2.2.Рисование основных фигур. Все способы создания. Манипуляции с ними
Рисование основных фигур
В независимости от того, для чего вы используете данную программу, скорее всего вам пригодятся инструменты фигур, или «шейпы». Это контуры с заранее известной формой. К таким инструментам в AdobeIllustrator относятся:
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Линия
- Дуга
- Спираль
Для того, чтобы создать любую из этих фигур, есть два способа:
1 – выбрать фигуру и начать рисовать левой кнопкой мыши.
2 – выбрать фигуру и щёлкнуть по монтажной области, чтобы появился диалог для ввода параметров будущей фигуры. Ввести размеры и другие настройки, и нажать ОК.
В процессе произвольного рисования фигур (т.е. 1 способ) можно пользоваться клавишами:
- Shift – сохранение пропорций фигуры.
- Alt – рисование из центра.
- Кнопки стрелок (вверх/вниз) – увеличение/уменьшение количества сторон многоугольника и лучей звезды; степень скругления углов многоугольника.
После того, как фигуры нарисованы, могут понадобиться различные правки. Чаще всего это изменение размера, поворот, работа с углами.
В ранних версиях Adobe Illustrator большинство правок производились вручную – ограничительной рамкой, инструментами Прямое выделение (Direct selection tool), эффектами и инструментами деформации.
В новых же версиях программы мы получили возможность работать со специальным виджетом фигур. Он имеет круглую форму и напоминает маленький глаз. Такой виджет можно наблюдать не у всех фигур: ·
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
Именно управлением этим виджетом мы можем изменять фигуры «на ходу». К примеру, нарисовав прямоугольник или многоугольник можно скруглить углы, выбрав инструмент Выделение (Select) и потянув за любой круглый маркер к центру фигуры. Таким образом, каждый угол будет скруглён одинаково. А если выбрать инструмент Прямое выделение (Direct selection tool), то можно тянуть любой круглый маркер по отдельности, и скруглять углы по-разному.
Чтобы просмотреть стили углов, например «Скругленный», «Перевернутый скругленный» и «Скошенный», нажмите виджет угла и нажимайте клавиши со стрелками вверх и вниз во время перетаскивания виджета.
Чтобы открыть меню «Углы» и настроить внешний вид и атрибуты скругления, дважды нажмите виджет с помощью инструмента Прямое выделение (Direct selection tool).
При перетаскивании виджетов углов до максимально возможного предела скругленные углы в режиме предварительного просмотра отображаются красным цветом.
При работе с эллипсами и окружностями, круглый маркер поможет вырезать из данных фигур сектор любой величины.
Также этот виджет позволяет менять количество сторон многоугольников.
Важный момент: для отображения виджетов управления при выборе фигуры выберите любой инструмент для рисования динамических фигур и убедитесь, что на панели «Управление» включен параметр «Показать виджеты фигур».
Если вам неудобно управлять фигурами таким способом, то есть ещё Панель Свойства (меню Окно). В данной панели содержатся все основные параметры любой фигуры – размер, положение, индивидуальные настройки, оформление и т.п.
Данные инструменты будут необходимы вам достаточно часто, даже если вы не являетесь художником. Чем больше вы будете пользоваться фигурами, тем быстрее сможете освоить приёмы настройки и управления ими.
Изменения фигур
Количество графических примитивов в программе Illustrator невелико, поэтому довольно сложно ограничиться только ими при создании изображений. Однако программа предоставляет массу возможностей для изменения (трансформации, деформации и искажения) исходных векторных контуров. С особенностями трансформации, которая реализована через эффекты трансформации (Effects=>Distort&Transform) и через соответствующие команды всплывающей панели Transform, мы ознакомились на одном из первых уроков, а теперь поговорим об искажении и деформации.
Операции искажения и деформации выполняются в Adobe Illustrator тремя способами: через эффекты деформации из группы Warp (Effects=>Warp), посредством интерактивных инструментов «текучести» Liquify Tools из панели инструментов и с помощью эффектов из группы Envelope Distort (Object=>Envelope Distort). Механизм работы всех этих инструментов одинаков: любой объект (текст, растровое или векторное изображение) искажается на основе другого векторного изображения, лежащего поверх первого и служащего оболочкой для деформируемого объекта; при этом искаженный объект остается редактируемым.
Группа эффектов Warp представлена 15 готовыми вариантами деформации, применяемыми ко всему выделенному изображению. Они прекрасно подходят, например, для создания графических заголовков.
Инструменты Liquify Tools позволяют мгновенно исказить изображение, причем сделать это можно локально — только в той части рисунка, которая оказалась в пределах досягаемости инструмента, размер и степень воздействия на объект которого легко изменить. С помощью инструментов Liquify Tools можно быстро получить самые причудливые деформации, не достижимые другими способами.
Еще большие возможности предоставляют эффекты Envelope Distort (Искажение по огибающей): Make with Warp, Make with Mesh и Make with Top Object. Режим Make with Top Object (Привести в соответствие с верхним объектом) позволяет использовать в качестве оболочки любой векторный контур, созданный в программе Illustrator или импортированный в нее, и вписывать в данную оболочку любые другие объекты, как растровые, так и векторные. Make with Mesh (Создать градиентную сетку) позволяет искажать объект на основе лежащей поверх него градиентной сетки, в которой можно изменять число ячеек и редактировать узлы, тем самым добиваясь почти любой трансформации искажаемого объекта. Режим Make with Warp (Создать искажение) просто дублирует команду Effects=>Warp.
Эффекты деформации из группы Warp

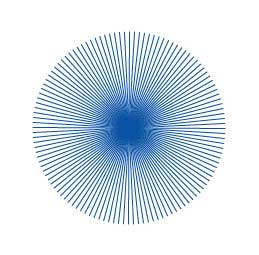
Возьмите инструмент Line (Линия) и нарисуйте линию произвольной длины. Затем щелкните на линии правой кнопкой мыши и с помощью команды Transform=>Rotate (Трансформация=>Поворот) из всплывающего меню создайте копию данной линии, повернув ее на 3° и щелкнув на кнопке Copy (Копирование) (рис. 1). Для продолжения копирования с поворотом нажимайте комбинацию клавиш Ctrl+D до тех пор, пока не пройдете полный круг, а изображение не станет напоминать представленное на рис. 2.

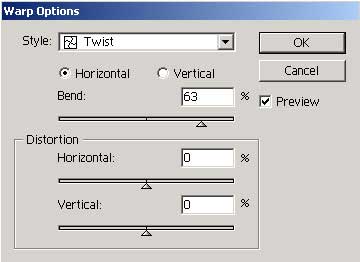
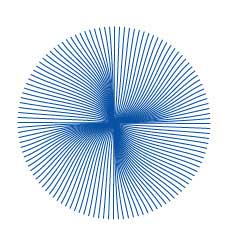
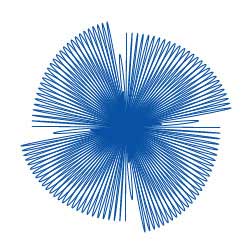
Выделите все изображение и исказите его с помощью команды Effect=>Warp=>Twist (Эффект=>Деформация=>Изгиб) при таких параметрах, как на рис. 3, — изображение в результате станет напоминать рис. 4. Затем деформируйте рисунок, воспользовавшись командой Effect=>Distort & Transform=>Pucker & Bloat (Эффект=>Искажение и трансформация=>Сморщивать и раздувать) при значении деформации в 96% (рис. 5). Чтобы сделать изображение еще более эффектным, можно изменить (например, ослабить) цветовой оттенок по направлению от краев к центру. Для этого сохраните все изображение в буфере обмена, потом вставьте его на передний план командой Edit=>Paste in Front (Редактирование=>Вставить на передний план), измените цвет, уменьшите размер скопированного фрагмента, щелкнув на правой кнопке мыши, и выберите из всплывающего меню команду Transform=>Scale (Трансформация=>Размер). Затем всю последовательность операций повторите еще два-три раза — вполне возможно, что в итоге изображение станет напоминать рис. 6.



А теперь рассмотрим более сложный пример — попытаемся создать фрагмент изображения флага с помощью эффекта деформации Flag (Флаг). Нарисуйте серию параллельных вертикальных линий одного цвета (в данном случае зеленого) (рис. 7). Продублируйте их, в полученной копии измените цвет линий (например, на желтый) и разместите их между зелеными линиями (рис. 8). Выделите все линии инструментом Selection, дважды щелкните на инструменте Blend (Переход), установите вариант цветового перехода Smooth Color (Сглаженный цветовой переход) и создайте серию «живых» переходов, последовательно связывая верхние узловые точки отрезков. Результат будет напоминать рис. 9.




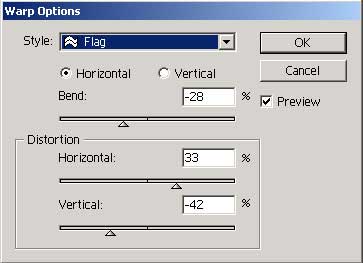
Разбейте полученный сложный объект на отдельные отрезки командой Object=>Expand (Объект=>Разбить), а затем выделите все изображение и исказите его, применив команду Effect=>Warp=>Flag (Эффект=>Деформация=>Флаг) при примерно таких параметрах, как на рис. 10; полученная таким образом заготовка для флага представлена на рис. 11. Поверх заготовки нарисуйте инструментом Pen (Перо) векторный контур флага (рис. 12) и, чтобы скрыть лишние области заготовки, создайте отсекающую маску Clipping Mask, нажав на кнопку Make/Release Clipping Mask на палитре Layers. Под конец добавьте к полученному флагу древко. Может быть, получившийся флаг будет напоминать тот, что показан на рис. 13.




Инструменты из группы Liquify Tools
Данная группа представлена семью инструментами деформации: Warp Tool (Искажение), Twirl Tool (Завиток), Pucker Tool (Сморщивание), Bloat Tool (Раздувание), Scallop Tool (Зубчатая кайма) и Crystallize Tool (Кристаллизация), которые доступны из палитры Tools и работают по одному принципу. Под воздействием любого из них объект (текст, растровое или векторное изображение) деформируется, оставаясь при этом редактируемым. Деформировать можно как весь объект целиком, так и отдельные его части — это зависит от размера инструмента. Все инструменты группы отличаются широтой применения и просто незаменимы в процессе рисования объектов, так как позволяют придавать им замысловатые формы, над которыми вручную пришлось бы долго трудиться. Данные инструменты хорошо подходят для создания логотипов, применяются для получения эффектных графических заголовков и пр.
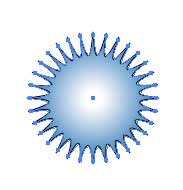
Рассмотрим пример с деформацией изображения при помощи инструмента Scallop Tool. Создайте в качестве исходной формы окружность и закрасьте ее, например, как на рис. 14. По умолчанию у создаваемой окружности есть лишь четыре узловые точки, чего недостаточно для реализации задуманной идеи. Поэтому увеличьте количество узловых точек, несколько раз применив команду Object=>Path=>Add Anchor Points (Объект=>Путь=>Добавить узловые точки), — в данном случае команда была использована три раза. В итоге число узловых точек увеличится, а исходное изображение примет такой вид, как на рис. 15.


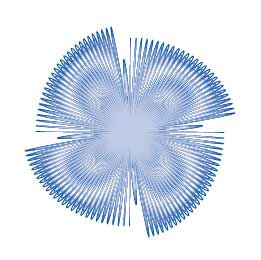
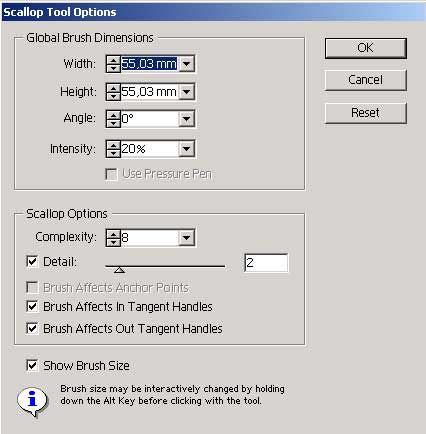
Выберите команду Effect=>Distort & Transform=>Pucker & Bloat (Эффект=>Искажение и трансформация=>Сморщивать и раздувать) при небольшом отрицательном значении параметра искажения, поскольку наша цель — добиться искажения узловых точек на внешней границе окружности (рис. 16). А затем попытаемся усилить эффект зубчатых краев, превратив их в настоящие лучи. Для этого дважды щелкните на инструменте Scallop и в открывшемся окне настроек определите параметры деформации в соответствии с рис. 17. После чего щелкните инструментом Scallop в центре окружности и вы получите примерно такой результат, как на рис. 18. Изображение будет напоминать солнышко, которое рисуют в детских книжках. Данное впечатление еще больше усилится, если раскрасить изображение в соответствующий цвет, как на рис. 19.




