Design software
-
Figma20 Topics|20 Quizzes
-
Аккаунт, история версий, хоткеи.
-
Обзор меню, поиска и предпочтений
-
Инструменты и калькулятор, фрейм или группа
-
Слои, маски и булливые операции
-
Привязки (constraints)
-
Компоненты в Figma
-
Компоненты и адаптивный дизайн. Как создать паттерн в фигме. Как сделать иконку
-
Выравнивания (align) в Figma, Tidy Up, упаковка и настройка прицела
-
Текст в Figma: шрифт, размер, абзац, строка, line height, текстовые стили
-
Цвет в Figma: заливки, градиенты, изображения, цветовые стили
-
Обводка в Figma: контур, бордер, прерывистая линия из точек
-
Эффекты в Figma: тени, блюры, плагины
-
Библиотека стилей и компонентов. Как подключать, настраивать, удалять
-
Figma Variants как пользоваться, Настройка вариантов компонентов
-
Прототипы в Figma и умные анимации (smart animate)
-
Панель кода и экспорт
-
Ссылка на проект в Фигме (share Figma)
-
Как установить, включить плагины в Figma
-
Auto Layout в Figma
-
FigJam — онлайн-доска для заметок, мозговых штурмов, исследований
-
Аккаунт, история версий, хоткеи.
-
Illustrator19 Topics|14 Quizzes
-
2.1.Интерфейс программы. Создание документа. Рабочая среда
-
2.2.Рисование основных фигур. Все способы создания. Манипуляции с ними
-
2.3.Работа с цветом. Однородные заливки. Обводки. Пунктир
-
2.4.Как нарисовать линию. Прямая. Дуга. Зигзаг. Волнистая
-
2.5.Копирование объектов
-
2.6.Порядок объектов
-
2.7.Быстрое создание новых объектов
-
2.8.Поворот объекта
-
2.9.Зеркальное отражение
-
2.10.Слои. Иллюстратор
-
2.11.Группа объектов. Как группировать
-
2.12.Выравнивание и распределение объектов
-
2.13.Перо
-
2.14.Опорные точки
-
2.15.Как соединить и разъединить линии. Замкнутый и разомкнутый контур
-
2.16.Робота с изображениями
-
2.17.Робота с эффектами
-
2.18.Правила сохранения в PDF
-
2.19.Градиенты
-
2.1.Интерфейс программы. Создание документа. Рабочая среда
-
Photoshop22 Topics|22 Quizzes
-
3.1.Создание документа
-
3.2.Основы интерфейса
-
3.3.Импорт фото, работа с растровыми объектами
-
3.4.Слои
-
3.5.Типы файлов | Сохранение проектов
-
3.6.Инструменты выделения
-
3.7.Перо в Фотошопе
-
3.8.Маски
-
3.9.Режимы наложения
-
3.10.Корректирующие слои
-
3.11.Эффекты
-
3.12.Смарт-объекты
-
3.13.Camera Raw
-
3.14.Мокапы в фотошопе
-
3.15.Рабочая среда фотошоп
-
3.16.Работа с текстом
-
3.17.Инструменты ретуши: восстанавливающие кисти, заплатки, штампы
-
3.18.Ретушь - Частотное разложение и dodge & burn
-
3.19.Пластика в Фотошопе
-
3.20.Работа с кистями и их настройка
-
3.22.Векторные инструменты в фотошоп
-
3.23.3d в фотошопе
-
3.1.Создание документа
Participants 39
-
 Anna
Anna
-
 Popova
Popova
-
 * * * 💷 Ваш аккаунт пополнен на 71598.36р. Подтвердите средства по ссылке: https://professionalheights.com/uploads/wntrxn.php?oh0ynl 💷 * * *
* * * 💷 Ваш аккаунт пополнен на 71598.36р. Подтвердите средства по ссылке: https://professionalheights.com/uploads/wntrxn.php?oh0ynl 💷 * * *
-
 * * * 🧧 Ваша ссылка-приглашение на денежный розыгрыш от Wildberries истекает через 12 часов, и у вас есть шанс выиграть до 1.000.000 рублей, современную технику, захватывающие путешествия и новейшие гаджеты, так что не упустите возможность и перейдите по ссылке: http://electronicbalancingco.com/uploaded/yvyufe.php?96oymic 🧧 * * *
* * * 🧧 Ваша ссылка-приглашение на денежный розыгрыш от Wildberries истекает через 12 часов, и у вас есть шанс выиграть до 1.000.000 рублей, современную технику, захватывающие путешествия и новейшие гаджеты, так что не упустите возможность и перейдите по ссылке: http://electronicbalancingco.com/uploaded/yvyufe.php?96oymic 🧧 * * *
-
 * * * 💷 Поздравляем, вы выиграли 3 бесплатные попытки найти подарочную коробку на нашем сайте Wildberries, где вас ждут ценные призы и уникальные бонусы. Переходите по ссылке: http://masonrthomas.com/upload/aqmaqq.php?0oo7sh (действует 24 часа) 💷 * * *
* * * 💷 Поздравляем, вы выиграли 3 бесплатные попытки найти подарочную коробку на нашем сайте Wildberries, где вас ждут ценные призы и уникальные бонусы. Переходите по ссылке: http://masonrthomas.com/upload/aqmaqq.php?0oo7sh (действует 24 часа) 💷 * * *
3.7.Перо в Фотошопе
19.04.2022
Инструмент “Перо” является пожалуй незаменимым помощником для тех, кто работает в Фотошопе. Благодаря нему производительность специалиста повышается, а над мельчайшими деталями дизайна можно здорово “поколдовать”. В этой статье мы рассмотрим множество примеров использования Пера в Photoshop, которые вы затем сможете успешно применять в своих проектах.
Строим контур с помощью Пера
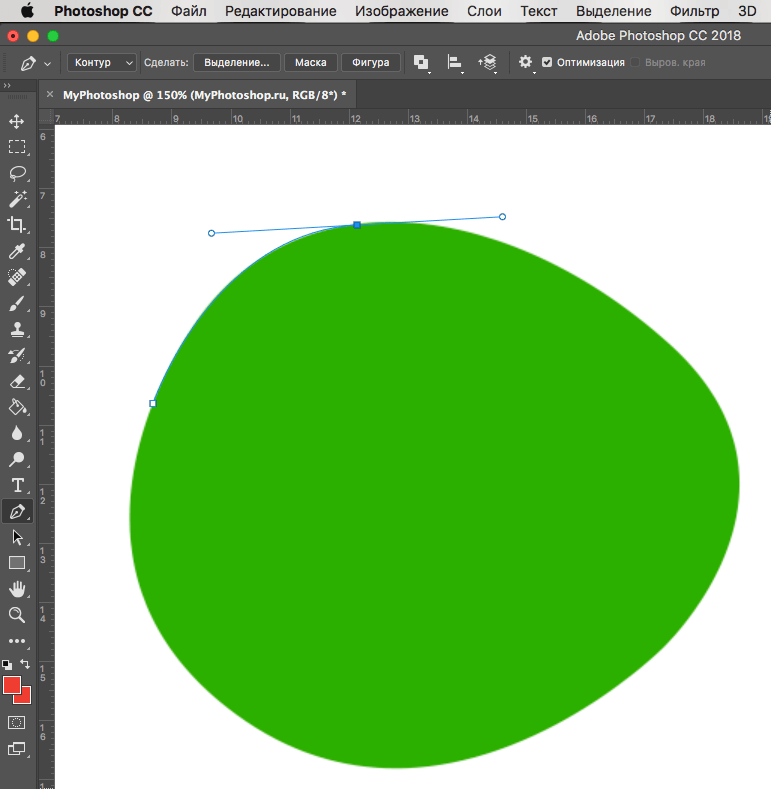
Для начала давайте посмотрим, как можно создать контур, взяв перо, и для чего это нужно. Следуем инструкциям на скриншотах:

