ЧТО ТАКОЕ ДИЗАЙН-СИСТЕМА И КАК ВЫБРАТЬ ПОДХОДЯЩУЮ КОНЦЕПЦИЮ ДЛЯ ЦИФРОВОГО ПРОДУКТА
Создание интерфейса — сложный процесс, который состоит из множества этапов. Сначала надо найти идею, затем придумать структуру, проверить эффективность, собрать обратную связь от целевой аудитории и выпустить релиз.
В статье поговорим об инструменте, который может сильно ускорить создание цифрового продукта. Выделим преимущества и недостатки дизайн-системы, определим её задачи.
ЧТО ТАКОЕ ДИЗАЙН-СИСТЕМА
Design system — относительно новое понятие в мире веб-дизайна. Некоторые специалисты по графике всеми силами противостоят дизайн-системам, другие изучают концепции и стараются использовать их преимущества с пользой для себя. У инструмента есть сильные и слабые стороны, но он значительно ускоряет процесс разработки интерфейса, если использовать готовые стили.
Проектирование digital-продуктов требует значительных усилий от команды, которая будет работать над существующей концепцией или созданием новой. При разработке нового интерфейса приходится следить за разными аспектами одновременно. Проверять, насколько пользователи удовлетворены продуктом, тестировать разные гипотезы и находить идеальные решения.
Единого определения понятия «дизайн-система» нет. Можно сказать, что это набор компонентов, который помогает удерживать продукт в определённых рамках. В состав библиотеки входят шаблоны, инструкции по работе с контентом, гайдлайны и другая документация. Важны не составляющие, а крепкая связь между ними.
Дизайн-система — структура цифрового продукта, которая описывает шрифты, принципы работы с макетами, цветовую гамму, инструменты и другие аспекты. Это виртуальная энциклопедия, которая содержит максимум полезной информации о продуктах. Представьте, что взяли в руки книгу о пингвинах. В ней рассказывается, где живут птицы, чем отличаются разные виды, как они проводят время вместе. С дизайн-системой все аналогично, она содержит ответы на все вопросы. Дизайнер берёт «книгу» в руки и весь проект перед ним, как на ладони.
Некоторые веб-аналитики и специалисты по графике говорят, что инструмент — язык, который помогает общаться членам команды разработки и транслировать свои идеи целевой аудитории. Важно создать такой язык, который будет понятен всем без дополнительного обучения.

Любой инструмент дизайна — продукт эволюции. Он постепенно развивался, обрастал новыми идеями и становился идеальным для использования в рабочих процессах. Когда цифровой мир только формировался, никаких дизайн-систем ещё не было. Дизайнеры тестировали разные подходы, выделяли преимущества и недостатки, совершенствовали навыки и систематизировали знания.
Теперь необязательно экспериментировать с каждым цифровым продуктом. Можно пользоваться готовыми наработками, чтобы сократить время работы и быстрее выпустить проект в открытый доступ. Это важно, когда продукт надо оперативно зарелизить. Дизайнер берёт готовый «слепок» и создает ключ к «сердцу» целевой аудитории.
По мере развития веба, знания дизайнеров и аналитиков развивались. Они составляли руководства для новичков, делились советами, рассказывали про удачные и провальные решения. Это значительно сокращает порог входа. У новичков появился доступ к неограниченному запасу знаний, и они могут получить боевой опыт в процессе создания личных проектов.
Фишка дизайн-систем в том, что они учитывают опыт поколений. У пользователей уже сложились представления и предпочтения о цифровых продуктах. Они будут пользоваться инструментами, которые находятся выше их планки ожиданий или, как минимум, на допустимом уровне. Дизайнеры анализируют пользовательский опыт, чтобы использовать полученные знания для улучшения продуктов.
Любой сайт или приложение создаётся для решения проблем аудитории. Дизайн-система тоже помогает с определёнными задачами. Она, как путеводная звезда для команды разработки, которая помогает не сбиться с пути, пройти длинный маршрут и попасть в точку назначения.
Некоторые дизайнеры считают, что унификация — прямая дорога в пропасть одинаковых проектов. Их опасения можно понять: если использовать для разработки цифровых продуктов одинаковые инструкции, сайты и приложения станут, как братья-близнецы. С другой стороны, единые стандарты помогают создавать максимально простые интерфейсы. Пользователи будут опираться на предыдущий опыт и быстрее знакомиться с новыми продуктами.

КАКИМИ СВОЙСТВАМИ ОБЛАДАЕТ ДИЗАЙН-СИСТЕМА
Дизайнеры используют в рабочих процессах множество инструментов для решения разных задач. В список часто входят дизайн-системы, они выступают в роли фундамента для возведения крепких продуктов. Одним из самых крепких фундаментов для создания небоскрёба в мире цифрового дизайна считается концепция Material Design, которую подарила миру корпорация Google. Google с огромными ресурсами и большой командой потратила более 3 лет на разработку полноценной концепции.
Важные особенности дизайн-систем:
- Постоянное развитие. Важно, чтобы концепция непрерывно совершенствовалась. Любая компания не стоит на месте и продукты должны развиваться вместе с ней. Если остановить прогресс, накопленные знания станут бесполезны.
- Упрощение задач. Дизайн-системы помогают создавать, тестировать и обновлять цифровые продукты. Концепция и проект рождаются и развиваются одновременно.
- Унификация продуктов. Каждый новый проект создаётся на базе фундамента, проверенного временем. Целевая аудитория составляет определённые ожидания и надеется, что инструмент будет похож на предыдущий.
- Анализ пользовательского опыта. Дизайн-система показывает, с какими компонентами целевая аудитория взаимодействует чаще всего, а какие используются реже. У команды разработки появляется ценная информация, которую можно использовать для улучшения инструментов.
Новички в веб-дизайне часто путают дизайн-системы с более незначительными компонентами: гайдлайнами или UI-китами. Это не просто инструкции, помогающие создавать новые продукты на основе предыдущего опыта. Это философия компании, набор ценностей и механизм, позволяющий создавать узнаваемые интерфейсы.

