Композиция в веб дизайне: как создаются гармоничные сайты
При создании сайта нужно уделить внимание не только контенту, графике, изображениям и структуре. Важно также составить гармоничную композицию. У пользователя при посещении сайта не должно возникать ощущение, что вроде всё окей, но что-то не так.
Что такое композиция
Композиция — это грамотно организованное пространство, где все элементы смотрятся целостно, гармонично взаимодействуют друг с другом и с пользователем.
Почему важно соблюсти композицию в дизайне сайта
Наш мозг привык моментально считывать информацию, поэтому важно преподнести ее правильно, удобно. Хорошо выстроенная логическая компоновка элементов приятна для восприятия, а также помогает вести взгляд пользователя в нужном направлении и качественно с ним взаимодействовать.
Принципы и правила композиции в веб дизайне
Как грамотно выстроить композицию на сайте? На что обратить внимание? Рассмотрим важные составляющие успешной реализации дизайна.
Точка фокусировки (якорные объекты)
У любого сайта есть цель. Какой бы она ни была: рассказать историю, продать, получить заявку — важно правильно сформировать фокус внимания.
За счет привлечения взгляда к конкретному объекту мы как бы управляем поведением посетителя и ведем его в нужном нам направлении.
Необходимо выбрать точку фокусировки — куда в первую очередь должен посмотреть пользователь, и сделать ее максимально заметной. Важно среди нескольких одинаковых элементов решить, какой главный, а какой второстепенный.
Например у вас две кнопки на экране. Если они одинаково яркие и не отличаются друг от друга — GAME OVER. Пользователь просто не поймет, какое основное целевое действие, а какое альтернативное, поэтому 50/50 пойдет не туда, куда вам важно его направить.
Определите главную кнопку и второстепенную. Выделите главную так, чтобы сначала хотелось нажать именно ее.

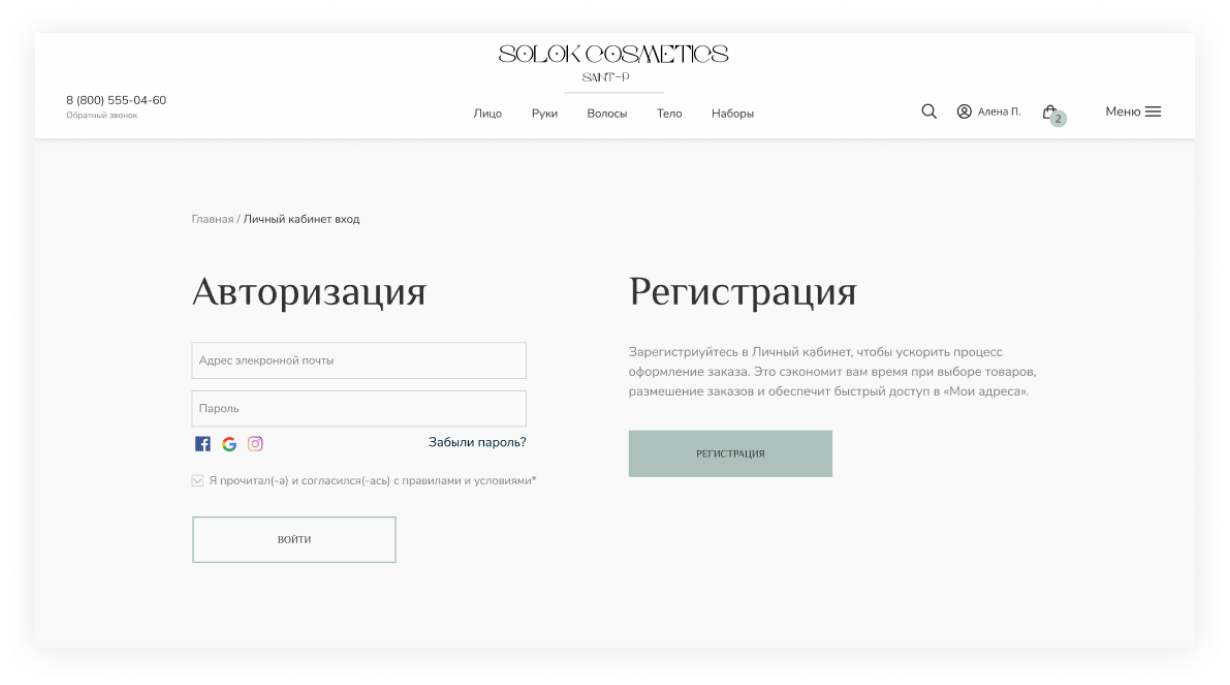
Блок регистрации на сайте с главной и второстепенной кнопкой

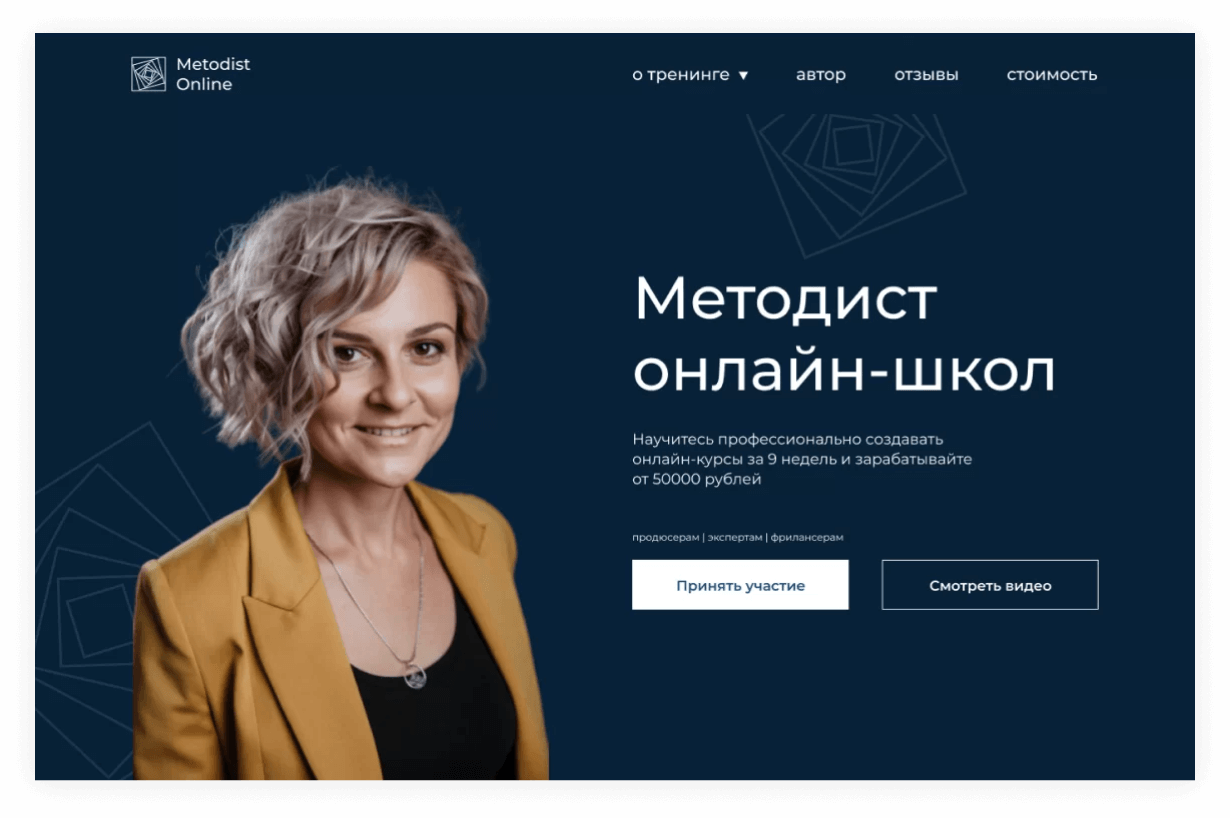
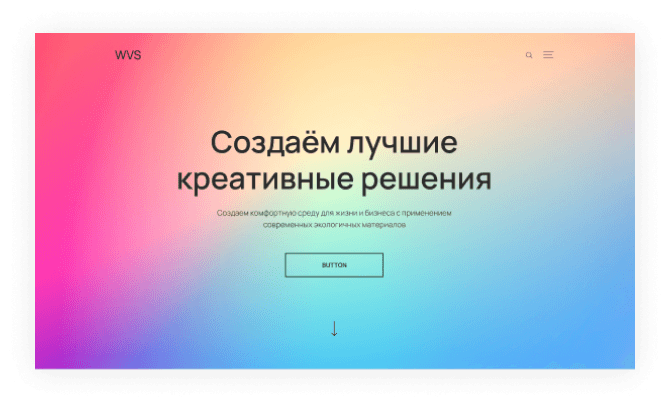
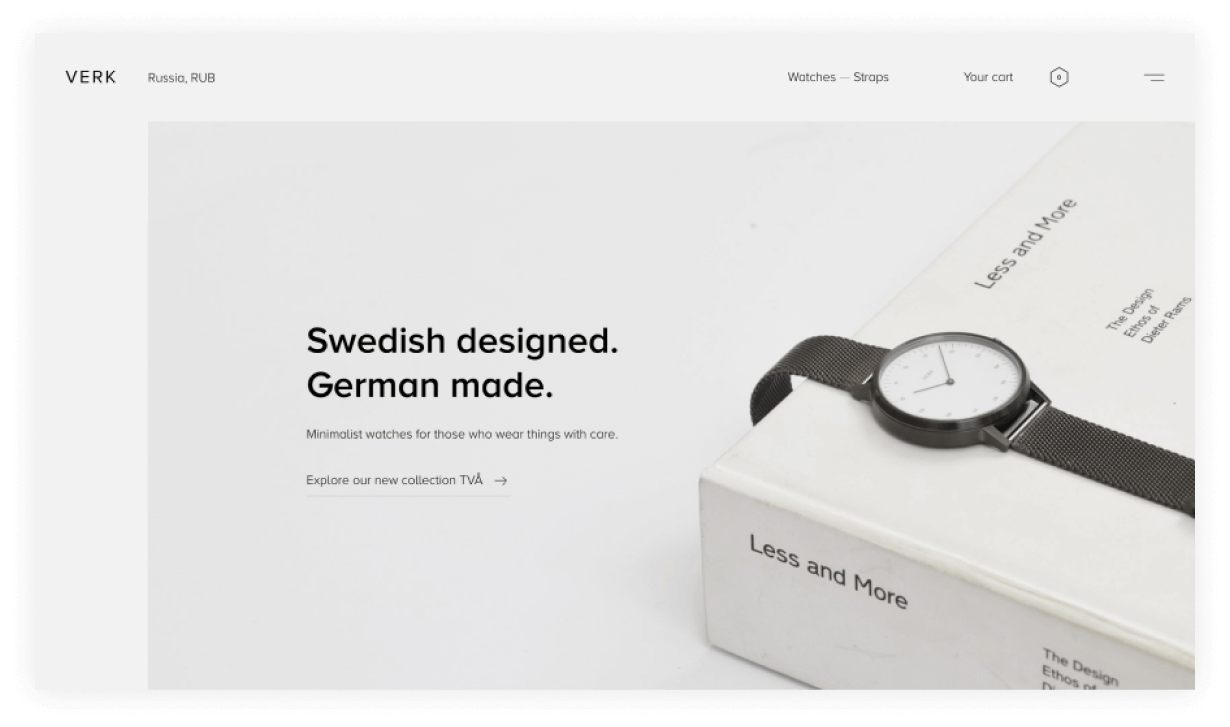
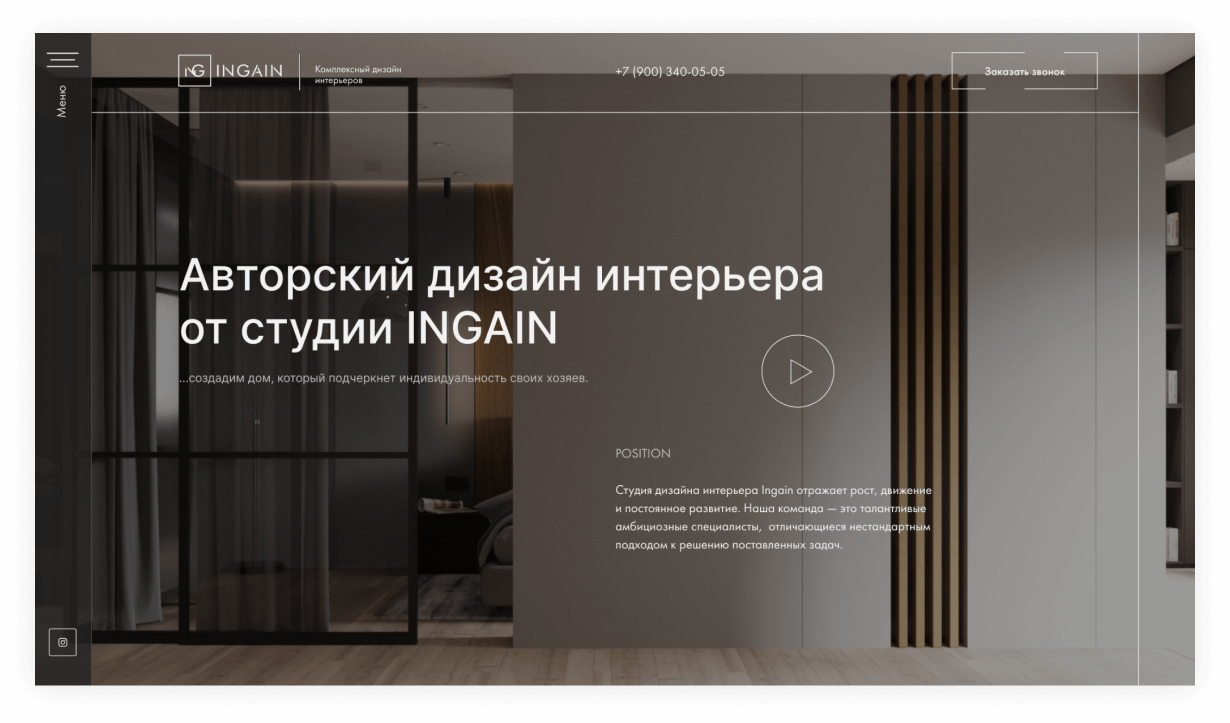
Обложка сайта с главной и второстепенной кнопкой
Точка фокуса не обязательно должна быть одна. Их может быть две или несколько. Тогда одна из них будет главная, и будет иметь больший вес, остальные — второстепенные.
