Плагины Figma — что это такое? Как установить? Как использовать?
Инструкция по плагинам в Figma для начинающих. Разбираем как с ними работать.
В этой статье и видео поговорим про плагины для Figma. Разберемся для чего они нужны, как их установить и как использовать в своей работе.
Что такое плагины в Figma и для чего они нужны?
Плагин в Figma — это специальное дополнение, которое увеличивает стандартные возможности программы. С их помощью вы можете решать различные задачи быстрее и проще.
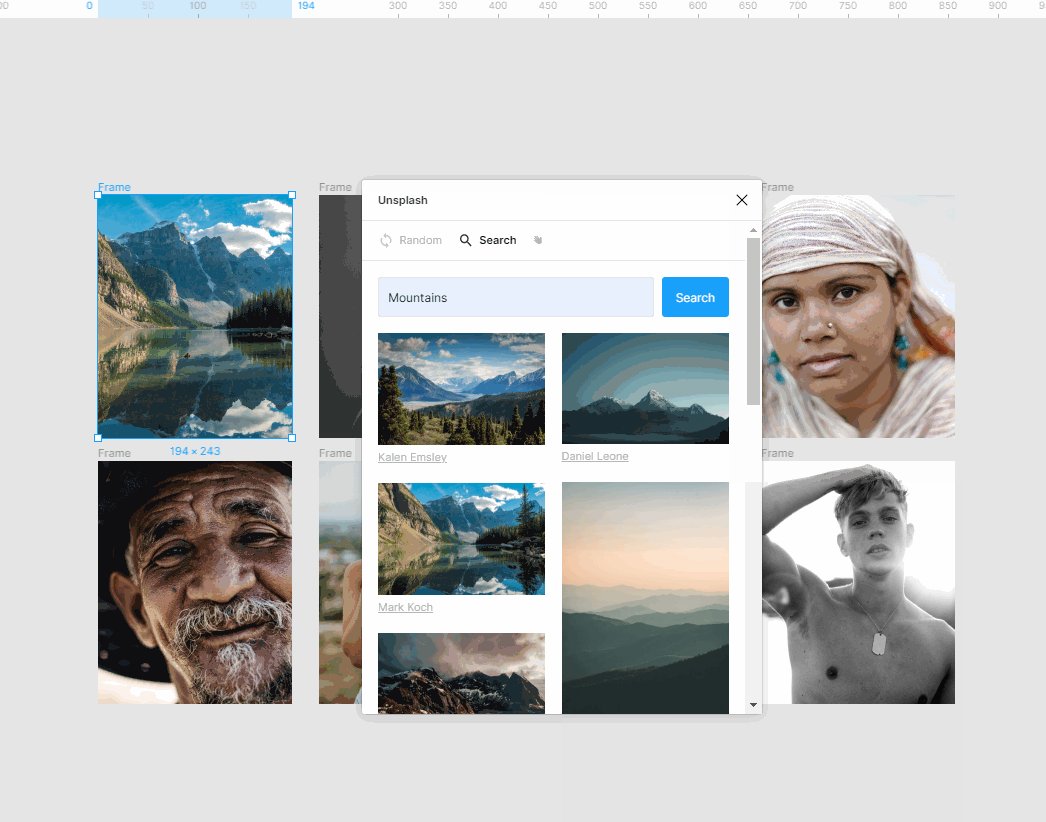
Например перед вами стоит задача вставить изображение с сайта unsplash. Конечно вы можете зайти на этот сайт, найти там подходящую картинку, скачать её на рабочий стол или скопировать и затем вставить в Figma. Есть путь короче. Например с помощью плагина «Unsplash» это можно сделать буквально за пару кликов.
Есть плагины, которые позволяют вставлять иконки, иллюстрации, фотографии, делать таблицы, вставлять «Рыбу текст», создавать текст по кругу и т.д.
Как найти плагины в фигме?

Первый способ:
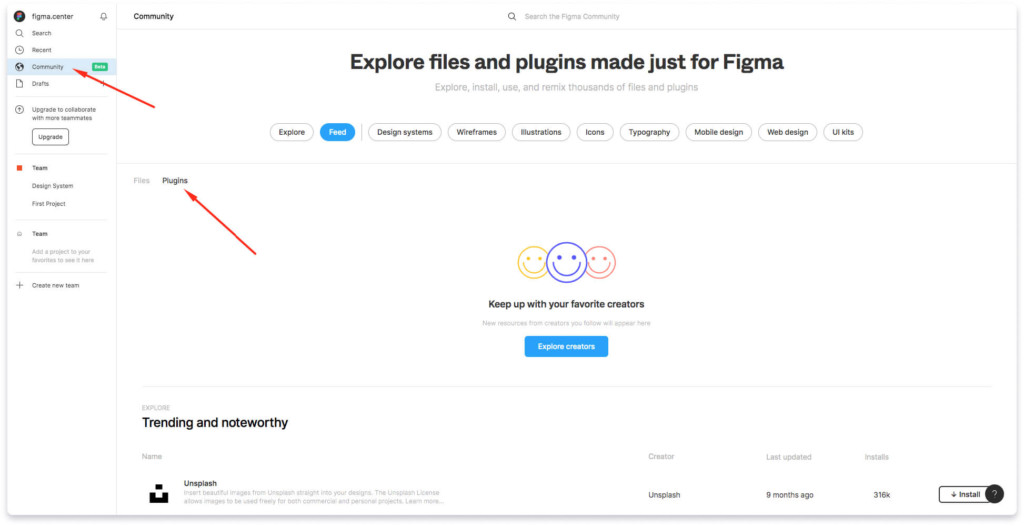
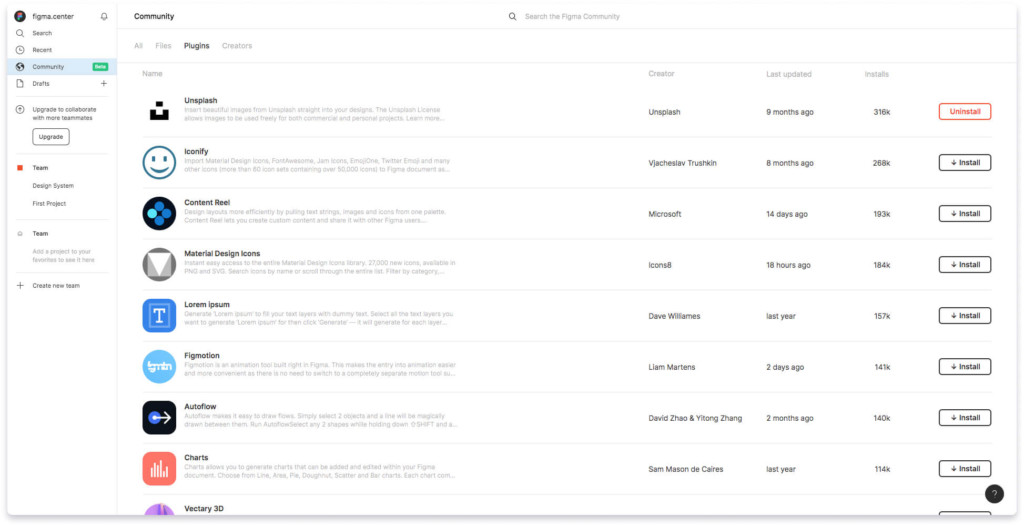
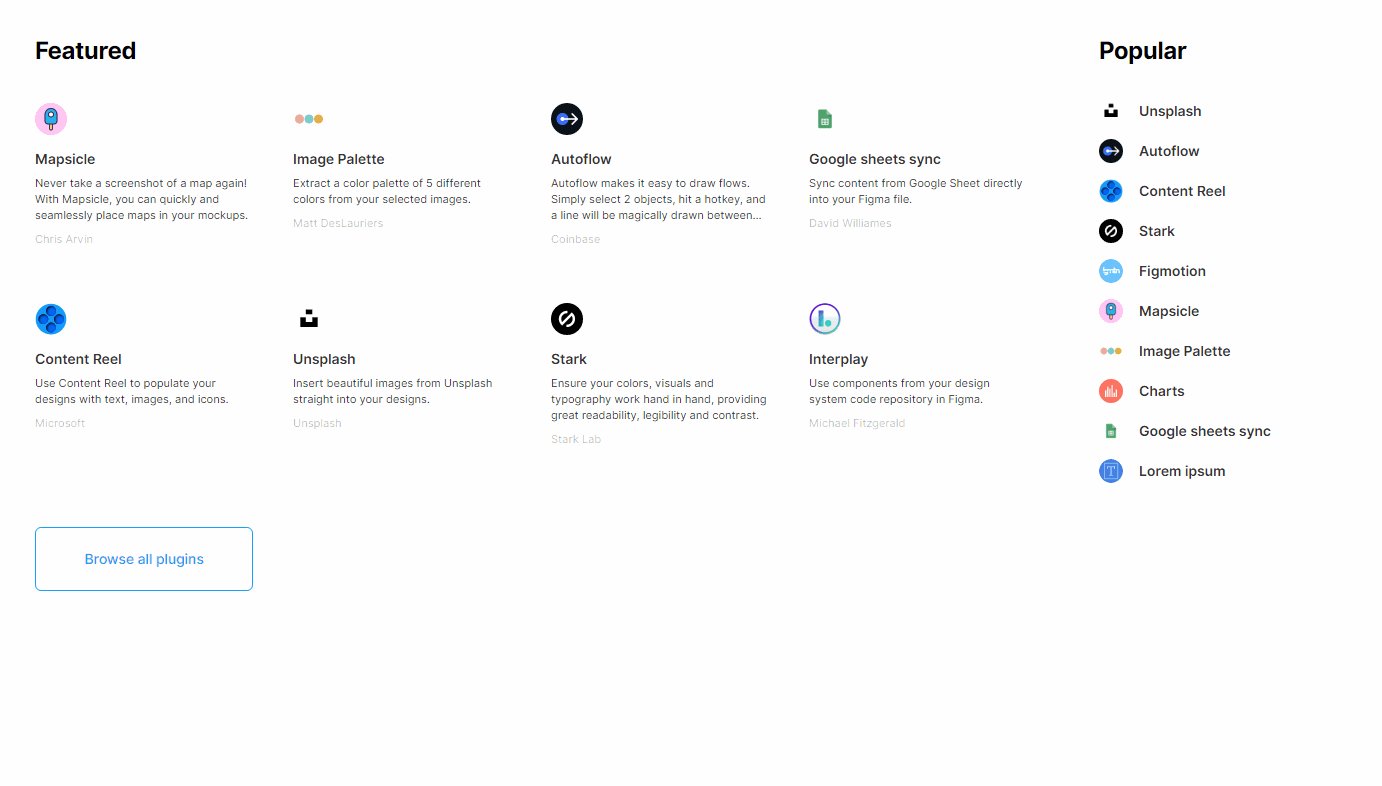
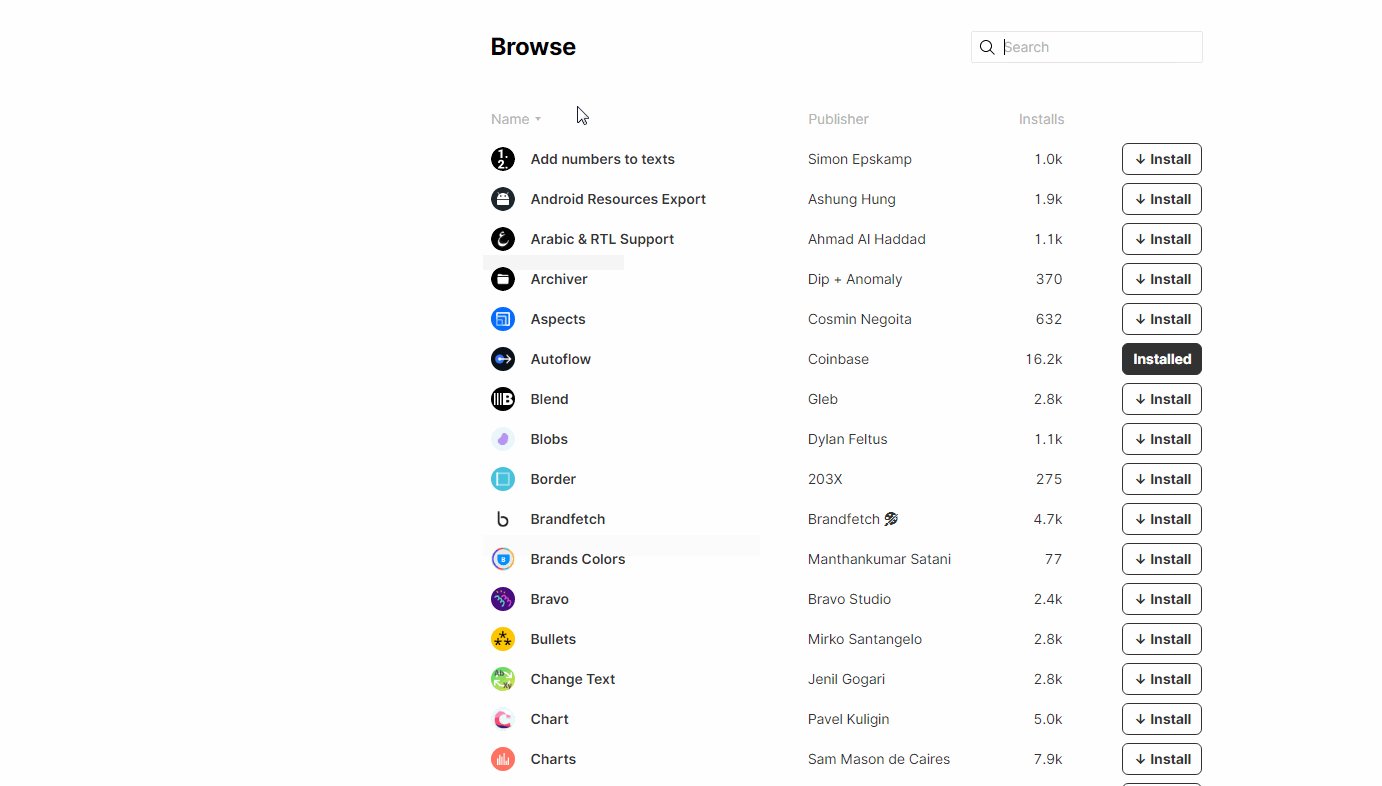
Чтобы найти нужные плагины перейдите во вкладку «Community». Затем нажмите на вкладку «Plagins». Внизу будет расположен список всех плагинов, от самых популярных.

Второй способ:
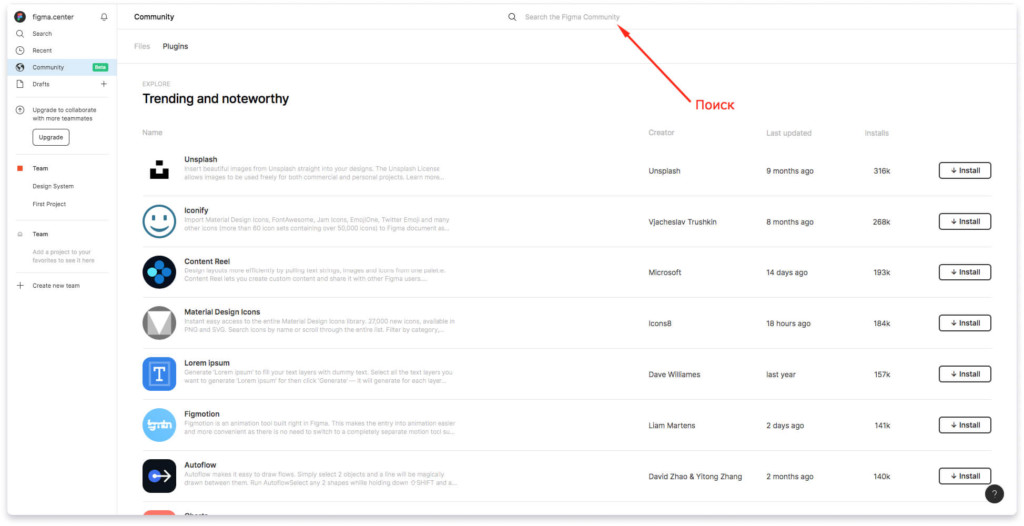
Вы можете использовать строку поиска, которая расположена сверху. Например если ввести слово «Icons», то найдете плагины с иконками.
Топ плагинов

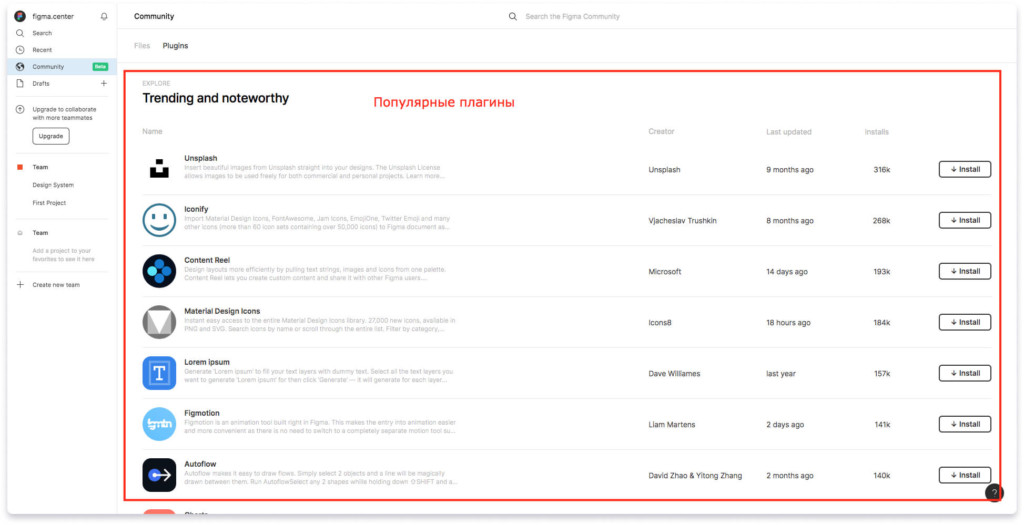
Популярные плагины расположены в списке (как показано на рисунке выше) по убыванию. Рекомендую посмотреть на них обзоры (например на youtube). Также вы можете изучить информацию на нашем сайте. Мы отбираем только лучшие, которые сами используем в своей работе.
Как установить плагин в Figma

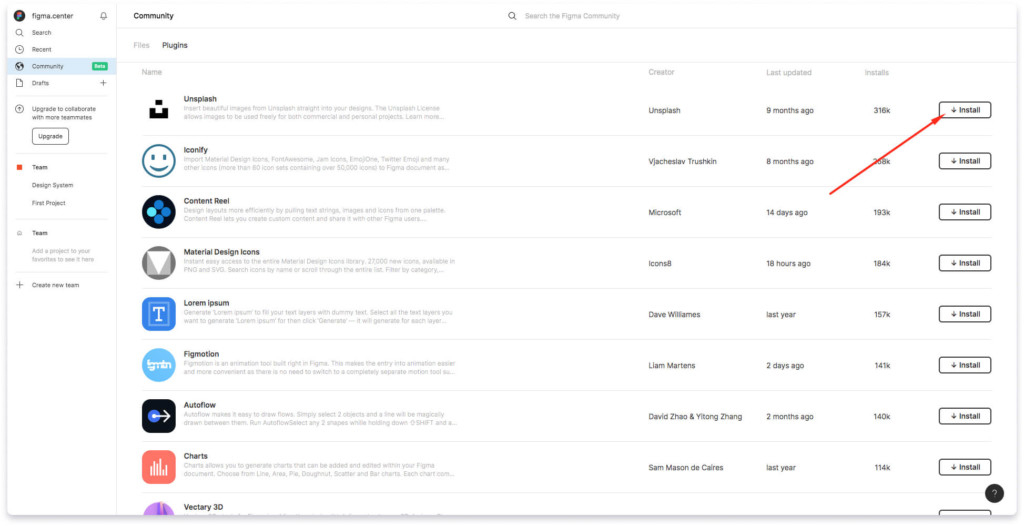
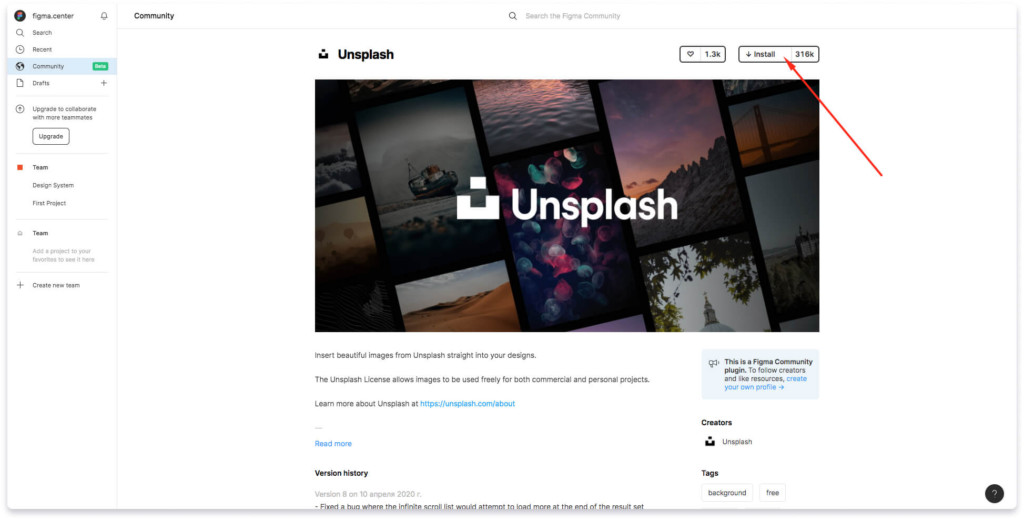
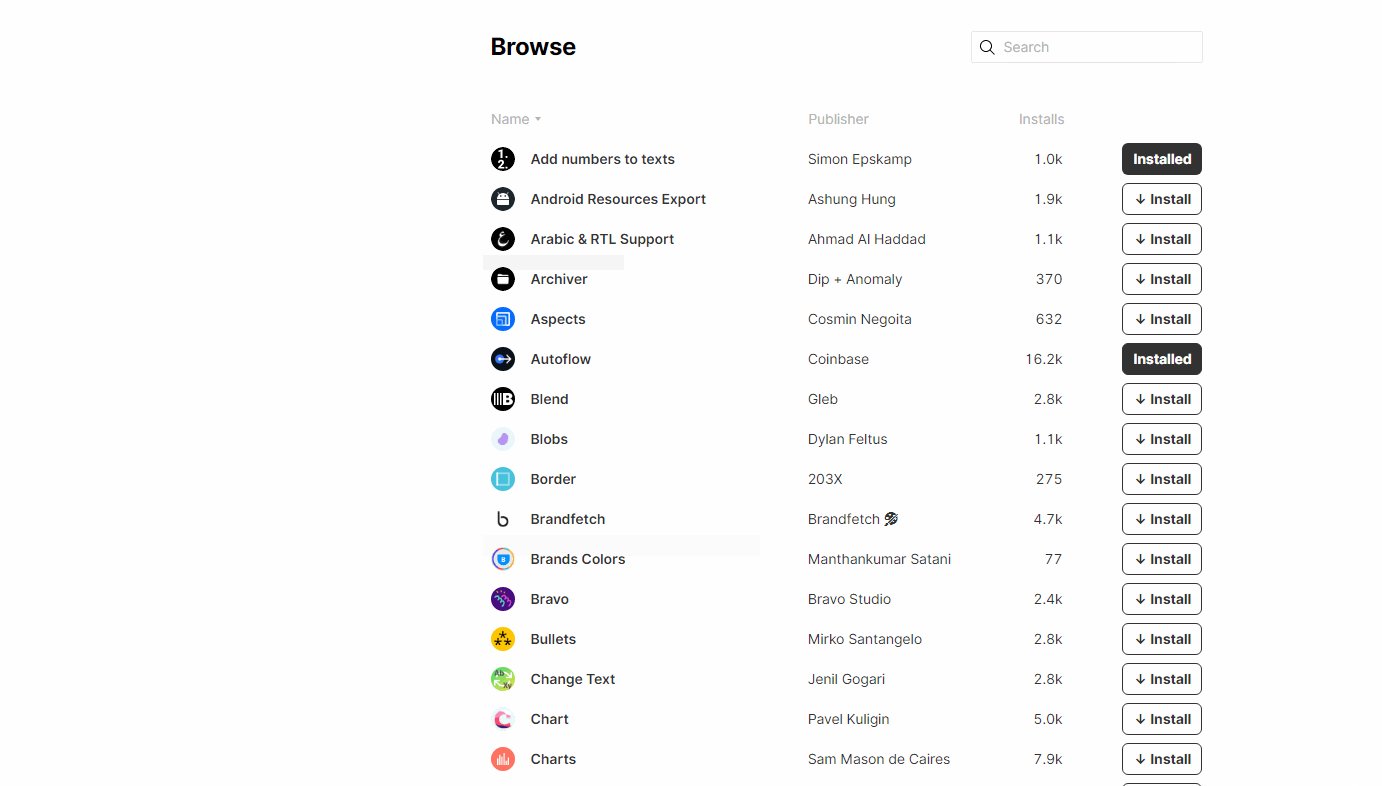
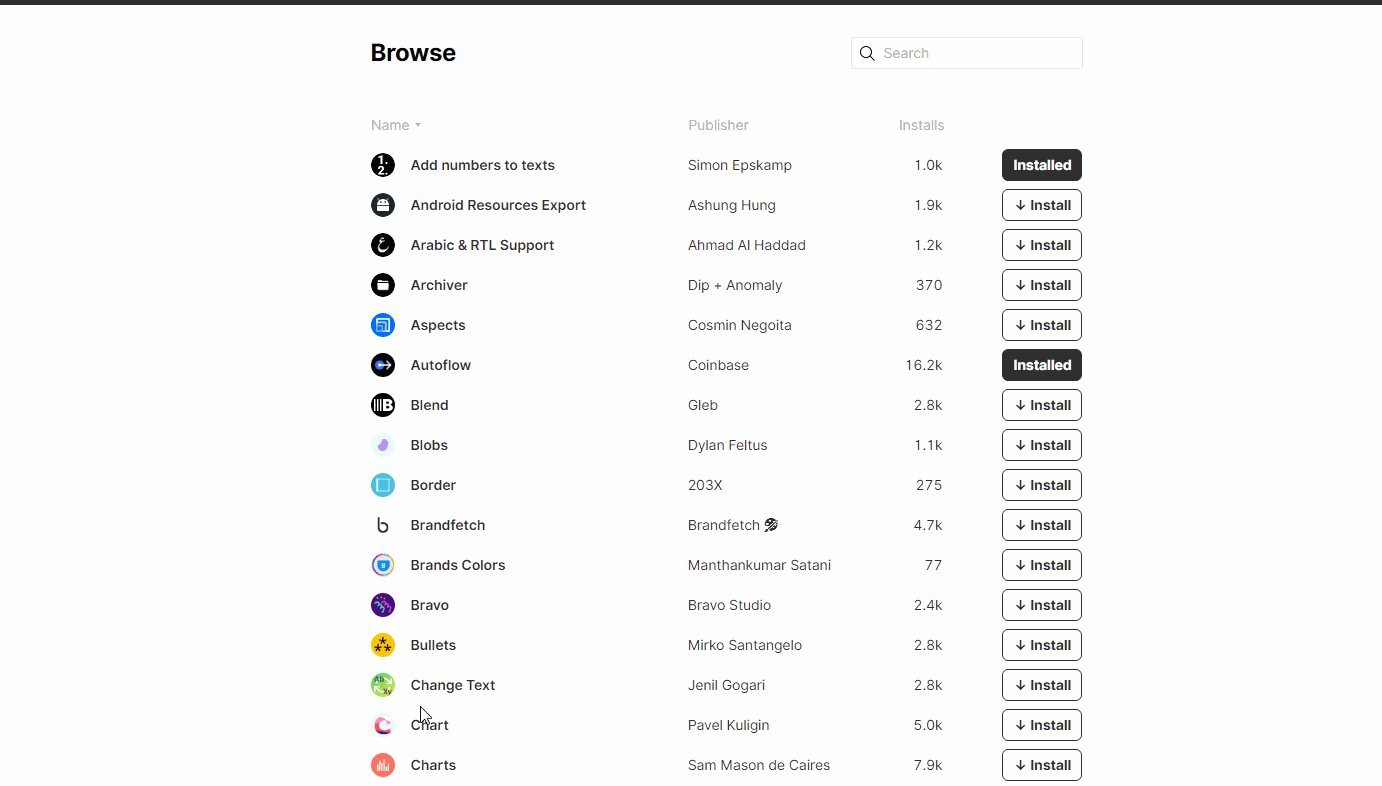
Чтобы установить плагин нажмите на кнопку «Install», напротив нужного представленного из списка.

Также добавить плагин в его описании. Там тоже есть кнопка «Install». В описание можно перейти выбрав какой-либо плагин из списка.
Как использовать плагины в Figma?

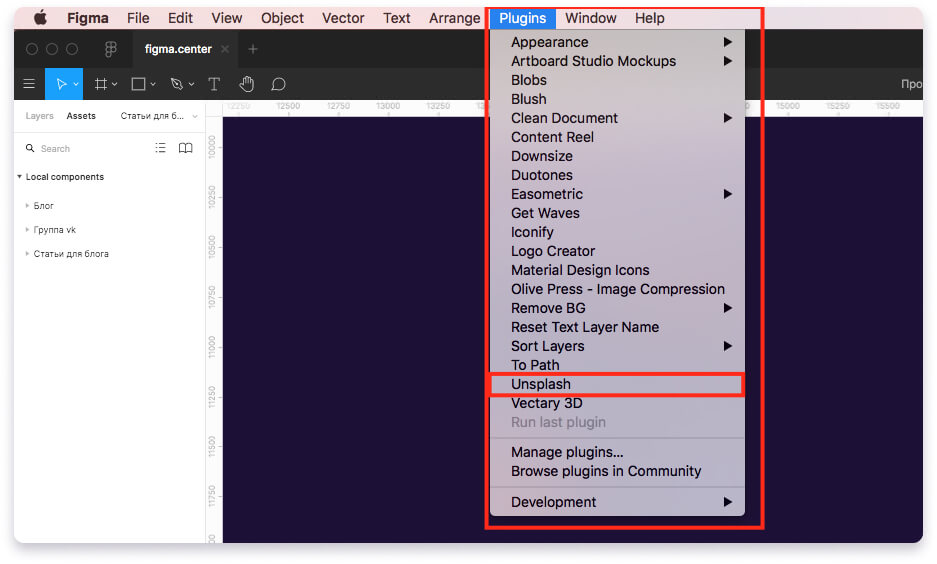
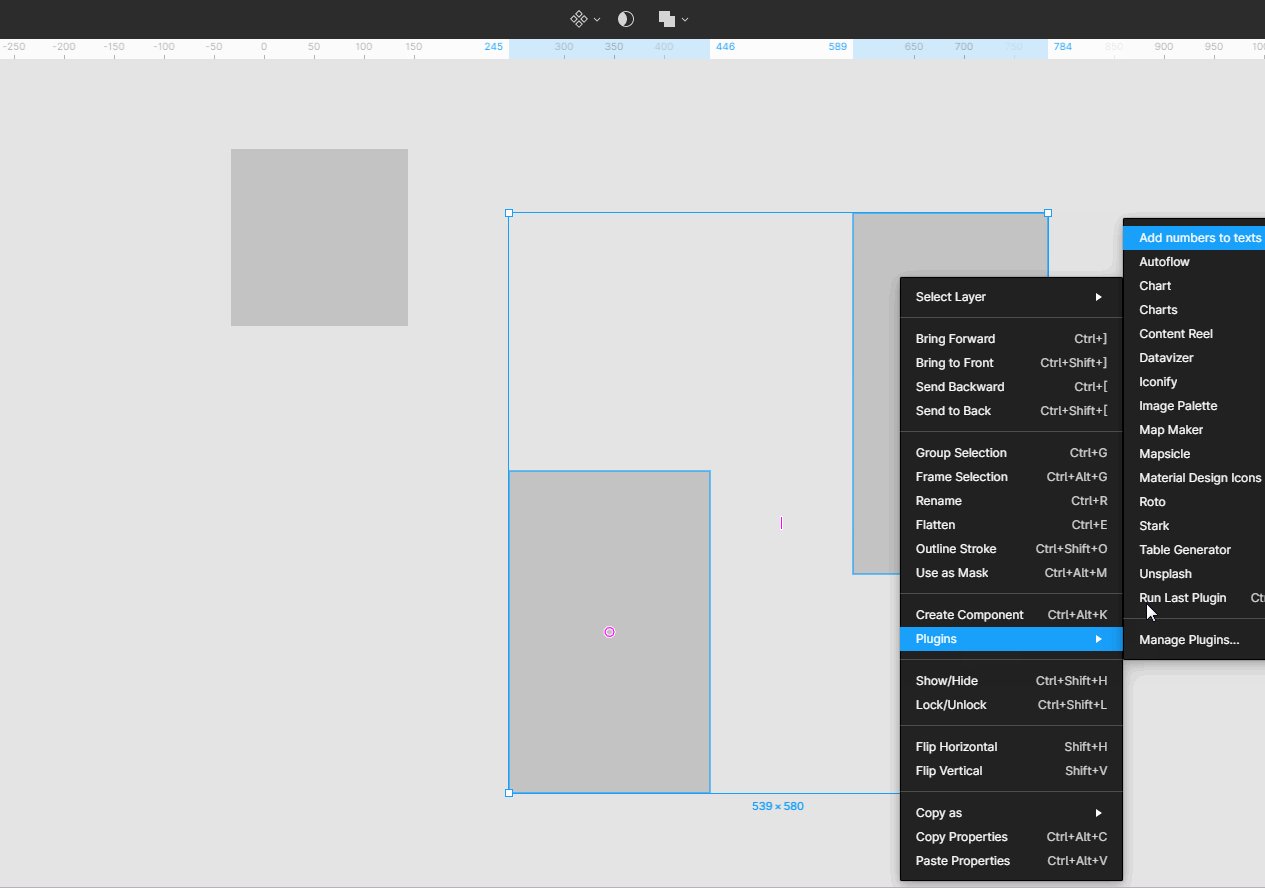
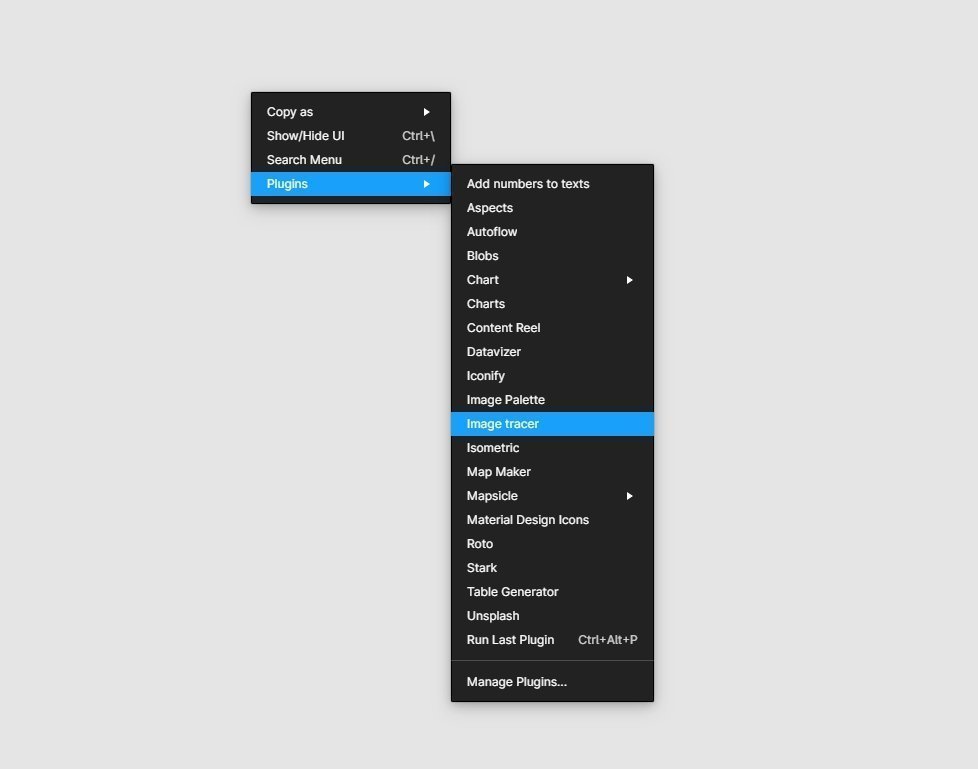
Для того, чтобы использовать установленный плагин в фигме, , перейдите в ваш проект и выберите вкладку «Plagins» и нужный плагин (как показано на рисунке выше). К каждому плагину обычно есть инструкция от разработчиков, которую вы можете почитать, а также куча обзоров в интернете.
Как удалить плагины?

Удаление через вкладку «Community»
Для удаления плагинов перейдите во вкладку «Community», выберите вкладку «Plagins» и напротив того плагина, который хотите удалить нажмите кнопку «Delete».