Далее отмените деформацию и попробуйте выполнить те же действия, но при других параметрах деформации (рис. 20). Результат будет совершенно другой — у вас получится уже не солнышко, а морской еж (рис. 21).


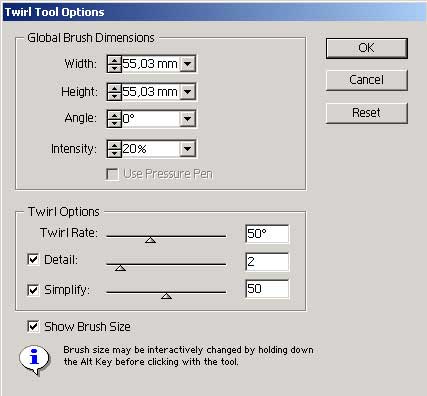
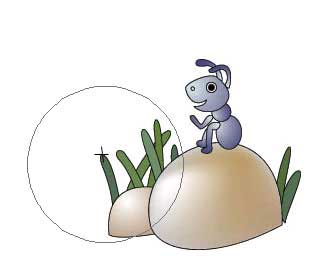
А теперь поэкспериментируем с растровым изображением (рис. 22). Дважды щелкните на инструменте Twirl Tool (Завиток) и настройте его параметры в соответствии с рис. 23. Затем установите маркер мыши так, как показано на рис. 24, и щелкните один раз инструментом Twirl — в итоге водоросли наклонятся, а ограничивающая камень линия станет более естественной (рис. 25). После этого вновь дважды щелкните на инструменте Twirl и измените направление угла формирования завитка на противоположное, введя в окне Twirl Rate (Степень завивания) значение 50%. Установите маркер мыши примерно на правую нижнюю границу правого камня и один раз щелкните инструментом Twirl. Это приведет к искажению нижней границы камня — она тоже станет более естественной, а изображение будет напоминать рис. 26.





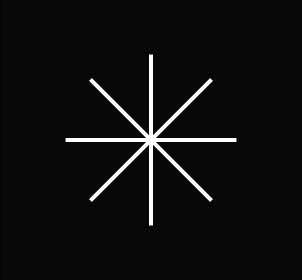
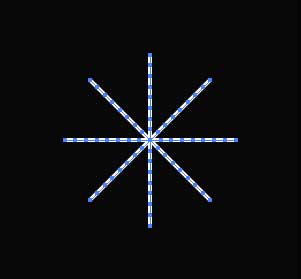
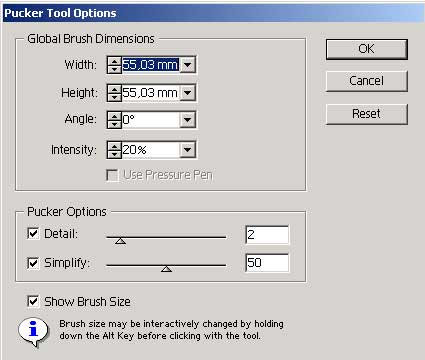
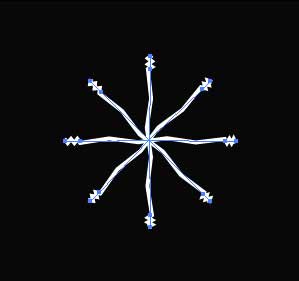
Рассмотрим еще один простой пример — создание снежинки с применением инструмента Pucker Tool (Сморщивание). Для начала на черном фоне нарисуйте линию белого цвета толщиной в 4 пиксела (рис. 27). Затем выделите линию и создайте копию, повернув ее на 90?. Для этого нажмите правую кнопку мыши и из всплывающего меню выберите команду Transform=>Rotate (Трансформация=>Поворот), укажите угол в 90? и щелкните на кнопке Copy (Копирование). Аналогичным образом создайте еще несколько линий, чтобы изображение стало напоминать рис. 28. Увеличьте количество узловых точек, несколько раз применив команду Object=>Path=>Add Anchor Points (Объект=>Путь=>Добавить узловые точки) — изображение примет такой вид, как на рис. 29.



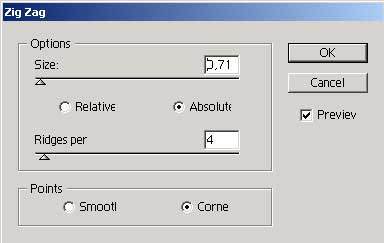
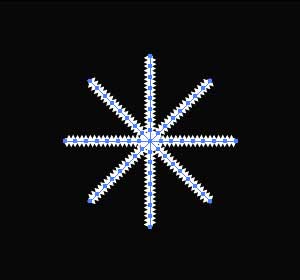
Объедините все линии в группу командой Object=>Group (Объект=>Группировать) и наложите на них фильтр ZigZag (Effect=>Distort & Transform=>ZigZag — Эффект=>Искажение и трансформация=>Зигзаг) при параметрах, представленных на рис. 30. Результат будет напоминать рис. 31.


Дважды щелкните на инструменте Pucker Tool, настройте его параметры (рис. 32) и щелкните в центре снежинки, которая после этого станет похожей на изображение на рис. 33. Выделите снежинку, сделайте копию и поверните на 22,5?, а затем уменьшите размеры снежинки и поместите ее, например, на новогоднюю открытку (рис. 34 и 35).




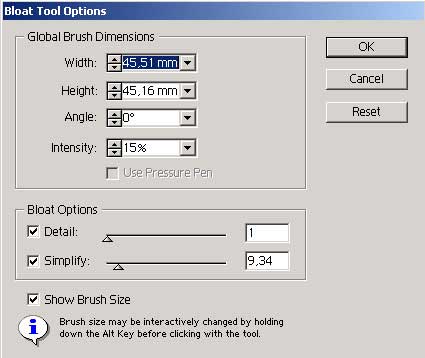
Теперь с помощью инструмента Bloat Tool (Раздувание) попробуем создать простейший логотип. Сначала нарисуйте узкий прямоугольник (рис. 36), затем скопируйте его в буфер обмена и четыре раза вставьте, размещая фигуры друг под другом. Для того чтобы объекты оказались строго друг под другом и на одинаковом расстоянии друг от друга, выделите их и последовательно щелкните на кнопках Horizontal Align Center (Выравнивание по горизонтали) и Vertical Distribute Center (Распределение по вертикали), находящихся на панели Align. Результат будет напоминать рис. 37.


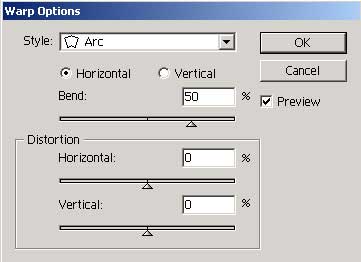
Дважды щелкните на инструменте Bloat, настройте его параметры примерно так, как на рис. 38, и один раз щелкните им в центре группы прямоугольников (рис. 39 и 40). Напечатайте нужные фрагменты текста и подберите для них подходящие параметры шрифта (рис. 41), затем выделите верхний текстовый блок, который должен изгибаться в виде выпуклой вверх дуги, и наложите на него эффект Effect=>Warp=>Arc (Эффект=>Деформация=>Дуга) при таких параметрах, как на рис. 42. Нижний текстовый блок должен представлять собой выпуклую вниз дугу. Чтобы добиться этого, скорректируйте параметры эффекта Arc, поменяв значение опции Bend (Изгиб) с 50 на –50, и наложите его на данный блок. При желании дополните логотип какими-либо дополнительными элементами, например как на рис. 43.






Эффекты из группы Envelope Distort
Наиболее интересным и чаще всего используемым эффектом данной группы является Make with Top Object (Искажение по огибающей), позволяющий вписать растровый или векторный объект в любую векторную форму. Единственным условием является строго определенное положение векторной формы — она должна находиться над вписываемым объектом.
Вписывание растровых изображений в геометрические примитивы
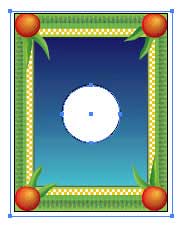
Откройте исходное изображение (рис. 44), нарисуйте поверх него в центре небольшой эллипс с белой заливкой и отсутствием границы, например как на рис. 45. Если эллипс получился не в центре, то для его центрирования относительно исходного изображения воспользуйтесь кнопками Horizontal Align Center (Выравнивание по горизонтали) и Vertical Align Center (Выравнивание по вертикали), находящимися на панели Align (Выравнивание), предварительно выделив оба объекта инструментом Selection. Не снимая выделения, впишите исходный рисунок в эллипс при помощи команды Object=>Envelope Distort=>Make with Top Object (Объект=>Искажать по огибающей=>Привести в соответствие с верхним объектом). Возможно, результат будет напоминать рис. 46.



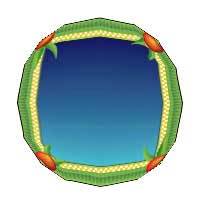
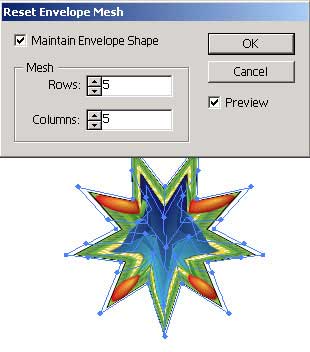
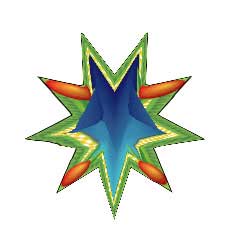
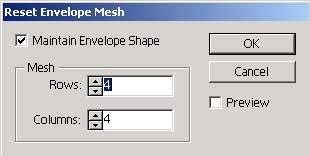
Не менее интересно попытаться вписать исходное изображение в другие геометрические примитивы, например в звезду (рис. 47 и 48). Для усиления впечатления на созданную звезду можно наложить градиентную сетку командой Object=>Envelope Distort=>Make with Mesh (Объект=>Искажать по огибающей=>Создать градиентную сетку) примерно с такими параметрами, как на рис. 49. При необходимости скорректируйте состояние созданной градиентной сетки, чтобы добиться желаемого эффекта. Иногда достаточно будет переместить некоторые узлы или потребуется добавить новые узлы инструментом Mesh (Сетка) и откорректировать их положение. В итоге может быть получено изображение, представленное на рис. 50.




Рис. 50. Результат наложения градиентной сетки на звезду
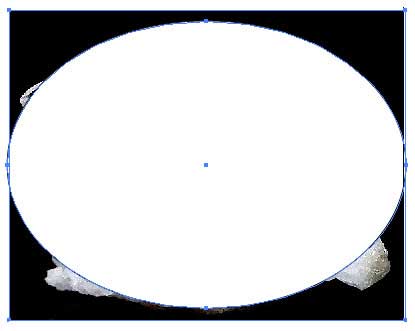
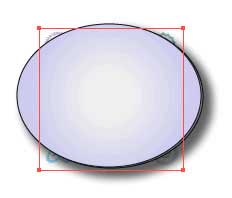
Можно попытаться вписать в векторную форму и фотографию (правда, для такой работы подойдут лишь фотографии, где допустимы пространственные искажения). Откройте фотографию (рис. 51), сформируйте поверх нее эллипс, выровняйте его относительно исходного изображения (рис. 52) и впишите исходный рисунок в эллипс при помощи команды Object=>Envelope Distort=>Make with Top Object (Объект=>Искажать по огибающей=>Привести в соответствие с верхним объектом). В итоге фотография примет такой вид, как на рис. 53.