Направление взгляда
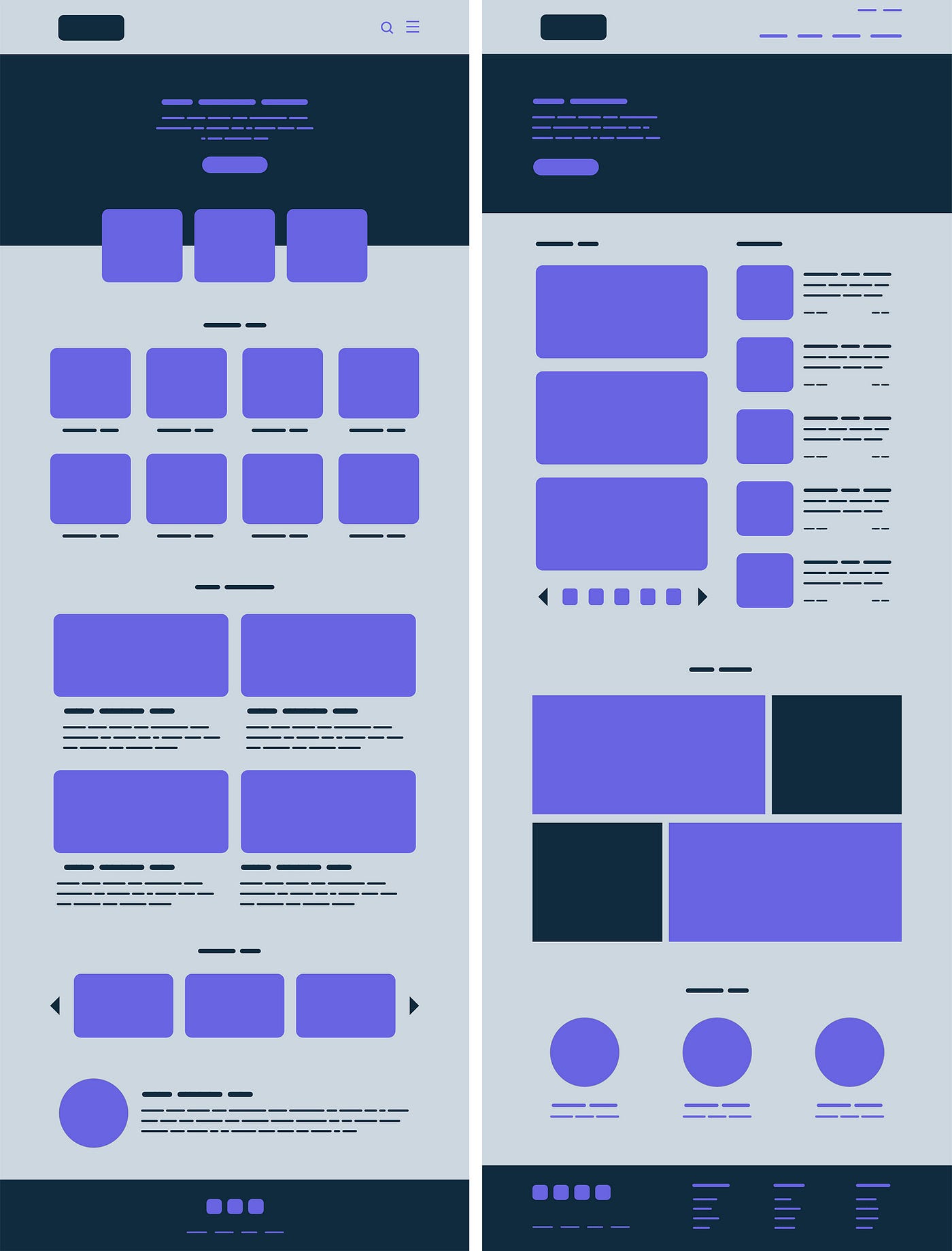
При построении композиции UI-дизайнерами используются два паттерна направления взгляда пользователя: Z и F-образные.
При Z-образной композиции человек считывает информацию слева направо и по диагонали, по траектории одноименной буквы.

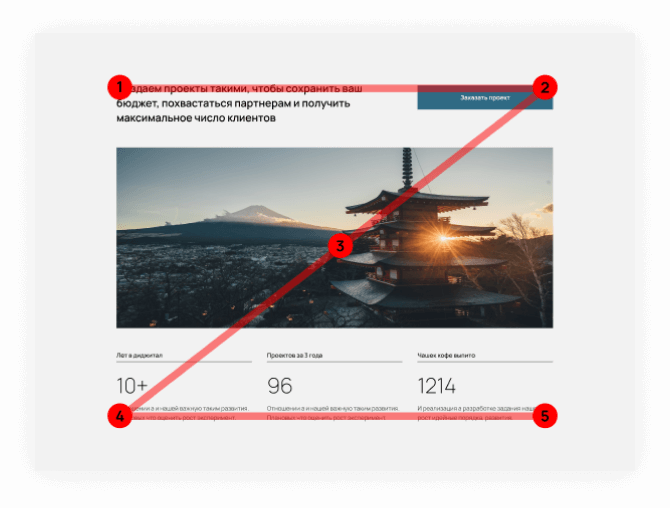
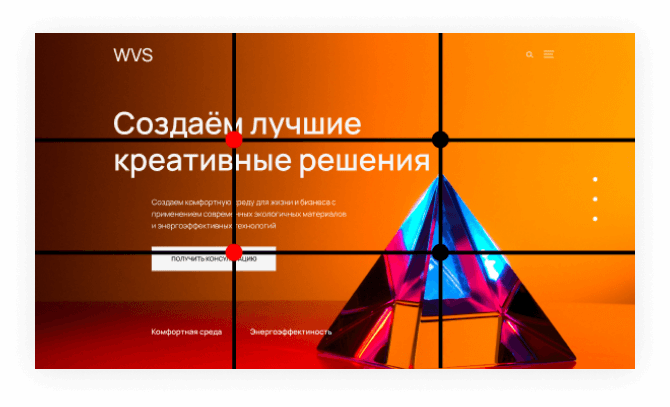
Пример Z-паттерна на экране сайта
При F-образной композиции сначала считывается левая сторона вертикально, потом по горизонтали, причем верхние элементы запоминаются хорошо, а нижние уже не так значимы.
Большая часть населения мира в спешке считывает только ключевую информацию, не изучая всё досконально. Вспомните себя: вы берёте статью, читаете, сканируете взглядом. Как это происходит? Вы в первую очередь обращаете внимание на заголовки. Если заголовок зацепил, начинаете читать текст детальнее. Если заголовок не зацепил — вы перескакиваете к следующему, экономя время и «оперативную память».

