Существуют три вида тепловых карт:
- карта кликов;
- карта ссылок;
- карта скроллинга.
Рассмотрим каждый вид в отдельности.
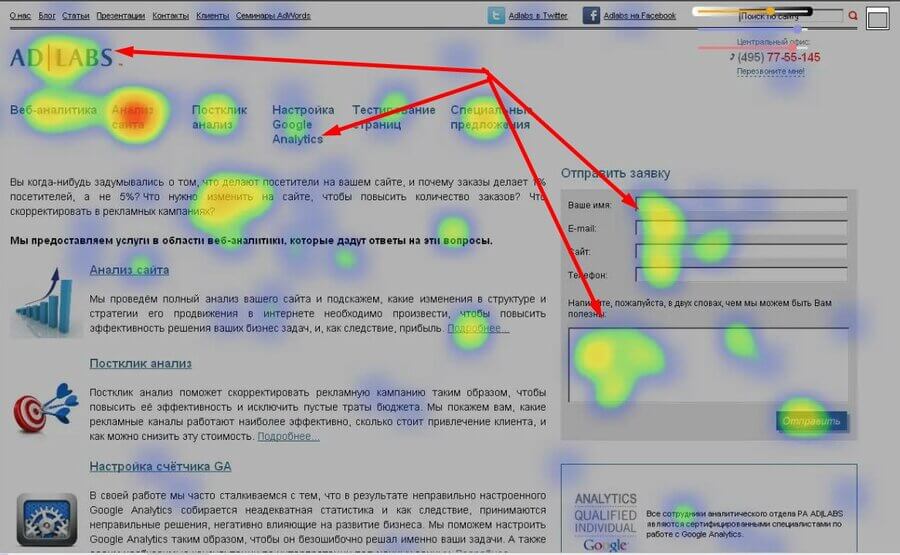
Тепловая карта кликов
Карта кликов показывает, на какие элементы страницы и как часто кликают пользователи. Иногда карта может показать, что посетители нажимают на некликабельные картинки. Значит, надо их либо убрать, либо придать смысловую нагрузку и сделать кликабельными.

Если окажется, что посетители не кликают на формы захвата — возможно, надо доработать призыв к действию или сделать саму форму более заметной.

Задачи, которые решает тепловая карта кликов:
- Оценка юзабилити сайта. Если кликают по элементам, которые не являются ссылками, формами или переходами в другие разделы, с юзабилити явные проблемы. Часто подобное происходит с логотипом сайта и телефонами. Лучше делать их кликабельными.
- Выявление наиболее привлекательных элементов. Если на сайте предусмотрены несколько вариантов дизайна кнопки конверсионного действия и несколько вариантов Call to action, карта кликов поможет выявить наиболее перспективный вариант.
- Улучшение дизайна сайта. Наиболее кликабельные элементы можно переместить в самые заметные блоки, а тексты на кнопках сделать более читабельными.
- Выявление самых популярных разделов и усиление их контента. Если посетители часто интересуются страницей «О нас», рационально проверить контент страницы на информативность, убедительность и конверсионность.
- Поиск перспективных тем. Если на сайте есть блог с хештегами, можно увидеть, на какие хештеги часто кликают пользователи, и использовать данные при выборе тем для контент-плана.
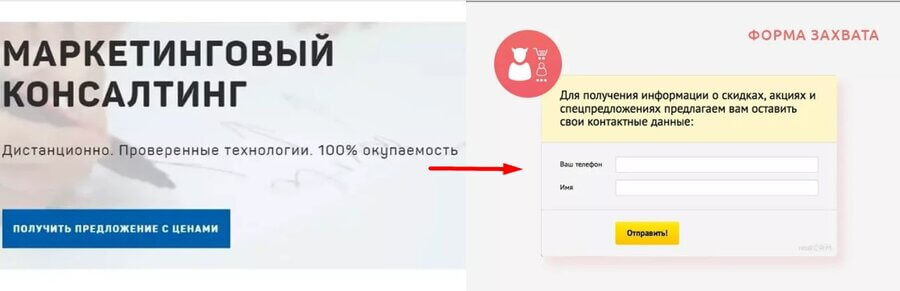
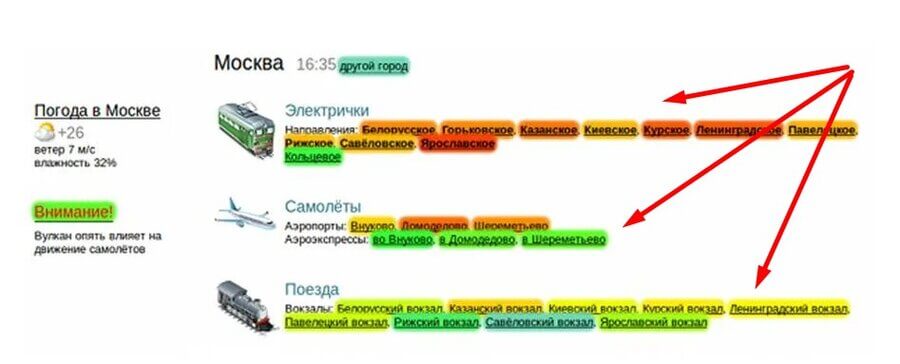
Тепловая карта ссылок
Она показывает, по каким ссылкам переходят посетители конкретного сайта. Например, в какие разделы меню они заглядывают, какие карточки товаров изучают, используют ли кликабельный номер телефона. С помощью тепловой карты ссылок можно проанализировать и внутренние, и главную страницу сайта…

