Компоненты и адаптивный дизайн. Как создать паттерн в фигме. Как сделать иконку
Адаптивные шаблоны Figma: как сделать гибкий дизайн-компонент навигации iOS
Всякий раз, создавая новый продукт, хочется сделать его лучше предыдущего, подобрать элегантное решение, чтобы создать удобные и гибкие компоненты дизайн-системы в Figma.
При создании набора компонентных iOS-шаблонов для Figma я решил поэкспериментировать с компонентом Tab Bar. Напомню, что в гайдлайнах iOS это нижняя навигация. Мне хотелось, чтобы его содержимое имело логичное и оптимальное поведение при ресайзе. Хотелось сделать его максимально адаптивным для всех iOS-устройств, насколько это позволяет сделать Figma и направляющие (constraints).
Из чего состоит Tab Bar
Tab Bar представляет из себя набор иконок с подписями либо без, по нажатию ведущие в соответствующий раздел приложения. Активный раздел всегда подсвечивается цветом. Гайдлайнами рекомендовано использовать от трёх до пяти разделов внутри приложений, использующих Tab Bar как основной навигационный контрол.
Адаптивный компонент
Пока что ни один инструмент для дизайна интерфейсов не даёт возможностей полной адаптивности. Figma не исключение, в ней используется уже классический constraints-подход, но даже с ним можно сделать многое. Например, на анимации ниже можно увидеть идеальное и фактически адаптивное поведение Tab Bar на всех устройствах:
Элементы двигаются пропорционально отступам между ними. Ниже я расскажу о том, как простым путём добиться такого поведения
Проблема кроется в иконках
Хорошая дизайн-система в Figma обязательно содержит библиотеку иконок. Хотя бы основных системных. Это избавляет от необходимости каждый раз импортировать их вручную из SVG-файлов.
По хорошему, для каждого компонента-иконки, из которых вы соберёте себе удобную библиотеку со временем, должны стоять констрейны в режиме Scale. Тогда вы получите гибкую иконку, которую можно использовать в любых размерностях: 16х16, 44х44 и так далее.
Скорее всего, именно такую иконку через левую панель Figma вы перебросите внутрь Tab Bar и добавите подпись, когда начнёте создавать компонент. И проблема в том, что с такими констрейнами иконку всегда будет плющить внутри Tab Bar при ресайзе, если вы хотите получить адаптивный компонент:
Есть несколько способов решения проблемы
Способ первый — сразу отсоединять иконки
Я предположил выше, что в вашей дизайн-системе все компоненты иконок в режиме Scale, значит, при создании Tab Bar можно сразу разрывать связь с ними и присваивать каждой иконке индивидуальные констрейны Center. Она в свою очередь останется во фрейме, которому нужно выставить режим Scale.
Плюс: скорость.
Минус: отсоединение компонента от системы.
Cпособ второй — хранить в системе иконки двух типов
Этот способ может подойти, если иконок не так много в проекте. Просто дублируете весь Scale-набор, распускаете, меняете констрейны на Center, снова создаёте компоненты и отправляете на новую страницу с другим именем. Последнее время мне кажется здравой идея о том, что несколько сотен иконок в любой системе для Figma можно хранить как Scaleable, так и Centered.
Плюс: гибкость.
Минус: если иконок много, их сложнее упорядочивать.
Левая иконка растягивается пропорционально, тогда как вокруг иконки справа растягивается лишь фрейм
Способ третий — добавление промежуточного компонента
Согласно концепции атомарного дизайна, такой компонент будет считаться молекулой. Упаковываете в него иконку и подпись, затем смело ставите констрейны Center обоим, а для самой молекулы ставите режим Scale, когда вложите их в свой Tab Bar. Таким образом констрейны самой иконки будут проигнорированы.
Кроме того, иконка с подписью — это эффективный навигационный паттерн. Так почему бы не переиспользовать этот компонент где-нибудь ещё в проекте?
Плюс: эффективность.
Минус: лишний компонент системы.
Лично я использую третий способ. Мне кажется он более элегантный и профессиональный. Может быть у вас есть свои способы? Пишите в комментариях.
Кстати, именно по этой методике сделаны многие компоненты в дизайн-системе iOS 12. Рекомендую обратить внимание, если прототипируете мобильные интерфейсы в Figma.
Опыт создания паттернов в Figma и развитие креативности
Содержание статьи:
Создайте свою цветовую палитру
Мы искали вдохновение для ежедневного челленджа по созданию дизайна интерфейса, когда нашли на Dribbble портфолио Намики Хамасаки. Дизайнерам нравятся подобные челленджи, потому что это творческое упражнение, не ограниченное ожиданиями клиента или руководства. Хотя подобные упражнения практикуются уже давно, они часто фокусируются на общих элементах интерфейса, таких как формы регистрации или мобильные приложения. Но ежедневные челленджи Намики были уникальными. Ее подход к созданию паттернов также был уникален. Для создания необычных паттернов она использует нетипичные цветовые палитры и геометрические фигуры. Мы обратились к ней, чтобы узнать больше о том, как она создает паттерны в Figma. Ниже она сама расскажет о своем подходе к работе, а вот видео ее рабочего процесса в действии:
Ищите ежедневное вдохновение
Я люблю делать паттерны. Настолько, что недавно бросила себе вызов – каждый день создавать новый паттерн. Хотя по определению паттерн – это «повторяющийся декоративный дизайн», мои дизайны не выглядят одинаково. Поэтому люди часто спрашивают меня, как я нахожу вдохновение, особенно когда каждый день создаю что-то новое. На самом деле это не так сложно. Я говорю им, осмотритесь вокруг. В каждом уголке жизни есть вдохновение. Если вы будете внимательны, вы скоро заметите уникальные детали в еде, архитектуре, мебели, природе, по дороге на работу – вдохновение повсюду. Когда вы начинаете замечать эти мелкие детали, их легко перевести в то, над чем вы работаете, для меня это паттерны.

