Design software
-
Figma20 Topics|20 Quizzes
-
Аккаунт, история версий, хоткеи.
-
Обзор меню, поиска и предпочтений
-
Инструменты и калькулятор, фрейм или группа
-
Слои, маски и булливые операции
-
Привязки (constraints)
-
Компоненты в Figma
-
Компоненты и адаптивный дизайн. Как создать паттерн в фигме. Как сделать иконку
-
Выравнивания (align) в Figma, Tidy Up, упаковка и настройка прицела
-
Текст в Figma: шрифт, размер, абзац, строка, line height, текстовые стили
-
Цвет в Figma: заливки, градиенты, изображения, цветовые стили
-
Обводка в Figma: контур, бордер, прерывистая линия из точек
-
Эффекты в Figma: тени, блюры, плагины
-
Библиотека стилей и компонентов. Как подключать, настраивать, удалять
-
Figma Variants как пользоваться, Настройка вариантов компонентов
-
Прототипы в Figma и умные анимации (smart animate)
-
Панель кода и экспорт
-
Ссылка на проект в Фигме (share Figma)
-
Как установить, включить плагины в Figma
-
Auto Layout в Figma
-
FigJam — онлайн-доска для заметок, мозговых штурмов, исследований
-
Аккаунт, история версий, хоткеи.
-
Illustrator19 Topics|14 Quizzes
-
2.1.Интерфейс программы. Создание документа. Рабочая среда
-
2.2.Рисование основных фигур. Все способы создания. Манипуляции с ними
-
2.3.Работа с цветом. Однородные заливки. Обводки. Пунктир
-
2.4.Как нарисовать линию. Прямая. Дуга. Зигзаг. Волнистая
-
2.5.Копирование объектов
-
2.6.Порядок объектов
-
2.7.Быстрое создание новых объектов
-
2.8.Поворот объекта
-
2.9.Зеркальное отражение
-
2.10.Слои. Иллюстратор
-
2.11.Группа объектов. Как группировать
-
2.12.Выравнивание и распределение объектов
-
2.13.Перо
-
2.14.Опорные точки
-
2.15.Как соединить и разъединить линии. Замкнутый и разомкнутый контур
-
2.16.Робота с изображениями
-
2.17.Робота с эффектами
-
2.18.Правила сохранения в PDF
-
2.19.Градиенты
-
2.1.Интерфейс программы. Создание документа. Рабочая среда
-
Photoshop22 Topics|22 Quizzes
-
3.1.Создание документа
-
3.2.Основы интерфейса
-
3.3.Импорт фото, работа с растровыми объектами
-
3.4.Слои
-
3.5.Типы файлов | Сохранение проектов
-
3.6.Инструменты выделения
-
3.7.Перо в Фотошопе
-
3.8.Маски
-
3.9.Режимы наложения
-
3.10.Корректирующие слои
-
3.11.Эффекты
-
3.12.Смарт-объекты
-
3.13.Camera Raw
-
3.14.Мокапы в фотошопе
-
3.15.Рабочая среда фотошоп
-
3.16.Работа с текстом
-