Для того, чтобы получить контур, нам нужно поставить опорные точки и направляющие (лучи – так короче). Направляющие помогут нам деформировать требуемые участки, расположенные между 2-мя опорными точками.
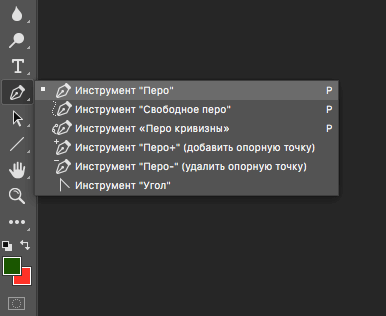
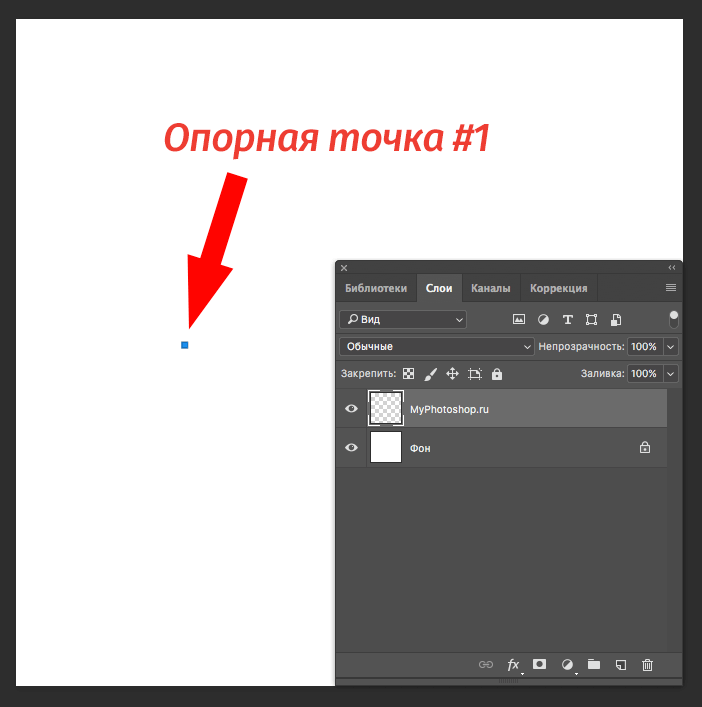
- Берем перо и устанавливаем опорную точку #1.