Я сталкиваюсь с таким количеством идей, что хочу быть уверена, что ничего не упущу. Всякий раз, когда что-то бросается в глаза, будь то форма, цвет или композиция, я делаю фотографию, чтобы потом, садясь за дизайн, обратиться к ней. Эта привычка также гарантирует наличие библиотеки начальных точек, благодаря чему я никогда не смотрю на пугающую пустую страницу.
Создайте свою цветовую палитру
Этот челлендж стал отличным поводом попробовать новые, интересующие меня, цветовые комбинации, которые не было возможности использовать в других проектах. На работе я часто ограничиваюсь цветовой палитрой бренда, поэтому в этом челлендже я решила выйти за рамки привычного выбора цветов. В поисках идей, я часто ищу фотографии. Как только найду изображение, которое меня вдохновляет, я использую плагин Figma Image Palette, чтобы извлечь из фотографии цвета и создать цветовую палитру.

Создайте сетку
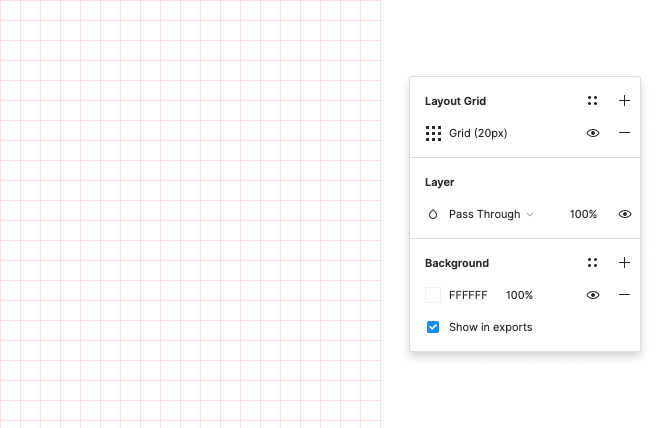
Как только я определюсь с цветовой палитрой, я перехожу к следующему этапу, который заключается в настройке сетки. Это особенно важно, когда вы работаете с паттернами, потому что вы хотите быть уверенны, что паттерн повторяется правильно и вы можете легко организовать его элементы. С помощью Figma я могу быстро настроить нужную сетку, используя функцию Layout grid.

Поиграйтесь с фигурами
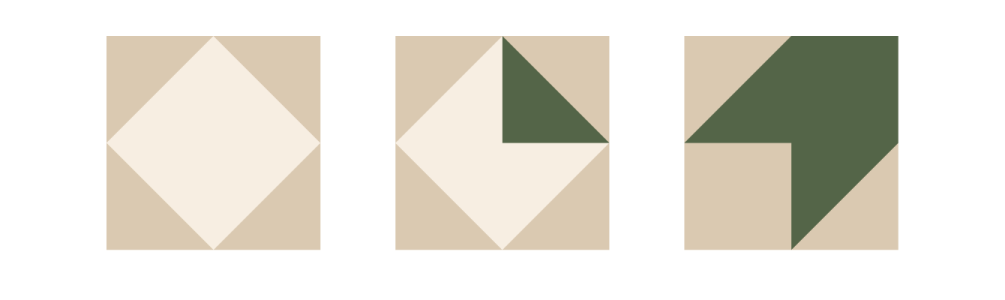
Теперь пришло время повеселиться! Когда я начинала ежедневные челленджи с паттернами, я рисовала их вручную. Я переключилась на цифровые рисунки, когда начала создавать паттерны из простых геометрических фигур. Некоторые паттерны выглядят довольно сложными, но в основе их лежат простые фигуры: круги, прямоугольники и треугольники, которые я стратегически разместила на сетке. Хотя я начинаю с основ, я экспериментирую с фигурами. Это позволяет мне увидеть, как разные подходы дают разные визуальные результаты.
Например, я могу сделать круг, а затем повернуть его на 45 градусов, чтобы посмотреть, как это смотрится.
Или я могу повернуть полукруг под другим углом. Именно в этом и заключается мой процесс создания паттернов, когда я экспериментирую и смотрю, какой результат кажется подходящим.
Вот еще один эксперимент, я смещаю круг, чтобы посмотреть, что получится.

Я также пробую редактировать цветовые комбинации паттерна, чтобы найти новые и интересные варианты.