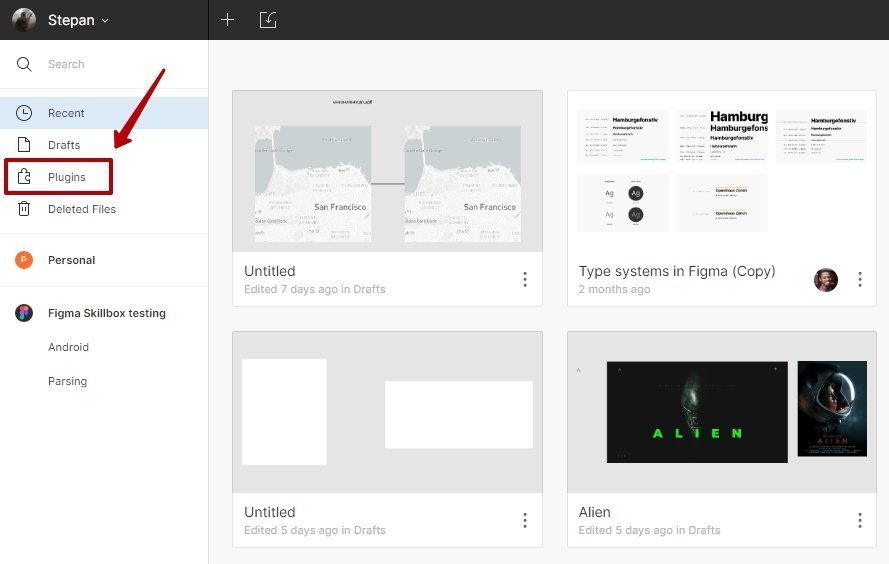
Удаление через вкладку профиля
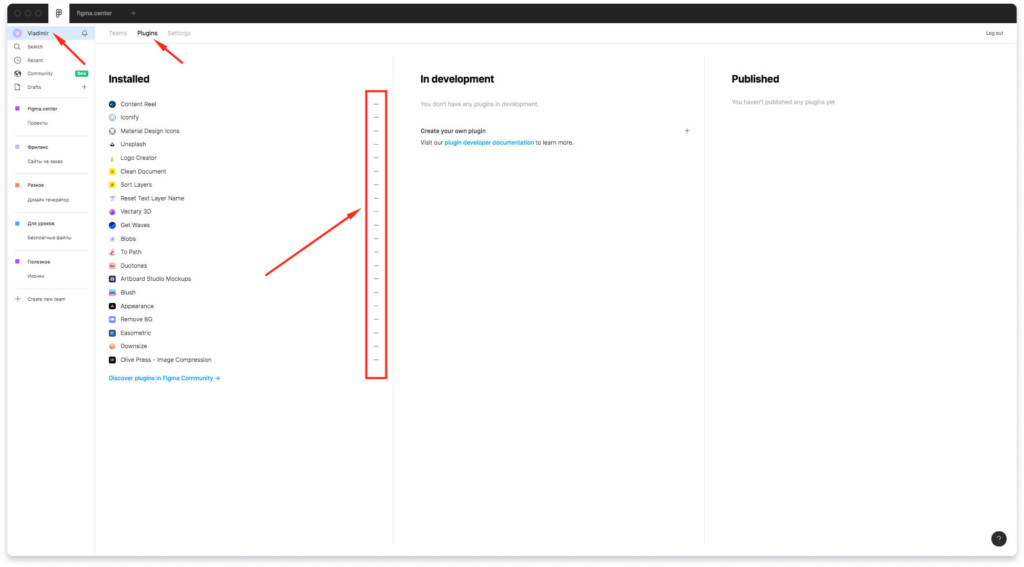
Удобно удалять плагины во вкладке профиля. Для этого нажмите на вашу аватарку сверху, слева. Перейдите во вкладку «Plagins». Там будет список всех установленных вами плагинов. Нажмите на иконку минуса, чтобы удалить не нужные.
15 полезных плагинов для Figma, которые существенно ускорят работу
Рассказываем про плагины для Figma, автоматизирующие рабочую рутину.
Особенности плагинов в Figma
Команда Figma очень бережно относится к своему детищу и прислушивается к мнению сообщества. Благодаря этому в середине июля 2019 года была выпущена бета-версия редактора с поддержкой плагинов. А уже в начале августа презентовали обновлённую Figma со встроенными плагинами. Любой разработчик или дизайнер, знающий базовый HTML и JavaScript, мог подать заявку и принять участие в их разработке.
Общие принципы:
- Плагины должны быть простыми и понятными для любого дизайнера.
- Если вы можете создать сайт, вы можете создать плагин.
- Люди должны иметь возможность создавать плагины на популярных языках программирования.
- Плагины не должны наносить ущерб производительности и пользовательскому опыту Figma.
- Figma должна полностью поддерживать API, на которые опираются плагины.
В этой статье мы разберём работу нескольких популярных и полезных плагинов, которые существенно упростят и автоматизируют ваш процесс проектирования.
Где находятся плагины
Откройте программу, авторизуйтесь под своим Google-аккаунтом, перейдите на главную страницу редактора Figma. Слева на панели увидите пункт Plugins (он находится сразу под Drafts).

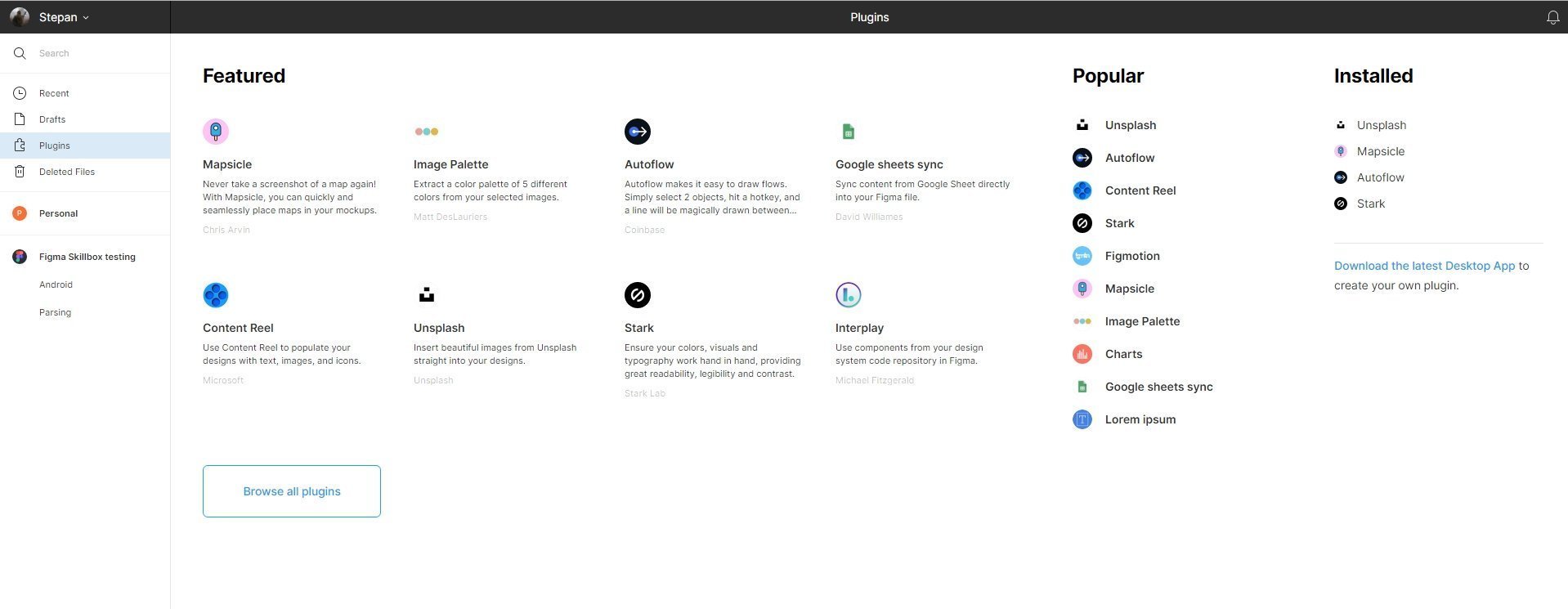
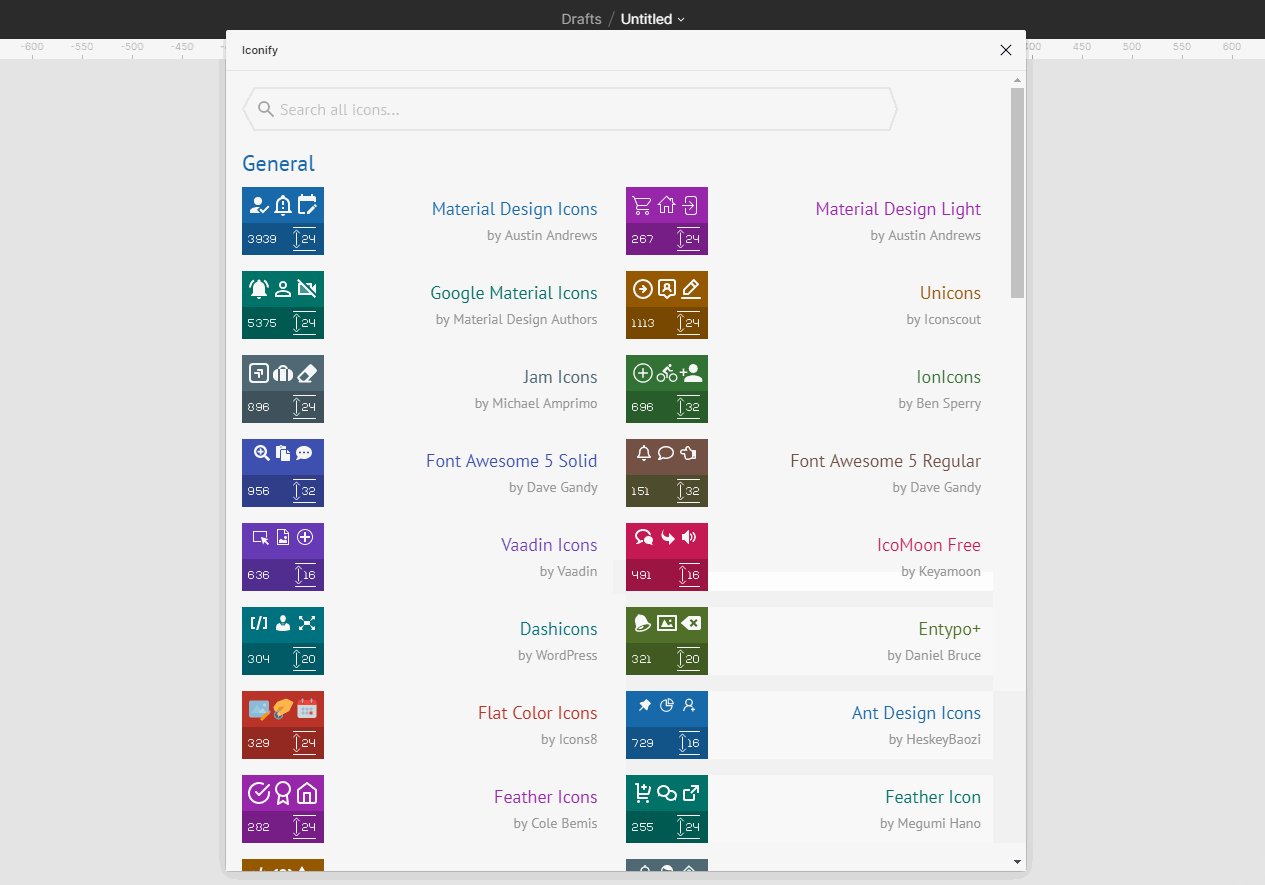
Нажав на Plugins, вы окажетесь на странице плагинов. Они сгруппированы — рекомендуемые, популярные и установленные.

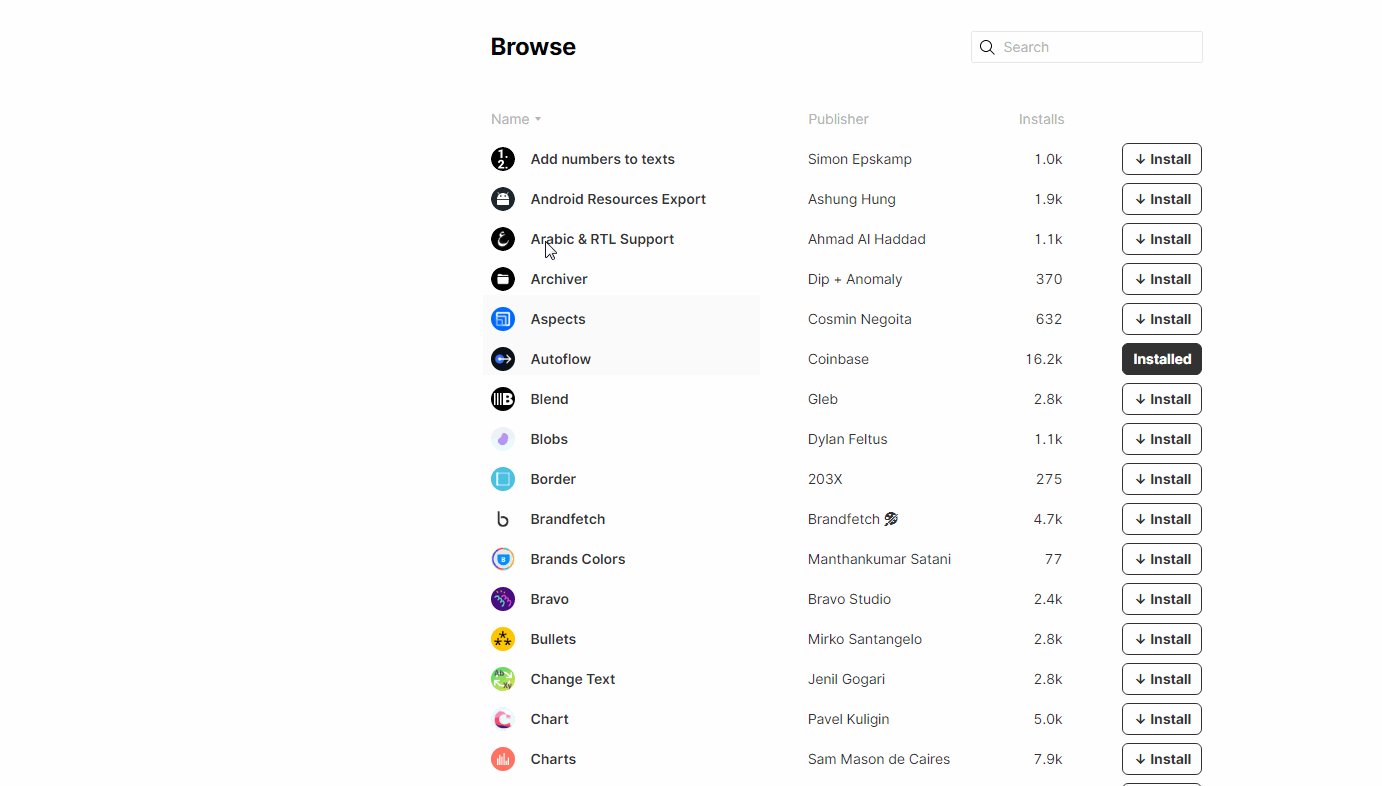
Также можно посмотреть все плагины, которые есть на данный момент, если нажать на кнопку Browse all plugins.
Установка плагинов
Философия FIgma — в простоте, поэтому установка плагинов простая и понятная для любого пользователя.
Установить плагины можно двумя способами:
- На странице всех плагинов напротив нужного нажмите на кнопку Install — он будет автоматически установлен, состояние кнопки изменится на Installed, а плагин будет помещен в список группы Installed.

- На отдельной странице плагина выберите нужный, перейдите на него и нажмите на кнопку Install для установки.

Установка плагина происходит мгновенно. Еще одно нажатие на кнопку инсталляции приводит к его деактивации.

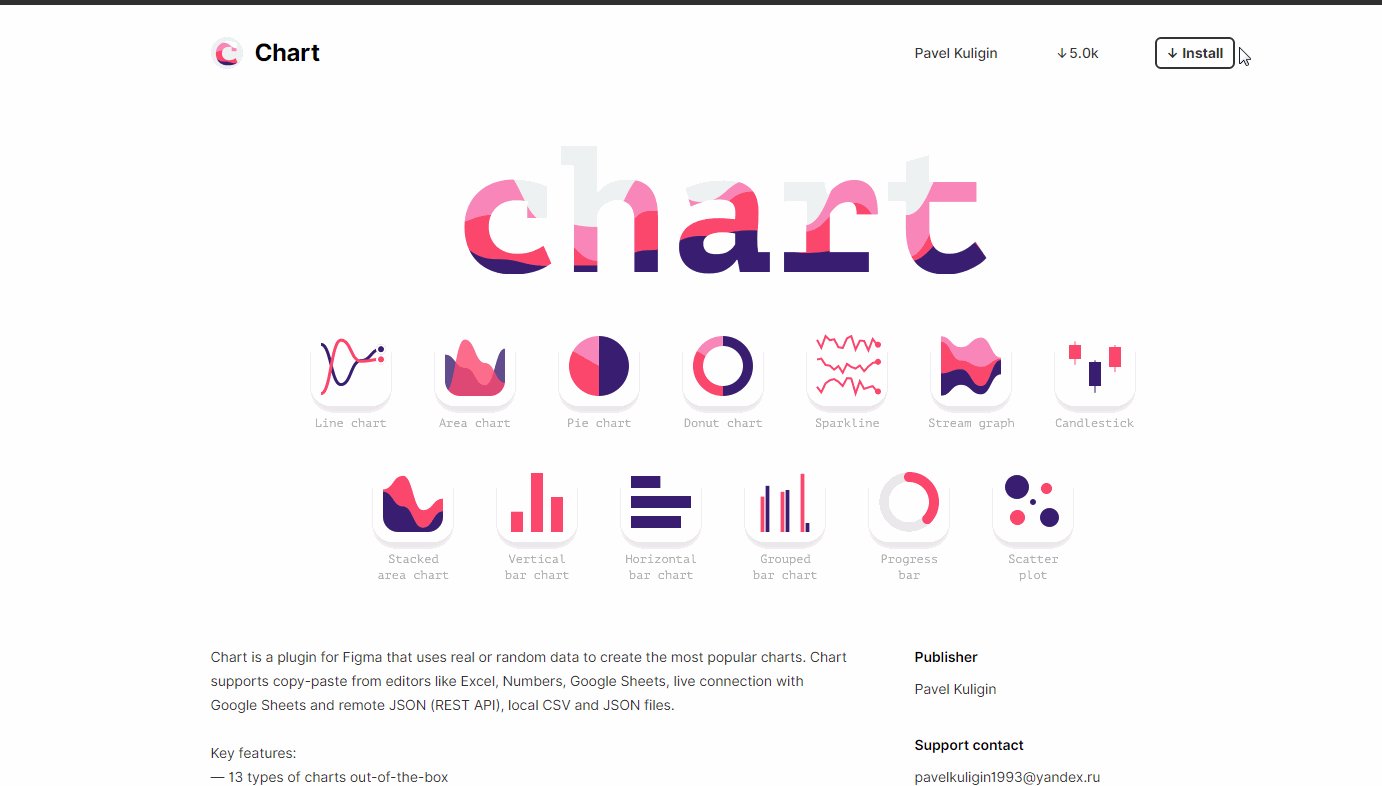
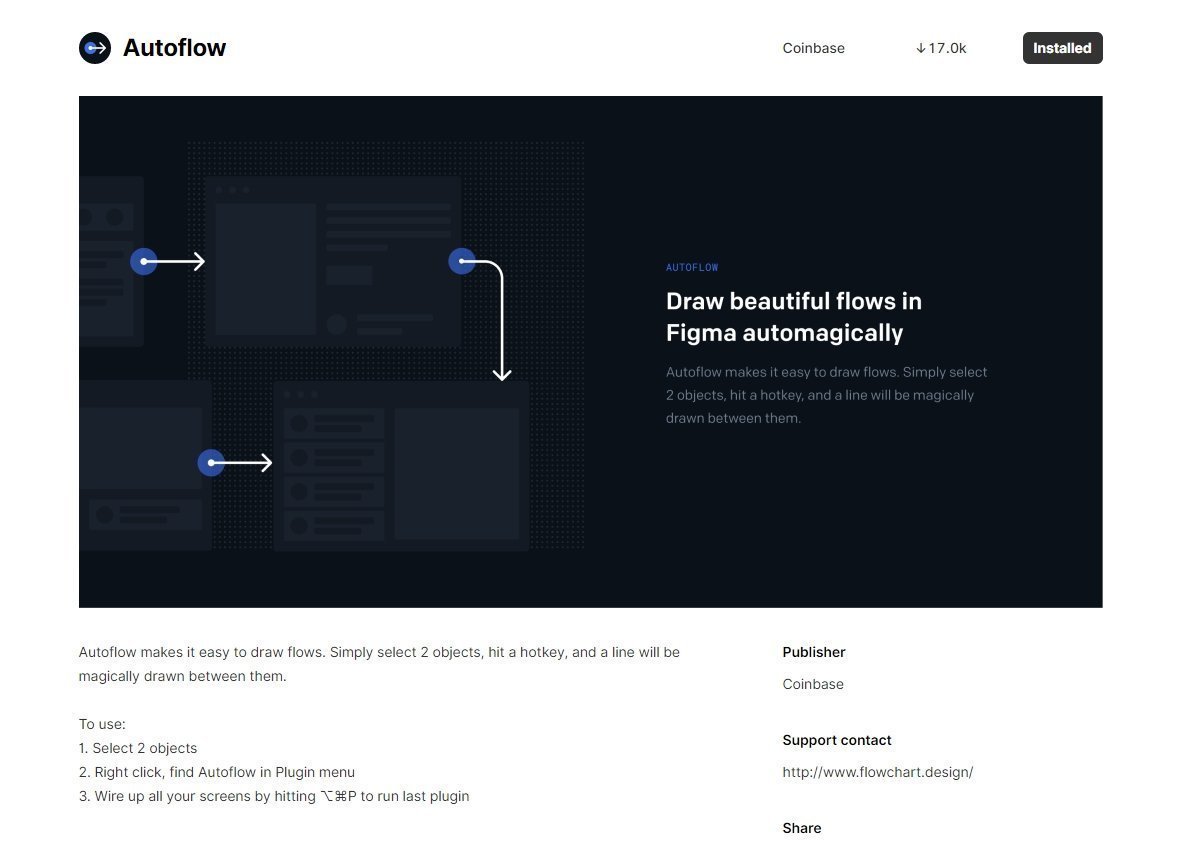
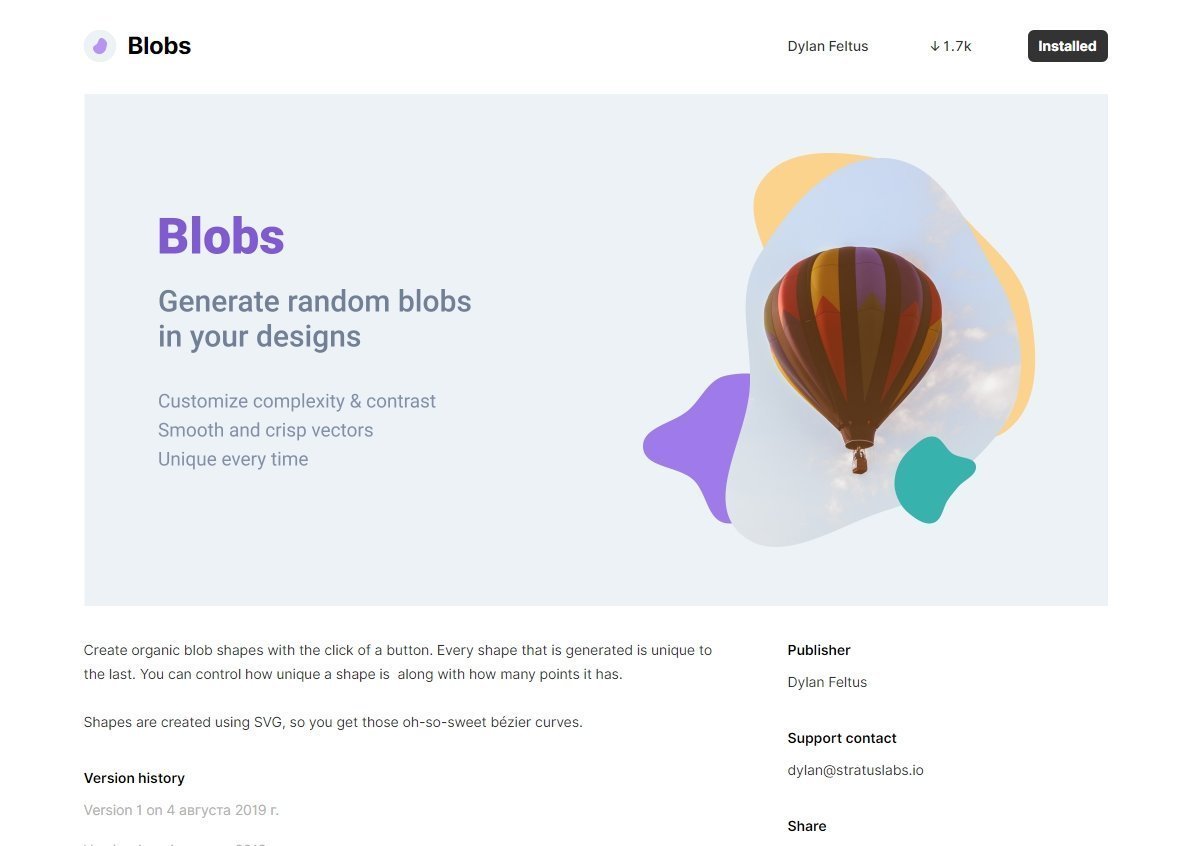
На странице плагина вы можете посмотреть краткое описание и руководство по использованию, ознакомиться с информацией об авторе и посмотреть его контакты, там же находится информация по истории версий.
Обзор 15 плагинов для дизайнера
Я отобрал пятнадцать простых и функциональных плагинов, которые будут полезны большинству дизайнеров:
- Unsplash — для быстрого автозаполнения блоков фотографиями.
- Map Maker — добавляет карты.
- Charts — для визуализации данных.
- Iconify — для иконок.
- Autoflow — визуализирует связи между объектами.
- Content Reel — для наполнения макета сайта контентом.
- Blobs — делает симпатичные кляксы.
- Image tracer — умеет переводить растр в вектор.
- Figmotion — для анимации.
- Find and Replace — ищет и заменяет текст.
- Nisa Text Splitter — для работы с таблицами и списками.
- Spellchecker — проверяет грамматику.
- Isometric — для быстрого создания изометрии.
- Datavizer — умеет создавать графики и гистограммы.
- Icon Resizer — для быстрого изменения размеров иконок.
Unsplash
Плагин для быстрого автозаполнения блоков фотографиями

Один из самых популярных и востребованных плагинов в Figma: он в разы сокращает время работы с контентом. Особенно полезен, когда нужно быстро заполнить сайт и нет времени даже на то, чтобы переключаться с вкладки на вкладку, искать и сохранять изображения.
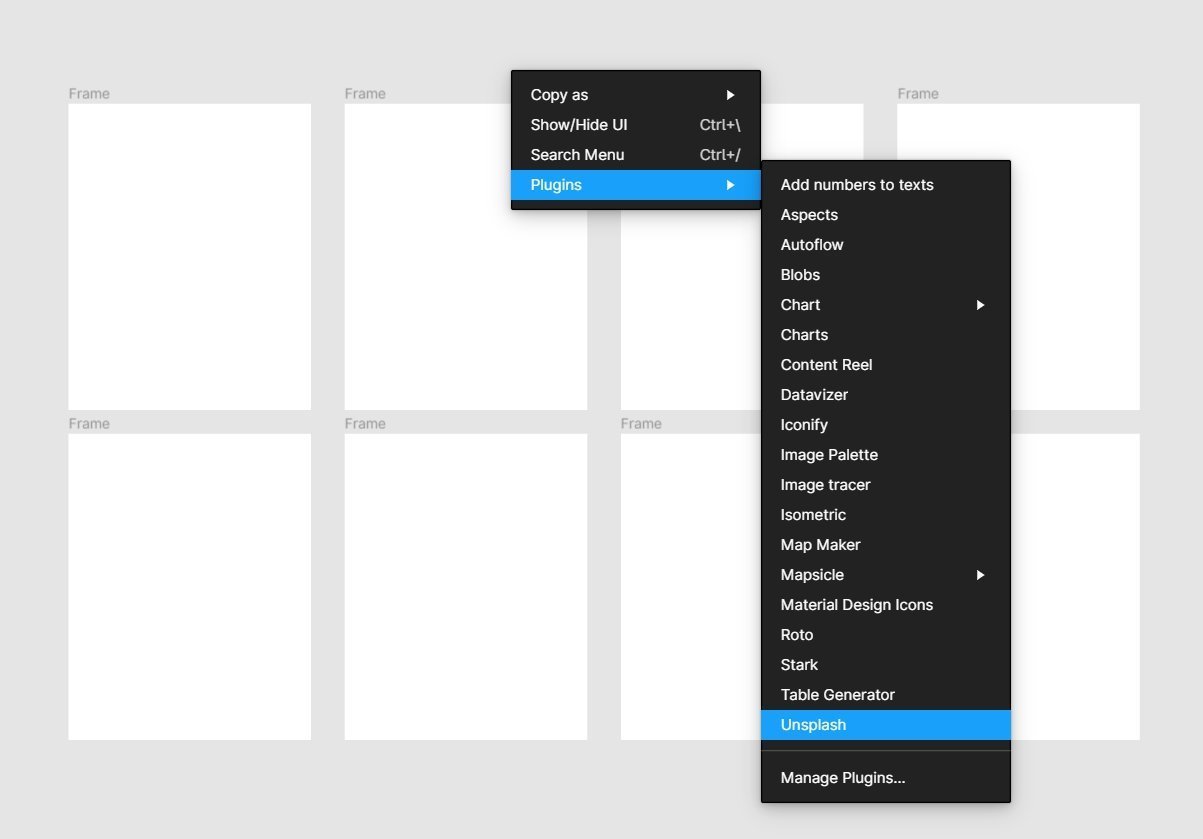
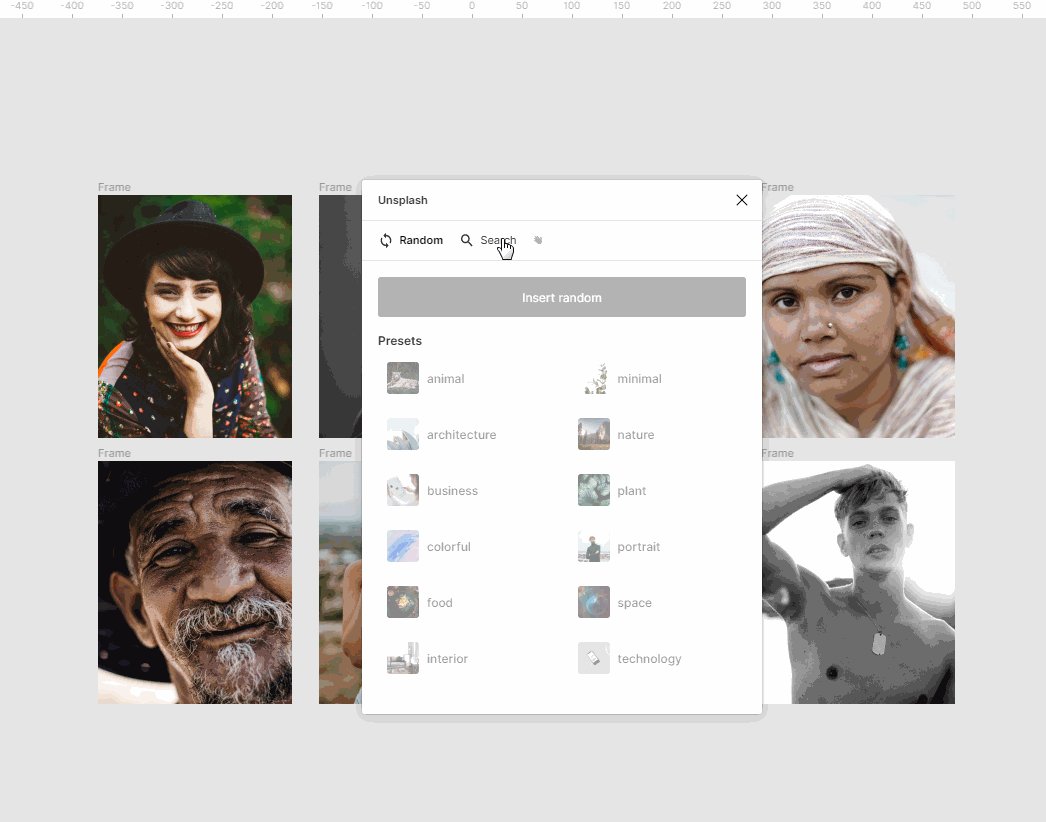
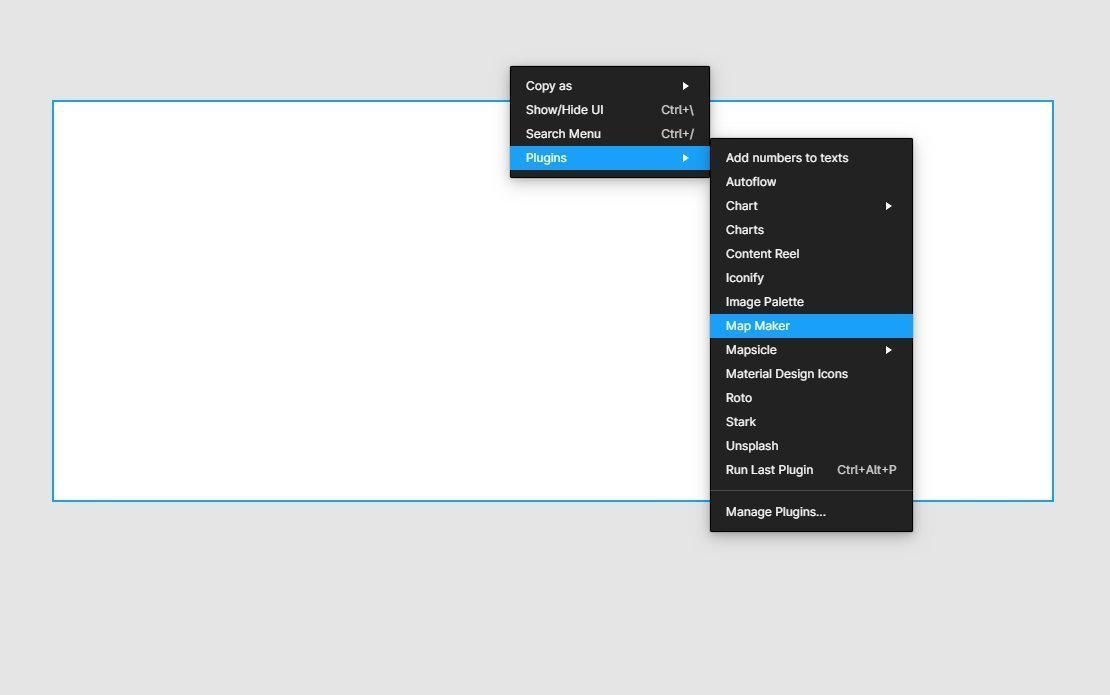
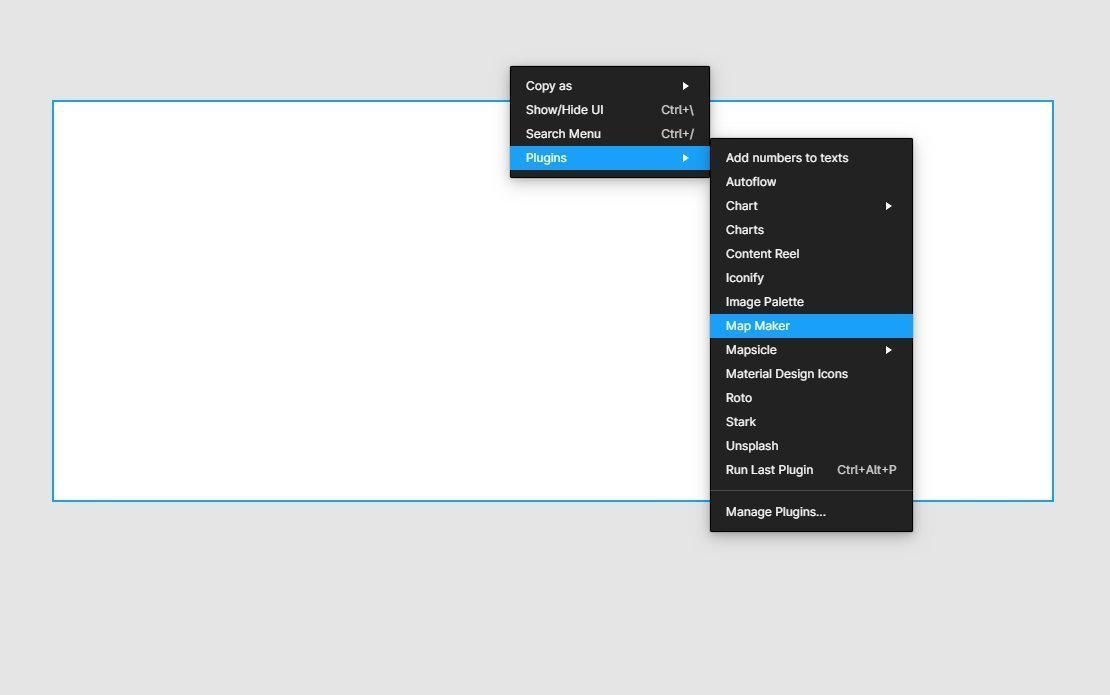
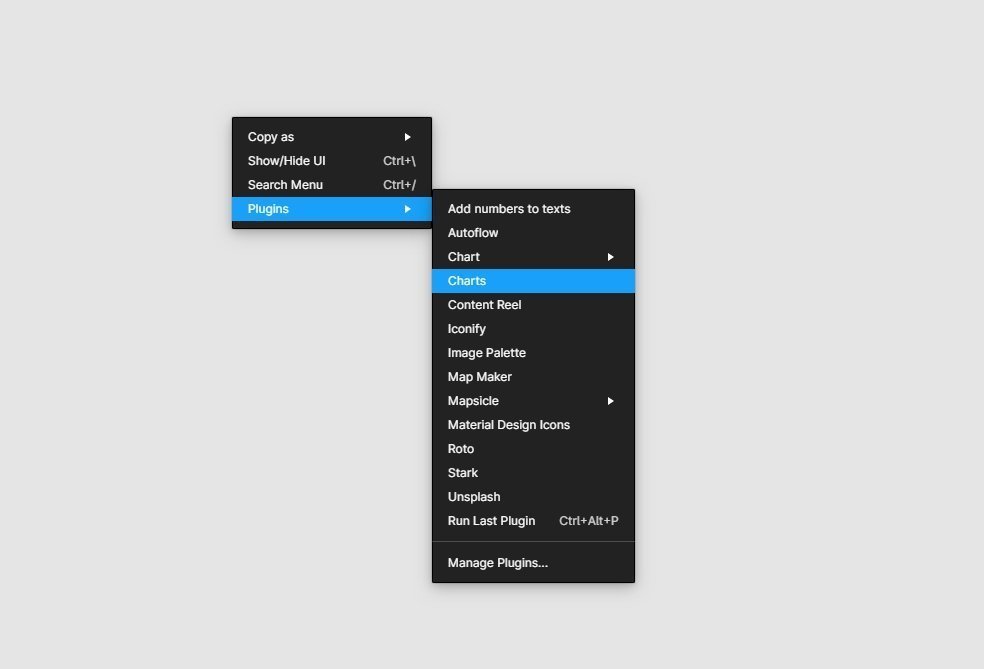
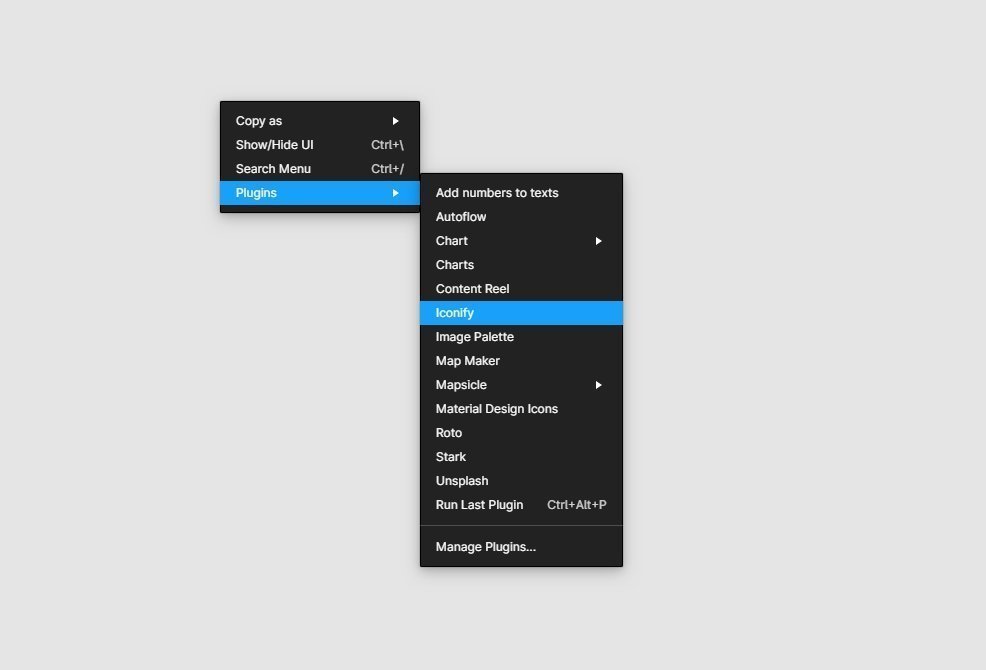
Давайте посмотрим на его работу. Выберите плагин — нажмите правой кнопкой мыши в любом месте холста. Выберите пункт Plugins — Unsplash.

