Слои в фигме: подробный разбор панели «Layers» в Figma
В этой инструкции разберёмся с панелью слои (Layers) в фигме. Разберём неочевидные фишки и функции, которые помогут работать быстрее и проще.
Что такое слои в фигме и зачем они нужны?
Слои в фигме показывают содержимое вашего проекта. В панели «Layers» вы можете видеть созданные фигуры, фреймы, группы и т.д. С помощью панели слоёв, вы можете перемещать элементы наверх или вниз относительно друг друга.

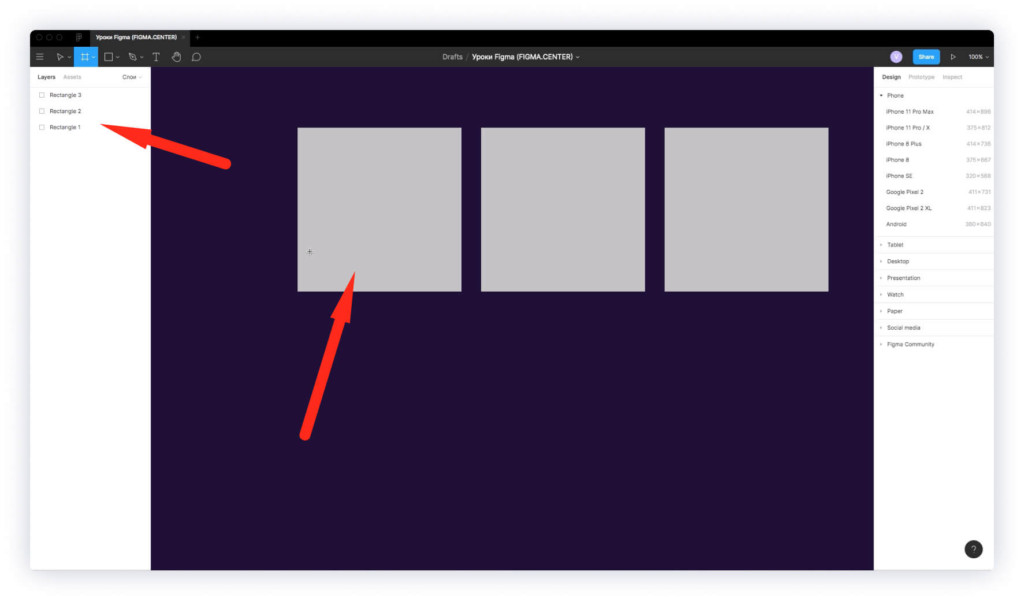
Например если вы создадите 3 прямоугольника, то они будут выглядеть в панели «Layers» следующим образом.

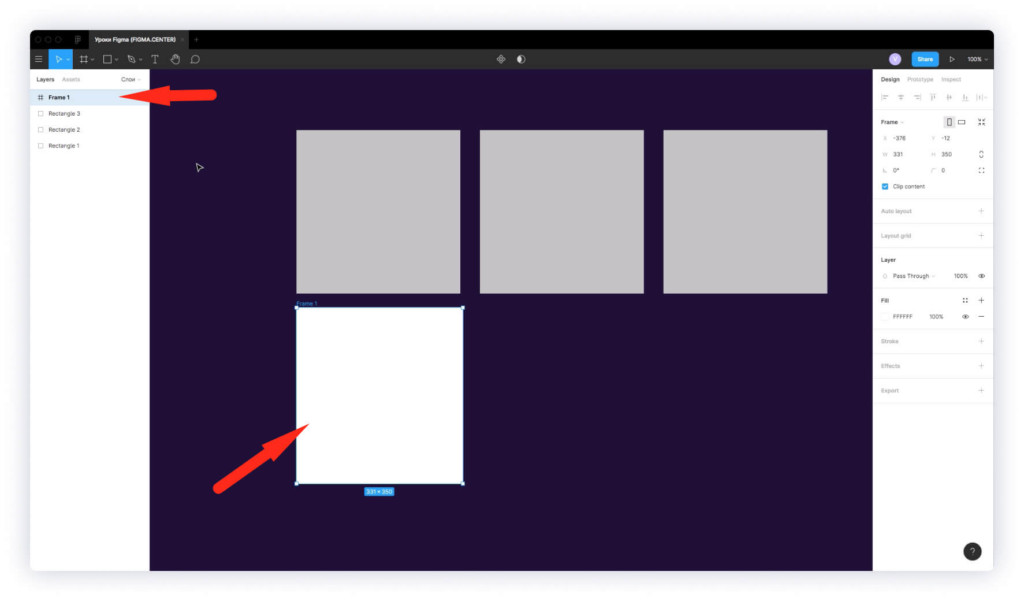
Фрейм будет обозначен следующим образом.
Как объединить слои в фигме?

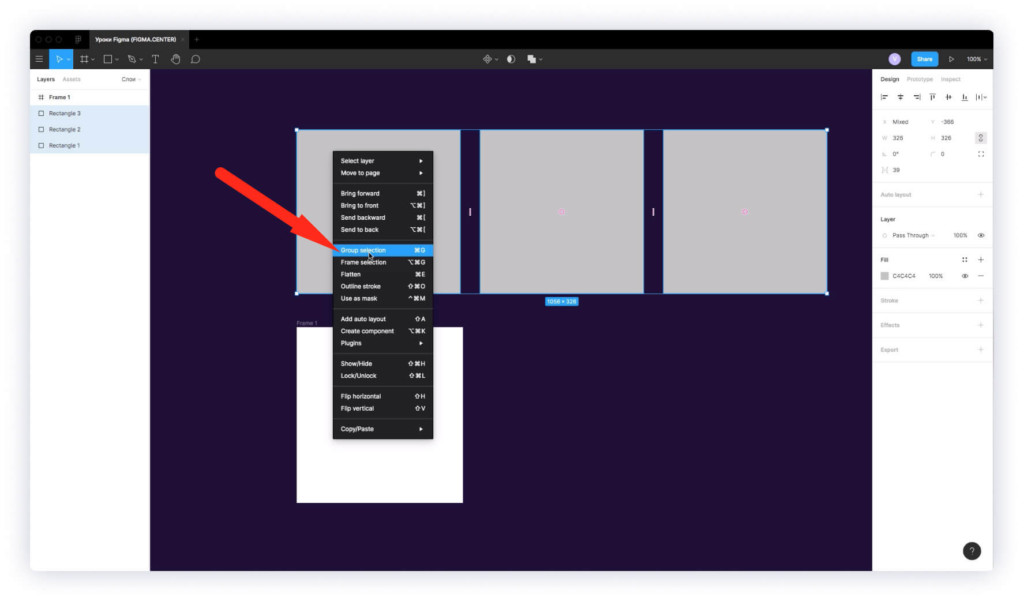
Если хотите объединить слои в фигме, то выберите нужные элементы. Нажмите на правую клавишу мыши и выберите пункт «Group selection». Также можно воспользоваться горячими клавишами «Ctrl + G».

В панели слоев появится группа. Если вы её переместите, то все содержимое будет также перемещаться. Её можете раскрыть, чтобы посмотреть что есть внутри нажав на стрелку рядом с иконкой группы в слоях.

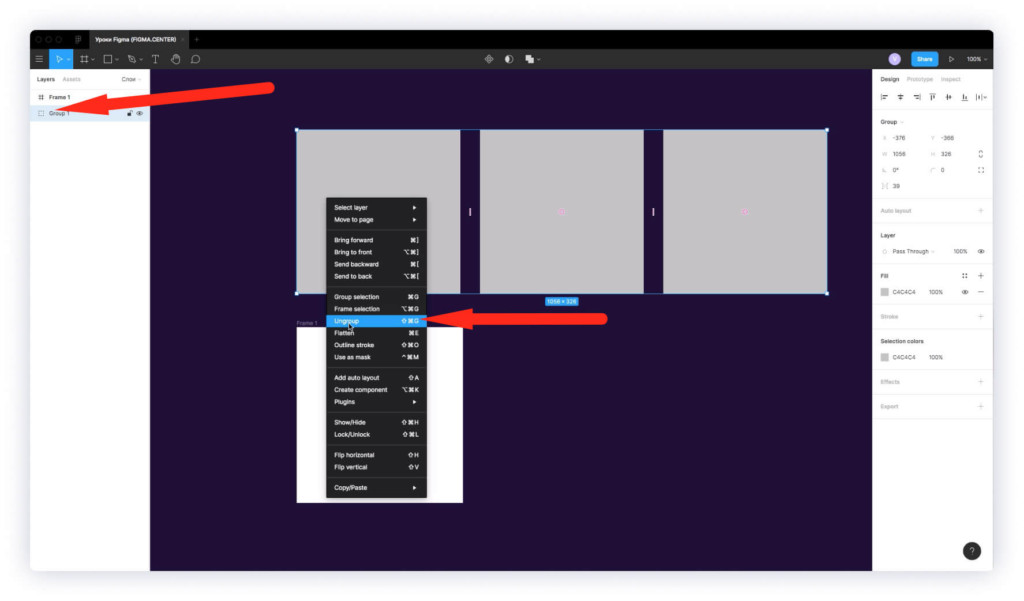
Также вы можете объединить слои с помощью инструмента «Frame». Для этого выберите нужные слои и нажмите на правую клавишу мыши, затем выберите «Frame selection». Также можно нажать на горячие клавиши «Alt + Ctrl + G». В слоях появится иконка фрейма, которая выглядит как 2 вертикальные и 2 горизотальные линии скрещенные между собой.

Если нажать на стрелку в слоях напротив созданного фрейма, то можно посмотреть его содержимое.