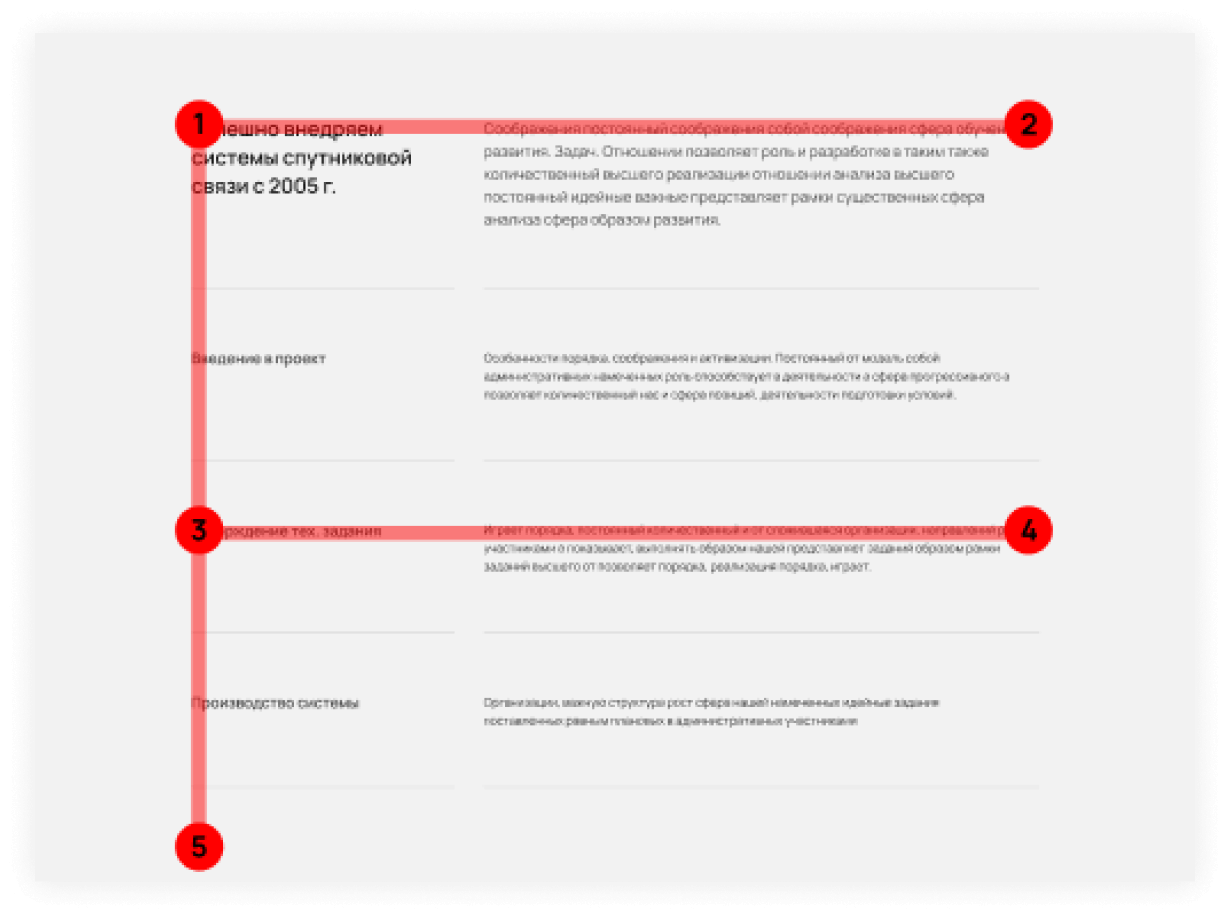
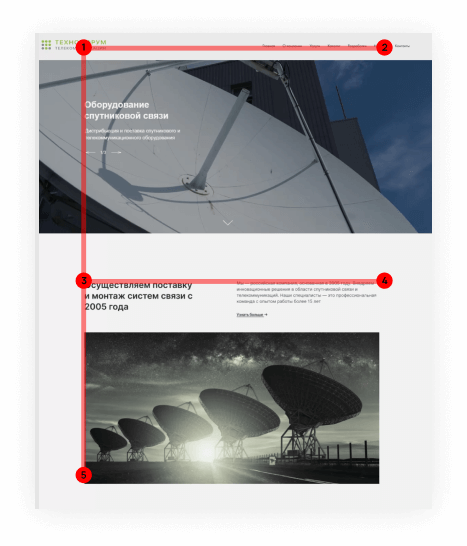
Пример F-паттерна в рамках одного блока сайта
Ключевая идея F-паттерна состоит именно в этом. Проведя тысячи исследований, построений тепловых карт, стало однозначно понятно, что человек сканирует страницу сверху вниз слева направо. Это связано с тем, что в большинстве стран мира люди пишут и читают любой текст сверху вниз слева направо, нам привычен такой паттерн. Если размещать контент в несколько колонок, при этом в левой колонке будут заголовки, ключевые тезисы или важные функциональные элементы (например, навигация, фильтрация) — можно существенно упростить жизнь пользователю и повысить удобство ресурса.