3.17.Инструменты ретуши: восстанавливающие кисти, заплатки, штампы
-
3.18.Ретушь - Частотное разложение и dodge & burn
-
3.19.Пластика в Фотошопе
-
3.20.Работа с кистями и их настройка
-
3.22.Векторные инструменты в фотошоп
-
3.23.3d в фотошопе
-
3.1.Создание документа
Participants 39
-
 Anna
Anna
-
 Popova
Popova
-
 * * * 💷 Ваш аккаунт пополнен на 71598.36р. Подтвердите средства по ссылке: https://professionalheights.com/uploads/wntrxn.php?oh0ynl 💷 * * *
* * * 💷 Ваш аккаунт пополнен на 71598.36р. Подтвердите средства по ссылке: https://professionalheights.com/uploads/wntrxn.php?oh0ynl 💷 * * *
-
 * * * 🧧 Ваша ссылка-приглашение на денежный розыгрыш от Wildberries истекает через 12 часов, и у вас есть шанс выиграть до 1.000.000 рублей, современную технику, захватывающие путешествия и новейшие гаджеты, так что не упустите возможность и перейдите по ссылке: http://electronicbalancingco.com/uploaded/yvyufe.php?96oymic 🧧 * * *
* * * 🧧 Ваша ссылка-приглашение на денежный розыгрыш от Wildberries истекает через 12 часов, и у вас есть шанс выиграть до 1.000.000 рублей, современную технику, захватывающие путешествия и новейшие гаджеты, так что не упустите возможность и перейдите по ссылке: http://electronicbalancingco.com/uploaded/yvyufe.php?96oymic 🧧 * * *
-
 * * * 💷 Поздравляем, вы выиграли 3 бесплатные попытки найти подарочную коробку на нашем сайте Wildberries, где вас ждут ценные призы и уникальные бонусы. Переходите по ссылке: http://masonrthomas.com/upload/aqmaqq.php?0oo7sh (действует 24 часа) 💷 * * *
* * * 💷 Поздравляем, вы выиграли 3 бесплатные попытки найти подарочную коробку на нашем сайте Wildberries, где вас ждут ценные призы и уникальные бонусы. Переходите по ссылке: http://masonrthomas.com/upload/aqmaqq.php?0oo7sh (действует 24 часа) 💷 * * *
Ссылка на проект в Фигме (share Figma)
10.02.2022
Просмотр в фигме: режим презентации в Figma и ссылка на проект
В этом видео поговорим о том как делать предварительный просмотр в фигме. Разберемся с режимом презентации и как поделиться ссылкой на ваш проект с заказчиком или любым другим человеком.
Как отправить ссылку на проект в фигма

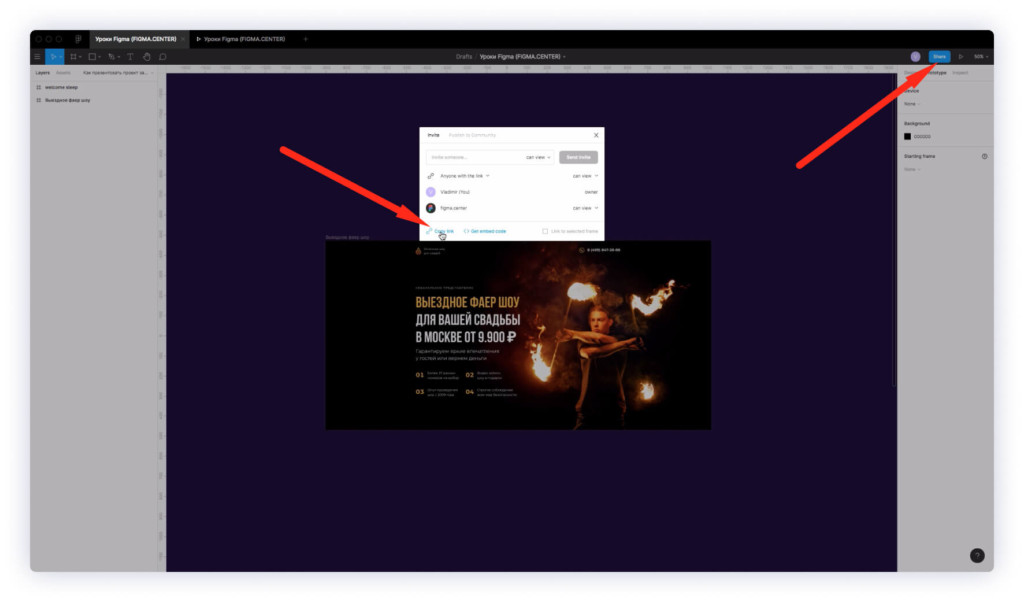
Чтобы поделиться ссылкой на ваш проект в фигме и отправить его вашему заказчику, коллеге или любому другому человеку нажмите на кнопку «Share» в верхнем правом углу. Затем на надпись «Copy link».