Рис. 51. Исходная фотография

Рис. 52. Наложение векторного контура для вписывания исходного изображения

Рис. 53. Результат вписывания исходной фотографии в эллипс
Вписывание рисунка в форму с наложением на нее эффектов
Следует иметь в виду, что после вписывания объекта в форму к ней невозможно применить ряд эффектов, например наложить тень или изменить прозрачность и режим смешивания слоя, хотя векторная форма останется редактируемой. Поэтому все преобразования с формой нужно проводить до вписывания в нее объекта, затем форму следует дублировать и вписывать объект уже в полученную копию формы.
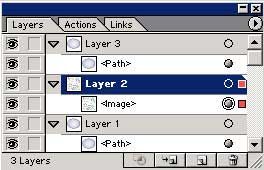
Для примера попытаемся создать пасхальное яйцо (для его росписи воспользуемся уже готовым узором (рис. 54). Откройте файл с узором, а затем поверх него нарисуйте подходящего размера эллипс, подберите для него градиентную заливку, режим смешивания и степень непрозрачности и наложите тень (рис. 55). Создайте копию слоя с эллипсом так, чтобы слой с узором оказался между слоями с эллипсом (рис. 56). В палитре Layers выделите верхний слой с эллипсом и слой с узором и примените команду Object=>Envelope Distort=>Make with Top Object (Объект=>Искажать по огибающей=>Привести в соответствие с верхним объектом). Результат представлен на рис. 57 — видно, что удалось вписать узор в форму и вместе с тем сохранить у формы тень, степень непрозрачности, режим смешивания и градиентную заливку. Улучшить внешний вид и придать блеск полученному изображению можно в любом редакторе, ориентированном преимущественно на растровую графику, например в Adobe Photoshop. После небольшого редактирования в этой программе пасхальное яйцо стало напоминать представленное на рис. 58.

Рис. 54. Узор для пасхального яйца

Рис. 55. Создание формы поверх узора

Рис. 56. Состояние палитры Layers после дублирования формы

Рис. 57. Полученное пасхальное яйцо

Рис. 58. Окончательный вид пасхального яйца после редактирования
Вписывание векторного объекта в контур с последующим редактированием объекта
Рассмотрим пример по вписыванию в контур серий линий. Таким образом можно получить эффектные изображения, в которых переплетающиеся линии образуют замысловатые узоры. Для этого инструментом Line Segment Tool создайте несколько вертикальных, близко расположенных друг от друга линий с толщиной штриха в 1 пиксел (рис. 59). Выделите все линии инструментом Selection и сгруппируйте их при помощи команды Object=>Group (Объект=>Группировка).

Рис. 59. Исходное изображение — серия линий
Вначале попытаемся вписать серию линий в обычный эллипс. Нарисуйте поверх линий эллипс без заливки и границы, а затем центрируйте его относительно серии линий по вертикали и по горизонтали, выделив вместе с линиями инструментом Selection и последовательно щелкнув на кнопках Horizontal Align Center (Выравнивание по горизонтали) и Vertical Align Center (Выравнивание по вертикали), находящихся на панели Align (рис. 60). Не снимая выделения, впишите линии в эллипс командой Object=>Envelope Distort=>Make with Top Object (Объект=>Искажать по огибающей=>Привести в соответствие с верхним объектом). Возможно, результат будет напоминать рис. 61.

Рис. 60. Появление эллипса поверх исходного изображения

Рис. 61. Результат вписывания серии линий в эллипс
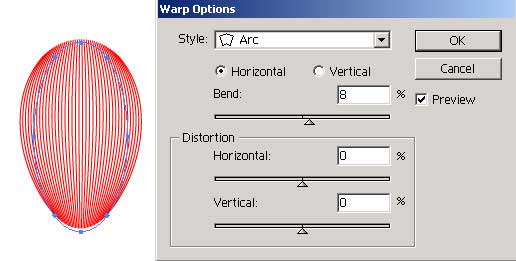
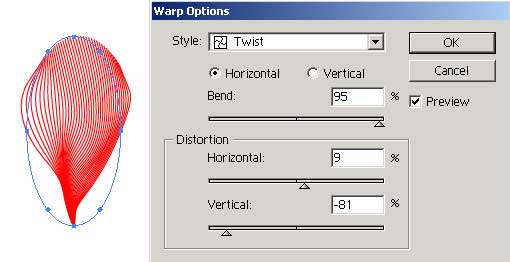
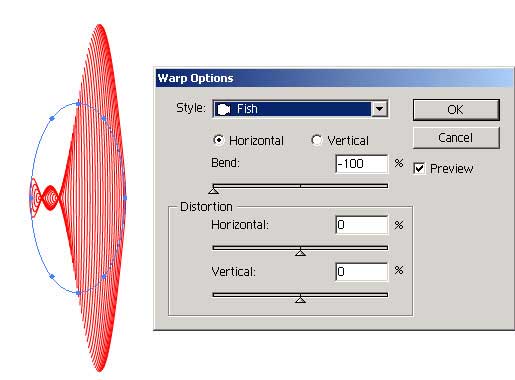
Еще более оригинальных форм из линий можно добиться, если затем воспользоваться эффектами деформации из группы Effect=>Warp (Эффект=>Деформация). Например, наложив стиль Arc, можно превратить эллипс в яйцо (рис. 62), стиль Twist позволит получить замысловатые изогнутые формы (рис. 63), вариант деформации Fish обеспечит превращение эллипса в рыбу (рис. 64) и т.д.

Рис. 62. Результат наложения деформирующего эффекта Arc — параметры настройки эффекта и внешний вид изображения

Рис. 63. Результат наложения деформирующего эффекта Twist — параметры настройки эффекта и внешний вид изображения

Рис. 64. Результат наложения деформирующего эффекта Fish — параметры настройки эффекта и внешний вид изображения
Можно пойти дальше и поэкспериментировать с параметрами границы (Stroke) — подобрать толщину границы, сделать ее сплошной или прерывистой, изменить цвет и пр. Правда, вначале придется избавиться от первоначальной формы огибающей, применив команду Object=>Envelope Distort=>Expand (Объект=>Искажать по огибающей=>Раскрыть). Остановимся, например, на последнем варианте деформации (Fish), затем немного скорректируем размеры полученного объекта (рис. 65) и изменим настройки панели Stroke (Штрих), в соответствии с рис. 66. Результат представлен на рис. 67.

Рис. 65. Изображение после наложения эффекта Fish и изменения его масштаба

Рис. 66. Настройка параметров панели Stroke

Рис. 67. Изменение изображения в результате корректировки параметров штриха
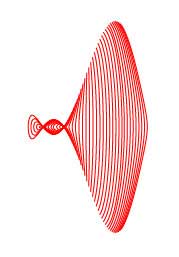
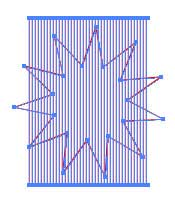
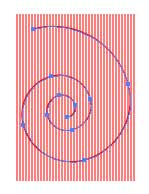
Интересные деформации получаются и при вписывании той же группы линий в другие формы, например в звезду (рис. 68 и 69) или в спираль (рис. 70 и 71). Созданные в результате подобных деформаций формы могут служить исходным материалом для создания более сложных изображений. Так, на основе серии линий, вписанных в спираль, был создан цветок, показанный на рис. 72.

Рис. 68. Формирование звезды поверх серии линий

Рис. 69. Результат вписывания серии линий в звезду

Рис. 70. Формирование спирали поверх серии линий

Рис. 71. Результат вписывания серии линий в спираль

Рис. 72. Цветок, почти полностью состоящий из вписанных в спирали линий
Вписывание текста в контур
Одним из художественных приемов оформления плакатов является вписывание текста в различные формы (данный прием был особенно популярен в конце XIX века). С помощью функции Envelope (Огибающая) программы Adobe Illustrator такой вариант печати текста реализуется достаточно просто, но следует быть внимательными при выборе гарнитуры шрифта — лучше всего здесь смотрятся гарнитуры, имеющие жирное и плотное начертание.
Прежде всего создайте базовую форму в виде окружности (рис. 73). Вначале попробуем целиком вписать в нее фрагмент текста. Выберите из меню палитры Layers команду Duplicate (Дублировать) и сделайте дубликат слоя — в итоге в палитре Layers окажутся два слоя: Layer 1 и Layer 1 copy. Активизируйте слой Layer 1 copy и на свободном месте рабочей области напечатайте нужный фрагмент текста (рис. 74). Выделите инструментом Selection (Выделение) при нажатой клавише Shift окружность и текстовый фрагмент и воспользуйтесь командой Object=>Envelope Distort=>Make with Top Object (Объект=>Искажать по огибающей=>Привести в соответствие с верхним объектом). Вполне возможно, что результат будет напоминать рис. 75.

Рис. 73. Исходная базовая форма для вписывания текста

Рис. 74. Вписываемый фрагмент текста

Рис. 75. Внешний вид текста сразу после вписывания в окружность
Очевидно, что пока вписанный текст выглядит не слишком хорошо — явно требуется откорректировать его положение и центрировать. Кроме того, возможно, следует изменить размер и цвет шрифта и т.п. Однако напрямую данные операции окажутся недоступными, поэтому, чтобы текст стал доступен для редактирования, примените команду Object=>Envelope Distort=>Edit Contents (Объект=>Искажать по огибающей=>Редактировать содержание). Если нужно изменить параметры шрифта, то из командного меню Window (Окно) вызовите панель Character (Гарнитура) и внесите требуемые изменения. Затем для центрирования текста перейдите на вкладку Paragraph (Абзац) и щелкните на кнопке Align Center (Выровнять по центру). И под конец скорректируйте положение текста относительно формы, переместив его инструментом Direct Selection. В итоге изображение станет похоже на то, что показано на рис. 76.

Рис. 76. Окончательный вид текста, вписанного в окружность
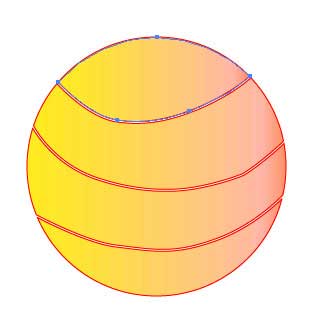
Намного сложнее вписать текст не в форму, а в специально созданные для этой цели контейнеры, на которые разбита форма. Рассмотрим и этот вариант. Как и в предыдущем случае, сначала создайте базовую форму (рис. 77). Продублируйте слой с формой командой Duplicate (Дублировать) из всплывающего меню палитры Layers. Активизируйте слой Layer 1. Для того чтобы разделить форму на контейнеры, при помощи инструмента Pen (Перо) создайте линии, которые будут определять границы разбиения формы. Увеличьте толщину границы каждой линии — в данном примере толщина обводки линий составляет 2 пункта, потому что желаемая ширина разрыва между блоками текста равна 2 пунктам. Изображение станет напоминать представленное на рис. 78.

Рис. 77. Исходная базовая форма для вписывания текста

Рис. 78. Исходная базовая форма с нарисованными поверх нее линиями разделения на контуры
Выделите все созданные линии и воспользуйтесь командой Object=>Path=>Outline Stroke (Объект=>Контур=>Обводка очертаний) — линии станут толще (рис. 79). Откройте палитру Pathfinder (Следопыт) командой Window=>Pathfinder (Окно=>Следопыт), при нажатой клавише Shift инструментом Selection выделите все разделяющие линии и базовую форму. Затем щелкните при нажатой клавише Alt на кнопке Subtract (Вычесть) из палитры Pathfinder (Следопыт), чтобы вычесть линии из базовой формы, и, не снимая выделения, разгруппируйте объекты командой Object=>Ungroup (Объект=>Разгруппировать). Откажитесь от выделения объектов. В итоге форма окажется разбитой на отдельные контуры, которые можно будет выделить инструментом Selection (рис. 80), а палитра Layers примет вид, показанный на рис. 81.

