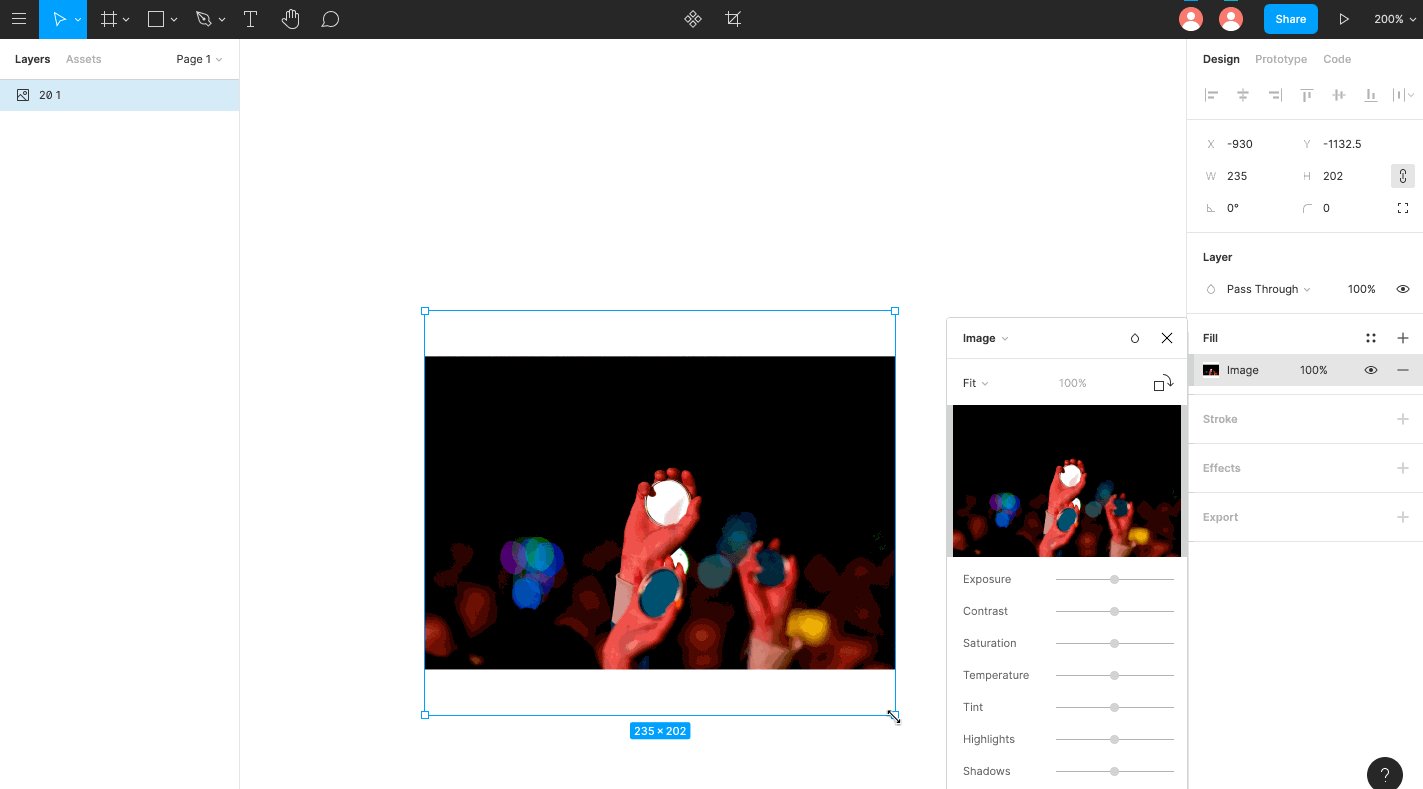
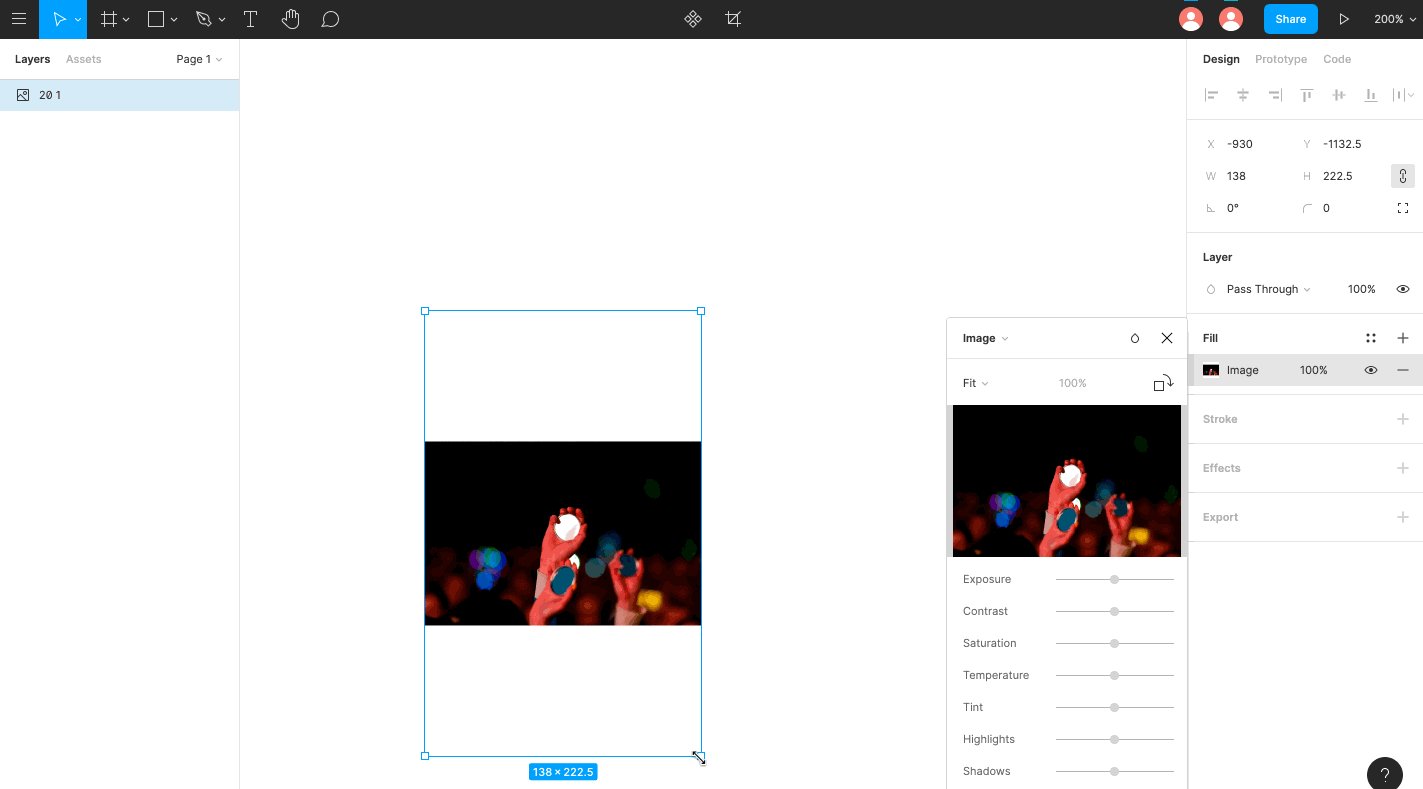
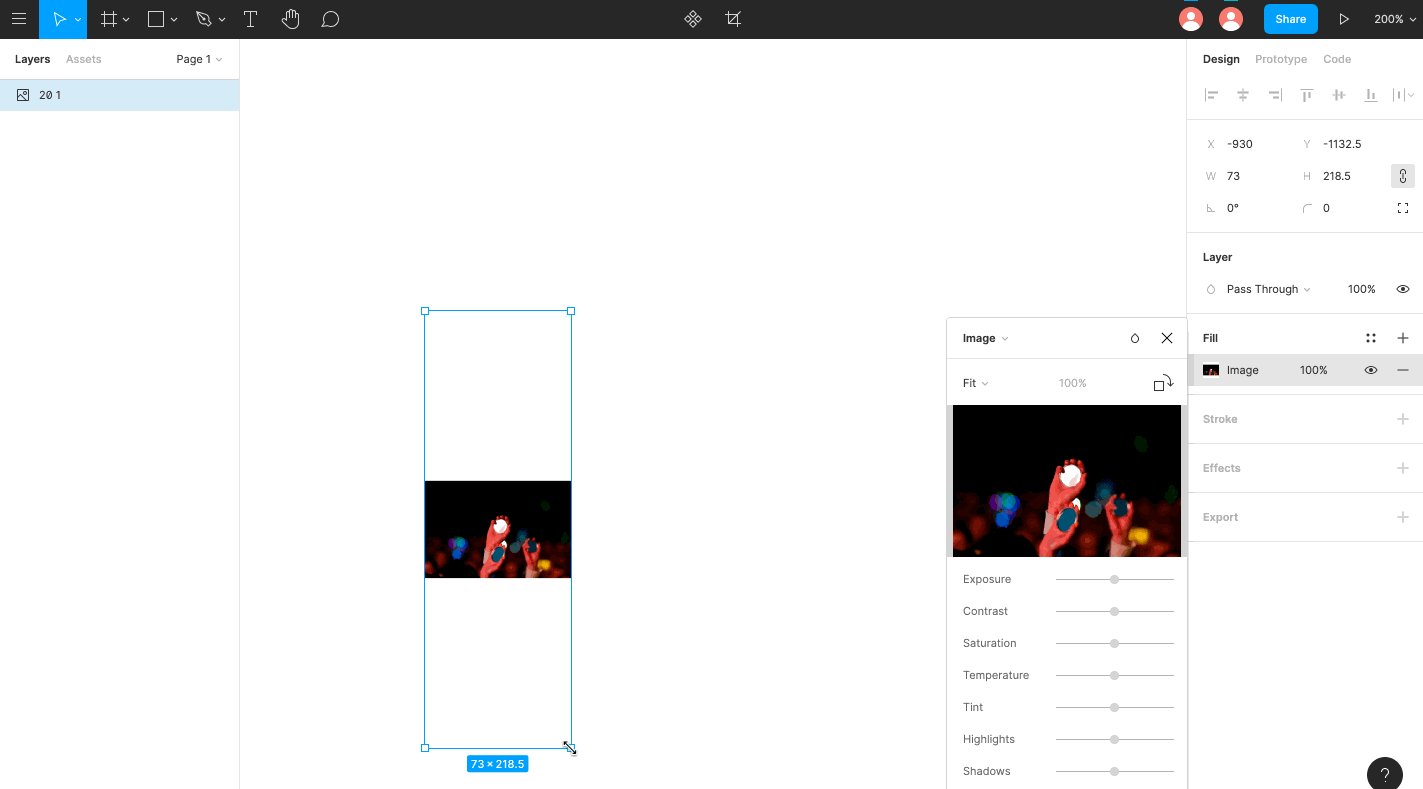
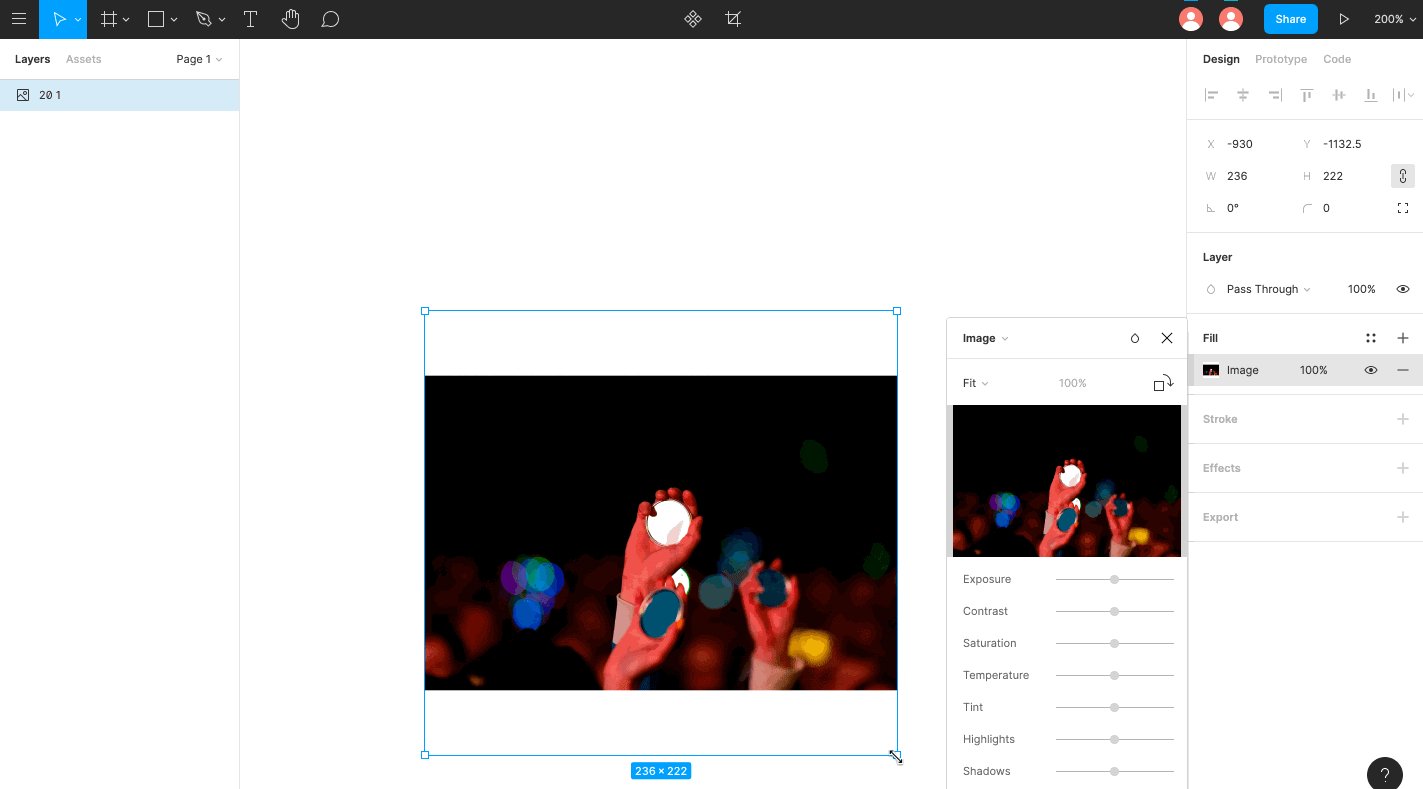
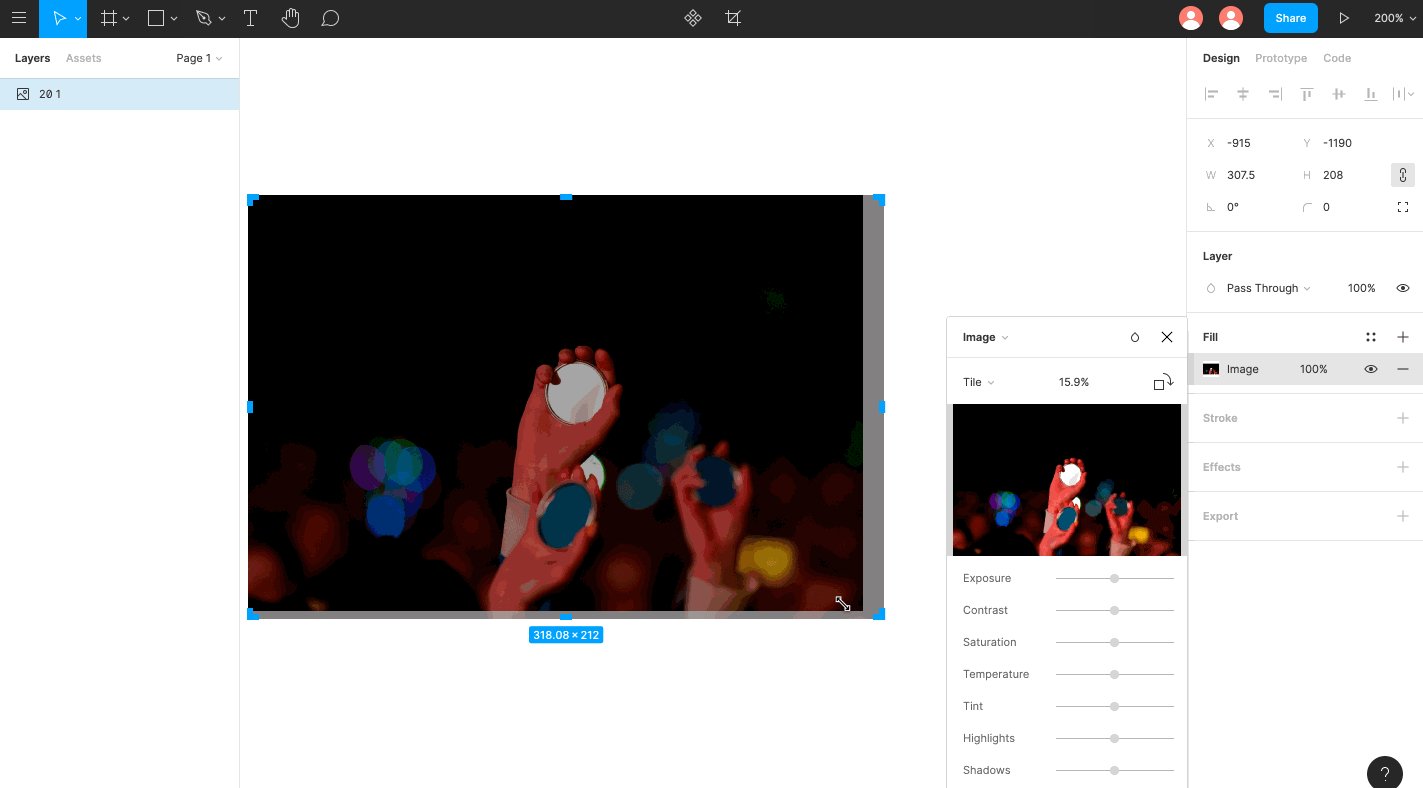
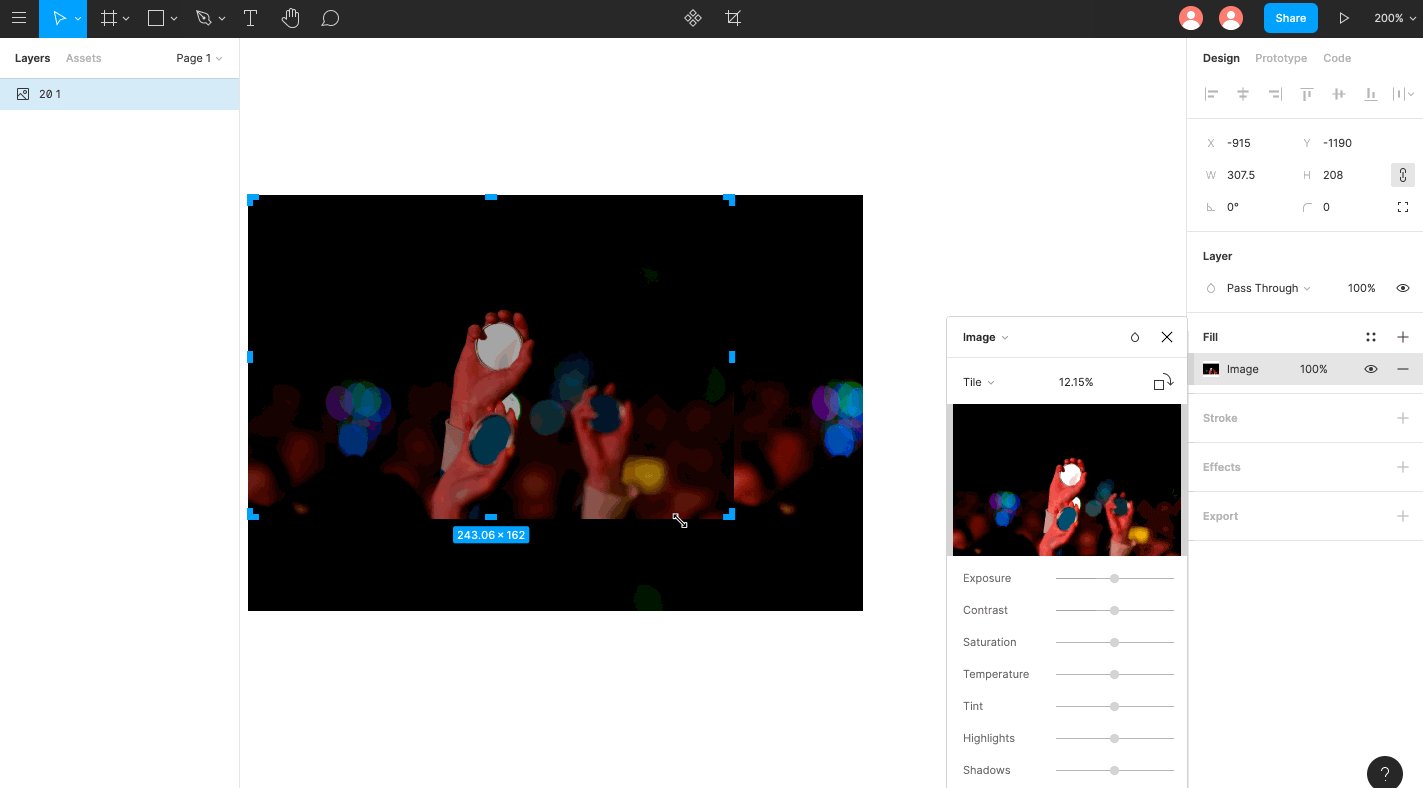
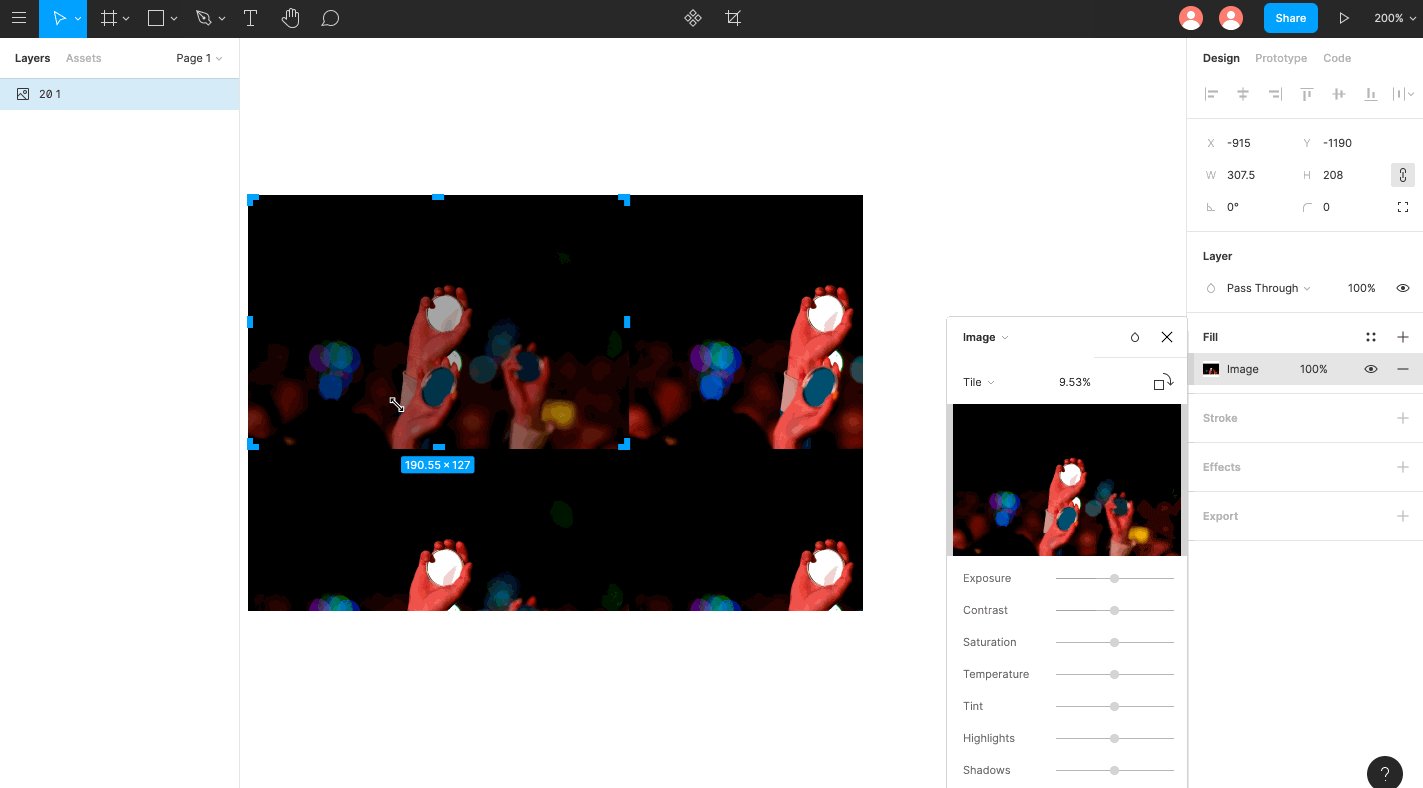
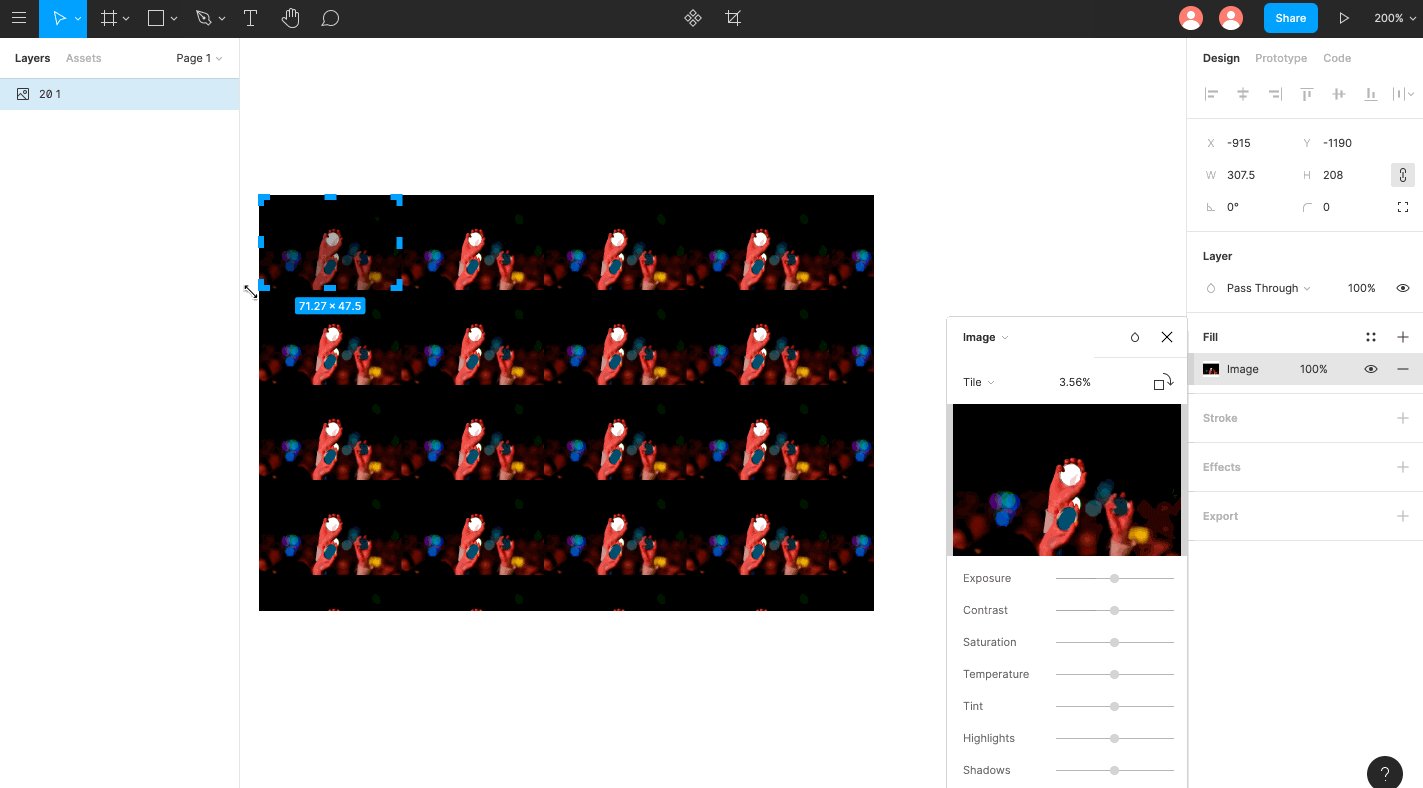
В Фигме фото вставляется как shape, а не как отдельный объект. По сути мы заливаем изображением фрейм — прямоугольник. Поэтому, мы можем изменить заполнение фрейма параметрами Fill, Fit, Crop, Tile