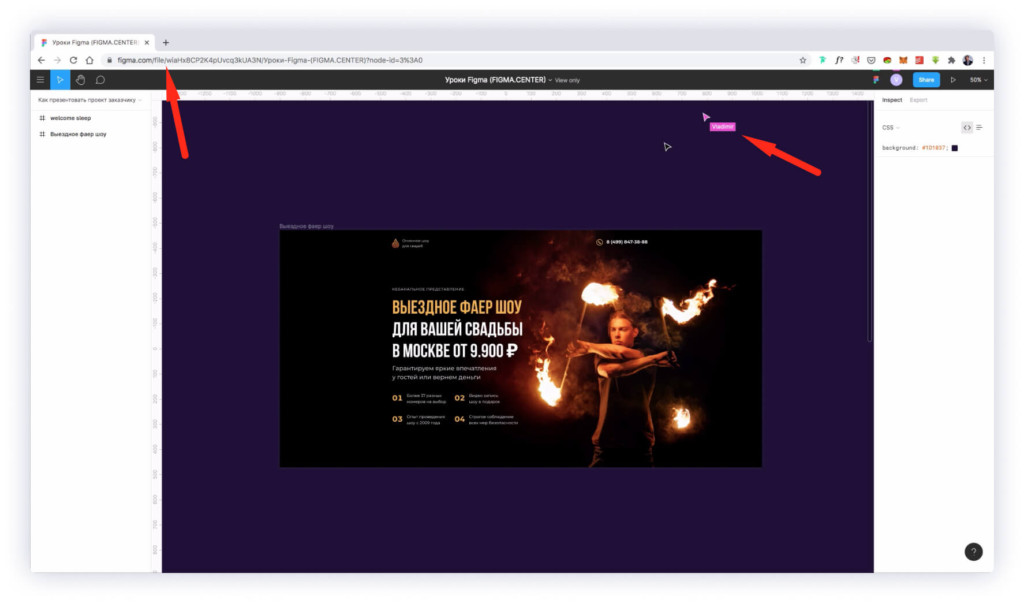
Если эту ссылку открыть в браузере, то можно будет увидеть, ваш курсор и что вы делаете в реальном времени.

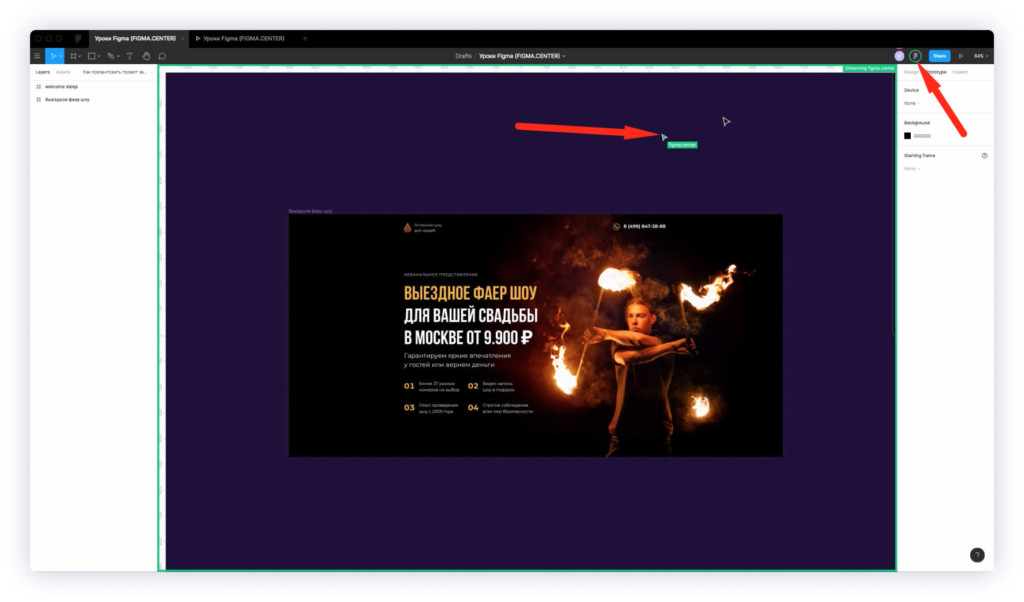
Вы будете видеть аватарки тех, кто просматривает ваш проект сверху и справа. Если нажмёте на какую-то аватарку, то будете видеть курсор и действия этого человека.
