Full stack designer
-
UX/UI13 Topics|13 Quizzes
-
UX-исследования: анализ конкурентов
-
UX-исследования: персоны и карты эмпатии
-
UX-исследования: Customer journey map, User flow
-
Стили в дизайне
-
Прототипы
-
Типографика в Web Design
-
Работа с цветами и подбор цветов
-
Основы композиции
-
Дизайн системы, создание дизайн-системы
-
Модульные сетки
-
Компоненты и стили как составляющая часть дизайн-системы: создание, применение, предназначение
-
Элементы сайта: UI kit
-
Адаптивный дизайн
-
UX-исследования: анализ конкурентов
-
Основы HTML6 Topics|6 Quizzes
-
Основы CSS8 Topics|9 Quizzes
-
Elementor Basic16 Topics|1 Quiz
-
Знакомство с Elementor
-
Принципы создания сайта
-
Создаем второй экран сайта
-
Создаем третий экран сайта
-
Оформляем экран “О нас”
-
Создание экрана “Отзывы”
-
Оформляем блок «Контакты»
-
Оформляем подвал сайта
-
Создаем шапку сайта
-
Создание якорного меню
-
Создание “Липкого меню”
-
Создание лид формы
-
Как стилизировать лид форму
-
Политика конфиденциальности
-
Мобильный адаптив сайта
-
Финальный экзамен
-
Знакомство с Elementor
-
Elementor Advanced13 Topics
-
Главная входная. Шапка со слайдером
-
Анимированный заголовок. Вариант 1
-
Услуги на флип-бокс
-
Об авторе с анимационным заголовком. Вариант 2
-
Портфолио - галерея одиночная
-
Портфолио - галерея множественная
-
Вопросы-ответы (стиль: Карусель)
-
Вопросы-ответы (стили: Слайдшоу и Медиатека)
-
Записи. Макет: Карточки
-
Записи. Макет: Классика. Мобильная и планшетная версии
-
Пошаговая форма - заявка на консультацию
-
Добавление пользовательских иконок для сайта
-
Отзывы
-
Главная входная. Шапка со слайдером
Participants 286
-
 Anna
Anna
-
 Popova
Popova
-
 * * * 💷 Ваш аккаунт пополнен на 71598.36р. Подтвердите средства по ссылке: https://professionalheights.com/uploads/wntrxn.php?oh0ynl 💷 * * *
* * * 💷 Ваш аккаунт пополнен на 71598.36р. Подтвердите средства по ссылке: https://professionalheights.com/uploads/wntrxn.php?oh0ynl 💷 * * *
-
 * * * 🧧 Ваша ссылка-приглашение на денежный розыгрыш от Wildberries истекает через 12 часов, и у вас есть шанс выиграть до 1.000.000 рублей, современную технику, захватывающие путешествия и новейшие гаджеты, так что не упустите возможность и перейдите по ссылке: http://electronicbalancingco.com/uploaded/yvyufe.php?96oymic 🧧 * * *
* * * 🧧 Ваша ссылка-приглашение на денежный розыгрыш от Wildberries истекает через 12 часов, и у вас есть шанс выиграть до 1.000.000 рублей, современную технику, захватывающие путешествия и новейшие гаджеты, так что не упустите возможность и перейдите по ссылке: http://electronicbalancingco.com/uploaded/yvyufe.php?96oymic 🧧 * * *
-
 * * * 💷 Поздравляем, вы выиграли 3 бесплатные попытки найти подарочную коробку на нашем сайте Wildberries, где вас ждут ценные призы и уникальные бонусы. Переходите по ссылке: http://masonrthomas.com/upload/aqmaqq.php?0oo7sh (действует 24 часа) 💷 * * *
* * * 💷 Поздравляем, вы выиграли 3 бесплатные попытки найти подарочную коробку на нашем сайте Wildberries, где вас ждут ценные призы и уникальные бонусы. Переходите по ссылке: http://masonrthomas.com/upload/aqmaqq.php?0oo7sh (действует 24 часа) 💷 * * *
Создание “Липкого меню”
04.05.2022
В данном уроке мы рассмотрим как создать липкое меню на примере созданного нами лендинга.
Липкое меню представляет собой такой навигационный элемент, который всегда остаётся в поле зрения на экране, независимо от прокрутки страницы. Это удобно, так как пользователь в любой момент может воспользоваться навигацией, не прокручивая страницу вверх — улучшается юзабилити.
—————————————————————————————————————–
Данные для входа в админ панель http://www.student.oa-y.com
Login: student
Password: n7bB#rzzveHdr%u*mgsJ@tLl
Макет, который вы будете верстать с помощью Elementor ссылка на макет (для редактирования макет доступен с почты dd@rh-s.com)
—————————————————————————————————————–
Для создания меню нам дополнительно понадобиться плагин Sticky Header Effects for Elementor, он уже заранее установлен на вашем тестовом сайте.
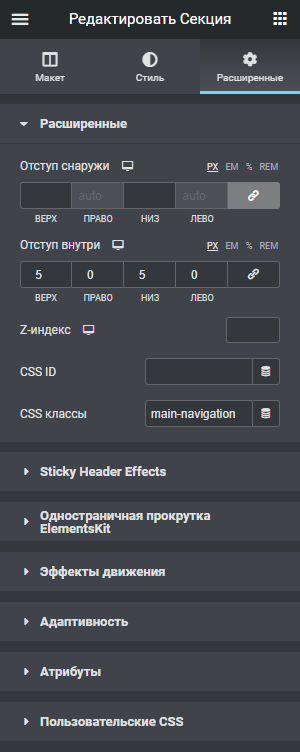
Чтобы задать нужные параметры шапке сайта для начала нам нужно нажать “Редактировать секция”

После этого в левой панели инструментов нужно перейти на вкладку “Расширенные”

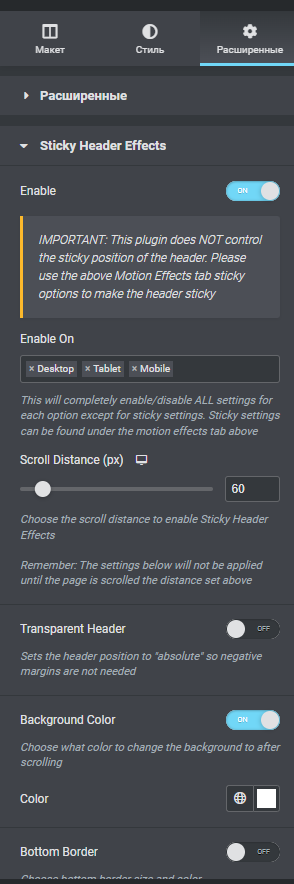
Далее на этой вкладке у вас есть раздел “Sticky Header Effects”, разворачиваем это меню и устанавливаем настройки, которые указаны на картинке ниже.

Чтобы убедиться что вы все сделали правильно и ваше липкое меню работает нажмите кнопку “Обновить”, далее вернитесь обратно в админ панель, перейдите на вкладку страницы.
На вкладке страницы предварительно выбрав свой вариант нажмите кнопку перейти (это позволит вам посмотреть как выглядит ваша страница в режиме реального времени).