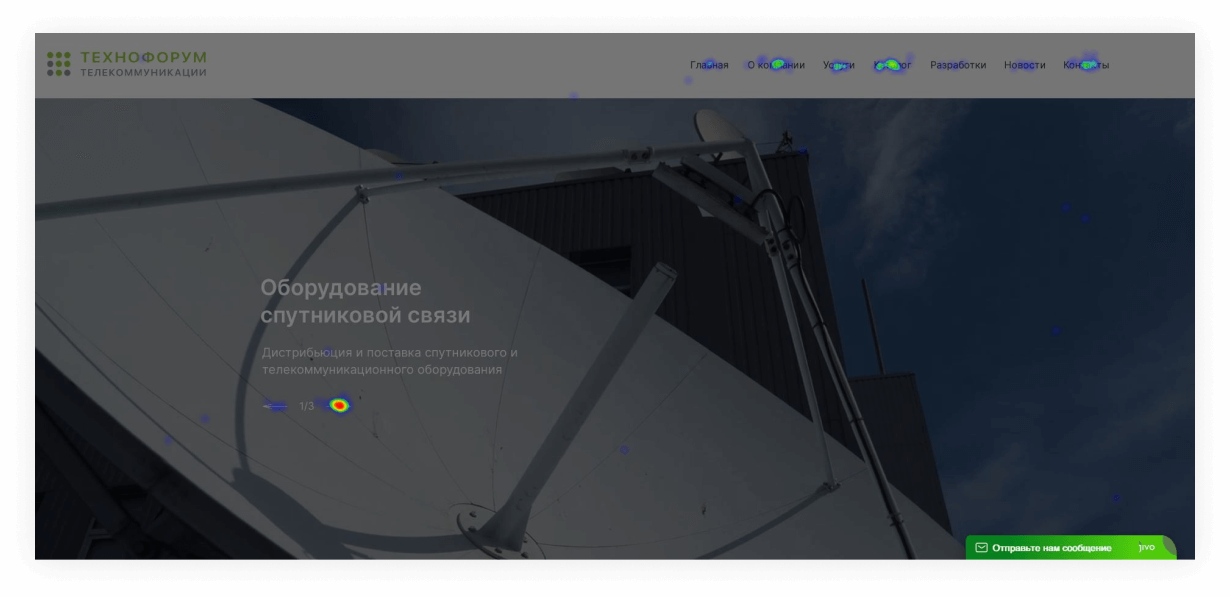
Тепловая карта сайта: четко прослеживается F-паттерн, взаимодействие пользователя с сайтом происходит по схеме сверху вниз, слева направо

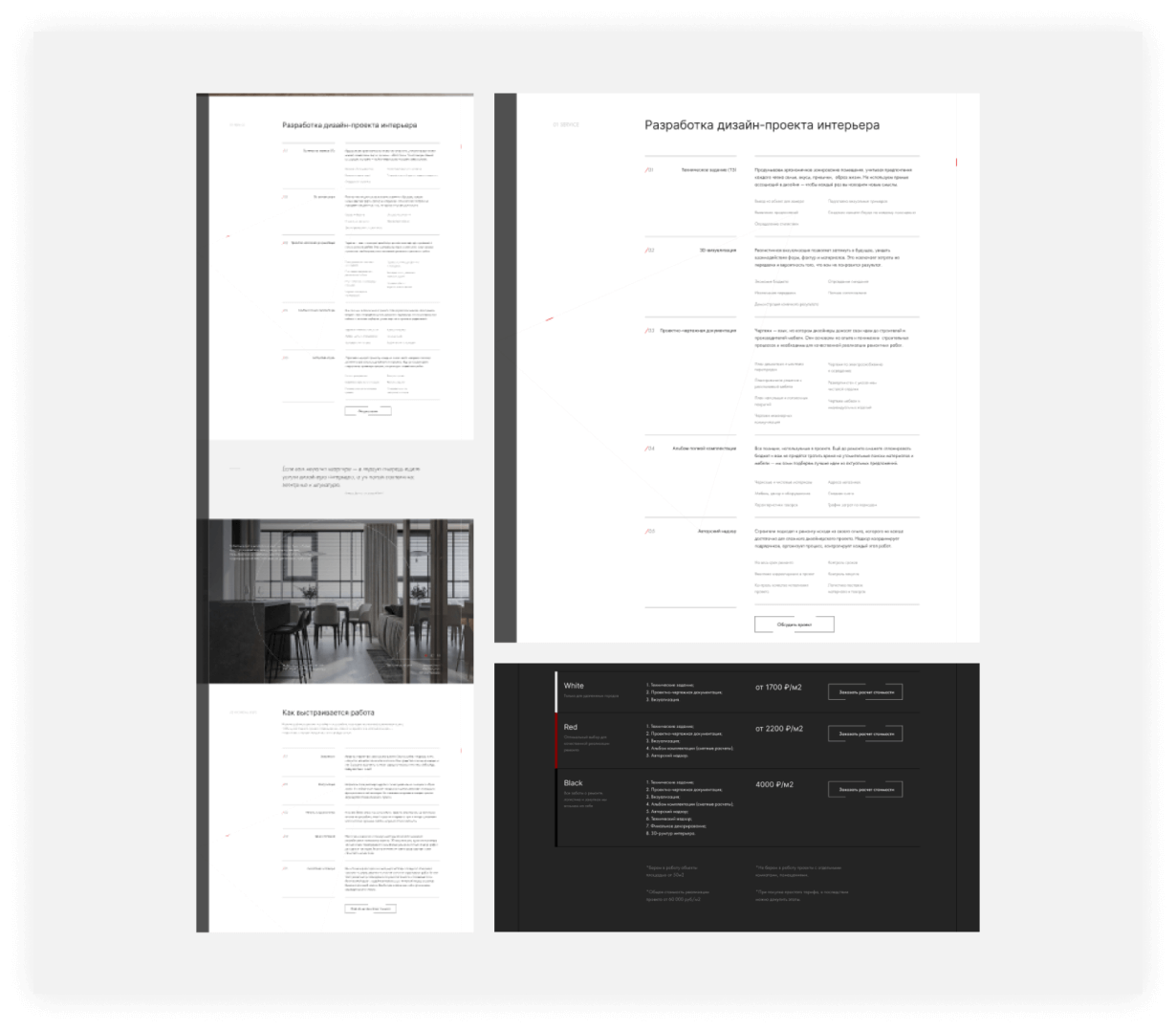
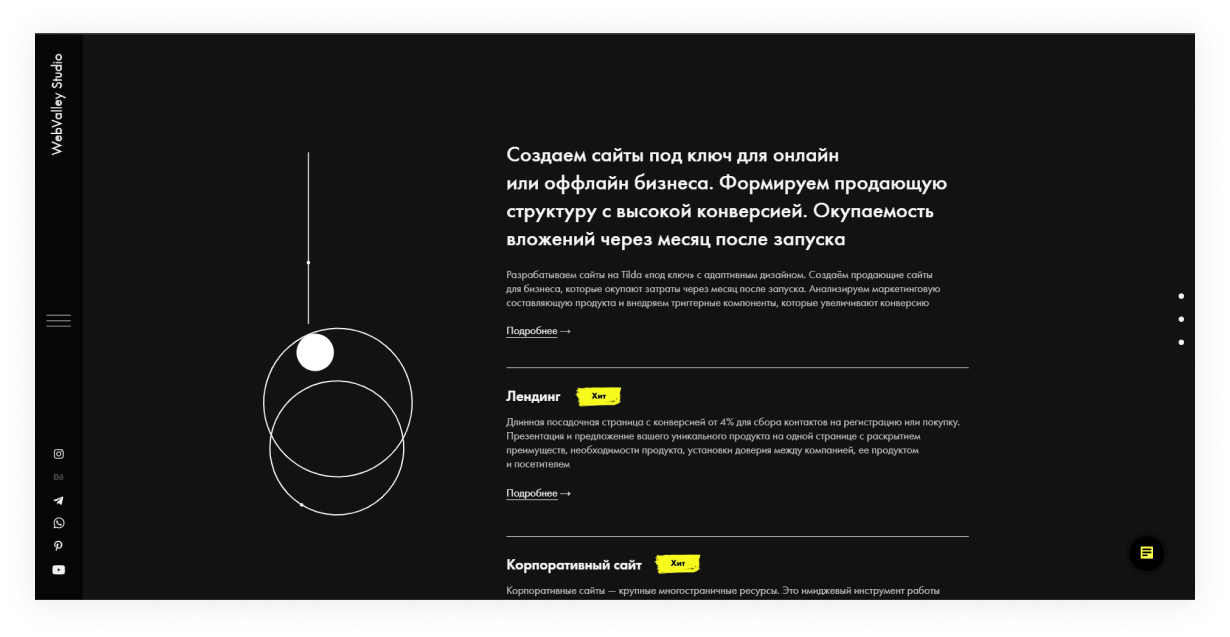
Пример F-паттерна в рамках нескольких блоков на сайте
При всём при этом нельзя ответить на вопрос, какой паттерн лучше использовать — это не имеет смысла. Нужно использовать тот, который подходит лучше в каждом конкретном случае. Как правило страница сайта автоматически, без глубинных размышлений дизайнера, целиком выстраивается без лишних усилий по F-паттерну, а Z-паттерн применяется в рамках конкретных блоков на сайте.