Рис. 79. Внешний вид рисунка после обводки разделяющих линий

Рис. 80. Базовая форма, разбитая на контуры, — верхний контур выделен

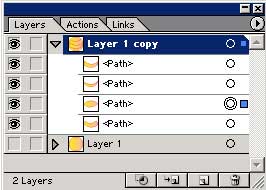
Рис. 81. Состояние палитры Layers после разбиения базового объекта на контуры
С помощью текстового инструмента Type Tool создайте по одному текстовому объекту для каждого контейнера базовой формы (рис. 82). Выделите верхний контейнер и верхний фрагмент текста при нажатой клавише Shift и примените команду Object=>Envelope Distort=>Make with Top Object (Объект=>Искажать по огибающей=>Привести в соответствие с верхним объектом) — выделенный текстовый фрагмент окажется вписанным в соответствующий контейнер. Затем аналогичную операцию проведите в отношении всех остальных текстовых объектов, поместив их в созданные для них контейнеры. После этого при необходимости откорректируйте положение текста, предварительно применив команду Object=>Envelope Distort=>Edit Contents (Объект=>Искажать по огибающей=>Редактировать содержание). Вполне вероятно, что у вас получится примерно такой результат, как на рис. 83.

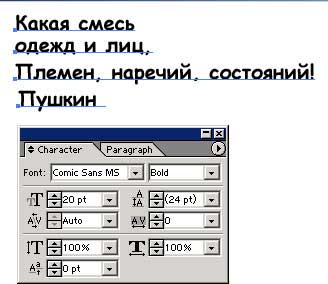
Рис. 82. Серия вписываемых фрагментов текста

Рис. 83. Окончательный вид текста, вписанного в отдельные контейнеры окружности
Контуры, в которые вписывается текст, могут быть любой формы, представлять собой выноски, формы для логотипов и пр. и иметь соответствующую создаваемому образу текстурную заливку (или какую-то иную — в виде подходящего фонового изображения и т.п.). Правда, реализовать все это на практике гораздо сложнее. Рассмотрим конкретный пример. Предположим, нам необходимо вписать некий документ в форму, заполненную текстурой (которой, естественно, нет в списке доступных заливок и которая представляет собой обычное растровое изображение). Вписать текст в форму или заполнить форму текстурой по отдельности не составляет труда, а вот вписать в форму одновременно и текстуру, и текст не удастся. Поэтому данные операции придется выполнять отдельно и в разных документах, а потом объединить все в одном файле.
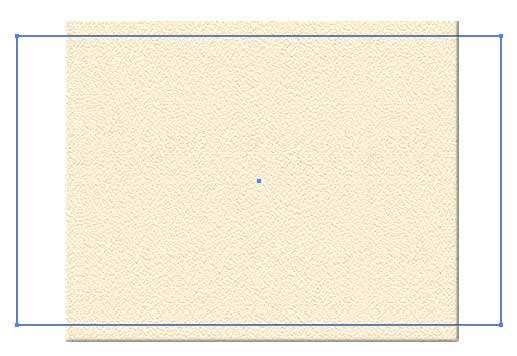
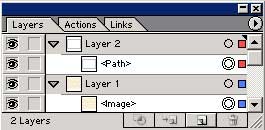
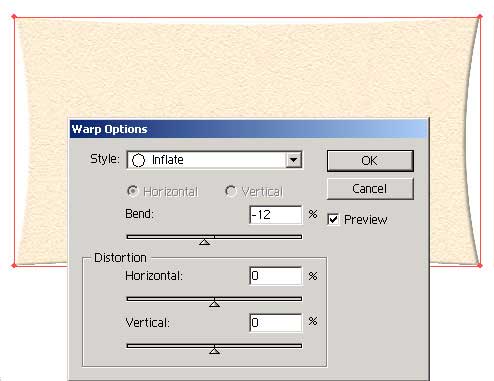
Откройте текстуру для документа (рис. 84). Создайте новый слой Layer 2 и нарисуйте поверх текстуры прямоугольную векторную область (рис. 85); при этом палитра слоев станет выглядеть в соответствии с рис. 86. Скопируйте прямоугольник в новый документ и вновь вернитесь к документу с текстурой. Выделите прямоугольник и текстуру при нажатой клавише Shift и примените команду Object=>Envelope Distort=>Make with Top Object (Объект=>Искажать по огибающей=>Привести в соответствие с верхним объектом) — текстура окажется вписанной в прямоугольную область (рис. 87). После этого деформируйте прямоугольник командой Effect=>Warp=>Inflate (Эффект=>Деформация=>Надувание), придав ему вид выпуклого бумажного свитка (рис. 88) и увеличьте его высоту, поскольку там планируется разместить довольно большой текст (рис. 89).

Рис. 84. Текстура

Рис. 85. Создание прямоугольника поверх текстуры

Рис. 86. Состояние палитры Layers после формирования прямоугольной области

Рис. 87. Форма после вписывания в нее текстуры


Рис. 89. Форма для текста после деформации и масштабирования
Перейдите на вспомогательный документ, в который ранее был скопирован прямоугольник. Текстовым инструментом Type Tool создайте текстовый объект и напечатайте нужный текст, а если образец текста имеется у вас в текстовом файле (так намного удобнее), то откройте соответствующий текстовый файл, скопируйте данный образец в буфер обмена, переключитесь обратно в программу Illustrator и при активном инструменте Type Tool воспользуйтесь командой Edit=>Paste (Редактирование=>Вставить) — текст окажется вставленным в единый текстовый блок в программе Adobe Illustrator. Обратите внимание, что в случае вставки текста из буфера обмена он окажется напечатанным в одну очень длинную строку. Поэтому переместите текст на прямоугольную область, чтобы верхние левые границы текста и области совпали, и клавишей Enter вручную поделите строки в тех местах, где, на ваш взгляд, такое деление будет наиболее удачным (иначе текст будет вписан совершенно неприемлемым образом). Возможно, что результат ваших действий будет напоминать рис. 90. Поменяйте местами слои с текстом и формой для вписывания, а затем воспользуйтесь командой Object=>Envelope Distort=>Make with Top Object (Объект=>Искажать по огибающей=>Привести в соответствие с верхним объектом) — текст окажется вписанным в прямоугольную область (рис. 91).

Рис. 90. Прямоугольная область с наложенным на нее текстом

Рис. 91. Прямоугольная область после вписывания в нее текста
После этого примените команду Object=>Envelope Distort=>Edit Contents (Объект=>Искажать по огибающей=>Редактировать содержание), чтобы текст стал доступен для редактирования, и отцентрируйте его, щелкнув на кнопке Align Center (Выровнять по центру) из панели Paragraph (Абзац). При необходимости скорректируйте другие параметры текста и переместите его инструментом Direct Selection в центр прямоугольной области. Затем наложите на форму тот же вид деформации Inflate и при тех же параметрах, что были применены в основном файле с текстурой (рис. 92). Скопируйте текст в буфер обмена, переключитесь на основной документ с текстурой, вставьте текст из буфера и подкорректируйте его положение, а при необходимости и размер формы с текстурой. Вполне возможно, что вы получите примерно такой результат, как на рис. 93.

Рис. 92. Результат вписывания и искажения текста на вспомогательном файле

Рис. 93. Окончательный вид текста, вписанного в форму, заполненную текстурой.
Вписывание объекта в сложную многоугольную форму
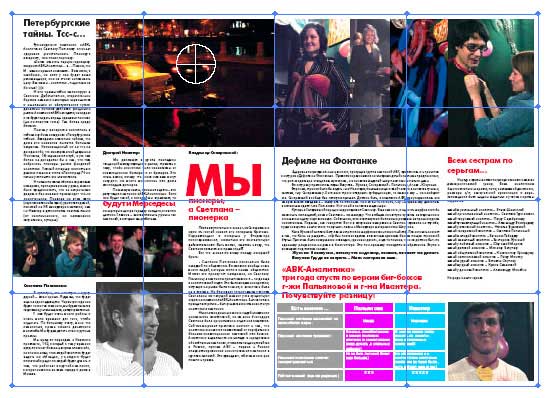
Формы для вписывания объектов могут быть самыми разными. Например, возьмем в качестве исходного изображения газетную страницу, представленную на рис. 94, а для формы попытаемся создать сложный многоугольник с наличием вогнутых углов, взяв за основу обычный прямоугольник (рис. 95). По умолчанию у создаваемого прямоугольника есть лишь четыре узловые точки, в данном же примере для многоугольника необходимо 14 узловых точек. Поэтому дважды воспользуйтесь командой Object=>Path=>Add Anchor Points (Объект=>Путь=>Добавить узловые точки). В итоге прямоугольник примет такой вид, как на рис. 96. После этого инструментом Direct Selection перетащите узловые точки примерно так, как показано на рис. 97.




Выделите инструментом Selection созданную форму и исходное растровое изображение газеты при нажатой клавише Shift и воспользуйтесь командой Object=>Envelope Distort=>Make with Top Object (Объект=>Искажать по огибающей=>Привести в соответствие с верхним объектом) — газетный лист окажется вписанным в созданный контейнер (рис. 98) и будет напоминать смятую газету.

Рис. 98. Результат — смятая газетная страница
Искажение объекта путем деформации градиентной сетки
Есть и другой способ деформации — за счет искажения градиентной сетки. Рассмотрим его также на примере газетной страницы, пытаясь добиться эффекта смятости. В качестве исходного изображения возьмем рис. 99. Выделим газетную страницу инструментом Selection и применим команду Object=>Envelope Distort=>Make with Mesh (Объект=>Искажать по огибающей=>Создать градиентную сетку) с такими параметрами, как на рис. 100. В итоге газетная страница покроется градиентной сеткой (рис. 101). После этого достаточно будет инструментом Direct Selection перетащить отдельные узловые вершины сетки так, чтобы создать видимость, что газетный лист смят, например как на рис. 102.




Как обрезать фигуру в иллюстраторе
Разделить нижние объекты

Команда Разделить нижние объекты действует как формочка для вырезания теста для печенья или трафарет. Этот инструмент использует выбранный объект для прорезки других объектов, сбрасывая первоначальное выделение.
- Выберите объект, который будет использоваться в качестве трафарета, и поместите его так, чтобы он перекрывал объект для обрезки.
- Выберите Объект > Контур > Разделить нижние объекты.
Разделение по сетке

Команда Разделение по сетке позволяет разделить один или несколько объектов на множество прямоугольных объектов, выровненных по строкам и столбцам. Дает возможность точно менять высоту, ширину и размер средника между строками и столбцами, а также быстро создавать направляющие для планировки рисунка.
- Выделите объект.Примечание. Если выделены несколько объектов, для полученной сетки объектов используются атрибуты оформления верхнего объекта.
- Выберите Объект > Контур > Разделение по сетке.
- Введите нужное число строк и столбцов.
- (Необязательно) Выполните любые из следующих действий:
- Для задания размера каждой строки и столбца введите значения Высота и Ширина.
- Для указания пространства, которое отделяет строки и столбцы друг от друга, введите значение Средник.
- Чтобы изменить размеры всей сетки объектов, введите значения Всего.
- Чтобы добавить направляющие вдоль краев строк и столбцов, выберите Добавить направляющие.
- Параметры разделения объекта по сетке

5. Нажмите кнопку ОК.
Вырезать контур по выделенным опорным точкам

Инструмент «Вырезать контур по выделенным опорным точкам» (со значком ![]() ) разрезает контур в опорной точке, и в результате опорная точка превращается в две опорные точки, расположенные непосредственно друг над другом.
) разрезает контур в опорной точке, и в результате опорная точка превращается в две опорные точки, расположенные непосредственно друг над другом.
- (Необязательно) Выделите контур, чтобы увидеть его текущие опорные точки.
- При помощи инструмента Прямое выделение (
 ) выберите опорную точку, в которой хотите разделить контур.
) выберите опорную точку, в которой хотите разделить контур. - Нажмите значок Вырезать контур по выделенным опорным точкам (
 ) на панели «Управление».Если контур разделить в опорной точке, то над ней появится новая опорная точка, и одна из этих точек будет выделена.
) на панели «Управление».Если контур разделить в опорной точке, то над ней появится новая опорная точка, и одна из этих точек будет выделена. - Используйте инструмент Прямое выделение (
 ) для изменения новой опорной точки или сегмента контура.
) для изменения новой опорной точки или сегмента контура.
Инструменты для разрезания и разделения объектов
Ножницы