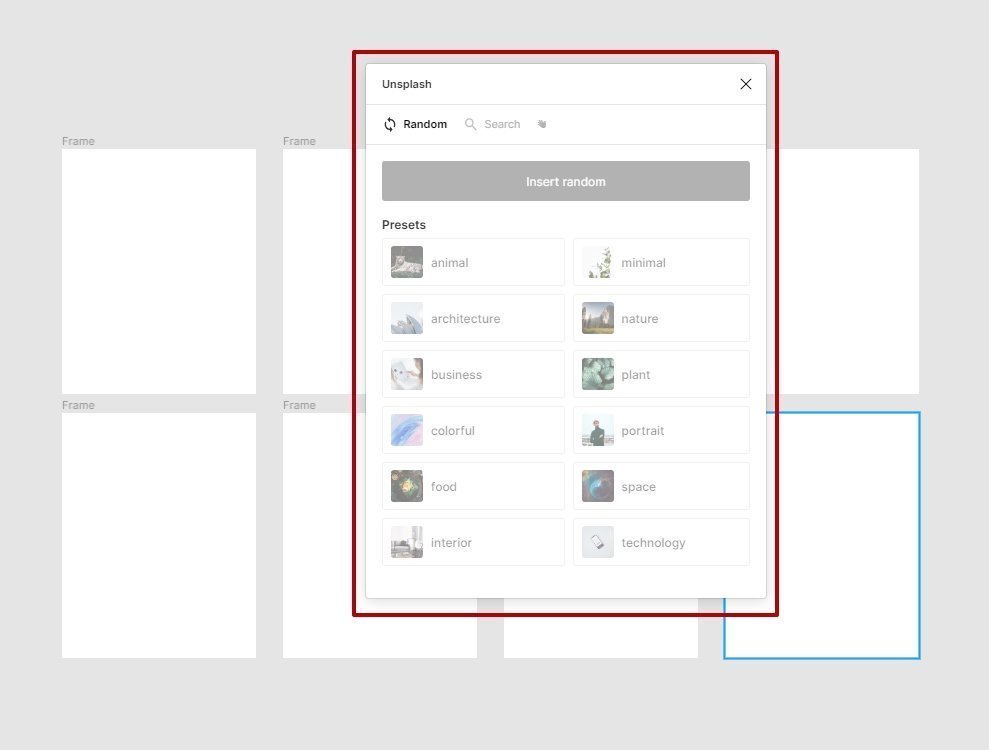
Появится окно плагина.

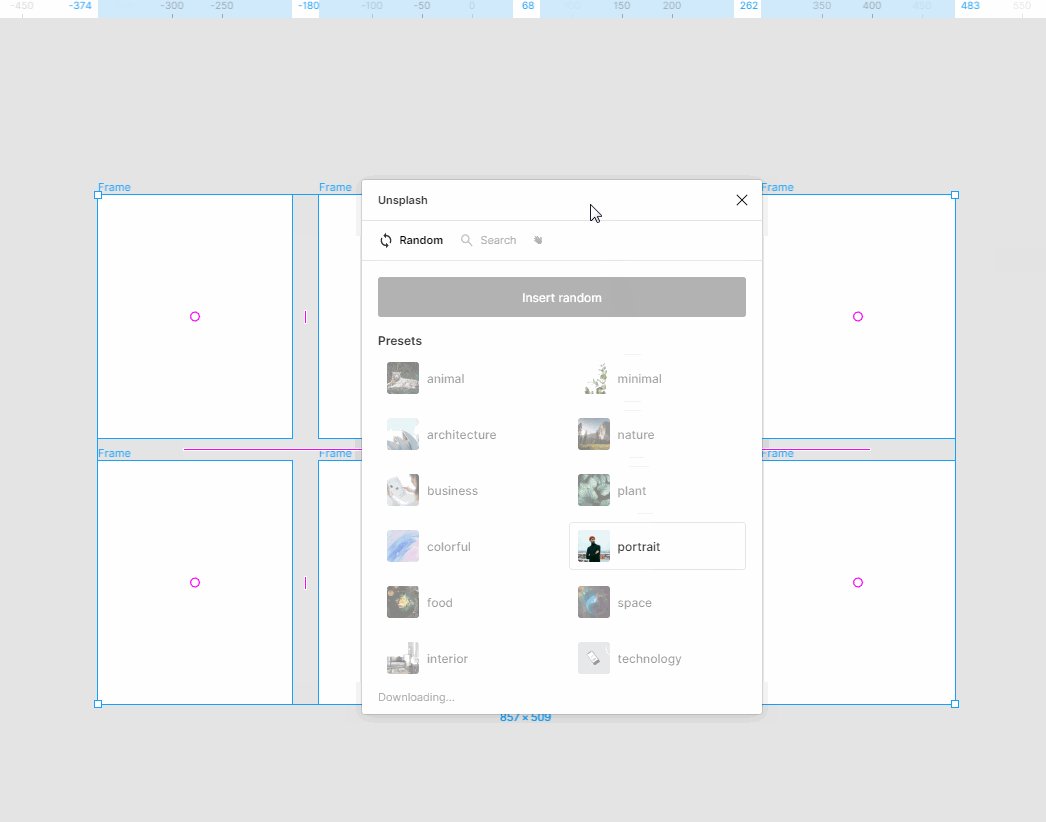
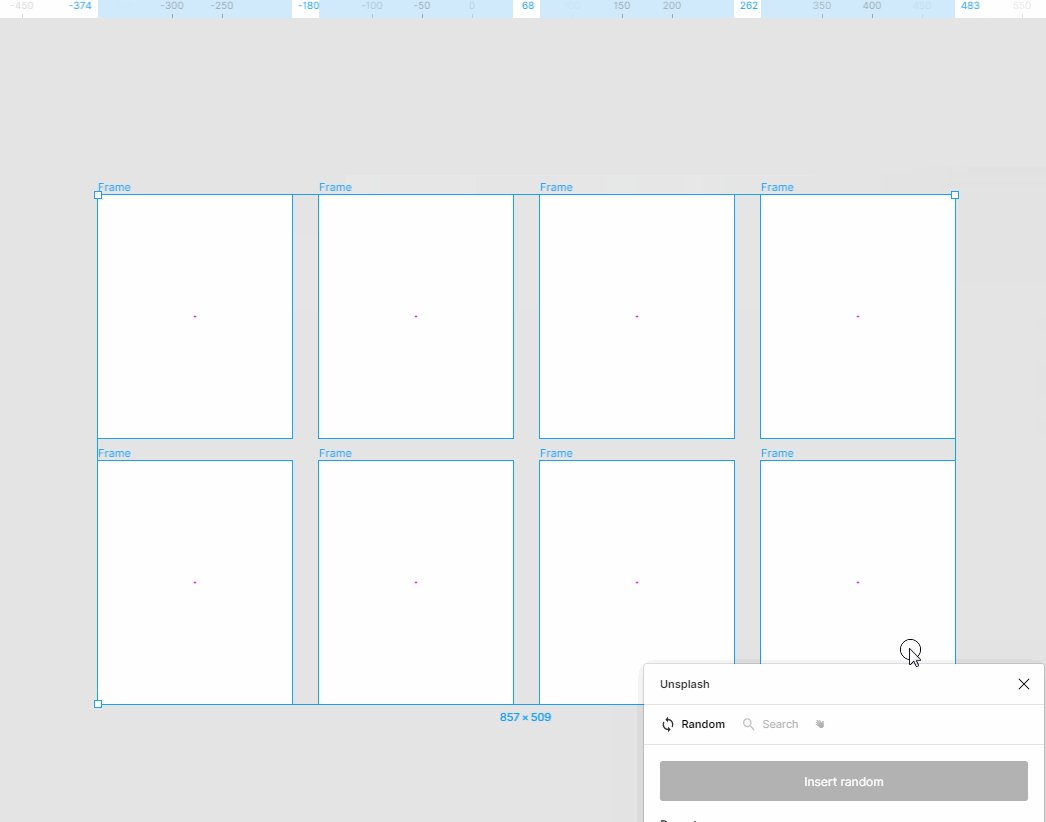
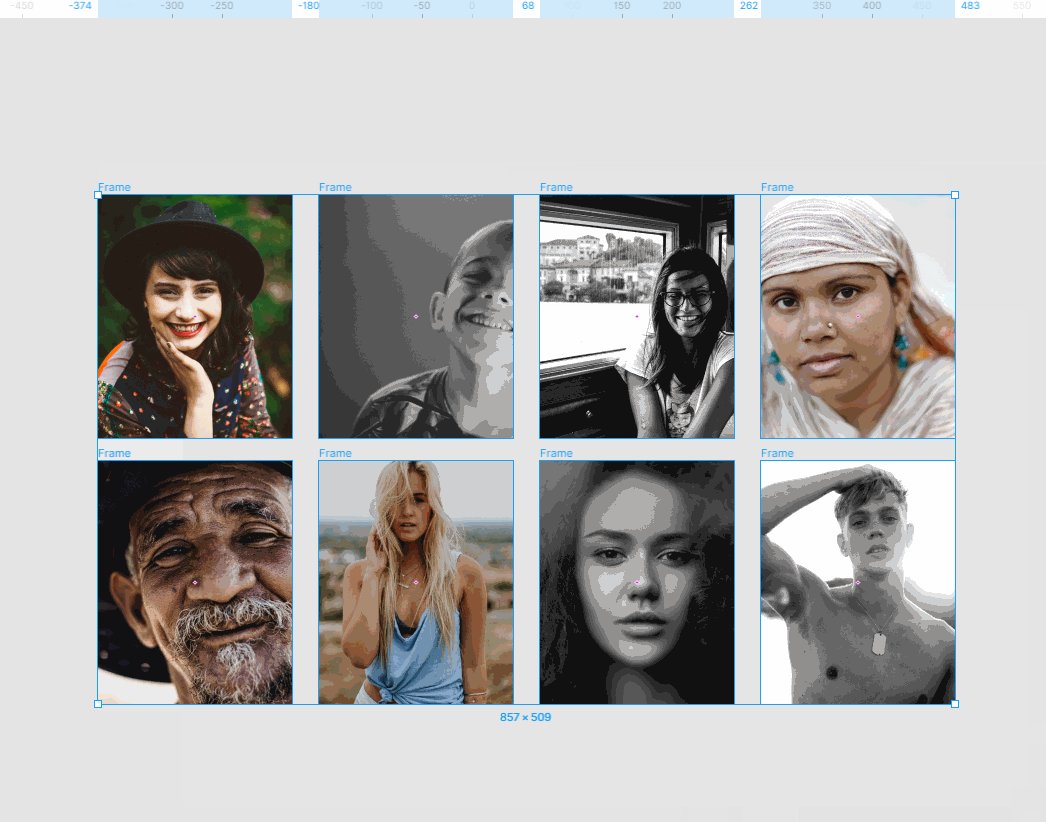
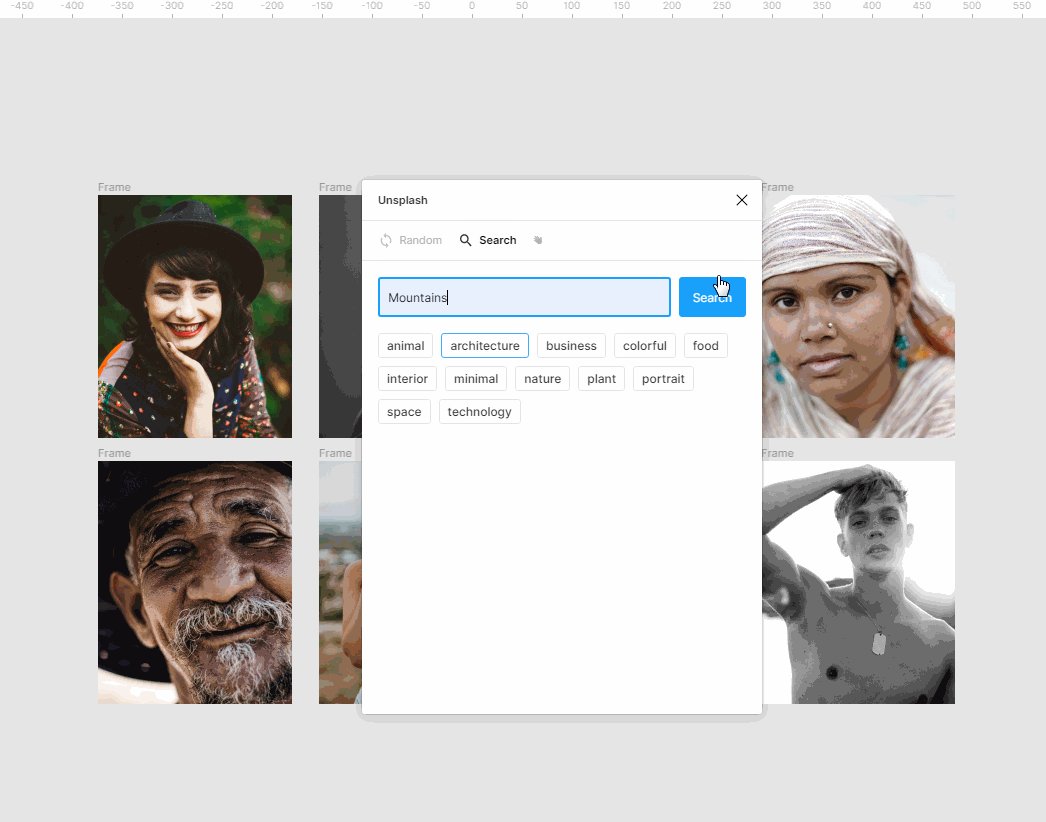
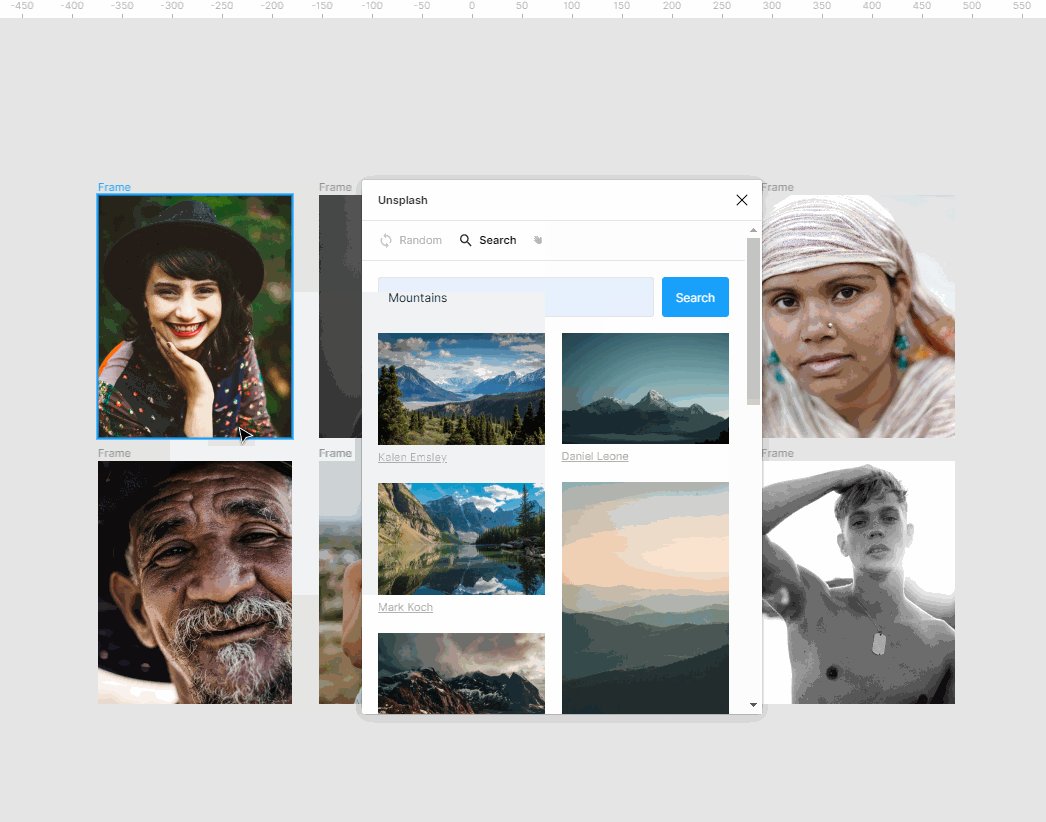
Выделите все карточки на холсте и выберите любую тематику (у нас в примере портреты).

Преимущество Unsplash в том, что вы быстро сможете заполнить сколь угодно большое количество карточек, слайдеров, фотографий к статьям. При этом остается возможность детального поиска подходящей фотографии.

Map Maker
Плагин для добавления карт

Map Maker позволяет быстро создавать уникальную настраиваемую карту для вашего проекта. В настоящее время он поддерживает Google Maps и Mapbox. Разберем процесс создания карты на основе Google Maps.
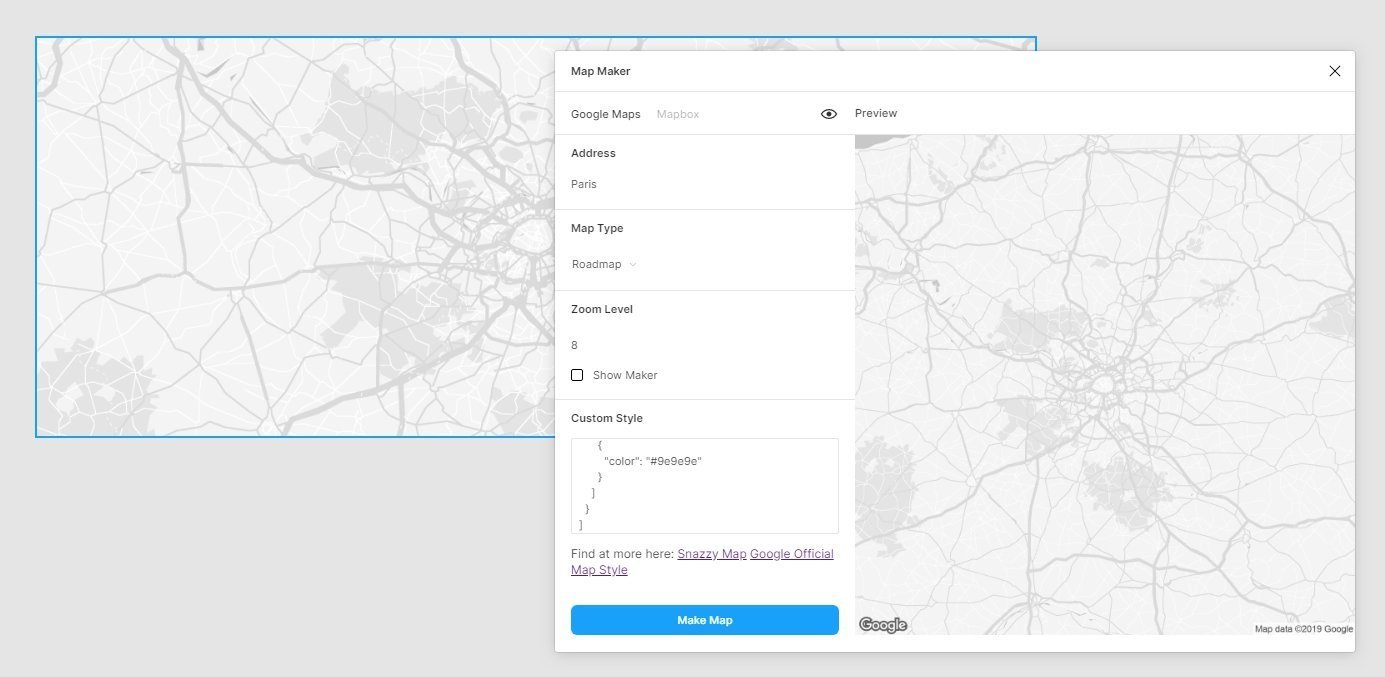
Выберите плагин Map Maker.

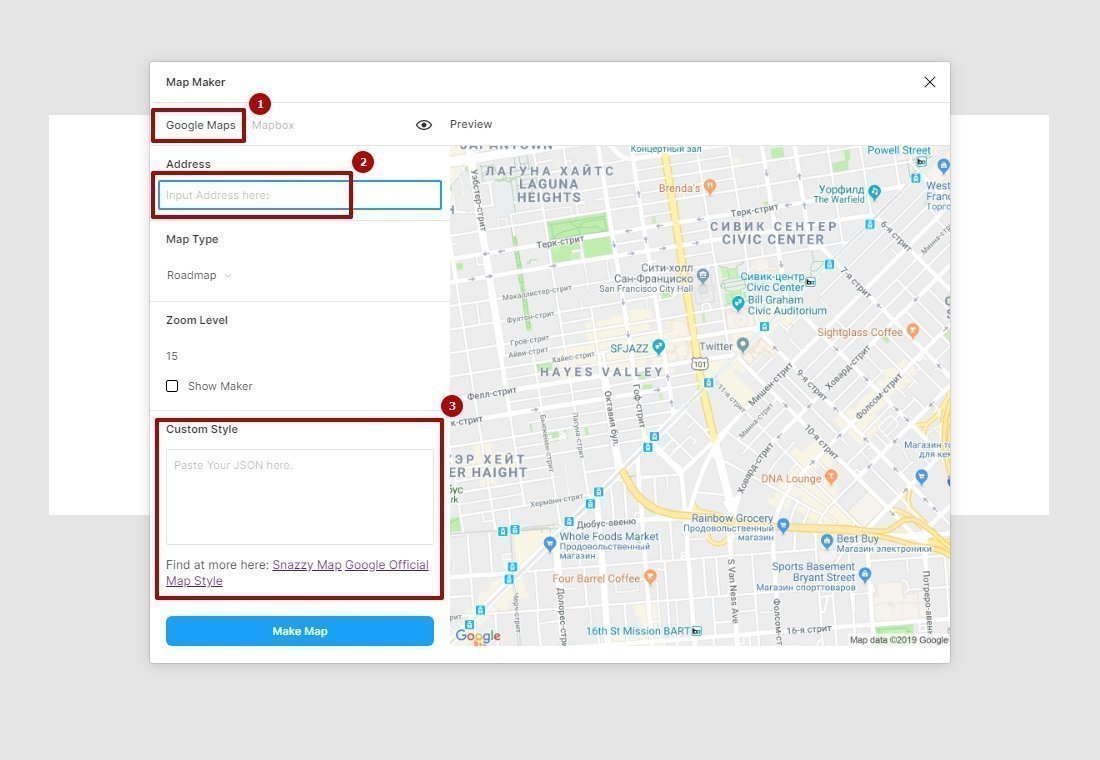
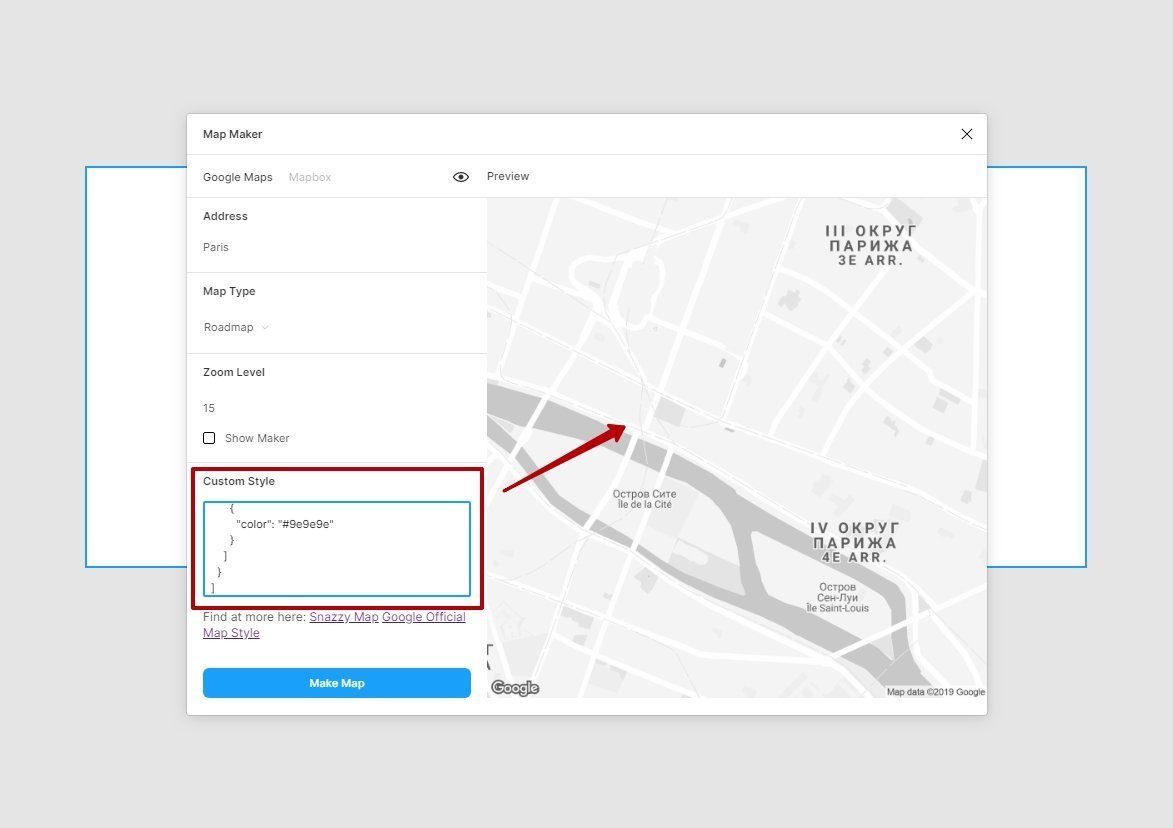
По умолчанию установлена вкладка Google Maps, она нам и нужна.
Перейдите на поле Address и введите нужную локацию, например, Paris.

Ниже адресной строки вы можете поменять тип карты и зум на тот, который вас устроит.
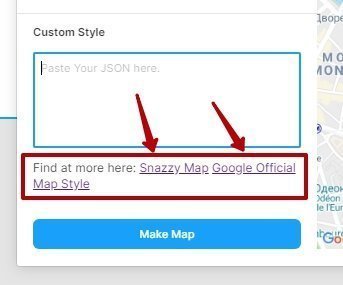
Теперь самое интересное — стиль карты. Поменять стиль карты можно, если перейти по одной из двух ссылок в блоке Custom Style.

Давайте перейдем по первой ссылке Snazzy Map и посмотрим, что это.

Перейдя по ссылке на ресурс, мы видим информационное окно, предупреждающее, что сервис не может в полной мере поддерживать Google Maps. С июля 2019 года компания Google взимает плату за использование их API. Суммы достаточно большие. Чтобы не закрыть сервис и хоть как-то оставаться на плаву, руководство Snazzy Map было вынуждено урезать самые дорогие функции и тем самым сократить свои расходы, оставив сервис бесплатным.
Вы можете посмотреть и изучить возможности сервиса самостоятельно, он очень простой. Судьба Snazzy Map непонятна, поскольку аналог появился у Google и смысл в использовании именно его отпадает.
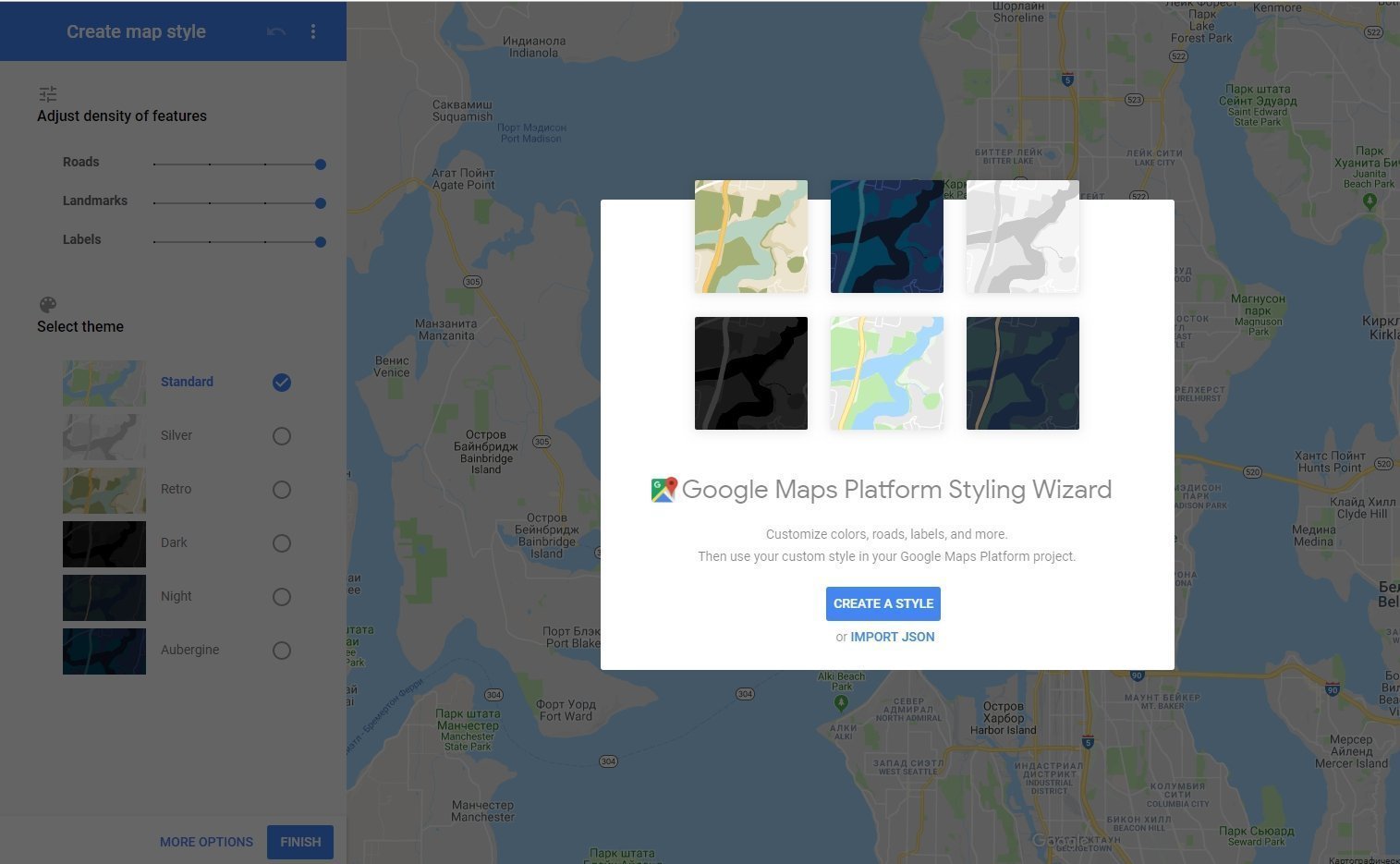
Посмотрим, что предлагается в Custom Style по ссылке Google Official Map Style.