Design system живёт не только в мире веб-дизайна, она окружает нас и в реальном мире. Например, мы без труда узнаем светофор, даже если окажемся в незнакомой стране. Или сможем воспользоваться турникетом в метро, кнопками в лифте и другими вещами.
Хорошая дизайн-система не только упрощает разработку цифровых продуктов, но и позволяет выделиться среди конкурентов. Если в нише несколько сильных игроков с одинаковыми ресурсами — между ними идёт постоянная борьба. В digital-среде побеждают наиболее прогрессивные компании, которые не просто поддерживают проекты, а улучшают их на основе пользовательского опыта.
В дизайн-систему входят разные элементы. Чаще всего это:
- философия компании;
- фирменный стиль;
- документация по техническим особенностям;
- гайдлайны по визуальному стилю;
- наборы готовых компонентов в десктопных и онлайн-редакторах.
Состав библиотеки может меняться в зависимости от задач, которые ставит перед собой компания, и особенностей целевой аудитории. Важно периодически обновлять документацию, чтобы она всегда была актуальной.
КАКИЕ ЗАДАЧИ РЕШАЮТ ДИЗАЙН-СИСТЕМЫ
Дизайнерам, которые никогда не работали со стайлгайдами и другими компонентами, поначалу будет трудно влиться в рабочий процесс, но после адаптации они смогут ощутить все преимущества. Дизайн-системы особенно хорошо помогают развиваться большим компаниям, которые развивают масштабную цифровую инфраструктуру.

Ярким примером крупной российский digital-компании можно назвать Яндекс. Поддерживать десятки продуктов одновременно очень трудно. Даже если они созданы в одном стиле и наследуют особенности дизайн-системы. У Яндекса есть «Афиша», «Такси», «Авто», «Поиск» и другие сервисы, которые постоянно улучшаются. Единый стиль оформления для всех продуктов решает много задач. Главная из них — сокращение времени знакомства целевой аудитории с проектом.
Другие задачи, которые решает дизайн-система:
- Экономия времени. Создавать новые продукты на основе готовой библиотеки гораздо проще. Не надо придумывать структуру с нуля, тестировать разные подходы и тратить много времени на анализ пользовательского опыта.
- Связь между членами команды. В библиотеке есть документация для разных специалистов. Дизайнеры, разработчики и веб-аналитики могут пользоваться готовыми наработками и советоваться между собой, чтобы обновлять документацию.
- Повышение узнаваемости бренда. Цифровые продукты, созданные в одном стиле, увеличивают шансы на успешное знакомство с новыми пользователями. Они вовлекаются в использование инструмента и становятся фанатами компании.
- Снижение порога входа. Целевой аудитории необязательно тратить много времени на изучение новых приложений. Если раньше они пользовались другими инструментами, проблем с переходом не будет.
Дизайн-система экономит много времени на разработке, но её нельзя расценивать, как готовый шаблон для работы. Качественные digital-продукты не создаются как под копирку. В каждом случае надо анализировать потребности людей и менять внутреннюю документацию так, чтобы новые и действующие клиенты были довольны.
Нельзя создавать дизайн-систему только для того, чтобы показать её в профильных изданиях и похвастаться крутым результатом. Этот вспомогательный инструмент является частью цифровой инфраструктуры и должен базироваться на потребностях целевой аудитории. Google, Яндекс, Shopify и другие технологические компании рассказывают о дизайн-системах, чтобы установить более прочную связь с людьми. Они показывают, как совершенствуют свои продукты и рассказывают про удачные и провальные решения.
Преимущества дизайн-систем:
- единый стиль для цифровых продуктов;
- быстрое подключение новых членов команды;
- подробная документация;
- снижение затрат благодаря оптимизации рабочих процессов.
Минусы:
- много денег и времени на создание;
- постоянная доработка;
- ошибки в документации могут стать критичными.

Дизайн-система просто необходима крупным проектам. Если в документации чётко описаны все процессы, у дизайнеров и разработчиков будет больше времени на работу. Не надо согласовывать каждый шаг и ждать одобрения по несколько дней.
Особенно сильно преимущества дизайн-систем проявляются при работе с командами на аутсорсе. Например, если компания хочет протестировать новый продукт и не уверена в результатах, можно собрать команду из фрилансеров и быстро ввести их в курс дела.
Главный минус инструмента в том, что на первых этапах развития придётся потратить много времени и ресурсов на тестирование гипотез. Когда ещё нет чёткого представления о потребностях целевой аудитории, надо выяснить важную информацию опытным путём, записать и систематизировать.
Некоторые специалисты говорят, что дизайн-системы ограничивают креативность. Это действительно так, если использовать её, как руководство к действиям. Можно просто опираться на существующий опыт и тестировать новые идеи.
APPLE DESIGN SYSTEM
Одним из самых крутых примеров масштабных дизайн-систем является концепция Apple. Новые решения, которые компания продвигает в своих интерфейсах, давно полюбили даже люди, не пользующиеся «яблочными» девайсами. Apple называют «иконой» графического дизайна, и это вполне заслуженный титул. Каждый интерфейс выверен до мелочей и спроектирован для максимального удобства. Именно поэтому корпорация может продавать дорогие смартфоны и успешно конкурировать с другими игроками рынка.
Apple создала документацию по своей дизайн-системе, чтобы дизайнеры и разработчики могли проектировать восхитительные цифровые продукты под устройства компании. Главный принцип «яблочного» дизайна заключается в минимализме. Интерфейс — всего лишь инструмент для решения задач. Он должен быть лёгким, интуитивным и цепляющим. Каждое действие на iPhone или iPad настолько изящное, что у пользователей развивается зависимость.

Apple Design System базируется на нескольких принципах, которые являются важными компонентами всех цифровых продуктов компании:
- Интуитивность. Пользователю, который впервые взял в руки смартфон или планшет, должно быть легко выполнить стандартные действия.
- Узнаваемость. Иконки, настройки и стандартные приложения выглядят, как знакомые инструменты.
- Сфокусированность. Интерфейс — «оболочка» для контента, который Apple умеет создавать как никто другой.
- Целостность. Каждый элемент экосистемы имеет значение. Нет лишних компонентов, которые созданы без чёткой цели.
- Ясность. Контент в центре внимания, с ним пользователи взаимодействуют чаще всего.
Apple не только разработала полную документацию по дизайну под разные устройства, но и каждый год составляет рейтинг приложений, созданных по их правилам. Это не значит, что компания слишком преувеличивает свои достижения. Наоборот, она стремится максимально упростить процесс разработки для сторонних разработчиков. Подробная документация помогает создавать продукты с идеальным пользовательским опытом.
Подход Apple к продвижению философии дизайна используют многие успешные бренды. Это помогает им увеличить целевую аудиторию и лучше понимать потребности людей. Когда продукт создаётся для решения проблем клиентов, он заранее обречён на успех.
КАК ВЫБРАТЬ ГОТОВУЮ КОНЦЕПЦИЮ
В мире цифрового дизайна не так много стоящих дизайн-систем, которые можно использовать на реальных проектах. Некоторые подходят только для продуктов определённых компаний, а не для массового использования. Выбирать готовый стиль надо с максимальной внимательностью, чтобы неправильное решение не разрушило проект.
Очевидно, что маленьким компаниям, которые только хотят выйти на digital-рынок, необязательно сразу создавать уникальную дизайн-систему. Можно взять за основу готовые концепции, постепенно сформировать свой взгляд и задокументировать принципы разработки.