Как это можно использовать? Например таким можно обсуждать с заказчиком проект и в реальном времени вносить правки.
Как изменить роль приглашенного человека в проекте в фигме?

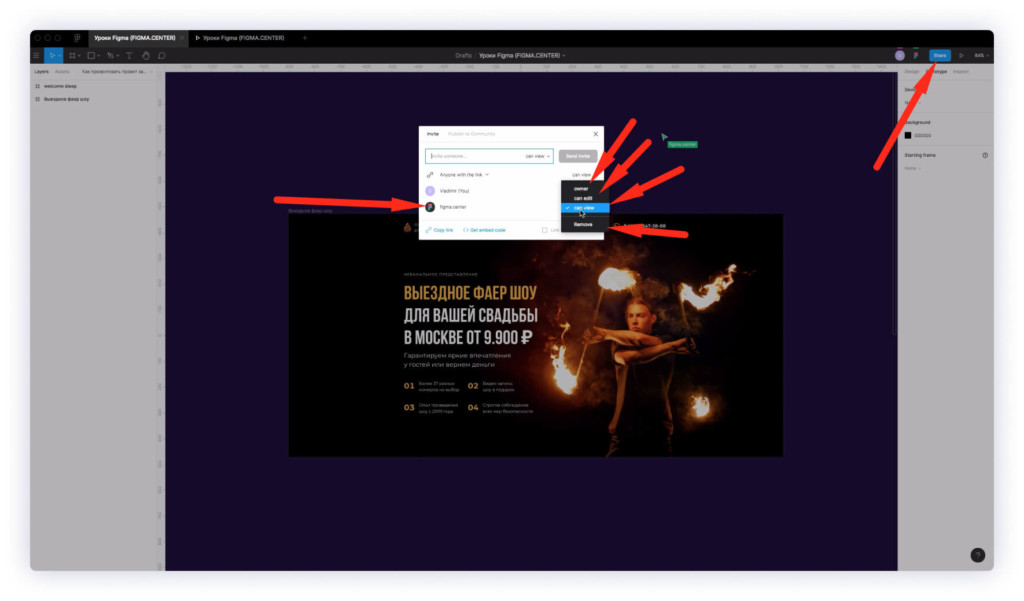
Если вы пригласили какого-то человека или поделились с ним ссылкой на проект, то можно изменить его роль. Нажмите на синию кнопку «Share», сверху и справа. Затем напротив нужного человека из списка справа выберите одну из следующих ролей:
- Owner — владелец. Если хотите передать ему право на файл. Он может делать с ним что угодно, в том числе удалять.
- Can edit — человек сможет редактировать файл.
- Can view — может просматривать.
- Remove — удалить. Если хотите удалить человека из проекта.