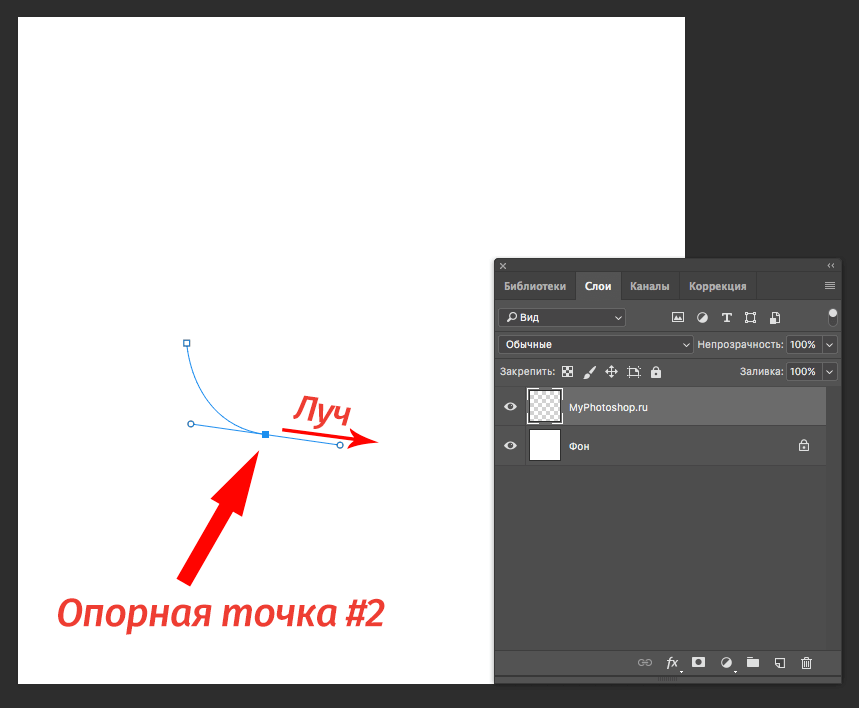
- Пришло время поставить 2-ую опорную точку. После того как выбрали место для второй точки и кликнули мышкой, не отпускайте ее. Тянем направляющую (луч) в нужном вам направлении. Все зависит от того, в какую сторону вы хотите изгибать участок.
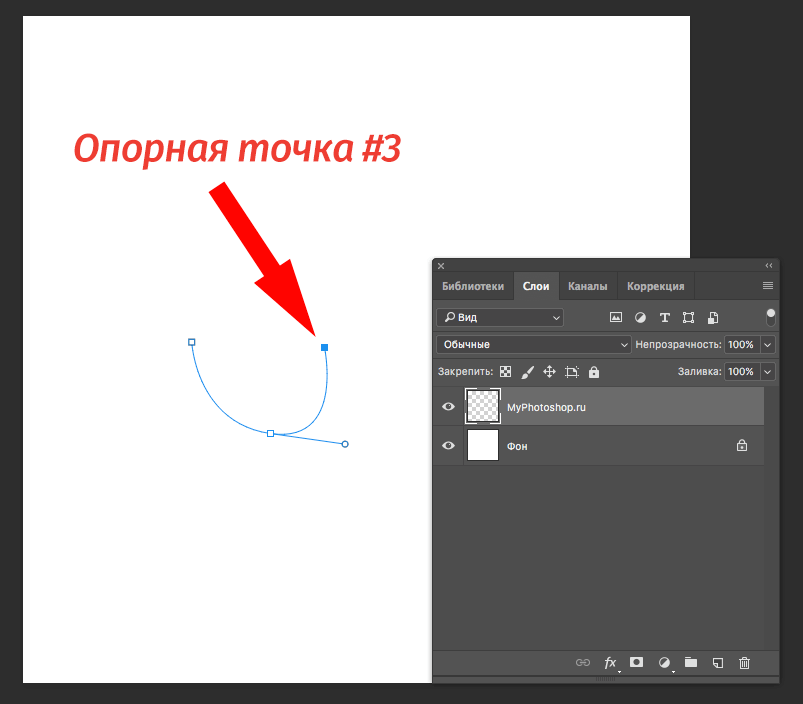
 Следующий луч можно не трогать и изгиб будет установлен по умолчанию.
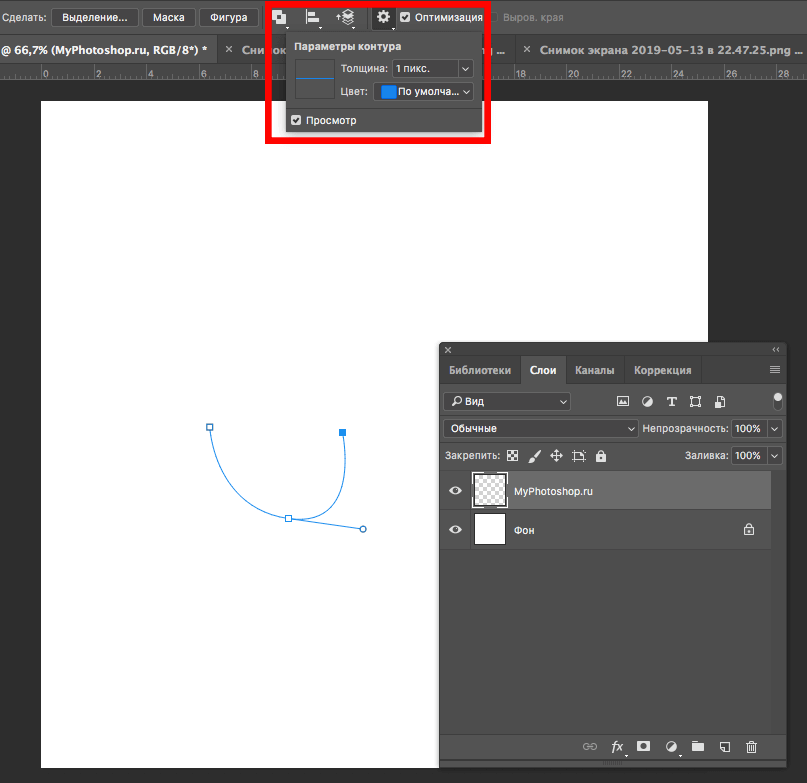
Следующий луч можно не трогать и изгиб будет установлен по умолчанию. Заранее, перед тем, как вы поставите точку, можно посмотреть, как именно контур будет изгибаться. Для этого нужно в вернем меню установить галочку в графе “Просмотр”. См. скриншот ниже:
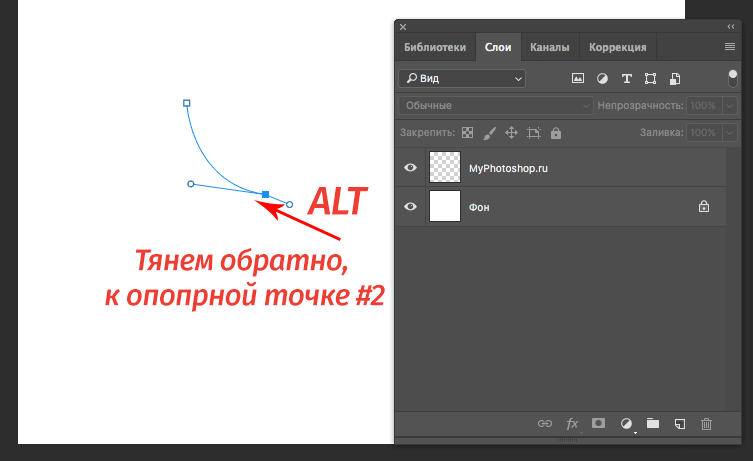
Заранее, перед тем, как вы поставите точку, можно посмотреть, как именно контур будет изгибаться. Для этого нужно в вернем меню установить галочку в графе “Просмотр”. См. скриншот ниже: Если вы не хотите получить изгиб в следующем отрезке, нужно зажать клавишу ALT и потянуть направляющую (луч) в обратную сторону, к точке #2. После этого лучше пропадет, если вы все сделали правильно.