Инструмент «Ножницы» позволяет разделить контур, графический фрейм или пустой текстовый фрейм в опорной точке или по сегменту.
- Нажмите и удерживайте инструмент Ластик (
 ), чтобы отобразить и выбрать инструмент Ножницы (
), чтобы отобразить и выбрать инструмент Ножницы ( ).
).
- Нажмите на контур в том месте, в котором хотите его разделить. При разделении контура будут созданы две опорные точки. Одна опорная точка выбрана по умолчанию. Примечание.Если не нажать на точку или контур с выбранным инструментом «Ножницы», в Illustrator отобразится напоминание о том, что вам необходимо применить инструмент к сегменту или опорной точке контура. Чтобы продолжить, нажмите кнопку ОК.
- С помощью инструмента Прямое выделение (
 ) выберите ранее разрезанную опорную точку или контур, чтобы изменить объект.
) выберите ранее разрезанную опорную точку или контур, чтобы изменить объект.
Нож

Инструмент «Нож» разрезает объекты по контуру, нарисованному от руки с помощью инструмента, разделяя объекты на отдельные фрагменты с заливкой (фрагмент — это область, не разделенная отрезком линии).
- Нажмите и удерживайте инструмент Ластик (
 ), чтобы отобразить и выбрать инструмент Нож (
), чтобы отобразить и выбрать инструмент Нож ( ).
).
- Выполните одно из следующих действий:
- Чтобы разрезать по кривой линии, перетащите курсор по объекту.
- Чтобы разрезать объект по прямой, нажмите клавишу Alt (Windows) или Option (macOS) и, удерживая ее нажатой, перетащите курсор по объекту.
- Выберите Выделение > Отменить выделение. Примечание.При разрезании Illustrator выбирает объект по умолчанию.
- С помощью инструмента Прямое выделение (
 ) нажмите на каждую часть и перетащите ее.
) нажмите на каждую часть и перетащите ее.
Обрезка объектов при помощи обтравочных масок

«Обтравочные маски» позволяют использовать объект для скрытия частей других объектов. Подробную информацию см. в разделе Обтравочные маски.
- Создайте объект, который будет использоваться в качестве маски. Этот объект называется обтравочным контуром. В качестве обтравочных контуров могут использоваться только векторные объекты.
- Переместите обтравочный контур поверх объектов, которые предстоит маскировать, в порядке наложения.
- Выберите обтравочный контур и объекты, которые следует маскировать.
- Выберите Объект > Обтравочная маска > Создать. Примечание.Чтобы создать обтравочный контур из области, в которой перекрываются два и более объекта, следует сначала сгруппировать объекты.
Обрезка объектов с помощью эффектов обработки контуров
Эффекты обработки контуров предоставляют различные способы разделения и обрезки перекрывающихся объектов.

A. Добавление к фигуре при помощи режима «Соединение» B. Удаление из фигуры при помощи «Минус верхний» C. Пересечение с фигурой, используя режим «Пересечение» D. Исключение области пересечения фигур с использованием «Исключение»
- При помощи инструмента Выделение (
 ) выберите объекты, которые хотите обрезать.
) выберите объекты, которые хотите обрезать. - Выберите Окно > Обработка контуров.
- На панели «Обработка контуров» выберите Взаимодействие составляющих и эффекты обработки контуров. Дополнительные сведения см. в разделе
Раскрашивание фигур
Раскрашивание вручную
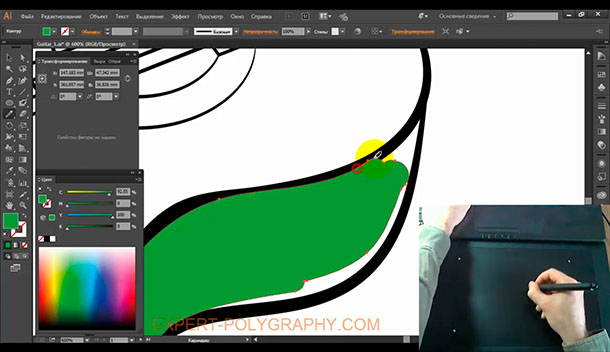
Для ручного метода подойдет инструмент “Кисть-клякса“, который можно сочетать с “Карандашом“, чтобы дорисовывать более мелкие детали. Иногда заливка может выходить за контуры, поэтому, периодически это нужно подправлять “Ластиком”. Мой графический планшет позволяет стирать лишнее обратной стороной пера.
Ручной способ раскрашивания, требует большой внимательности и много времени. Лучше его применять лишь в крайних ситуациях, когда не срабатывает автоматический.

Раскрашивание объекта автоматическим способом
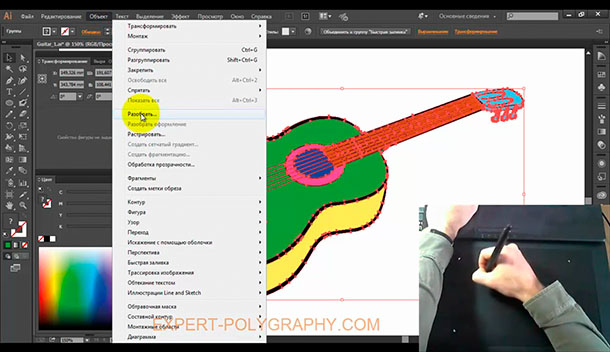
Но есть более легкий способ заливки цветом. Выделите весь рисунок и возьмите инструмент “Быстрая заливка“. Этот инструмент, распознает пространство ограниченное контурами и заливает его выбранным цветом. Выберите нужный цвет и наведите мышкой, контур области подсвечивается. Если этого не происходит, значит есть слишком большой зазор между контурами, желательно перед раскраской все их замкнуть. Теперь, достаточно нажать по областям, которые вы хотите раскрасить.
Выделяйте только те области, цвет между которыми должен быть разный.
Например, струны и лады накладываются поверх рисунка и не разграничивают цвета, поэтому я снял с них выделение.

Инструмент “Быстрая заливка” действует как эффект. Поэтому, после завершения раскрашивания рисунок необходимо еще раз “Разобрать…” на объекты. А затем несколько раз разгруппировать.

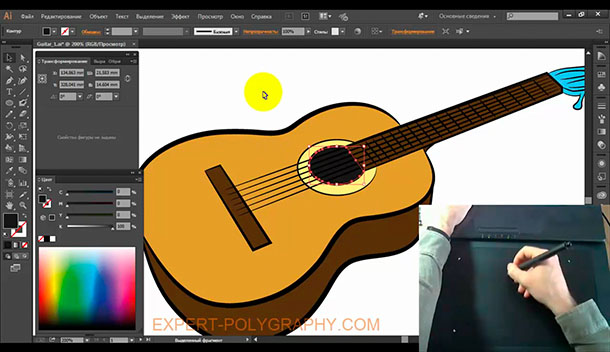
Теперь можно выставить правильные цвета из палитры или взяв образец “Пипеткой” с фотографии.

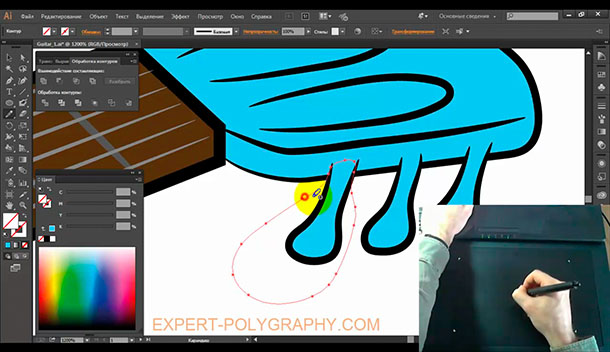
Добавление теней, бликов и дополнительных деталей.
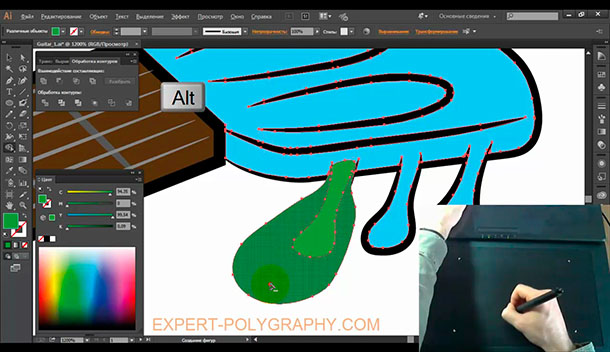
Иногда может потребоваться разграничить заливку еще на несколько цветов, например, для создания теней и бликов или дополнительных деталей. Рисуем карандашом новую фигуру, как показано на снимке ниже, выделяем обе.

Берем инструмент “Создание фигур” и удерживая клавишу ALT нажимаем по лишней области. Теперь, новый элемент можно перекрасить в другой цвет.

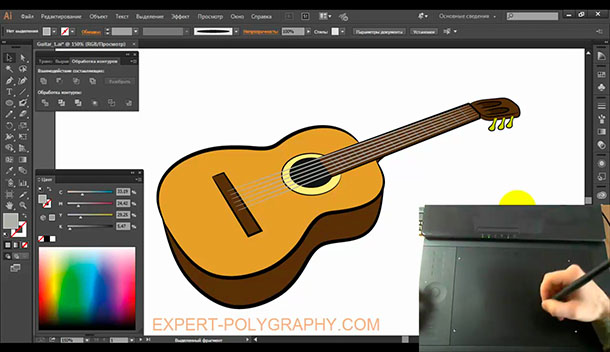
А вот и готовый векторный рисунок гитары, теперь его можно использовать в макете или продать на микростоке.

Shape Builder Tool
Шаги по использованию инструмента Shape Builder
Шаг 1: Создайте новый файл формата A4.

Шаг 2: Создайте эллипс. Убедитесь, что Snap to point и Smart Guides включены.


Шаг 3: После создания эллипса создайте его дубликат, нажав Alt + кнопка мыши с привязкой к центру.

Шаг 4: Теперь у нас есть 2 эллипса. Выберите оба Круга и Дублируйте их оба и поместите их под верхними двумя.

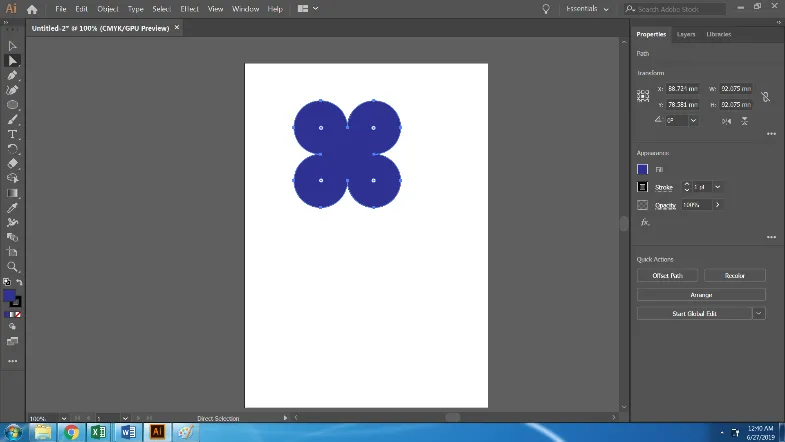
Шаг 5: Выберите все четыре круга и используйте инструмент Shape Builder Tool из панели инструментов. Как только мы выбираем Shape Builder Tool, мы создаем путь для построения.

Шаг 6: Полученное изображение будет выглядеть следующим образом.

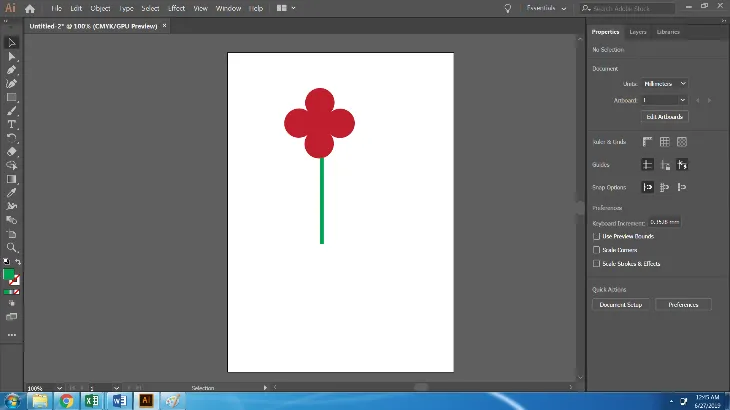
Шаг 7: Используйте Rectangle Tool и создайте стебель для уже созданного цветка.