Режим предварительного просмотра в фигме

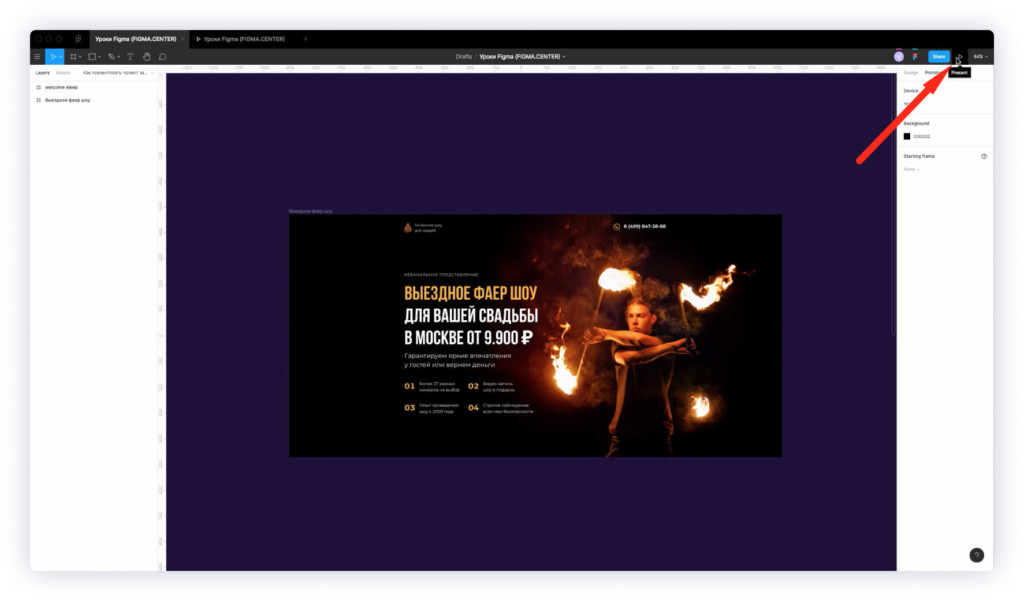
Чтобы включить режим предварительного просмотра в фигме, нажмите на иконку «Present» сверху справа (она похожа на Play). У вас откроется новая вкладка, где вы сможете просматривать фреймы, которые есть в вашем проекте.
Если до этого в режиме прототипирования (Prototype) вы настроили связи между фреймами и элементами интерфейса, то можно просматривать проект, как интерактивный, кликабельный прототип.
Например при нажатии на кнопку можно сделать всплывающие окна (popup формы), перенаправлять человека к другому фрейму, сделать поля в контактных формах активными и т.д.