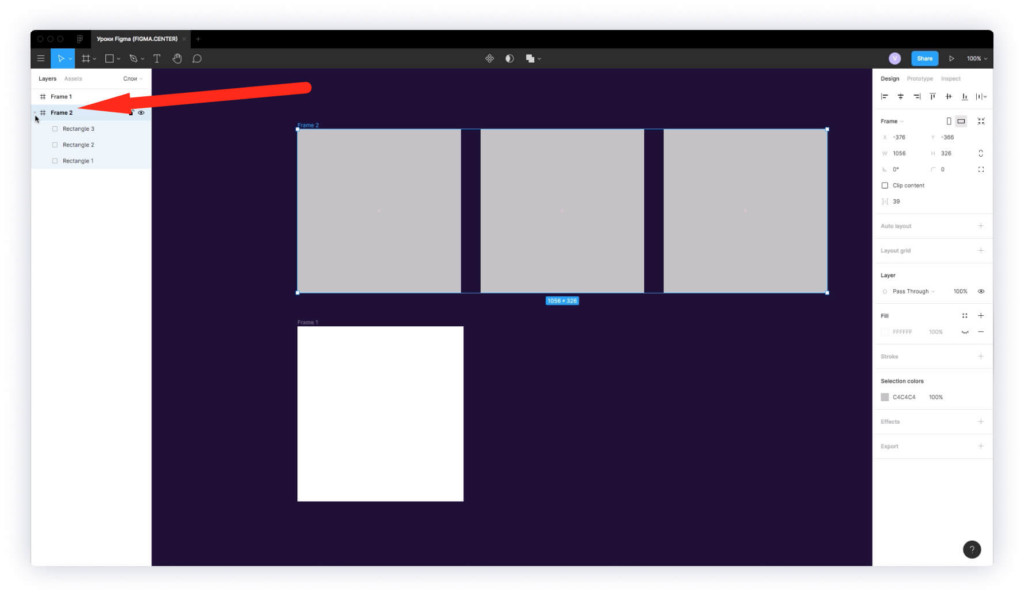
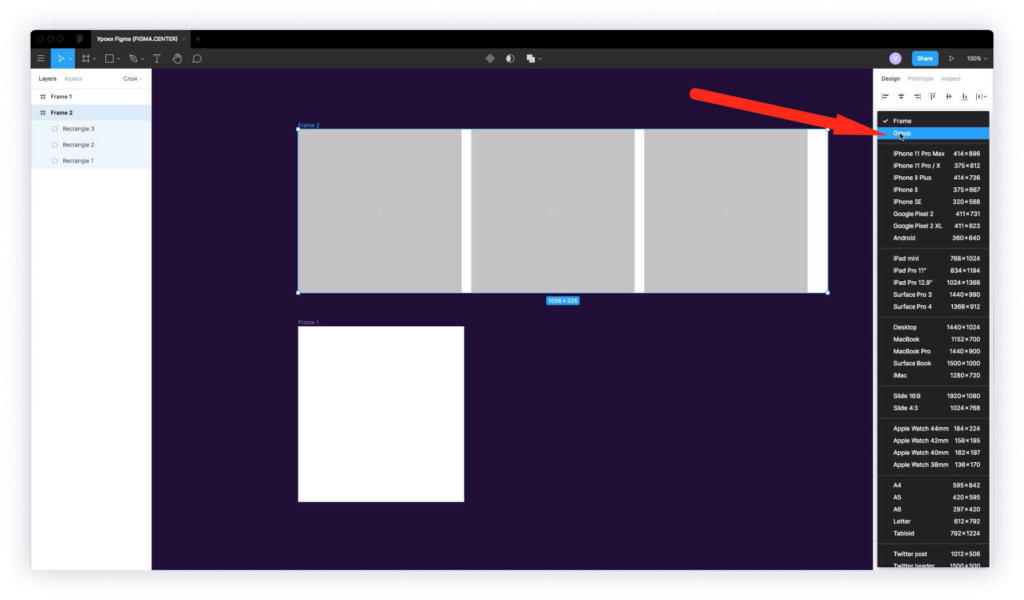
Если хотите изменить фрейм на группу, то выберите его и справа из списка поставьте значение «Group» вместо «Frame».
Как заблокировать слой в Figma?

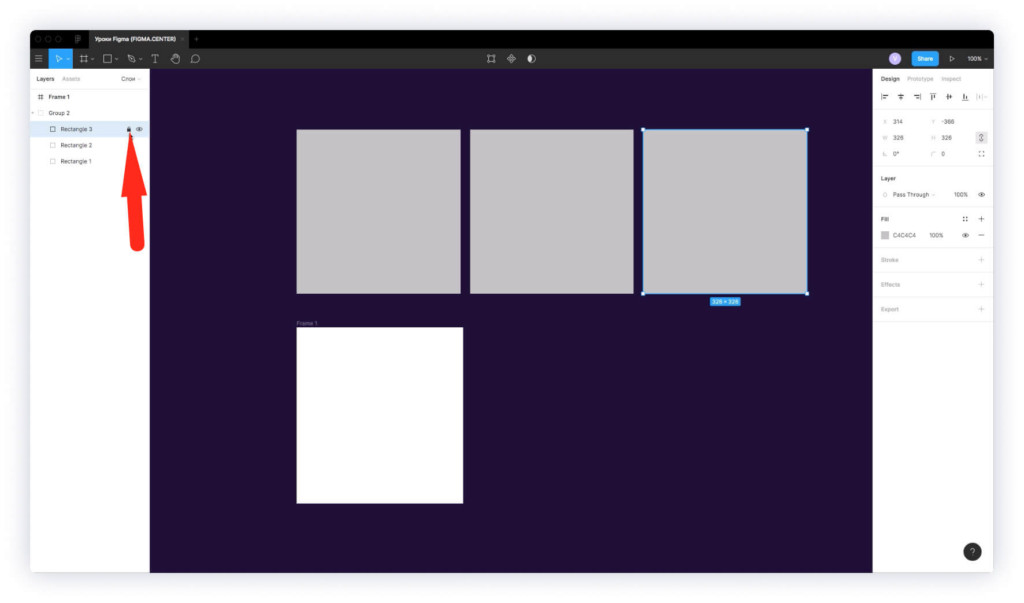
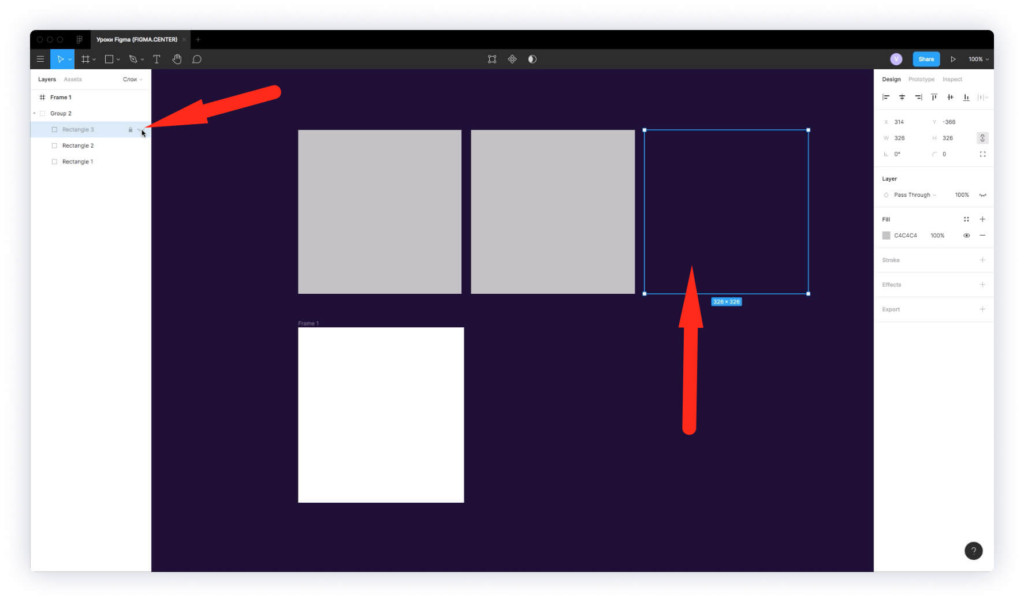
Чтобы заблокировать любой слой в фигме, нажмите на иконку замка напротив нужного слоя. В этом случае вы не сможете его перемещать или выбирать по клику мыши. Это может пригодится, если вы временно не хотите его выделять. Аналогично можно разблокировать слой.

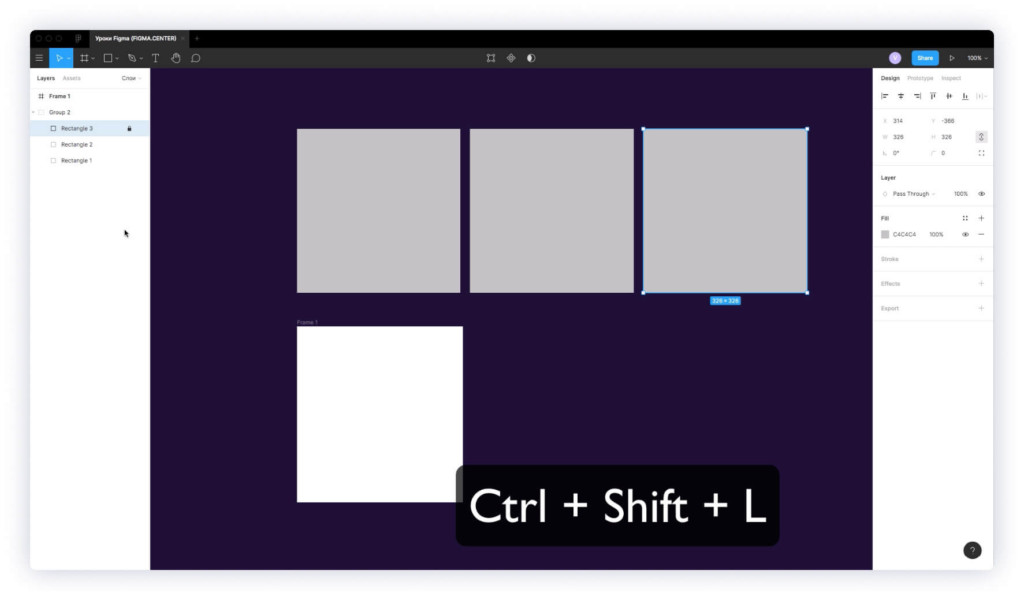
Также можно воспользоваться горячими клавишами «Ctrl + Shift + L» для блокировки слоя или его разблокировки.
Как скрыть слой в фигме?