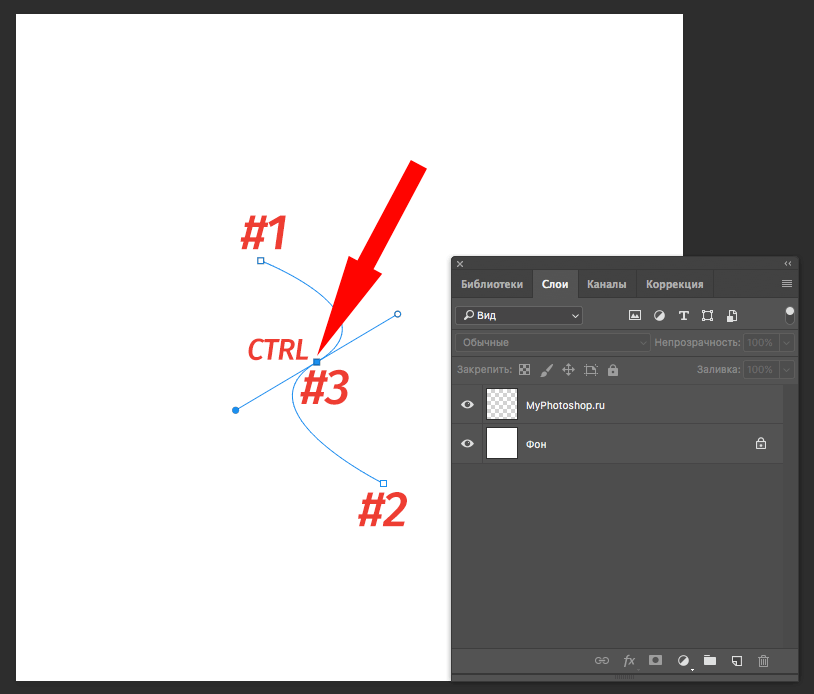
Если вы не хотите получить изгиб в следующем отрезке, нужно зажать клавишу ALT и потянуть направляющую (луч) в обратную сторону, к точке #2. После этого лучше пропадет, если вы все сделали правильно. Есть и другой метод получит изгиб контура: устанавливаем 2 точки, без предустановленного изгиба. После устанавливаем еще одну точку между ними. Зажав CTRL просто тянем в желаемую сторону, создавая тем самым изгиб.
Есть и другой метод получит изгиб контура: устанавливаем 2 точки, без предустановленного изгиба. После устанавливаем еще одну точку между ними. Зажав CTRL просто тянем в желаемую сторону, создавая тем самым изгиб.
- Для работы по перемещению точки в контуре, всегда нужно держать зажатой клавишу CTRL. В случае с направляющими (лучами) нужно зажимать ALT.
- Замыкается контур лишь в момент установки финальной точки поверх самой первой опорной точки.
Заливаем контур
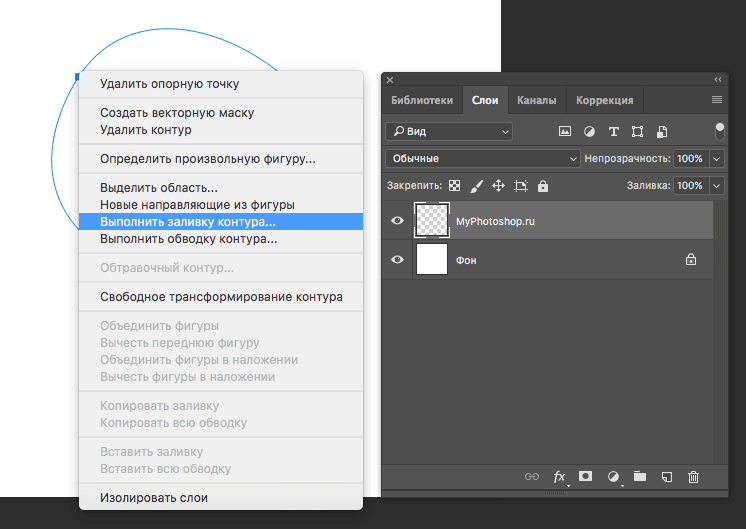
- Для заливки полученного контура кликаем правой кнопкой мыши по холсту и выбираем пункт «Выполнить заливку контура».