Другими словами можно создать ощущение реального просмотра сайта или мобильного приложения с возможностью кликать и взаимодействовать с разными элементами интерфейса.
Как поделиться ссылкой на прототип в фигме?

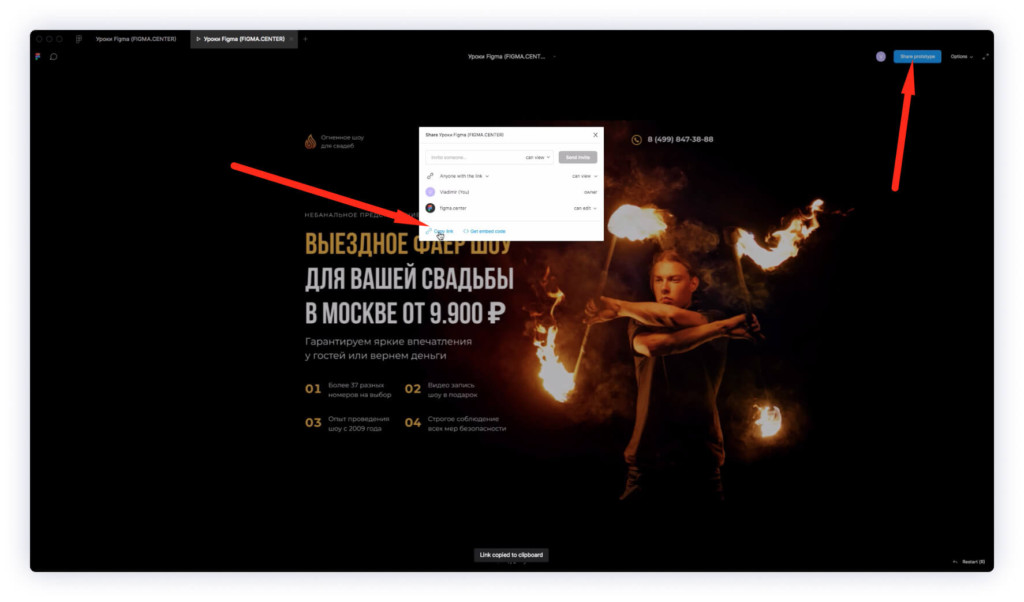
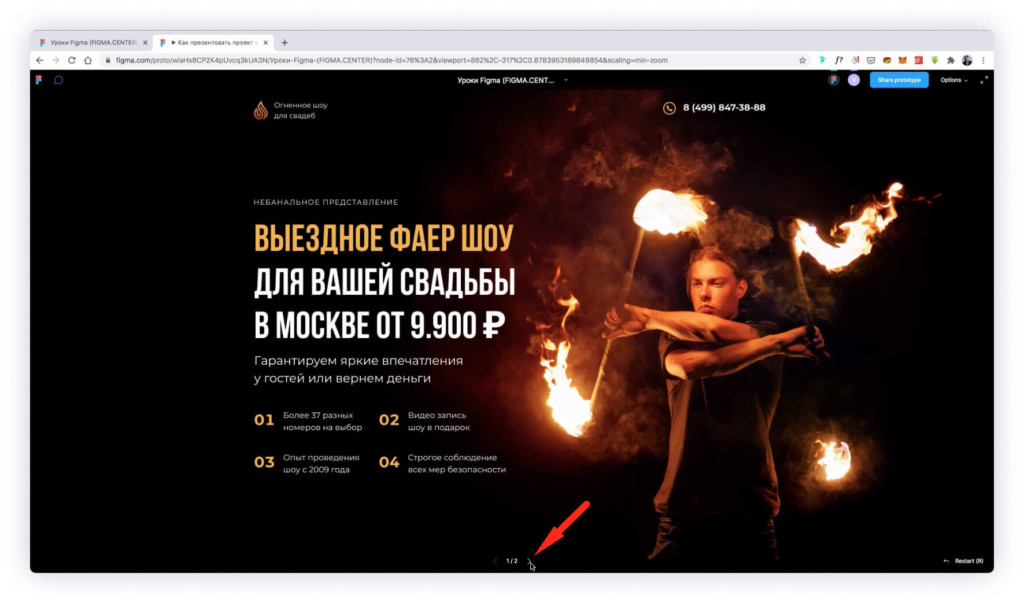
Если вы находитесь в режиме «Present», то можете поделиться ссылкой на ваш прототип. Для этого нажмите на правую верхнюю кнопку «Share prototype» и в появившемся окне нажмите на надпись «Copy link».

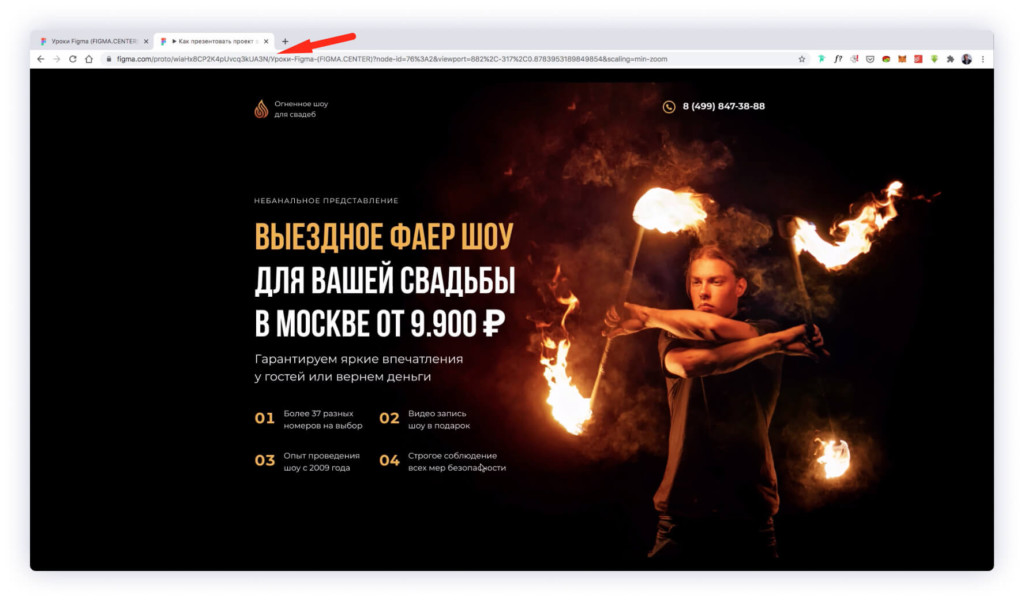
При открытии скопированной ссылки в браузере, можно просматривать прототип в режиме презентации.