Гигант электронной коммерции Shopify выпустил дизайн-систему Polaris, но оказалось, что поддерживать её гораздо сложнее, чем создавать. На рабочие процессы уходит слишком много ресурсов и разработчикам буквально приходилось бороться, чтобы проект не потерял актуальность.
Пример Shopify наглядно демонстрирует сложности, с которыми придётся столкнуться компаниям, которые захотят перейти на следующую ступень в разработке цифровых продуктов. Использование готовой концепции значительно упрощает разработку и поддержку проектов.
Главный плюс дизайн-систем в том, что нет деления по регионам и языкам. Можно взять любой существующий стиль и адаптировать под свои задачи. Неважно, кто его создавал: Apple, Microsoft или Яндекс. Цвета, контент и особенности подачи отличаются лишь структурой и визуальной подачей.
У Альфа-банка, Mail.ru и онлайн-кинотеатра Ivi хорошо оформленные стайлгайды, которые можно использовать для создания цифровых продуктов. Внимательно проанализируйте содержание документов, выделите ключевые моменты и примените полученные знания в работе.
Если хотите создать собственную дизайн-систему, ответьте на следующие вопросы:
- Есть ли в ней практическая необходимость?
- Получится ли распределить задачи между членами команды без ущерба для важных проектов?
- Надо ли масштабировать положительный опыт или лучше сосредоточиться на продуктах, которые уже выстрелили?
- Хватит ли ресурсов для длительного развития?
Задумываться о создании уникальной концепции стоит в том случае, если на большинство вопросов будет положительный ответ. Если пока компания не готова тратить время и деньги на масштабную задачу, лучше заняться улучшением текущих проектов.

КАК СОЗДАТЬ ДИЗАЙН-СИСТЕМУ
Дизайнеры давно мечтают получить универсальный инструмент для быстрого создания интерфейсов. Чтобы нажать пару кнопок, и базовая структура была готова. Тогда освободилось бы время для творчества и поиска нестандартных идей. Пока что мечты остаются только в футуристическом будущем. В реальности для создания дизайн-системы придётся хорошо потрудиться. Эта задача не решается за день, неделю или месяц.
Прежде чем переходить к разработке, решите все организационные вопросы. Посоветуйтесь с членами команды, проанализируйте их мнения, подсчитайте, сколько денег и времени уйдёт на задачу. Прогноз позволяет представить один из возможных исходов. Скорее всего, проект затянется надолго и потребует гораздо больших ресурсов.
Что надо сделать:
- Нанять новых членов команды.
- Распределить задачи между сотрудниками.
- Преобразовать философию компании в цифровой вид.
- Сформулировать принципы продукта.
- Создать голос бренда и визуальный стиль.
- Разработать шаблоны и компоненты.
В теории кажется, что реализовать 6 шагов можно очень быстро и для этого не надо изобретать масштабную систему, вроде iOS от Apple. Работы действительно меньше, но пока нет автоматизированных инструментов для решения подобных задач. Большинство пунктов придётся делать вручную.
У дизайн-систем много проблем, поэтому они подходят не для всех компаний. Одна из основных заключается в том, что дизайнерам часто приходится брать на себя задачи инженера. Они начинают увлекаться кодингом, и это сказывается на качестве визуального ряда. Вторая проблема — непрерывный рост продукта. Чтобы закрепиться на рынке, надо постоянно улучшать инструмент, а вместе с ним и дизайн-систему.
Сложно представить, какое будущее ждёт графический дизайн. Можно предсказать только один факт — компании будут постепенно отказываться от дизайн-систем. Их поддержка отнимает слишком много времени и ресурсов. Если же их использование оправдано, они принесут много пользы.
Дизайн-системы для чайников: статьи, книги, примеры, инструментарий
Подборка толковых материалов, которые помогут понять, что такое дизайн-системы, зачем они нужны (и когда не нужны) и как их создавать.