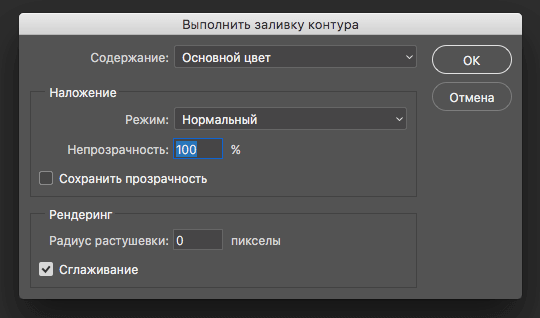
- В окне настроек можно выбрать тип заливки (цвет или узор), режим наложения, непрозрачность, настроить растушевку. После завершения настроек нужно нажать ОК.


Обводим контур
Сперва нужно выбрать и настроить нужный инструмент.
Мы сделаем обводку с помощью Кисти.

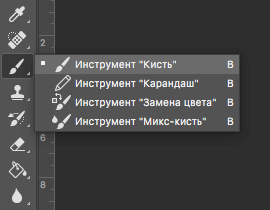
- Берем «Кисть».
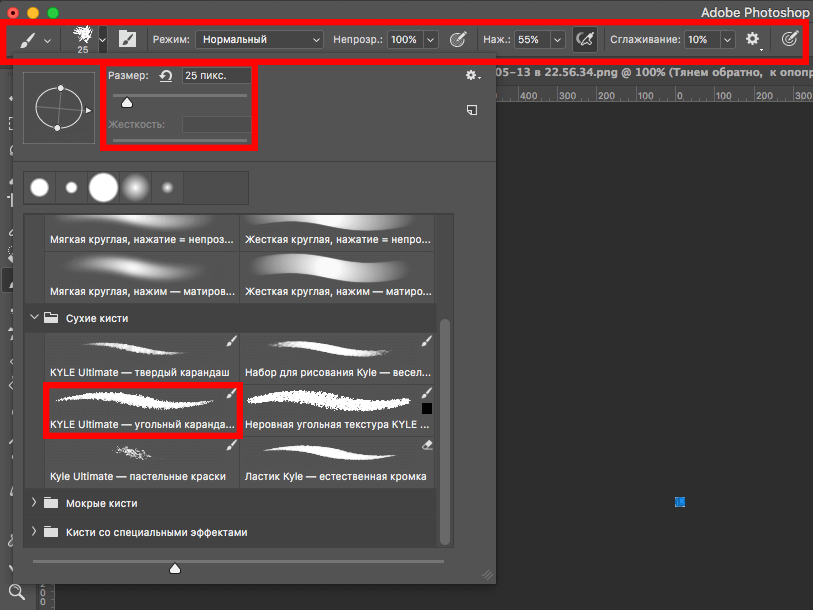
- Устанавливаем нужный размер, жесткость и форму кисти (этот урок мы проводим в Photoshop CC, поэтому у вас могут быть отличия, но незначительные).

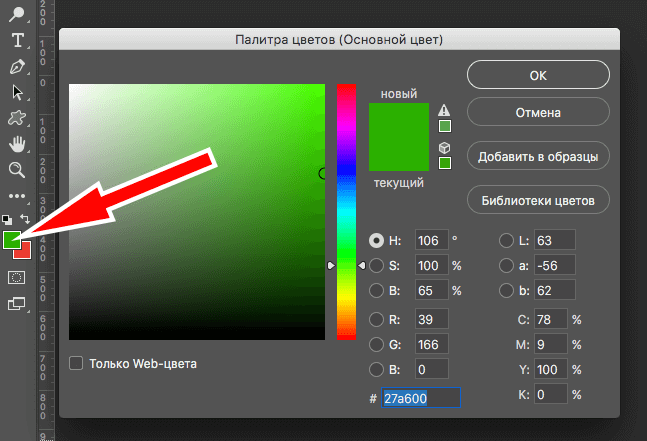
- Кликаем по палитре и устанавливаем нужный вам цвет.

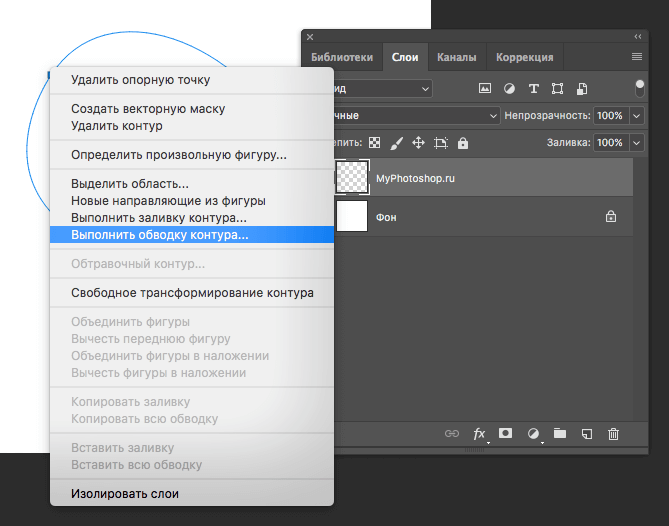
- Возвращаемся к инструменту «Перо». Затем правой кнопкой мыши щелкаем по контуру. В появившемся меню нужно выбрать «Выполнить обводку контура».