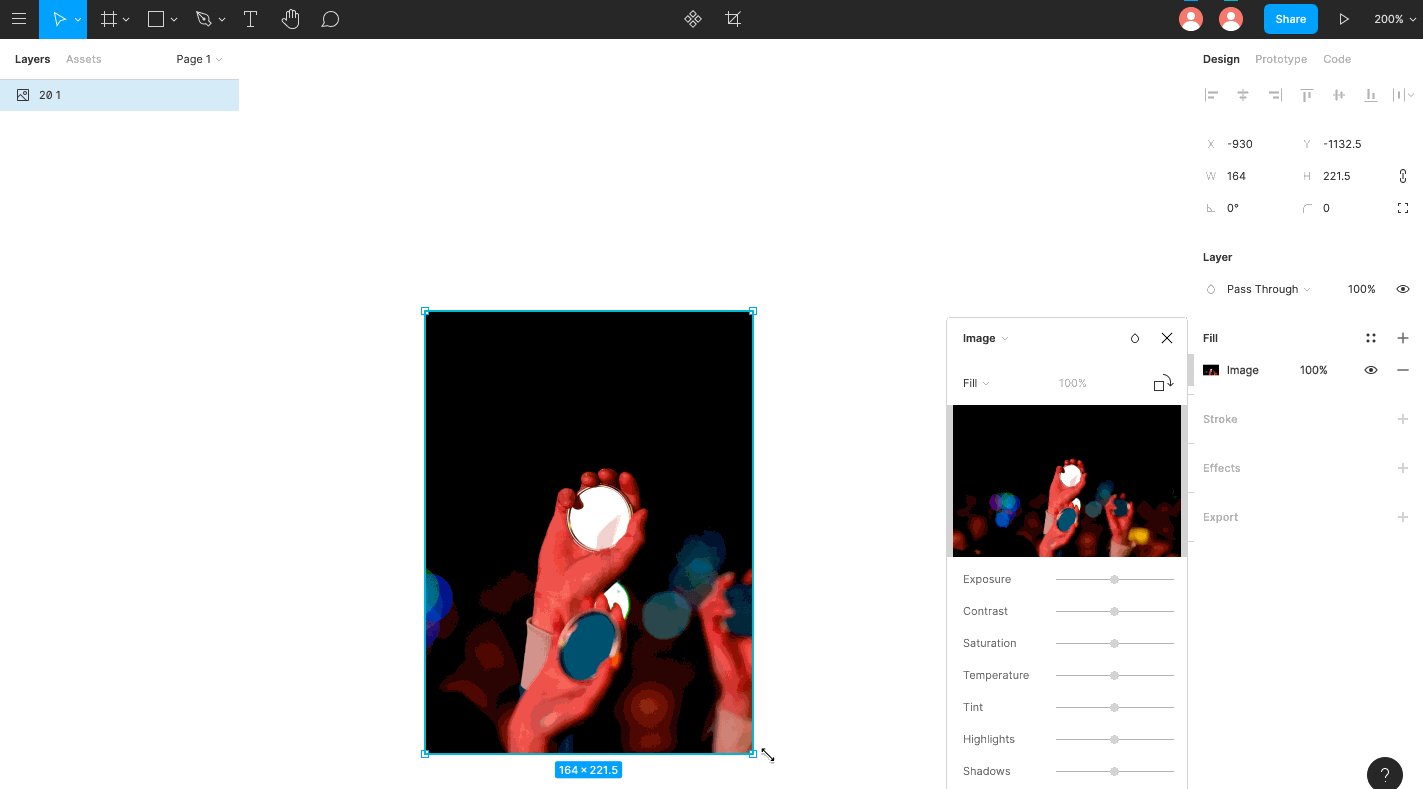
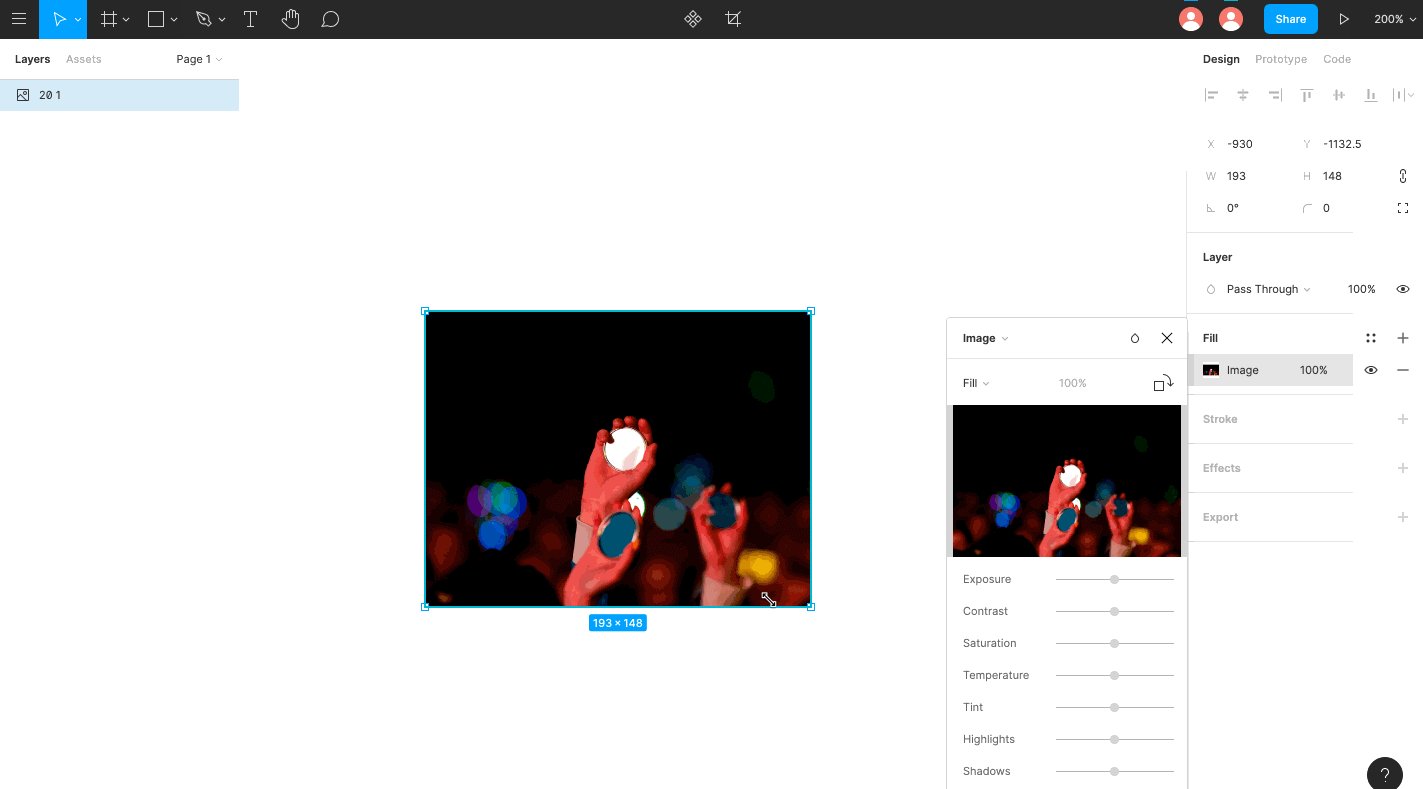
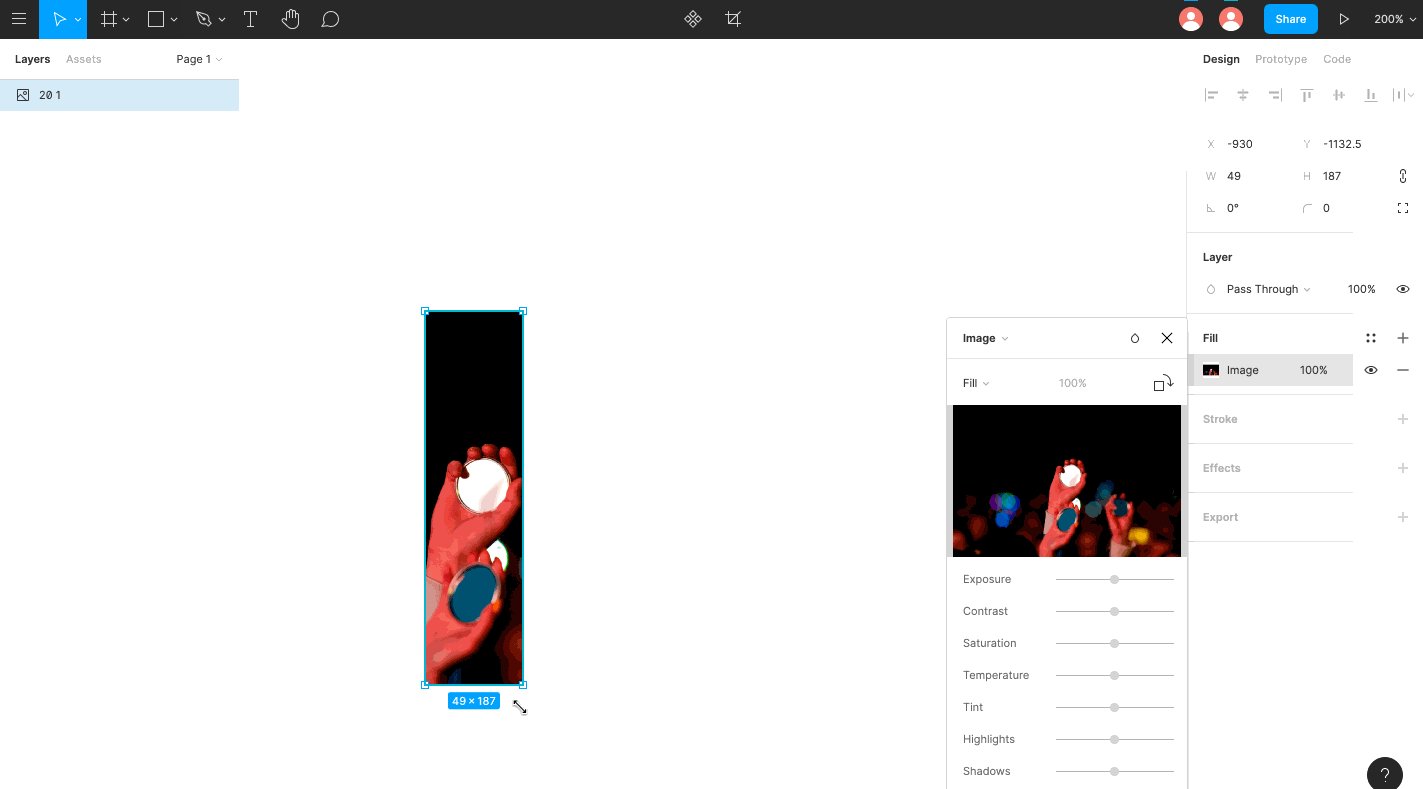
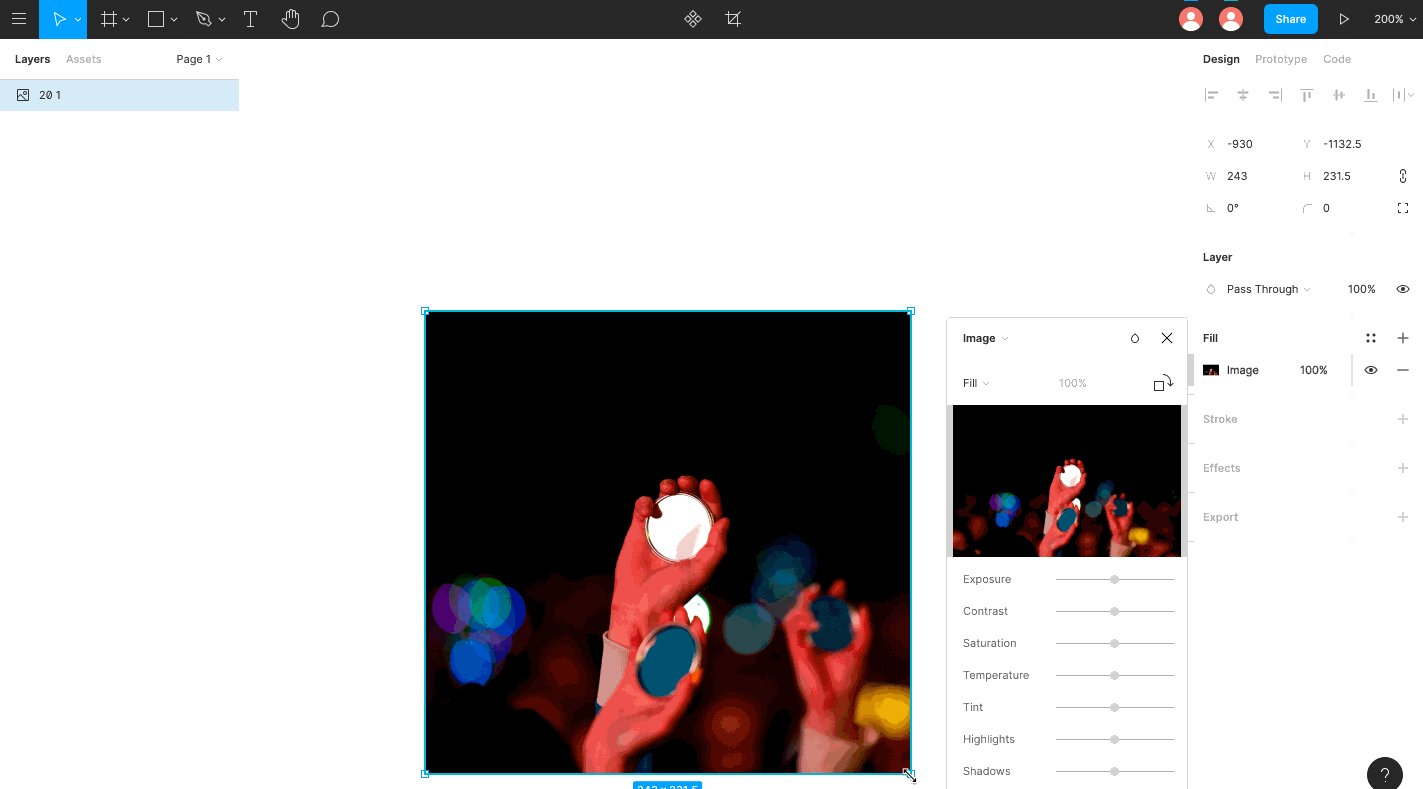
С включенным параметром Fill, изображение заполняет весь фрейм. При этом сложно соблюсти его пропорции и картинка может обрезаться.


