Design software
-
Figma20 Topics|20 Quizzes
-
Аккаунт, история версий, хоткеи.
-
Обзор меню, поиска и предпочтений
-
Инструменты и калькулятор, фрейм или группа
-
Слои, маски и булливые операции
-
Привязки (constraints)
-
Компоненты в Figma
-
Компоненты и адаптивный дизайн. Как создать паттерн в фигме. Как сделать иконку
-
Выравнивания (align) в Figma, Tidy Up, упаковка и настройка прицела
-
Текст в Figma: шрифт, размер, абзац, строка, line height, текстовые стили
-
Цвет в Figma: заливки, градиенты, изображения, цветовые стили
-
Обводка в Figma: контур, бордер, прерывистая линия из точек
-
Эффекты в Figma: тени, блюры, плагины
-
Библиотека стилей и компонентов. Как подключать, настраивать, удалять
-
Figma Variants как пользоваться, Настройка вариантов компонентов
-
Прототипы в Figma и умные анимации (smart animate)
-
Панель кода и экспорт
-
Ссылка на проект в Фигме (share Figma)
-
Как установить, включить плагины в Figma
-
Auto Layout в Figma
-
FigJam — онлайн-доска для заметок, мозговых штурмов, исследований
-
Аккаунт, история версий, хоткеи.
-
Illustrator19 Topics|14 Quizzes
-
2.1.Интерфейс программы. Создание документа. Рабочая среда
-
2.2.Рисование основных фигур. Все способы создания. Манипуляции с ними
-
2.3.Работа с цветом. Однородные заливки. Обводки. Пунктир
-
2.4.Как нарисовать линию. Прямая. Дуга. Зигзаг. Волнистая
-
2.5.Копирование объектов
-
2.6.Порядок объектов
-
2.7.Быстрое создание новых объектов
-
2.8.Поворот объекта
-
2.9.Зеркальное отражение
-
2.10.Слои. Иллюстратор
-
2.11.Группа объектов. Как группировать
-
2.12.Выравнивание и распределение объектов
-
2.13.Перо
-
2.14.Опорные точки
-
2.15.Как соединить и разъединить линии. Замкнутый и разомкнутый контур
-
2.16.Робота с изображениями
-
2.17.Робота с эффектами
-
2.18.Правила сохранения в PDF
-
2.19.Градиенты
-
2.1.Интерфейс программы. Создание документа. Рабочая среда
-
Photoshop22 Topics|22 Quizzes
-
3.1.Создание документа
-
3.2.Основы интерфейса
-
3.3.Импорт фото, работа с растровыми объектами
-
3.4.Слои
-
3.5.Типы файлов | Сохранение проектов
-
3.6.Инструменты выделения
-
3.7.Перо в Фотошопе
-
3.8.Маски
-
3.9.Режимы наложения
-
3.10.Корректирующие слои
-
3.11.Эффекты
-
3.12.Смарт-объекты
-
3.13.Camera Raw
-
3.14.Мокапы в фотошопе
-
3.15.Рабочая среда фотошоп
-
3.16.Работа с текстом
-
3.17.Инструменты ретуши: восстанавливающие кисти, заплатки, штампы
-
3.18.Ретушь - Частотное разложение и dodge & burn
-
3.19.Пластика в Фотошопе
-
3.20.Работа с кистями и их настройка
-
3.22.Векторные инструменты в фотошоп
-
3.23.3d в фотошопе
-
3.1.Создание документа
Participants 39
-
 Anna
Anna
-
 Popova
Popova
-
 * * * 💷 Ваш аккаунт пополнен на 71598.36р. Подтвердите средства по ссылке: https://professionalheights.com/uploads/wntrxn.php?oh0ynl 💷 * * *
* * * 💷 Ваш аккаунт пополнен на 71598.36р. Подтвердите средства по ссылке: https://professionalheights.com/uploads/wntrxn.php?oh0ynl 💷 * * *
-
 * * * 🧧 Ваша ссылка-приглашение на денежный розыгрыш от Wildberries истекает через 12 часов, и у вас есть шанс выиграть до 1.000.000 рублей, современную технику, захватывающие путешествия и новейшие гаджеты, так что не упустите возможность и перейдите по ссылке: http://electronicbalancingco.com/uploaded/yvyufe.php?96oymic 🧧 * * *
* * * 🧧 Ваша ссылка-приглашение на денежный розыгрыш от Wildberries истекает через 12 часов, и у вас есть шанс выиграть до 1.000.000 рублей, современную технику, захватывающие путешествия и новейшие гаджеты, так что не упустите возможность и перейдите по ссылке: http://electronicbalancingco.com/uploaded/yvyufe.php?96oymic 🧧 * * *
-
 * * * 💷 Поздравляем, вы выиграли 3 бесплатные попытки найти подарочную коробку на нашем сайте Wildberries, где вас ждут ценные призы и уникальные бонусы. Переходите по ссылке: http://masonrthomas.com/upload/aqmaqq.php?0oo7sh (действует 24 часа) 💷 * * *
* * * 💷 Поздравляем, вы выиграли 3 бесплатные попытки найти подарочную коробку на нашем сайте Wildberries, где вас ждут ценные призы и уникальные бонусы. Переходите по ссылке: http://masonrthomas.com/upload/aqmaqq.php?0oo7sh (действует 24 часа) 💷 * * *
Обводка в Figma: контур, бордер, прерывистая линия из точек
10.02.2022
Как сделать обводку в Фигме. Сплошную или пунктирную.
Как создать пунктирную или сплошную обводку в Figma? Инструкция для начинающих пользователей программы.
Инструкция как сделать сплошную или пунктирную обводку вокруг фигуры, фрейма, текста или любого другого объекта в Фигме.
Чтобы сделать обводку в Figma нужно:
- Выбрать какой-либо элемент. Это может быть фигура, текст, фрейм или что-то ещё.
- В правой панели напротив надписи «Stroke» нажмите иконку плюсика.