Что такое дизайн-системы и чем полезны
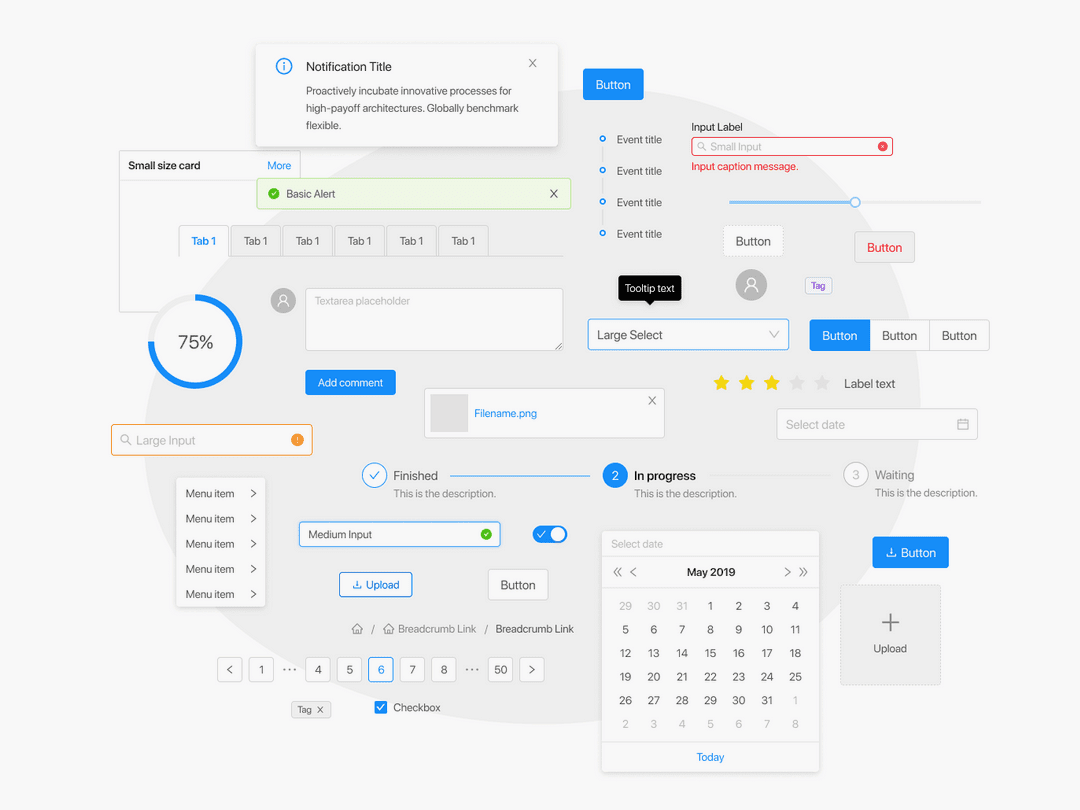
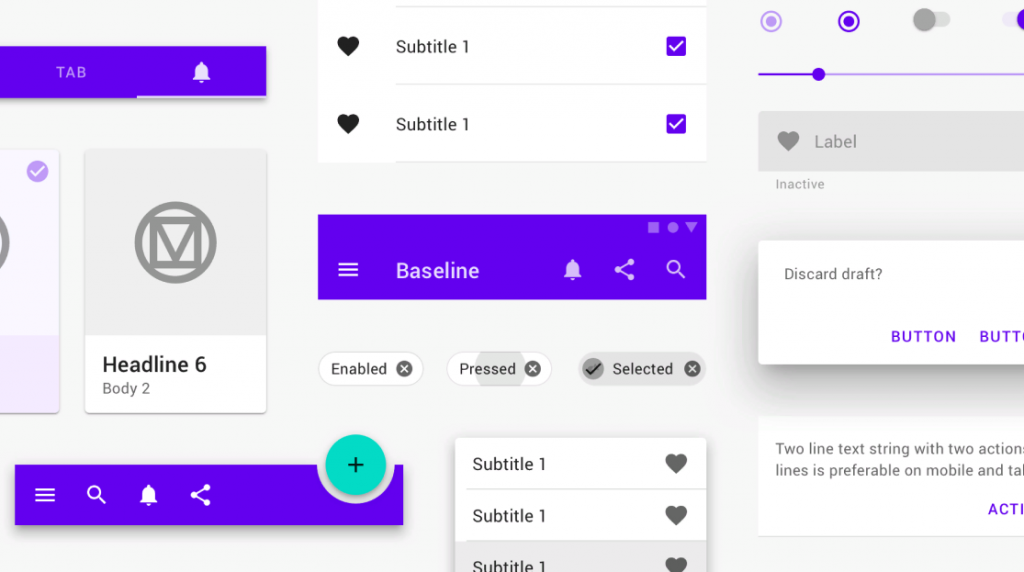
Дизайн-системы — большие наборы правил и готовых элементов интерфейса, которые дизайнеры и разработчики создают, чтобы ускорить и удешевить разработку новых версий сайтов и приложений. Дизайн-системы помогают создавать интерфейсы, которые понятны людям, логично устроены и оформлены в едином стиле. Самый, наверное, известный пример, это дизайн-система Material Design от Google, на которой строится множество приложений на Андроиде.

Обычно дизайн система включает в себя несколько больших разделов. Набор разделов может варьироваться в зависимости от компании и количества продуктов у неё. Чем больше компания, тем более полная и продуманная дизайн-система ей нужна. Вот, что в них может входить:
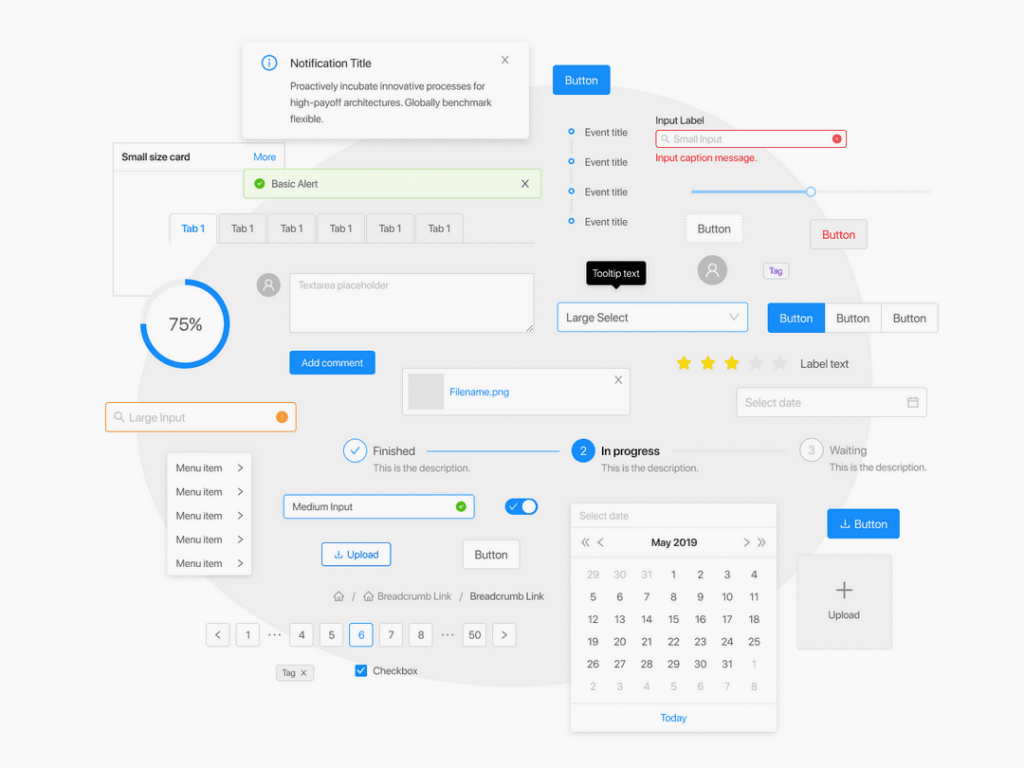
- UI-киты — базовые правила дизайна и прорисованные наборы элементарных кирпичиков. Например, модульная сетка, типографика, цвета, интервалы. Текстовые блоки, заголовки, разные варианты кнопок, менюшки, переключатели, иконки, поля форм
- Компоненты в коде — проще говоря, реализованный UI-кит
- Иконки и правила их создания
- Иллюстрации и правила отрисовки новых в едином стиле
- Готовые сложные интерактивные компоненты, вроде форм и типовых страниц
- Правила интерфейсной анимации
- Правила написания текстов
Ниже я собрал материалы, которые пригодятся, чтобы понять пользу дизайн-систем и внедрить их у себя в компании.
Статьи про дизайн-системы
Дизайн-системы: UI-киты, CSS-фреймворки, гайдлайны
Лонгрид, часть тильдовского курса «Дизайн в цифровой среде», рассказывающая про разные виды компонентов дизайн-систем.
По каждому виду компонентов разбирают, что это такое, кто и зачем применяет в работе, из каких элементов состоит, где скачать.
Есть примеры и чеклисты, которые помогут собрать гайд или кит для вашего проекта или продукта.