С включенным параметром Fit, изображение отображается во фрейме полностью. Если пропорции фрейма не совпадают с пропорциями картинки, в нём появится пустое пространство.


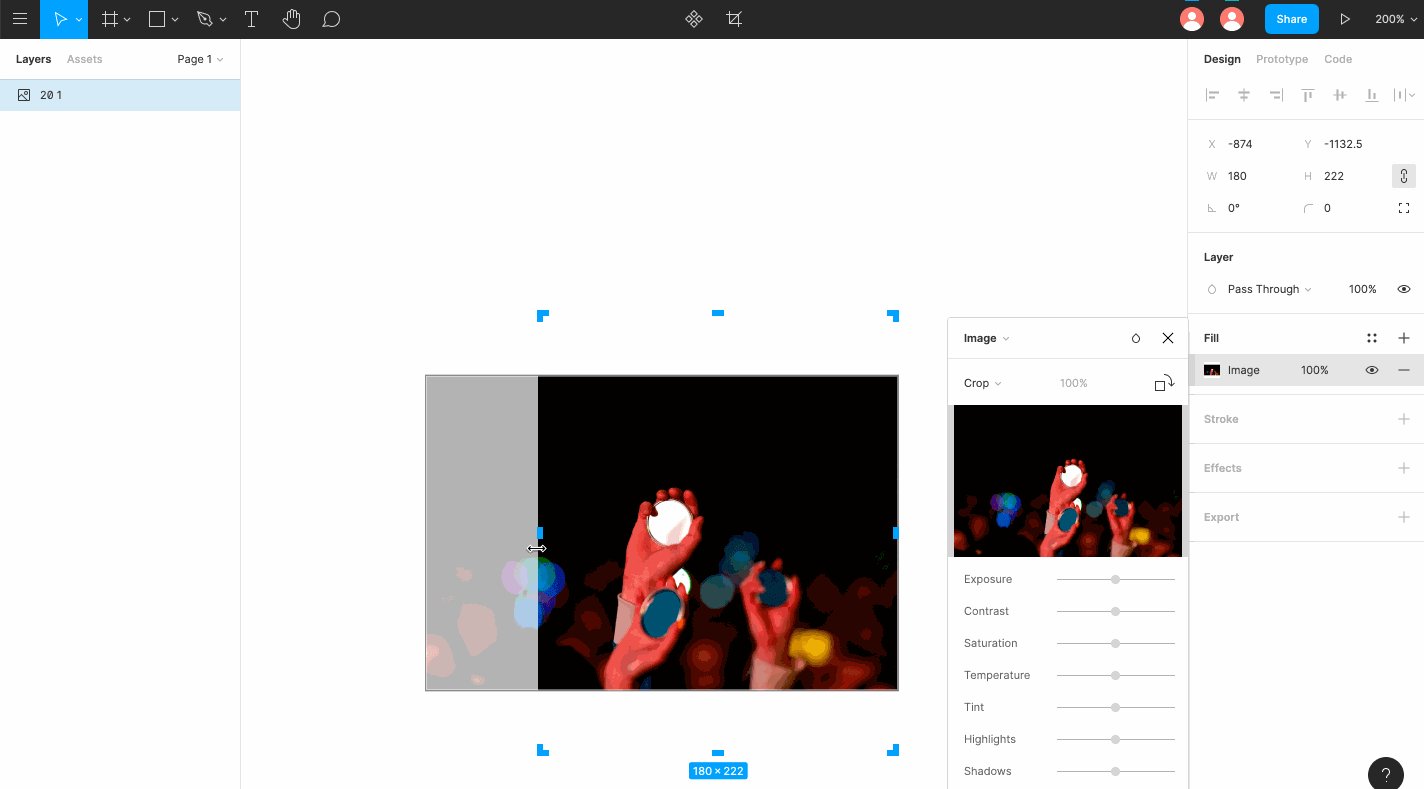
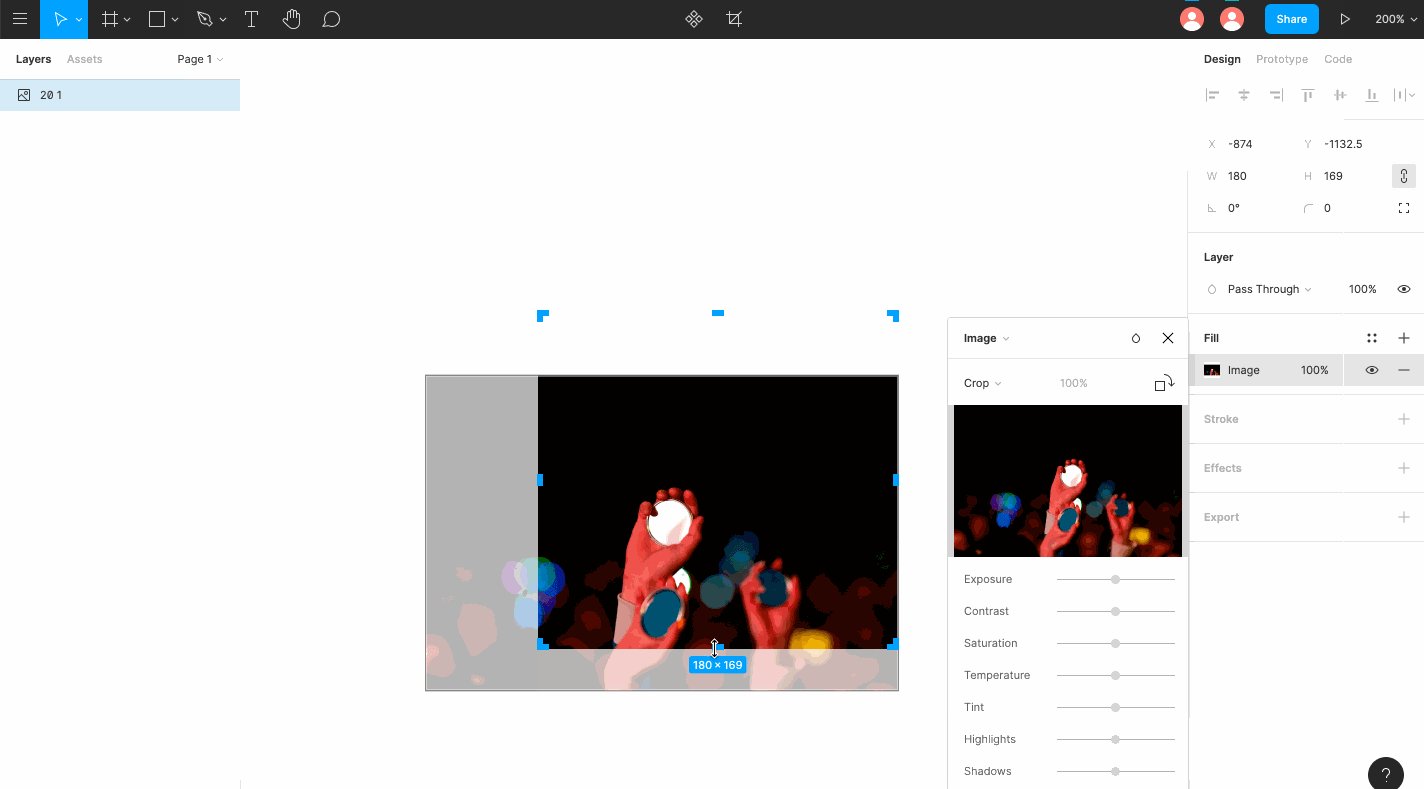
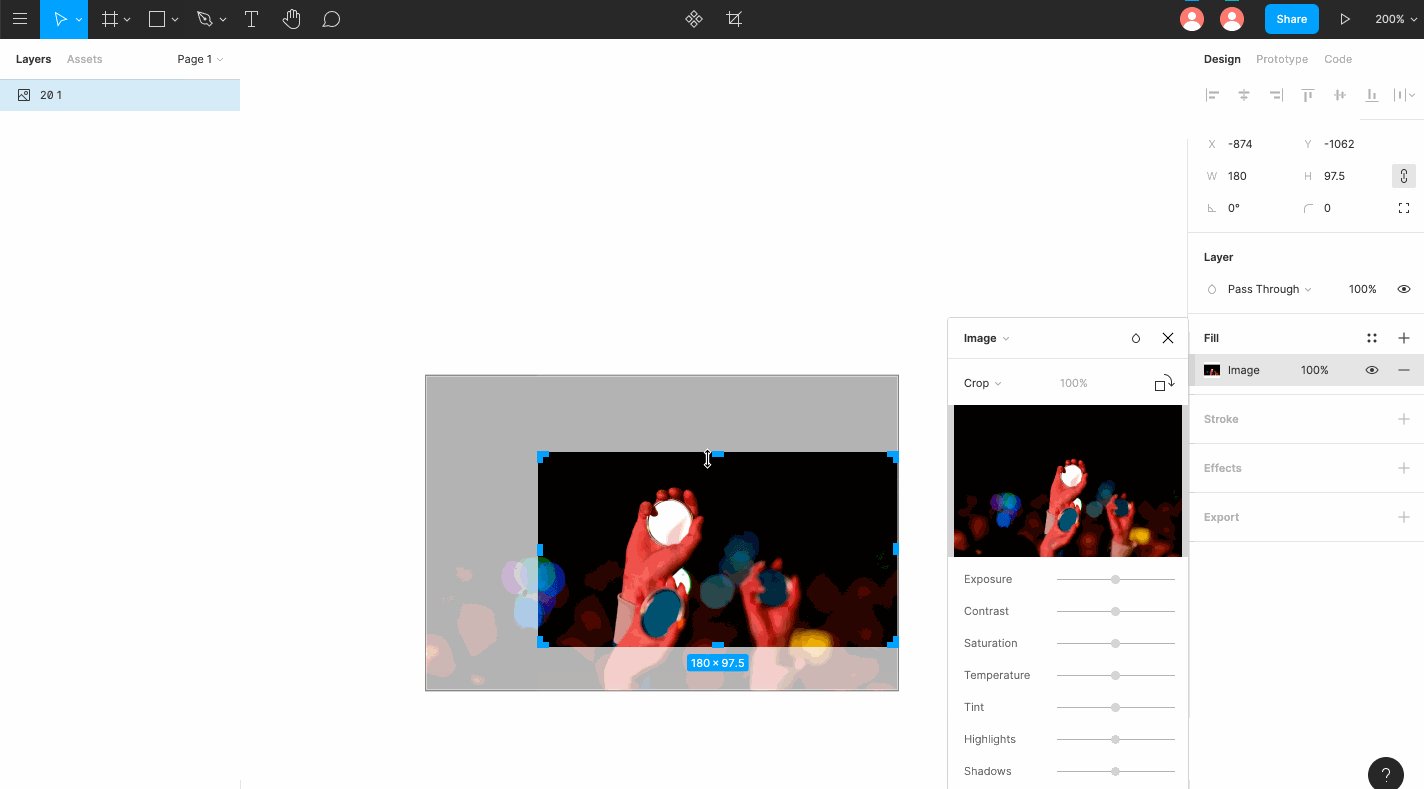
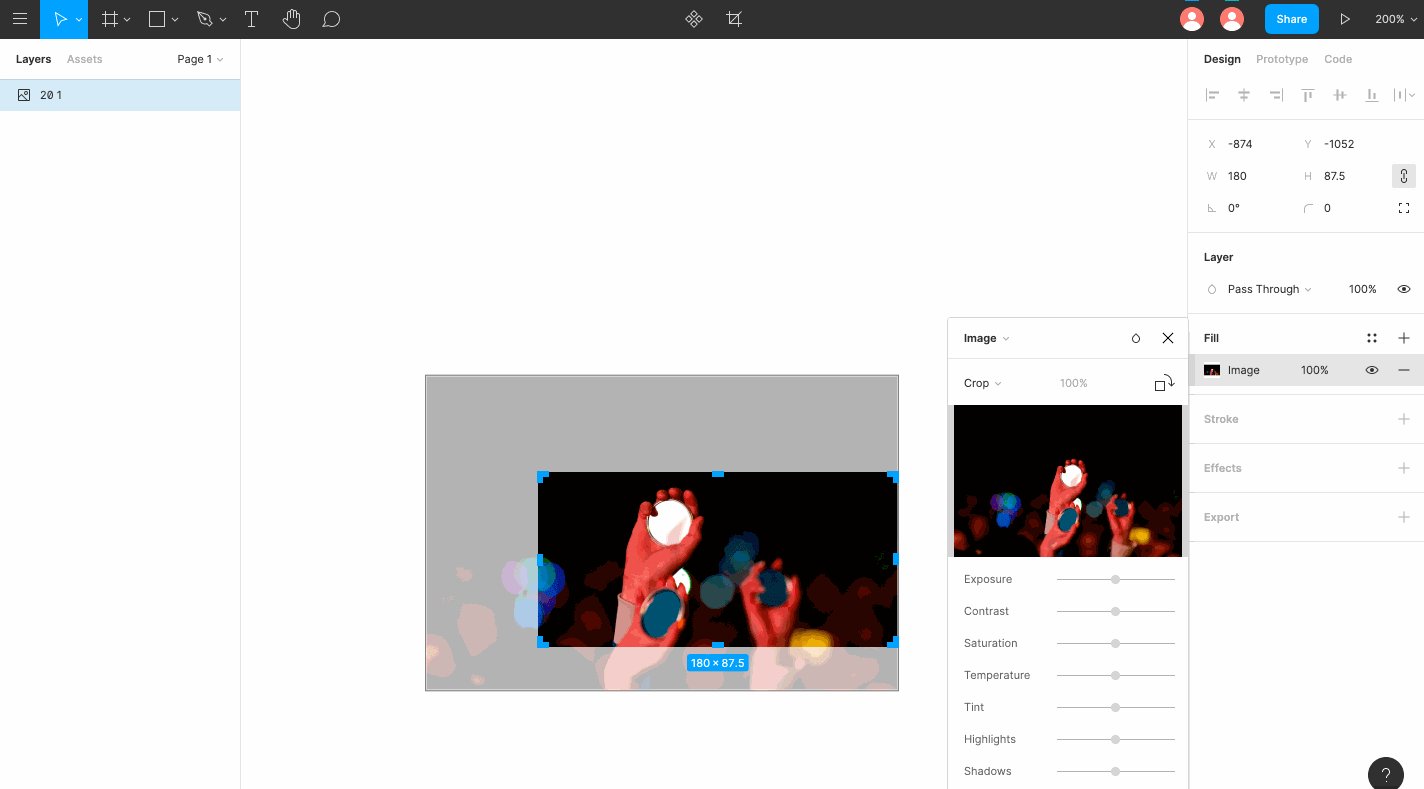
С включенным параметром Crop, можно приблизить нужный ракурс изображения, обрезав «лишние» части.