- После этого вы сможете изменять цвет обводки, задавать толщину, делать обводку пунктиром.
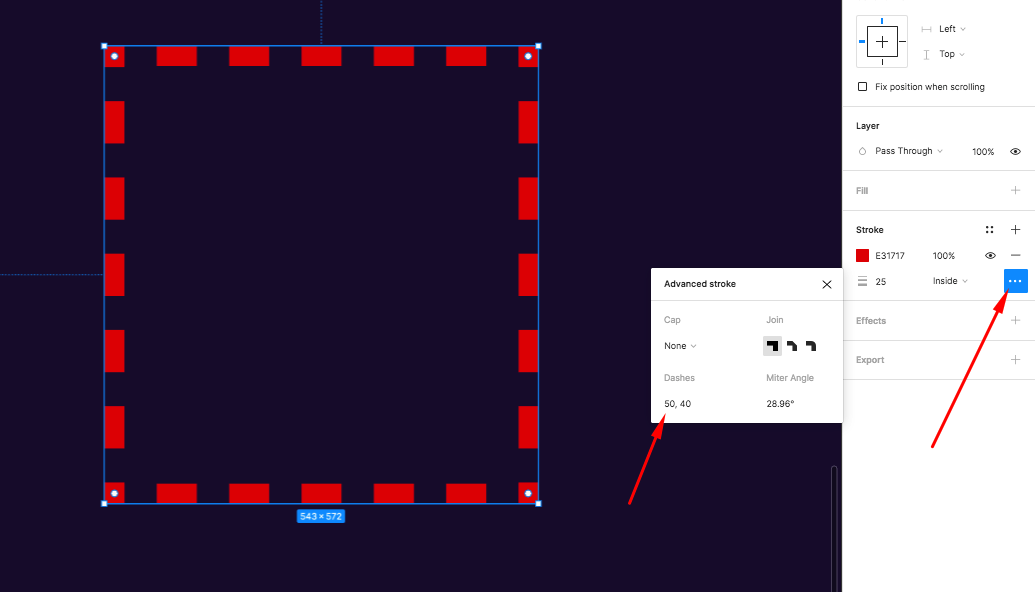
Как сделать пунктирную обводку в Фигме?

Пунктирную обводку можно создать после добавления обычной. Нажмите внизу надписи «Stroke» (в правой панели) на иконку с тремя точками. Перед вами появится окно с заголовком «Advanced stroke». Это расширенные настройки обводки. Измените значение параметра «Dashes». Например можно поставить 50, 40. Первая цифра (50) — это размер пунктирных линий. Вторая цифра (40) — размер разрыва между пунктирными линиями.
Параметры обводки в Figma
Рассмотрим основные параметры обводки, которые вы можете изменять.
Такие как: цвет, прозрачность, видимость, удаление, толщина обводки, тип, преобразование сплошной линии обводки в пунктирную.
1. Цвет