Сделайте паттерны бесшовными
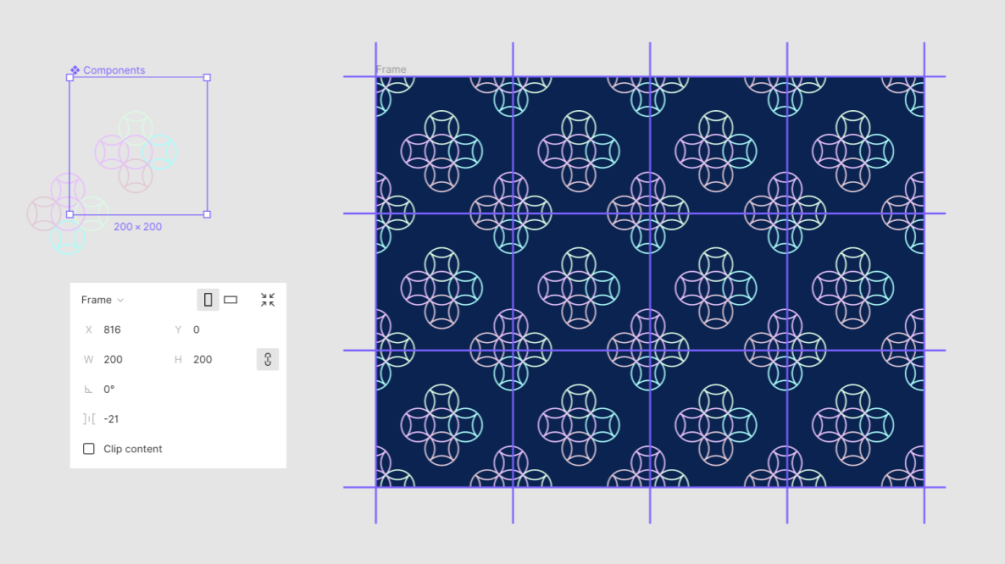
Как только я выбираю паттерн, который мне нравится, я превращаю его в компонент. Следующий очень важный шаг, который вы можете забыть сделать – отключите опцию Clip content. Сразу после этого, я копирую компонент и заполняю им весь фрейм. Перемещение элементов в мастер-компоненте является отличным способом изучения макетов и позволяет быстро понять, какой вариант вам больше нравится.

Воспроизведите этот файл, чтобы посмотреть весь процесс создания ежедневного паттерна №28. Так вы лучше ознакомитесь с моим подходом к размещению исходного скопированного компонента в желаемом паттерне.
Дизайн иконок в Figma
![]()
Иконки, значки, пиктограммы – неотъемлемая часть дизайна сайтов и мобильных приложений. Они быстро объясняют пользователю смысл каждого блока. Мы часто даже не читаем надписи под иконками, потому что их визуальная часть нам и так понятна. Существуют целые направления дизайна, где занимаются именно иконками. Сегодня мы поговорим о том, откуда брать иконки для своих проектов в Figma и продолжим создавать дизайн приложения Proper Nutrition.
Получить иконки для своего дизайна можно несколькими способами. Обо всех мы поговорим в статье.
Содержание
- 1. Использование готовых библиотек компонентов с иконками
- 2. Использование плагинов с иконками в Figma
- 3. Использование иконочных шрифтов в Figma
- 4. Рисуем собственные иконки в Figma, пример – иконка wifi из фигур
- 5. Дизайн иконок для Status Bar приложения Proper Nutrition
- 6. Дизайн иконок для меню tab bar в приложении Proper Nutrition
1. Использование готовых библиотек компонентов с иконками
Самый простой и быстрый способ – использовать то, что создали другие дизайнеры.
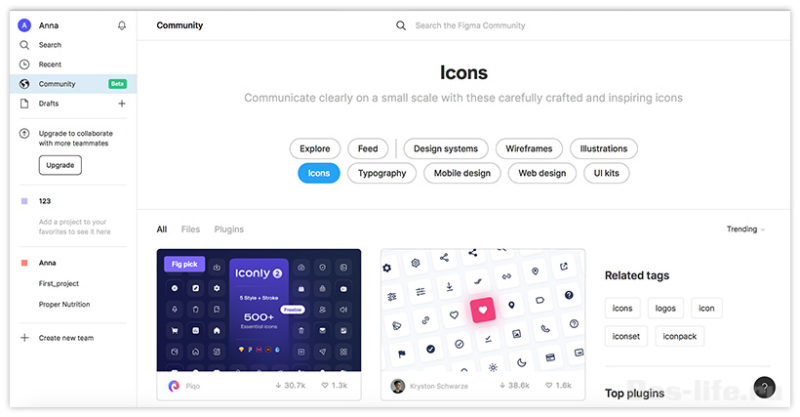
Если вы загляните в раздел Community, то найдете огромную библиотеку готовых решений от профессионального сообщества дизайнеров Figma. Вы так же можете стать его частью и внести свой вклад.
Здесь вы найдете не только документы с наборами иконок в едином стиле и для разных устройств, но и готовые проекты с дизайном сайтов и мобильных приложений, которые вы можете взять за основу собственного дизайна.
А также UI Kit – библиотеки готовых наборов компонентов для интерфейса, выполненных в едином стиле. Они могут включать уже разработанный дизайн кнопок, выпадающих списков, иконок, стилей заголовков и так далее. Это существенно экономит время дизайнеров.
Вы можете разработать свою библиотеку готовых компонентов, ну а пока ее нет, пользуйтесь результатами труда других авторов, которые, к слову сказать, есть как платные, так и бесплатные.