Everything I Know About Style Guides, Design Systems, and Component Libraries
Прикладная статья Ли Робинсона, в которой он суммирует свои знания о гайдах, дизайн-системах и библиотеках компонентов.
Названия разделов и их супер короткая суть:
- Почему это важно: ускоряет рабочий процесс
- Что такое гайд: правила визуального оформления и иллюстрирования + стиль общения и текста
- Что такое библиотека компонентов: реализованные в макетах и/или коде гайды, наборы элементов, которые могут использовать разработчики
- Что такое дизайн-система: полный набор стандартов, документации и принципов вкупе с библиотекой компонентов
- Построение дизайн-системы: подробно разбирает разные этапы от сборки уже существующих паттернов, до написания документации

Design Systems
Команда Figma обновила свой сайт с коллекцией статей о проектировании и развитии дизайн-систем.

Создание дизайн-систем с помощью Atomic Design
Очень хорошая статья, которая будет полезна тем дизайнерам сайтов и интерфейсов, которые ещё не знакомы с методикой атомарного дизайна на практике.
Атомарный дизайн — методика проектирования, в которой вы описываете дизайн на пяти уровнях компонентов:
- Атомы (кнопка, иконка, поле ввода, строка текста)
- Молекулы (кнопка с иконкой, поле поиска, плашка уведомления)
- Организмы (шапка сайта, форма авторизации, карточка контента)
- Шаблоны страниц (страницы без контента)
- Страницы (шаблоны, заполненные реальным контентом)
Автор (Игорь Сивец, Senior Experience Designer в EPAM Киев) рассказывает:
- Что такое atomic design
- Как эта методология может упростить работу дизайнеров
- И разработчиков
- Как её поэтапно внедрить

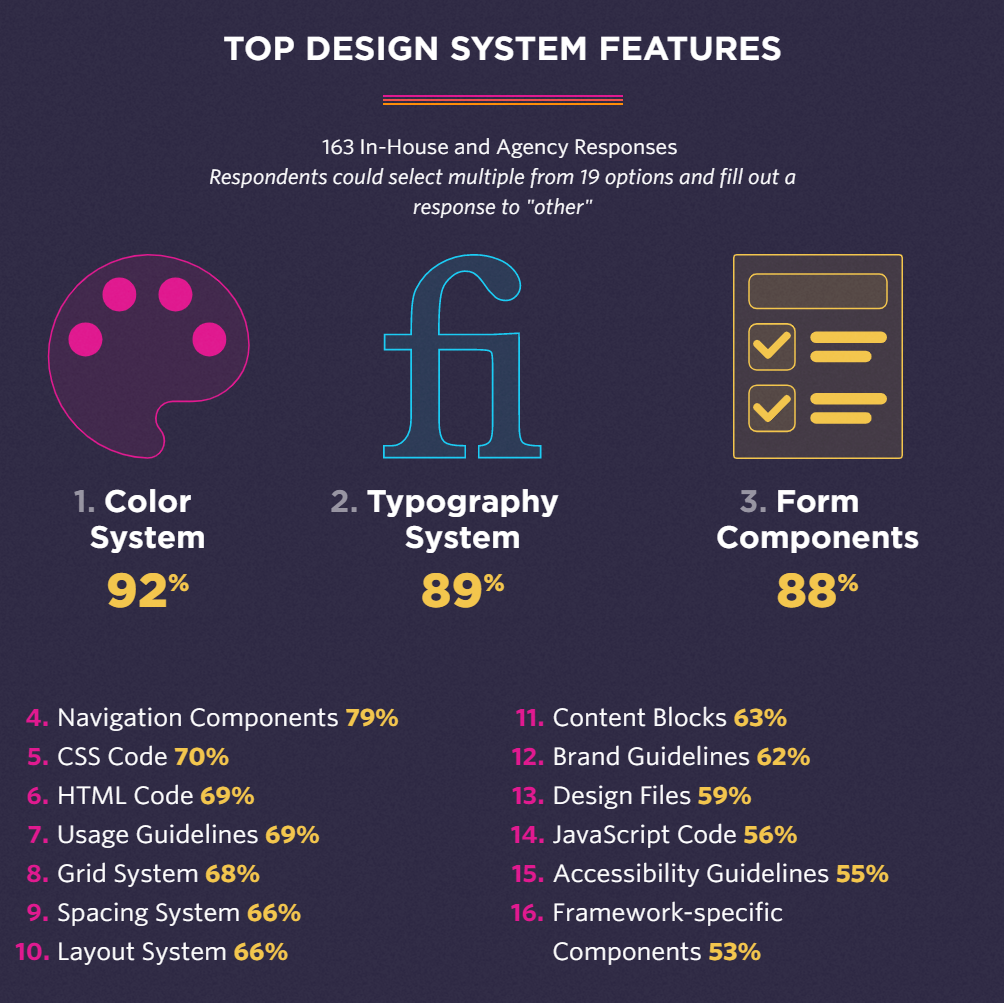
The 2019 Design Systems Survey by Sparkbox
Отчёт об исследовании «рынка» дизайн-систем. Кто и как использует, в каком состоянии, что дают.

Книги про дизайн-системы
Обзор книг Юрия Ветрова
Юрий — бывший дизайн-директор Mail Ru Group. Человек, который знает о дизайн-системах, пожалуй, больше всех в России. Вот, какие книги из прочитанных им он рекомендует:
- Кристофер Александер — Язык шаблонов. Города. Здания. Строительство (1977)
- Nathan Curtis — Modular Web Design (2009)
- Anna Debenham — A Pocket Guide to Front-End Style Guides (2013)
- Brad Frost — Atomic Design (2017)
- InVision — Design Systems Handbook (2017)
Вот, что я могу посоветовать дополнительно:
- Design Systems: What How Why (2019). Электронная книга Adobe. Разумеется, с акцентом на использование их фирменного софта для проектирования интерфейсов — Adobe XD :–)
- Design Systems by Smashing Magazine (2017). О практике разработке дизайн-систем. Есть электронная версия, можно заказать печатную книгу в твёрдом переплёте.