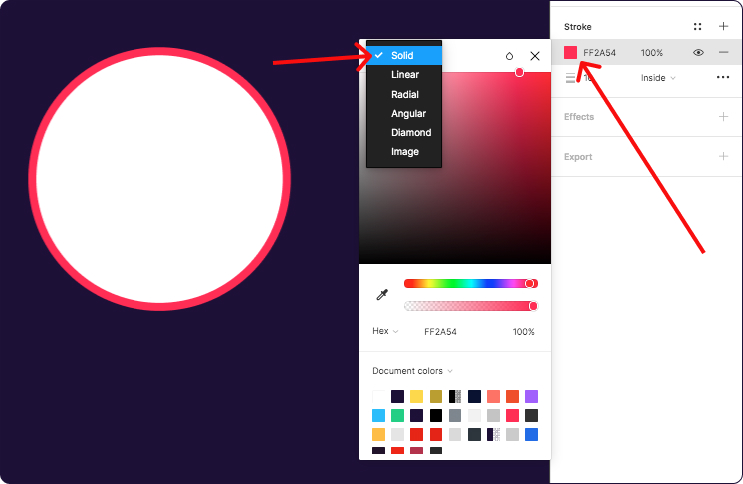
Чтобы изменить цвет обводки нажмите на цвет внизу надписи «Stroke» или введите код какого-либо цвета (например FF2A54).
Также вы можете изменять тип обводки. Если откроете панель цвета, то сверху по умолчанию стоит надпись «Solid» — это сплошная обводка. В списке есть другие типы обводки.
Linear — линейный градиент.
Radial — радиальный градиент.
Angular — угловой градиент.
Diamond — градиент в виде кристала.
Image — изображение.
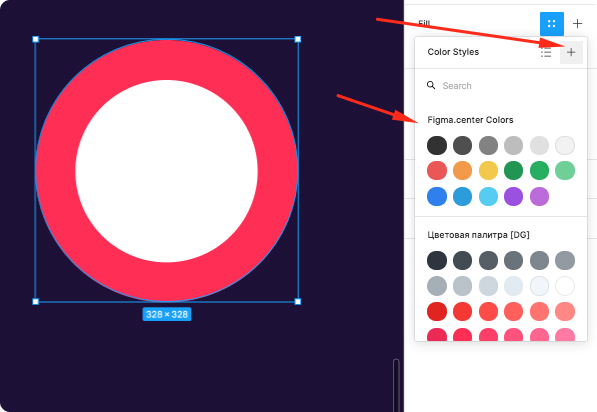
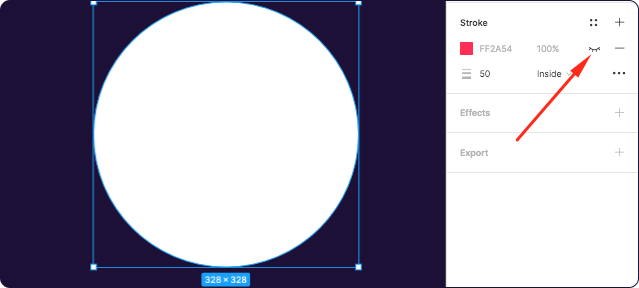
2. Добавление нового стиля цвета

Напротив надписи «Stroke» есть иконка с 4 точками в виде квадрата. Если на неё нажать, то появится возможность выбирать цвет из цветовой палитры. Если вы хотите создать новый цвет в вашей палитре и использовать его повторно, то нажмите на плюсик (как показано на картинке выше).

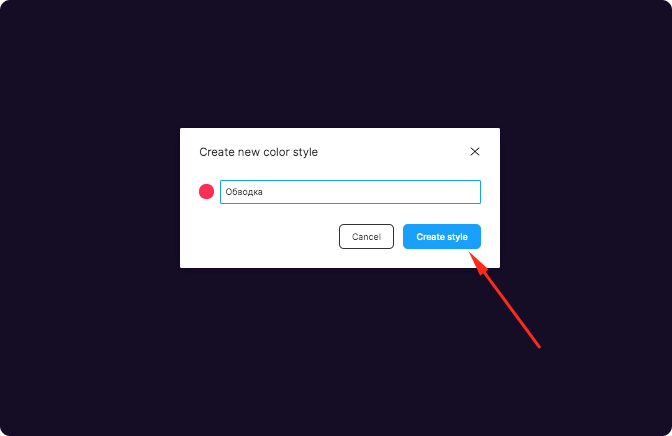
Дайте имя новому цвету и нажмите на кнопку «Create style». После этого вы сможете исползовать этот цвет повторно и он появится в панели справа.
3.Видимость