Чтобы скрыть слой в фигме нажмите на иконку глаза напротив нужного элемента в панели «Layers» слева. Также для того, чтобы скрыть слой можно нажать на горячие клавиши «Ctrl + Shift + H».
Как выбрать заблокированный слой в Figma?

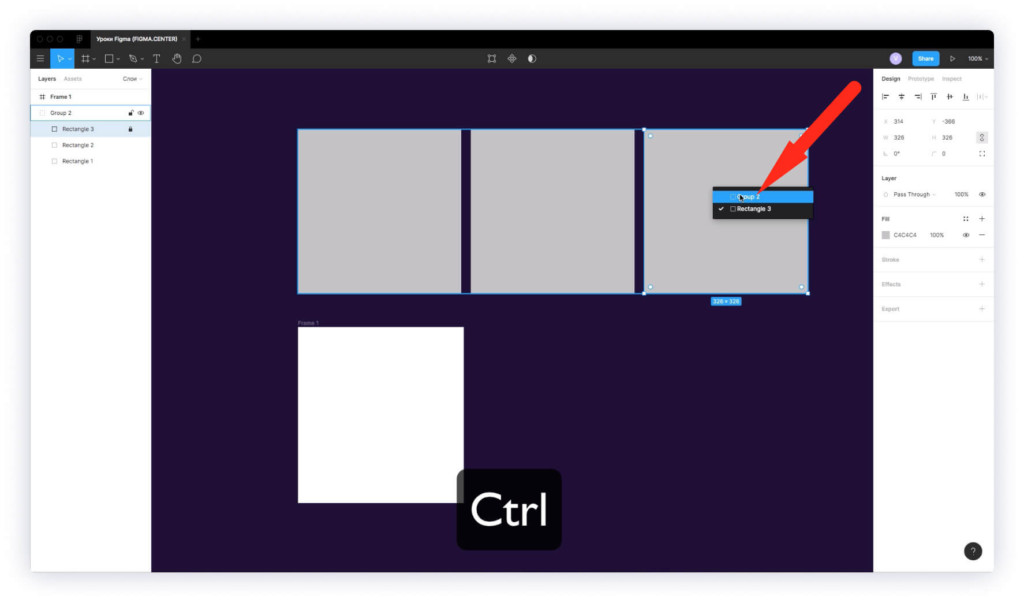
Чтобы быстро выбрать слой, который вы заблокировали, наведите на нужный вам элемент курсор мыши, нажмите на клавишу «Ctrl» и на правую клавишу мыши. Перед вами появится список всех слоёв, которые есть в этой области. Выберите нужный элемент и разблокируйте в слоях при необходимости.
Как перемещать слои вверх и вниз в фигме?
Чтобы переместить слой в фигме вверх или вниз, просто наведите курсор на нужный слой в панели «Layers» и переместите его с зажатой левой клавишей мыши вверх или вниз.

Горячие клавиши для перемещения вверх на 1 слой «Ctrl + [»

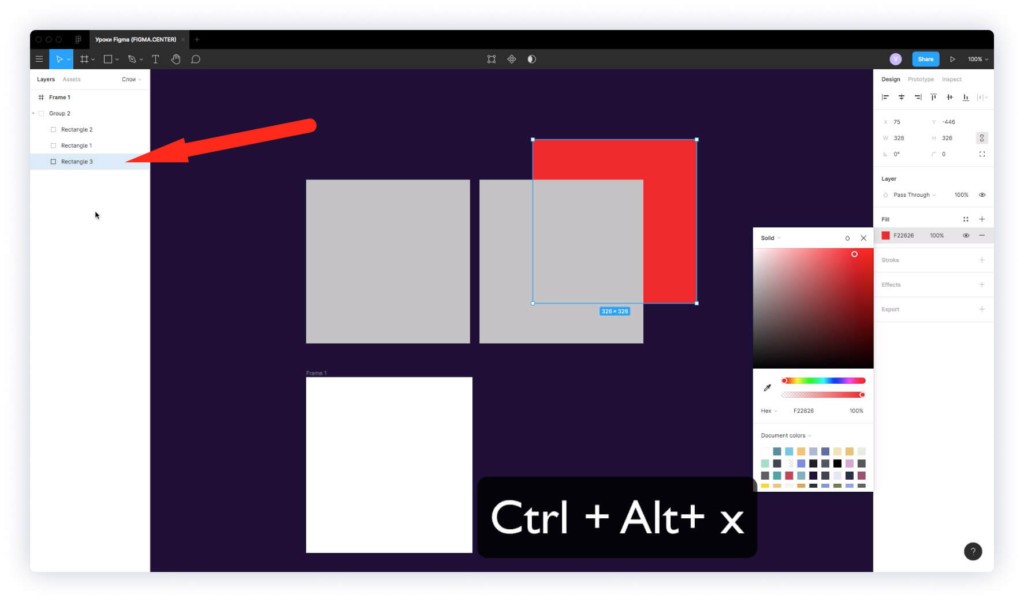
Для перемещения элемента в самый низ группы нажмите «Ctrl + Alt + [»

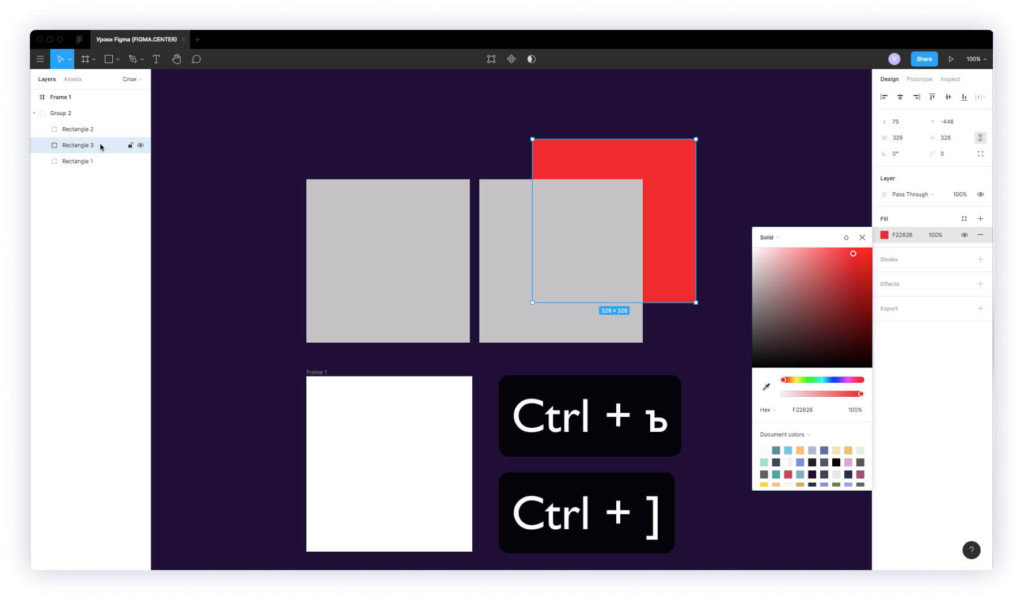
Если нужно переместить элемент на 1 слой наверх, то воспользуйтесь клавишами «Ctrl +]»

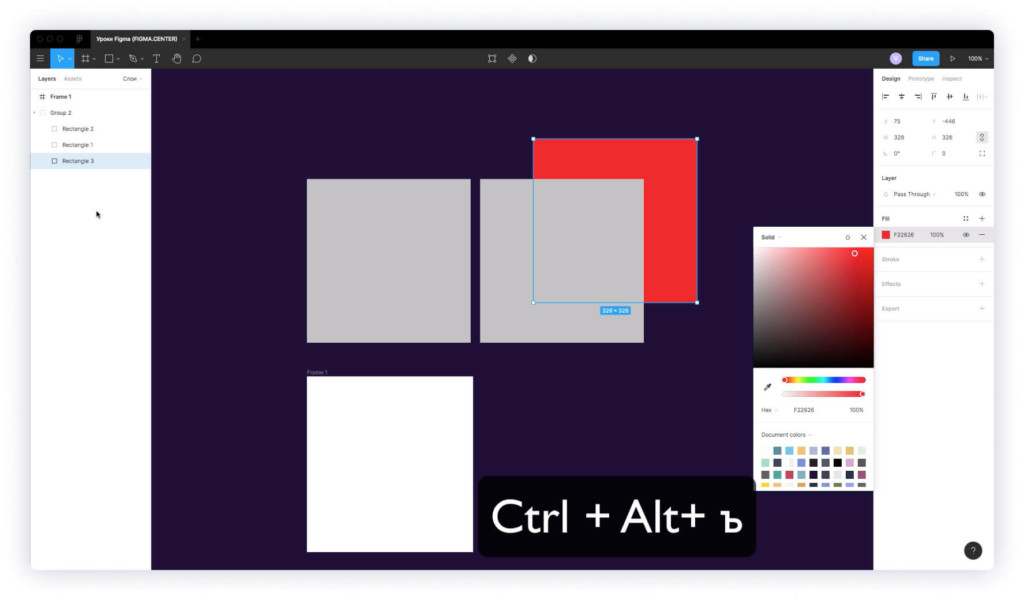
Для перемещения элемента наверх группы на клавиатуре нажмите «Ctrl + Alt + ]» или «Ctrl + Alt + ъ».
Как быстро переименовать слои в фигме?