Нюансы разработки дизайн-систем
The ABCs of Design Systems
Толковые советы по разработке и управлению дизайн-системой, оформленные в формате азбуки: A is for Adoption, B is for Beta, C is for Canon и так далее. С развёрнутым пояснением к каждой букве.
Как включить анимацию в вашу дизайн-систему
Перевод материала Калеба Барклэя, консультанта по дизайну, помогает компаниям проектировать дизайн-системы.
Typography in Design Systems
Подробный рассказ о грамотном описании типографики в дизайн-системах.
Дизайн-система: как хорошо начать и не закончить плохо
Базовая статья Ксении Толокновой, UX/UI дизайнера и арт-директора в Газпромбанке, о сетках, типографике и цветах в дизайн-системах.
Project Worlds — Achieving God Mode in Digital Design
Статья предлагает оригинальную ментальную модель для проектирования дизайн-систем — «миры». Это своеобразное развитие идей атомарного дизайна. Автор предлагает рассматривать разные уровни дизайн-системы как маленькие «миры»: у каждого есть входные данные, внутренние правила/алгоритмы и выходные данные. Звучит сложно, но прочитайте или хотя бы пролистайте. Станет понятно.
Including Animation In Your Design System
О том, как грамотно описать интерфейсную анимацию в дизайн-системе. С примерами.
Дизайн-системы в сайтостроении
Лекция Александра Гладких, сооснователя и арт-директора Charmer.
Методы построения гибкой цветовой палитры для вашей дизайн-системы, перевод статьи Designing Systematic Colors
В статье подробно и обстоятельно разбирается, как разработать работающую и гибкую систему цветов, основанную на логике.
Design System in Figma
Бесплатный курс по созданию дизайн-систем в Figma от создателя DesignCode.io.
Примеры дизайн-систем
- Adele. Коллекция общедоступных дизайн-систем
- Material Design 2.0
- Fluent. Дизайн-система Microsoft
- Дизайн-система государственных сервисов России
- United States Web Design System. Дизайн-система американских государственных сайтов
- Яндекс
- Paradigm. Дизайн-система Mail Ru Group
- Контур.Гайды
- Студия Олега Чулакова
- GitHub
- Trello
- Газпромбанк
- Альфа-Банк
- Рамблер

Инструментарий
Программы и сервисы, которые могут дополнить общепринятые в индустрии решения: Figma, Sketch, Adobe XD и Zeplin.
- Design System Manager. Сервис InVision для управления дизайн-системами для улучшения взаимодействия дизайнеров и разработчиков.
- Slice Web. Симпатичные шаблоны дизайн-системы для Sketch и Figma. Основу (типографику и цвета) можно скачать бесплатно, за остальные три набора просят по 29$.
- EVA Design System. Дизайн-система, содержащая 650+ символов и сотни стилей и иконок. Поставляется в виде библиотек для Sketch, а также продублирована в коде на Angular и React Native.
- Specify. Сервис для хранения и доработки дизайн-системы: макетов и компонентов в коде.
Бонус
Если этих материалов оказалось мало, идите на Design Systems Repo — сайт с большой коллекцией статей, книг, докладов и инструментов по теме.

Дизайн-система позволяет на 25 % увеличить эффективность разработки сайтов, сервисов, приложений и другого ПО компании. Речь идет о финансах, сроках создания дизайн-системы и ROI самого продукта.
Проектирование дизайн-системы требуется компании тогда, когда она использует несколько ИТ-продуктов для взаимодействия с клиентами. Все они должны быть едины в логике и дизайне, например, как это реализовано в дизайн-системе Сбербанка. На практике обеспечить согласованность пользовательского опыта и интерфейсов всех сервисов и приложений компании довольно сложно.
Чтобы гарантировать их четкую взаимосвязь, одного наличия дизайн-системы недостаточно. Правильная организация ее внедрения обеспечивает пользователю и компании максимальную пользу.
Будучи по сути самостоятельным продуктом, дизайн-система должна иметь спецификации. С их помощью можно добиться тщательно продуманного и последовательного взаимодействия с пользователем. Однако для этого необходимо проделать много работы: превратить абстрактные идеи в конкретную разработку. В частности, разработчики должны связать абстрактные спецификации дизайн-системы с конкретным кодом и пользовательскими интерфейсами в продукте. Без этого она останется лишь на бумаге, будет невостребованной и бесполезной для пользователей.
К сожалению, внедрить дизайн-систему не так просто, как создать ее. Велика вероятность того, что после включения в работу программистов интерфейсы, заложенные ими в исходный код продукта, не будут согласованы с разработанной дизайн-системой.
Как настроить команду на успех
Не существует единственно правильного ответа на вопрос, как настроить процесс внедрения и поддержки дизайн-системы. Это зависит от специфики конкретной организации или продукта. Можно лишь выделить некоторые общие моменты. Сотрудничество, комплексность и универсальность — это то, что важно для любого процесса в компании.
Сотрудничество
Процесс внедрения дизайн-системы должен представлять собой совместную работу экспертов. Обычно команда экспертов делится на отдельные направления работы: пользовательский опыт (UX-дизайнеры), UI-дизайнеры, разработка, управление проектами и т. д. Для успешного внедрения дизайн-системы они должны работать в связке.

Дизайнеры разрабатывают компоненты дизайн-системы, о которых подробно написано в статье об обязательных составляющих дизайн-систем. Компоненты обязательно документируются, чтобы в будущем их мог правильно применить любой сотрудник компании. Но это никогда не гарантирует полного и точного понимания абстракций другими специалистами. Даже если применяются лучшие дизайн-макеты и самые современные инструменты прототипирования, важные детали неизбежно теряются.
Дизайнеры не обладают навыками программиста. Это значит, что при проектировании дизайн-системы они не учитывают технические аспекты. Дизайнеры должны пройти путь внедрения вместе с программистами, постоянно обмениваясь опытом и практикой. Это гарантирует, что при внедрении дизайн-системы будут учтены все нюансы.
Во время внедрения неизбежно возникают проблемы пользовательского опыта, неучтенные состояния и другие пограничные случаи на стыке работы программистов и дизайнеров и т. д. Координация позволяет находить решения, удовлетворяющие и дизайнеров, и программистов.
Комплексность
Успешным может быть только комплексный процесс внедрения дизайн-системы. Он должен охватывать полный жизненный цикл от начала проектирования до применения в ИТ-продуктах. Это необходимо заложить в план внедрения с учетом структуры команды экспертов. План также должен определять, кто из членов команды будет участвовать во всех этапах разработки и внедрения дизайн-системы.
Гибкость
К успеху часто приводят те процессы, которые жестко регламентированы, воспроизводимы и обладают достаточной гибкостью, чтобы их можно было улучшить. В таком случае команда работает быстрее и эффективнее, даже если на практике вы сталкиваетесь с трудностями.
Необязательно выдумывать что-то новое, что никак не применимо к специфике компании. Методика организации работы и внедрения дизайн-системы должна быть близка команде и адаптирована к продукту. Она должна быть такой же понятной дизайнерам и разработчикам, как Scrum или дизайн-спринты.
9 шагов к успешному внедрению дизайн-системы
Рассмотрим базовый вариант процесса внедрения дизайн-системы. Не стоит полностью копировать его, поскольку в конкретной ситуации и компании всё может пойти иначе.