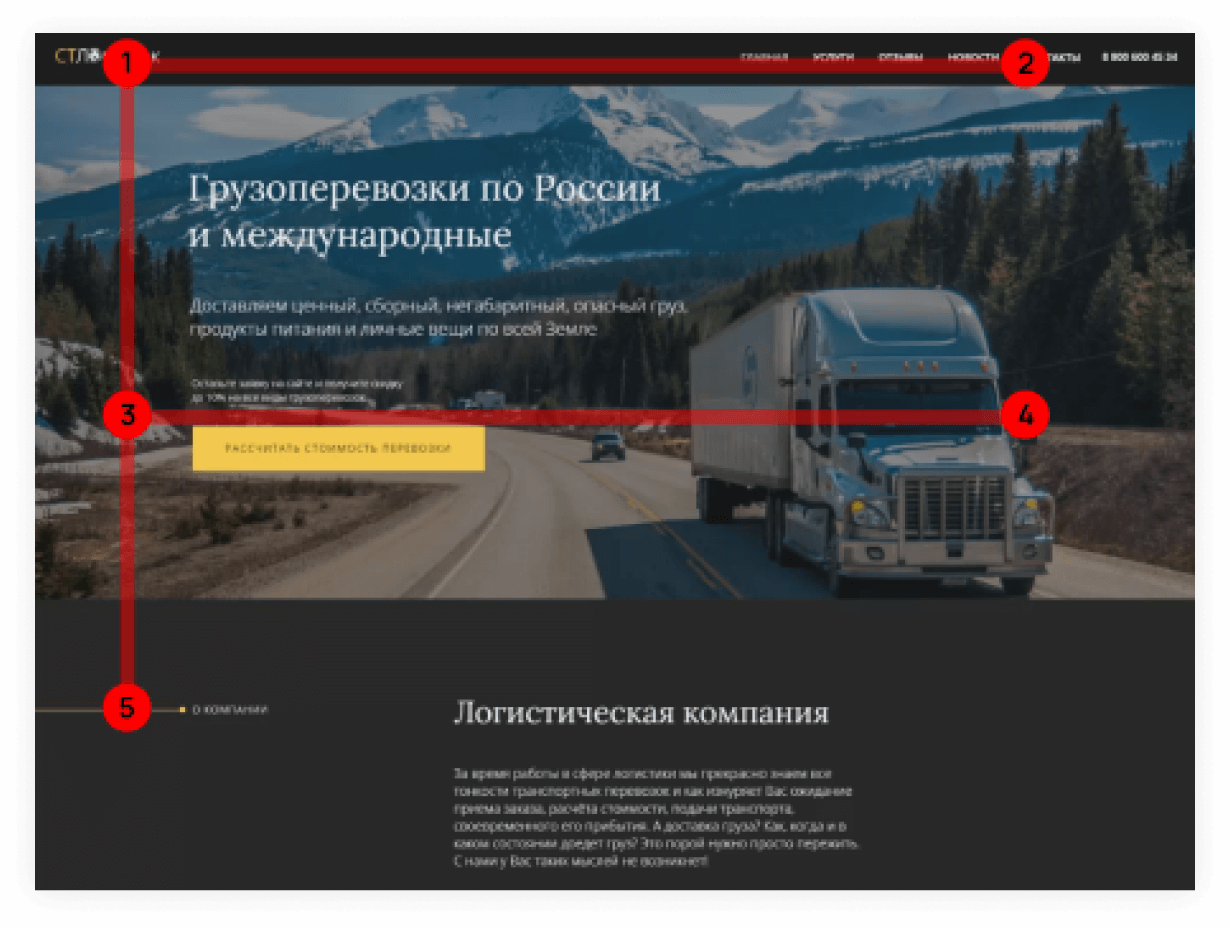
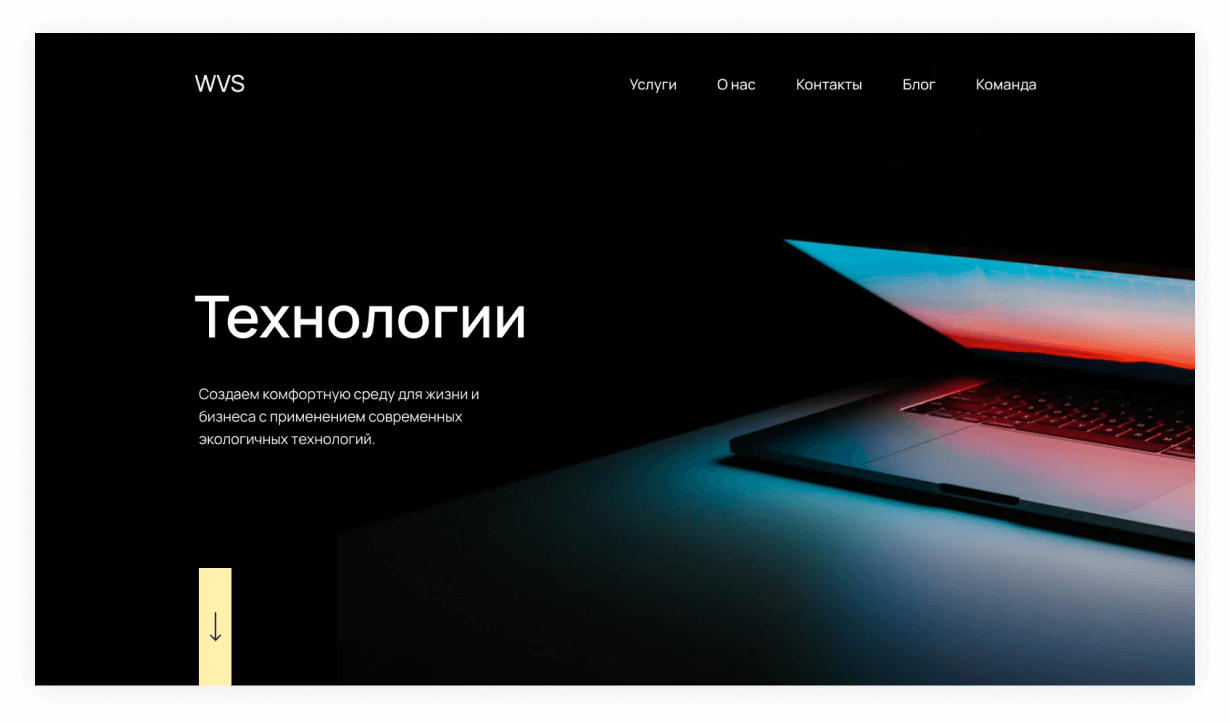
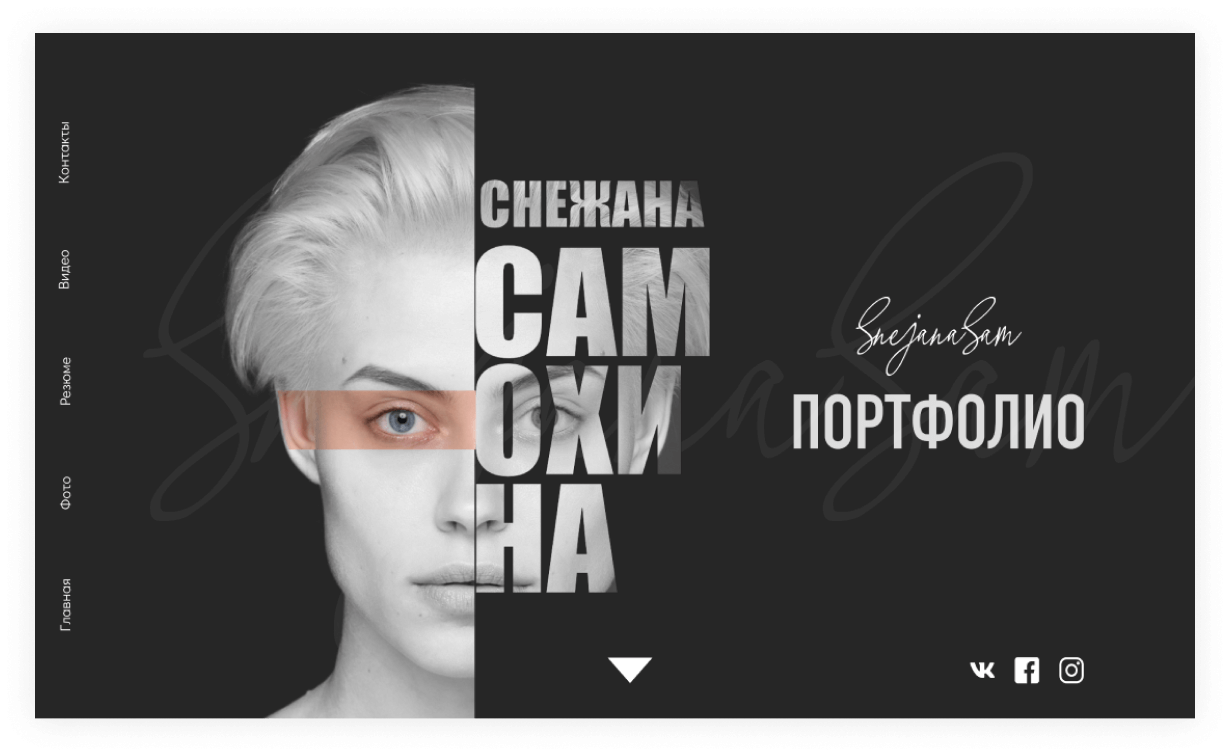
Пример F-паттерна на обложке сайта

Пример F-паттерна как в пределах каждого из блоков, так и в пределах всей страницы целиком.