С включенным параметром Tile, вы сможете создать паттерн или узор.


Регулируйте в Фигме цвета, яркость изображения, контраст, насыщенность, яркость отдельных участков фото.

Чтобы добавить изображению градиент, используйте знак «+» в панели свойств. Выберите стиль градиента: Linear (Линейный), Radial (Радиальный), Angular (Угловой) или Diamond (Ромбовидный).

Используйте дополнительные настройки цвета и изменяйте положение градиента, чтобы добиться нужного эффекта изображения.
Вы можете добавлять цвета или другие фотографии к изображению с инструментом «смешивание слоёв». Например, чтобы попасть в фирменный стиль сайта или добавить фотографии индивидуальности.

Вы можете применять векторные объекты к фотографиям и использовать их как маски. Чтобы сделать маску в Фигме, создайте объект, перенесите слой ниже фотографии. Выделите оба слоя и выберите панель Object → Use as mask (горячие клавиши для Windows: Ctrl + Alt + M, для Mac OS: Cmd + Opt + M).




Вы можете загружать в Фигму SVG-файлы и работать с ними. SVG-файлы можно загрузить с компьютера либо переносить прямо из Adobe Illustrator или Sketch с помощью горячих клавиш Cntrl + C и Cntrl + V.
Обычно файлы такого типа вставляются как фрейм. Перейдите в слои, объедините векторные объекты в группу клавишами Ctrl+G и перетяните их выше фрейма.

Эффекты и маски
Фигма позволяет работать с заливкой фреймов и текстовых слоёв. Инструменты заливки находятся в левой панели свойств. Вы можете выбрать цвет, прозрачность, указать конкретные значения цвета.

В Фигме шесть типов заливки: сплошной цвет (Solid), линейный градиент (Linear), радиальный градиент (Radial), угловой градиент (Angular), радиальный с четырьмя лучами (Diamond), изображение (Image). По умолчанию для объекта выбран режим ровной заливки Solid.
Переключитесь на Linear — градиент с осью, вдоль которой изменяется цвет. По умолчанию он с двумя точками, одна из которых прозрачная. Добавьте цвета ползунком или укажите значение цвета в поле Hex-кода.

У линейного градиента есть третья неприметная ручка. Если зажать Alt (Opt) и потянуть за неё, цветовой переход отрисовывается перпендикулярно ей.

Вы можете менять расположение крайних точек градиента. Двигая ползунки, вы можете настроить угол поворота градиента и скорость перехода от одного цвета к другому.
Вы можете добавить несколько цветов в градиент, кликнув по шкале над палитрой. Чтобы удалить цвет — нажмите Delete.
Добавьте объектам заливки с разными градиентами и сочетайте фигуры друг с другом. Вы можете использовать Layer — режим наложения, накладывать их друг на друга для интересного решения.

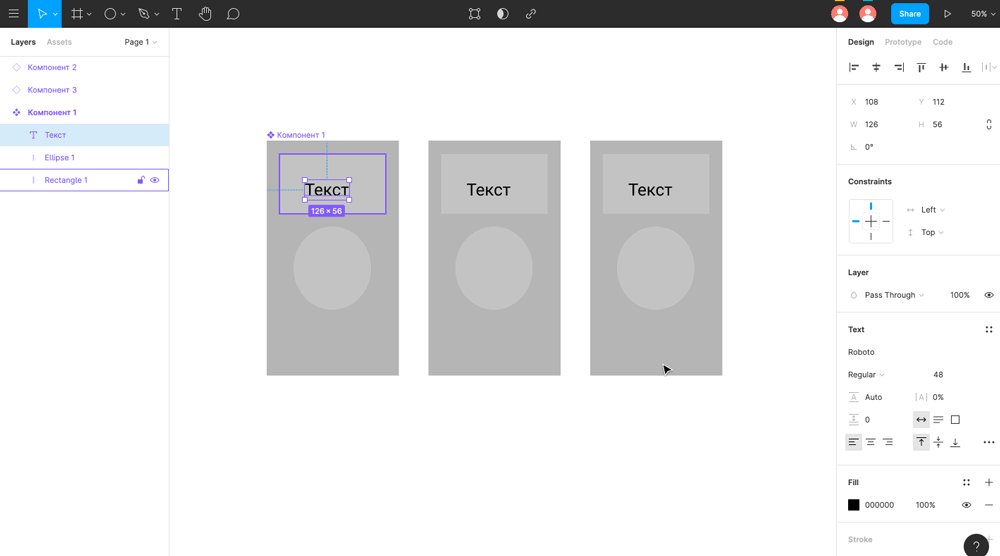
Текст
По умолчанию вам доступна библиотека шрифтов Google Fonts, если вы хотите загружать свои шрифты в Фигму — скачайте десктопную версию Фигмы или установите Font Installers (Windows/Mac OS), чтобы загружать их в браузер.
Инструменты для работы с текстовым слоем стандартные: начертание, размер, выравнивание текста, высота строки, отступ между параграфами и красная строка.

Если будете переносить дизайн в Тильду, указывайте в процентах межстрочное расстояние (0-160%) и межбуквенное расстояние (0-30%).
В меню Advanced Type есть три типа изменения размера текстового блока: 1) Width, где ширина подстраивается под контент, 2) Fixed, чтобы задать блок фиксированной ширины 3) Height, чтобы подстроить высоту текстового блока под его контент.
Всегда создавайте отдельные текстовые блоки для заголовка и основного текста. Так их удобнее редактировать.
В Фигме можно перевести шрифт в кривые и создать необычный объект вашего дизайна. Выберите текстовый слой, пункт Flatten и дважды кликнете на текст.
Изменённый шрифт можно сохранить как SVG-файл и вставить в дизайн.