Как бы ни было на деле, эту модель процесса можно применять к любому элементу дизайн-системы, в том числе при его последующих изменениях. Ее можно встроить в более крупные механизмы компании или взять за основу вне зависимости от применяемых вами методик разработки.
1. Идея
Отправной точкой служит идея или потребность в новом элементе. Компания может уже обладать дизайн-системой, в которой нужны изменения. Предпосылкой также может быть наличие готовой дизайн-системы, которая не дошла до этапа программирования.
2. Определение требований
Конкретизируйте идею или потребность в четких требованиях. Определение требований — это работа всей команды, а не только дизайнеров. Участие всех ключевых экспертов обеспечит реалистичность требований.
Требования не должны быть слишком широкими. Лучше всего определить их через конкретную проблему, которую вы пытаетесь решить.
3. UX-дизайн
Далее UX-дизайнеры моделируют решения, отвечающие этим требованиям. Это часто принимает форму вайрфреймов, прототипов страниц или интерактивных прототипов.

Как правило, этот шаг повторяется и включает в себя множество итераций по мере проверки менеджером или владельцем продукта, а также командой разработчиков, которые проверяют UX-дизайн на возможности реализации в коде.
На этом этапе решения визуально не отшлифованы с точки зрения внешнего вида (UI). В процессе проверок часто возникают дополнительные требования или изменяются первоначальные запросы.
4. UI-дизайн
По итогу «шлифовки» UX-дизайна аналогичный шаг повторяется для UI-дизайна. Цель UI-дизайна — создать красиво оформленный удобный интерфейс. Этот шаг снова проходит множество итераций, включая проверку и одобрение со стороны менеджера или владельца продукта.

Здесь также могут возникать дополнительные требования. Иногда проработка UX- и UI-дизайна объединяются в один этап.
5. Передача команде программистов
Теперь всё готово к передаче результатов команде программистов для реализации. Желательно рассмотреть их на совместной сессии дизайнеров и программистов. На ней еще раз обсуждают все нюансы созданных артефактов: любых письменных требований, макетов, прототипов и т. п.
В идеале программисты заранее знакомы с артефактами и задают лишь уточняющие вопросы. Вовлечение программистов на ранних этапах позволяет избежать сюрпризов и свести к минимуму длительность этого этапа.
В таком случае разработанное решение априори проверено ключевыми экспертами, что в будущем гарантирует его осуществимость в окончательном варианте дизайн-системы.
6. Разработка
Далее программисты кодируют решение в соответствии с предоставленными спецификациями. Этот этап также проходит несколько итераций и включает в себя функциональное тестирование.
Поскольку предугадать будущие изменения невозможно, возникают вопросы о требованиях, непредвиденных проблемах на стыке дизайна и программирования и т. д. Поэтому для управляемости процесса важна совместная работа с UX- и UI-дизайнерами.
7. Внедрение
После завершения разработки окончательный вариант (код) программисты должны развернуть так, чтобы дизайнеры могли посмотреть его и оценить результат. Часто роль окончательного варианта выполняет библиотека компонентов.
8. Визуальное тестирование
Этап визуального тестирования — это возможность проверить внедренную дизайн-систему и убедиться, что она удовлетворяет требованиям и цели предложенного решения. Если предыдущий этап внедрения был открыт для дизайнеров, обратная связь зачастую минимальна.
При наличии недочетов программисты обрабатывают их и повторно развертывают библиотеку компонентов для тестирования. Это повторяется до тех пор, пока заказчик не убедится, что дизайн-система удовлетворяет всем требованиям.
9. Реализация
Затем закодированные компоненты интегрируются в пользовательские интерфейсы сервисов, сайтов, приложений и иных продуктов. Как правило, распространение и внедрение кода происходит с помощью специальных инструментов, о которых речь пойдет ниже.
Библиотека компонентов
Библиотека компонентов — это самый популярный инструмент внедрения дизайн-системы. Библиотека компонентов помогает внедрять их по отдельности. Эти компоненты играют роль строительных блоков, которые программисты будут использовать при создании пользовательских интерфейсов продукта.