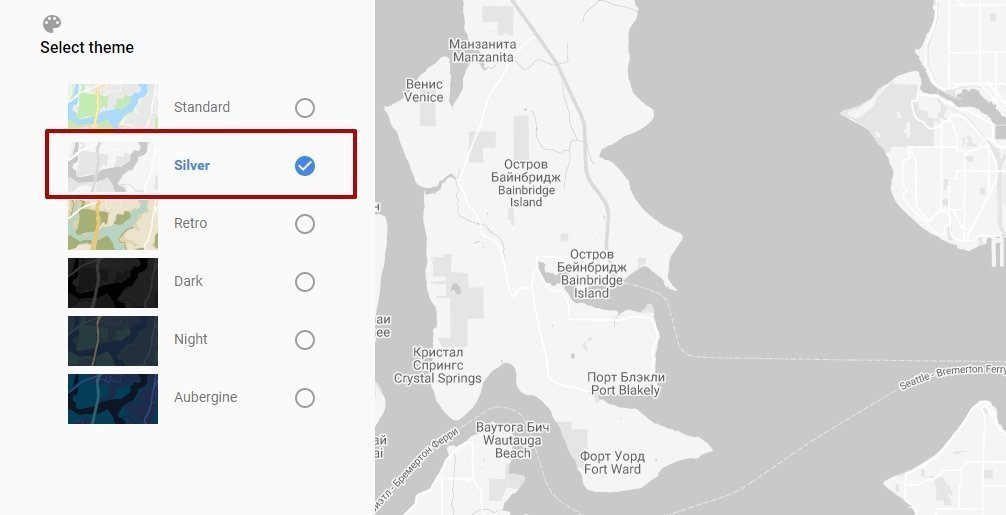
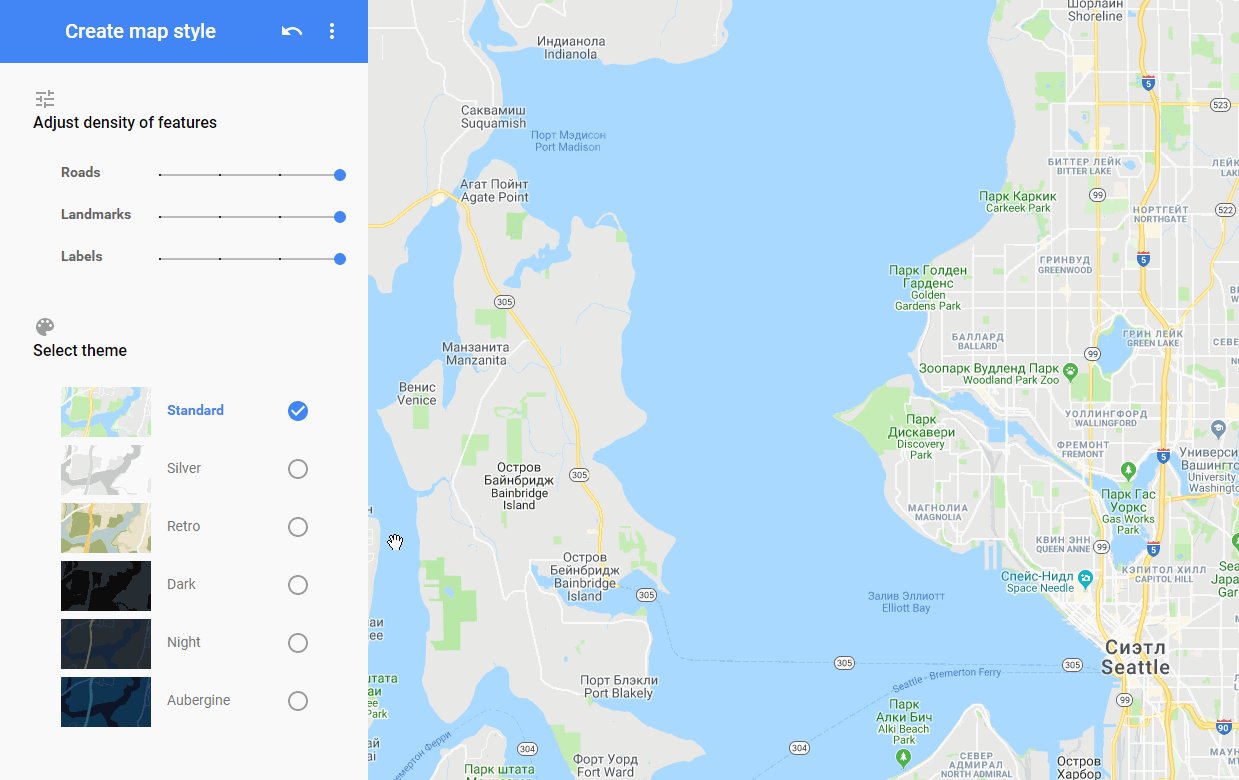
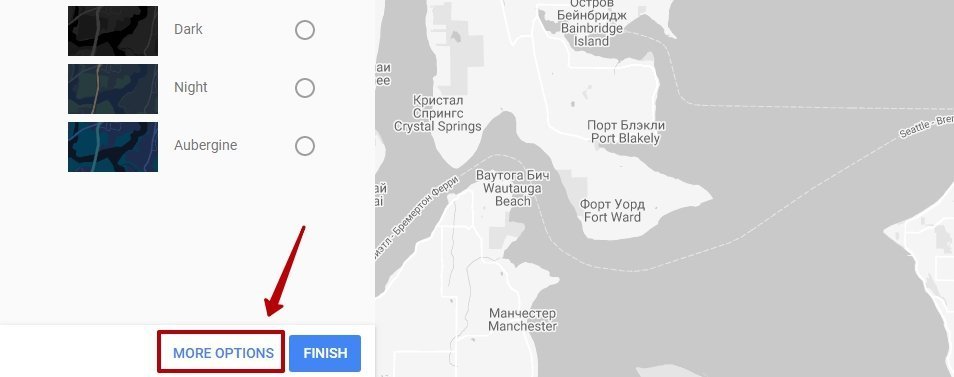
Нажмите Create a Style. Теперь вы можете подобрать нужный стиль карты.
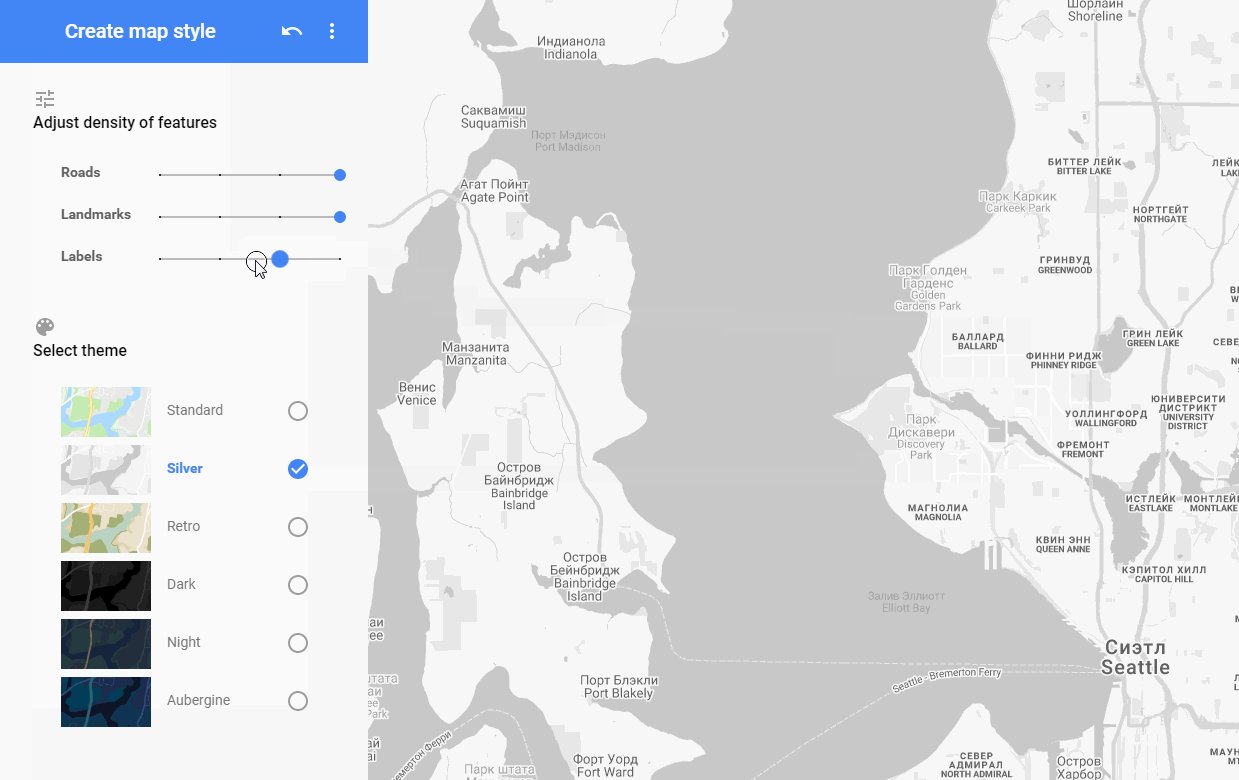
Если не знаете, какой стиль выбрать, обратите внимание на Silver. Он одинаково хорошо смотрится на любом проекте за счет своей ненавязчивости.

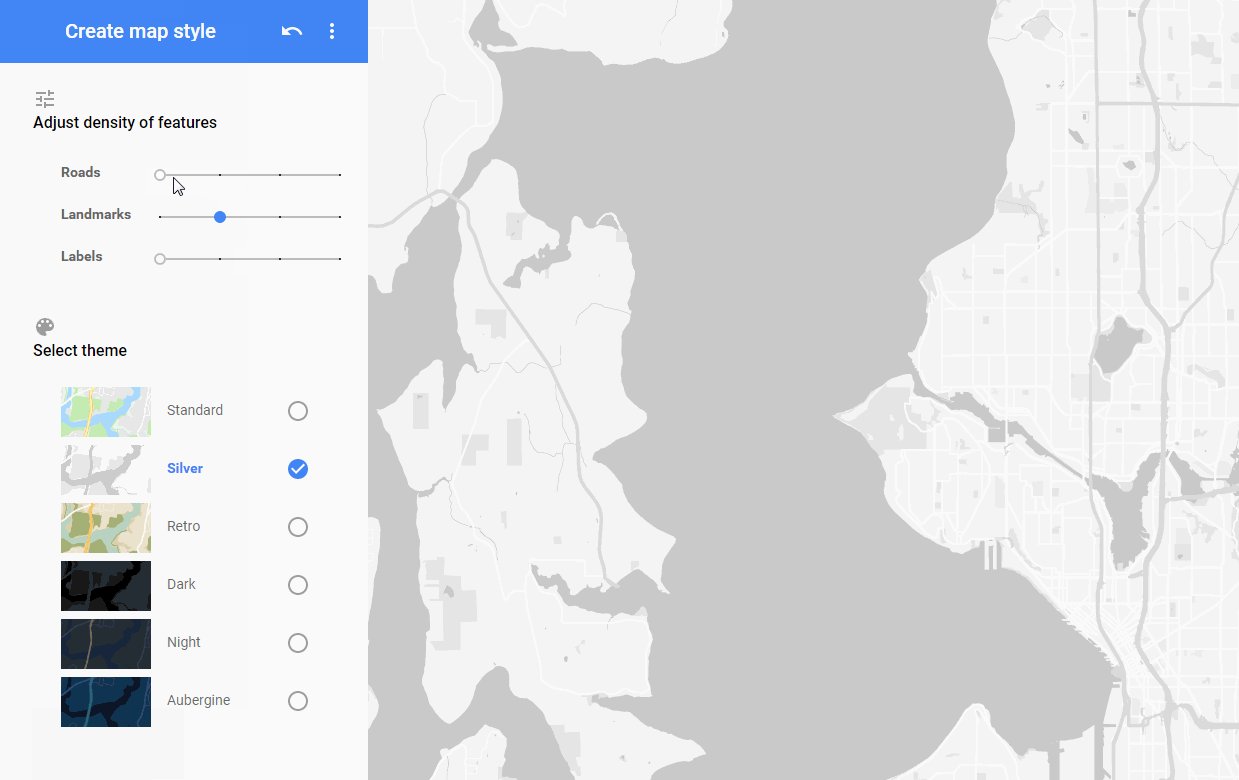
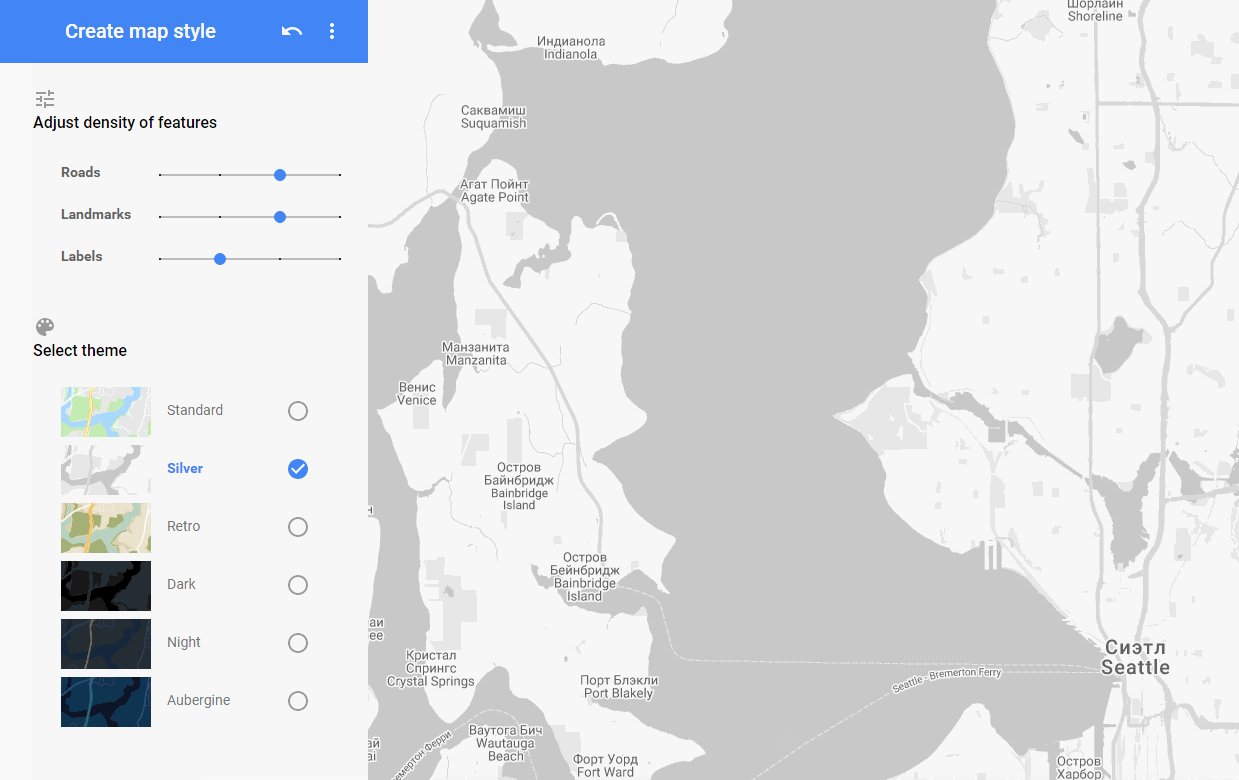
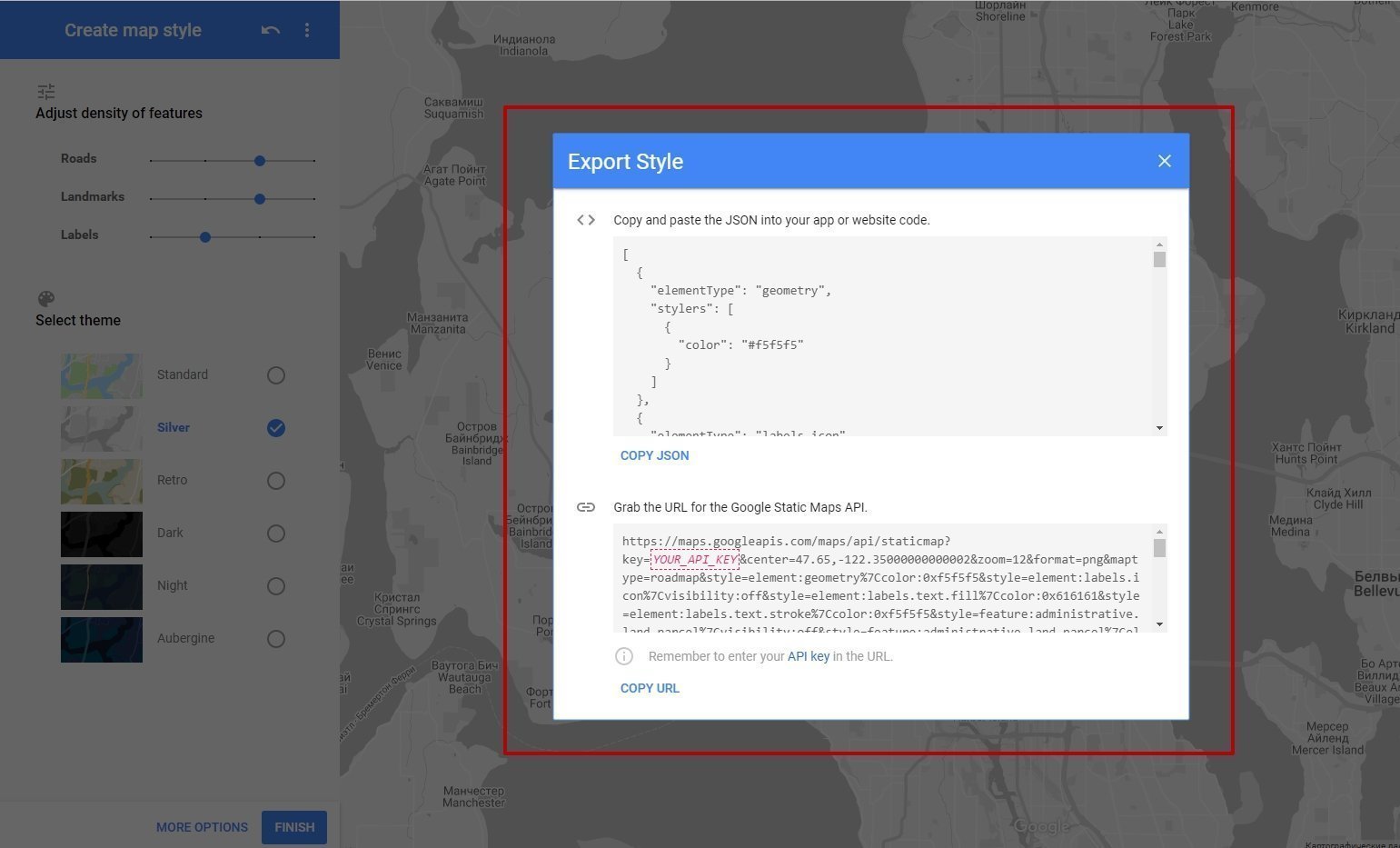
Также можно немного почистить карту: убрать лишние мешающие названия, достопримечательности и дороги. Для этого есть специальный фильтр Adjust density of features (Регулировка плотности функций).

Также можно поменять цвета и сделать более точные настройки карты. Для этого нажмите внизу кнопку More Options.

Когда карта готова, нажмите Finish, появится следующее окно:

Нажмите на ссылку Copy JSON — код скопируется в буфер обмена, это нужно для того, чтобы получить код настроенной карты и перенести его в наш плагин.
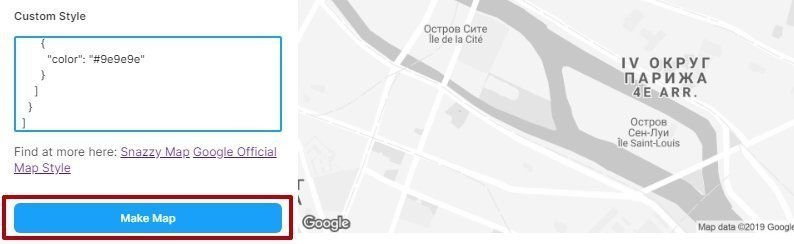
Возвращаемся обратно в Figma и вставляем скопированный код в поле Custom Style.

Обратите внимание на то, как изменилась карта в окне просмотра. Это значит, что все настройки применились, карта отображается корректно.
Далее осталось только нажать на кнопку Make Map, чтобы применить настроенную карту к нашему блоку.

Я немного уменьшил зум, и вот что из этого получилось.

Charts
Плагин для визуализации данных

Если вы часто проектируете дашборды, то плагин Charts сильно облегчит выполнение рутины и позволит вам создавать симпатичные графики.
Как он работает?
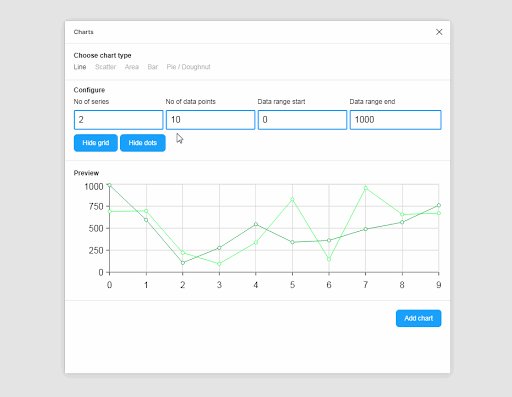
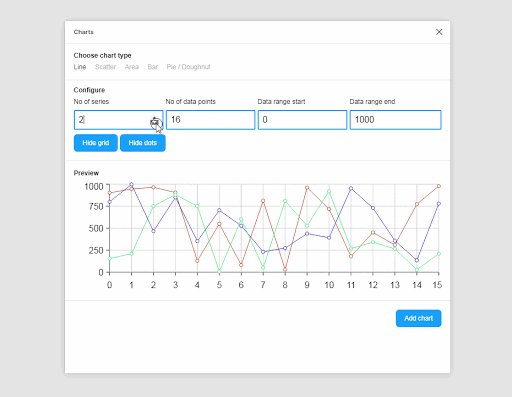
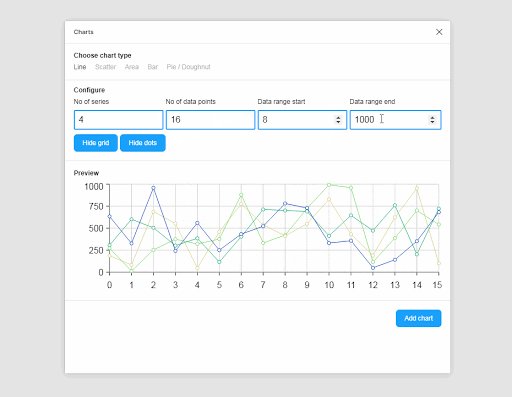
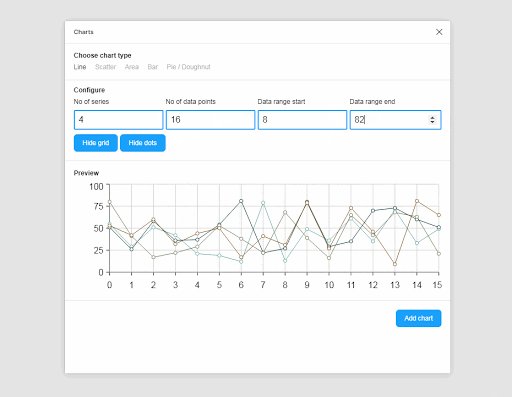
Выбираем Charts из выпадающего списка плагинов.

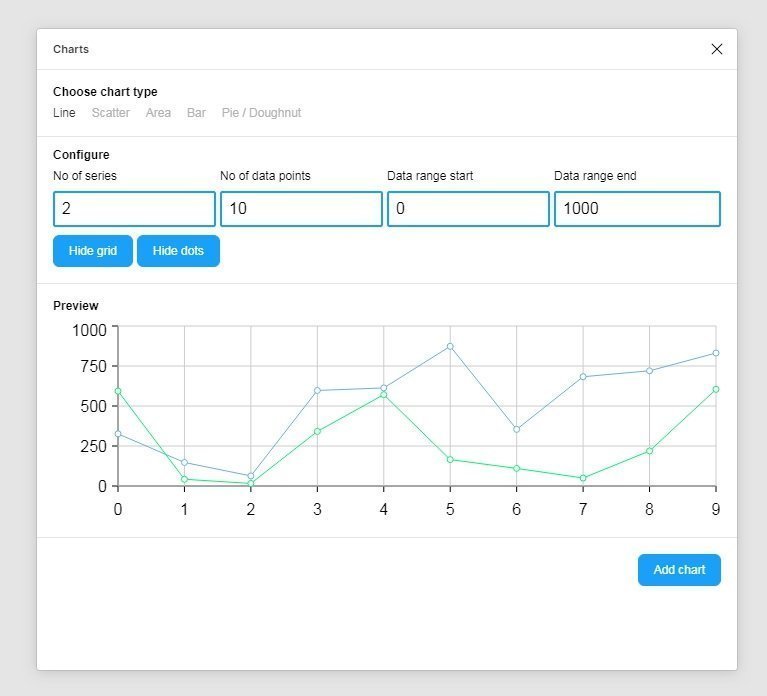
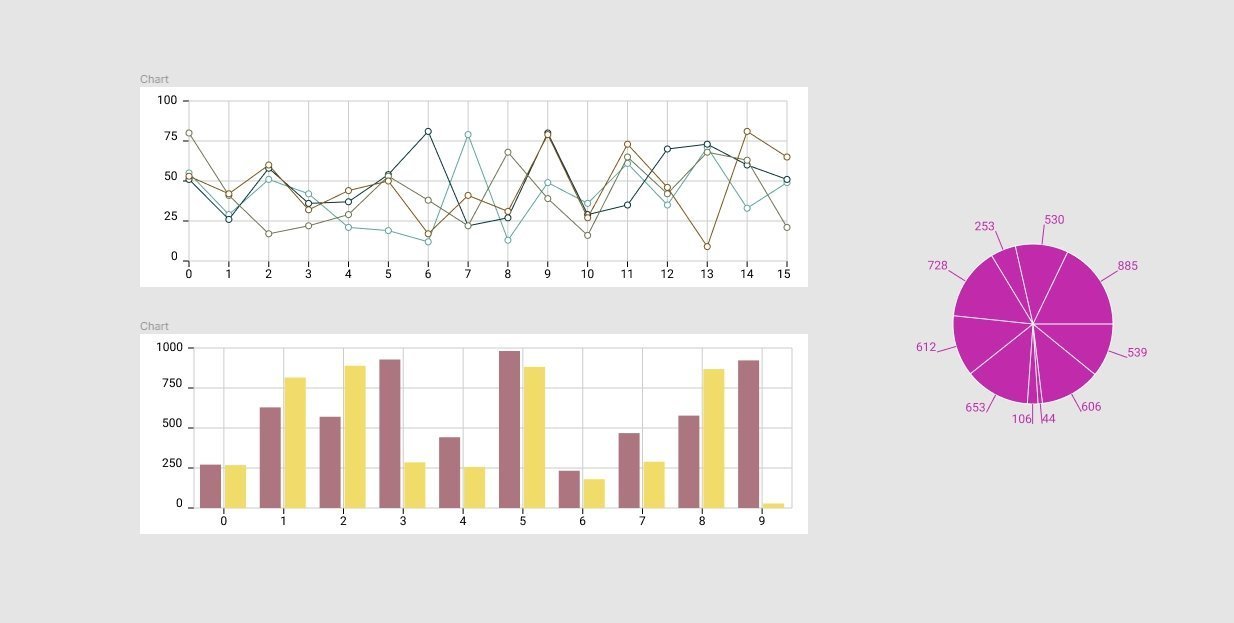
Получаем вот такое окно:

Charts довольно простой и интуитивно понятный. Давайте немного пройдемся по настройкам.
- Choose chart type — выбираем тип диаграммы.
- Configure — настраиваем конфигурацию, количество линий, точек, начало и конец диапазона данных.
- Preview — окно просмотра.

Можно создавать любое количество разных диаграмм, а потом настраивать их под свои задачи.

Iconify
Плагин для иконок

Очень полезный и нужный плагин, который должен быть в арсенале любого дизайнера. Суть его проста — быстрый поиск и добавление нужной иконки в SVG-формате в ваш проект.
Выбираем из списка плагин Iconify.

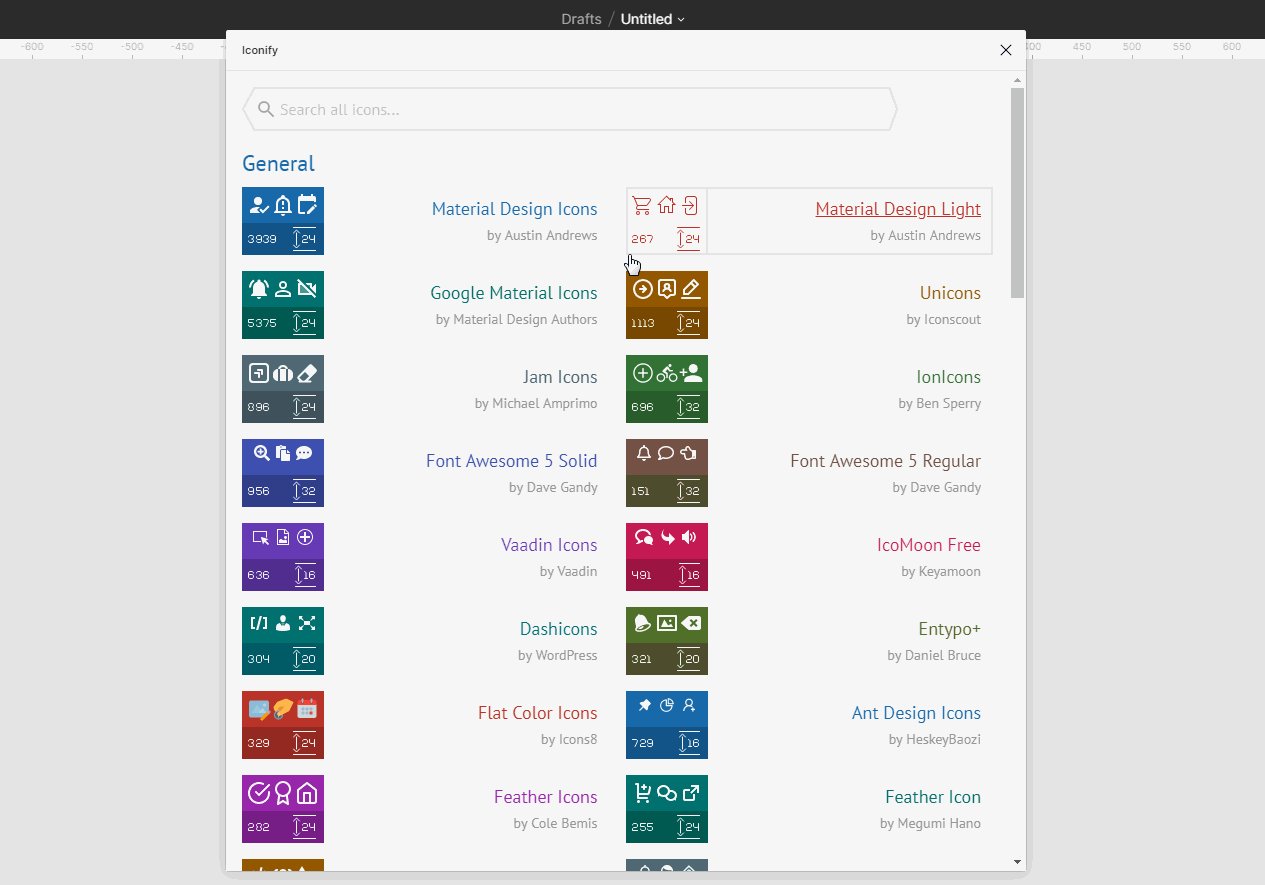
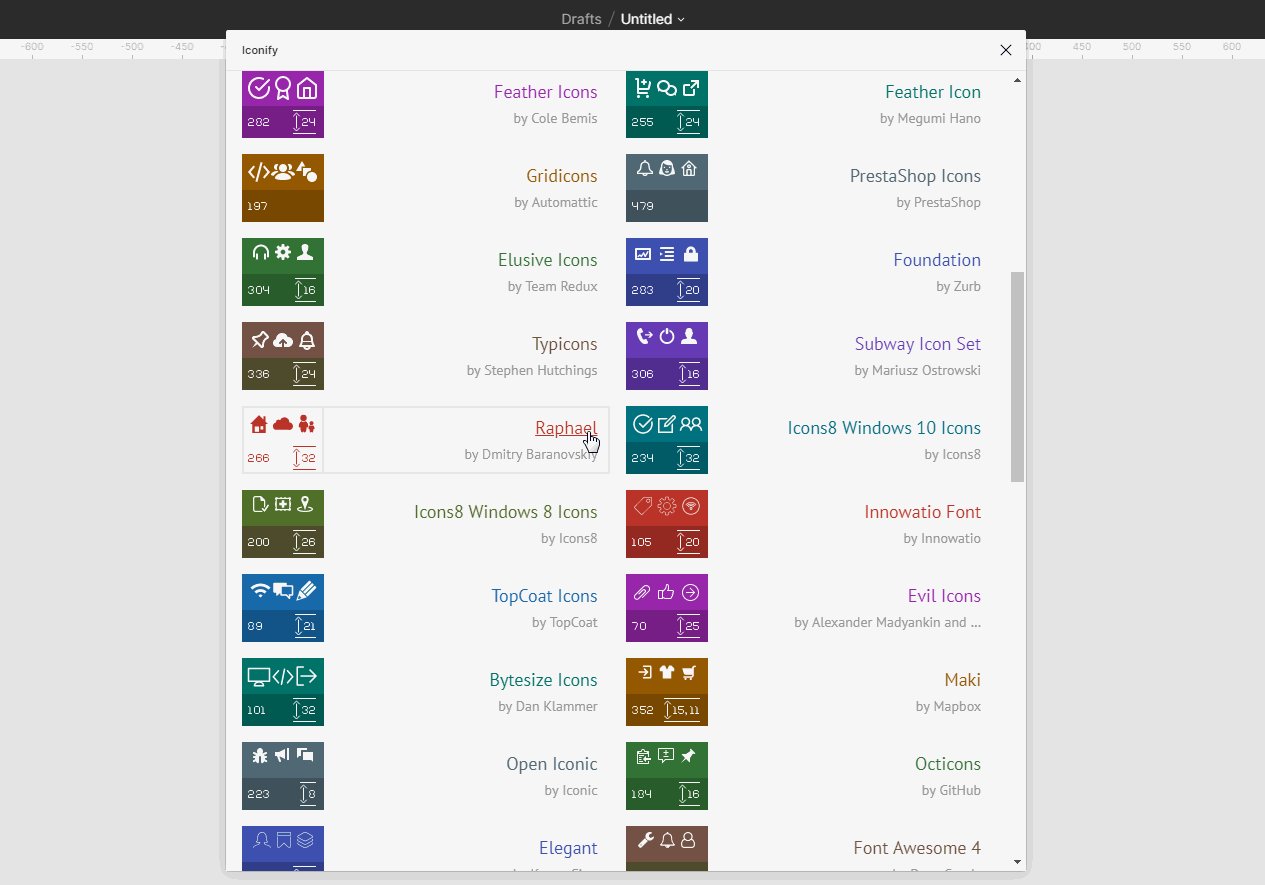
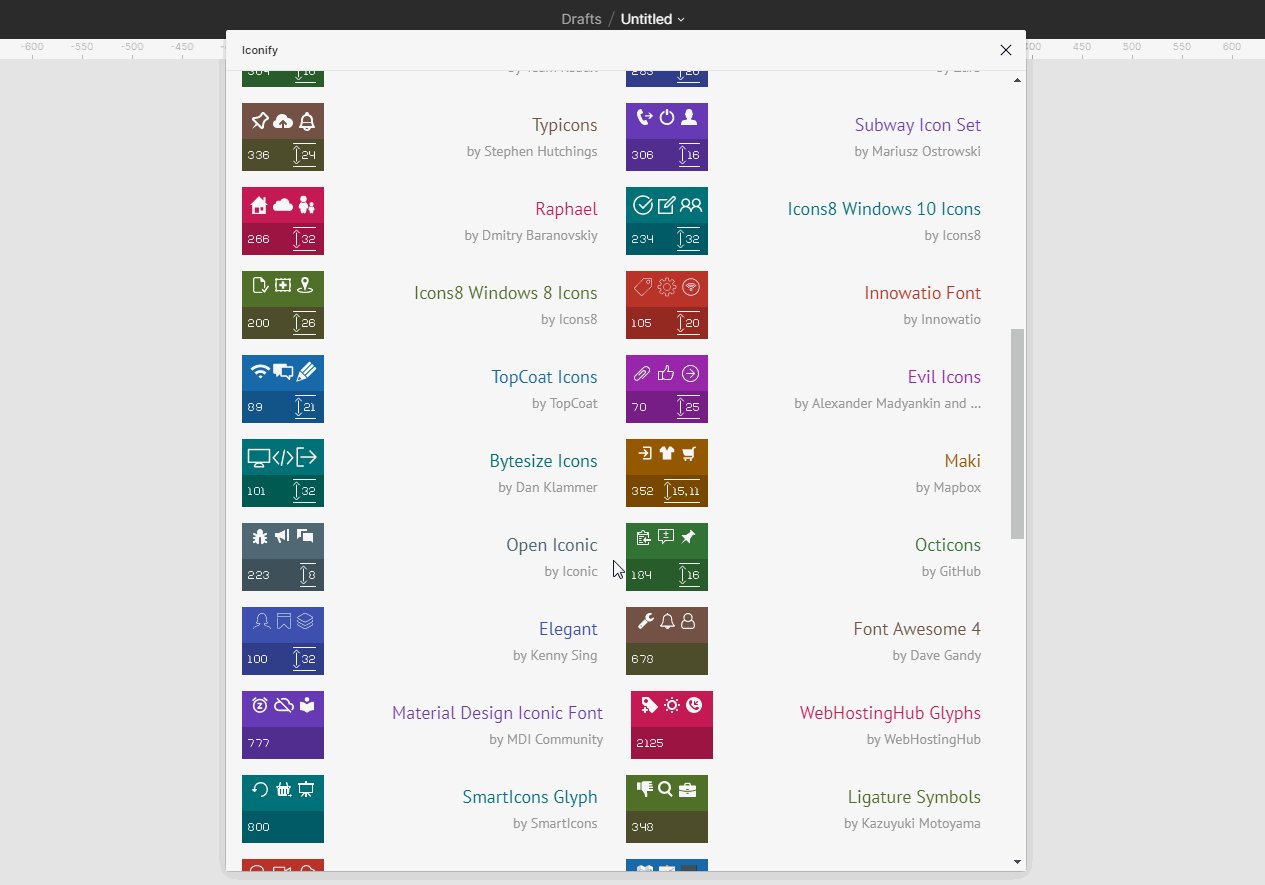
Получаем окно со всевозможными сборниками иконок. Коллекций иконок огромное количество.

Очень удобно реализована подача коллекций иконок, понятно их количество, виден размер, а также указаны компания и автор.
Пользоваться иконками очень просто: можно подобрать из конкретной коллекции или найти иконку через поиск.

Затем выбранную иконку можно немного преобразовать — повернуть на определенный угол или отзеркалить по вертикали или горизонтали, а также задать нужный цвет.
Autoflow
Плагин, визуализирующий связи между объектами
Один из самых простых и самых популярных на сегодняшний день плагинов.