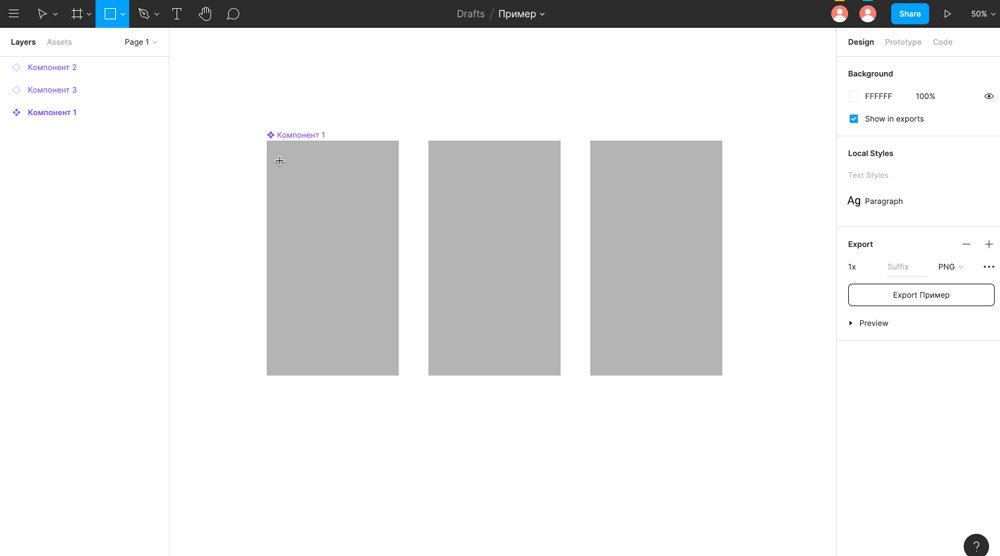
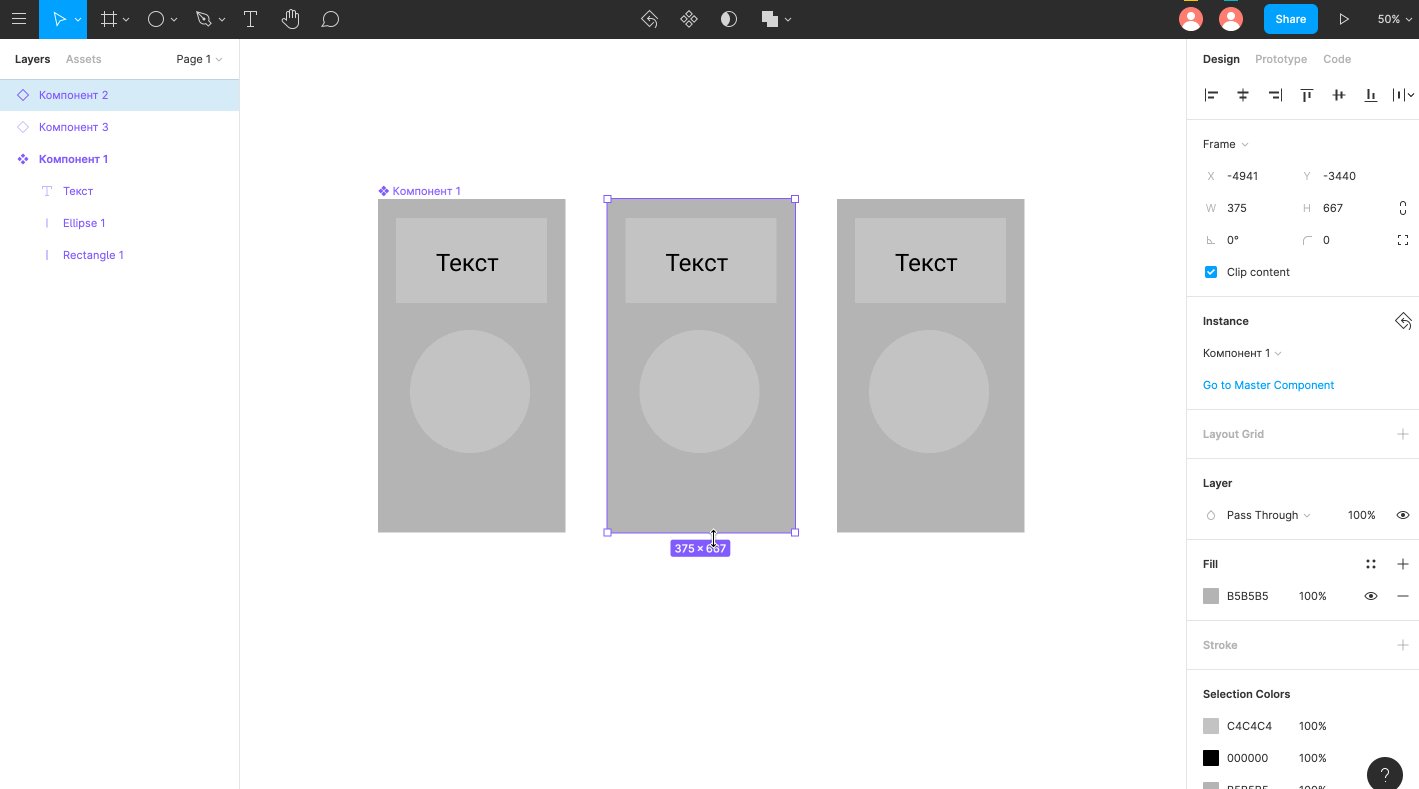
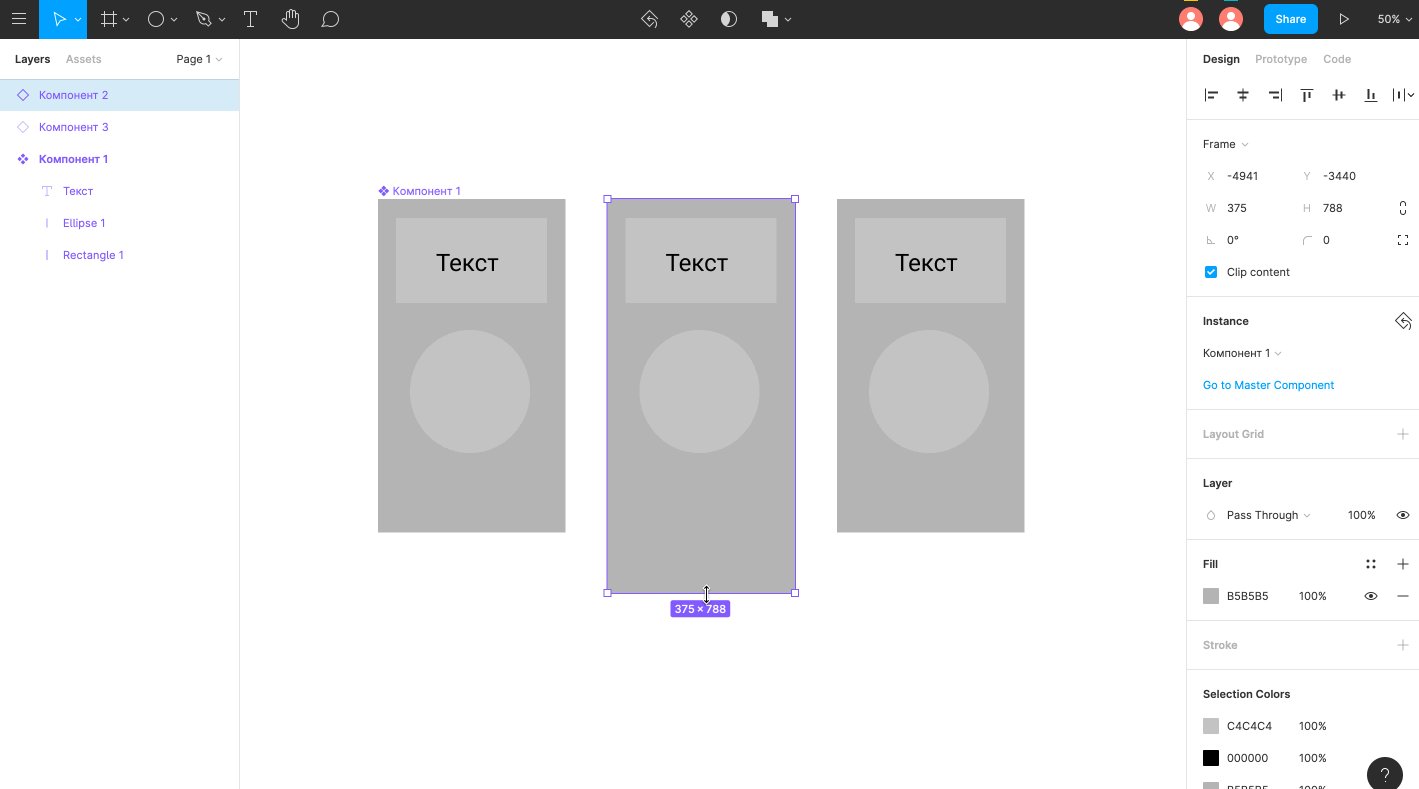
Компоненты
Компоненты в Фигме помогают применять изменения к группе элементов. Это экономит время дизайнера при изменениях макета.
Допустим, вы сделали макет на 50 страниц, а заказчик захотел изменить в нём цвет кнопок. С компонентами вам достаточно будет пару раз кликнуть мышкой и применить новый цвет ко всем кнопкам сразу.
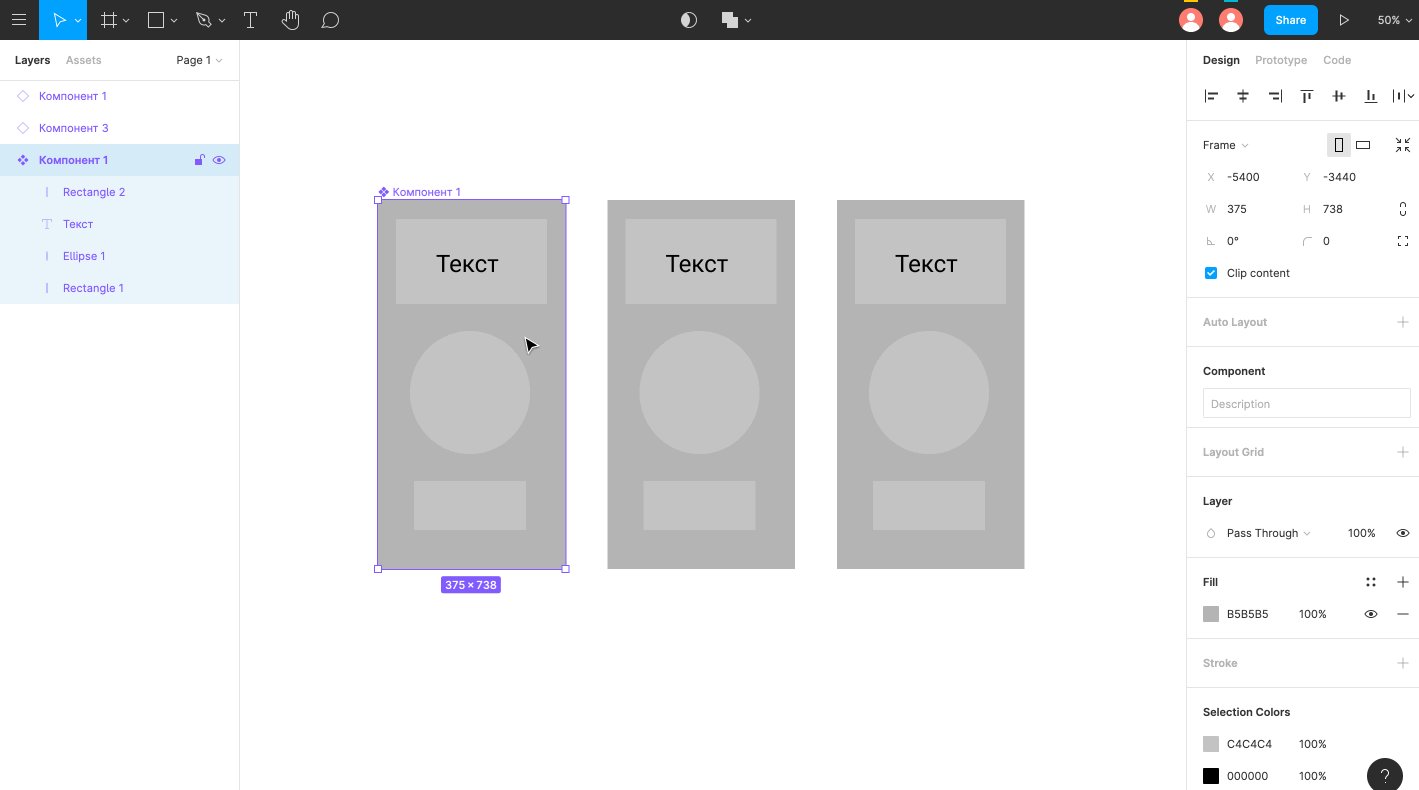
Чтобы превратить объект или группу объектов в компонент, выделите их и нажмите Create Component (Ctrl+Alt+K).

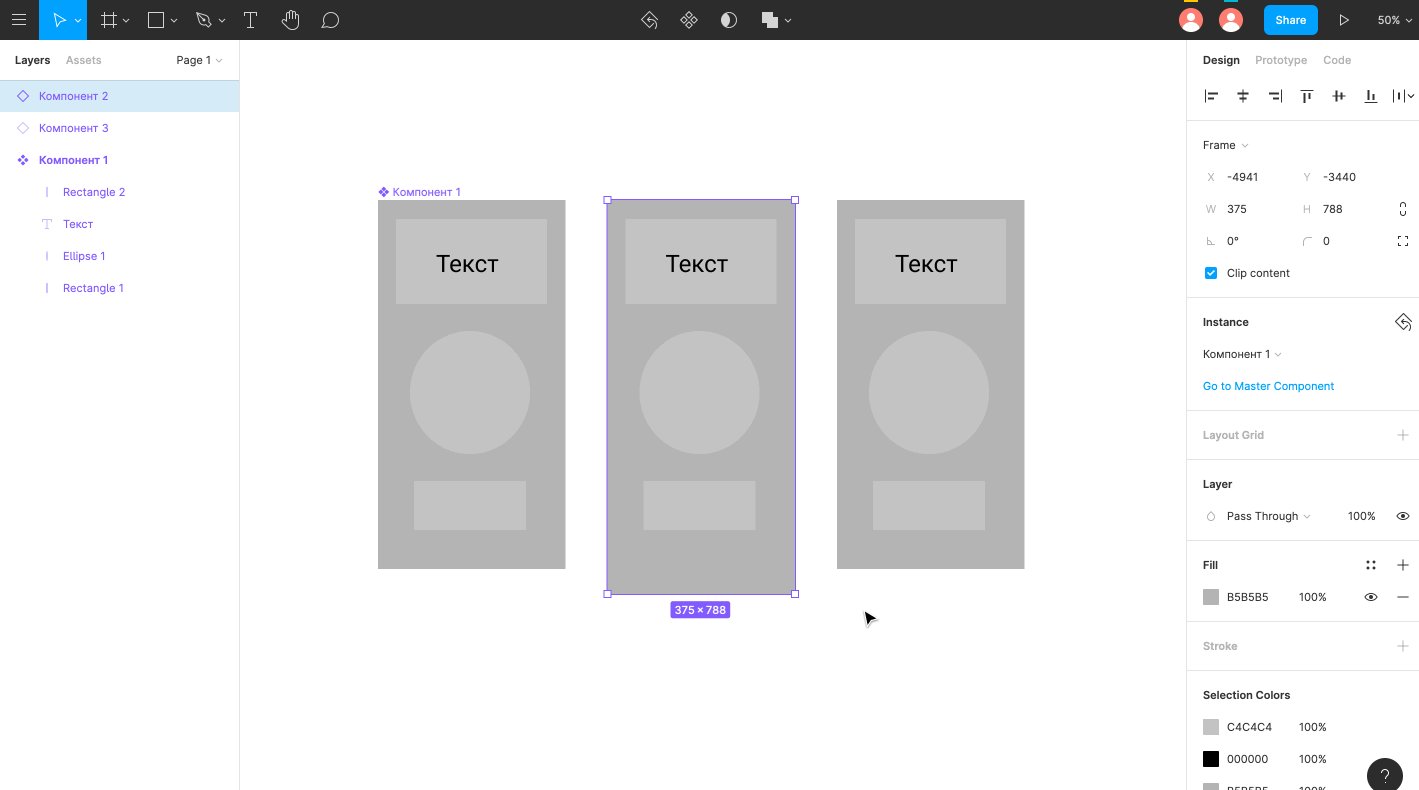
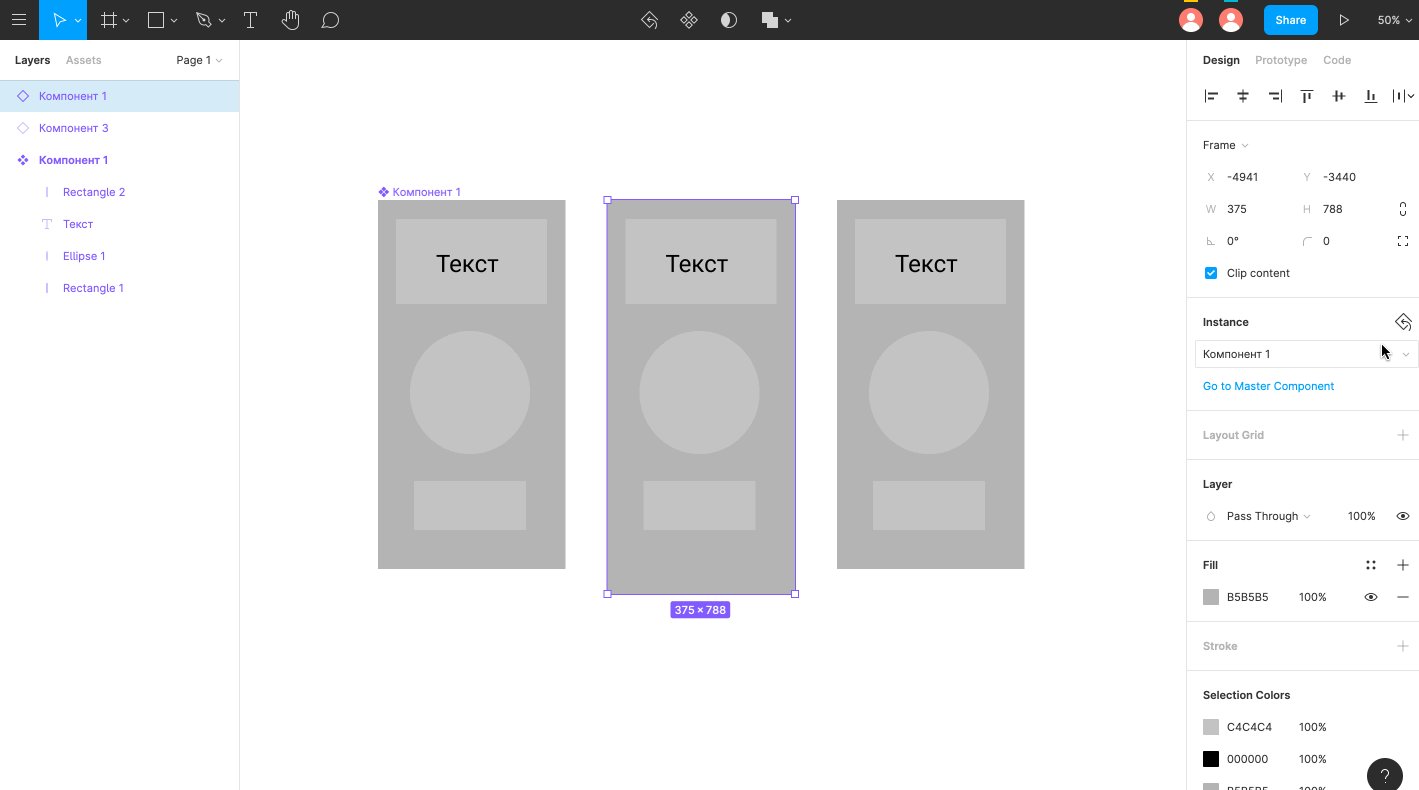
Увидеть компоненты можно по цвету слоя — Фигма помечает их фиолетовым. Кроме цвета, родительский компонент помечается иконкой с 4 ромбами, а дочерние компоненты — иконкой с одним ромбом.
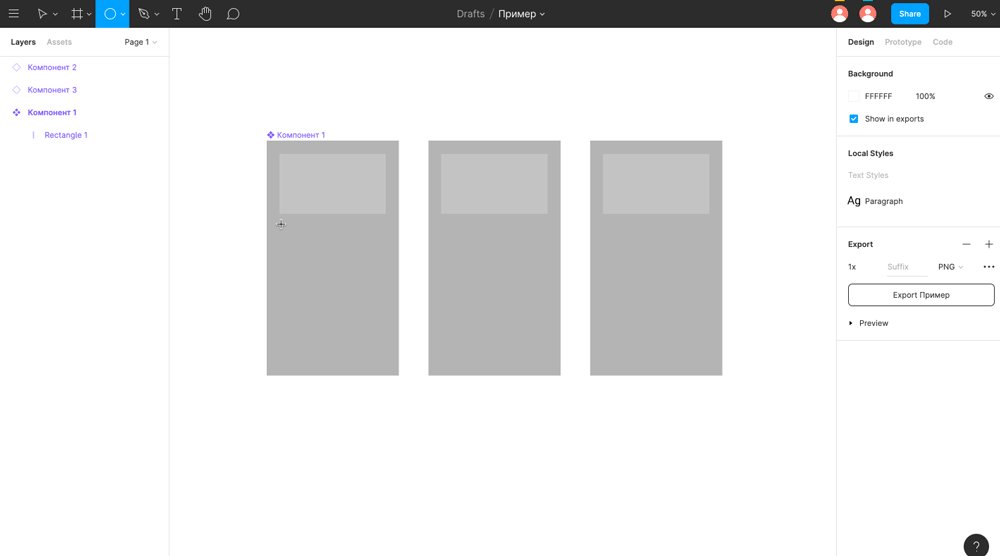
Теперь ваш фрейм — родительский компонент. Создайте его копии, чтобы получить дочерние компоненты. Все изменения родительского компонента будут отражаться на дочерних компонентах.