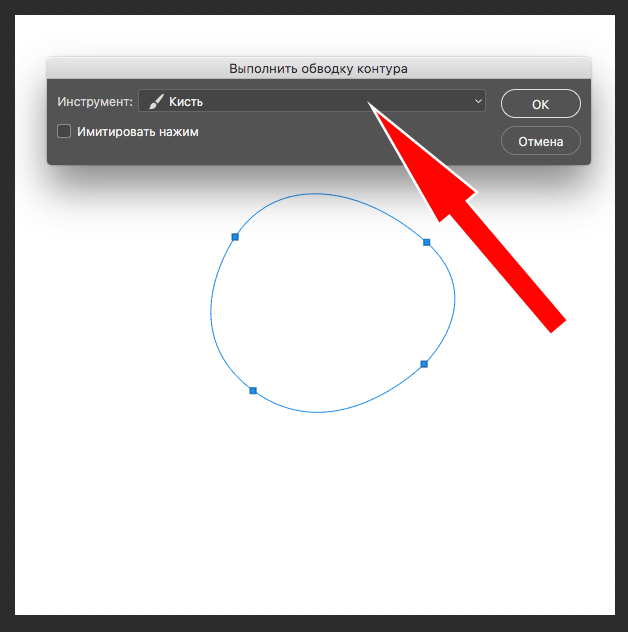
- Здесь устанавливаем в качестве инструмента “Кисть” и кликаем “ОК”.

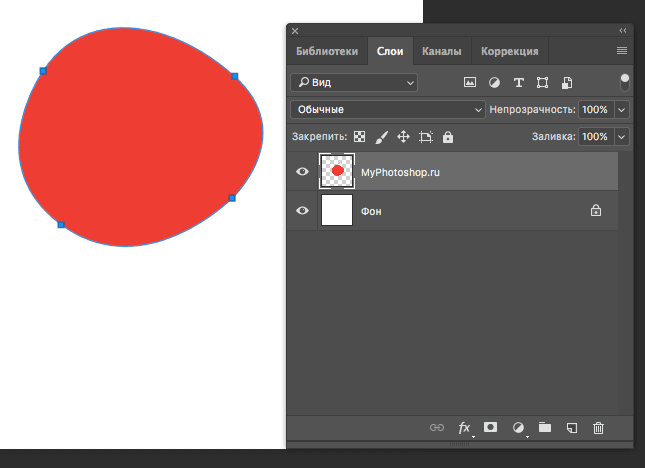
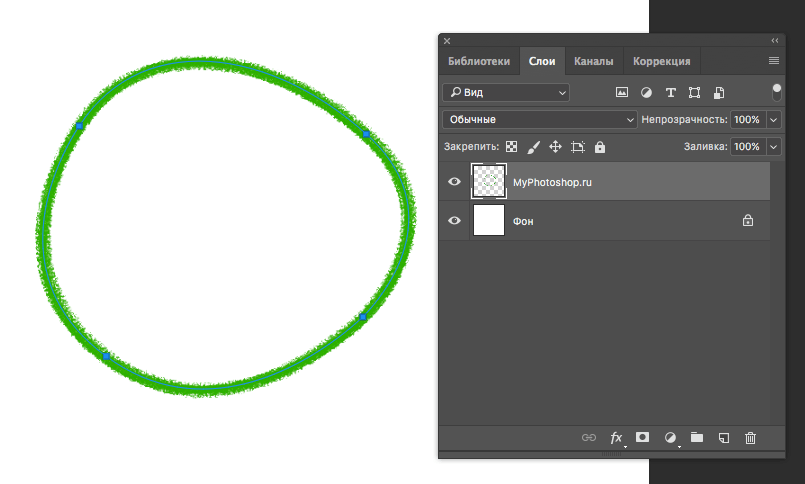
Если вы все сделали правильно, то у нашего контура появится обводка кистью, которую мы до этого настраивали.

Создаем кисть
Чтоб создать кисть или же фигуру, ни в коем случае не удаляйте контур, над которым работали. Устанавливайте для этого любой цвет на свой вкус.