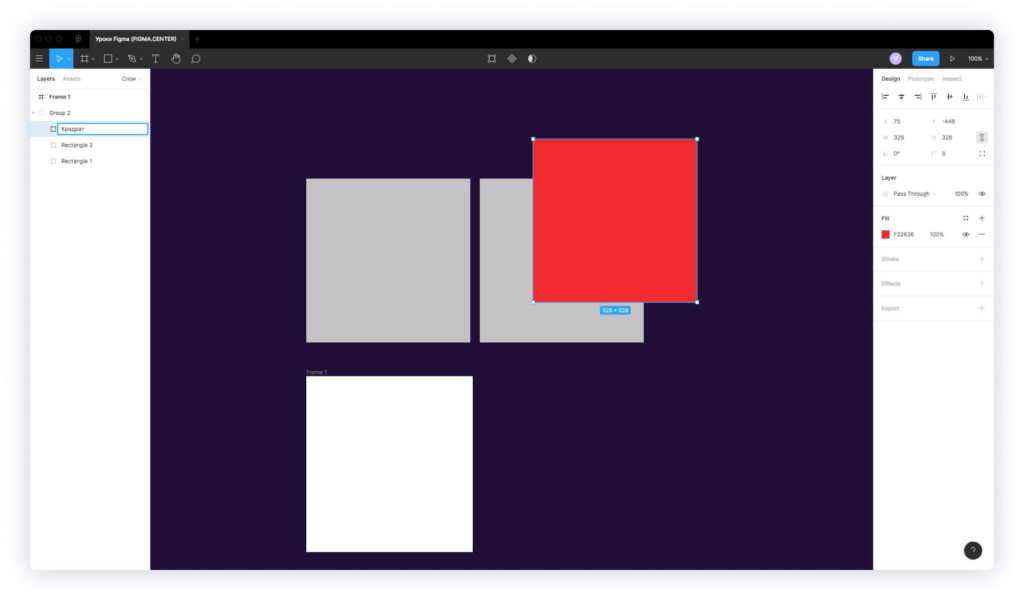
Чтобы переименовать слой в фигме, нажмите на него слева в панели «Layers» 2 раза левой клавишей мыши или нажмите на комбинацию горячих клавиш «Ctrl + R».

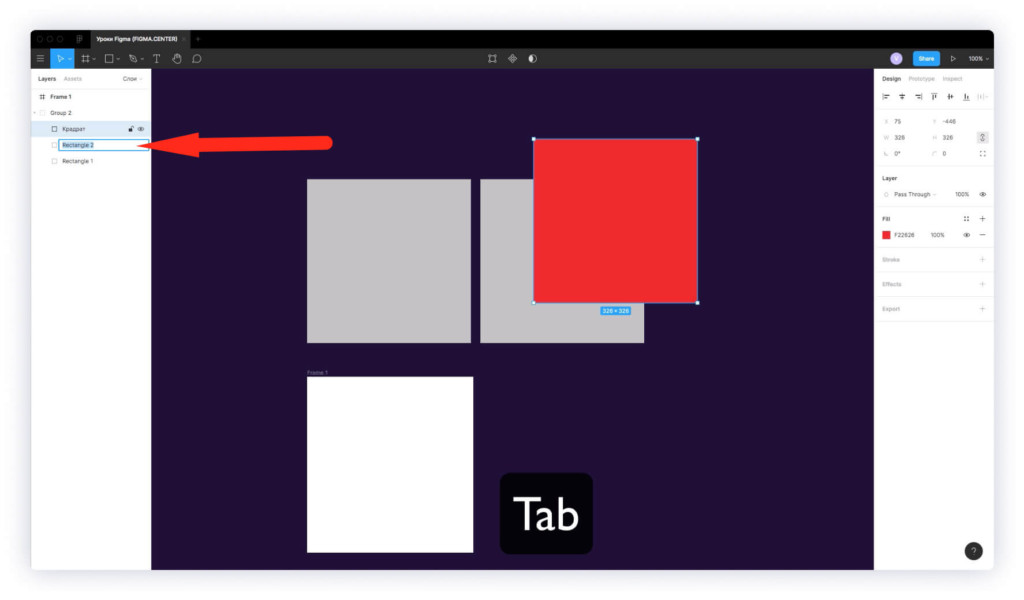
Если после переименования нажать на клавишу «Tab», то вас переместит к нижнему слою, который можно переименовать сразу.

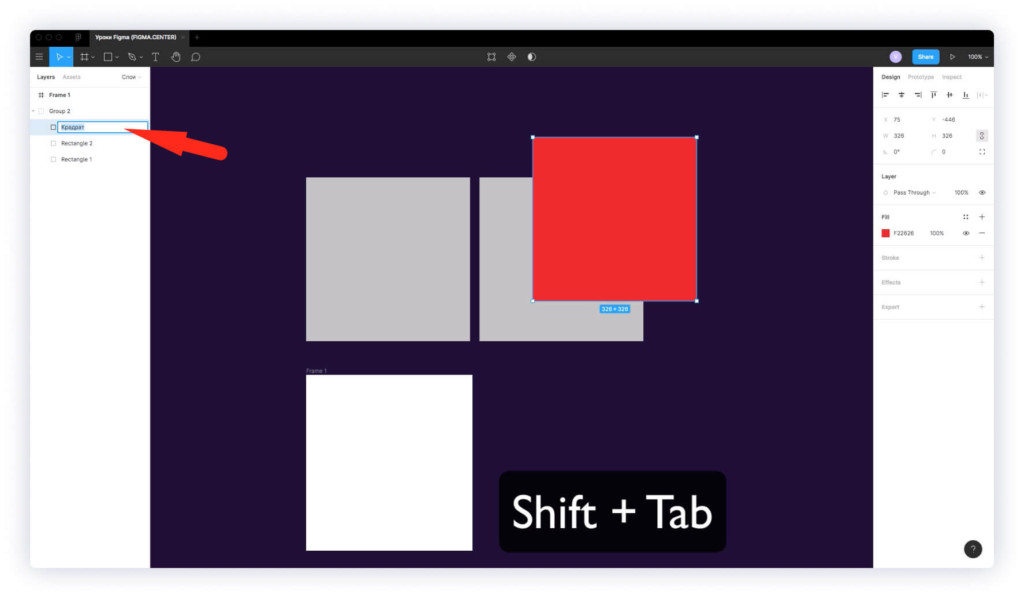
Если нажмёте на «Shift + Tab», то переместитесь к верхнему слою.
Массовое переименование слоёв в Figma

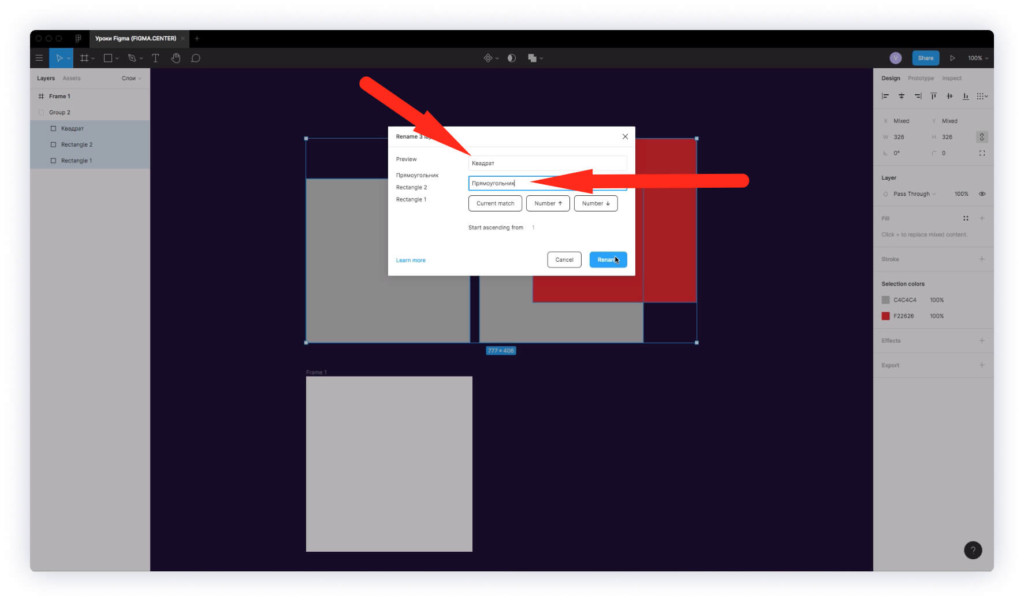
Если хотите массово переименовать слои в Figma, то выберите нужные элементы и нажмите «Ctrl + R». Перед вами появится всплывающее окно. Если в верхнее поле вписать какое-то имя выбранного слоя, а затем указать во второе поле новое имя, то будет изменено только это имя (лучше посмотрите видео выше, как это работает).