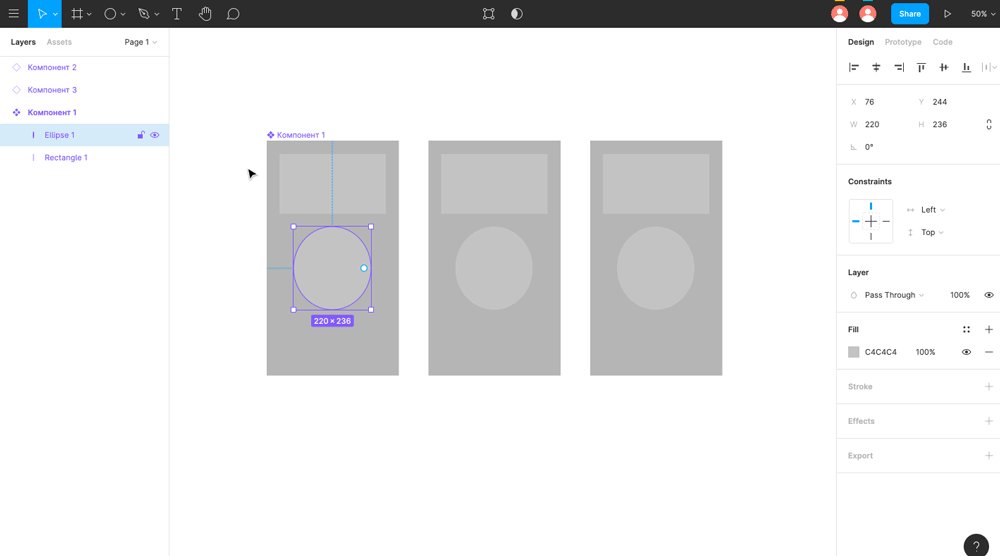
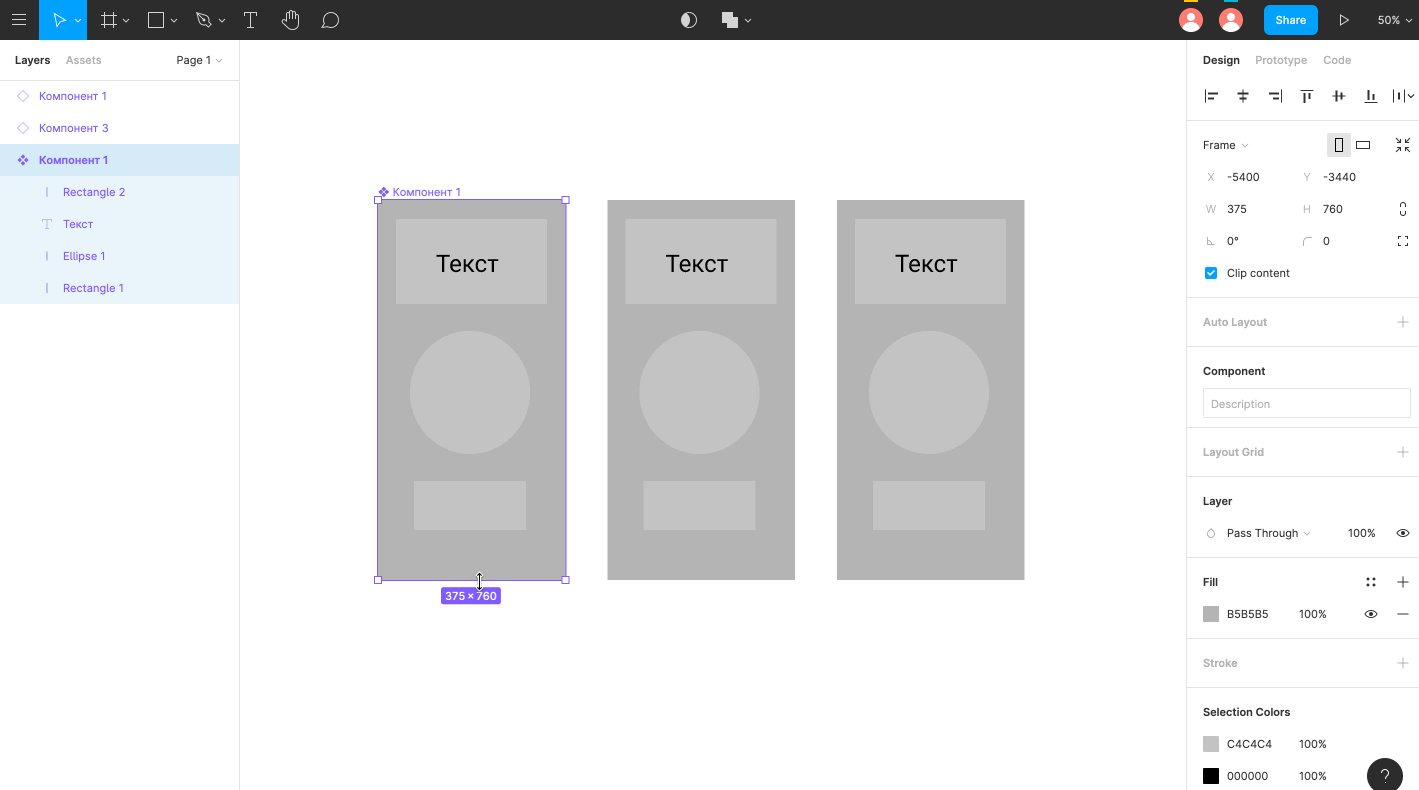
Вы можете менять настройки дочернего компонента, делая его относительно самостоятельным. Например, можно вручную задать компоненту размер, цвет, обводку, отличные от родительского компонента.
При этом связь между компонентами не потеряется. Внесите новый объект в родительский компонент, и он отобразиться в дочерних компонентах, даже измененных ранее.


Чтобы восстановить нарушенную связь между родительским и дочерним компонентом, выделите дочерний компонент, нажмите иконку возврата действия и сбросьте параметры, которые меняли в нём в ручную.


Когда вы работаете с компонентами, удобно держать их в одном месте, чтобы они не терялись на холсте. Организовать компоненты для небольших проектов, например, сайта из десятка страниц, можно в отдельном фрейме-контейнере.
Создайте новый фрейм, назовите его Components и вложите в него родительские компоненты. Пример организации компонентов
Пример организации компонентов
Наряду с компонентами в Фигме можно создавать стили. Это коллекции текста, цветов и эффектов, которые вы сможете применять к элементам дизайна. Когда вы меняете свойства стиля, они меняются во всех объектах, использующих его.
Сохраните шаблон из компонентов и стилей, чтобы создать собственную дизайн-библиотеку для будущих проектов.
Текст. Создайте стили, которые будете применять ко всем возможным текстам вашего дизайна: заголовкам, параграфам, подписям, тэгам. Используйте панель свойств справа.

Сохраните все варианты текстовых стилей в отдельном фрейме и применяйте при работе с текстами.

Цвет. По аналогии с текстовыми стилями, создайте заливки с основными цветами вашего дизайна. Подпишите каждый цвет и укажите его код.

Эффекты. Создайте стили размытия слоя, фона и тени.

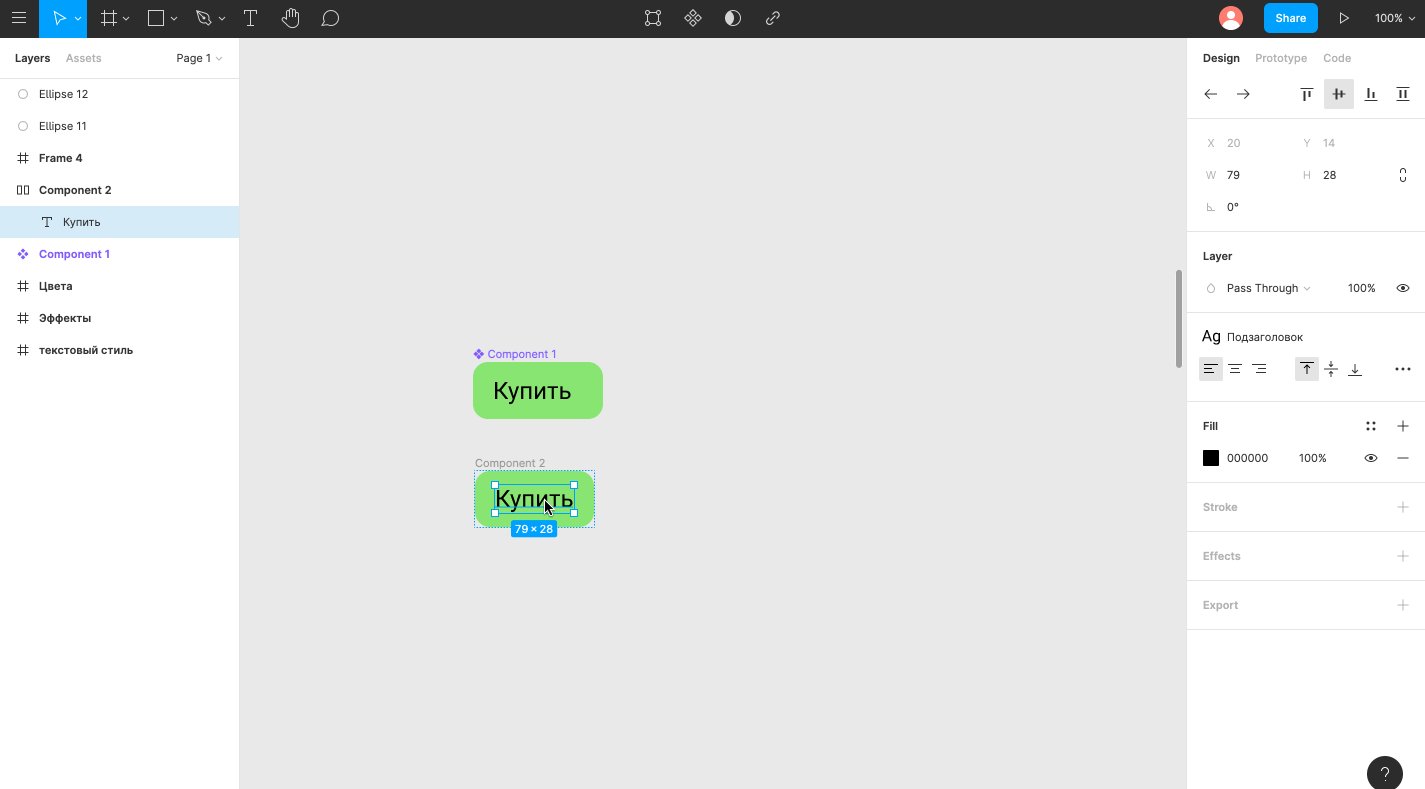
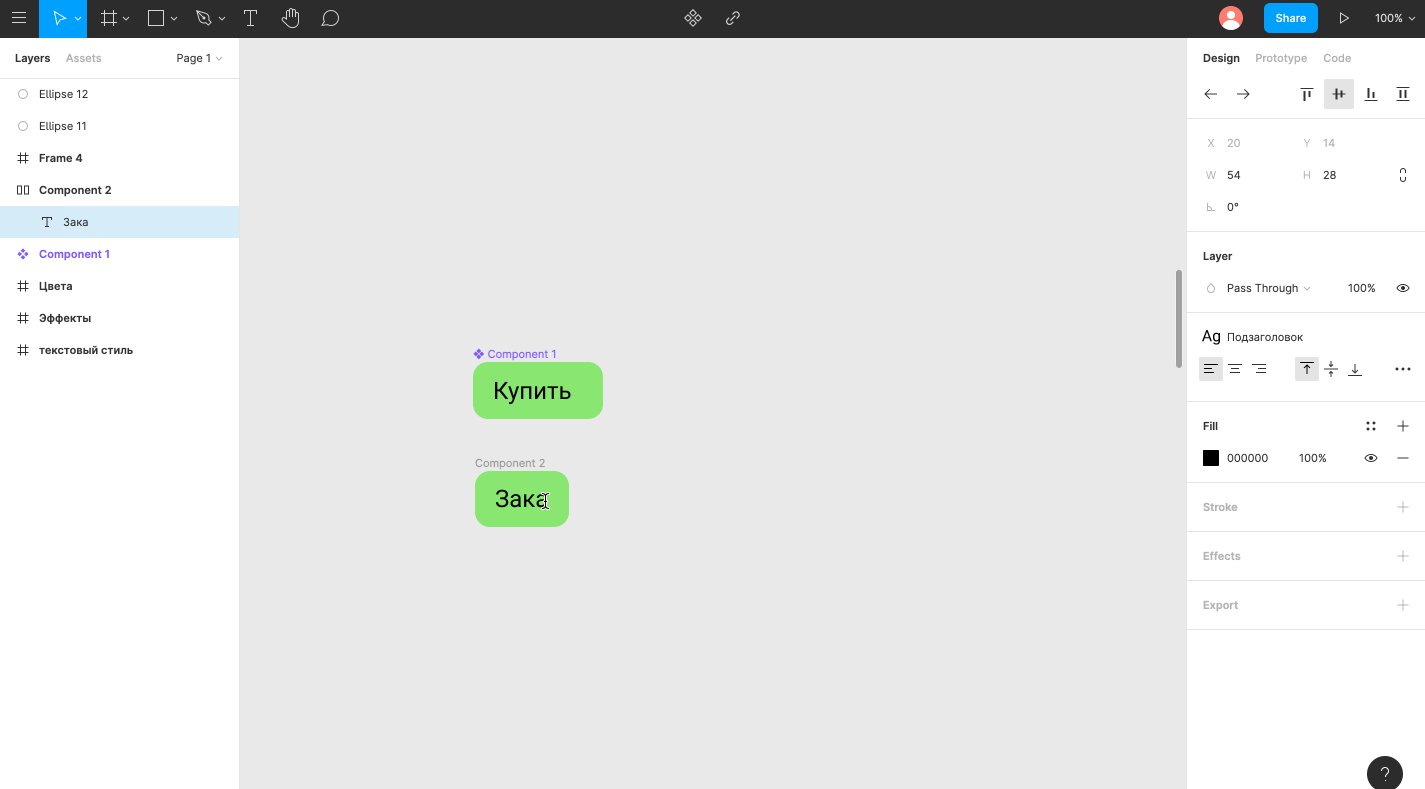
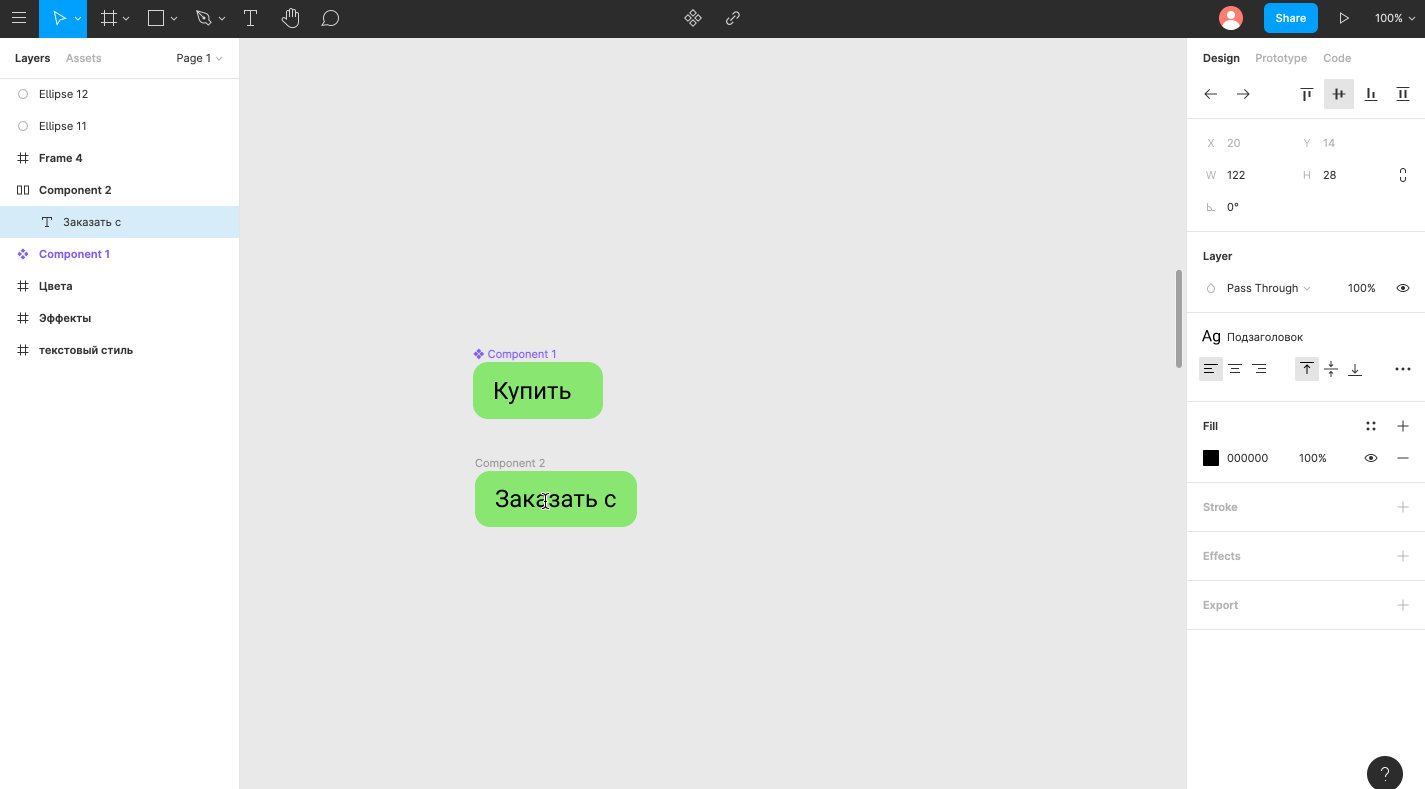
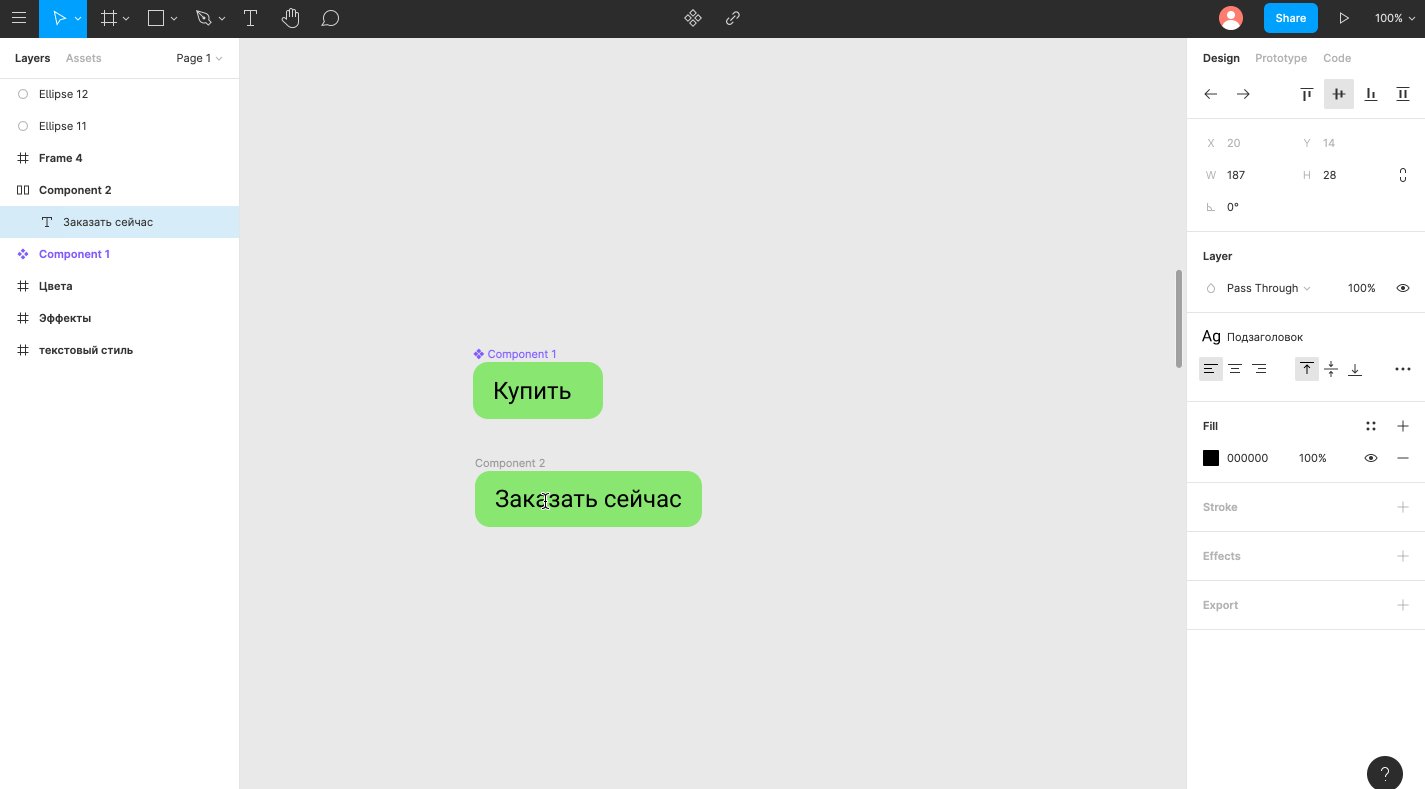
Для работы с компонентами Фигма разработала функцию Auto Layout. Она помогает избежать проблемы с размером контента в новых компонентах. Допустим, вы создали дочерний компонент кнопки и вписали в нём новую подпись. Размеры кнопки при этом не изменились и ваш дизайн выглядит непрофессионально.