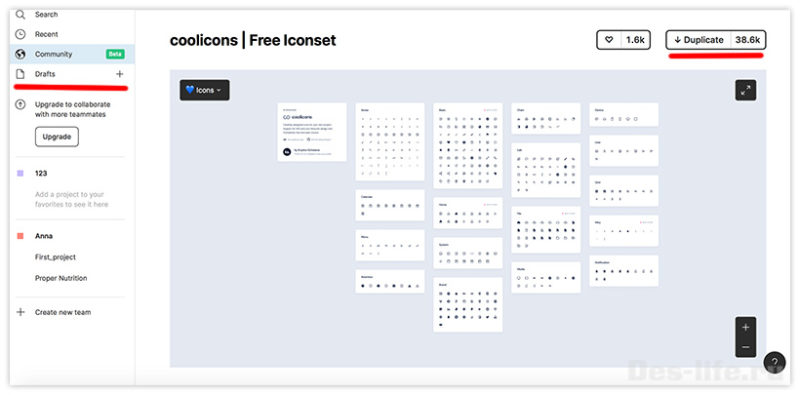
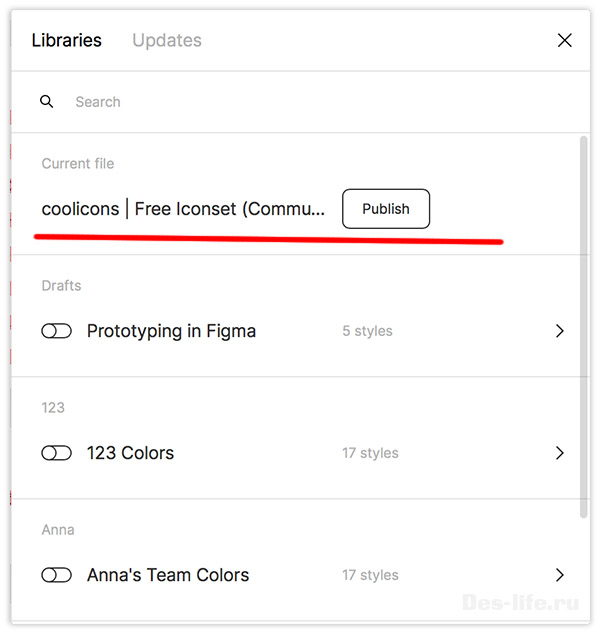
Щелкните на название понравившегося набора и напротив его названия вы найдете кнопку Duplicate. После ее нажатия, файл скопируется в ваш раздел Drafts.
Теперь откройте скопированный документ (у меня это бесплатный coolicon), и посмотрите, как организовано его содержимое.
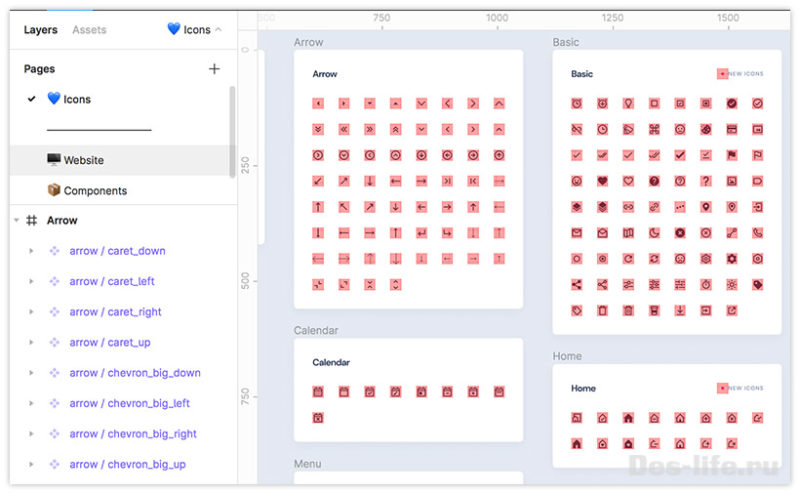
На вкладке Layer вы увидите список фреймов, с входящими в него иконками. Каждая иконка – это компонент.
Если вы еще не узнали, что такое компонент из видео урока, который я рекомендовала посмотреть в статье «Первое знакомство с Figma», то напомню.
Компонент в Figma – это элемент дизайна, который можно использовать многократно. Например, меню приложения. Достаточно нарисовать его один раз, объединить все слои в компонент и использовать его копии для всех экранов. В случае если нужно будет внести какие-то изменения, это нужно будет сделать только с самым первым экземпляром, который будет считаться родительским. Остальные же (дочерние) изменятся автоматически.
Для того, чтобы компоненты (в данном случае иконки) можно было использовать в разных файлах, их нужно сделать публичными или, как говорят, сквозными.
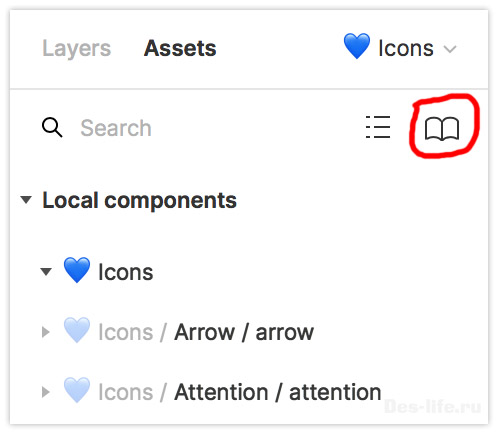
Для этого в левом меню на вкладке Assets со списком всех компонентов нажмите на кнопку TeamLibrary (библиотека команды).