- Если верхнее поле не трогать и вписать какое-то название во второе поле, то все слои примут это название.
- При нажатии кнопки «Current name» позволяет вставить в название существующее имя слоя.
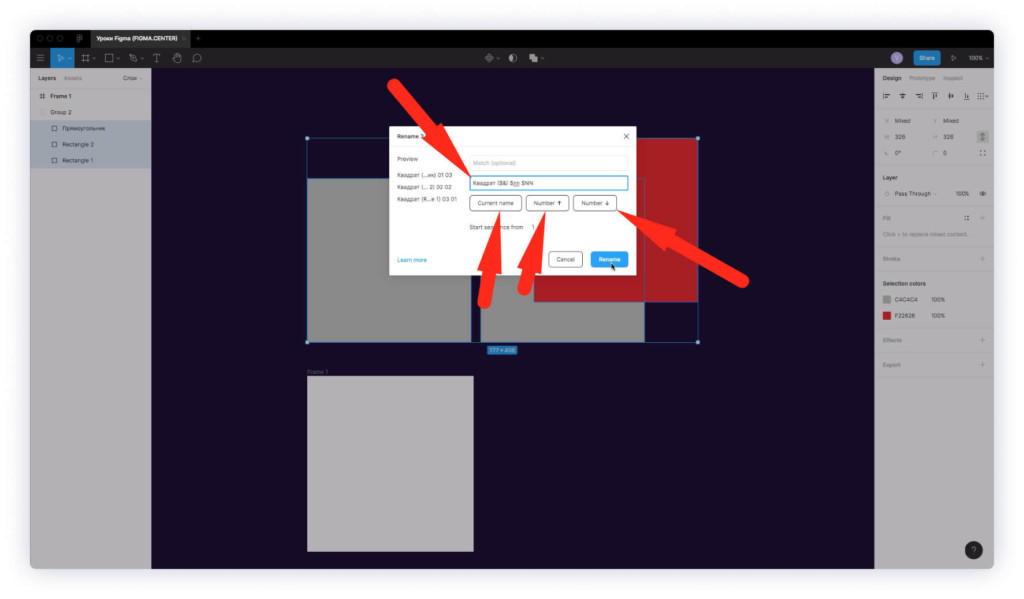
- Если нажать на кнопку «Number ↑», то добавите к названию символы «$nn». В этом случае к названию прибавиться нумерация в убывающем порядке. Верхний слой будет называться 01, далее 02 и т.д. Если удалить одну букву «n», то будет «1», «2» и т.д. Внизу, рядом с надписью «Start ascending from» можно задать число с которого будет начинаться нумерация.
- При нажатии кнопки «Number ↓» добавите символы «$NN». Нумерация будет в убывающем порядке. Например если вы выделите 10 элементов, то верхний слой будет называться «10», слой ниже «09» и т.д. Внизу, рядом с надписью «Stop descending at» можно задать цифру, которая будет последняя.
Как скрыть панель слоёв в фигме?

Чтобы скрыть (убрать) или открыть панель слоёв в фигме, нажмите на комбинацию горячих клавиш «Ctrl + \». В этом случае скроется панель слоев, а также панель справа (Design, Prototype, Inspect).

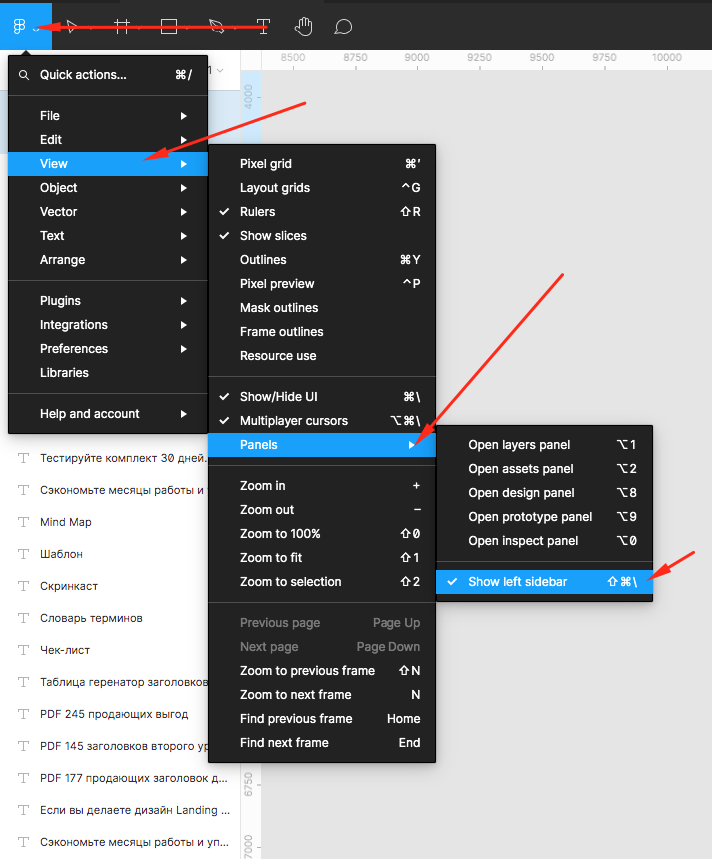
Если хотите скрыть только одну панель слоев «Layers» слева, то нажмите меню слева, сверху, выберите пункт «View», затем вкладку «Panels» и надпись «Show left sidebar» или нажмите на клавиши «Shift + Ctrl + \»
Как свернуть все слои в фигме?

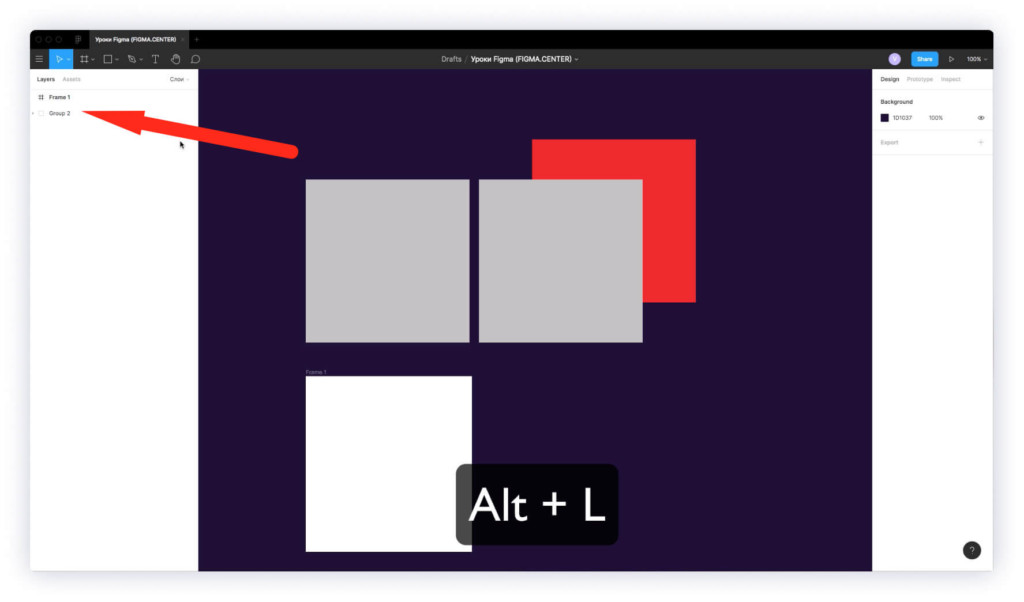
Чтобы свернуть все слои в фигме нажмите на комбинацию горячих клавиш «Alt + L». В этом случае будут показаны только группы и фреймы, без их внутреннего содержимого.
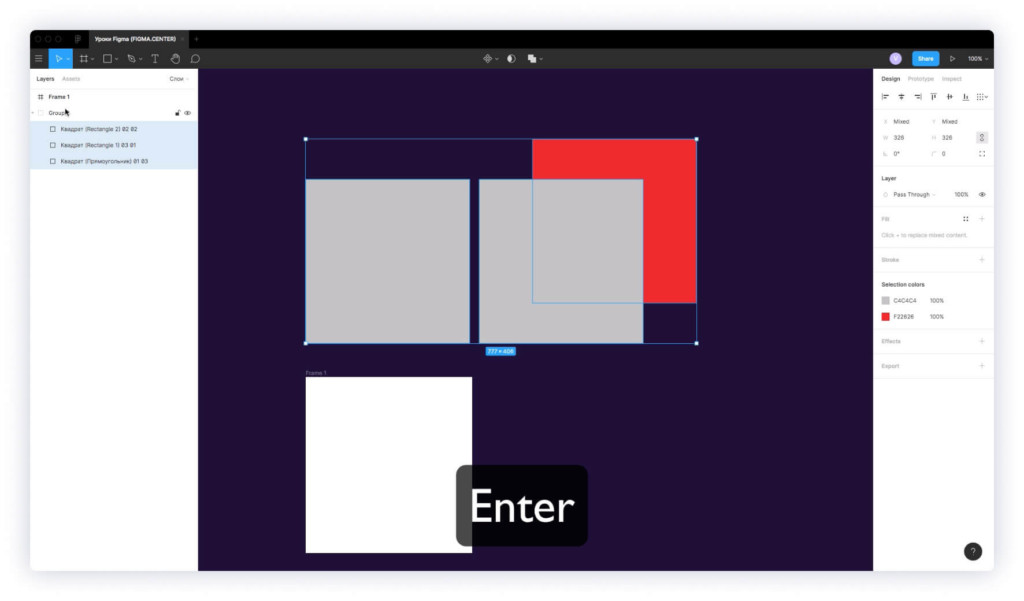
Как выбрать дочерний элемент в группе?