Шаг 8: Теперь, вращайте цветок, чтобы сформировать правильную форму и перекрасить его. Создайте стебель и выровняйте центр по цветку.

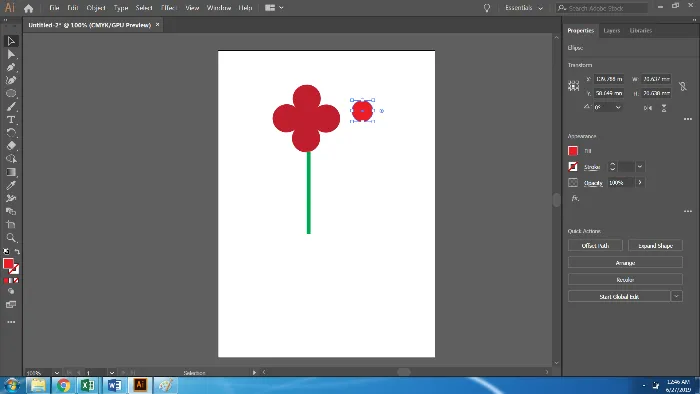
Шаг 9: Создайте еще один эллипс и поместите этот эллипс в центр цветка. Теперь выберите цветок и эллипс и с помощью инструмента Shape Builder Tool нажмите на эллипс в центре, чтобы создать форму.


Шаг 10: Создайте еще один эллипс и продублируйте его. С помощью инструмента Shape Builder щелкните по пересекающейся части обоих эллипсов. И вынимают центральную часть фигуры.

Шаг 11: Поверните и прикрепите лист к стеблю. Создайте дубликат того же самого и приложите к другой стороне. Это завершает и создает цветок с помощью инструмента Shape Builder.

Вывод
Иногда пользователи находят инструмент Shape Builder немного запутанным и хитрым, но когда мы практикуем и постоянно используем инструмент, нам легко и весело работать с ним. Аналогично, инструмент поиска пути можно использовать в Adobe Illustrator. Инструмент «Построитель фигур» – это быстрый и простой инструмент, который можно использовать для простых иллюстраций, созданных с использованием фигур и линий.
Создание чего-либо с использованием форм потребует много логического мышления и терпения. Но, тем не менее, это быстро и требует меньше усилий по сравнению с созданием рисунков с помощью инструмента «Перо» и кистей. Хотя инструмент «Перо» и кисти также гладкие и простые, но создание чего-либо из фигур будет быстрым и потребует меньше времени.
В приведенном выше примере мы видим, как создается простой цветок, используя только круги и прямоугольники. Точно так же мы создаем что угодно, используя инструмент Shape Builder. Графические дизайнеры получают огромное преимущество, используя этот инструмент, так как он экономит много сил и времени.
Буллевые операции с фигурой
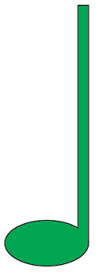
Некоторые объекты состоят из простых фигур. Нота — из прямоугольника и овала, бублик получается вычитанием одного круга из другого…
Таким «составлением» занимается одна из палитр программы Illustrator, а сами операции называются логическими. В этом примере будут рассмотрены основные действия палитры на конкретных примерах.
1. Вызовем палитру: меню Window (Окно)-Pathfinder (обработка контуров).

2. Нарисуем овал и узкий прямоугольник так, чтобы они образовали контур ноты:

3. Выделим обе фигуры черной стрелкой и нажмем на первую кнопку палитры – Unit (Объединение):

4. Фигуры слились.

5. Для рисования облака создадим множество овалов так, чтобы один из них, побольше, был снизу, и сольем их:

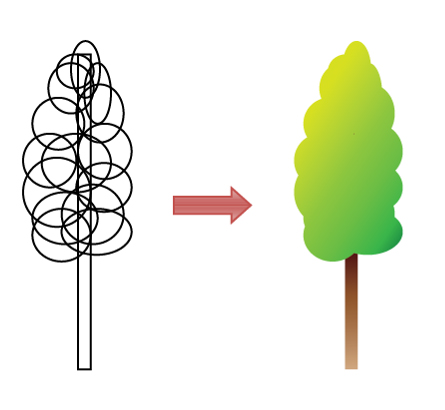
6. Аналогично можно создать крону деревьев:

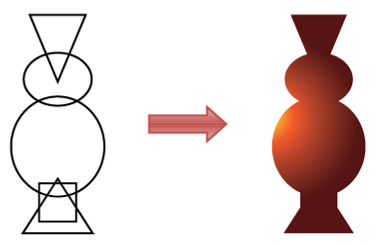
7. И вазу:

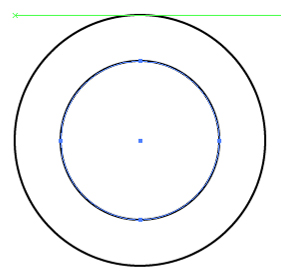
8. Теперь фигуры вычитания. Нарисуем круг: при создании эллипса будем удерживать Shift.
9. Теперь подведем указатель мыши к центру круга до появления надписи Center (Центр), и начнем рисовать круг поменьше, удерживая Alt и Shift – создаем контур бублика:

10. Выделим обе фигуры и нажмем вторую кнопку на палитре – Minus Front (Минус передние).

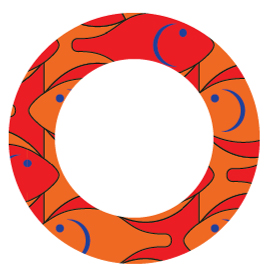
11. Закрасим объект. Можно сделать из него спасательный круг:

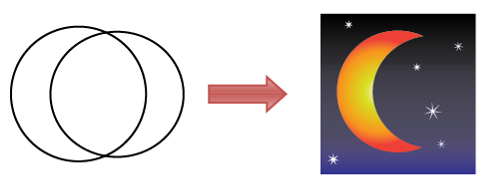
12. Месяц получается вычитанием одного круга из другого:

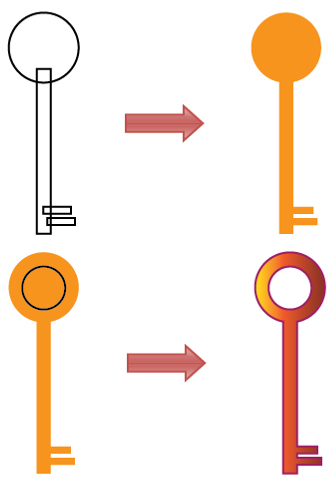
13. Совместим операции объединения и вычитания и получим ключ:

14. С помощью следующей операции – Intersect (Пересечение) создадим листок. Нарисуем два пересекающихся овала:

15. На палитре Pathfinder (Обработка контуров) выбираем команду – Intersect (Пересечение):

16. Листок готов:

17. Копируя, вращая и перекрашивая листок, получаем цветок, а для создания стебля используем дугу:

18. С помощью последней команды первого ряда создадим интересный текстовый эффект. Возьмем инструмент Текст:

19. И напишем любой заголовок:

20. Чтобы и к тексту можно было применять логические операции, нужно его преобразовать в кривые. Для этого по тексту нужно щелкнуть правой кнопкой мыши и выбрать команду Create Outlines (Преобразовать в кривые):

21. Затем нарисуем цветной прямоугольник так, чтобы он перекрывал буквы посередине:

22. Выберем команду из палитры Pathfinder (Обработка контуров) –Exclude (Исключение):

23. Результат выполнения операции:

24. Общие области для текста и прямоугольника стали прозрачными. Абрис лучше убрать. На заднем плане можно поместить прямоугольник контрастного цвета:

Выравнивание фигур
Проект “Дерево за изгородью”
1. Выравнивание объектов друг относительно друга
- Выполните команду меню File => Open (Файл => Открыть) и откройте файл Старт.ai, находящийся в папке Урок1.
- Выполните команду меню File => Save as (Файл => Сохранить как…) и сохраните в своей собственной папке под именема Дерево за изгородью затем закройте файл.
- Выделите все доски изгороди.
- Щелкните по раскрывающемуся списку Align То (Выровнять по) на панели Control (Управление) и выберите пункт Align to Selection (Выровнять по выделенной области). Теперь выделенные объекты будут выравниваться друг относительно друга.
- Щелкните по кнопке Vertical Align Bottom (Вертикальное выравнивание вниз) на панели Control (Управление). Обратите внимание, что нижние края всех досок изгороди будут выровнены по самой нижней доске. Все эти функции доступны в палитре Align (Выравнивание), которую также можно открыть с помощью команды меню Window => Align (Окно => Выравнивание).
- Выполните команду меню Edit => Undo Align (Редактирование => Отменить выравнивание), чтобы вернуть объекты в их первоначальное положение. Оставьте объекты выделенными для выполнения действий, описанных в следующем разделе.
2. Выравнивание по ключевому объекту
Ключевым считается объект, по которому требуется выровнять другие объекты. Чтобы задать его, сначала нужно выделить все объекты, подлежащие выравниванию, в том числе и ключевой. На панели Control (Управление) выбрать кнопку Align То Key Object (Выровнять по ключевому объекту), а затем дополнительно щелкнуть по ключевому объекту.Выбранный объект будет обведен толстым синим контуром, и в палитре Align (Выравнивание).
- Выделите все доски.Щелкнуте в палитре Align (Выравнивание) по раскрывающемуся списку Align То (Выровнять по) и выбеоите команду Align То Key Object (Выровнять по ключевому объекту).Щелкните инструментом Selection (Выделение) по самой левой из выделенных досок изгороди. Появившийся толстый синий контур означает, что объект назначен ключевым, и по нему будут выравниваться остальные объекты.
- Среди прочих вариантов выравнивания на панели Control (Управление) или в палитре Align (Выравнивание) щелкните по кнопке Vertical Align Bottom (Вертикальное выравнивание вниз). Обратите внимание, что все доски изгороди будут выровнены по нижнему краю ключевого объекта.
Чтобы прекратить выравнивание и распределение связанных объектов, щелкните по ключевому объекту еще раз. Это действие скроет линию голубого цвета. Вы также можете выбрать команду Cancel Key Object (Отменить выбор ключевого объекта) из меню палитры Align (Выравнивание). - Выполните команду меню Select => Deselect (Выделение => Отменить выделение).
3. Выравнивание точек
Теперь давайте с помощью палитры Align (Выравнивание) выровняем две точки друг относительно друга.
- Выбрав инструмент Direct Selection (Прямое выделение), щелкните по самой верхней точке той доски изгороди, которая выше остальных, и, нажав и удерживая клавишу Shift, выделите верхнюю точку любой другой доски. Последняя выделенная точка станет ключевой. Другие точки будут выровнены по ней.
- Щелкните по кнопке Vertical Align Тор (Вертикальное выравнивание вверх) на панели Control (Управление). Первая выделенная точка будет выровнена относительно второй выделенной точки.
- Выполните команду меню Select => Deselect (Выделение => Отменить выделение).
Распределение объектов
Распределение объектов с помощью элементов управления палитры Align (Выравнивание) позволяет выделять несколько объектов и равномерно распределять интервалы между ними.
Далее вы сделаете интервалы между досками изгороди одинаковыми, используя распределение объектов.
- Выберите на панели Tools (Инструменты) инструмент Selection (Выделение). Выполните команду меню Select => Fence (Выделение => Fence), чтобы снова выбрать все доски изгороди.
- Щелкните по кнопке Horizontal Distribute Center (Горизонтальное распределение по центру) на панели Control (Управление). Все объекты изгороди будут перемещены так, чтобы интервалы между их центрами стали одинаковыми.
- Выполните команду меню Select => Deselect (Выделение => Отменить выделение).
- Выбрав инструмент Selection (Выделение) и нажав и удерживая клавишу Shift, перетащите самую правую доску изгороди немного влево, не нарушая вертикального выравнивания по отношению к другим доскам.
- Выполните команду меню Select => Fence (Выделение => Fence), чтобы снова выбрать все доски изгороди, затем еще раз щелкните по кнопке Horizontal Distribute Center (Горизонтальное распределение по центру). Вы увидите, как, поскольку позиция самой правой доски изменилась, все объекты будут перераспределены таким образом, чтобы интервалы между их центрами снова стали одинаковыми.
- Выполните команду меню Select => Deselect (Выделение => Отменить выделение).
И вновь выравнивание объектов
Выравнивание по монтажной области
Вы также можете выравнивать объекты документа не по другим объектам, а по монтажной области. При данном способе выполняется независимое выравнивание каждого отдельного объекта относительно монтажной области. Далее вы выровняете фигуру листьев по центру монтажной области.
- Щелкните по кнопке Next (Вперед) В левом нижнем углу окна документа, чтобы перейти к следующей монтажной области документа, содержащей дерево.
- Выбрав инструмент Selection (Выделение), щелкните для выделения зеленой фигуры листьев дерева.
- Щелкните по кнопке Align То Selection (Выровнять по выделению) и в появившемся списке выберите пункт Align То Art- board (Выровнять по монтажной области). Этот вариант гарантирует, что все последующие выравнивания будут выполняться относительно монтажной области.
- Щелкните по кнопке Horizontal Align Center (Горизонтальное выравнивание по центру), чтобы выровнять группу горизонтально по центру монтажной области.
- Щелкните инструментом Selection (Выделение) для выделения коричневой фигуры ствола дерева.
- Щелкните по кнопке Horizontal Align Center (Горизонтальное выравнивание по центру) а, а затем по кнопке Vertical Align Bottom (Вертикальное выравнивание вниз), чтобы выровнять ствол дерева по нижнему краю монтажной области.
Управление группами объектов
Группирование элементов
На следующем шаге вы выделите несколько объектов и создадите из них группу.
- Используя инструмент Selection (Выделение) , щелкните, удерживая клавишу Shift, по зеленым листьям дерева, чтобы выделить их вместе со стволом, выделенным ранее.
- Выполните команду меню Object => Group (Объект => Сгруппировать), а затем — Select => Deselect (Выделение => Отменить выделение).
- Щелкните инструментом Selection (Выделение) по коричневому стволу дерева. Поскольку ствол сгруппирован с листьями, выделятся оба объекта. Обратите внимание на слово Group (Группа), появившееся в левой части панели Control (Управление).
- Выполните команду меню Select => Deselect (Выделение => Отменить выделение).
Добавление в группу
Группы могут быть вложенными, то есть входить в состав других объектов или групп, формируя группы большего размера.
- Щелкните по кнопке Previous (Назад) в левом нижнем углу окна документа, чтобы перейти к предыдущей монтажной области, которая содержит объекты изгороди.
- С помощью инструмента Selection (Выделение) очертите прямоугольной областью доски изгороди, чтобы выбрать их все.
- Выполните команду меню Object => Group (Объект => Сгруппировать).
- Щелкните по кнопке Align То Selection (Выровнять по выделению) и в появившемся списке выберите пункт Align То Art- board (Выровнять по монтажной области). Щелкните по кнопке Horizontal Align Center (Горизонтальное выравнивание по центру), чтобы выровнять группу горизонтально по центру монтажной области. Выполните команду меню Select => Deselect (Выделение => Отменить выделение).
- Нажав и удерживая клавишу Shift, перетащите инструментом Selection (Выделение) белый прямоугольник из нижней части монтажной области на группу досок. Не обращайте внимания на выравнивание.
- Нажав и удерживая клавишу Shift, щелкните инструментом Selection (Выделение) по доске, чтобы дополнительно выделить группу объектов.
- Выполните команду меню Object => Group (Объект => Сгруппировать).
- Выполните команду меню Select => Deselect (Выделение => Отменить выделение).
- Щелкните инструментом Selection (Выделение) по одному из сгруппированных объектов. Будут выделены все объекты группы.
- Щелкните по свободному от объектов участку монтажной области, чтобы сбросить выделение.
- Нажав на инструмент Direct Selection (Прямое выделение) на панели Tools (Инструменты) и удерживая кнопку мыши, переместите указатель вправо, чтобы выбрать инструмент Group Selection (Групповое выделение). Он добавляет к текущему выделению родительскую группу объекта.
- Щелкните по крайней слева доске изгороди, чтобы выделить объект. Щелкните второй раз, чтобы выделить родительскую группу объекта (группу досок). Инструмент Group Selection (Групповое выделение) добавляет к выделению каждую группу в той последовательности, в которой выполнялось группирование.
- Выполните команду меню Select => Deselect (Выделение => Отменить выделение).
- Щелкните инструментом Selection (Выделение) по любому объекту, чтобы выделить группу. Выполните команду меню Object => Ungroup (Объект => Разгруппировать). Выполните команду меню Select => Deselect (Выделение => Отменить выделение).
- Щелкните, чтобы выбрать доски изгороди. Вы увидите, что они все еще сгруппированы.
- Выполните команду меню Select => Deselect (Выделение => Отменить выделение).
Упорядочивание объектов
При создании объектов в программе Illustrator они располагаются на монтажной области один поверх другого последовательно, начиная с первого созданного. Порядок, в котором расположены объекты (называемый порядком наложения), определяет то, как объекты отображаются при наложении. Вы в любое время можете изменить порядок наложения, используя палитру Layers (Слои) или команды меню Object => Arrange (Объект => Монтаж).
Изменение порядка наложения объектов
- Выбрав инструмент Selection (Выделение), щелкните по красному яблоку для выделения его.
- Выполните команду меню View => Fit All In Window (Просмотр => Подогнать все по размеру окна), чтобы отобразить обе монтажные области документа.
- Перетащите выделенное красное яблоко на фигуру зеленых листьев дерева. Отпустите кнопку мыши. Вы увидите, что яблоко скрыто деревом, хотя и выделено.причине, что оно было создано раньше дерева — это означает, что в порядке наложения фигур яблоко расположено ниже дерева.
- Не сбрасывая выделения с яблока, выполните команду меню Object => Arrange => Bring to Front (Объект => Монтаж => На передний план). Эта команда переместит яблоко на передний план, расположив его поверх всех объектов.
Выделение объектов на заднем плане
При размещении объектов поверх друг друга иногда бывает сложно выделить те из них, которые расположены на заднем плане. Далее вы научитесь выделять расположенные на заднем плане объекты.
- Выделите инструментом Selection (Выделение) второе красное яблоко на левой монтажной области и перетащите его на зеленую фигуру листьев на правой монтажной области. Отпустите кнопку мыши. Вы снова увидите, что яблоко окажется скрытым. Яблоко будет размещено позади листьев дерева, но останется выделенным. На этот раз вы сбросите выделение с яблока, а затем выделите его еще раз, выполняя выделение за объектами.
- Щелкните по красному яблоку снова. Вы увидите, что вместо яблока вы выделили расположенный поверх него объект, то есть группу объектов дерева.
- Сохраняя положение указателя на скрытом за деревом яблоке, щелкните по нему, нажав и удерживая клавишу Ctrl (Windows). Обратите внимание на угловую скобку, отображаемую рядом с указателем. Щелкните еще раз, чтобы выбрать яблоко позади дерева.
- Выполните команду меню Object => Arrange => Bring to Front (Объект => Монтаж => На передний план), чтобы поместить яблоко поверх дерева.
- Выполните команду меню Select => Deselect (Выделение => Отменить выделение). Добавьте на дерево еще несколько яблок
Скрытие объектов
При работе над сложной иллюстрацией выделение объектов может оказаться затруднительной задачей. В этом разделе вы попытаетесь объединить некоторые из уже изученных приемов с дополнительными возможностями, что позволит упростить выделение объектов.
- Используя инструмент Selection (Выделение) очертите прямоугольной областью доски изгороди и белый прямоугольник, чтобы выделить их. Перетащите изгородь в нижнюю часть правой монтажной области, содержащей дерево.
- Выполните команду меню Object => Arrange => Bring to Front (Объект => Монтаж => На передний план).
- Выполните команду меню View => Fit Artboard In Window (Просмотр => Подогнать монтажную область по размеру окна).
- Щелкните в любом месте, чтобы сбросить выделение с объектов, а затем щелкните для выделения белого прямоугольника, расположенного поверх группы досок. Выполните команду меню Object => Arrange => Send Backward (Объект => Монтаж => Переложить назад) один или несколько раз, пока белый прямоугольник не окажется (Выделение => Отменить выделение).
- Выделите инструментом Selection (Выделение) группу досок и выполните команду меню Object => Hide => Selection (Объект => Спрятать => Выделенное). Группа досок будет скрыта, и выделять другие объекты станет проще.
- Щелкните по белому прямоугольнику для его выделения. Нажав и удерживая клавишу Alt (Windows) , перетащите прямоугольник вниз, чтобы создать его копию.
- Выполните команду меню Object => Show All (Объект => Показать все), чтобы снова отобразить группу изгороди.
- Выполните команду меню Select => Same => Fill Color (Выделение => По общему признаку => С одинаковым цветом заливки), чтобы выделить все элементы изгороди, в том числе и группу фигур штакетника. Выполните команду меню Object => Group (Объект => Сгруппировать).
- Выберите из раскрывающегося списка Align То ( Выровнять по) пункт Align То Artboard (Выровнять по монтажной области), а затем нажмите кнопку Horizontal Align Center (Горизонтальное выравнивание по центру), чтобы выровнять группу объектов относительно горизонтального центра монтажной области. Выполните команду Select => Deselect (Выделение => Отменить выделение).
- Выполните команду меню File => Save (Файл => Сохранить), а затем закройте файл.
Проект 2 “Автобус”
Как уже было сказано ранее, выделение объектов — это одна из важнейших составляющих работы с программой Illustrator. В данной части урока вы еще раз воспользуетесь техниками выделения, изученными ранее, попрактикуетесь в их использовании, а также узнаете несколько новых приемов.
- Выполните команду меню File => Open (Файл => Открыть) и откройте файл Автобус.ai, находящийся в папке Урок1.
- Выполните команду меню View => Fit All In Window ( Просмотр => Подогнать все по размеру окна). В расположенной монтажной области содержится рабочий вариант иллюстрации, который вам предстоит доделать.
- Выполните команду меню View => Fit Artboard In Window (Просмотр => Подогнать монтажную область по размеру окна), чтобы подогнать монтажную область по размеру окна документа.
- Выполните команду меню View => Smart Guides (Просмотр => «Быстрые» направляющие), чтобы временно отключить быстрые направляющие.
- Используя инструмент Selection (Выделение) перетащите черный прямоугольник со скругленными углами из верхнего левого угла монтажной области и поместите поверх передней части автобуса, как показано на рисунке ниже.
- Выделите инструментом Selection (Выделение) фигуры фары (круги) в нижнем правом углу, очертив их прямоугольной областью. Выполните команду меню Object => Group (Объект => Сгруппировать).
- Щелкните в центре фары и перетащите группу объектов фары, разместив ее справа от закругленного прямоугольника.
- Дважды щелкните по середине группы фары, чтобы перейти в режим изоляции. Щелкните по белому кругу и перетащите его, расположив по центру относительно остальных кругов. Выполните команду меню Select => Deselect (Выделение => Отменить выделение). Нажмите клавишу Esc, чтобы выйти из режима изоляции.
- Выбрав инструмент Selection (Выделение), нажмите и удерживайте сочетание клавиш Alt+Shift (Windows). Перетащите группу объектов фары влево, чтобы создать ее копию. Отпустите кнопку мыши, а затем клавиши клавиатуры.
- Нажав и удерживая Shift, щелкните по закругленному прямоугольнику и по расположенной справа фаре, чтобы выделить сразу три объекта.
- На панели Control (Управление) щелкните по раскрывающемуся списку Align То (Выровнять по) и выберите пункт Align to Selection (Выровнять по выделенной области). После этого щелкните по кнопке Horizontal Distribute Center (Распределение центров по горизонтали). Выполните команду меню Object => Group (Объект => Сгруппировать).
- Нажав и удерживая клавишу Shift, щелкните по оранжевой фигуре, расположенной позади выделенной группы. Щелкните по оранжевой фигуре снова, чтобы сделать ее ключевым объектом. Щелкните по кнопке Horizontal Align Center (Горизонтальное выравнивание по центру), а затем Vertical Align Center (Вертикальное выравнивание по центру), чтобы выровнять группу с закругленным прямоугольником по оранжевой фигуре. Выполните команду меню Select => Deselect (Выделение => Отменить выделение).
- Выделите инструментом Selection (Выделение) группу объектов, содержащую фары. Выполните команду меню Object => Lock => Selection (Объект => Закрепить => Выделенное), чтобы закрепить положение объектов. Вы не сможете выделять эти объекты до тех пор, пока не выполните команду Object => Unlock All (Объект => Освободить все). Оставьте объекты закрепленными.
- Выберите инструмент Zoom (Масштаб) на панели Tools (Инструменты) и трижды щелкните по колпаку на крыше автобуса, выше текста SCHOOL BUS.
- Выберите инструмент Direct Selection (Прямое выделение). Выделите верхнюю опорную точку колпака и перетащите ее вверх, чтобы сделать колпак более высоким.
- Дважды щелкните по инструменту Hand (Рука), чтобы вписать монтажную область в окно документа.
- Выберите инструмент Zoom (Масштаб) и трижды щелкните по четырем линиям в нижнем левом углу, чтобы увеличить масштаб отображения этого места.
- Используя инструмент Selection (Выделение) очертите четыре линии прямоугольной областью для их выделения.
- На панели Control (Управление) щелкните по кнопке Horizontal Align Left (Горизонтальное выравнивание влево).
- Выполните команду меню View => Smart Guides (Просмотр => «Быстрые» направляющие), чтобы снова включить «быстрые» направляющие.
- Выберите инструмент Direct Selection (Прямое выделение). Щелкните по правому концу верхней, более короткой линии, чтобы выбрать опорную точку. После этого перетащите опорную точку вправо, пока она не встанет вровень с краями других линий.
- Используя инструмент Selection (Выделение), очертите четыре линии прямоугольной областью для их выделения. Выполните команду меню Object => Group (Объект => Сгруппировать), чтобы сгруппировать их.
- Дважды щелкните по инструменту Hand (Рука), чтобы вписать монтажную область в окно документа.
- Используя инструмент Selection (Выделение), перетащите группу линий, разместив их на закругленном прямоугольнике между фарами. Обратите внимание, что для перемещения группы нужно щелкнуть по одной из линий, а не между ними.
- Выполните команду меню Select => Deselect (Выделение => Отменить выделение).
- Выполните команду меню File => Save (Файл => Сохранить), а затем закройте файл.

Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
Инструмент «Мастер фигур» ![]() позволяет создавать сложные профессиональные макеты, рисовать фигуры, накладывать их друг на друга и размещать в одной области. Также доступны такие действия, как объединение, удаление и перемещение. Все операции выполняются с помощью простых интуитивных жестов и занимают значительно меньше времени.
позволяет создавать сложные профессиональные макеты, рисовать фигуры, накладывать их друг на друга и размещать в одной области. Также доступны такие действия, как объединение, удаление и перемещение. Все операции выполняются с помощью простых интуитивных жестов и занимают значительно меньше времени.
С помощью инструмента «Мастер фигур» и жестов можно рисовать векторные фигуры. Можно рисовать многоугольники, прямоугольники и окружности с помощью мыши или с помощью жестов на экране сенсорного устройства. В результате получаются динамические фигуры. Эта функция доступна в традиционных рабочих средах, специализированных рабочих средах с поддержкой сенсорных технологий, а также на мобильных устройствах с Adobe Fresco.
Работа с инструментом «Мастер фигур» (рисование фигур)
- На панели инструментов в Illustrator выберите инструмент «Мастер фигур»
 (Shift + N).
(Shift + N). - Нарисуйте фигуру в документе. Например, можно нарисовать грубые контуры прямоугольника, круга, эллипса, треугольника или другого многоугольника.
- Нарисованный эскиз фигуры будет преобразован в правильную геометрическую фигуру. В результате получается динамическая фигура, которая редактируется так же, как и другие динамические фигуры.
 Преобразуйте фигуры, нарисованные от руки, в правильные векторные фигуры
Преобразуйте фигуры, нарисованные от руки, в правильные векторные фигуры
Работа с инструментом «Мастер фигур» (создание фигур)
- Выполните одно из следующих действий:
- Выберите несколько наложенных фигур в документе.
- Используйте инструмент для рисования наложенных фигур.
- С помощью инструмента «Мастер фигур» (Shift + N) можно легко нарисуйте прямоугольник, окружность или многоугольник.
- Если инструмент «Мастер фигур» еще не выбран, выберите его (Shift + N).
- С помощью курсора мыши (на устройствах без поддержки сенсорных технологий) или с помощью прикосновений нарисуйте произвольные линии (каракули) в области, которую требуется объединить, удалить или вырезать.
Результат вырезания или объединения фрагментов фигур, а также цвет объединенной фигуры определяются правилами, представленными ниже.- Если произвольные линии находятся в пределах одной фигуры, эта область будет вырезана.
- Если произвольные линии находятся на пересечении двух и более фигур, пересекающиеся области будут вырезаны.
- Если начальная точка произвольной линии находится на передней фигуре:
- Если линия проведена в направлении от свободной области к области наложения, передняя фигура будет вырезана.
- Если линия проведена от области наложения к свободной области, фигуры будут объединены. Цвет объединенной фигуры будет соответствовать цвету начальной точки произвольной линии.
- Если начальная точка произвольной линии находится на задней фигуре:
- Если линия проведена от свободной области к области наложения, фигуры будут объединены. Цвет объединенной фигуры будет соответствовать цвету начальной точки произвольной линии.
- Если линия проведена от свободной области к области наложения, фигуры будут объединены. Цвет объединенной фигуры будет соответствовать цвету начальной точки произвольной линии.
 Произвольные линии (слева) и итоговые группы «Группа мастера фигур» (справа)
Произвольные линии (слева) и итоговые группы «Группа мастера фигур» (справа)
Выбор фигур в группе мастера фигур
Все фигуры в группе мастера фигур доступны для редактирования. Это относится даже к фрагментам фигур, которые были вырезаны или объединены. Ниже перечислены действия, которые необходимо выполнить для выбора отдельных фигур в группе.
Режим «Выбор лицевой грани»
- Выберите инструмент «Мастер фигур».
- Коснитесь группы мастера фигур или нажмите на нее. Группа мастера фигур будет выбрана, и отобразится ограничительная рамка с графическим элементом «Стрелка»
 .
. - Коснитесь группы фигур (или отдельной фигуры) еще раз. Будет включен режим «Выбор лицевой грани».
- Если в группе мстера фигур есть объединенные фигуры, лицевая грань этой фигуры будет матовой. Можно изменить цвет заливки фигур.
 Режим «Выбор лицевой грани»
Режим «Выбор лицевой грани»
Режим конструирования
- После выбора группы мастера фигур выполните одно из следующих действий:
- Коснитесь графического элемента «Стрелка» (или нажмите на него) так, чтобы стрелка показывала вверх
 .
. - Дважды щелкните на фигуре.
- Однократно щелкните на обводке фигуры.
- Коснитесь графического элемента «Стрелка» (или нажмите на него) так, чтобы стрелка показывала вверх
- Выбрав один нижний объект, можно изменить любое свойство или оформление этого объекта.
 Режим конструирования
Режим конструирования
Удаление фигуры из группы мастера фигур
- Выполните действия, необходимые для перехода в режим конструирования.
- Перетащите фигуру из ограничительной рамки.
Об инструменте «Создание фигур»
Инструмент «Создание фигур» ![]() представляет собой интерактивное средство для создания сложных фигур путем слияния и стирания более простых фигур. Этот инструмент может использоваться для простых и составных контуров.
представляет собой интерактивное средство для создания сложных фигур путем слияния и стирания более простых фигур. Этот инструмент может использоваться для простых и составных контуров.
Он интуитивно выделяет края и области выбранного объекта, которые могут сливаться для формирования новых фигур. Край представляет собой часть контура, которая не пересекается с другими контурами выбранного объекта. Область представляет собой замкнутую часть контура, ограниченную краями.
По умолчанию для инструмента установлен режим слияния, в котором пользователь может объединять контуры или области. Для удаления ненужных краев или областей можно переключиться в режим стирания, нажав кнопку «Alt» (Windows) или «Option» (Mac).
Установка параметров инструмента «Создание фигур»
Пользователь может задавать и настраивать такие параметры инструмента, как обнаружение зазоров, источник цветов и выделение, что позволяет нужным образом выполнить слияние и улучшить визуальное восприятие выполняемых операций.
Чтобы задать эти параметры в диалоговом окне «Параметры инструмента “Создание фигур”», щелкните дважды значок инструмента на панели «Инструменты».

Обнаружение зазоров
Задайте длину зазора в выпадающем списке «Длина зазоров». Доступны следующие варианты длины: «Малые» (3 пункта), «Средние» (6 пунктов) и «Большие» (12 пунктов).
Если требуется задать другое значение длины зазоров, установите флажок «Другие».
После установки значения для длины зазоров Illustrator определяет только те зазоры, длина которых близка к установленному значению. Выбирайте длину зазоров таким образом, чтобы она примерно равнялась действительной длине зазоров на иллюстрации. Чтобы проверить, обнаруживаются ли зазоры, поэкспериментируйте с их длиной.
Например, если вы устанавливаете длину зазоров, равную 12 пунктов, а фигура, слияние которой будет выполняться, содержит зазоры длиной 3 пункта, Illustrator может их не обнаружить.

Считать открытый контур с заливкой закрытым
В случае выбора этого параметра для открытого контура создается невидимый край, позволяющий образовать область. При щелчке внутри этой области создается фигура.
В режиме «Объединить» контур разделяется при щелчке по обводке
Установите флажок «В режиме “Объединить” контур разделяется при щелчке по обводке». Этот параметр позволяет разделить родительский контур на два. Первый контур создается на основе края, по которому выполнялся щелчок, второй контур на основе оставшейся части родительского контура, за исключением первого контура. Если этот параметр выбран, то при разделении контура, указатель мыши меняется на ![]() .
.
Выбрать цвет из
Пользователь может задать цвет объектов на основе образцов цвета или цветов, используемых в иллюстрации. Чтобы задать источник («Образцы цвета» или «Иллюстрация»), используйте раскрывающийся список «Выбрать цвет из».
Если устанавливается значение «Образцы цвета», активируется возможность выбора параметра «Просмотр образца курсора». Задав этот параметр, пользователь сможет выполнять предварительный просмотр и выбирать цвета. При выборе этого параметра активируется образец курсора «Быстрая заливка». Это позволяет выполнять итерацию (используя клавиши со стрелками) и выбирать цвета в палитре образцов.
Примечание. Выполнение итерации при помощи клавиш со стрелками возможно даже в том случае, если параметр «Просмотр образца курсора» не активирован.
Чтобы изменить цвет обводки, наведите указатель на края объекта. Это позволит выделить и изменить цвет обводки. Эта возможность доступна только в случае выбора параметра «В режиме “Объединить” контур разделяется при щелчке по обводке».
Выбрать цвет заливки для области можно, наведя указатель на любую часть документа.
Примечание. Параметр «Просмотр образца курсора» не отображается во время объединения, что обеспечивает четкую визуализацию фигур.
Если устанавливается значение «Иллюстрация», Illustrator использует те же правила, что применялись для других стилей объектов, подлежащих слиянию.
Заливка
Флажок «Заливка» установлен по умолчанию. В случае выбора этого параметра контур или область, для которых может выполняться слияние, выделяются серым цветом при наведении мыши на предварительно выбранный контур. Если этот параметр не установлен, выбранный контур или область остаются в обычном состоянии.
Выделять обводку, если возможно редактирование
В случае выбора этого параметра Illustrator выделяет обводки, которые могут редактироваться. Цвет выделения таких обводок определяется значением, заданным в раскрывающемся списке «Цвет».