Уберите связь дочернего элемента с родительским элементом командой Detach Instance и примените к нему Auto Layout.




Теперь размеры кнопки динамически изменяются под её содержимое.


Если вы копируете кнопку с функцией Auto Layout — копии также будут динамически изменяться в зависимости от контента.
Дополнительные возможности
В этом разделе рассмотрим инструменты для повышения скорости работы в сервисе, тарифы и ограничения Фигмы.
Плагины для Фигмы
Плагины расширяют возможности Фигмы, помогают ускорить работу и автоматизировать рутинные задачи. Вы можете просматривать плагины, как в магазине приложений: на карточке плагина описаны функции, количество установок и лайков.
Шесть плагинов, на которые стоит обратить внимание дизайнеру:
- Grid for Tilda Publishing. Плагин генерирует сетку для платформы Tilda Publishing. Раньше дизайнерам нужно было запоминать значения сетки или копировать её, а теперь достаточно нажать одну кнопку.

2. Unsplash. Вставляйте изображения за два клика. Выбирайте область, в которую нужно вставить картинку или импортируйте ее на холст с оригинальным размером.
Не загружайте картинки в маленькие формы, если собираетесь их масштабировать — фигма автоматически снижает разрешение картинки.

3. Iconify. Более 40 000 векторных иконок на все случаи жизни: Material Design Icons, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji.

4. Figmotion. Добавьте прототипам анимации, не переключаясь на Principle, Haiku или After Effects.

5. Blobs. Позволяет рисовать векторные объекты быстрее, чем Pen Tool.

6. Humans to Figma. Иллюстрации людей, созданные Пабло Стэнли — иллюстратором и дизайнером платформы InVision Studio. Можно брать готовые варианты иллюстраций или сочетать элементы, создавая уникальные работы.

Горячие клавиши в Фигме
Сочетания горячих клавиш указаны в пункте Keyboard Shortcuts. Вызовите его из меню Help and Account, когда работаете с файлом, или нажмите «Cmd + Shift + ?» в Mac OS и «Ctrl + Shift + ?» в Windows.
Фигма подсвечивает синим цветом те комбинации клавиш, которые вы используете в работе и серым — которыми вы не пользуетесь.
| Основные параметры | Windows | Mac OS |
|---|---|---|
| Показать / скрыть интерфейс редактора | Ctrl + \ | Cmd + \ |
| Пипетка | I | I |
| Поиск команд в «Меню» | Ctrl + / | Cmd + / |
| Инструменты | Windows | Mac OS |
|---|---|---|
| Перемещение объектов | V | V |
| Фрейм | F | F |
| Перо | P | P |
| Карандаш | Shift + P | Shift + P |
| Текст | T | T |
| Прямоугольник | R | R |
| Эллипс | O | O |
| Линия | L | L |
| Стрелка | Shift + L | Shift + L |
| Комментарий | C | C |
| Пипетка | I | I |
| Нож | S | S |
| Настройка просмотра | Windows | Mac OS |
|---|---|---|
| Линейка в Фигме | Shift + R | Shift + R |
| Выделить все элементы | Ctrl + Shift + 3 | Cmd + Shift + 3 |
| Показать пиксели | Ctrl + Alt + Y | Cmd + Opt + Y |
| Сетка | Ctrl + Shift + 4 | Cmd + Shift + 4 |
| Пиксельная сетка | Ctrl + ‘ | Cmd + ‘ |
| Интерфейс редактора | Ctrl + \ | Cmd + \ |
| Курсоры других пользователей | Ctrl + Alt + \ | Cmd + Opt + \ |
| Слои | Alt + 1 | Opt + 1 |
| Компоненты | Alt + 2 | Opt + 2 |
| Библиотеки команды | Alt + 3 | Opt + 3 |
| Масштабирование | Windows | Mac OS |
|---|---|---|
| Перемещение по холсту | Space + drag | Space + drag |
| Увеличение масштаба | + | + |
| Уменьшение масштаба | – | – |
| Увеличение масштаба до 100% | Shift + 1 | Shift + 1 |
| Масштабировать выделенный элемент | Shift + 2 | Shift + 2 |
| Масштабировать предыдущий фрейм | Shift + N | Shift + N |
| Масштабировать следующий фрейм | N | N |
| Предыдущая страница | Page Up | Fn + ↑ |
| Следующая страница | Page Down | Fn + ↓ |
| Предыдущий фрейм | Home | Fn + ← |
| Следующий фрейм | End | Fn + → |
| Работа с текстом | Windows | Mac OS |
|---|---|---|
| Выделить жирным | Ctrl + B | Cmd + B |
| Выделить курсивом | Ctrl + I | Cmd + I |
| Подчеркнуть | Ctrl + U | Cmd + U |
| Вставить текст в стиле выбранного тестового поля | Ctrl + Shift + V | Cmd + Shift + V |
| Выровнять по левому краю | Ctrl + Alt + L | Cmd + Opt + L |
| Выровнять по центру | Ctrl + Alt + T | Cmd + Opt + T |
| Выровнять по правому краю | Ctrl + Alt + R | Cmd + Opt + R |
| Выровнять по ширине | Ctrl + Alt + J | Cmd + Opt + J |
| Изменить размер текста | Ctrl + Shift < или > | Cmd + Shift + < или > |
| Изменить расстояние между символами | Alt + , или . | Opt + , или . |
| Изменить расстояние между строками | Alt + Shift < или > | Opt + Shift + < или > |
| Работа с формами | Windows | Mac OS |
|---|---|---|
| Перо | P | P |
| Карандаш | Shift + P | Shift + P |
| Заливка | В | В |
| Удалить заливку | Alt + / | Opt + / |
| Удалить обводку | / | / |
| Поменять местами заливку и обводку | Shift + X | Shift + X |
| Преобразовать обводку в кривые | Ctrl + Shift + O | Cmd + Shift + O |
| Сглаживание слоёв кривых | Ctrl + E | Cmd + E |
| Выделение | Windows | Mac OS |
|---|---|---|
| Выделить все | Ctrl + A | Cmd + А |
| Выделить все, кроме | Ctrl + Shift + A | Cmd + Shift + А |
| Отменить выделение | Esc | Esc |
| Выделить слои под другими слоями | Ctrl + click | Cmd + click |
| Выделить слой на панели меню | Ctrl + right click | Cmd + right click |
| Выделить дочерний элемент | Enter | Enter |
| Выделить родительский элемент | Shift + Enter | Shift + Enter |
| Выделить следующий элемент | Tab | Tab |
| Выделить предыдущий элемент | Shift + Tab | Shift + Tab |
| Сгруппировать элементы | Ctrl + G | Cmd + G |
| Разгруппировать элементы | Ctrl + Shift + G | Cmd + Shift + G |
| Преобразовать во фрейм | Ctrl + Alt + G | Cmd + Opt + G |
| Показать / скрыть элемент | Ctrl + Shift + H | Cmd + Shift + H |
| Заблокировать / разблокировать элемент | Ctrl + Shift + L | Cmd + Shift + L |
| Компоненты | Windows | Mac OS |
|---|---|---|
| Показать все компоненты | Alt + 2 | Opt + 2 |
| Создать компонент | Ctrl + Alt + K | Cmd + Opt + K |
| Преобразовать компонент во фрейм | Ctrl + Alt + B | Cmd + Opt + B |
| Многопользовательская библиотека ваших компонентов и стилей | Ctrl + Alt + 0 | Cmd + Opt + 0 |
Экспорт из Фигмы
Вы можете экспортировать отдельные файлы или фрейм, в котором они собраны. Меню экспорта находится в панели справа.

Горячие клавиши для вызова меню экспорта
Windows: Ctrl + Shift + E
Mac OS: Cmd + Shift + E
Вы можете добавить название к имени файла (Suffix) и настроить его размер, например, сделать файл кратный двум.
Выберите формат сохранения файла: для иконок подойдёт SVG, для изображений — JPEG и PNG, а макеты с векторными объектами, которые нужно масштабировать, лучше сохранить в PDF.

Тарифы
На бесплатном тарифе можно работать над тремя проектами. Вместе с вами вносить правки в файл сможет один человек, если предоставить ему права «редактора». Показать файл можно любому количеству пользователей. На бесплатном тарифе история версий макета хранится 30 дней.
Профессиональный тариф позволяет команде работать над неограниченным количеством проектов, бесконечно хранить историю изменений и использовать командную библиотеку элементов. Стоит 12 долларов в месяц за каждого редактора. Преподавателям и студентам тариф предоставляется бесплатно на два года.
Для крупных организаций подписка будет стоить 45 долларов в месяц за каждого редактора.

Ограничения Фигмы
Дизайнеры Тильды любят работать в Фигме. Они создали в ней библиотеку макетов, иллюстраций и файлов PNG, которой может удалённо пользоваться каждый участник команды, не боясь потерять исходники файлов. Несмотря на плюсы сервиса, у Фигмы есть ряд ограничений:
Нельзя установить локальный шрифт без перезапуска. Чтобы применить дополнительный шрифт в Фигме, мало скачать его на компьютер. Придётся прервать работу и перезапустить сервис.
Неточный экспорт файлов. При копировании PNG, JPG и SVG-файлов, Фигма может добавлять к изображению пару пикселей обводки и искажать линейные иллюстрации.
Нет защиты от копирования. На бесплатном тарифе Starter нельзя защитить файл от копирования, недобросовестный заказчик может сохранить его для редактирования через Duplicate to Your Draft и использовать макет.
Нельзя работать без интернета. Фигма похожа на Google Docs: в самолёте или за городом без интернета сохранить изменения в макете не получится. Фигма обновит его, когда вы будете в сети. Нельзя изменять сочетания клавиш.
К заданным горячим клавишам придётся привыкнуть. Или можно скачать плагин Autohotkey и настроить Фигму под себя.
Нет русскоязычной версии. Вы не найдёте Фигму на русском языке, это англоязычный сервис. Если вы до этого работали с любых графическим редактором или прочли нашу инструкцию — проблем не возникнет.
Где научиться работать в Фигме
Следите за официальным сайтом: узнавайте о новинках сервиса, изучайте лучшие практики работы.
Вы можете пройти несложный курс по работе с Фигмой на русском языке от Tilda School. Макс Ширко, куратор школы, расскажет, как делать макеты в Фигме и переносить их в Тильду.
Главное о Фигме
Фигма — это графический онлайн-редактор. В нём может работать вся команда одновременно: изменения макета сохраняются в облаке, поэтому каждый участник всегда видит актуальную версию дизайна.
Фигма сохраняет историю изменений макета, если что-то пойдёт не так, можно откатиться к предыдущей версии документа.
Чтобы работать в Фигме, не нужно устанавливать приложения и подбирать операционную систему — сервис работает из браузера. Это удобно: для согласования дизайна можно отправить заказчику ссылку на макет. Она откроется даже на простом «стоковом» ноутбуке.
Сервис Фигма условно-бесплатный: на тарифе Starter работать с макетом могут два человека. Достаточно для фрилансеров-одиночек и мини-команд.
В Фигме можно создавать несложные прототипы, отрисовывать интерфейс сайтов и приложений. Для работы со сложной графикой лучше использовать другой редактор.
В Фигме есть несколько сотен плагинов, они помогут расширить возможности сервиса. Зная программирование, можно написать собственный плагин.
Строка поиска
Строка поиска как правило состоит из обычного поля ввода и иконки поиска. Иногда это поле ввода + кнопка с соответствующей надписью. Практически, у нас уже есть все Базовые компоненты. Не хватает только иконки поиска.
Рисуем иконку из круга и черточки, создаем компонент, присваиваем компоненту имя согласно нашей системе именования для иконок:
Я визуально оцентрировала иконку поиска внутри компонента с учетом того, что объемный большой круг вверху слева визуально смотрится более массивно, чем тонкая палочка внизу справа. Для этого иконку я немного сместила вправо-вниз относительно общих рамок компонента.
Размер самого компонента я специально подобрала такой же как у наших иконок-галочек для выпадающих списков и иконок, используемых в кнопках. Чуть позже объясню почему.
Теперь дублируем компонент иконки, перекрашиваем его в белый цвет (не забываем использовать при этом наш стиль для этого цвета, о которых я рассказывала в первой статье) и запаковываем в еще один компонент.
Имя для иконки я дала такое же, как для всех иконок, используемых в наших кнопках. Думаю, вы уже догадались зачем
Теперь берем готовый компонент выпадающего списка, который мы делали в этой статье, меняем текст и заменяем в нем иконку галочки на иконку поиска. При необходимости можно подкорректировать цвет текста, например, сделать его бледно-серым.
По сути это уже готовая строка поиска, оссталось запаковать ее в компонент и назначить имя:
Создадим вариант строки поиска с кнопкой. Берем компонент кнопки из этой стратьи, делаем видимой иконку в нем. Далее заменяем иконку на компонент поиска в белом цвете:
Теперь понятно, для чего мы задаьли такое имя белой иконке поиска.
Дялее мы меняем текст на кнопке. Берем компонент поля ввода и ставим его рядом с получившейся кнопкой. Подставляем нужные надписи, при необходимости корректируем высоту кнопки или поля ввода.
Выделяем оба элемента и запаковываем их в компонент. Присваиваем ему имя по той же системе, что и у первой строки поиска (с иконкой). Не забываем настраивать constraints. Для кнопки это будет Right и Top+Bottom, чтобы она всегда оставалась справа, для поля ввода: Left+Right и Top+Bottom — оно будет масштабироваться в зависимости от размера экземпляра компонента.
Итак, у нас теперь есть 2 вида строк поиска:
Также сочетая поля ввода, кнопки и иконки и настраива constraints, можно выстраивать самые разнообразные дизайны для поиска:
Умный поиск
Иногда требуется нарисовать выпадающий список с результатами поиска в виде подсвеченных кусков текста — так называемый «умный поиск».
Делается это примерно по тому же принципу, что и раскрытое состояние выпадающего списка.
Для этого создаем вот такой компонент:
В этом компоненте у меня находится три текстовых слоя с настройками Auto Layout и Constraints:
Слои отличаются стилем текста —первый это обычный текст, в центре — жирный (также можно дополнительно его выделить другим цветом текста), третий снова обычный. У каждого стоит такая настройка:
Также в компоненте присутствует линия-разделитель с настройками Constraints: Left+Right и Bottom.
Далее точно также, как мы делали у выпадающего списка, из экземпляров этого компонента собираем такую конструкцию:
Чтобы быстро выровнять их друг под другом, удобно использовать Auto Layout.
Затем всю эту конструкцию мы помещаем поверх компонента нашей плашки, которую мы рисовали в самой первой статье, и делаем видимой верхнюю стрелочку у плашки.
Запаковываем все в один компонент. Для плашки настраиваем constraints: left+right, top+bottom.
Для каждого внутреннего элемента списка Auto Layout в левой панели должна быть выбрана такая опция:
Для всего списка Auto Layout выделяем иконку fixed width:
И ставим всему списку constraints: left+right, top.
Таким образом мы задали масштабирование нашей выпадушки по-горизонтали.
Добавим сюда прокрутку. Ее компонент мы делали в предыдущей статье. Настраиваем constraints: right, top+bottom
Итак, вспомогательный компонент создан. Теперь нам надо объединить его со строкой поиска и создать компонент открытого выпадающего списка умного поиска.
Для начала берем экземпляр компонента строки поиска и запаковываем его в новый компонент. Я делаю именно так, поскольку хочу чтобы размеры нового компонента соответствовали размерам строки поиска, а выпадушка находилась ниже границ компонента.
Не забываем присвоить имя как у других строк поиска. У меня это «search/simple_open». Чтобы figma объединила все компоненты в одну папку.
Настраиваем constraints для строки поиска: left+right, top+bottom.
После этого добавляем выпадушку, ставим ее ниже строки поиска и настраиваем constraints для строки поиска: left+right, bottom.
В итоге получаем вот такое поведение открытой строки поиска:
Поправим тексты у всего компонента, чтобы это стало похоже на подсветку введенного текста:
Делаем аналогичные компоненты для других видов строки поиска. Кстати, их можно легко сделать, просто заменив экземпляр самой строки поиска в правой панели:
Плагины Figma — что это такое? Как установить? Как использовать?
Инструкция по плагинам в Figma для начинающих. Разбираем как с ними работать.
В этой статье и видео поговорим про плагины для Figma. Разберемся для чего они нужны, как их установить и как использовать в своей работе.https://www.youtube.com/embed/W2Z8USpThmc?feature=oembedПОЛУЧИТЬ БЕСПЛАТНО 24 РАЗДЕЛА LANDING PAGE ДЛЯ FIGMA
Что такое плагины в Figma и для чего они нужны?
Плагин в Figma — это специальное дополнение, которое увеличивает стандартные возможности программы. С их помощью вы можете решать различные задачи быстрее и проще.
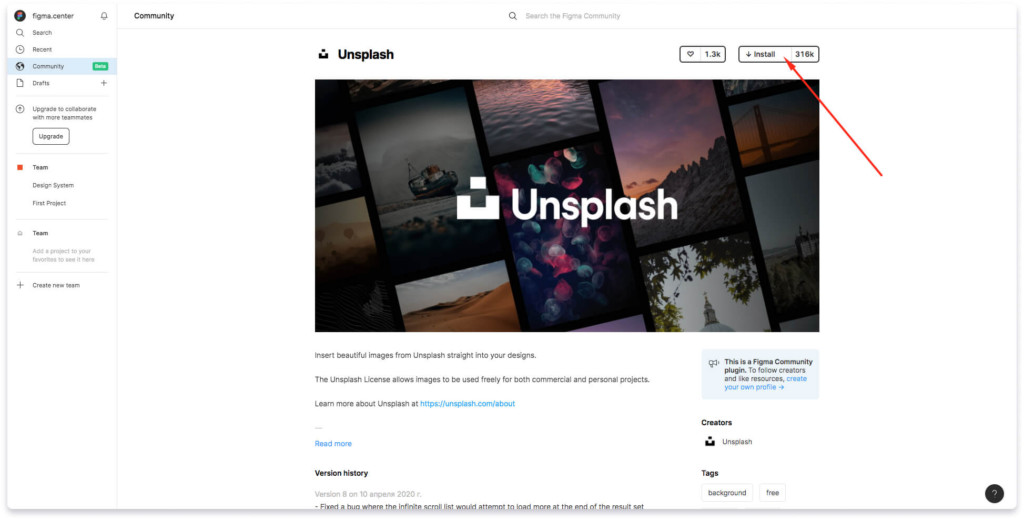
Например перед вами стоит задача вставить изображение с сайта unsplash. Конечно вы можете зайти на этот сайт, найти там подходящую картинку, скачать её на рабочий стол или скопировать и затем вставить в Figma. Есть путь короче. Например с помощью плагина «Unsplash» это можно сделать буквально за пару кликов.
Есть плагины, которые позволяют вставлять иконки, иллюстрации, фотографии, делать таблицы, вставлять «Рыбу текст», создавать текст по кругу и т.д.
Как найти плагины в фигме?