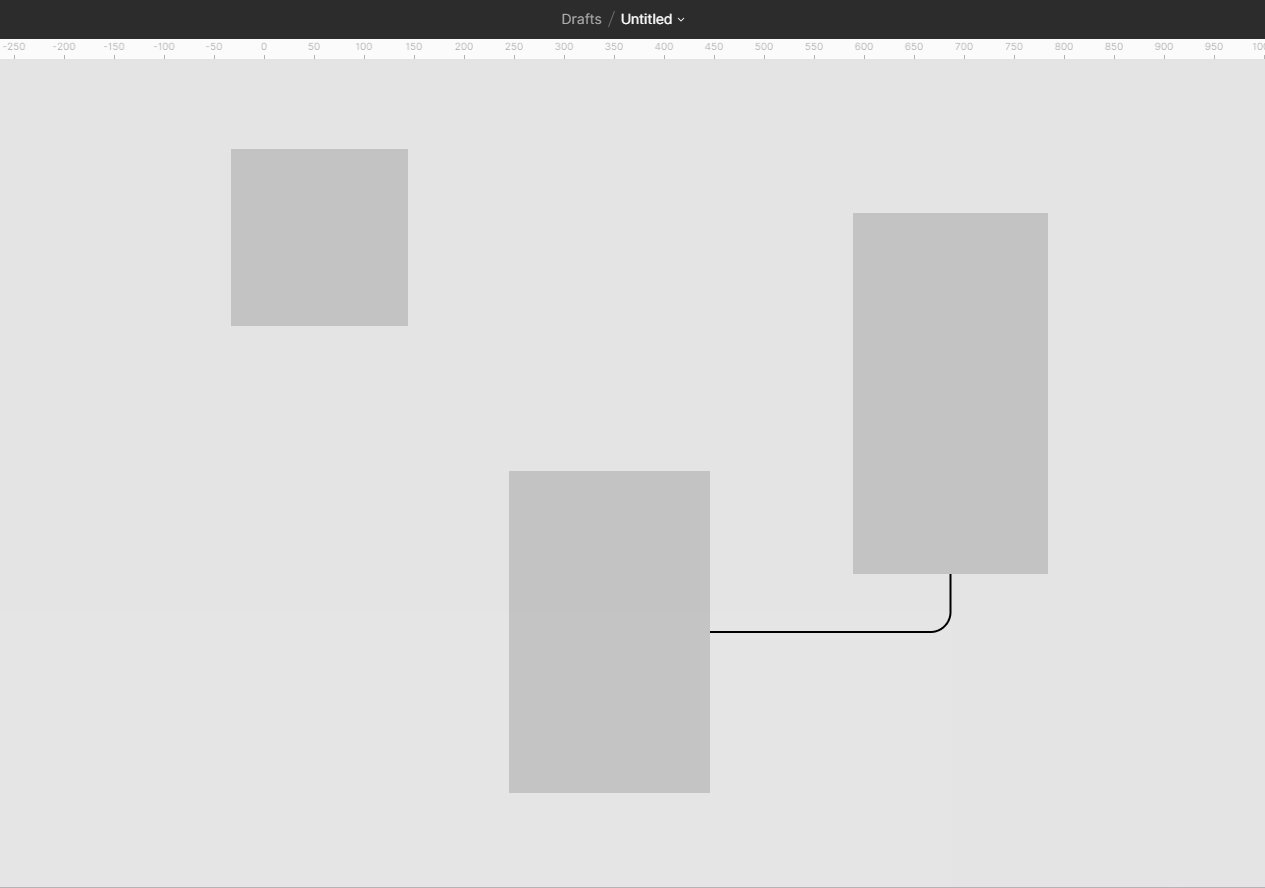
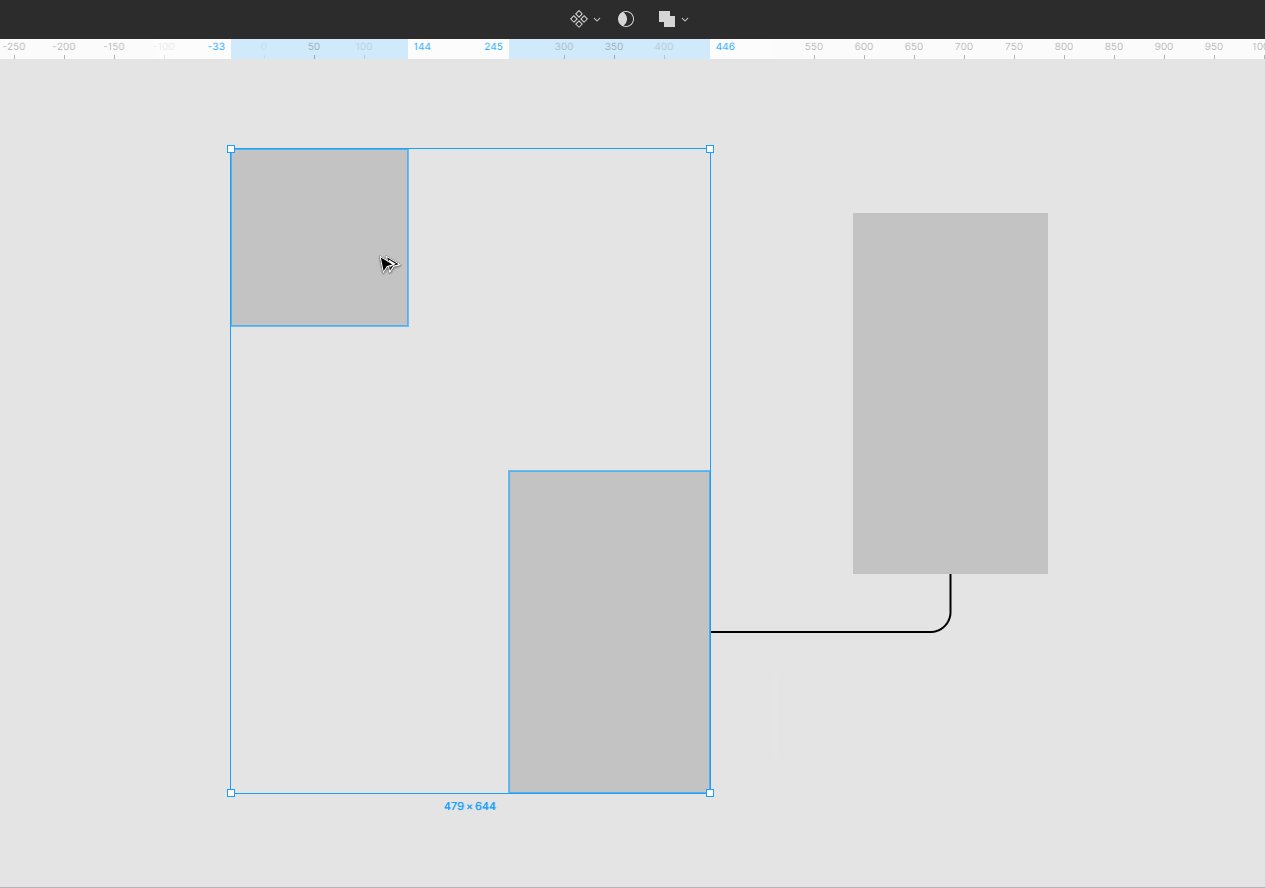
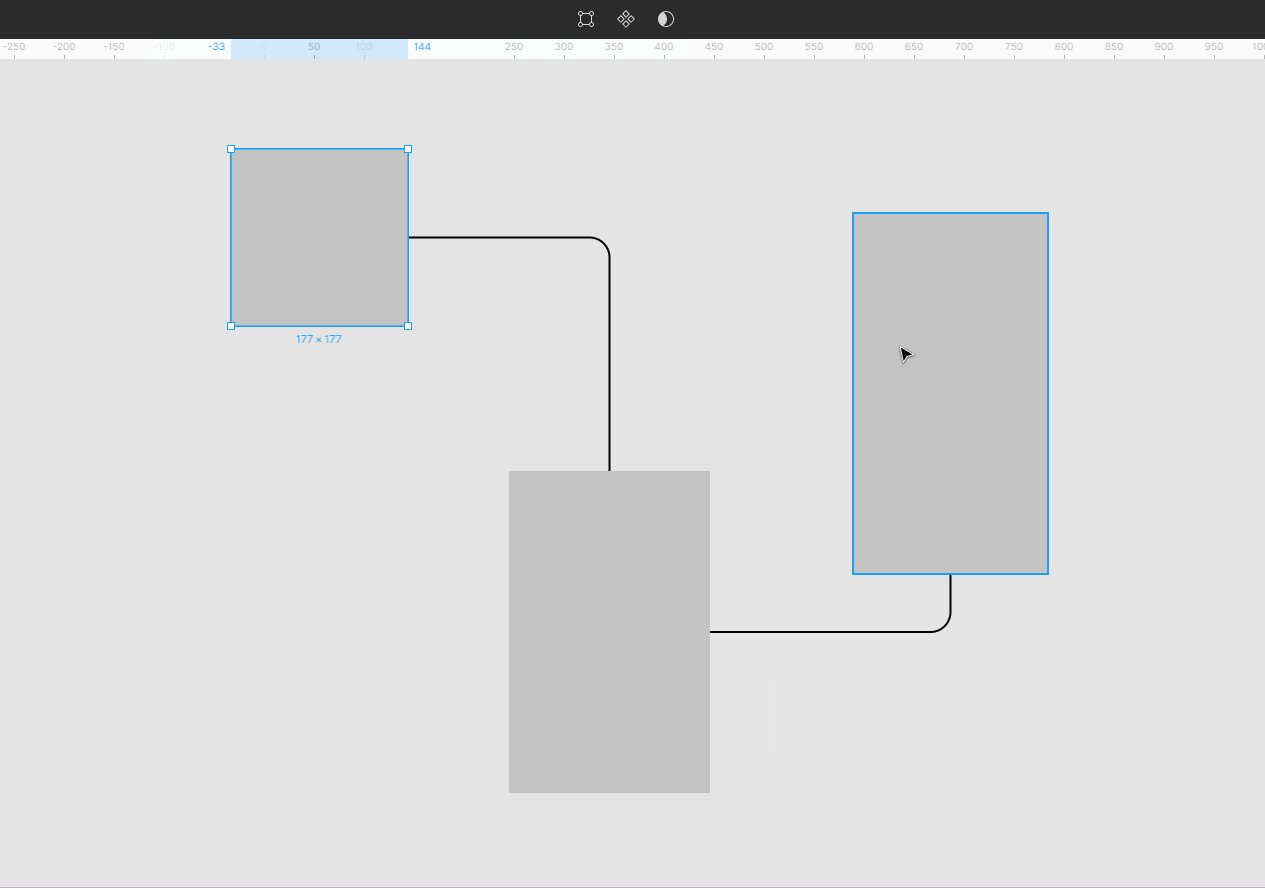
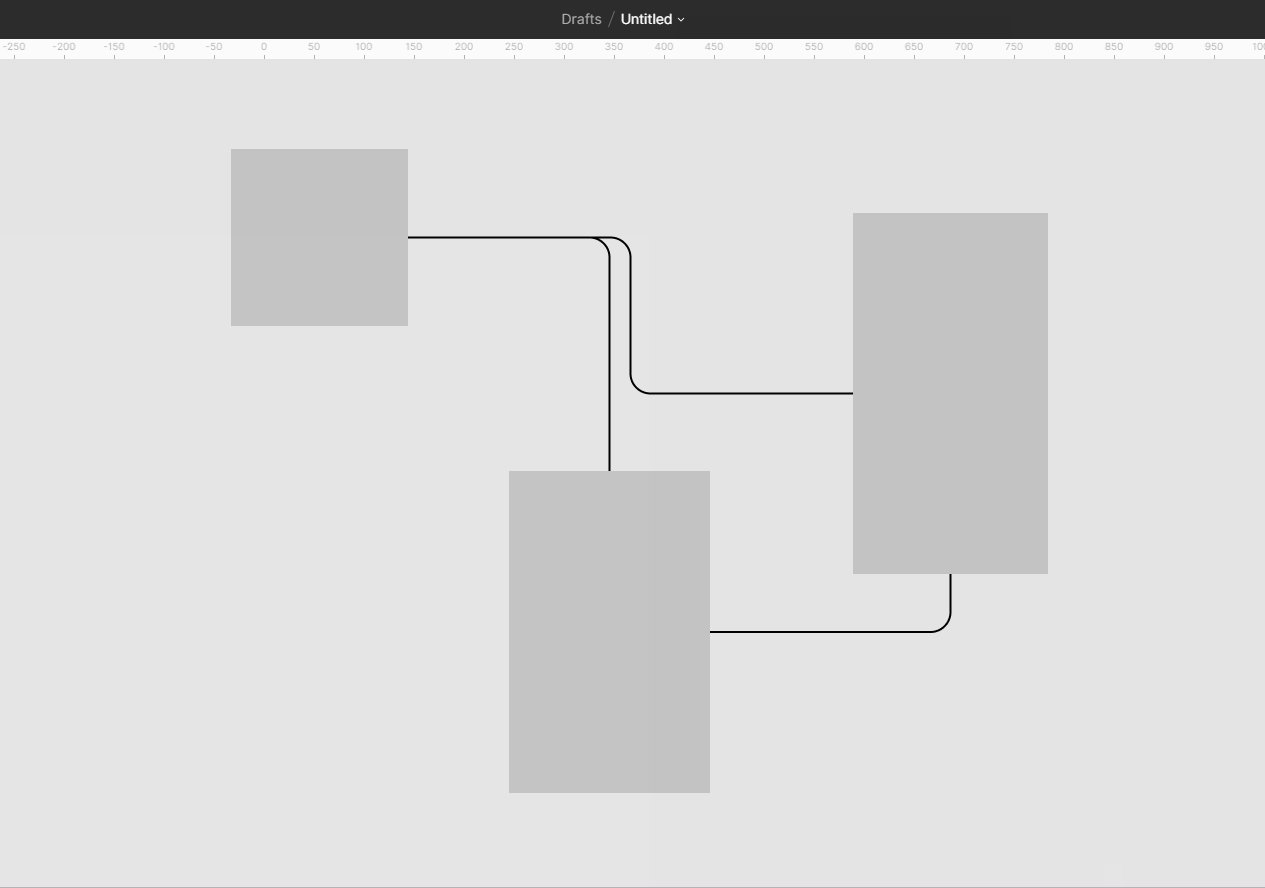
Плагин позволяет показывать связь между объектами — очень полезная штука для изображения пользовательских сценариев и любых ситуаций, где важно передать принадлежность и последовательность событий.
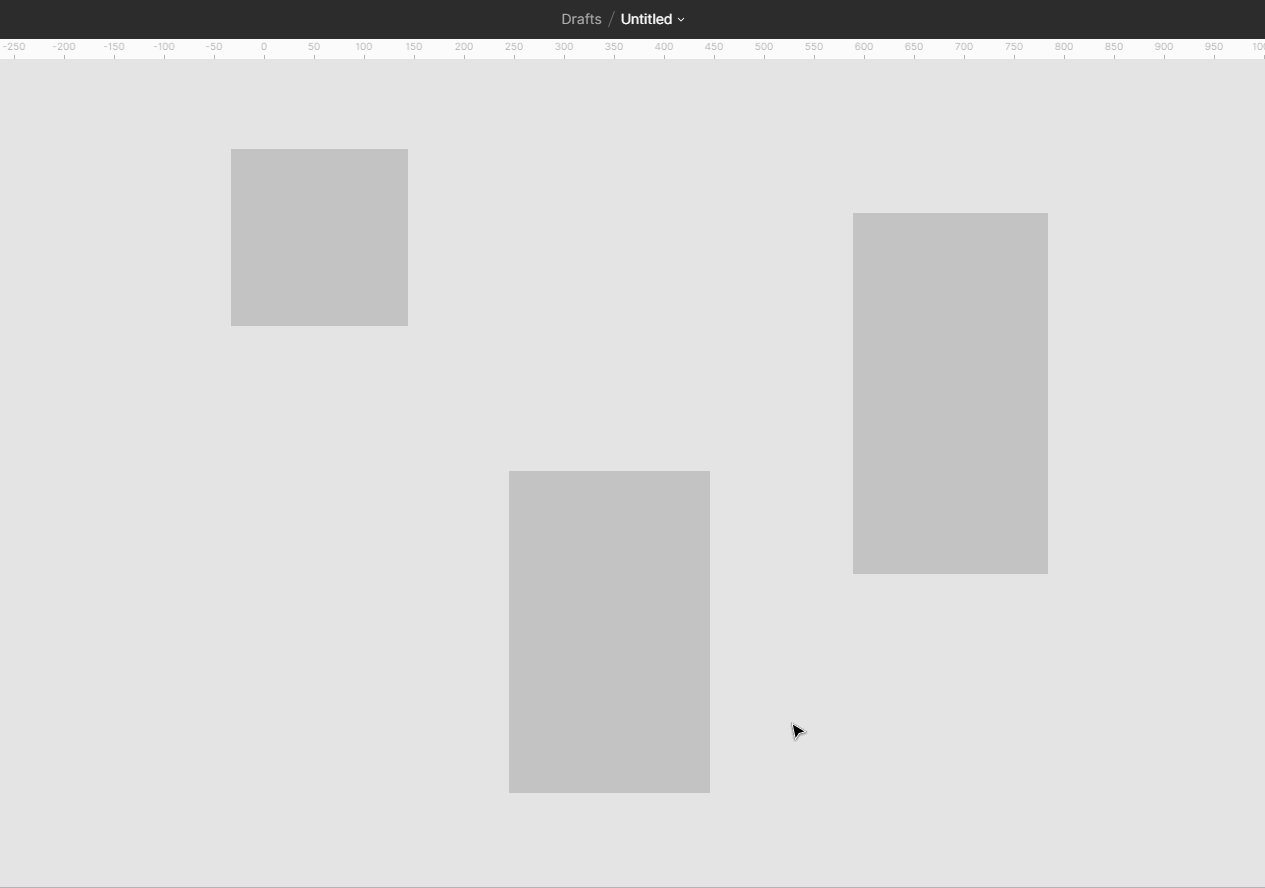
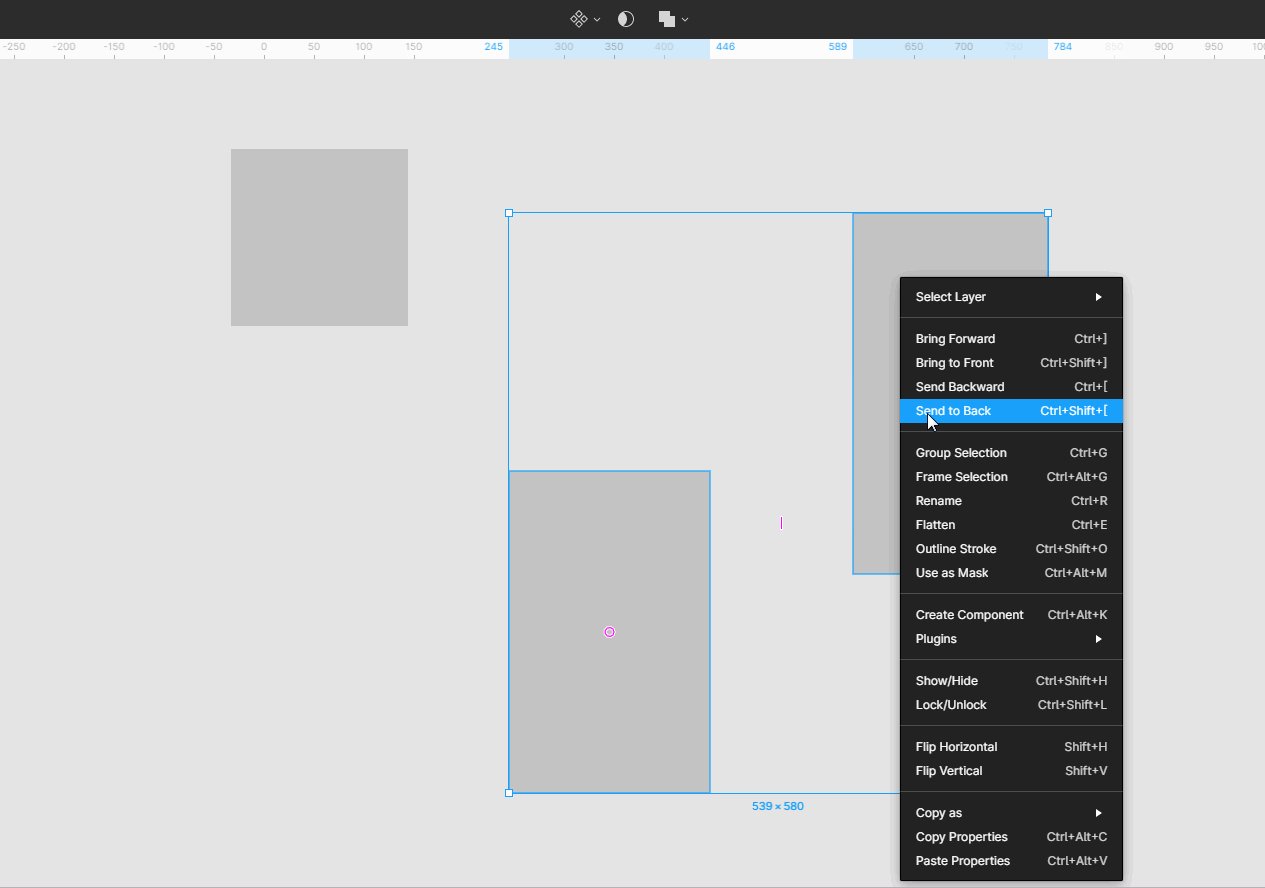
Чтобы создать взаимосвязь, достаточно выделить два объекта и выбрать в выпадающем списке Autoflow.

Чтобы каждый раз не выбирать из списка, воспользуйтесь сочетанием клавиш Ctrl+Alt+P. Оно позволяет активировать последний плагин, которым вы пользовались.

Вот так в три клика можно получить связи между нужными объектами.
Content Reel
Плагин для наполнения макета сайта контентом

Плагин нужен, чтобы наполнить страницы макета уникальным контентом. Он выдаёт имена, телефоны, адреса, сайты, email, а также аватары и иконки.
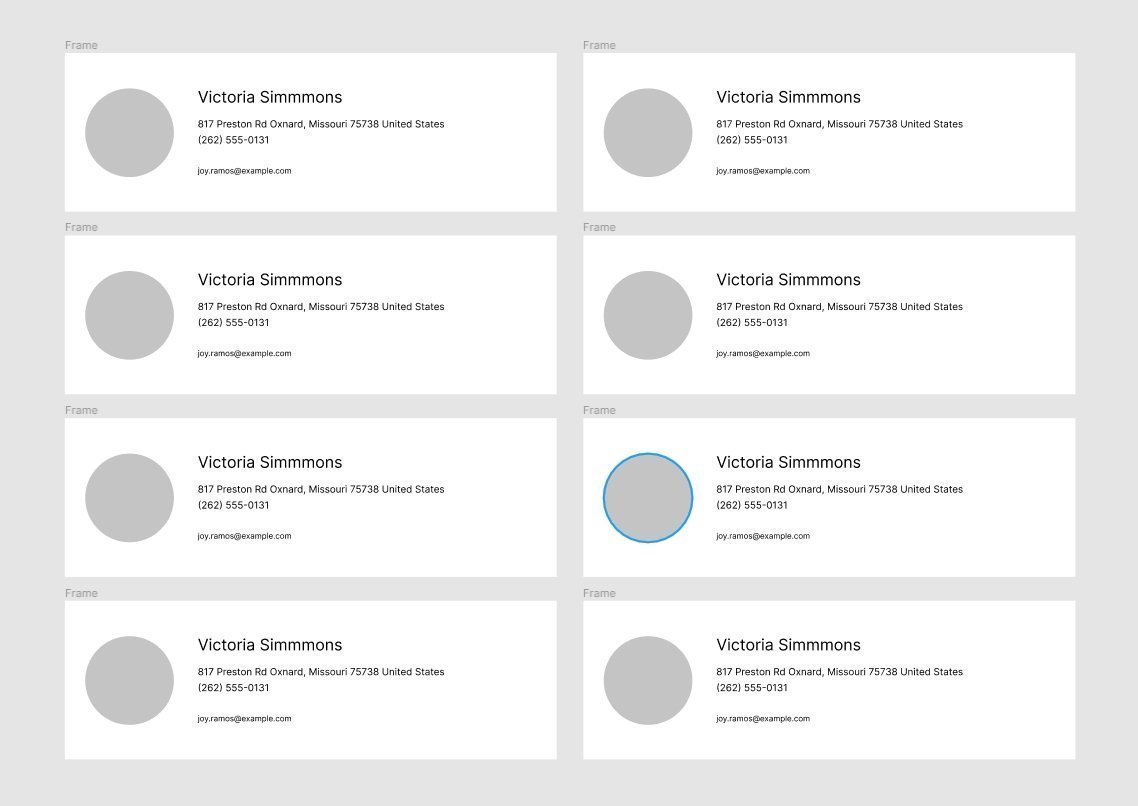
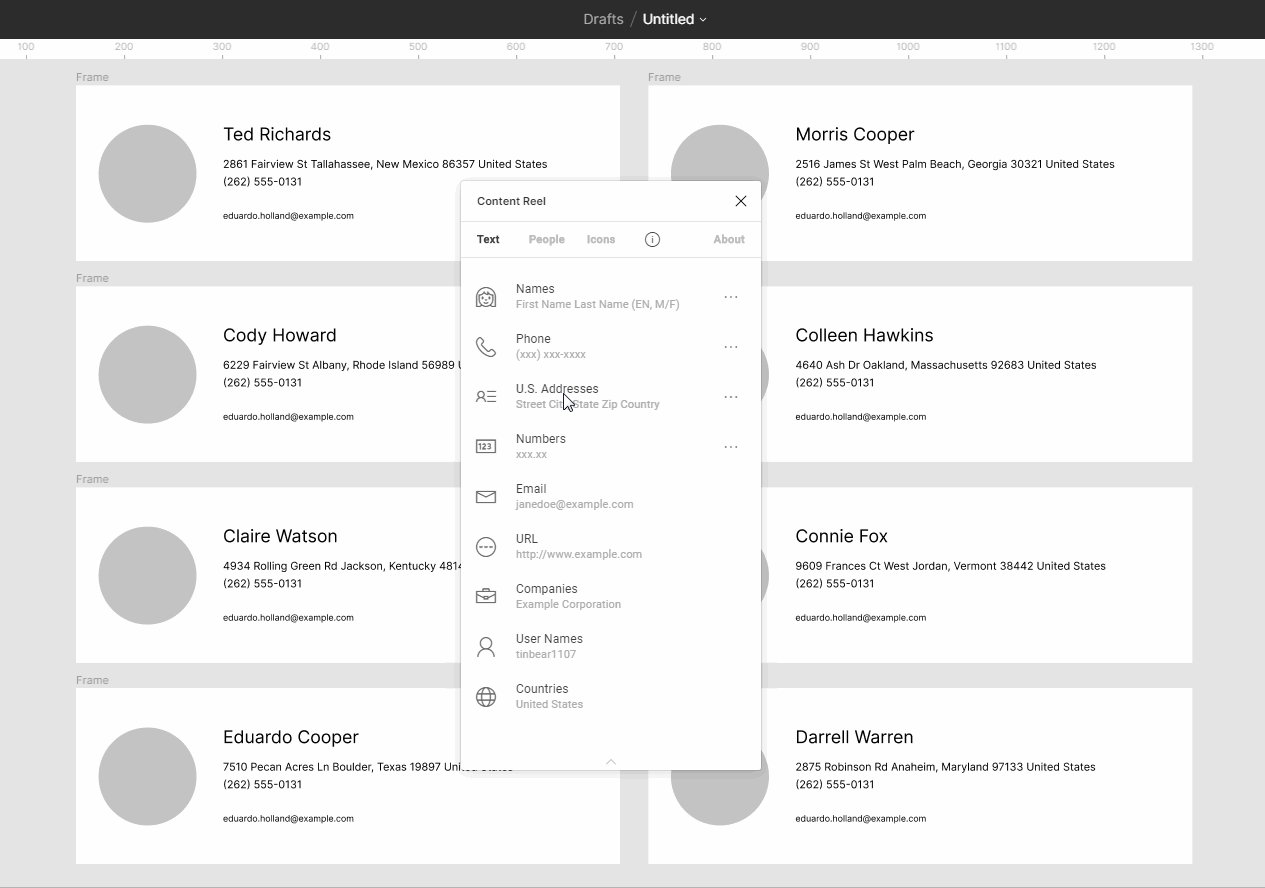
Я создал восемь карточек с таким наполнением:

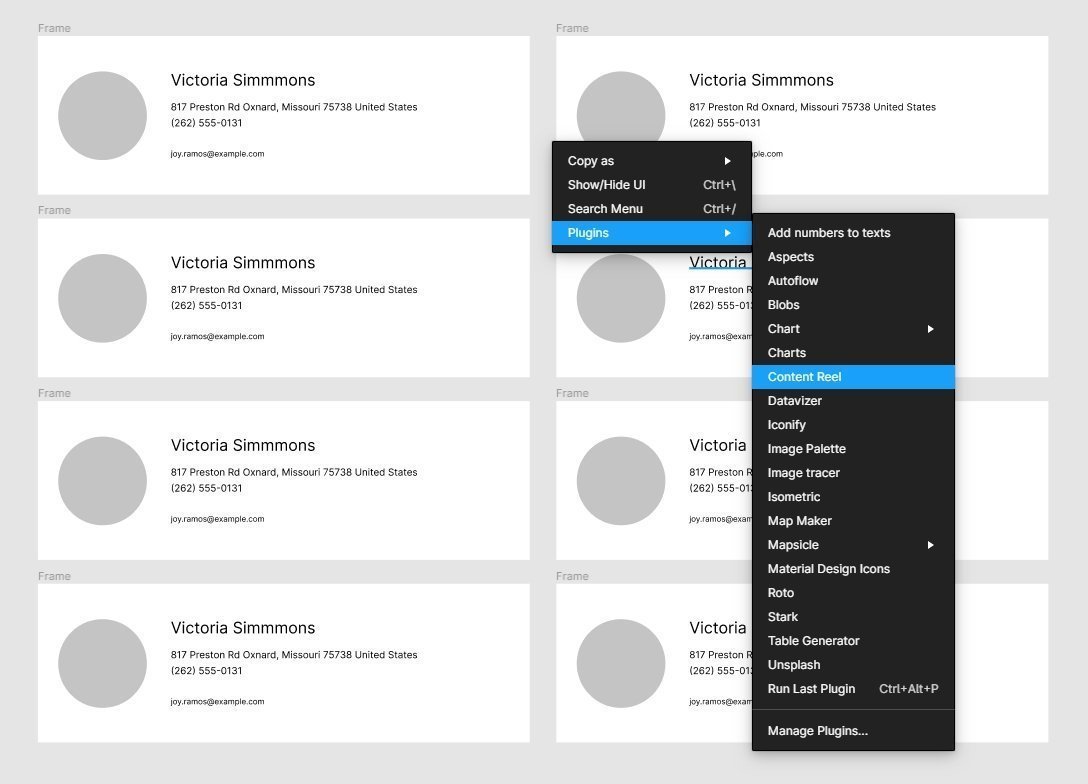
Задача — получить на всех карточках разный контент. Начинаем с выбора плагина.

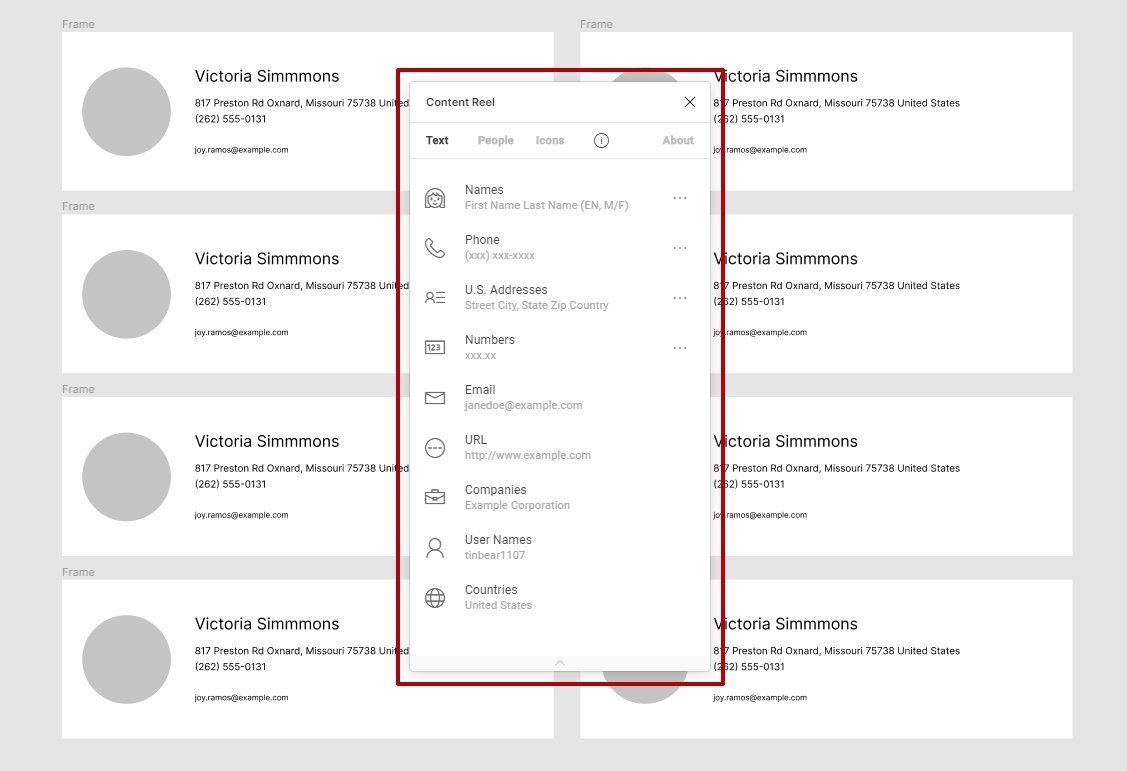
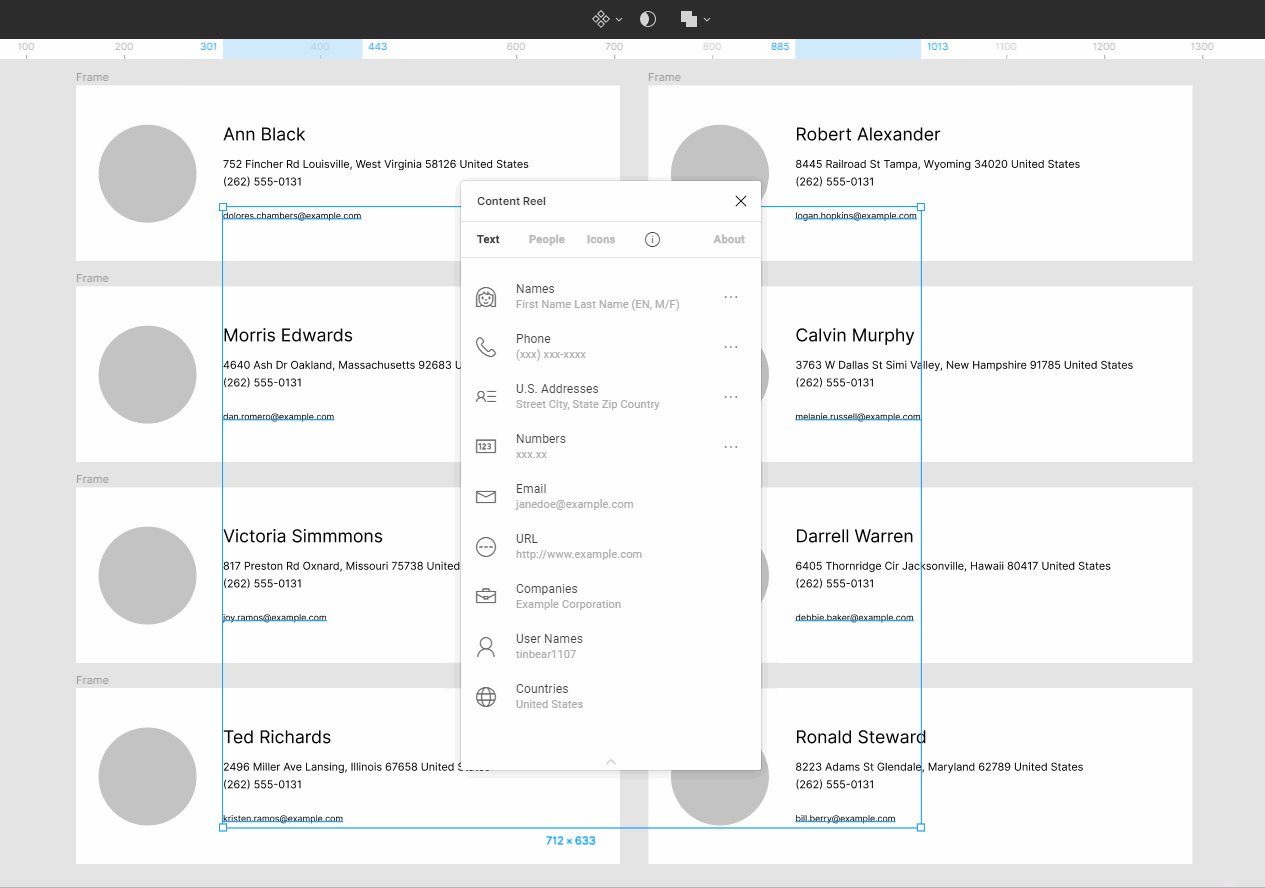
Получаем вот такое окно.