После этого откроется окно с названием нашего файла с иконками-компонентами, которые мы можем опубликовать, нажав на кнопку Publish и списком всех уже опубликованных (сквозных) элементов.
Но, радоваться рано. Если вы нажмете на кнопку Publish, появится сообщение о том, что нужно создать команду, чтобы опубликовать компоненты. Когда вы создадите команду и снова вернетесь к библиотеке документа, то увидите, что ничего не изменилось. А все, потому что функция публикации компонентов доступна только в платных тарифах Figma.
Совет! Есть только один способ использовать иконки и другие компоненты сторонних дизайнеров в бесплатной версии Figma. Найдите проект, который максимально подходит по набору компонентов для вас. Дублируйте его в свои черновики и работайте прямо в нем. Создайте страницу (Page) со своим проектом, тогда все объекты из других страниц будут так же доступны для вас.
2. Использование плагинов с иконками в Figma
Второй способ — плагины, так же экономит время дизайнеров.
Плагины в Figma — это специальные расширения программы, разрабатываемые участниками профессионального сообщества дизайнеров и программистов. Они призваны увеличить возможности Figma, чтобы сделать ее еще более удобной и популярной. Их функционал разнообразен – от визуализации графиков и создания анимации до библиотеки готовых иконок.
Для того, чтобы установить плагин выполните следующие действия:
- Вернитесь на главный экран Figma (Menu – Back to files)
- Перейдите в раздел Community, где хранится список всех плагинов и UI Kits от пользователей.
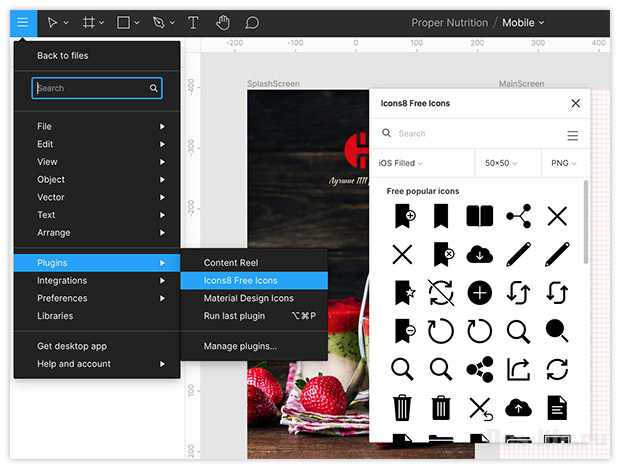
- Перейдите в раздел Plugin и найдите подходящий вариант, например, Icons8 Free Icons. Напротив его названия в найденном списке или на странице плагина нажмите клавишу Install.
Сразу произойдет установка плагина. Напротив названия появится кнопка Uninstall с помощью которой можно будет его удалить.
Теперь вернитесь к вашему документу и в пункте меню Menu — Plugins вы найдете только что установленный Icon8. Щелкните по названию и откроется диалоговое окно плагина с библиотекой иконок.
Ищите необходимые варианты и вставляйте их в свой дизайн. Лучше использовать SVG формат, но в данном плагине он доступен в платной версии. Подробнее о преимуществах SVG читайте в статье «Экспорт из Photoshop в SVG».
В других вариантах плагинов иконки в SVG формате могут быть бесплатны, так что ищите подходящий вариант.
3. Использование иконочных шрифтов в Figma
В Figma нет готового набора иконок, но можно использовать иконочные шрифты, например, FontAwesome.
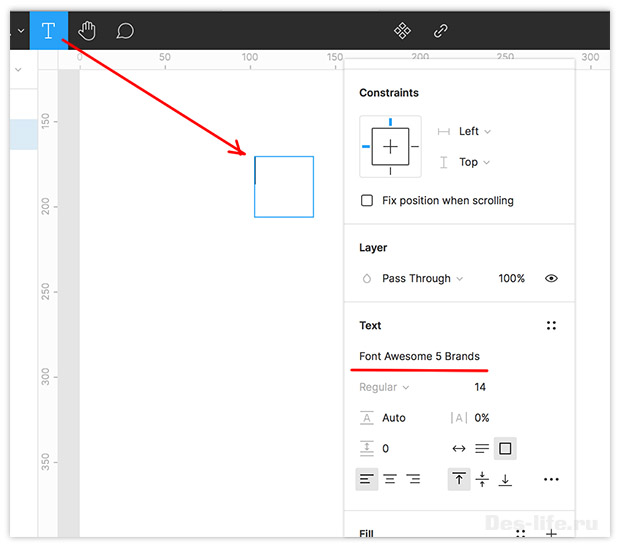
С помощью инструмента Text создайте текстовый блок во фрейме и на панели свойств в разделе Text выберите шрифт Font Awesome
Перейдите на официальный сайт шрифта Font Awesome. Выберите подходящую иконку, щелкните по ней левой клавишей мыши и скопируйте в буфер.