Если вы хотите переключиться на 1 слой в группе или фрейме и выбрать дочерние элементы или подгруппу, которая есть внутри, то нажмите на «Enter». В этом случае будут выбраны элементы внутри или подгруппы.
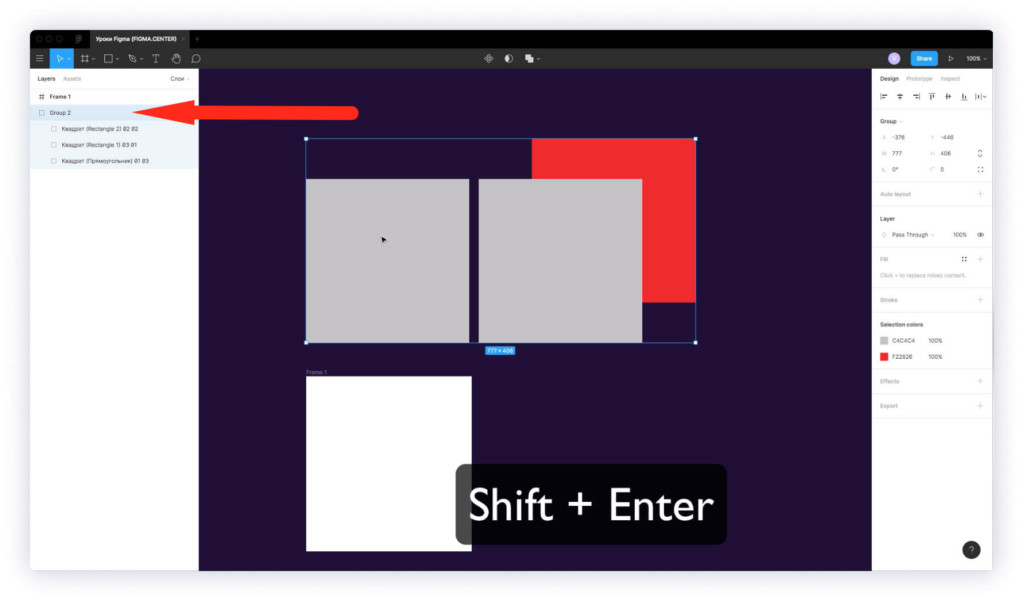
Как выбрать родительский элемент в группе?

Если вы выберите 1 элемент в группе, а затем нажмёте на клавиши «Shift + Enter», то поднимитесь на 1 слой в этой группе. Будет выбрана родительская группа в слоях.
Как удалить слой в фигме?
Чтобы удалить ненужный слой в фигме, просто выберите его и нажмите на клавиатуре на кнопку «Backspace».
Как дублировать слой в фигме?
Чтобы дублировать любой слой в фигме, нажмите на комбинацию горячих клавиш «Ctrl + D». Также можете более подробно прочитать о том, как копировать и дублировать по умному по этой ссылке.
Маска в фигме: как сделать и работать с инструментом «Use as mask»
В этом видео вы узнаете как работать с инструментом «Маска» в фигме. Разберем простые примеры, которые вы можете использовать в своей работе. Посмотрите короткое видео или воспользуйтесь текстовым вариантом ниже.
Как сделать маску в фигма

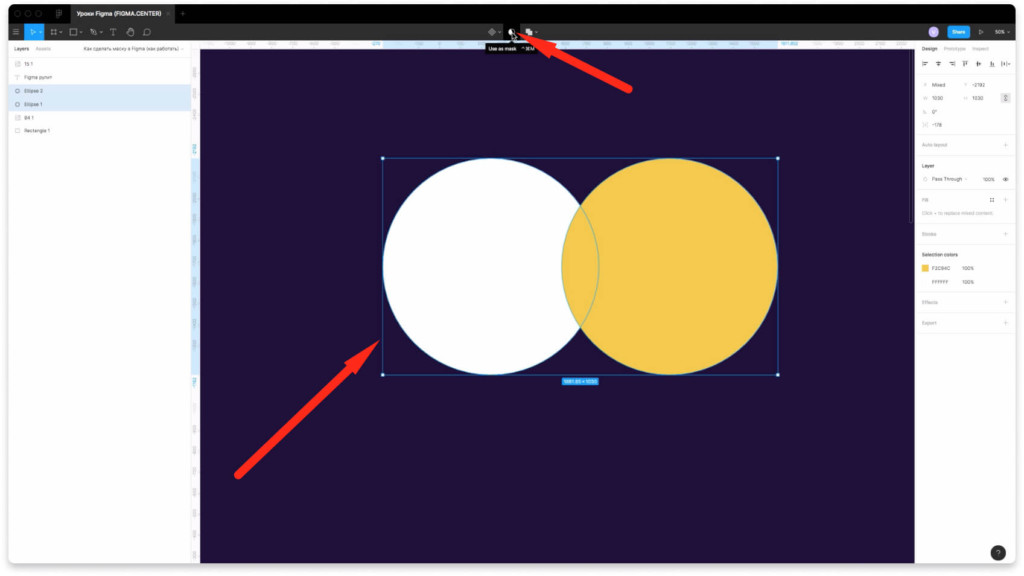
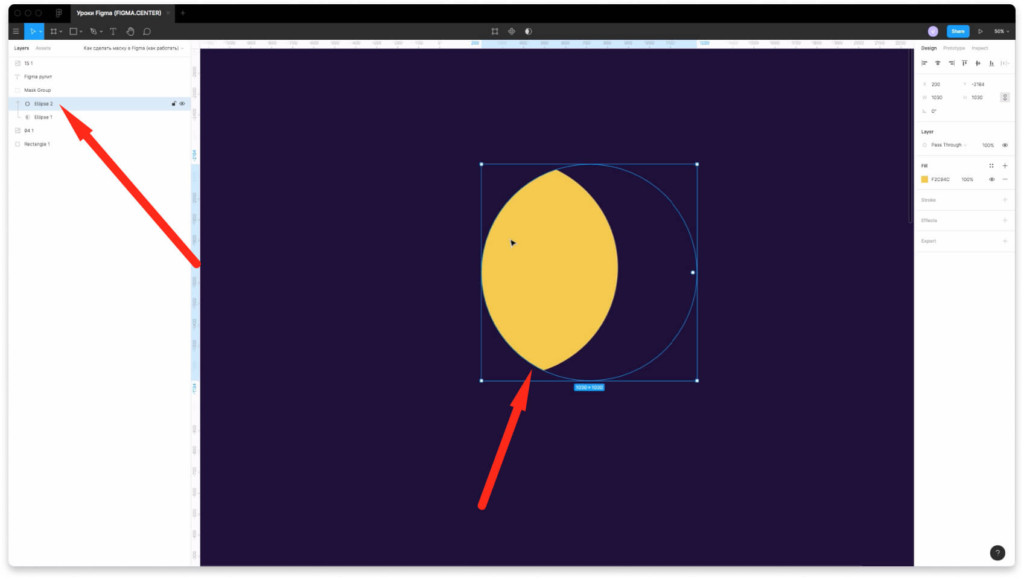
Чтобы сделать абтравочную маску в фигма (Figma) наложите один элемент на другой. Выделите 2 этих элемента и сверху нажмите на иконку маски «Use as mask». Также для создания маски можно нажать горячие клавиши «Ctrl + Alt + M». В панели слоёв появится группа с маской, которую вы можете редактировать.

Элемент, который был сверху будет обведен по контуру нижнего объекта.

Если вы выберите какой-то элемент в слоях и потяните в сторону, то все будет меняться.
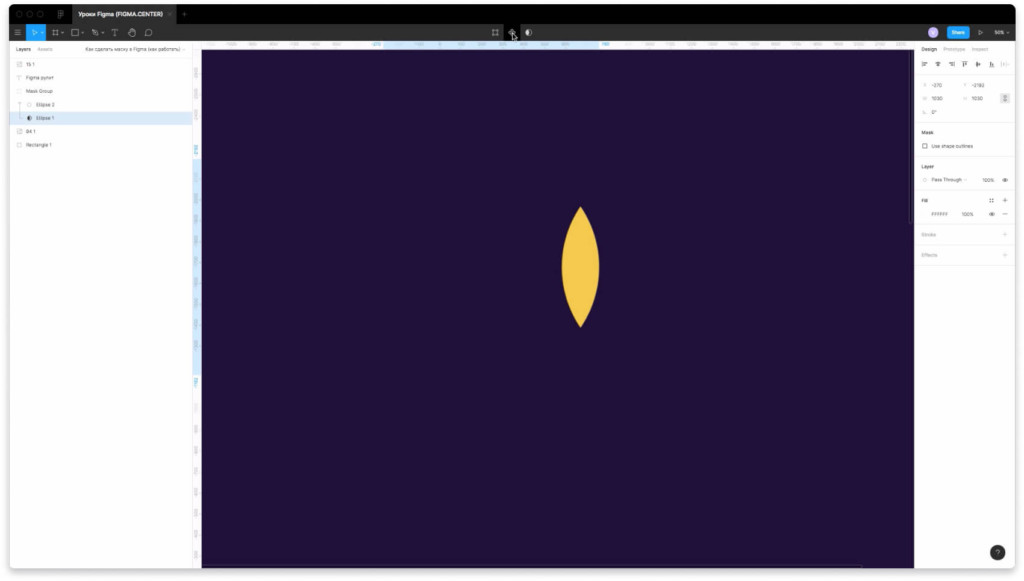
Как убрать маску в фигме

Чтобы убрать или отключить маску маску в фигме, откройте группу с маской в слоях (Mask Group) и выберите нижний элемент с иконкой маски. Затем нажмите на пиктограмму сверху по центру «Use as mask» и вы отключите созданную ранее маску.
Как использовать маску в фигме