Задачи, которые решает тепловая карта ссылок:
- Определение самых ходовых товаров. Если в товарную карточку часто переходят, товар перспективен. Если нет, возможны три варианта: переработать ссылку-описание, чтобы она была более мотивирующей, поменять позиционирование товара или вывести его из ассортимента.
- Доработка дизайна сайта. Самые востребованные товары и услуги логично выделить более заметно с точки зрения дизайна и, возможно, перенести на более видное место.
- Уточнение интересов пользователей. В этом плане могут быть информативны ссылки в подвале сайта, если он оформлен грамотно. Например, если посетители сайта часто, почитав основной контент страницы, переходят в раздел бесплатных предложений или кейсов, можно продублировать эти ссылки на первом экране и улучшить поведенческие факторы.
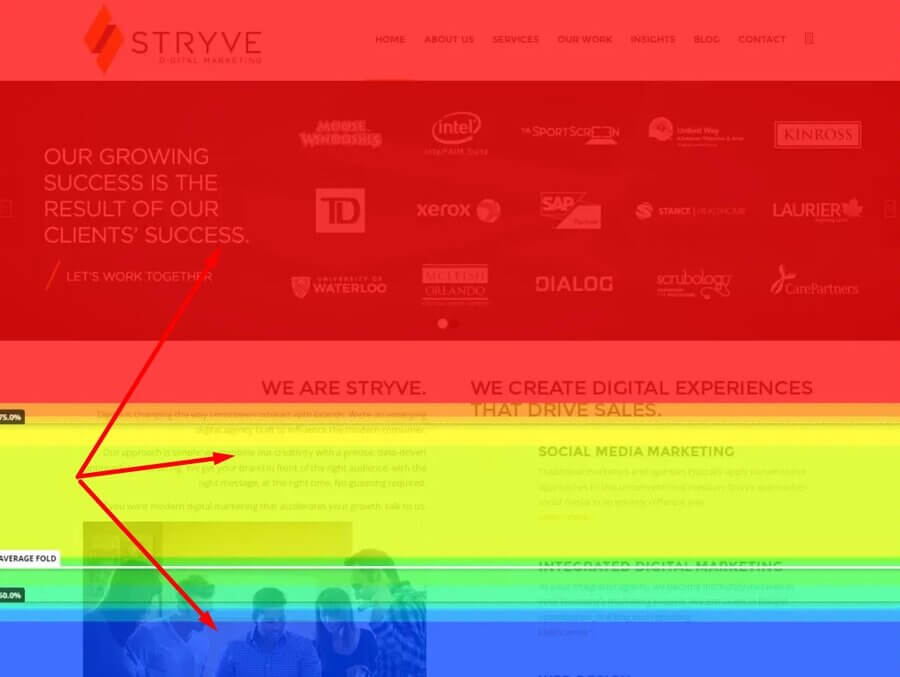
Тепловая карта скроллинга
Она визуализирует процесс скроллинга — просмотр посетителем конкретной страницы сайта. Блоки, на которых посетитель задерживается, подсвечиваются ярким красным, блоки, которые не вызывают интереса и просто прокручиваются — бледно-зеленым.

Задачи, которые решает тепловая карта скроллинга:
- Взгляд на контент глазами пользователя. Такие карты помогут убрать лишние блоки, определиться с оптимальной длиной текстов на сайте.
- Определение лучшего места для размещения ссылок. Если вы заинтересованы, чтобы по внутренним ссылкам на сайте переходили, лучше размещать их в блоках, которые привлекают внимание посетителей.
- Выбор вида ленты. Карта скроллинга покажет, что может быть эффективнее в вашем случае — бесконечная прокрутка или пагинация
Все это влияет на поведенческие факторы, а через них и на продвижение сайта в поисковых системах.