Зная паттерны поведения пользователей можно не только сделать страницу удобной, красивой, читаемой, но и изменить поведение пользователя в рамках 1 блока, части этого блока и просто в каком-то объекте дизайна.
Паттерны помогают расположить контент таким образом, чтобы последовательно провести посетителя сайта по нужной вам траектории, акцентируя его внимание на важной информации.
Контрасты
Цвет играет важную роль в построении композиции. Именно он влияет на то, какое впечатление произведет ваш сайт на пользователя. Яркие смелые решения вызывают эмоции радости, драйва, позитива. Комплиментарные монохромные тона (один цвет в разных своих оттенках, например, светло-синий, темно-синий, грязно-синий, выбеленный синий) — спокойствие и умиротворение. Подбирая разные комбинации, UI-дизайнер управляет вниманием пользователя на сайте, привлекает взгляд к акцентным точкам, а также закладывает определенную эмоцию или настроение.

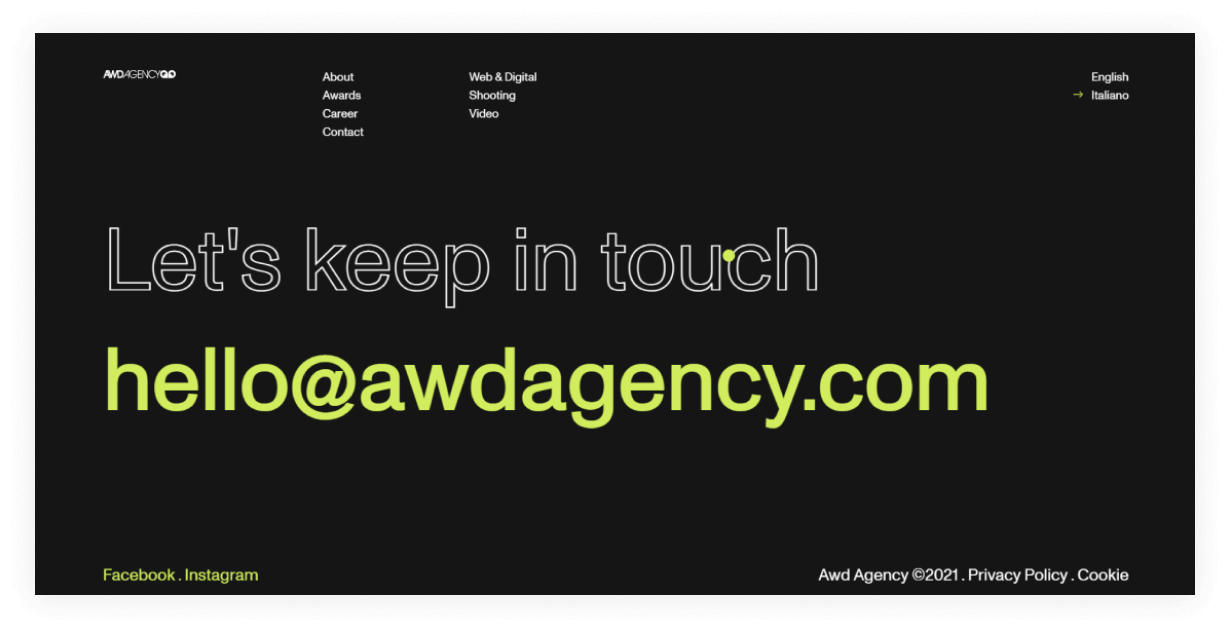
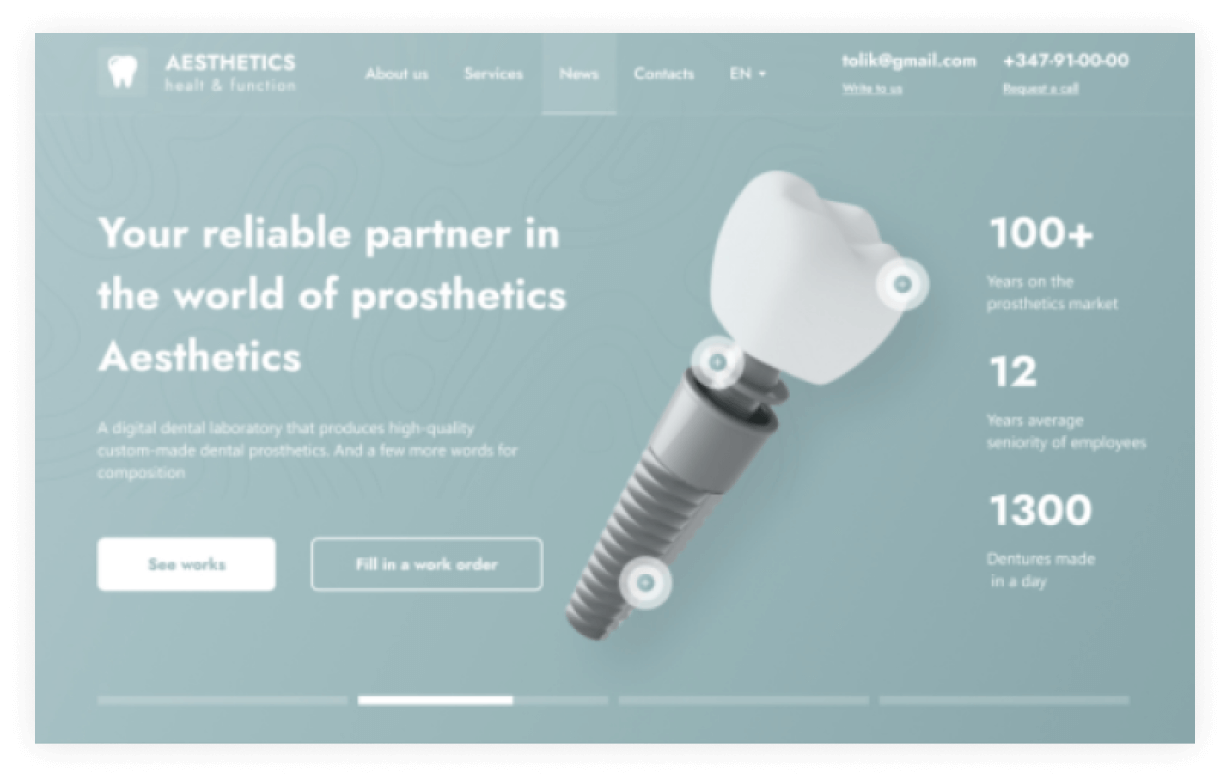
Пример сайта с контрастной яркой крупной типографикой. Взгляд пользователя моментально считывает e-mail, выделенный цветом, что помогает не искать контакты по всей странице и мгновенно совершить конверсию.