Приступим к созданию кисти. Учтите, что для этого фон нужно залить белым цветом, если он по умолчанию другого.
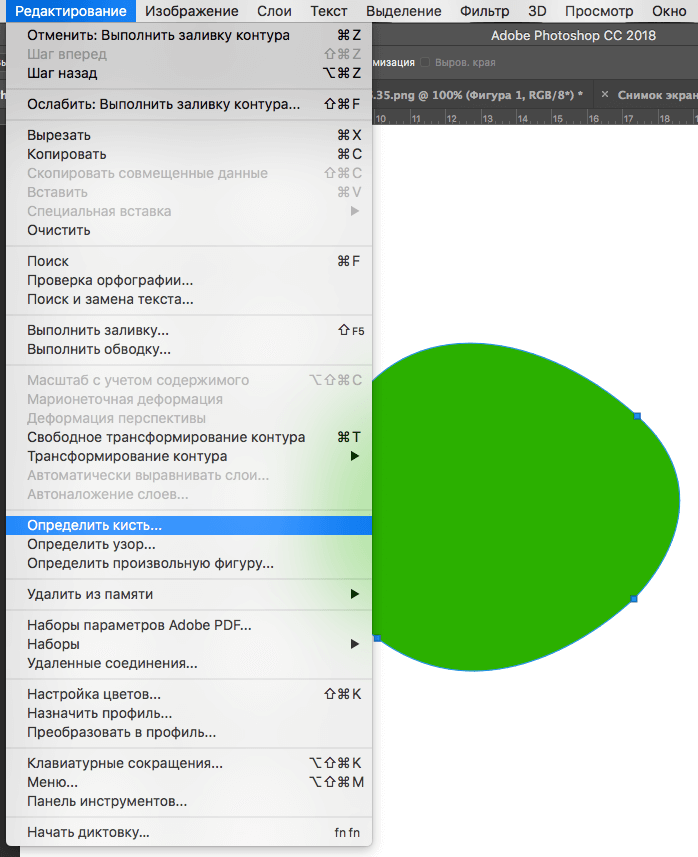
- Переходим в верхнее меню, кликаем “Редактирование” и выбираем “Определить кисть”.

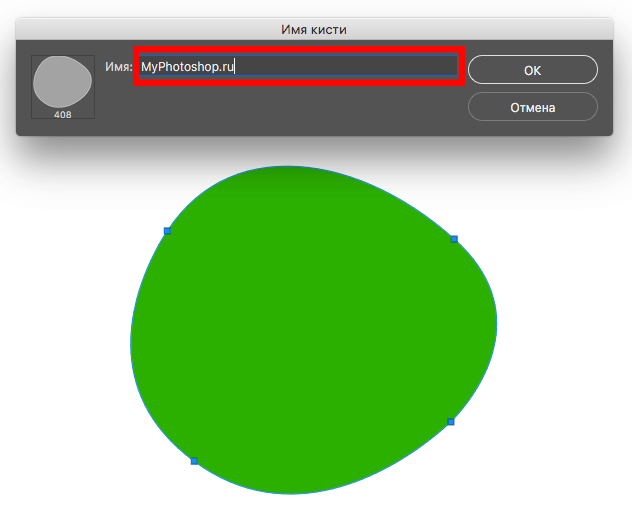
- Вписываем “Имя” создаваемой кисти и кликаем “ОК”.

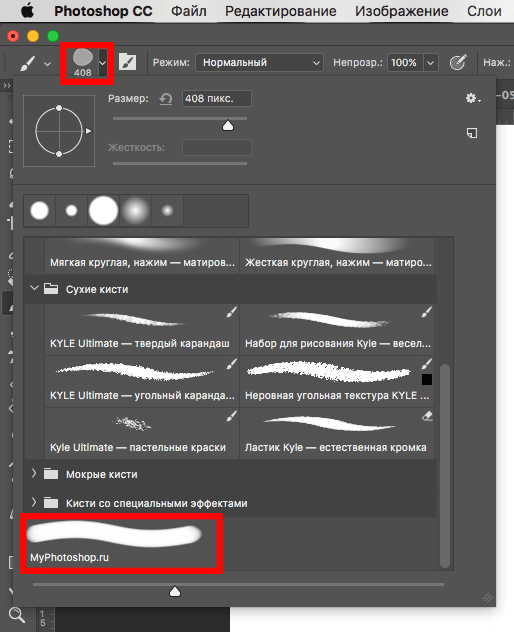
Теперь, когда все готово, вы в любой момент сможете выбрать эту кисть в верхнем меню настроек, которая появляется при выборе инструмента “Кисть”.