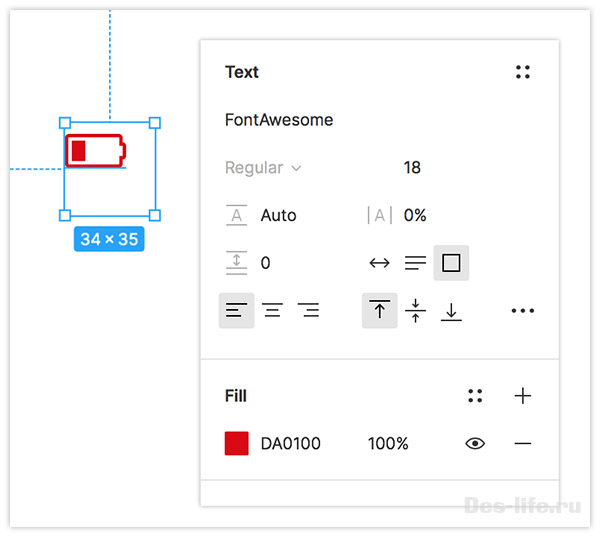
Затем вернитесь к вашему текстовому блоку и вставьте туда иконку. Размер иконки, ее цвет, регулируются так же на панели свойств Text.
4. Рисуем собственные иконки в Figma, пример – иконка wifi из фигур
Самый трудоемкий способ – это рисовать иконки самостоятельно с помощью фигур, шейпов. На нескольких примерах разберем, как создаются простые иконки в Figma.
Если вы хотите создавать оригинальный дизайн иконок, советую вам ознакомиться со статьей, описывающей 7 принципов дизайна иконок.
Давайте нарисуем иконку сети wifi в Figma и заодно познакомимся с особенностями работы с фигурой Ellipse
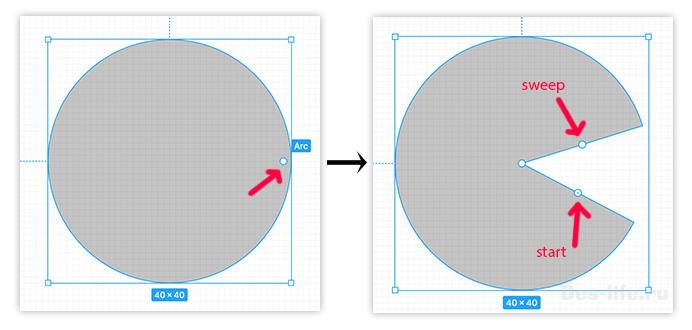
Нарисуйте эллипс размером 40х40 px, зажав клавишу shift, чтобы сохранить пропорции. Наведите на него указатель мыши, и вы увидите круглую точку arc, потянув за которую вы измените свойство sweep (развертка) и получится пайчарт.
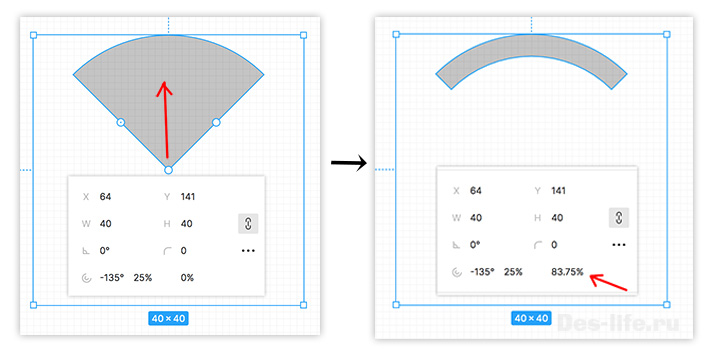
На нем вы увидите уже две точки sweep (развертка) и start (начало угла разворота). Подберите их значения так, чтобы получился вот такой значок. Причем это сделать можно как вручную, так и на панели свойств. Потяните центральную точку вверх и получится дуга. При этом на панели свойств изменится свойство Ratio.
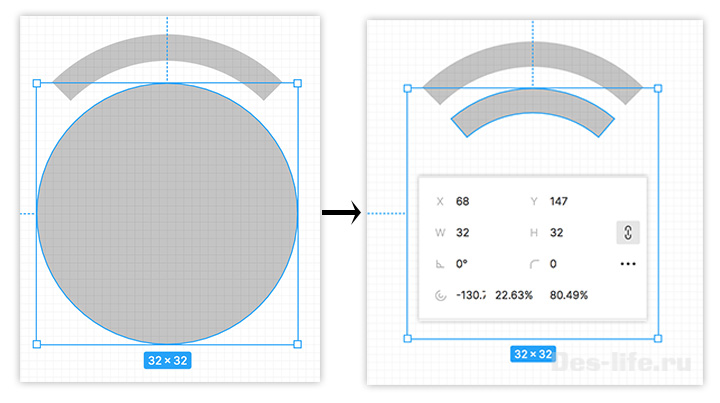
Теперь ниже нарисуйте еще один эллипс, так, чтобы его окружность точно входила в пространство под нашей первой дугой. У меня получился размер 32х32 px. Используя те же самые свойства получите вторую дугу.
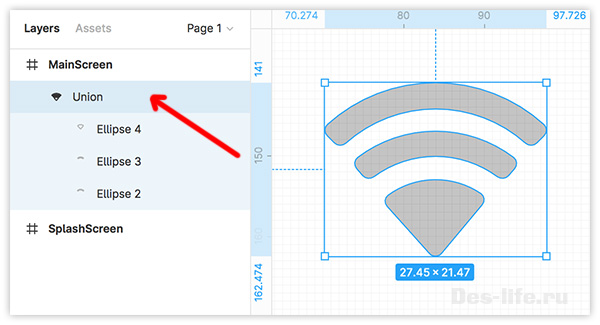
Повторите все тоже самое с 3-м эллипсом (у меня получился 20х20 px), но не создавайте дугу, а оставьте треугольный сегмент (Piechart).