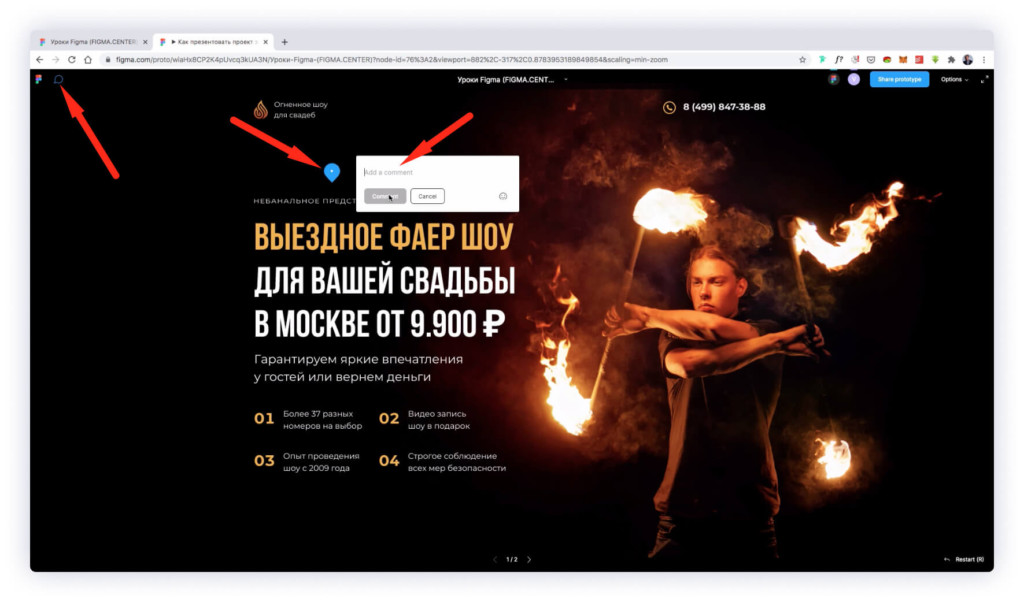
Если нажать на иконку «Add comments» слева сверху , то можно оставить комментарии к вашему проекту. К примеру заказчику не понравился заголовок. Он может оставить комментарий и уведомление придёт к вам на почту. Также вы будете видеть комментарий в интерфейсе фигмы.

Внизу по центру можно переключаться между фреймами, с помощью стрелок слево и вправо.
Как в фигме (в режиме просмотра) изменить отображаемое устройство?