В процессе внедрения дизайн-системы с помощью библиотеки удобно организовывать и отслеживать закодированные компоненты. Библиотеки компонентов часто выступают в качестве среды, в которой выполняется этап визуального тестирования.
Для веб-приложений распространенными инструментами библиотеки компонентов являются Storybook и Bit.
Поддерживать согласованность пользовательского интерфейса при взаимодействии с пользователями может быть непросто, даже если у вас есть дизайн-система.
Абстрактные идеалы дизайн-системы необходимо всегда трансформировать в выгоды для пользователей системы, сервиса или приложения. Дать им максимум пользы возможно только при полноценном внедрении дизайн-системы.
Дизайн-система: что это, для чего и как создать
Тема дизайн-систем, казалось бы, уже рассмотрена со всех сторон: можно найти множество статей, постов, докладов и других материалов. Несмотря на это, у каждого, кто сталкивается с этим термином, возникает множество вопросов. Я постараюсь подробно ответить на главные из них:
- Что такое дизайн-система?
- Для чего она нужна?
- Как её создать?
Что такое дизайн-система?
Давайте разбираться по порядку. Дизайн-система представляет собой совокупность трех сущностей:
- Визуальный язык – то, что мы видим.
- Framework – библиотека визуального языка, его код.
- Guidelines – правила, как должно все выглядеть и каким образом применяться.
Можно считать, что дизайн-система является отдельным продуктом внутри любого IT-продукта.
Визуальный язык
Визуальная составляющая дизайн-системы включает в себя множество элементов, основные из которых:
- Цвета
- Шрифты
- Пространство
- Формы объектов
- Иконки
- Изображения
- Взаимодействия
- Анимации
- UI-компоненты
- Звуки
Задача визуального языка – передать ценности бренда потребителю. Например, чтобы передать домашнюю атмосферу, можно использовать теплые тона и соответствующие изображения. Чтобы передать какой-то другой характер бренда, например, строгость и честность, использовать определенные шрифты и формы.
Какой образ приходит вам в голову, когда слышите или видите названия таких банков, как Альфа-Банк, ВТБ, Сбербанк, Тинькофф и других? Какие эмоции вы испытываете? Визуальный язык является одним из фактором того, каким мы запомним тот или иной продукт.
Framework
Фреймворк – это, по сути, код визуального языка. Благодаря нему все визуальные элементы можно взять из библиотеки и легко применить во всех своих продуктах.
Давайте представим простую ситуацию. Итак, у нас есть одна кнопка «Оплатить счет». И тут нам нужно поставить точно такую же кнопку для другой страницы, только называться она будет «Перевести деньги».
Что, если у нас фреймворка нет? Тогда данную кнопку необходимо создать заново, пусть даже путем копирования существующего. А если мы решили изменить цвет кнопки, то нам придется вручную менять цвет во всех подобных кнопках? А если таких кнопок десятки, сотни или больше?
Поэтому нужна централизованная библиотека элементов визуального языка, которая позволит создавать и переиспользовать каждую деталь продукта.
Guidelines
Чтобы все, кто взаимодействуют с дизайн-системой, «разговаривали на одном языке», необходимо выработать правила.
Например, один дизайнер считает, что кнопка недостаточно яркая и нужно изменить оттенок ближе к малиновому. Другой уверен, что кнопка должна быть темно-красного оттенка. В то же время разработчики уже неделю ругаются на тему идеального кода для реализации формы поиска. Все это ведет к хаосу в компании и продукте.
Казалось бы, условностей много. Как описать все так, чтобы не запутаться в правилах? Опишите только то, что нужно для конкретного элемента:
- Что это за элемент?
- Где он используется?
- Какие задачи решает?
Также для UI-компонентов можно описывать анатомию: обозначьте структуру и все параметры, из которых они строятся.
Таким образом, правила применения элементов дизайн-системы позволяют упорядочить процесс работы для всех. Они задают определенные рамки для полета фантазии и формируют понимание, что любое изменение дизайн-системы может затронуть множество экранов и сценариев взаимодействия пользователя в продукте. Это развивает чувство ответственности на каждом участке работы над любой, даже самой мелкой, деталью продукта.
Для чего нужна дизайн-система?
Как и для любого IT-продукта, важно ответить на вопрос: для чего нужна дизайн-система? Или, как говорят некоторые коллеги по цеху – «чтобы что»?
Ответ на него даст понять ценность продукта. Отчасти ее уже можно увидеть из того, что я описывал выше. Но давайте разложим по полочкам и рассмотрим глубже.
Автоматизация
Автоматизация – это самая очевидная ценность. Дизайн-система позволит автоматизировать процессы и выиграть время на другие задачи.
Например, дизайнеры смогут сформировать библиотеку компонентов в графическом редакторе Figma и применять их во всех необходимых макетах. Разработчики, в свою очередь, просто используют ранее реализованные компоненты из фреймворка.
Итеративность
Возможность наследования и автоматического применения изменений в элементах дизайн-системы является мощным инструментом для продуктовой команды. Вы можете легко внедрить косметические или даже серьезные правки в одном месте. Таким образом шаг за шагом можно улучшать продукт бесконечно.
Однако любое внесение изменений – это большая ответственность. Поэтому любая коррекция должна быть сознательной и аргументированной.
Консистентность
Консистентность говорит о том, что объекты и сущности, которые мы используем в продукте и которые выполняют одну и ту же работу, должны стремиться к унификации, стремиться быть похожими.
Когда мы пользуемся в продукте похожими функциями, он становится привычным и удобным: мы знаем интуитивно, как работает и выглядит кнопка, где она расположена.
Синхронизация
Все элементы в IT-продукте должны обладать единым языком общения на основе четких правил.
С ними новые члены продуктовой команды выполняют задачи в рамках продукта, не теряя времени на раскачку: дизайнеры создают новые элементы на основе заданного визуального языка, а разработчики точно знают, каким образом их реализовать и использовать.
Больше времени на UX
Эта ценность является, по сути, совокупностью всех предыдущих преимуществ. Ручная работа с визуальным языком, на которую раньше тратилось много времени, становится максимально автоматизированной.
После создания дизайн-системы можно выделить больше времени на исследование и детальнее спроектировать user flow сценариев продукта (да, бывает, флоу не все делают и просто фигачат).
Скорость прототипирования
Дизайн-система позволяет быстро собрать прототип из готовых элементов и проверить гипотезу. Это, в свою очередь, экономит бюджет проекта и дает быстрые результаты.
Недостатки дизайн-системы
Все вышеописанное можно отнести к плюсам дизайн-систем, но у них, конечно, есть минусы.
Во-первых, дизайн-система – это дорого. Нужны ресурсы для ее создания и непрерывной поддержки. Дизайн-система должна развиваться вместе с продуктом. В противном случае между ними возникнет явная рассинхронизация: продукт будет развиваться, а дизайн-система будет постепенно отставать от продукта и терять свою актуальность.
Если бренд сформулировал новые правила визуального и вербального взаимодействия с клиентами, то визуальный язык дизайн-системы необходимо адаптировать. Дизайн-система должна идти в ногу с бизнесом и нести правильную идеологию бренда, развиваясь и трансформируясь вместе с ним.
Однако хочется отметить, что поддержка дизайн-системы в какой-то степени упрощается благодаря использованию современных инструментов, например, редактора Figma. У него достаточно функционала, чтобы дизайнеры могли с комфортом формировать и развивать UI-kit. К тому же, с помощью Figma можно легко перенять опыт коллег по цеху, используя готовые библиотеки
Как создать дизайн-систему?
Есть множество подходов для создания дизайн-системы. Я рекомендую рассмотреть атомарную систему, главным преимуществом которой является наследуемость. Пожалуй, тема атомарной дизайн системы может потянуть на отдельную статью.
Примеры того, как сделаны дизайн системы:
После создания дизайн-системы немаловажно разобраться в том, как ее внедрить в практику компании. Во второй статье я расскажу о том, как пошагово выстроить процесс внедрения дизайн-системы в любой компании.