Примечание! Когда создаете кисть, делайте размер контура, как можно больше, тогда и кисть получится высочайшего качества.
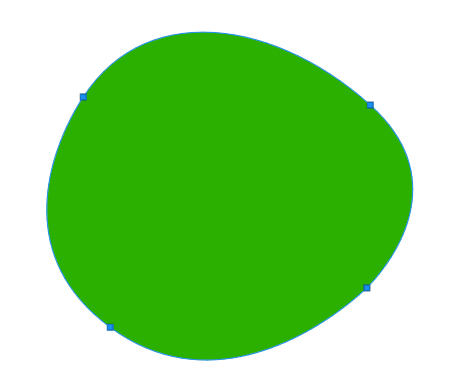
Создаем фигуру
Действия по созданию фигуры почти ничем не отличаются от того же создания кисти. Но отличие все же есть. Цвет фон здесь не будет играть никакой роли.
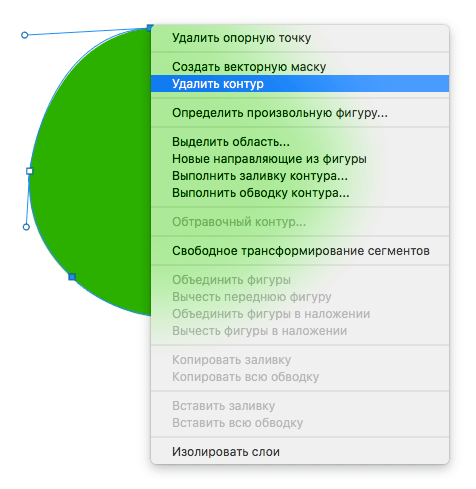
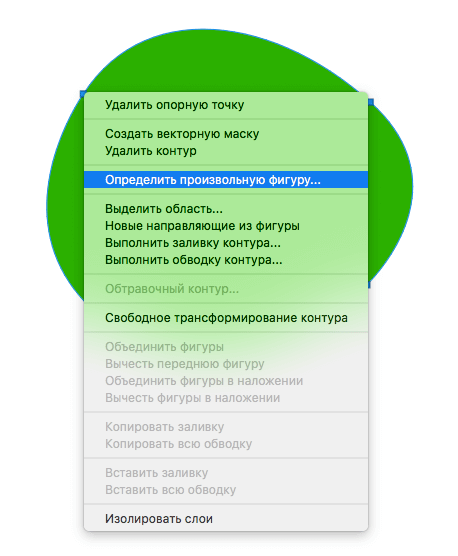
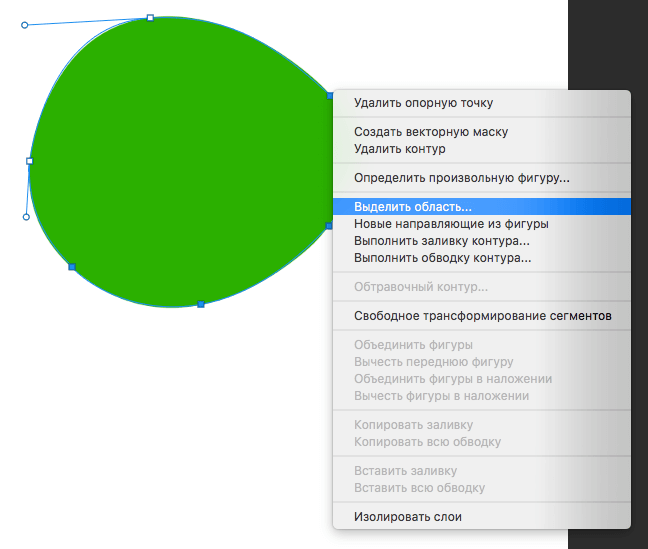
- Нажимаем правой кнопкой мыши ПКМ по контуру и кликаем на «Определить произвольную фигуру», как показано на скриншоте ниже:

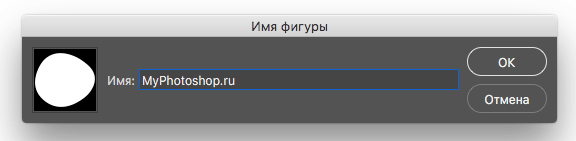
- Вписываем в поле название будущей фигуры и кликаем “ОК”.

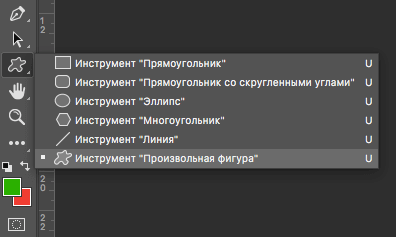
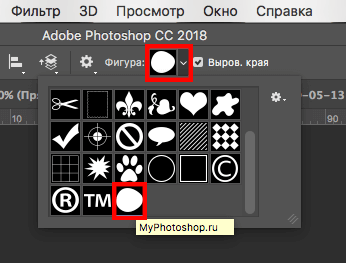
- Чтобы воспользоваться вновь созданной фигурой, необходимо найти в панели инструментов «Произвольная фигура».
- После, в верхнем меню из списка доступных фигур выбираем нашу.

Отличие фигуры от кисти еще и в том, что фигуру можно бесконечно увеличивать, не потеряв при этом качество. И для фигуры самый главный показатель качества – количество точек при создании.
Делаем обводку объекта
Так как вы дошли до этого пункта, значит раздел о том, как строится контур вы уже прочитали и освоили. В таком случае обводка не займет у вас много времени или не вызовет вопросов.
Обратите внимание лишь на 2 момента:
- Когда обводите, масштабируйте изображение при помощи кнопки CTRL в сочетании с клавишей “+(плюс)”
- При обводке следите за тем, чтобы контур не смешался внутрь объекта, по крайней мере не сильно.

Когда мы уже обвели всю фигуру и создали контур, можно сделать все то, что мы описывали выше – создать кисть, фигуру или просто выделенную область.
Для образования выделенной области щелкаем правой кнопкой мыши по объекту и кликаем на “Выделить область”.

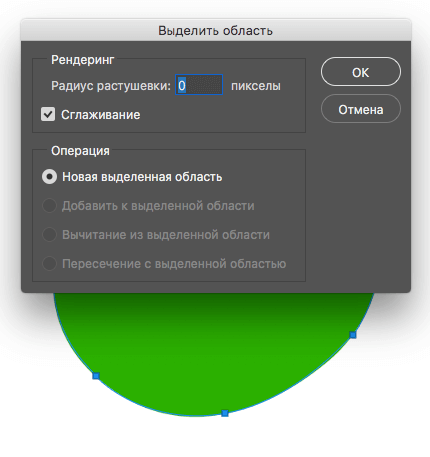
Появится окно настроек, в котором устанавливаем параметры по своему усмотрению.
Для чего нужен радиус растушевки: чем больше число пикселей радиуса, тем больше размытия получит граница фигура).
Обязательно ставим галочку напротив пункта «Сглаживание» и жмем “ОК”.

Результат выделения выглядит так:

Если хотите скопировать выделенный объект, то сделать это можно с помощью комбинации CTRL+J. Таким образом мы еще и отделим объект от фона.
Удаляем контур
Если вам нужно удалить контур, то просто инструментом “Перо” нажимаем на объект правой кнопкой мыши и выбираем «Удалить контур».