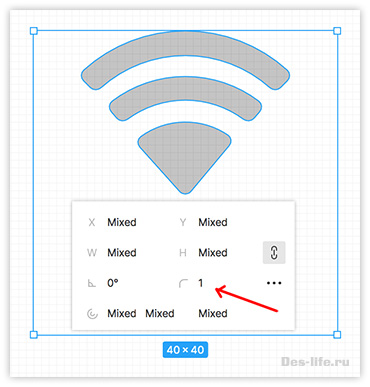
Затем выделите все эллипсы и установите закругление краев на 1 в панели свойств.
Для того, чтобы размер иконки ограничивался его видимой частью, а не размером первоначального эллипса (40х40 px), примените к трем выделенным элементам булеву операцию Union (объединение). Более подробно о ней я писала в статье «Рисуем дизайн первой страницы приложения в Figma». В результате данной операции на панели Layer появится новый слой Union. Переименуйте его в wifi.
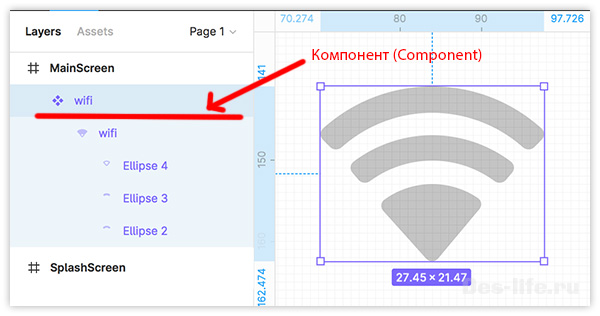
Для того, чтобы можно было использовать нарисованную иконку wifi во всех фреймах нашего проекта в Figma, преобразуйте его в компонент. Кратко о том, что такое компонент я писала выше и еще более подробно мы будем рассматривать это в следующих статьях.
Для этого нажмите на кнопку с ромбом на верхней панели инструментов или в контекстном меню нашей иконки выберите пункт Create Component.
Панель слоев будет выглядеть следующим образом.
Иконка готова и это будет родительский компонент, изменение которого приведет к таким же изменениям его копий.
5. Дизайн иконок для Status Bar приложения Proper Nutrition
Теперь вернемся к приложению Proper Nutrition и создадим иконки для Status Bar. Это будет примерный дизайн, так как у каждого девайса он свой. Нам главное, показать какое место в дизайне экранов он будет занимать.
В документе Proper Nutrition создадим новый фрейм для Iphone 8 и назовем его MainScreen. Это будет главный экран нашего простого приложения. Описание всех экранов смотри в статье «Рисуем дизайн первой страницы приложения в Figma»
Для данного фрейма зададим сетку Grid с ячейкой 8px
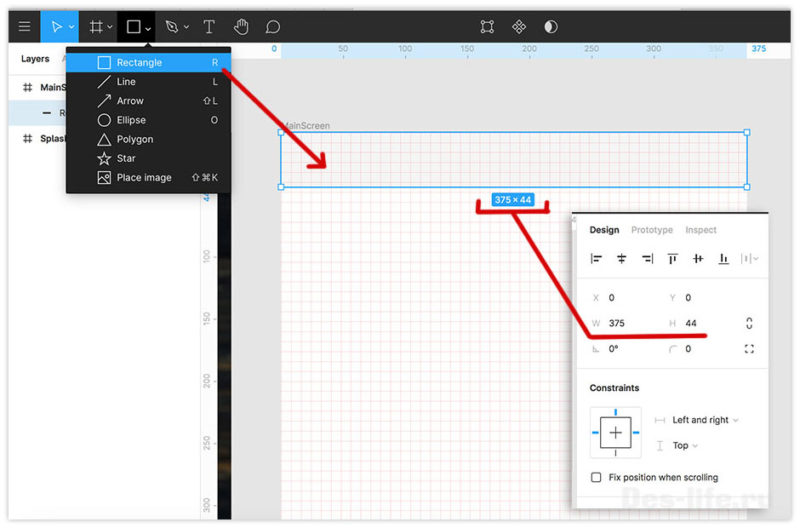
С помощью инструмента Shape Tool – Rectangle (R) нарисуйте белый прямоугольник по всей ширине экрана, высотой 44 px (обычная высота для status bar).
Размеры фигуры можно задать вручную на панели Design или растягивать ее, ориентируясь на цифры внизу прямоугольника.
Назовите слой status bar
Для нарисованного прямоугольника задайте ограничители Left and Right — Top.
Теперь займемся иконками. Будем использовать иконочный шрифт. В нашем случае это самый простой способ. Надпись со временем сделайте с помощью обычного текстового блока. У меня это шрифт Roboto в 13px. Для данных иконок выставите ограничители:
- Иконка батареи – Right – Top and Bottom
- Иконка wifi — Right – Top and Bottom
- Время — Left – Top and Bottom
Выровняйте иконки по центру прямоугольника status bar с помощью соответствующих кнопок на панели Design.
Выделите прямоугольник Status Bar со всеми иконками и преобразуйте их в компонент, который назовите так же Status bar.
6. Дизайн иконок для меню tab bar в приложении Proper Nutrition
Теперь, используя те же самые шаги создадим дизайн иконок для нижнего меню приложения. Там будут следующие кнопки с иконками (слева направо):
- Возврат к главной странице.
- Открытие списка избранного.
