Full stack designer
-
UX/UI13 Topics|13 Quizzes
-
UX-исследования: анализ конкурентов
-
UX-исследования: персоны и карты эмпатии
-
UX-исследования: Customer journey map, User flow
-
Стили в дизайне
-
Прототипы
-
Типографика в Web Design
-
Работа с цветами и подбор цветов
-
Основы композиции
-
Дизайн системы, создание дизайн-системы
-
Модульные сетки
-
Компоненты и стили как составляющая часть дизайн-системы: создание, применение, предназначение
-
Элементы сайта: UI kit
-
Адаптивный дизайн
-
UX-исследования: анализ конкурентов
-
Основы HTML6 Topics|6 Quizzes
-
Основы CSS8 Topics|9 Quizzes
-
Elementor Basic16 Topics|1 Quiz
-
Знакомство с Elementor
-
Принципы создания сайта
-
Создаем второй экран сайта
-
Создаем третий экран сайта
-
Оформляем экран “О нас”
-
Создание экрана “Отзывы”
-
Оформляем блок «Контакты»
-
Оформляем подвал сайта
-
Создаем шапку сайта
-
Создание якорного меню
-
Создание “Липкого меню”
-
Создание лид формы
-
Как стилизировать лид форму
-
Политика конфиденциальности
-
Мобильный адаптив сайта
-
Финальный экзамен
-
Знакомство с Elementor
-
Elementor Advanced13 Topics
-
Главная входная. Шапка со слайдером
-
Анимированный заголовок. Вариант 1
-
Услуги на флип-бокс
-
Об авторе с анимационным заголовком. Вариант 2
-
Портфолио - галерея одиночная
-
Портфолио - галерея множественная
-
Вопросы-ответы (стиль: Карусель)
-
Вопросы-ответы (стили: Слайдшоу и Медиатека)
-
Записи. Макет: Карточки
-
Записи. Макет: Классика. Мобильная и планшетная версии
-
Пошаговая форма - заявка на консультацию
-
Добавление пользовательских иконок для сайта
-
Отзывы
-
Главная входная. Шапка со слайдером
Participants 286
-
 Anna
Anna
-
 Popova
Popova
-
 * * * 💷 Ваш аккаунт пополнен на 71598.36р. Подтвердите средства по ссылке: https://professionalheights.com/uploads/wntrxn.php?oh0ynl 💷 * * *
* * * 💷 Ваш аккаунт пополнен на 71598.36р. Подтвердите средства по ссылке: https://professionalheights.com/uploads/wntrxn.php?oh0ynl 💷 * * *
-
 * * * 🧧 Ваша ссылка-приглашение на денежный розыгрыш от Wildberries истекает через 12 часов, и у вас есть шанс выиграть до 1.000.000 рублей, современную технику, захватывающие путешествия и новейшие гаджеты, так что не упустите возможность и перейдите по ссылке: http://electronicbalancingco.com/uploaded/yvyufe.php?96oymic 🧧 * * *
* * * 🧧 Ваша ссылка-приглашение на денежный розыгрыш от Wildberries истекает через 12 часов, и у вас есть шанс выиграть до 1.000.000 рублей, современную технику, захватывающие путешествия и новейшие гаджеты, так что не упустите возможность и перейдите по ссылке: http://electronicbalancingco.com/uploaded/yvyufe.php?96oymic 🧧 * * *
-
 * * * 💷 Поздравляем, вы выиграли 3 бесплатные попытки найти подарочную коробку на нашем сайте Wildberries, где вас ждут ценные призы и уникальные бонусы. Переходите по ссылке: http://masonrthomas.com/upload/aqmaqq.php?0oo7sh (действует 24 часа) 💷 * * *
* * * 💷 Поздравляем, вы выиграли 3 бесплатные попытки найти подарочную коробку на нашем сайте Wildberries, где вас ждут ценные призы и уникальные бонусы. Переходите по ссылке: http://masonrthomas.com/upload/aqmaqq.php?0oo7sh (действует 24 часа) 💷 * * *
Записи. Макет: Карточки
09.05.2022
В данном уроке мы поработаем с записями.
В WordPress вкладка Записи чаще всего используется для создания статей блога. Прежде чем вы приступите к выводу записей блога на вашу страничку, мы попробуем добавить самостоятельно три записи в блок.
Последовательность шагов:
- Заходим в админ панель и с левой стороны у вас будет доступна вкладка “Записи”, переходим на нее.
- По умолчанию у вас откроет все записи, которые опубликованы на сайте, для того, чтобы добавить свою запись нажимаем кнопку “Добавить новую”
- После у вас откроется стандартный редактор записей блога, он очень похож на привычный текстовый редактор, где есть форматирование текста и добавление всех возможны компонентов.
- Далее вам нужно найти любую статью в интернете (кол-во символов и тема не важны) и добавить ее в этот редактор. Соответственно название статьи внести в поле “Добавить заголовок”, а содержимое статьи добавить в поле после заголовка.
- Теперь осталось совсем чуть-чуть, находим подходящую картинку для статьи (она же будет являться ее обложкой).
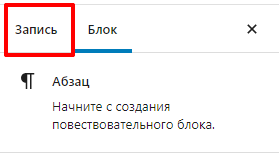
Для загрузки обложки вашей статьи вам нужно в правой панели переключить таб с “Блока” на запись.

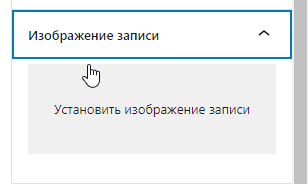
После того как вы переключили у вас появятся дополнительный настройки вашей текущей записи. Вам нужно будет найти пункт под названием “Изображение записи” и с помощью него добавить обложку для статьи.

6. Финальный пункт, нам осталось только опубликовать запись в блог, для этого в правом верхнем углу нажимаем кнопку “Опубликовать”.
Для закрепления знаний добавляем три произвольные записи по описанной выше методе и переходим к видеоуроку, выводим записи блога на свою страничку.
!!!Примечание блок с записями блога выводим после секции “Отзывы”
Доступы в админ панель
Ссылка: http://www.student.oa-y.com
Логин: student
Пароль: n7bB#rzzveHdr%u*mgsJ@tLl