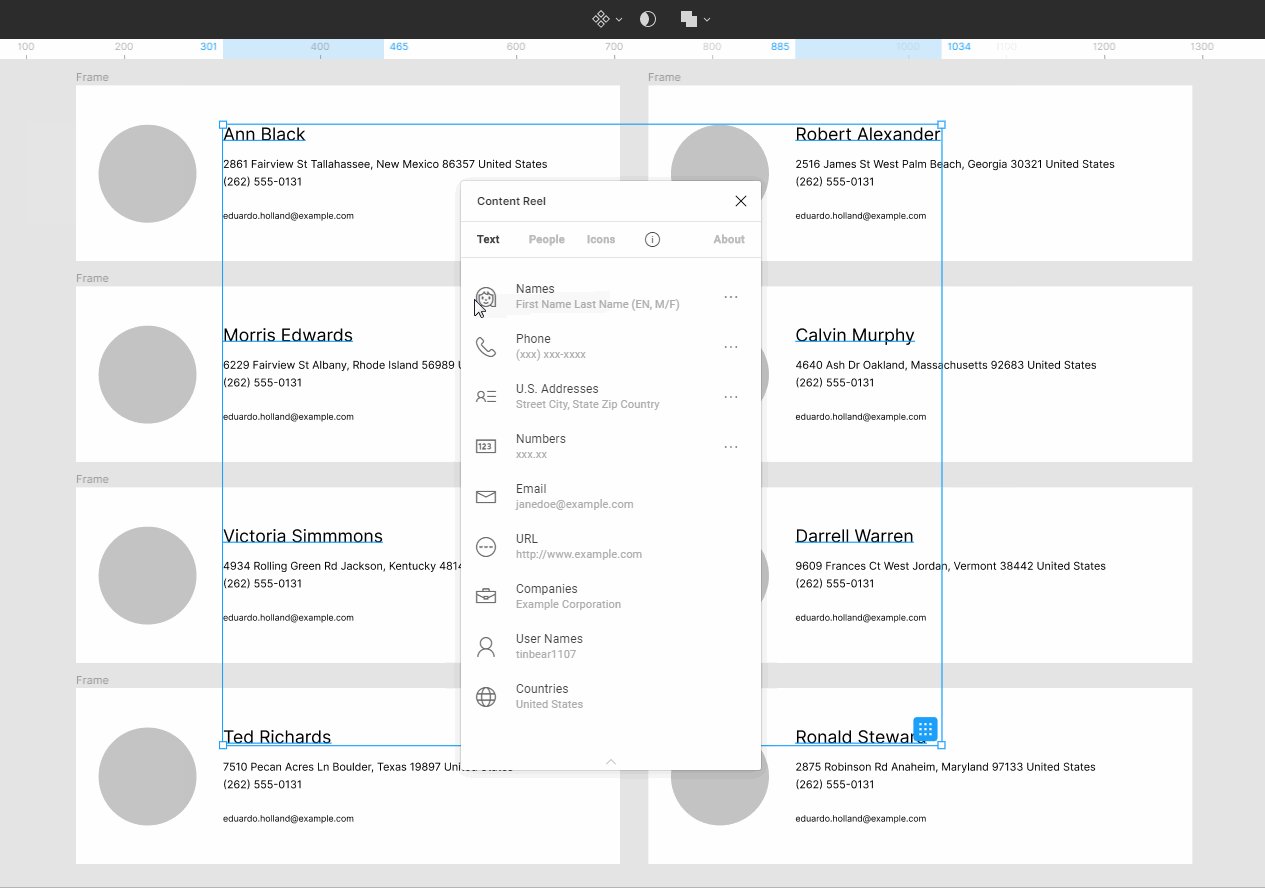
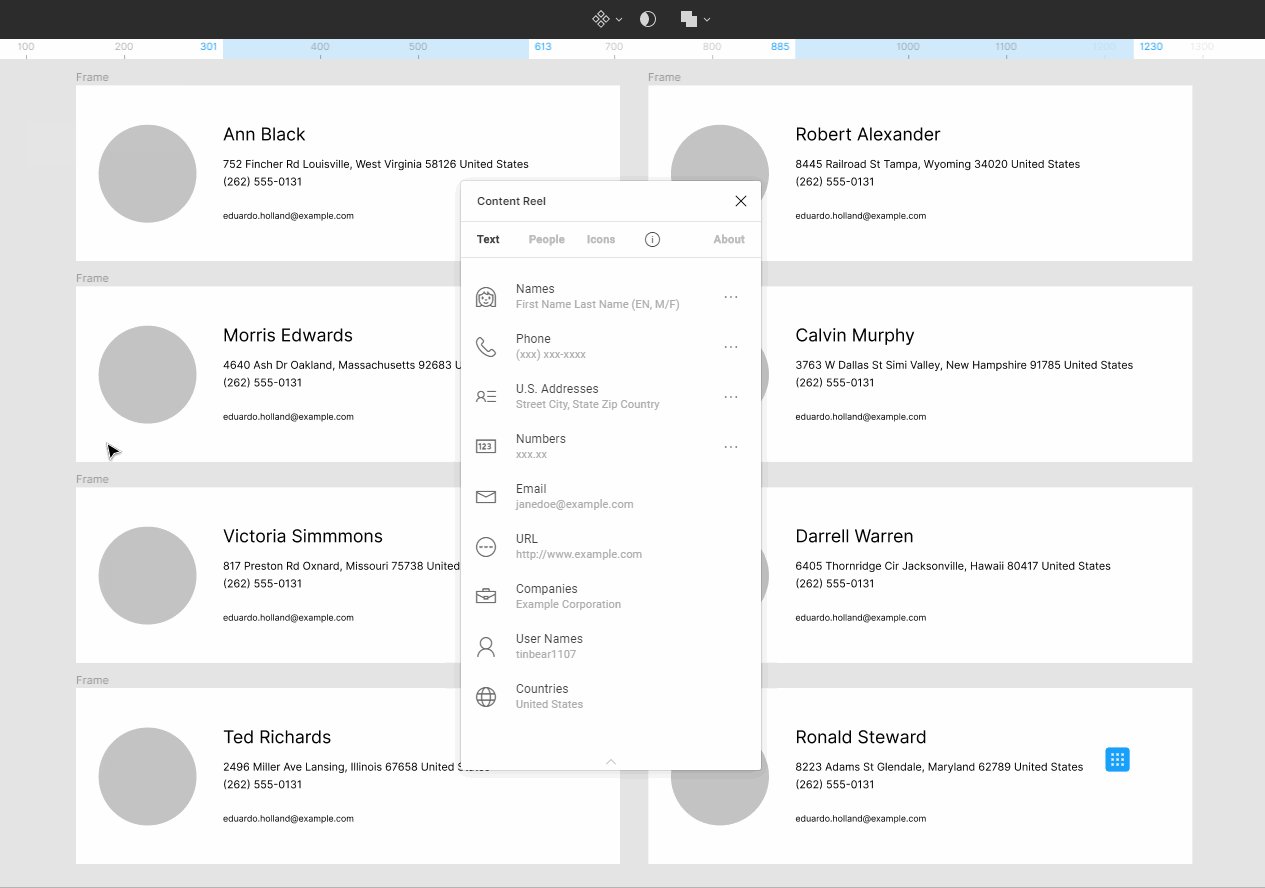
Далее выберите поочередно все имена, адреса, email и нажмите нужный пункт в окне плагина, как показано на гифке.

Мы рандомно поменяли на восьми карточках имена, адреса, телефоны, email и аватарки. В первой версии плагина не было возможности менять аватары, и я делал это, используя сторонний сервис. В текущей версии разработчики добавили такую возможность.
Если ранее я говорил, что плагин сыроват, то теперь скажу, что это мегаплагин, огромный респект разработчикам.
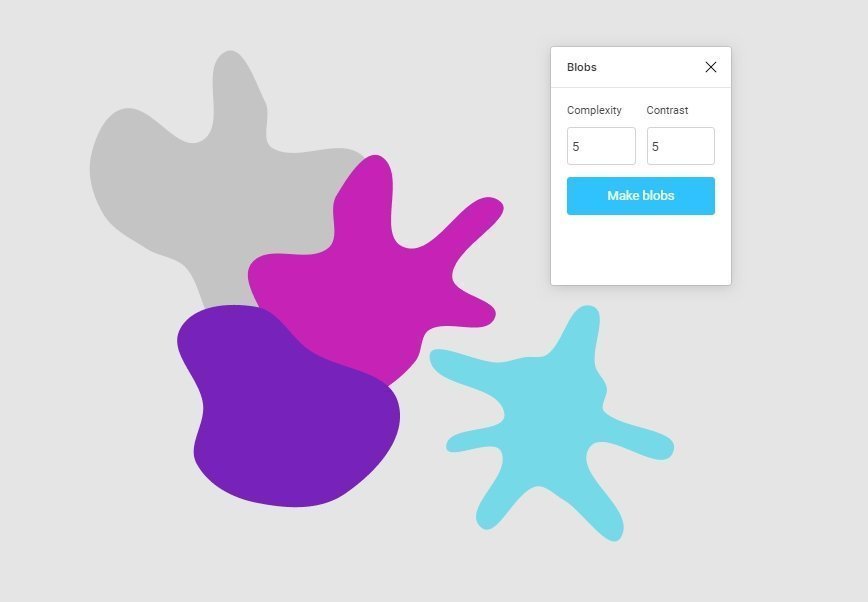
Blobs
Плагин, делающий симпатичные кляксы

Незамысловатый, простой и очень нужный плагин, помогающий делать фоны и абстракции.
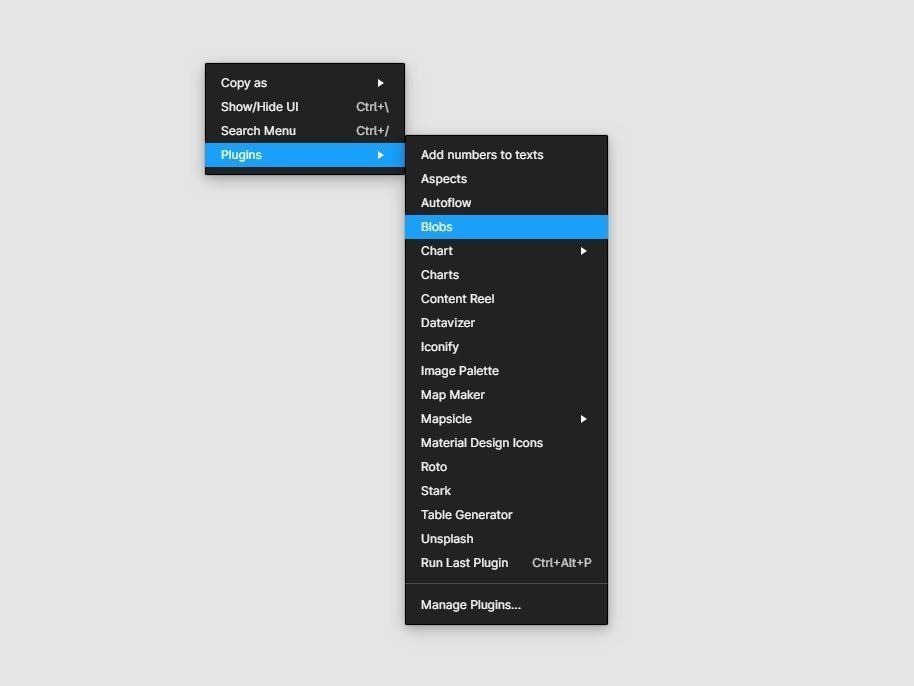
Выбираем Blobs из списка.

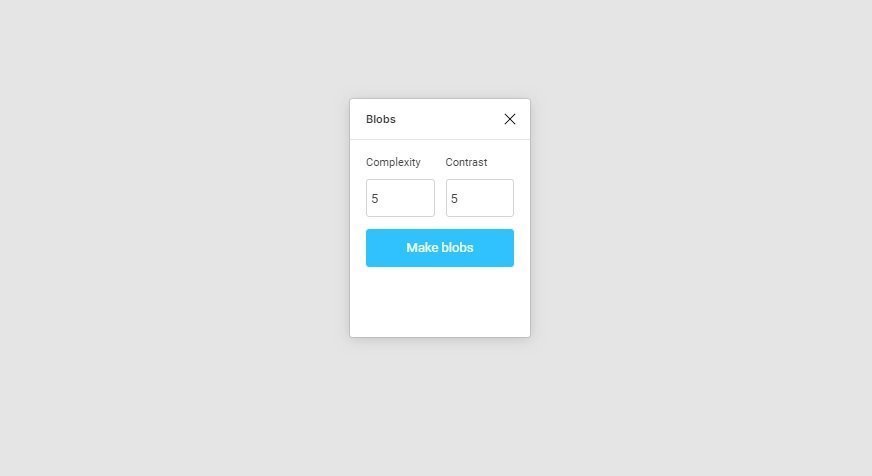
Появляется вот такое окно.

И, по сути, это и есть весь плагин, всего две настройки — сложность и контраст, количество и там, и там ограничено десятью. Давайте посмотрим, что может этот малыш.

Еще минута — и готово вот такое чудо:

Все эти фигуры можно масштабировать и редактировать, плагин пока недооценен сообществом, но, думаю, это изменится в будущем.
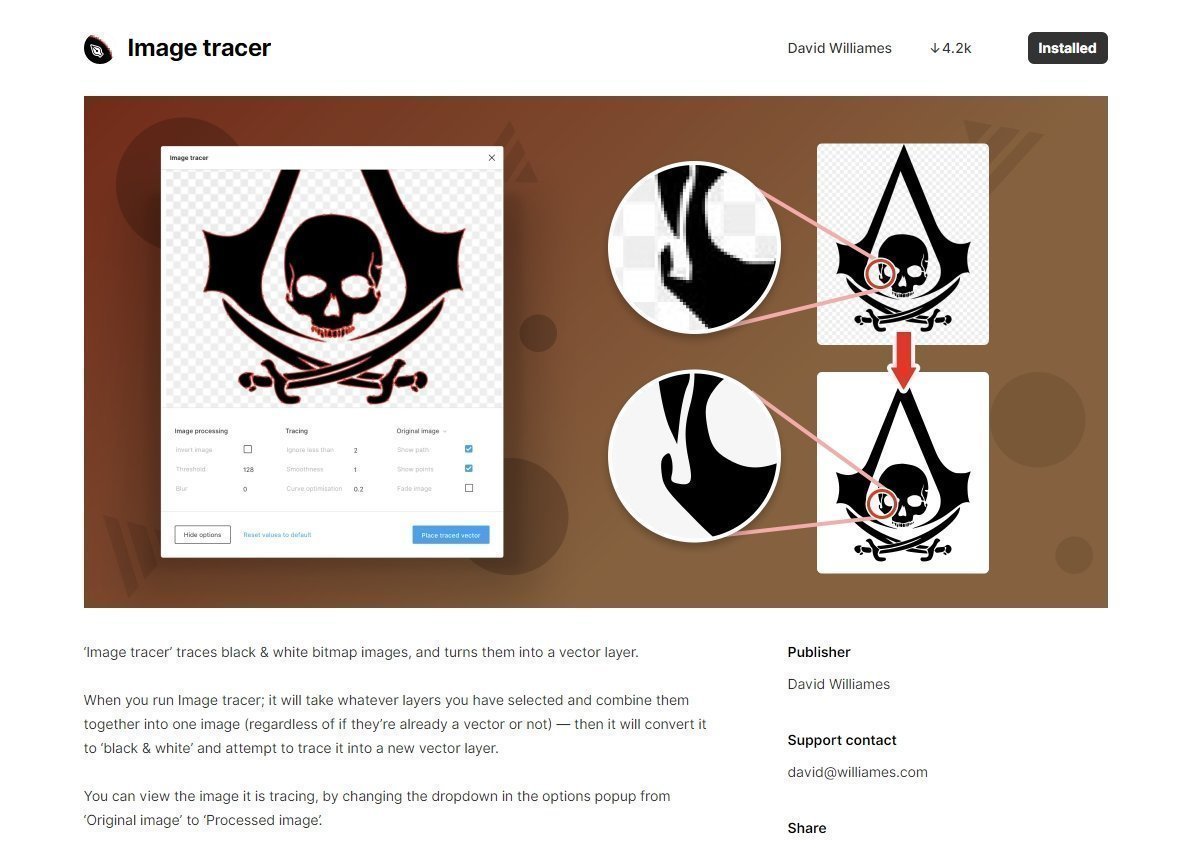
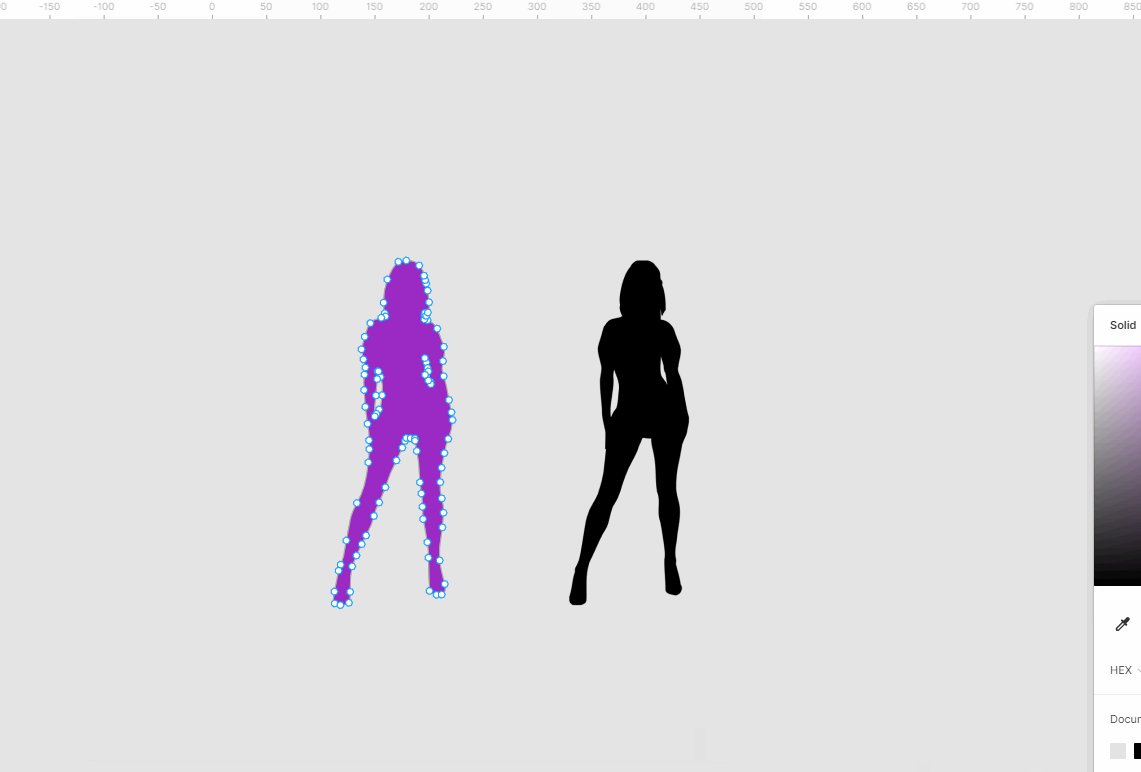
Image tracer
Плагин, который умеет переводить растр в вектор

Этот плагин нужен в том случае, когда у вас есть растровое изображение, но вам нужен вектор, а обводить нет ни времени, ни желания.
Преимущества изображений с четкими очертаниями и однородной заливкой в векторе перед растром:
- Вектор можно редактировать.
- Можно масштабировать без потери качества.
- Можно быстро менять цвет.
- Можно задавать обводку.
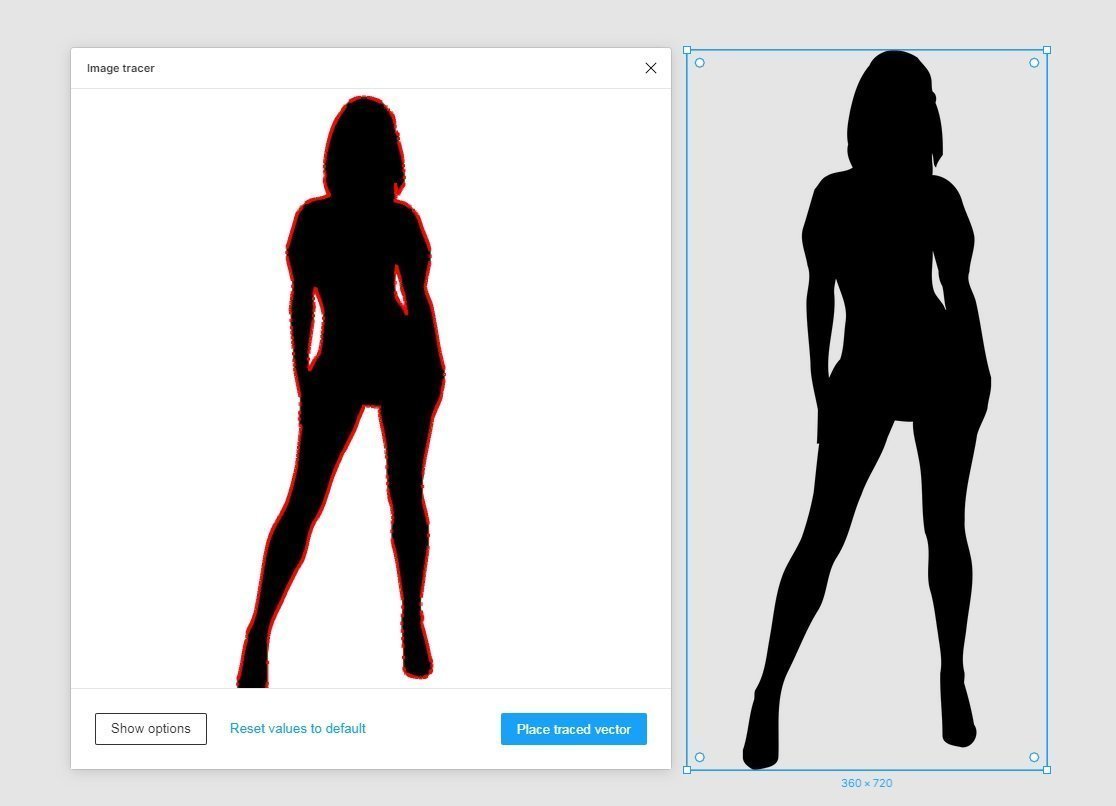
Итак, ищем растровое изображение, желательно с четкими очертаниями и контрастной заливкой. Выбираем плагин.

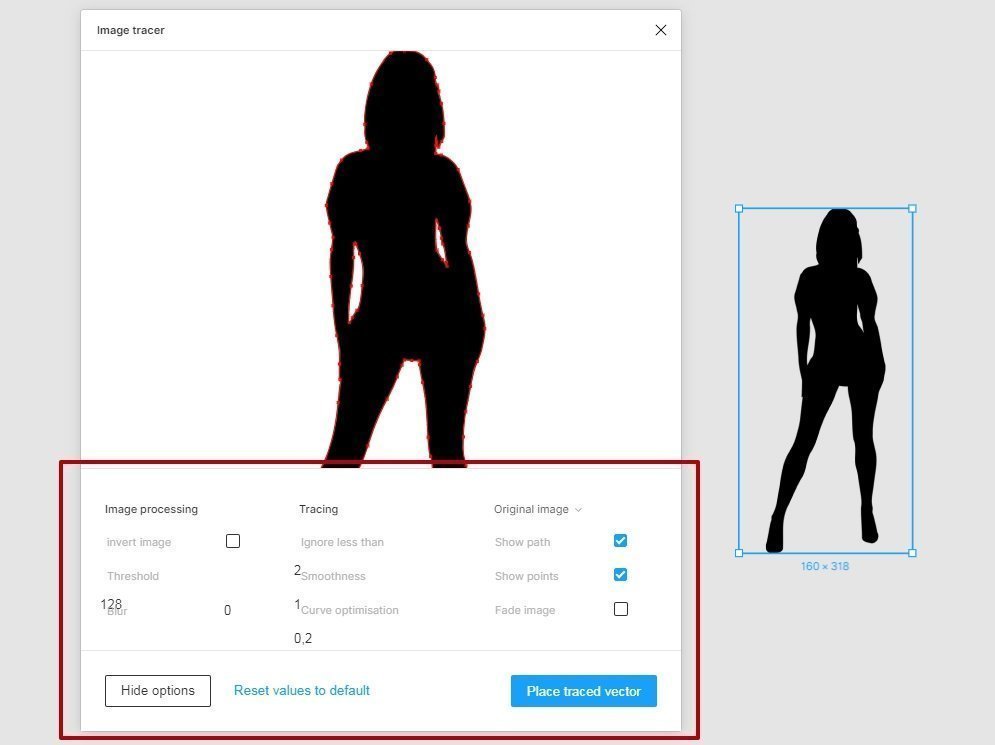
Окно активируется только в том случае, если вы уже перенесли изображение в редактор и выделили его.

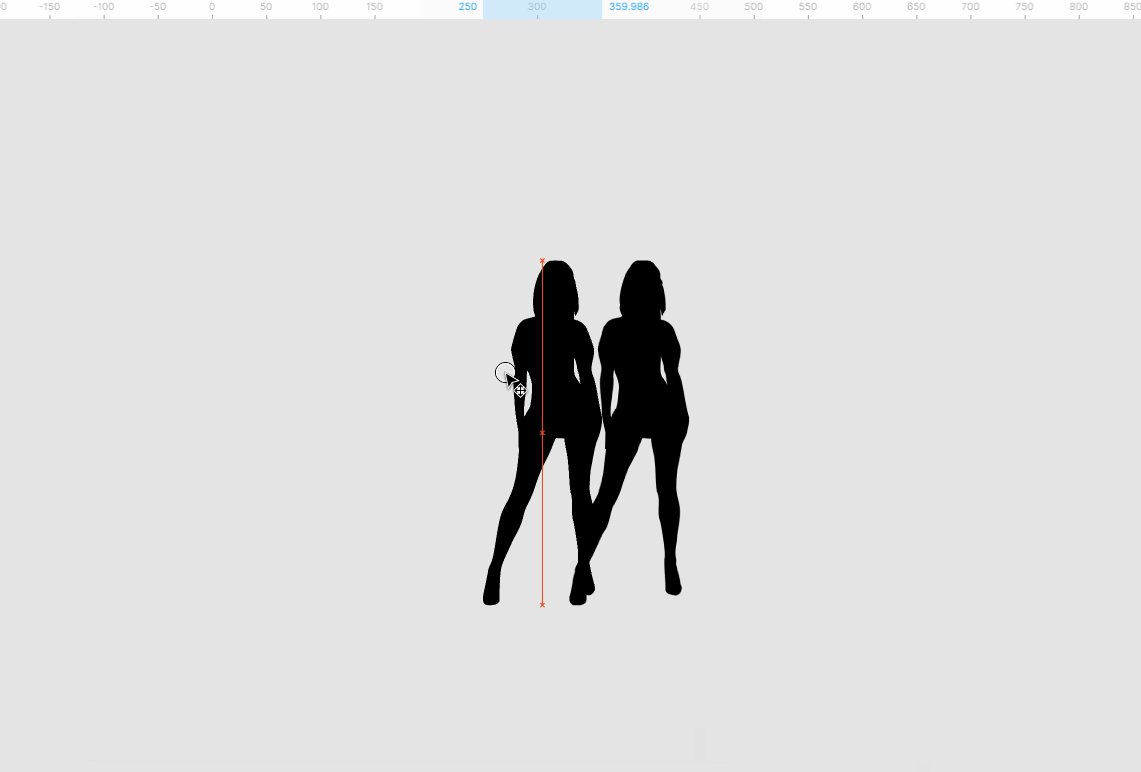
Работает он следующим образом.

Существуют дополнительные опции по более точной настройке плагина. Настроить их можно, если нажать на кнопку Show Options.

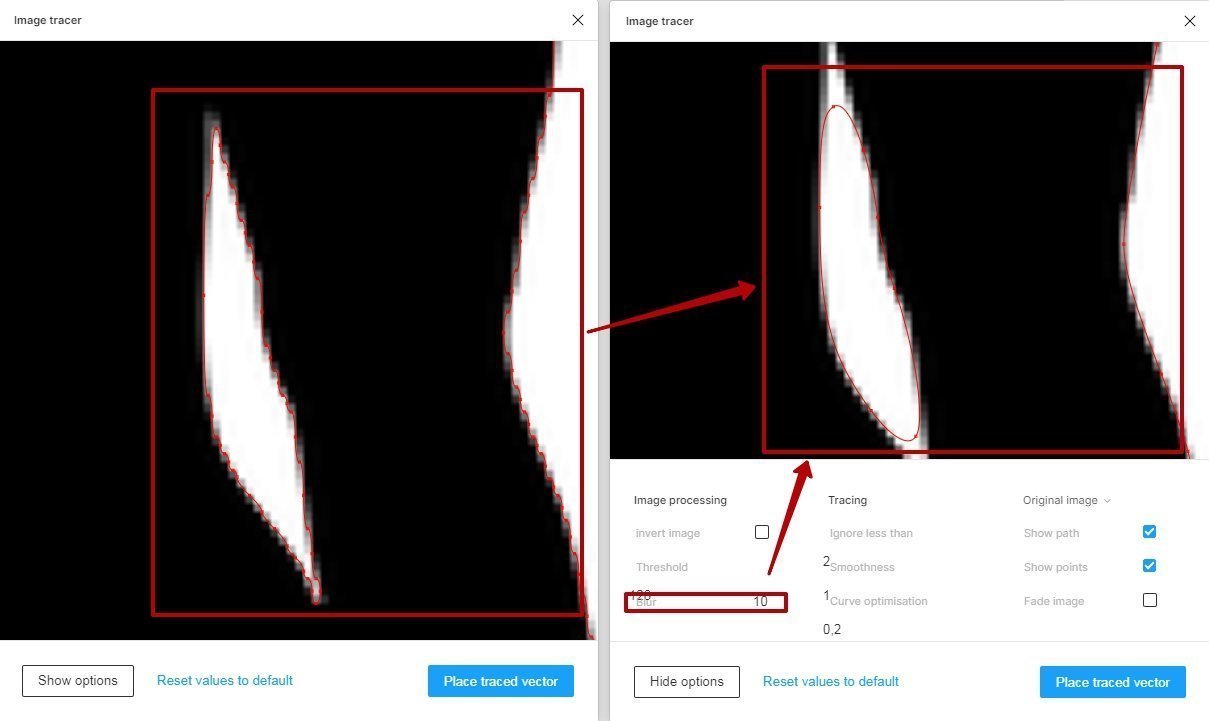
Пожалуй, самая важная опция — это blur. Она предназначена для сглаживания пикселей и превращения рваной линии в более плавную.

Теперь вам не придется пользоваться дополнительным софтом (Illustrator или Corel) специально для того, чтобы трассировать изображение.
Figmotion
Плагин для анимации

Figmotion позволяет создавать анимацию прямо в Figma. Существенный плюс этого плагина — нет необходимости переключаться на другие пакеты анимации, как, например, Principle или After Effects. Если вы не умеете с ними работать, но анимация вам жизненно необходима, то плагин Figmotion должен быть в вашем арсенале.
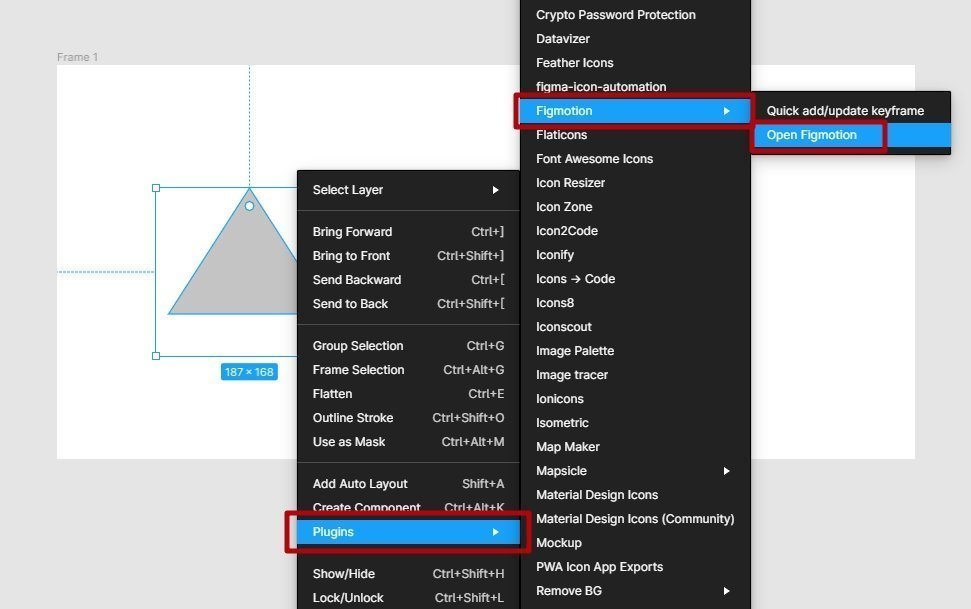
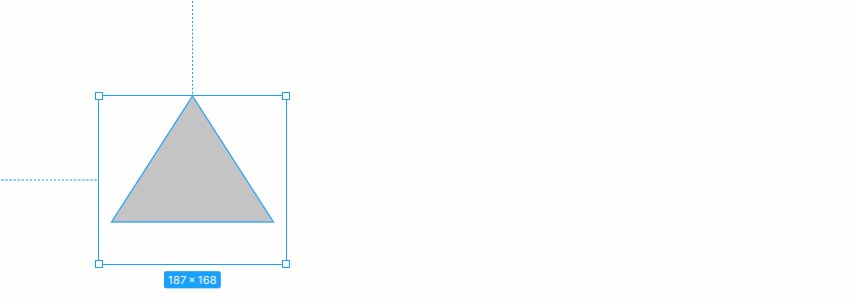
Когда установите плагин, самое время его запустить. Перейдите в Figma, создайте новый файл проекта, выберите для работы Frame и нарисуйте фигуру, например треугольник. Теперь нажмите на фрейм правой кнопкой мыши для вызова контекстного меню. Выберите Plugins — Figmotion — Open Figmotion.

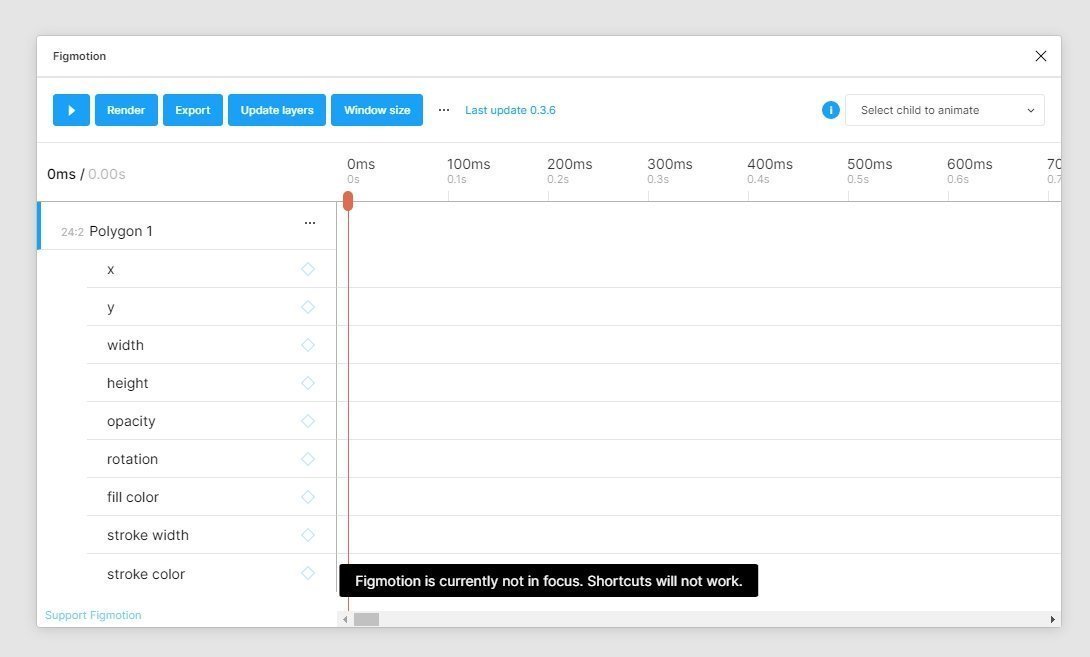
Откроется вот такое окно.