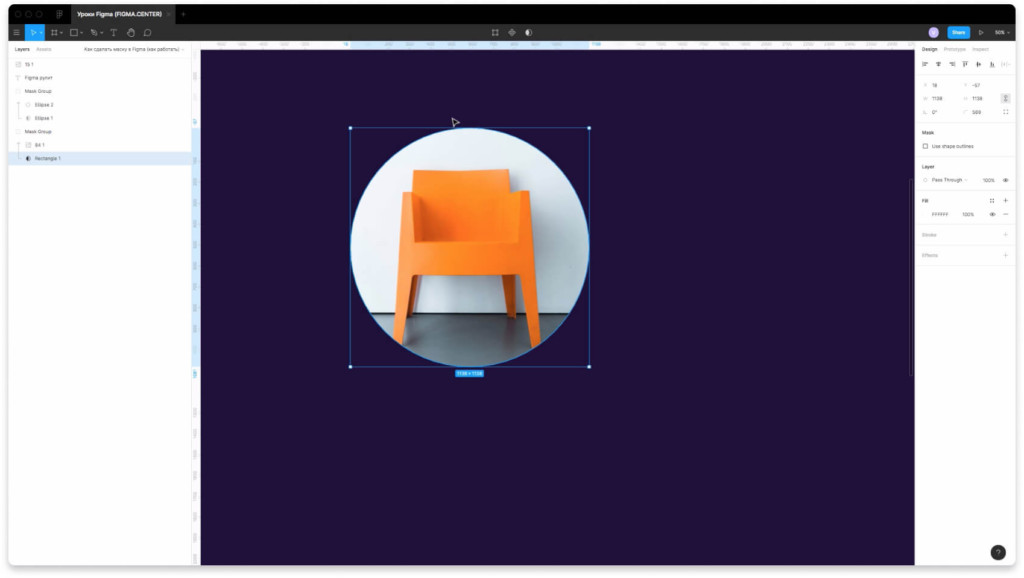
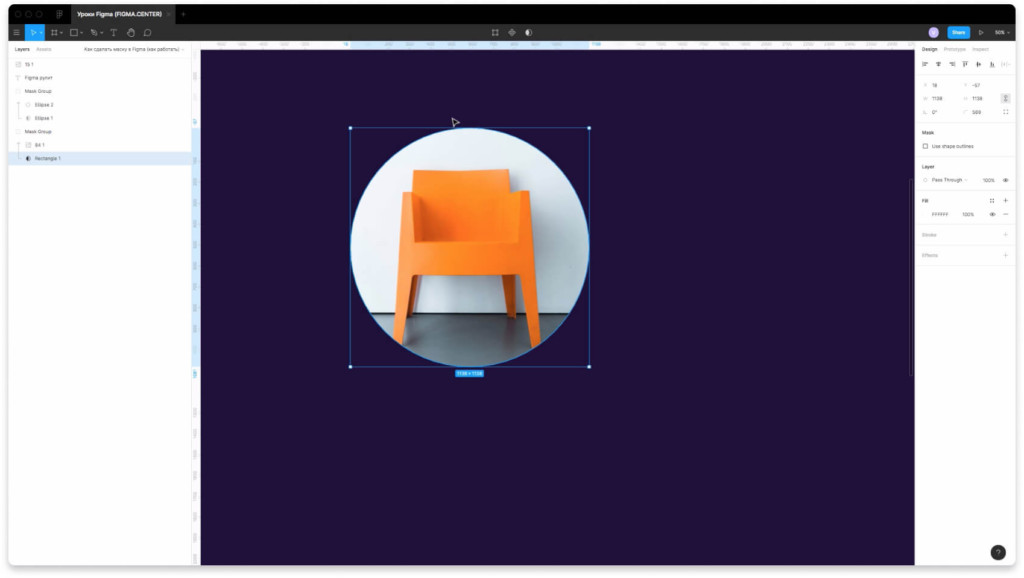
Использовать маску в фигме можно для обрезания каких-либо объектов по определенному контуру и форме. Например можно сделать фото в форме круга, наложить фото поверх текста и удалять задний фон на фото у простых элементов.
Как вставить фото в круг фигма с помощью маски
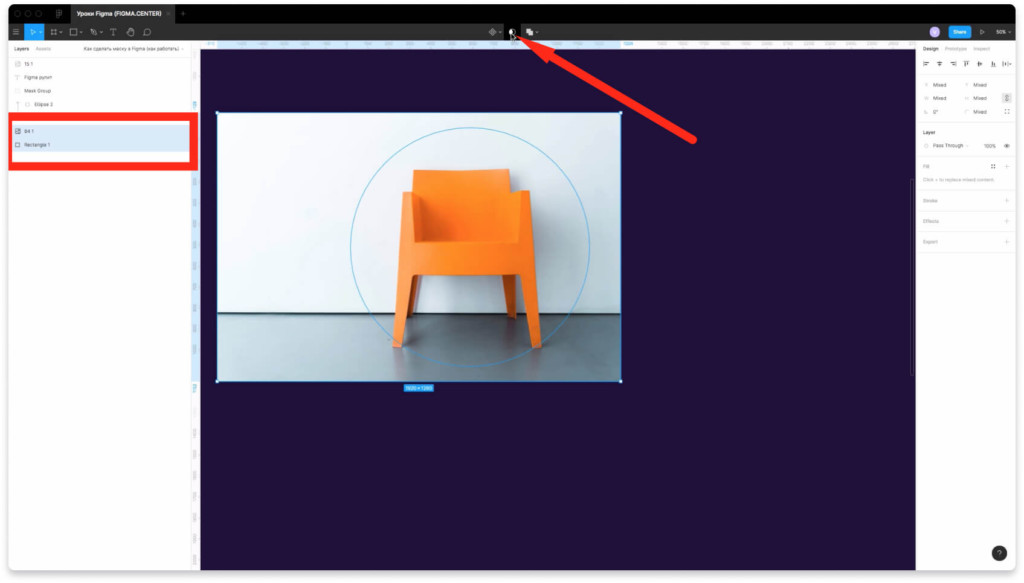
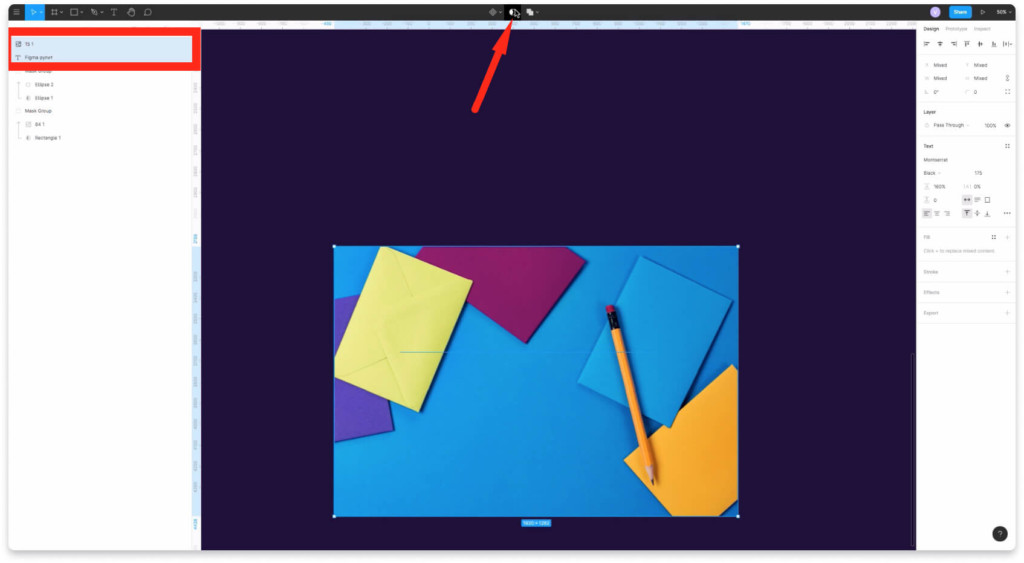
Чтобы вставить фото в круг в фигме, создайте круг с помощью стандартных инструментов фигмы. Вставьте фото, поместить круг внизу фотографии и нажмите на иконку маски «Use as mask». Примеры реализации на скриншотах ниже.



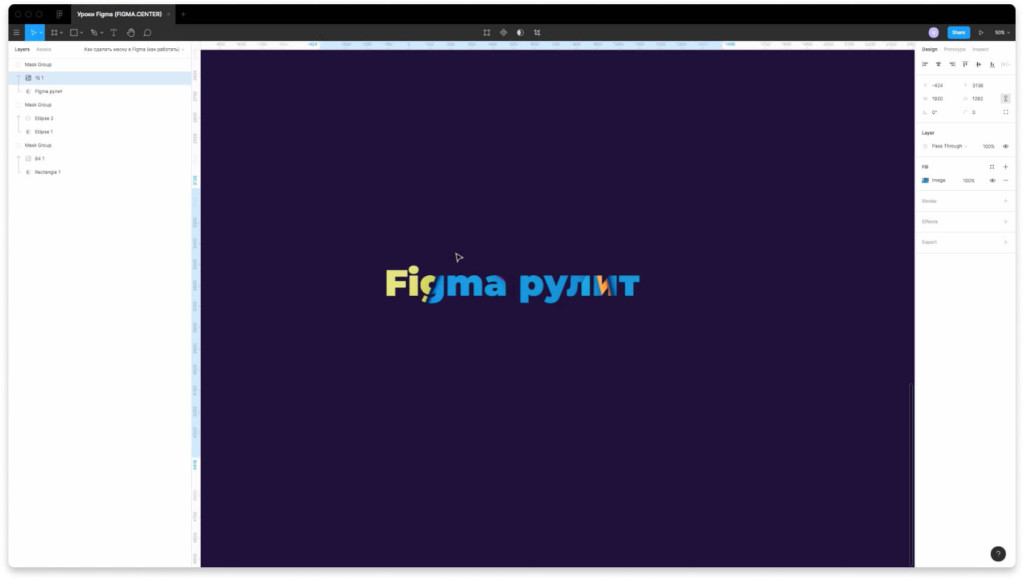
Как наложить фото поверх текста с помощью маски в фигме
Чтобы наложить фото поверх текста в фигме, напишите какой-то текст и разместите фотографию. В слоях поместите текст вниз фотографии и нажмите сверху по центру пиктограмму маски «Use as mask».