Можно временно отключить видимость обводки. Для этого нажмите иконку глаза с правой стороны.
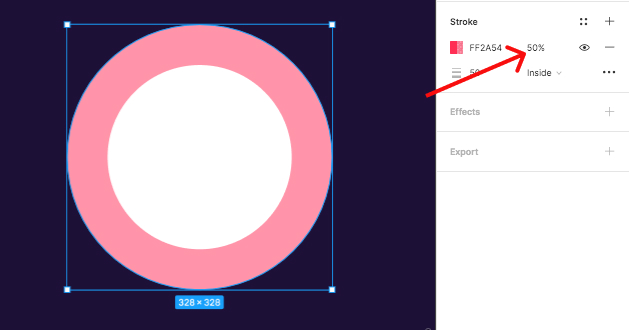
4. Как сделать обводку в фигме более прозрачной

Изменение прозрачности обводки в Figma
Чтобы изменить прозрачность обводки, измените цифры с процентами. Изначально по умолчанию стоит 100%. Если поставить 50%, то прозрачность измениться.
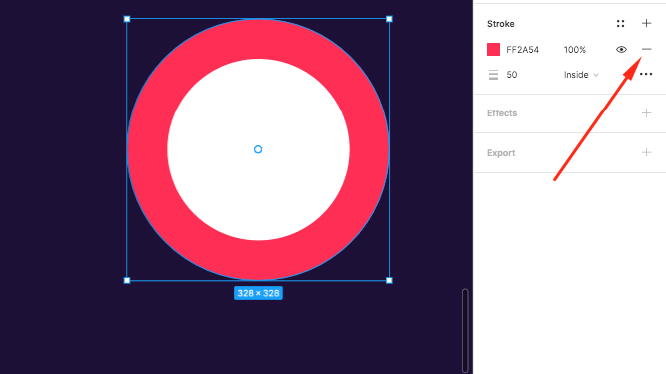
5. Как удалить обводку в фигме

Чтобы удалить обводку в фигме, нажмите на иконку минуса.
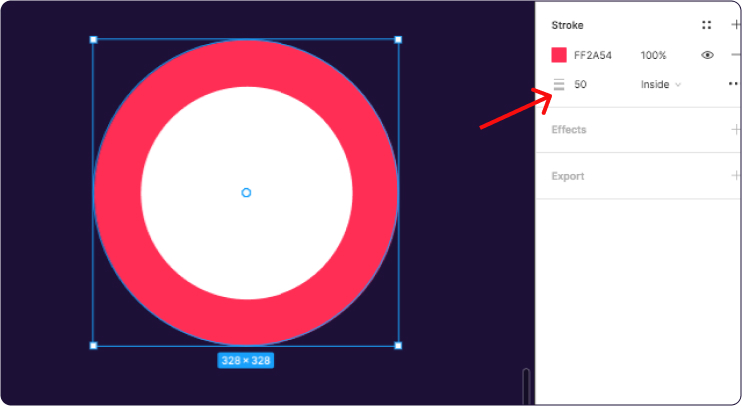
6. Толщина.

Толщина обводки в фигме
Изменение толщины обводки интуитивно понятно. Для того, чтобы это сделать нужно изменить цифру под цветом, напротив иконки с 3 линиями разной толщины. Изначально создается обводка толщиной 1 px.
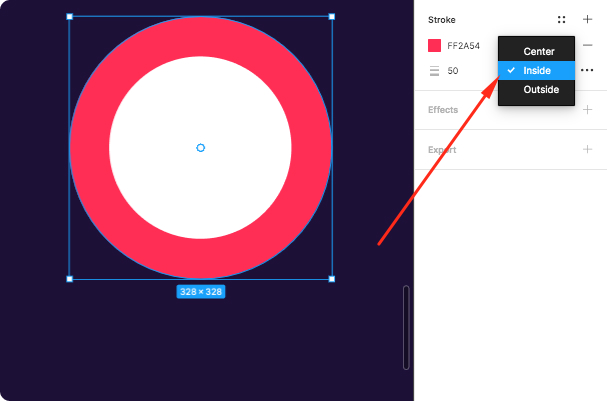
7. Выбор типа обводки

Можно сделать обводку внутри (Inside), по центру (Center), снаружи (Outside).