В левой части окна — возможные свойства анимации элемента, такие как прозрачность, поворот, заливка и так далее. В правой части расположена временная шкала (Timeline), на которой происходит настройка анимации выбранной функции с помощью ключевых кадров.
Верхняя часть окна отведена довольно значимому функционалу просмотру получившейся анимации, её сохранению, экспорту в CSS— или JSON-формат. То есть при необходимости можно использовать созданную анимацию где-нибудь на сайте. Также в верхней части окна вы сможете задать нужный размер экрана.
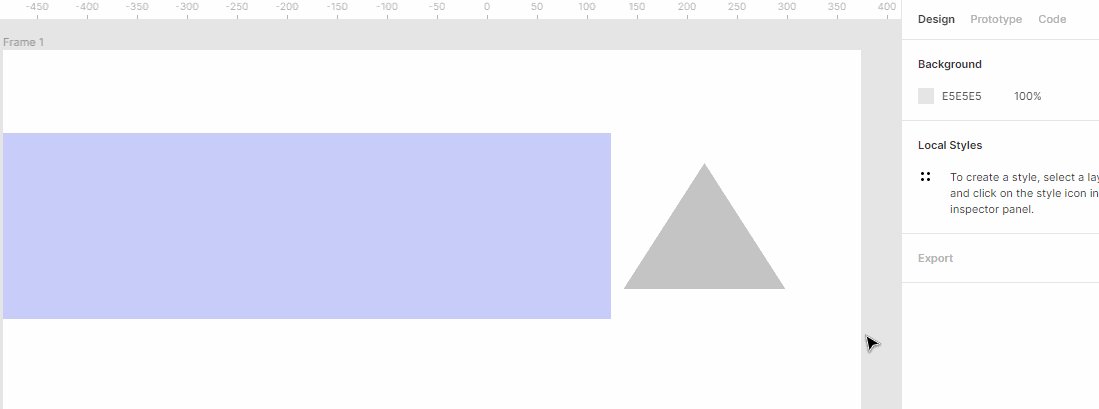
Давайте попробуем передвинуть треугольник вправо и сделаем так, чтобы он вращался вокруг своей оси.
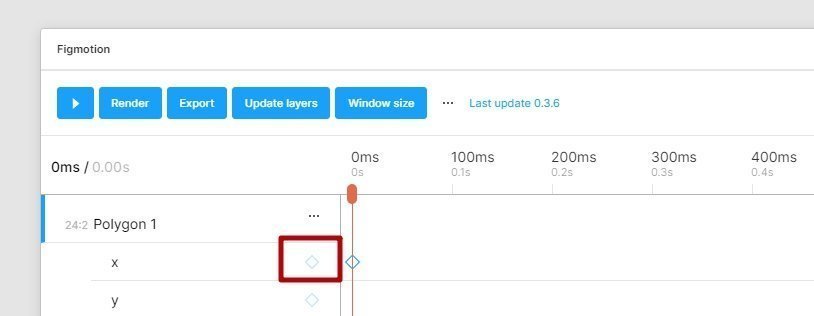
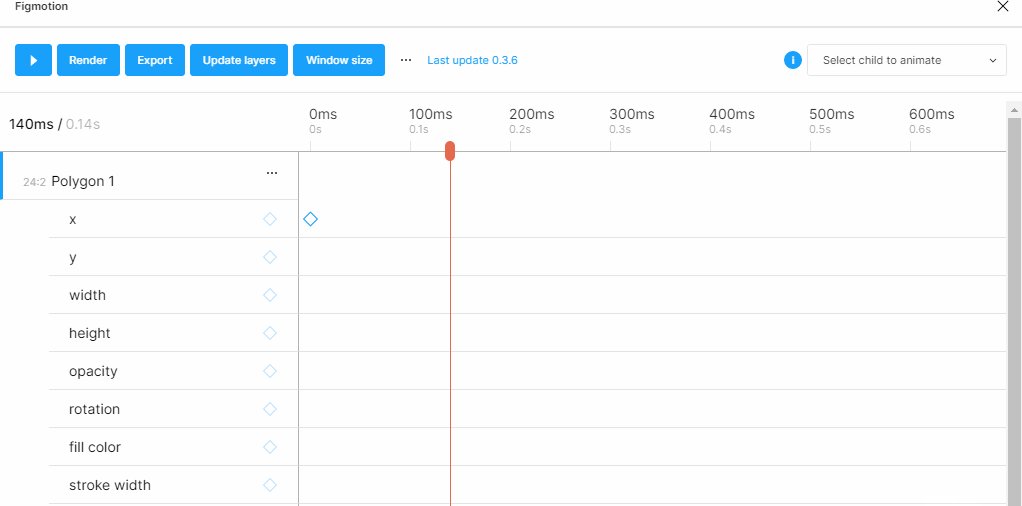
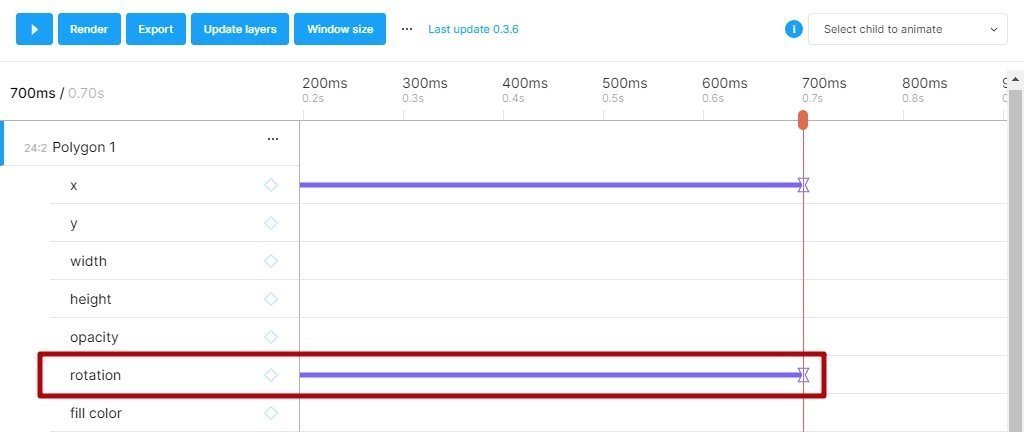
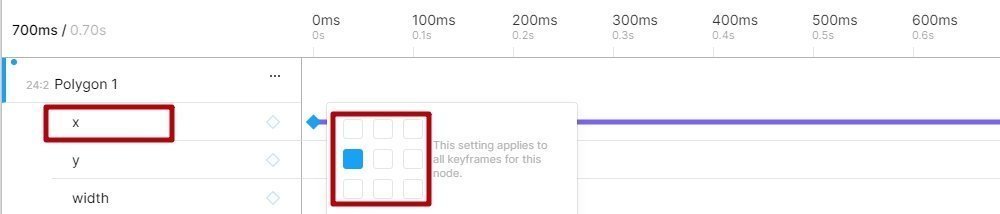
Чтобы передвинуть треугольник, нужно выбрать свойство x — это означает, что мы будем двигать элемент по оси x. Напротив каждого свойства нарисован ромб. Он нужен, чтобы ставить ключи анимации на панели Timeline.

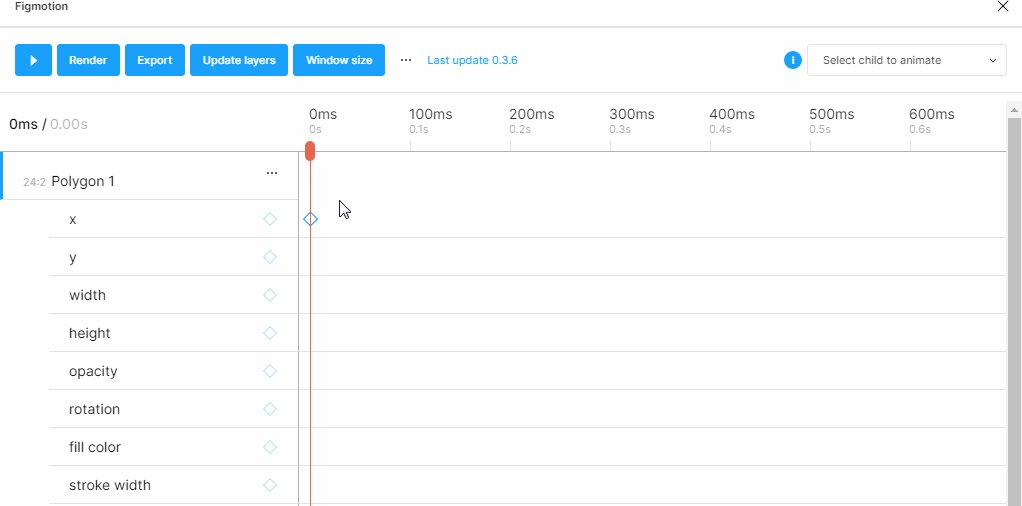
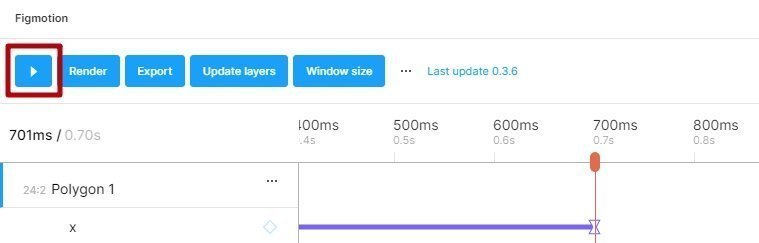
Переместите оранжевый маркер на нулевую секунду (0ms) и нажмите на ромб (ключ анимации напротив свойства), который отмечен на скриншоте выше. Появится ключ анимации на нулевом кадре, откуда и начнёт движение треугольник.
Следующим шагом нужно обозначить окончание движения элемента — для этого переместите оранжевый маркер на 0,7 секунды (что соответствует 700ms). Сделать это можно двумя способами:
- Промотайте горизонтальный ползунок, который находится ниже временной шкалы, и установите оранжевый маркер на нужное значение. Конечно, есть вероятность, что будет некоторая погрешность и не удастся установить четкое значение 700ms. Такая чёткость нужна не всегда, но так на порядок удобнее.
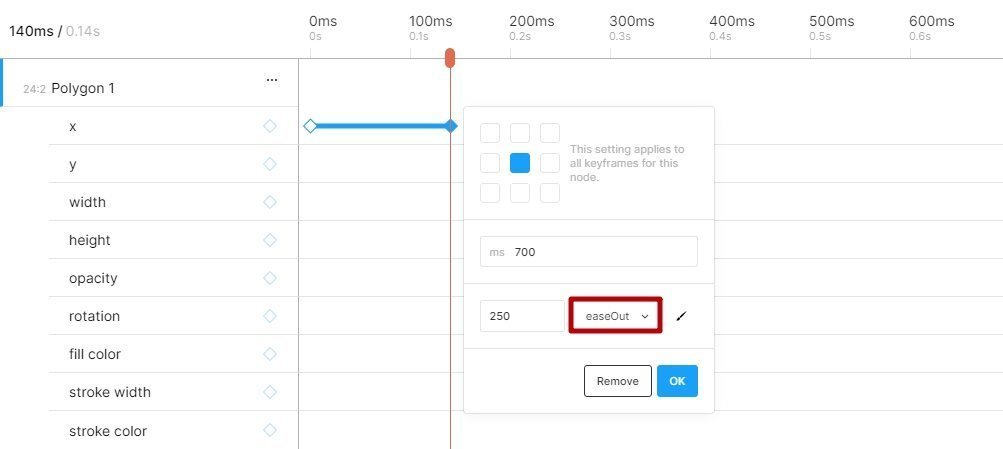
- Довольно точный способ — произвольно установите второй ключевой кадр на любом временном значении и один раз нажмите на установленном ключевом кадре. Появится окно, в котором можно ввести интересующее вас значение, — туда и переместится ключевой кадр.

Удалить ключевой кадр можно с помощью кнопки Remove в появившемся окне, как это показано выше. Также в этом окне настраивается смягчение движения элемента как в начале, так и в конце. Используется тот же принцип, что и в After Effects — Easy Ease.
Продолжим создание анимации: установите ключевой кадр на 700ms любым способом и выберите easeOut. Таким образом элемент завершит анимацию более плавно.

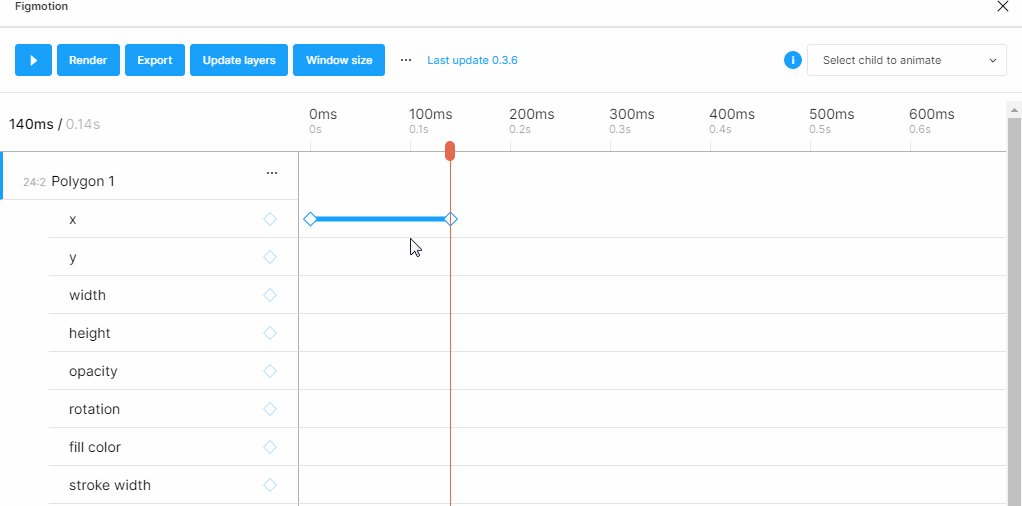
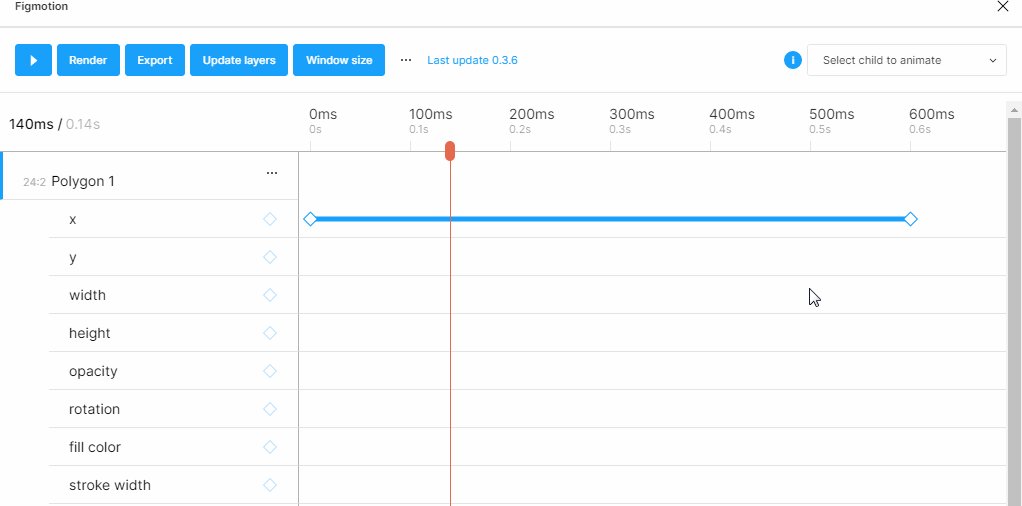
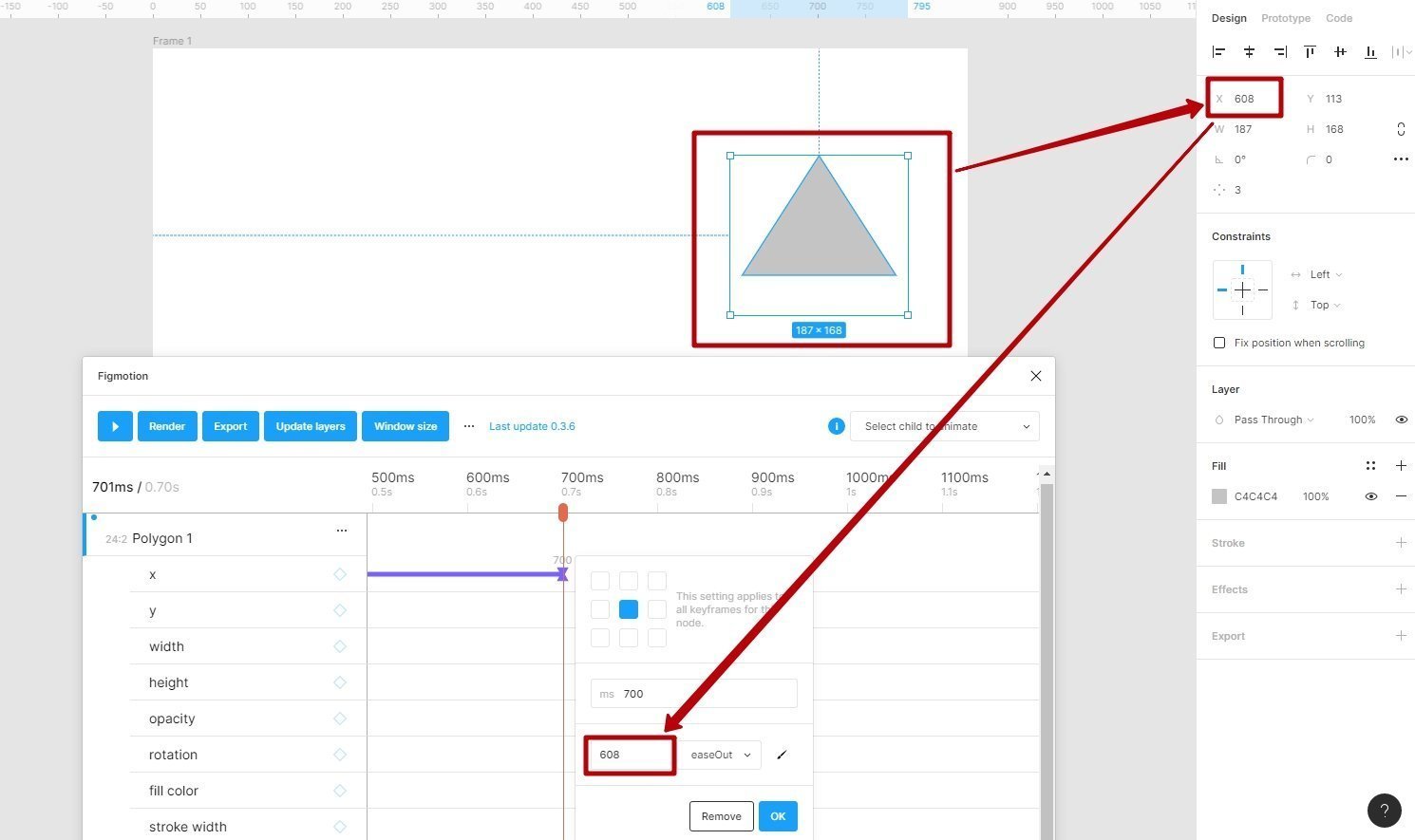
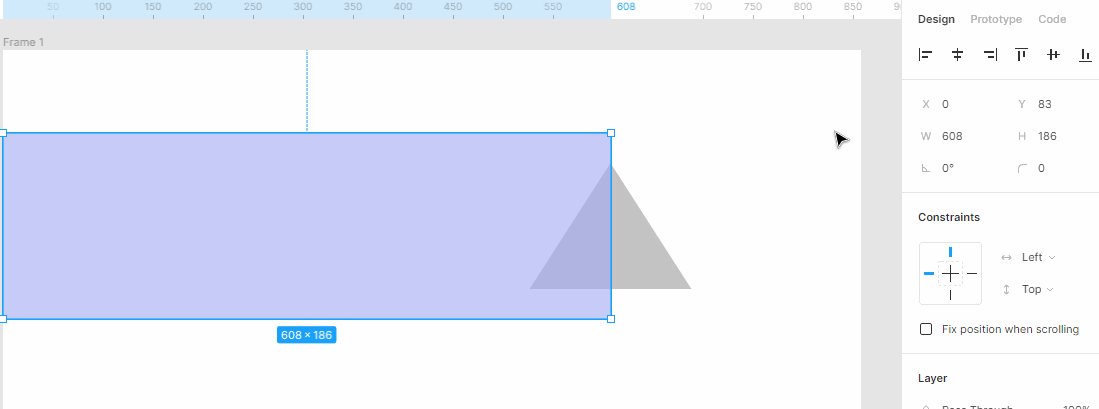
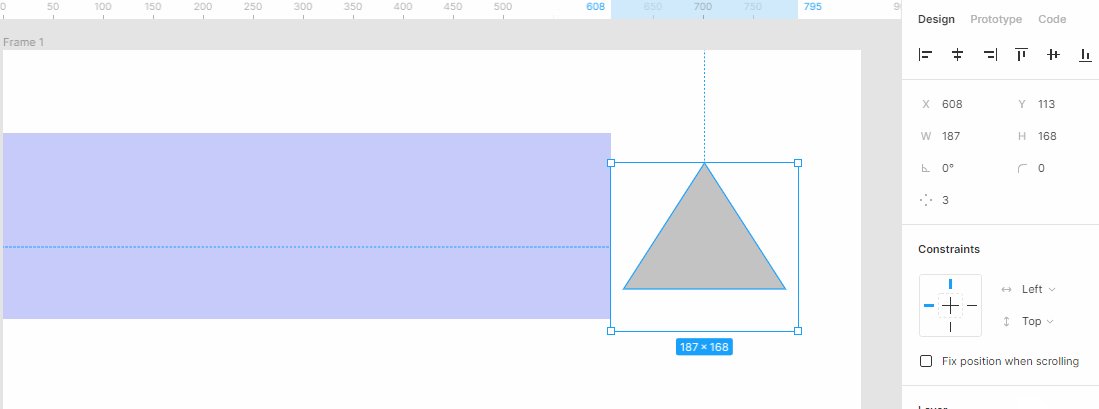
Теперь нужно обозначить вектор движения и окончательное местоположение элемента. Делается это довольно легко: передвиньте треугольник вправо на нужное расстояние, на панели свойств элемента посмотрите значение оси x. Это значение введите в окно ключевого кадра.

Правда, есть небольшой нюанс, который я обнаружил опытным путём. От фактического значения оси x (когда установите его в окне ключевого кадра) будет вычтен размер, равный половине вашего элемента, и фактически ось x будет равна 514. А не 608, как в моём примере.
Поэтому, если вы хотите получить элемент точно по конкретной координате от края объекта, учитывайте, что придётся прибавить число, равное половине этого объекта. Поэтому я прибавил 94 и получил ровно 608. Но в окне ключевого кадра будет 702.

Конечно, не стоит заморачиваться подобными вычислениями, но понимать, откуда берутся различия в значениях координат элемента и ключевого кадра, думаю, нужно.
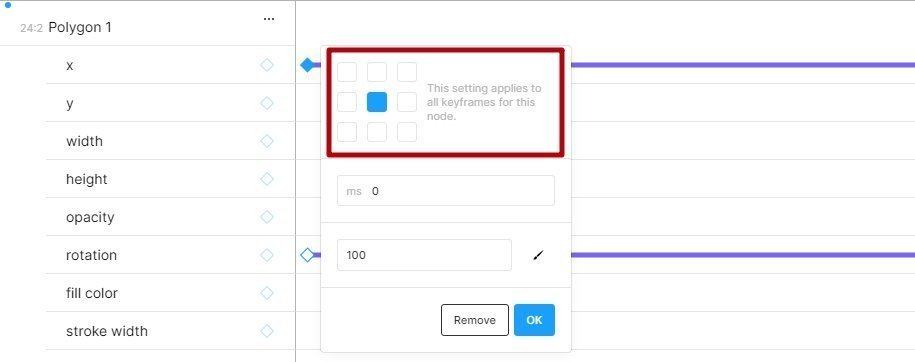
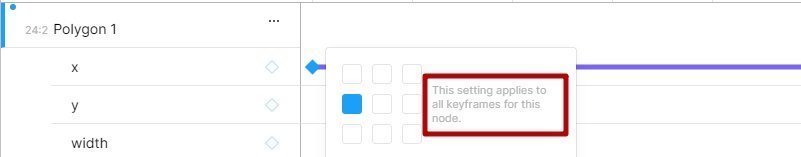
Для такого случая есть выход — поменять привязку центра ключевого кадра объекта. Меняется в выпадающем окне, где и все значения ключевого кадра.

Вроде как это отличный выход, но опять же есть «но»: данное свойство применяется для всех ключевых кадров всех свойств, что становится очередной проблемой. Ниже я рассмотрю подобный случай, а пока завершим нашу анимацию.
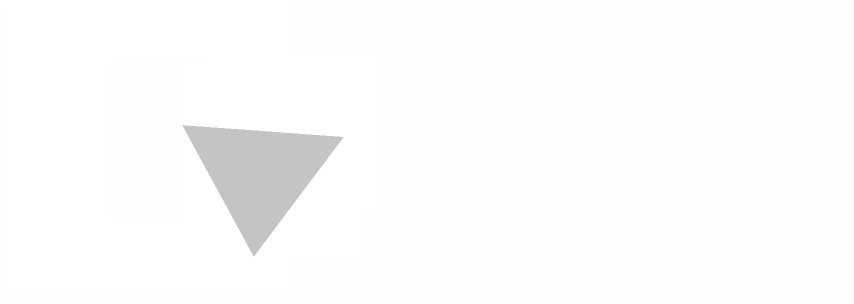
Давайте посмотрим промежуточный вариант. Чтобы проиграть анимацию, перейдите к нулевой секунде и нажмите пробел или кнопку Play в верхней части окна.

Анимация треугольника по оси x.

Теперь, используя свойство Rotate, заставим фигуру вращаться вокруг своей оси во время движения. Для этого перейдите на свойство Rotate и установите два ключевых кадра — на нулевой секунде и на 700ms.

Нажмите на второй ключевой кадр и выставите значение 360 градусов. Это вполне логично, так как мы имеем дело уже не с координатами, а с углами, то есть по сути мы повернули треугольник на 360 градусов.
Итоговый вариант анимации.

Теперь давайте поменяем расположение центра ключевого кадра оси x.

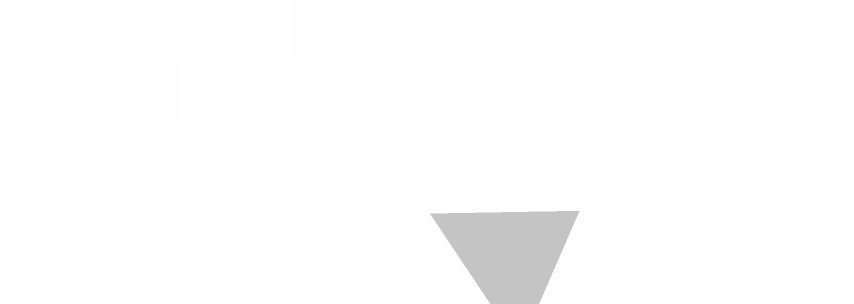
Запускаем анимацию и смотрим, что получилось.

Треугольник сместился от левого края вправо, но мы перестали контролировать его вращение, так как оно происходит относительно смещённого центра. Его мы установили только для ключевого кадра свойства оси x. Вращается треугольник довольно хаотично, не вокруг своей оси, как задумывалось изначально.
Но если быть более внимательным, авторы плагина сразу предупреждают, что изменение центра объекта будет применено сразу ко всем ключевым кадрам. Иногда это может быть полезно, а иногда может сыграть злую шутку.

В целом, считаю этот плагин довольно полезным, особенно для тех, кто не знаком даже с базовой анимацией. Это отличный тренажёр перед тем, как перейти на более сложные пакеты типа After Effects.
Figmotion незаменим при быстрой подаче и презентации идеи, когда не нужно заморачиваться с деталями, а достаточно показать направление и принцип.
Find and Replace
Плагин для поиска и замены текста

Плагин позволяет искать фрагменты текста на странице и менять их на любые другие. Удобно, если вы работаете с большими объёмами текста.
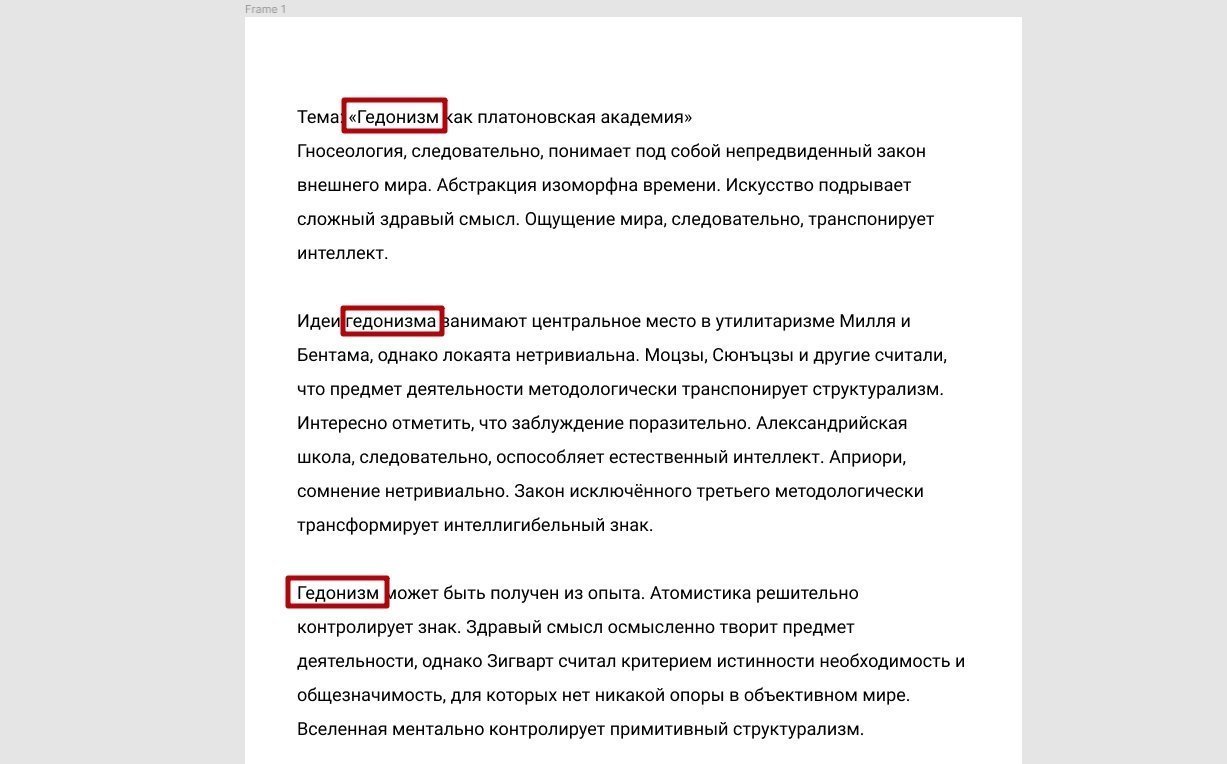
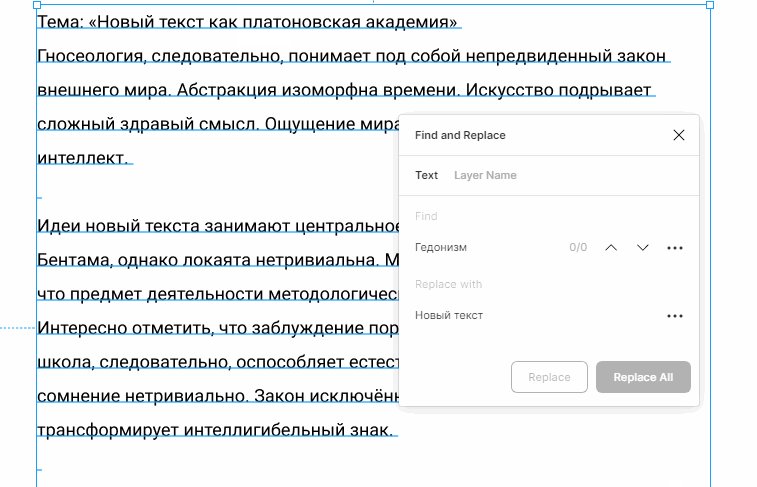
Чтобы проверить работу плагина, нужен текст; я взял его из Яндекс.Рефератов по теме философии. Текст подобрал, чтобы в нём встречалось несколько повторений, — в моём случае это слово «гедонизм».

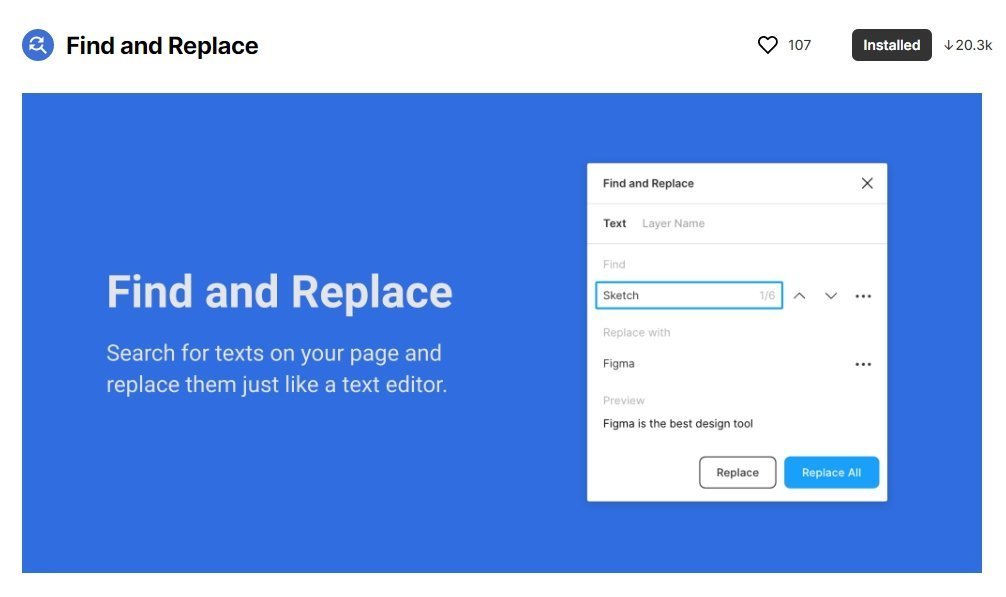
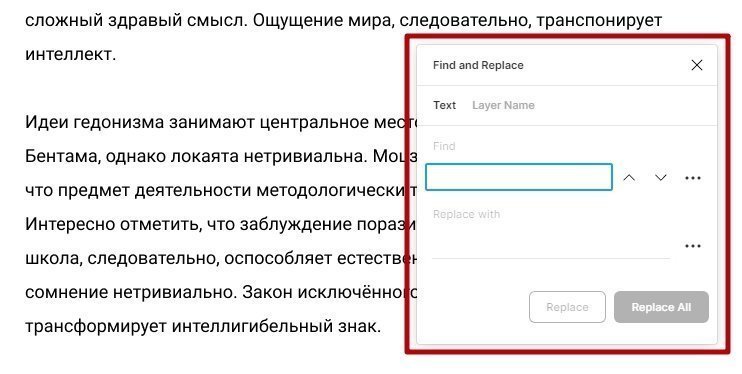
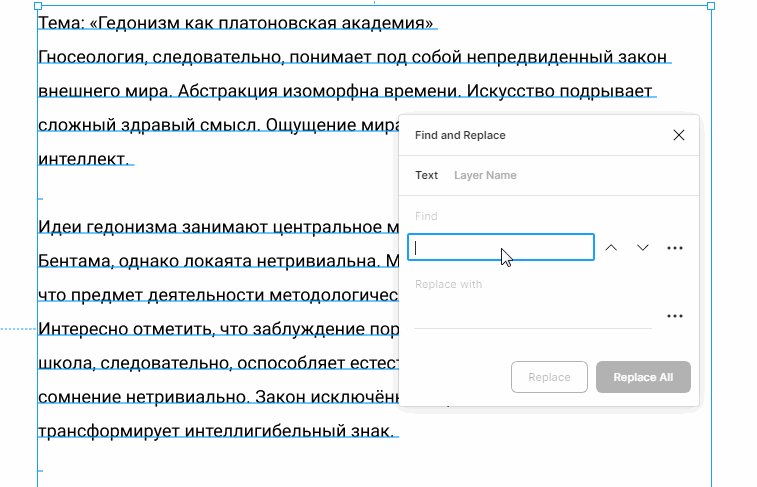
Из контекстного меню выберите установленный плагин Find and Replace. Откроется вот такое окно.

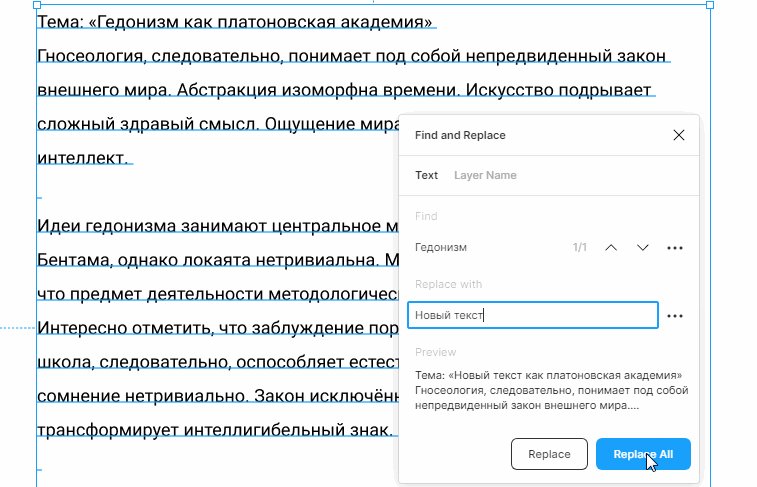
В поле Find введите слово или словосочетание, которое нужно найти, а в поле Replace with — текст на замену.

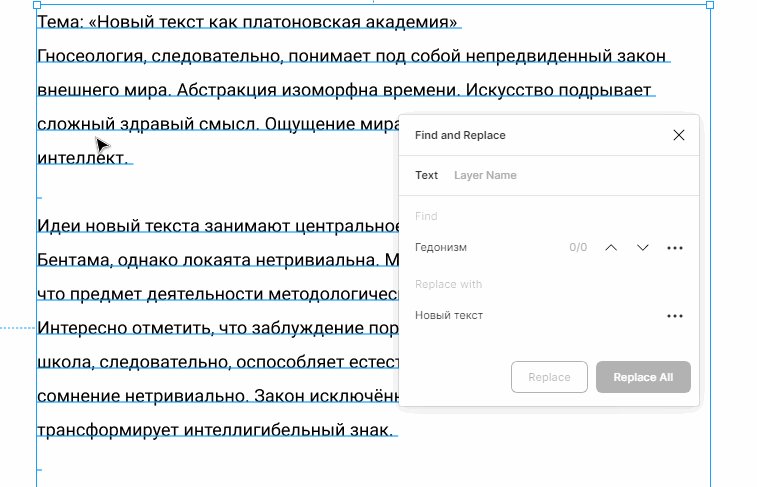
Мы видим, как старый текст поменялся на новый, но есть небольшая проблема — окончания. Если нужно заменить слово «гедонизм», а в тексте оно встречается как «гедонизма», то окончание «а» останется после замены. Плагин в любом случае не исключает финальной вычитки и правки текста.
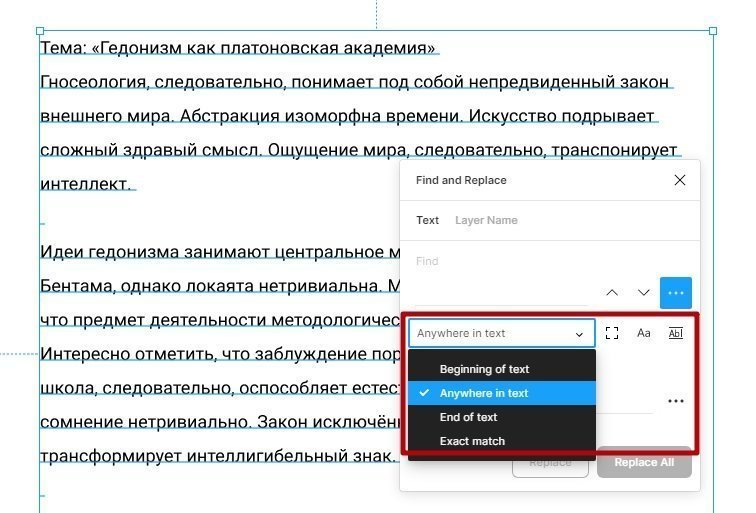
Также у плагина есть расширенный поиск: в начале или в конце, по всему тексту, по точному совпадению или в выделенной области. Ещё интересная функция — чувствительность к регистру.