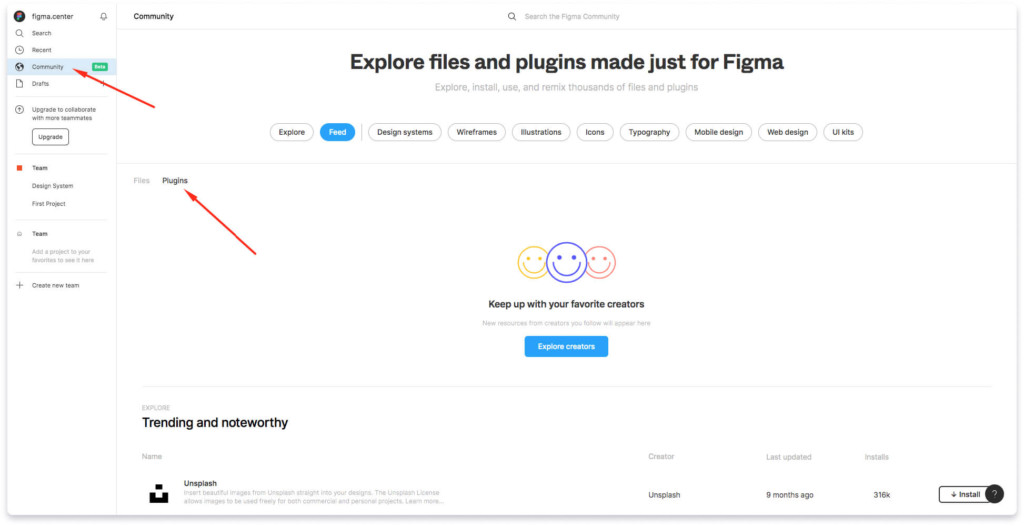
Первый способ:
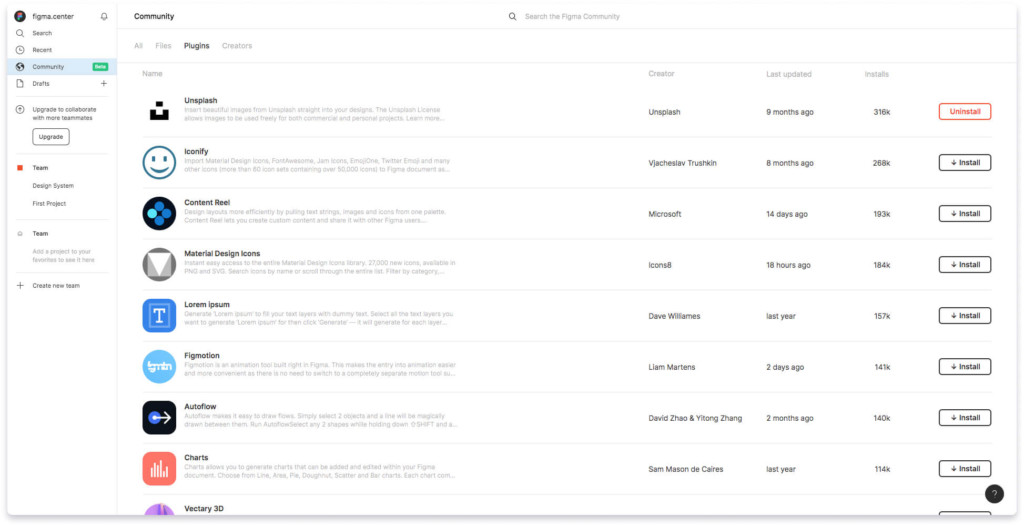
Чтобы найти нужные плагины перейдите во вкладку «Community». Затем нажмите на вкладку «Plagins». Внизу будет расположен список всех плагинов, от самых популярных.

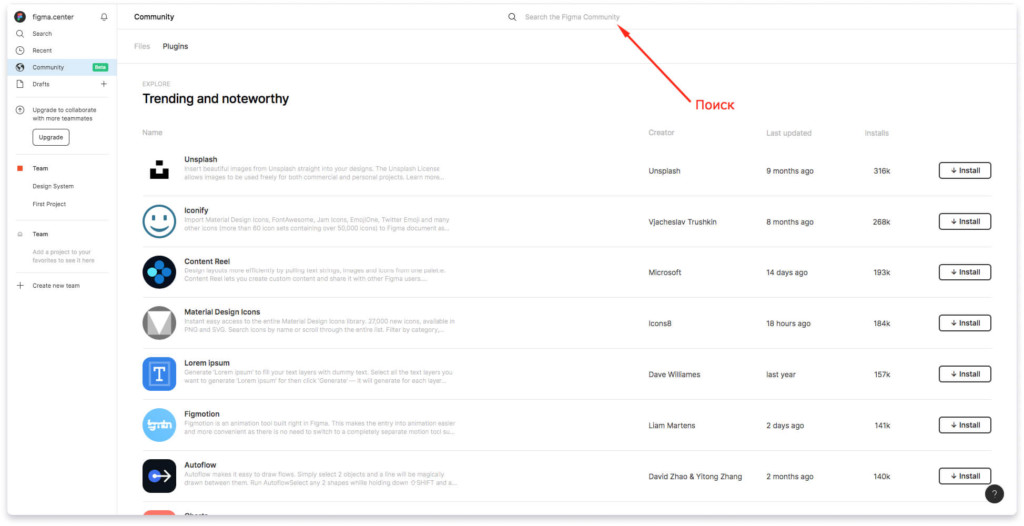
Второй способ:
Вы можете использовать строку поиска, которая расположена сверху. Например если ввести слово «Icons», то найдете плагины с иконками.
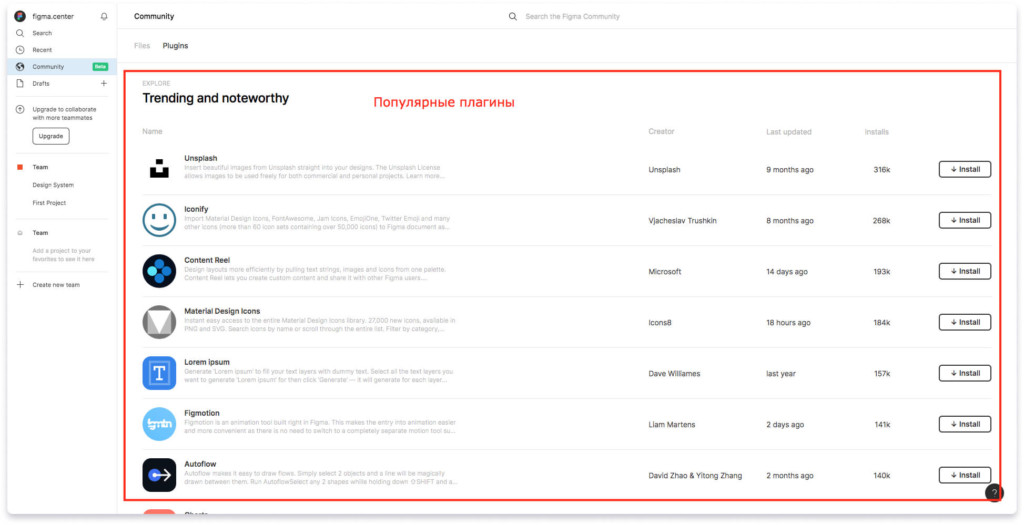
Топ плагинов

Популярные плагины расположены в списке (как показано на рисунке выше) по убыванию. Рекомендую посмотреть на них обзоры (например на youtube). Также вы можете изучить информацию на нашем сайте. Мы отбираем только лучшие, которые сами используем в своей работе.
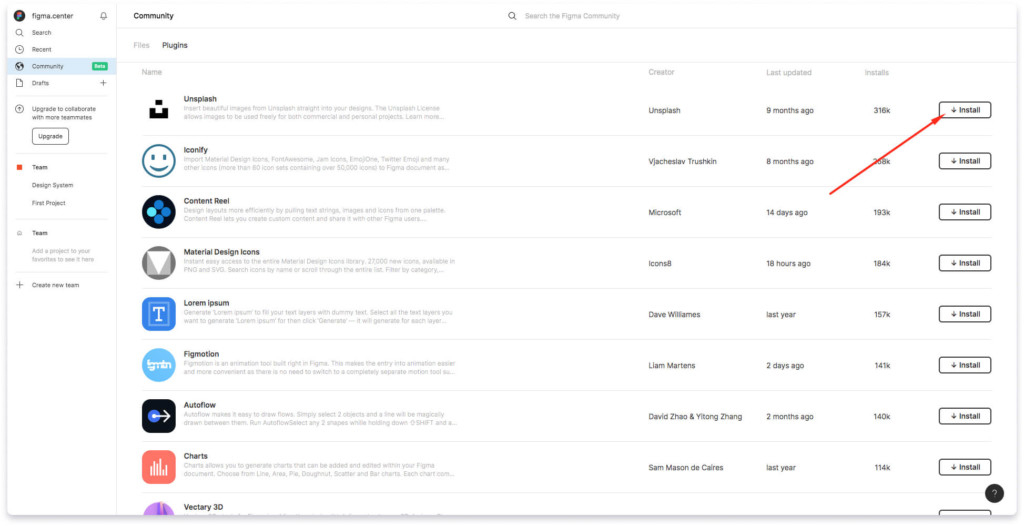
Как установить плагин в Figma

Чтобы установить плагин нажмите на кнопку «Install», напротив нужного представленного из списка.

Также добавить плагин в его описании. Там тоже есть кнопка «Install». В описание можно перейти выбрав какой-либо плагин из списка.
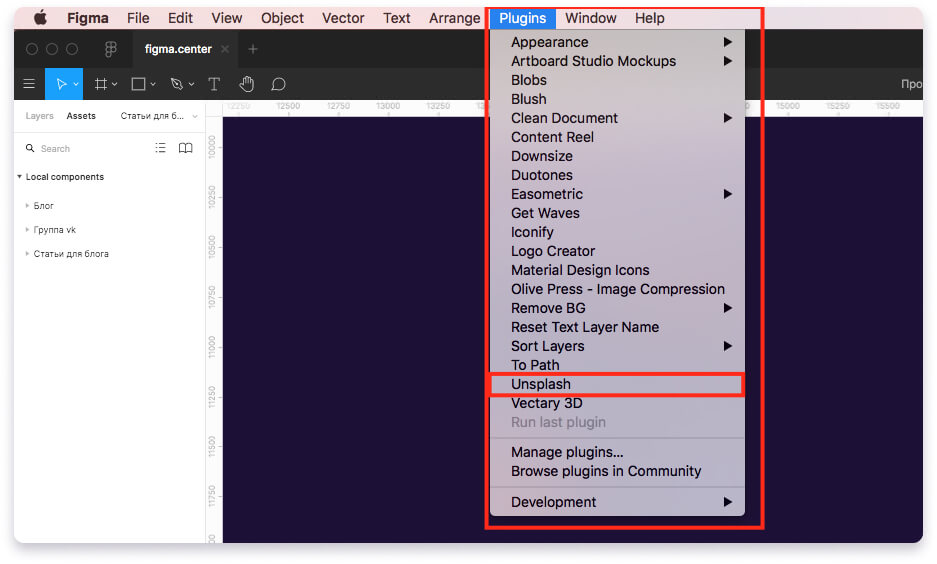
Как использовать плагины в Figma?

Для того, чтобы использовать установленный плагин в фигме, , перейдите в ваш проект и выберите вкладку «Plagins» и нужный плагин (как показано на рисунке выше). К каждому плагину обычно есть инструкция от разработчиков, которую вы можете почитать, а также куча обзоров в интернете.
Как удалить плагины?

Удаление через вкладку «Community»
Для удаления плагинов перейдите во вкладку «Community», выберите вкладку «Plagins» и напротив того плагина, который хотите удалить нажмите кнопку «Delete».

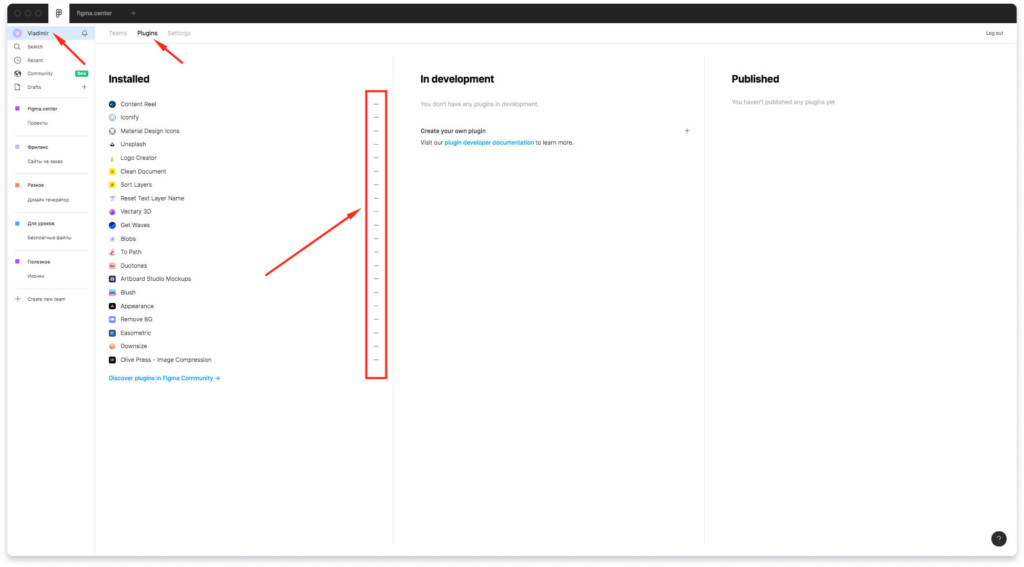
Удаление через вкладку профиля
Удобно удалять плагины во вкладке профиля. Для этого нажмите на вашу аватарку сверху, слева. Перейдите во вкладку «Plagins». Там будет список всех установленных вами плагинов. Нажмите на иконку минуса, чтобы удалить не нужные.