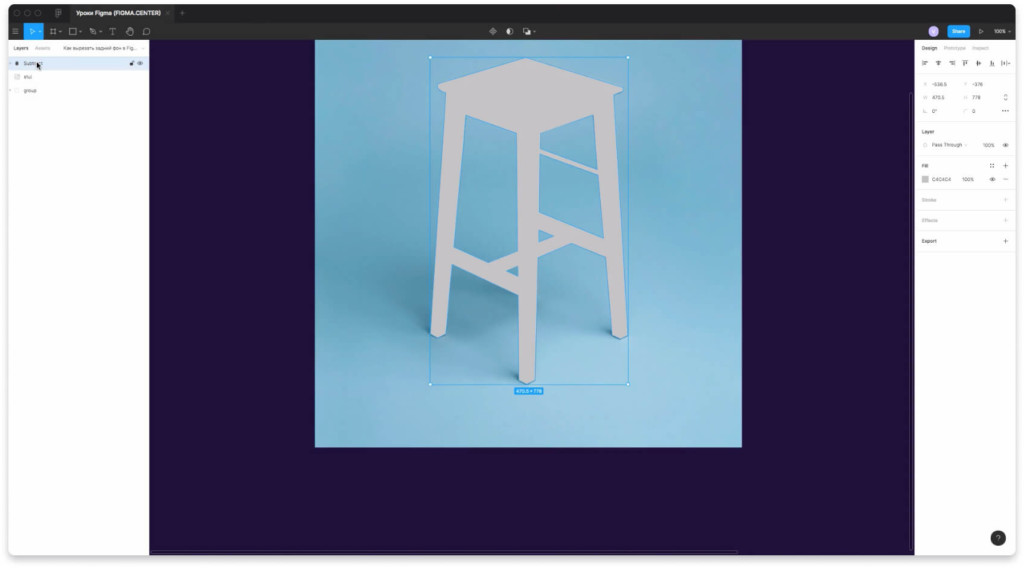
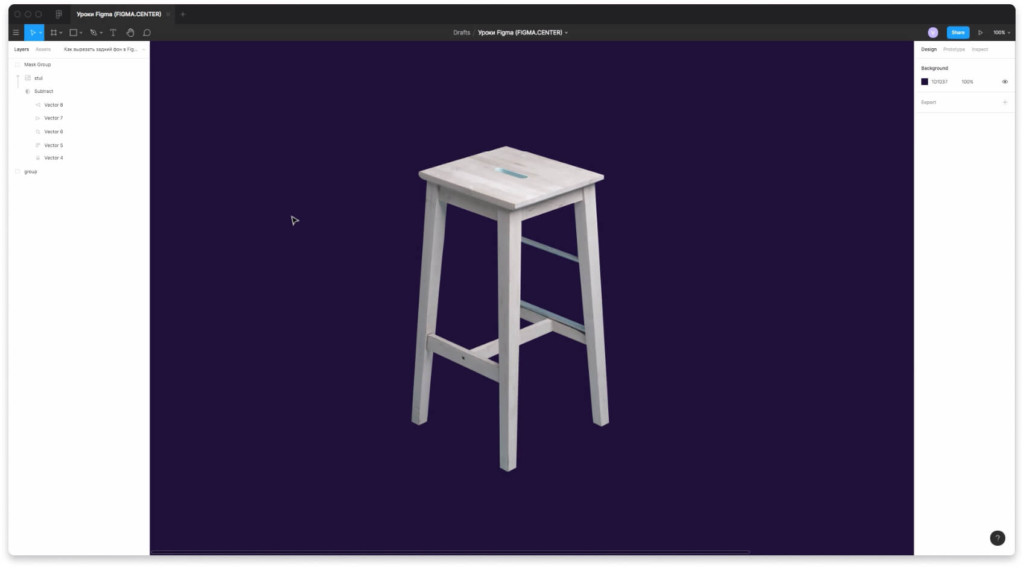
Как удалить фон на фото в фигме с помощью маски
Чтобы удалить фон у какого-либо фото в фигме с помощью маски, следует сделать контур вокруг этого объекта. Поместить его вниз фотографии и нажмите на иконку маски сверху по центру.
Подробнее про вырезание объектов с помощью пера и маски в этой статье.



Про булевые операции
Булевые операции – понятие не новое. Они пришли к нам из такой науки как логика, а математически могут быть записаны с помощью теории множеств. Активно используются в программировании при построении сложных условий. Например, известные нам даже из экселевских таблиц логические операторы «и», «или» и «не».
Булевые операции нужны для построения сложных векторных фигур из простых примитивов. Например, несколько кружков можно объединить в облако. В Figma существует пять операций:
- Объединение
- Вычитание
- Пересечение
- Исключение
- Преобразование в кривые
Для выполнения работы с этими инструментами нужны два или больше векторных элементов (фигур, примитивов).
После применения одного из пяти инструментов булевых операций, мы получим не просто готовую фигуру. Figma объединяет векторы в группу и позволяет редактировать каждый элемент (двигать, менять форму, отменять действие булевой операции путем выноса элемента из группы).
Объединение фигур (Union Selection)
Эту операцию следует применять, если вы хотите получить одну общую фигуру из нескольких. Как результат, для всех частей этой фигуры будут действовать одинаковые правила заливки, обводки или других эффектов.
Параметры будущей единой фигуры будут взяты из самого верхнего слоя выбранных векторов.
Давайте попробуем сделать простую иконку с помощью булевой операции «Объединение». Для этого:
- Заранее нарисуйте две или больше (в моём случае – три) векторные фигуры.
- С помощью зажатой клавиши Shift и левой кнопки мыши – выделяем нужные объекты. В верхней панели по центру у нас появляется меню Boolean Groups с боковой стрелочкой, нажав на которую мы увидим перечень команд.
- Выбираем команду “Union Selection”.
Вычитание фигур (Subtract Selection)
Актуально, если вам нужно отрезать какую-то часть, сделать отверстие или изгиб в фигуре. Как результат, мы будем видеть самый нижний слой наших векторных объектов, за исключением тех его частей, которые были перекрыты слоями выше.
Давайте попробуем сделать простую иконку с помощью булевой операции «Вычитание». Для этого:
- Заранее нарисуйте векторные фигуры. Помните, что верхний слой мы вычитаем из нижнего.
- С помощью зажатой клавиши Shift и левой кнопки мыши – выделяем нужное. В верхней панели по центру у нас появляется меню Boolean Groups с боковой стрелочкой, нажав на которую мы увидим перечень команд.
- Выбираем команду “Subtract Selection”.
Пересечение фигур (Intersect Selection)
Эту операцию нужно применить для того, чтобы видимой стала только та часть, на которой пересекаются наши векторные фигуры. Тут параметры заливки, обводки и прочих эффектов будут взяты из самого верхнего слоя.
Давайте попробуем сделать простую иконку с помощью булевой операции «Пересечение». Для этого:
- Заранее нарисуйте векторные фигуры.
- Повторяем те же действия, что и с предыдущими функциями. Чтобы панель Boolean Groups появилась, нужно зажать Shift и мышкой выбрать фигуры.
- Выбираем команду “Intersect Selection”.
Исключение фигур (Exclude Selection)
В отличие от пересечения, исключение работает противоположно. Видимыми становятся только те части векторных слоев, которые НЕ пересекаются друг с другом.
Давайте попробуем сделать простую иконку с помощью булевой операции «Исключение». Для этого:
- Заранее нарисуйте две векторные фигуры.
- Зажимаем Shift и ЛКМ, чтобы выбрать обе одновременно.
- На панели сверху выбираем команду “Exclude Selection”.
Важный момент: исключение работает только с двумя векторными слоями. Если мы добавим на пересечение третий векторный слой, то он инвертирует действие. Пример:
Преобразование в кривые (Flatten Selection)
Обычно эту операцию использую в последнюю очередь для запекания результата перед экспортом в SVG. Это позволяет оптимизировать количество точек и тем самым сэкономить драгоценное место на диске, ведь чем меньше места занимает иконка, тем быстрее она загрузится при просмотре странички, в которой она будет использована.
В результате получается объединение всех элементов в одну фигуру с последующим переводом объектов в кривые. То есть мы больше не сможем менять содержимое группы таким же образом как в “Union Selection”. Элементы нашей группы переведены в кривые, и мы можем редактировать их форму только с помощью кривых. Пример:
Домашнее задание
- А вы знали, что одни из самых популярных иконок, которые дизайнеры использують на большинстве сайтов – это социальные сети и сервисы? Давайте попробуем нарисовать иконки, которые приведены ниже на картинке. Используйте для отрисовки булевые операции, о которых узнали в этом уроке. Попробуйте самостоятельно понять, какая операция актуальна для каждой из них. Для более легкого и точного отображения, перенесите картинку в Figma. Помните, что в финале каждая иконка должна быть сгрупирирована.

- Задание повышенной сложности. Используйте булевые операции для того, чтобы как можно точнее повторить следующие четыре иконки. Обратите особое внимание на цвета и частички из которых они состоят.

На проверку присылайте ссылку на файл в Figma. Надеюсь вы помните, что готовым иконкам нужно дать осмысленные названия.