- Добавление в избранное
- Поиск по рецептам
- Оставить заметку (комментарий)
Нарисуйте прямоугольник высотой 60 px, шириной во весь экран.
Над ним нарисуйте линию (Line) с цветом (stroke) — # 949494
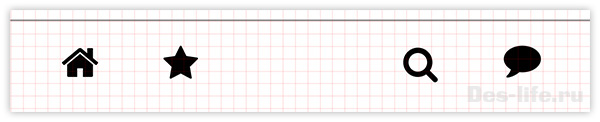
С помощью иконочного шрифта создайте иконки «Возврат к главной странице», «Открытие списка избранного», «Поиск по рецептам», «Оставить заметку». Размер – 24px.
Для созданий кнопки «Добавление в избранное» выполите следующий порядок действий:
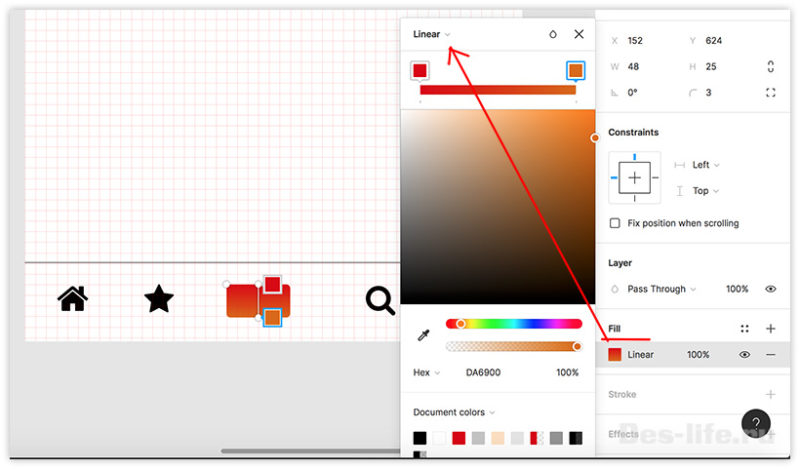
Нарисуйте прямоугольник ширина (W) – 48, высота (H) – 30, закругление краев — 3
Залейте его градиентом (Fill – Linear) из красного (#DA0100) в оранжевый (#DA6900), прозрачность 100% в обоих случаях.
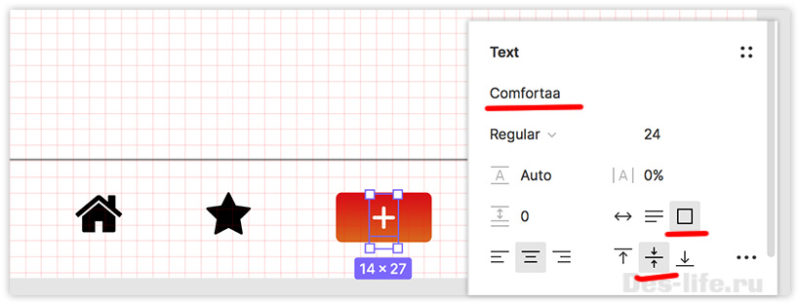
С помощью инструмента Text напечатайте «+» по середине прямоугольника, шрифт Comfortaa, размер 24. Установите у него следующие параметры – Fixed Size и Align Centr, чтобы символ всегда оставался в центре кнопки и фиксированного размера при любом изменении ее ширины.
Выделите прямоугольник и знак «+», преобразуйте их в компонент и назовите его Button/add favoriets.
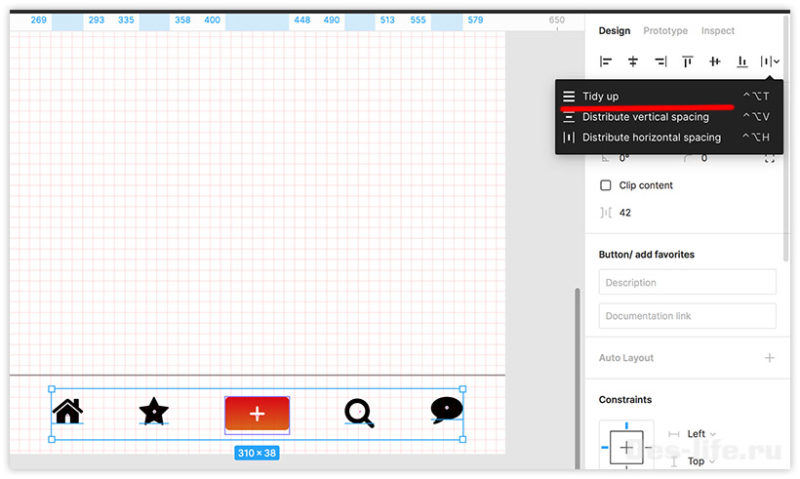
Теперь выделите все иконки и кнопку и выберите для них стиль выравнивания Tidy up, чтобы расстояние между ними стало равным.
Выделите все нарисованные иконки и элементы для status bar и преобразуйте их в компонент с названием status bar.
В этой статье мы рассмотрели 3 способа создания иконок в проектах Figma. Выбирайте тот, что является самым удобным для вас.
Следующая статья из цикла по разработке приложения Proper Nutrition — это «Дизайн приложения в Figma — стили и маски«. В ней вы узнаете еще один способ поместить растровое изображение в Figma, а так же как работать с масками и стилями.