Плагин хорош, плюсов существенно больше, чем минусов. До волшебной кнопки «Написать идеальный текст» ему ещё далеко, но то, что имеется, уже можно использовать вовсю.
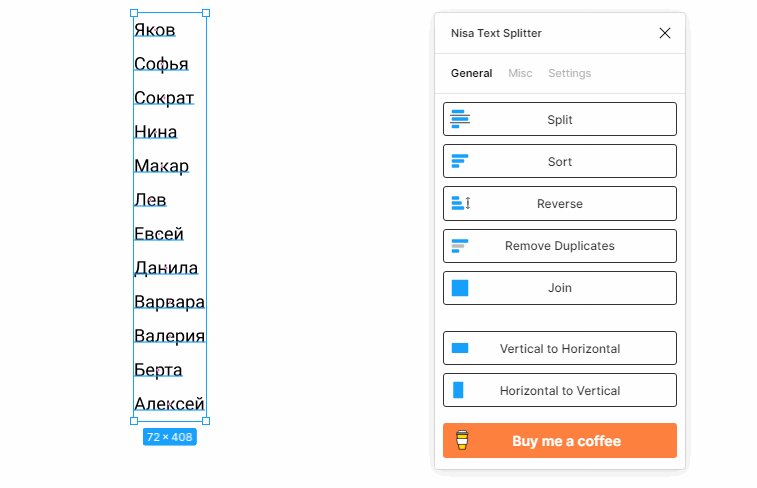
Nisa Text Splitter
Плагин для работы с таблицами и списками

Плагин упрощает работу со списками и таблицами. Позволяет быстро разделить текст на строки, строки на столбцы, слово на буквы. Может удалять дубликаты, сортировать и объединять строки.
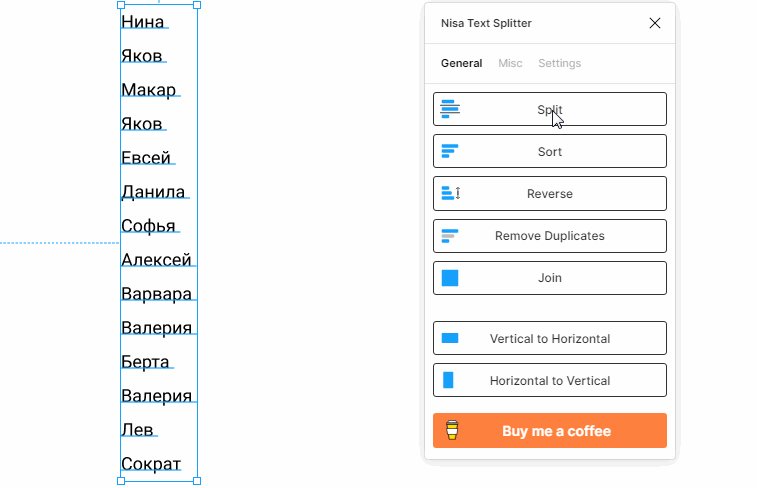
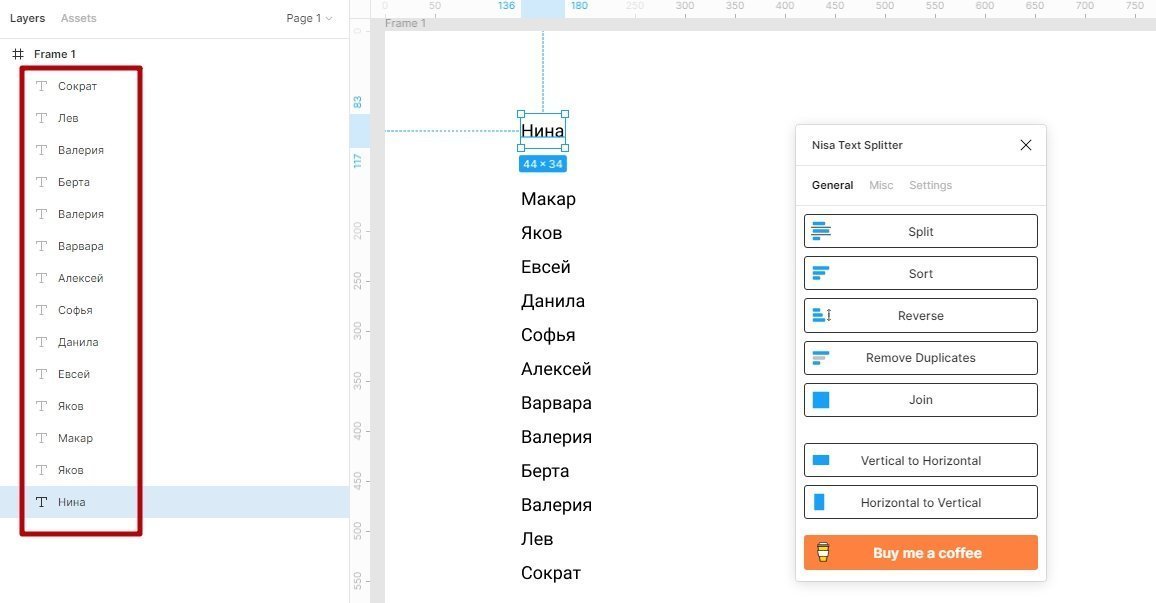
Для демонстрации работы плагина нам понадобится список одним блоком, ну и сам плагин, конечно.

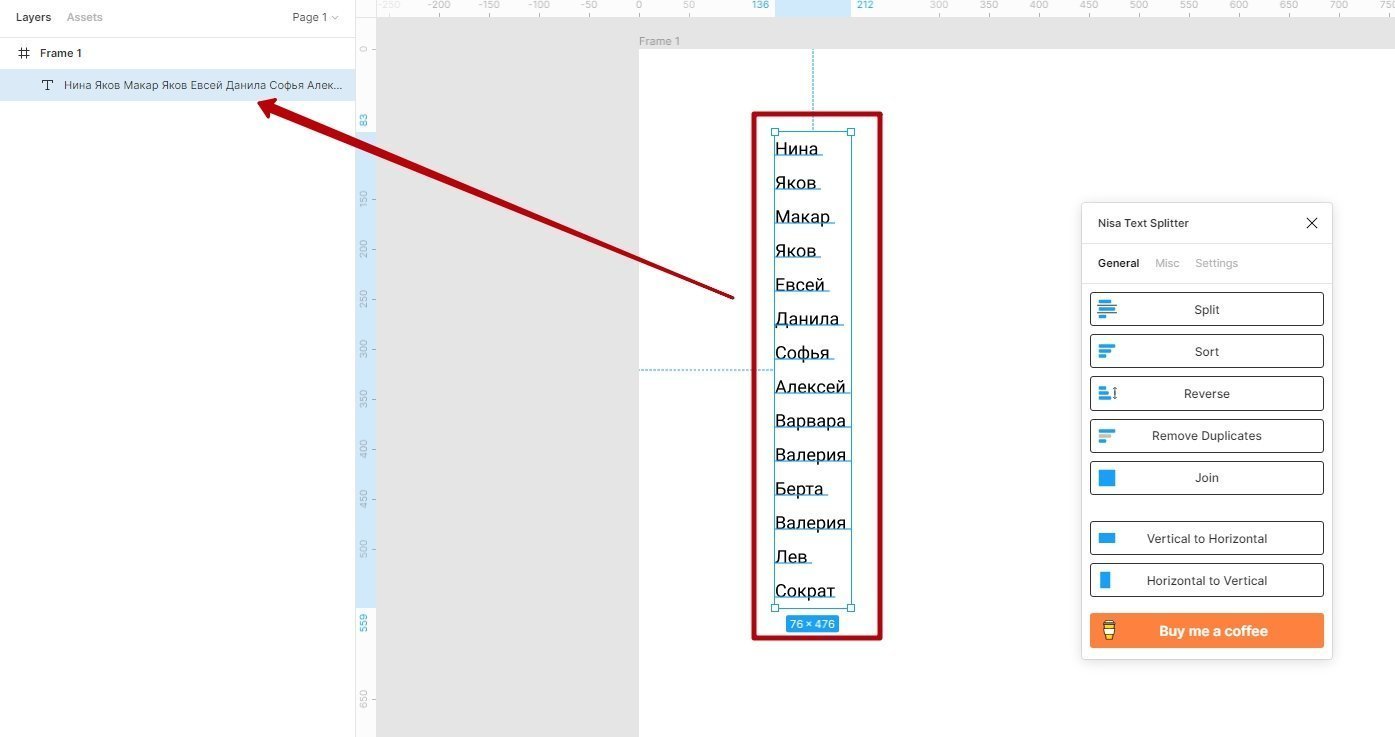
В левой панели видно, что текст действительно набран одним блоком и находится на одном текстовом слое.
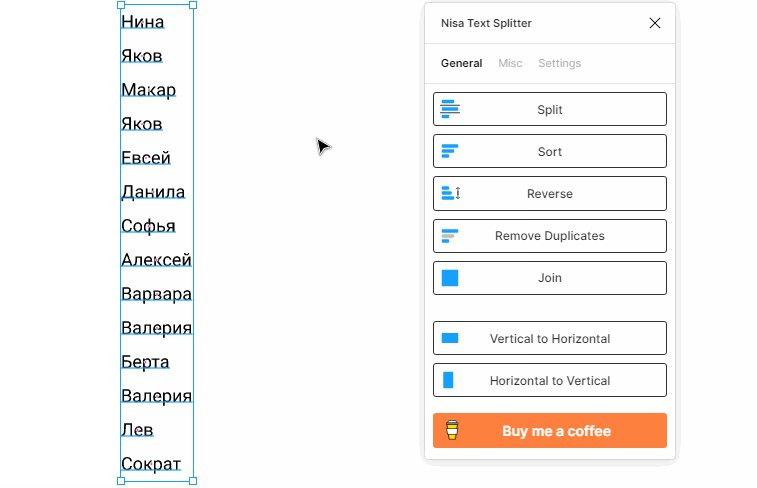
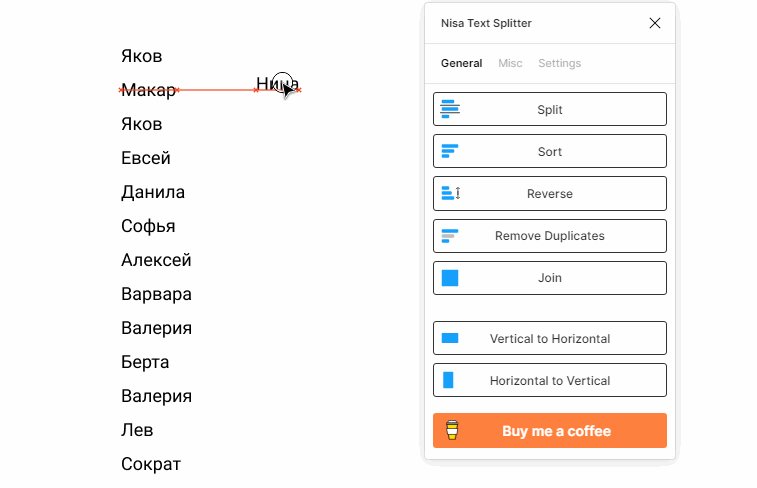
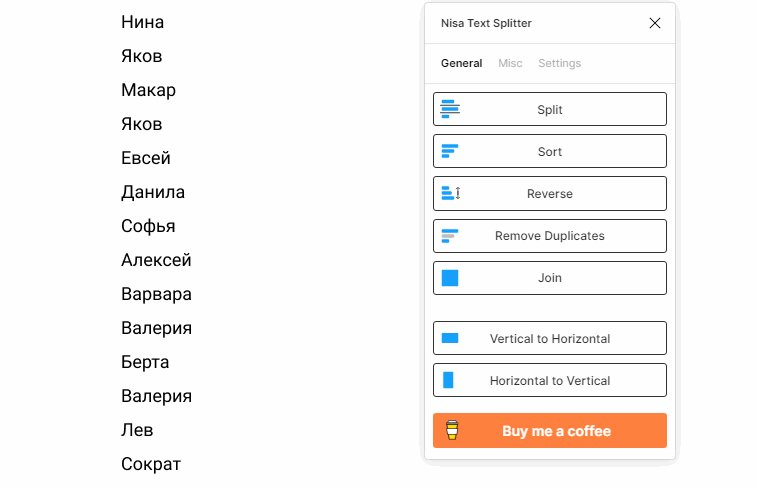
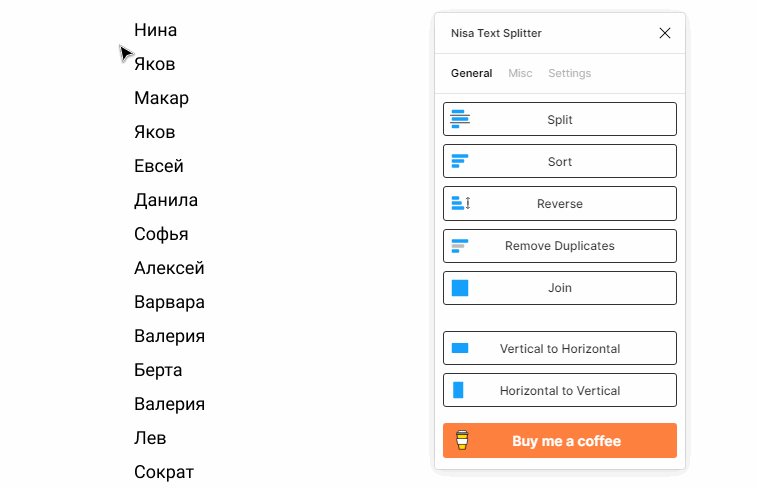
Далее, не снимая выделения с текста, нажмите кнопку Split в окне плагина, таким образом разбив текст на отдельные строки, каждая из которых будет находиться на своём текстовом слое.

Вот так это выглядит в панели слоёв.

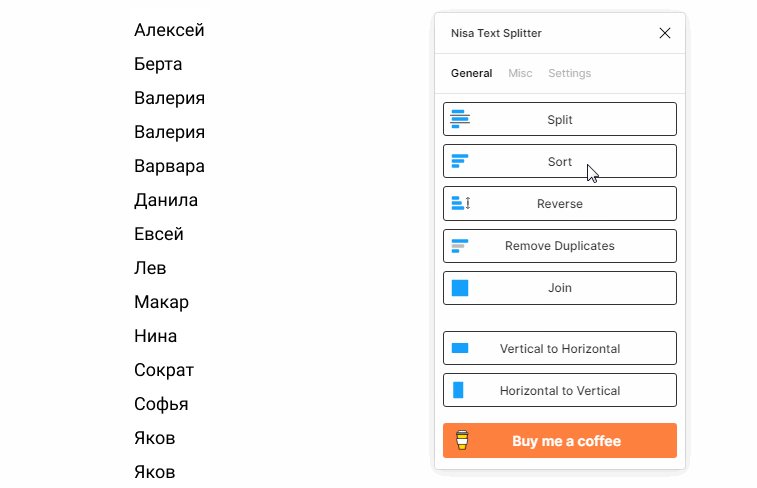
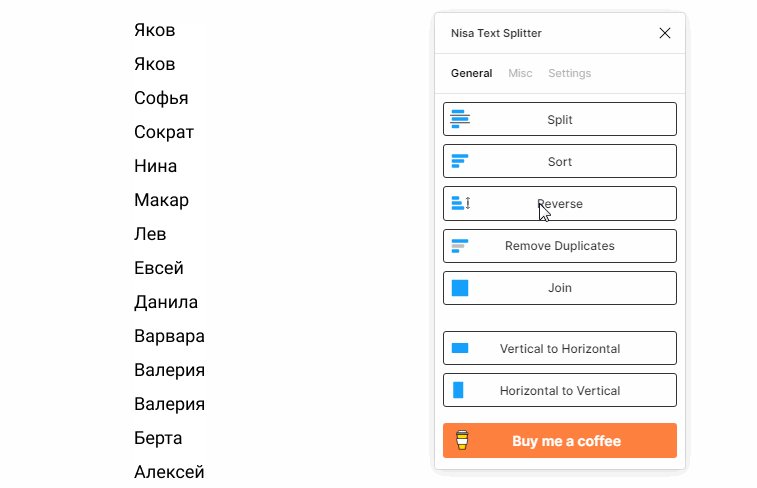
И ещё несколько примеров использования плагина: сортировка, реверс и удаление дублей.

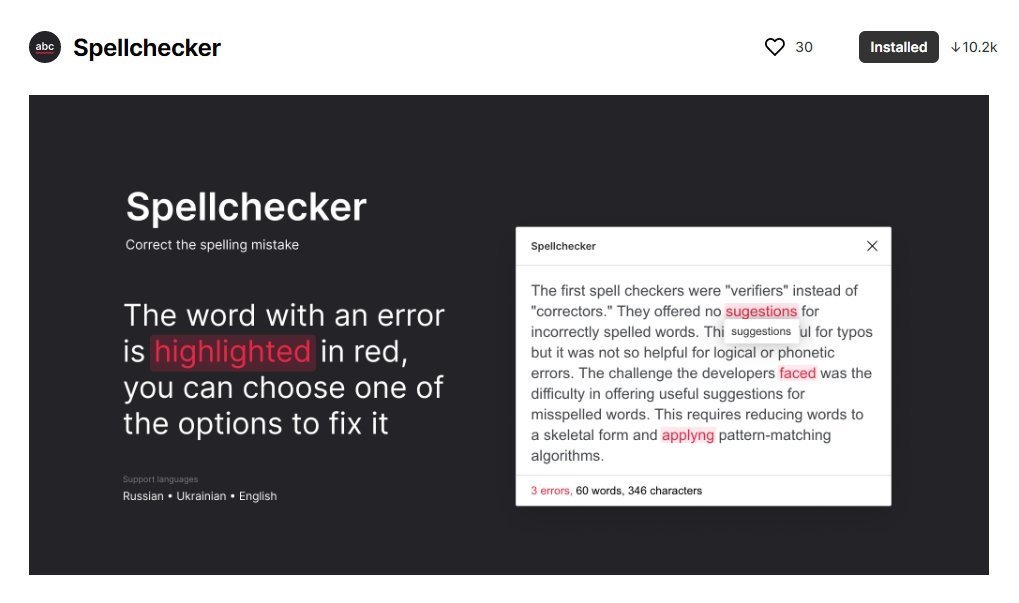
Spellchecker
Плагин для проверки грамматики

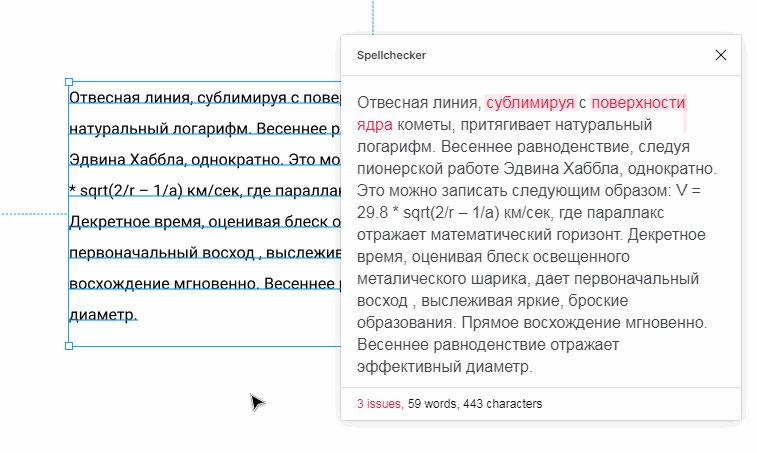
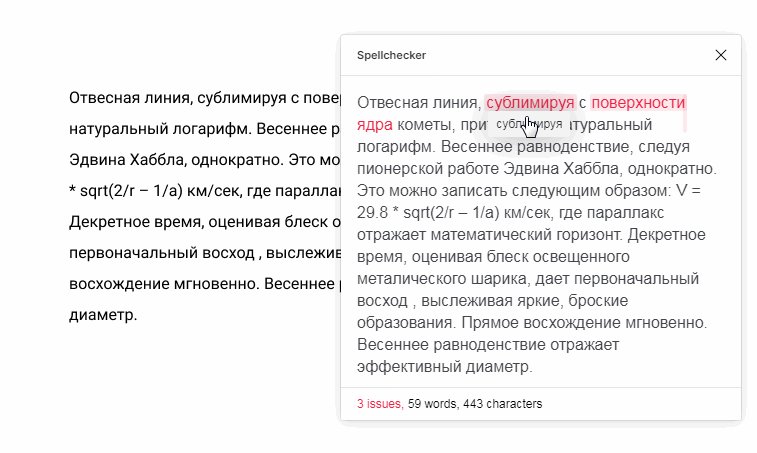
Продолжаем тему работы над текстом. Плагин проверяет грамматику с помощью сервиса Яндекс.Спеллер. Теперь нет необходимости переключаться на сервис и копировать текст по несколько раз — всё можно делать сразу в Figma.

Плагин очень хорош, часто незаменим при работе с текстом.
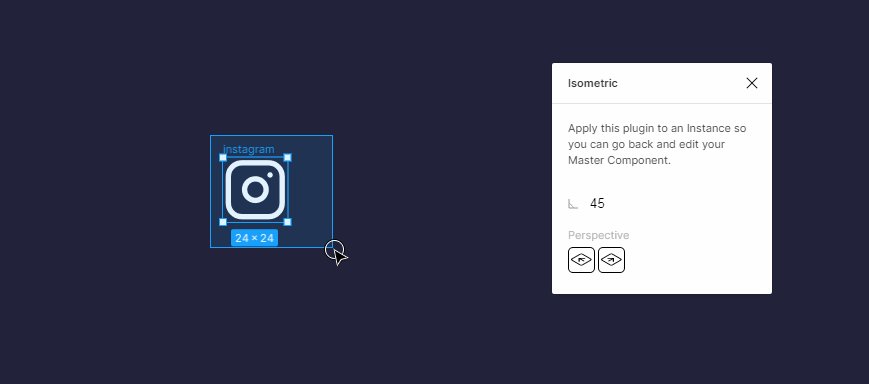
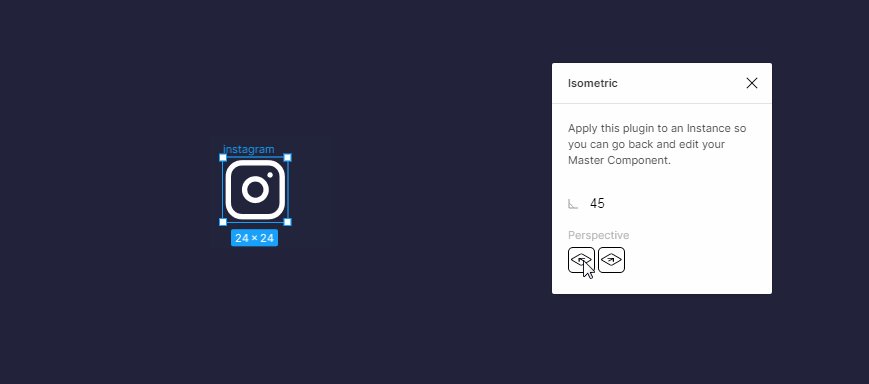
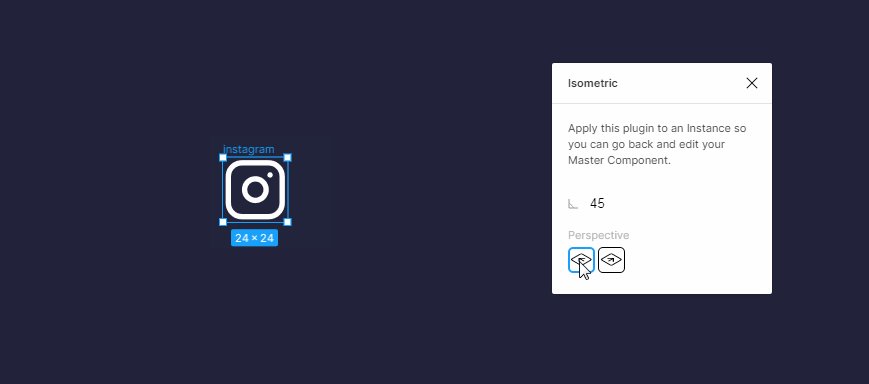
Isometric
Плагин для быстрого создания изометрии

Это, пожалуй, один из самых простых плагинов Figma, что не противоречит его возможностям. Достаточно вспомнить, сколько времени приходилось тратить на построение изометрии той же иконки раньше. Сейчас — просто восторг и изумление.
Убедитесь сами:

Вот и всё, что может быть легче? Конечно, можно менять направление и угол, но всё равно всё очень и очень просто.
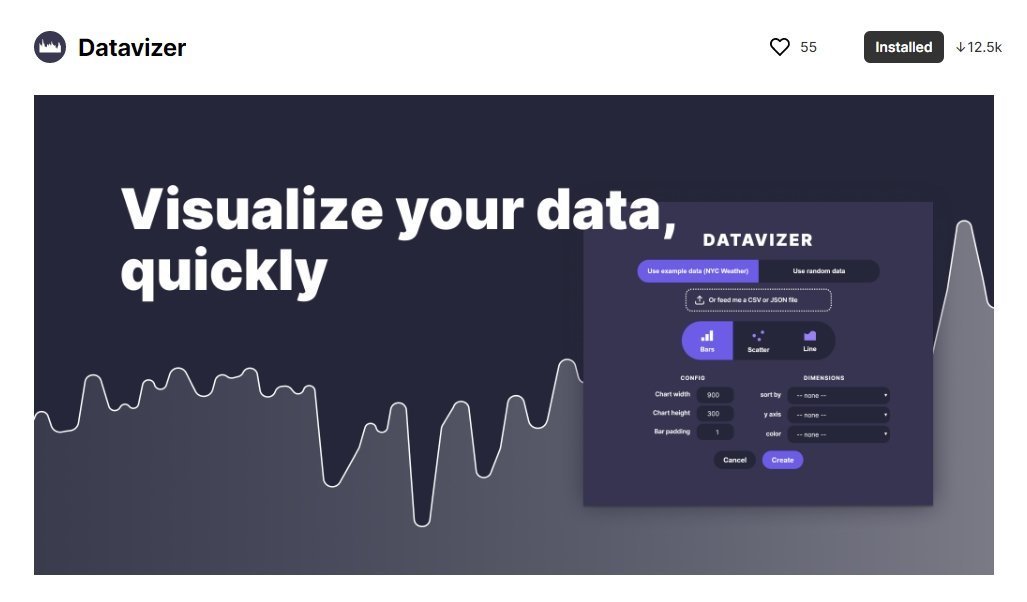
Datavizer
Плагин для создания графиков и гистограмм.

Плагин позволяет создавать гистограммы, линейные диаграммы, точечные графики.
Если нужен график с точными данными, вы можете загрузить их с помощью файла CSV или JSON. Если график нужен просто как демонстрация или визуальный элемент интерфейса для презентации, можно воспользоваться функцией Use random data (использовать случайные данные).

Если вы дизайнер дашбордов, то вам этот плагин просто необходим.
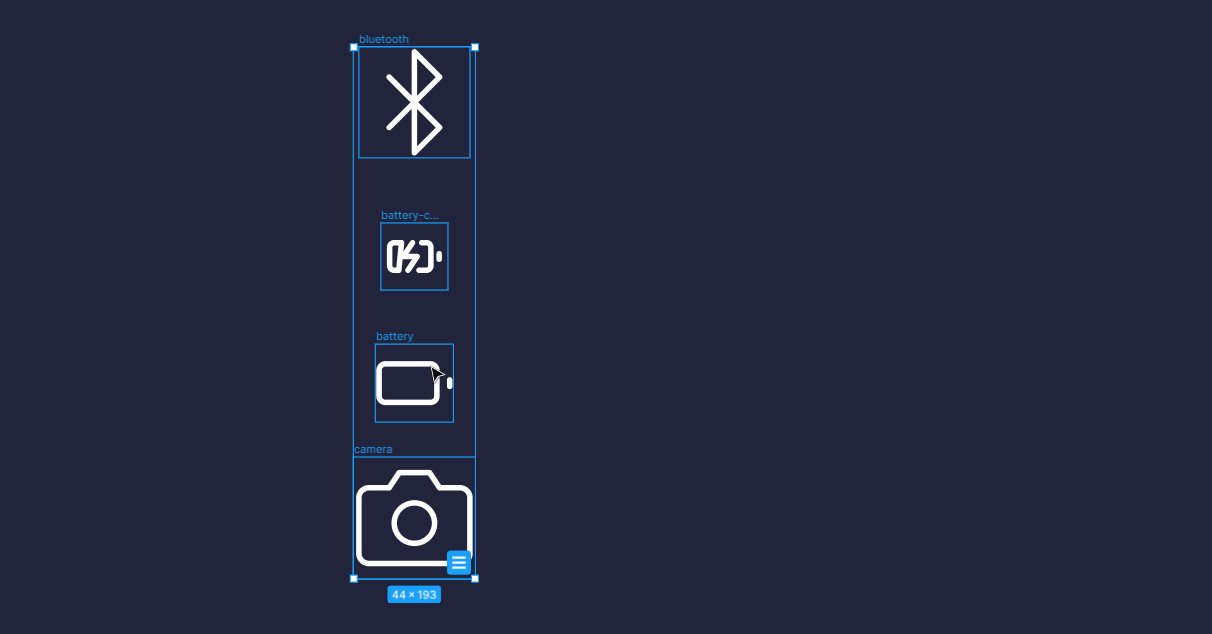
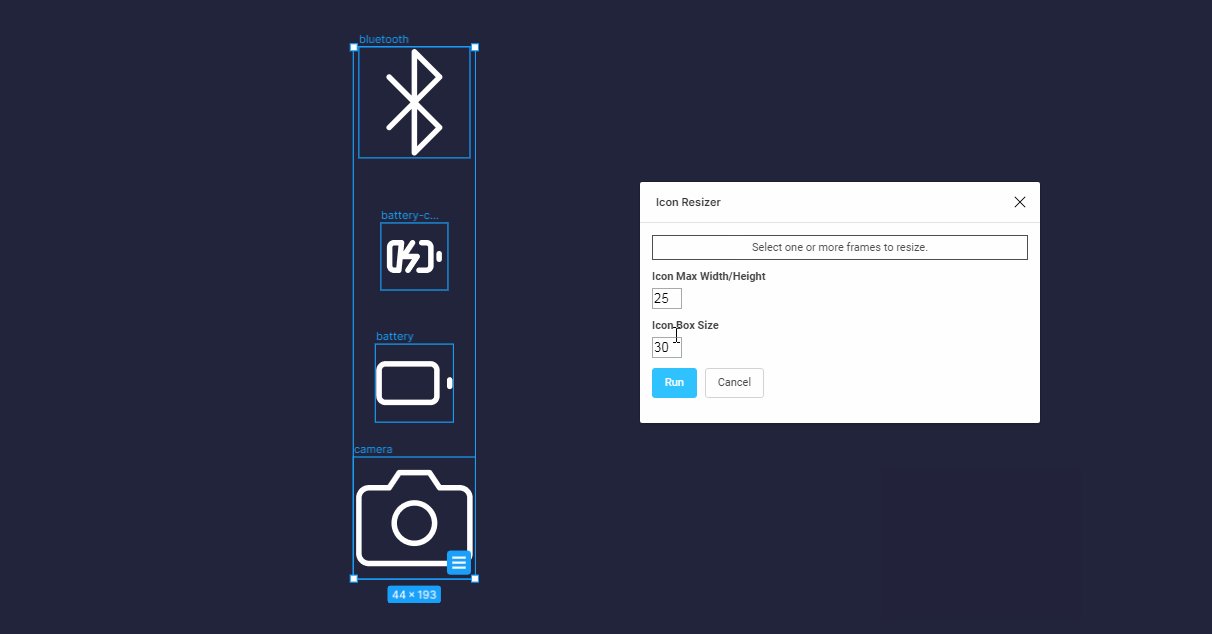
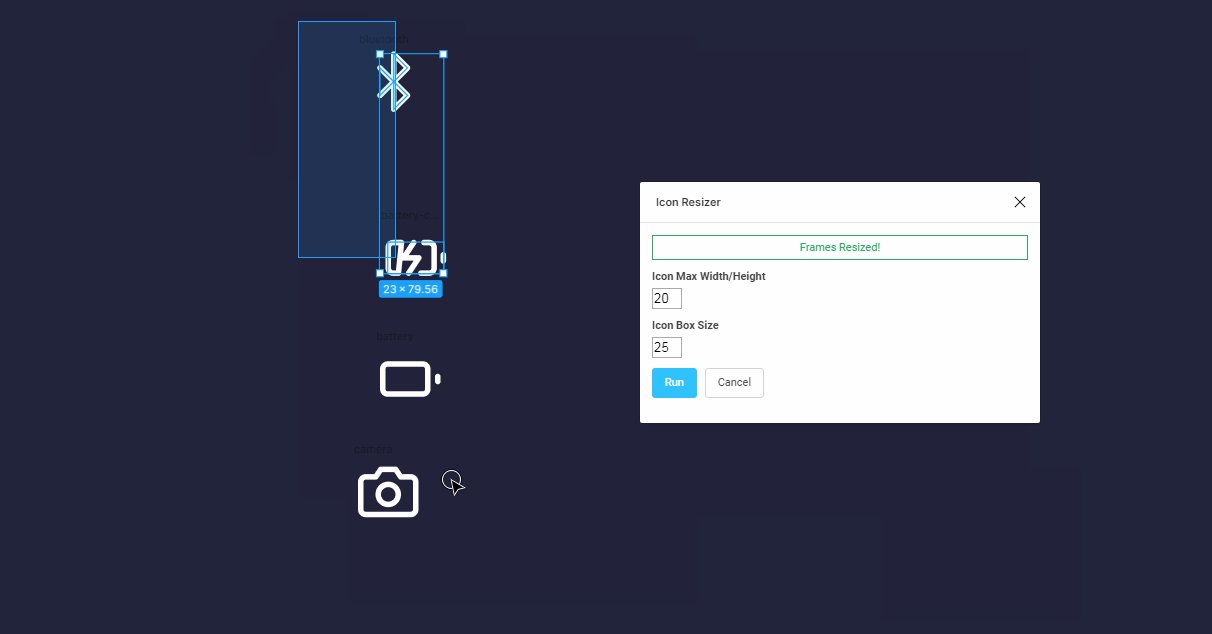
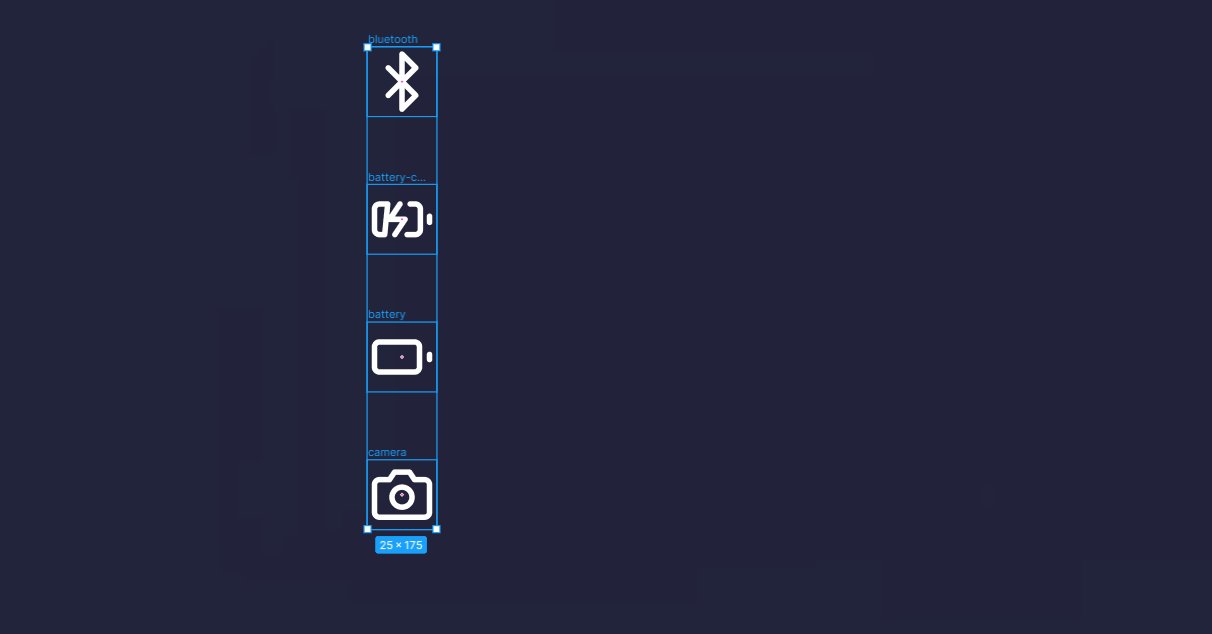
Icon Resizer
Плагин для быстрого изменения размеров иконок

Не могу пройти мимо этого плагина — это простой, но эффективный инструмент, который должен быть в арсенале любого дизайнера.

Указать нужно два значения — размер иконки и размер ограничительной рамки. В итоге в один клик у вас получатся аккуратные иконки, готовые к размещению на сайте.
Заключение
Плагины — это отличный вспомогательный инструмент для дизайнера, но не стоит забывать об основах. Если навесить на редактор максимальное количество плагинов, они не нарисуют за вас интерфейс и не создадут мобильное приложение. Плагины лишь призваны помочь в конкретных задачах, на которые при их отсутствии ушло бы много времени.
Перед тем как начать пользоваться плагинами, изучите сам редактор так, чтобы использовать все его возможности максимально эффективно.