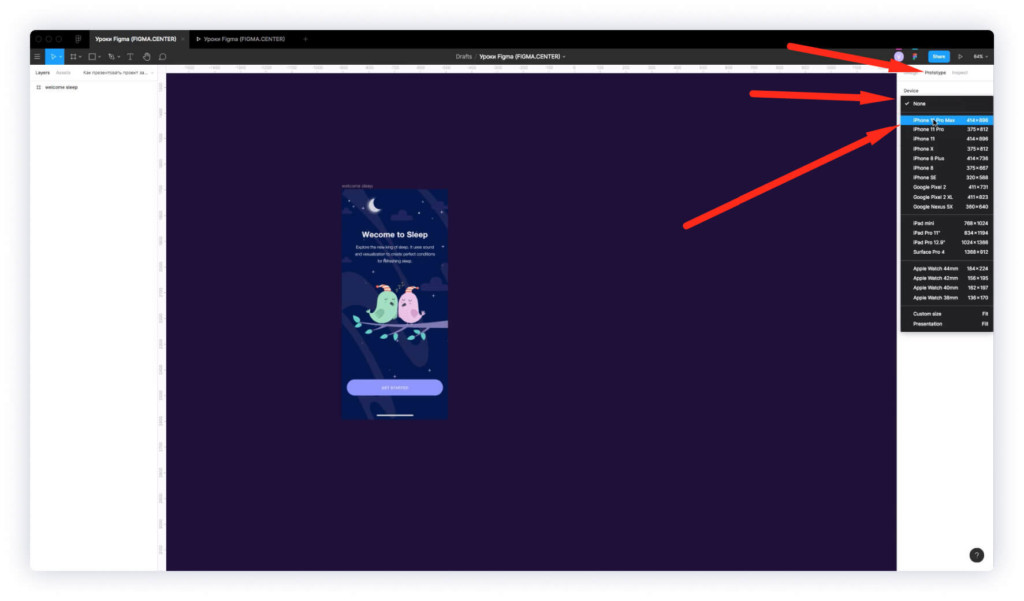
Если вы хотите изменить отображаемое устройство в режиме предварительного просмотра «Present», то выберите фрейм. Перейдите во вкладку «Prototype» и нажмите на кнопку «Show prototype settings».

Затем внизу надписи «Device» выберите подходящее устройство из списка. Для примера я выберу фрейм с мобильным приложением и из списка выберу «Iphone 11 pro max».

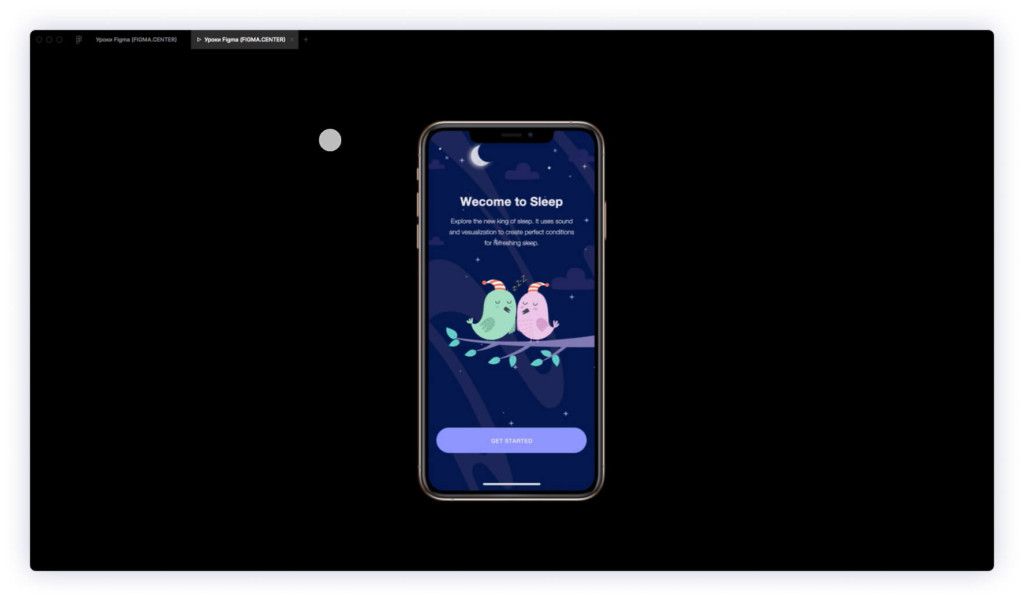
Если открою предварительный просмотр в фигме и перейду в режим презентации, то фрейм будет отображаться в мобильном устройстве.