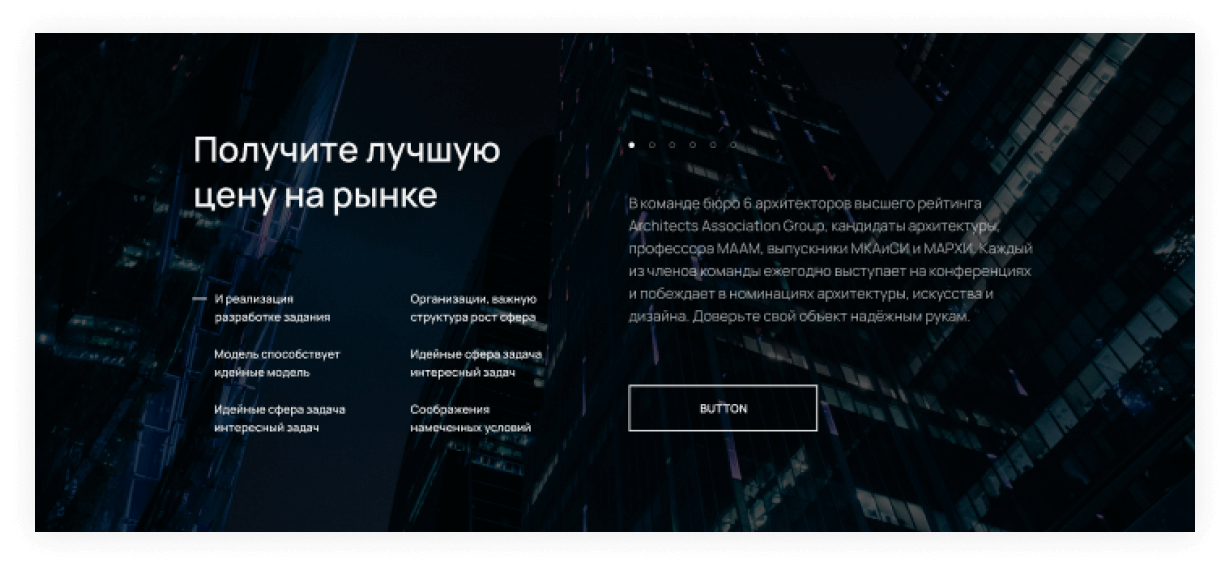
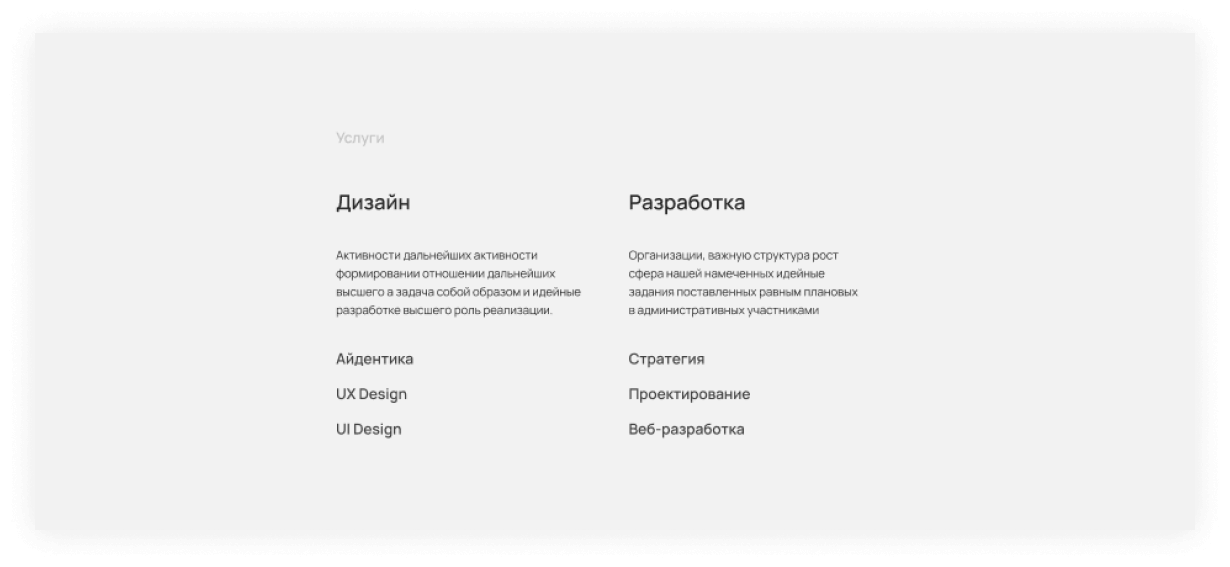
Пример отсутствия сильного контраста и акцента в блоке
Применяйте контраст грамотно. Там, где нужно привлечь внимание, например: на блок, форму, кнопку — использование акцентного контрастного цвета или естественного контраста объекта по отношению к фону отлично справится с задачей. И наоборот, в менее важных блоках тона можно приглушить, цветные акценты с элементов убрать.
Модульная сетка
При построении композиции нельзя пренебрегать принципами выравнивания. Упорядоченный контент хорошо выглядит, структурирован, вызывает положительные эмоции и попросту удобен. Хоть и не всегда у нас дома чисто, мы все любим порядок, когда каждый объект на своём месте, книжки стоят по полочкам, ничего не валяется на полу, телевизор стоит по центру относительно кровати, а не смещен на 2 метра и прочее. С контентом на сайте также.
В модульной схеме все элементы имеют свое место, аккуратно располагаются по сетке, имеют систему отступов, иерархию. Визуальная иерархия выстраивается за счёт правильного и логичного распределения веса объектов, то есть с помощью размера, цвета, жирности, формы. Например, читая текст, мы на интуитивном уровне понимаем, где заголовок, подзаголовок, а где просто текст, потому что между ними выстроена иерархия по размеру и жирности. Информация становится упорядоченной, понятной пользователю.

Пример модульной сетки на сайте
Правило третей
Базовая основа построения композиции — правило третей. Разделите экран на девять равных частей при помощи двух вертикальных и двух горизонтальных линий. Точки пересечения этих линий — это те позиции, в которых фокусируется взгляд в первую очередь. Считается, что самые важные элементы необходимо располагать именно в этих зонах, либо по периметру линий.

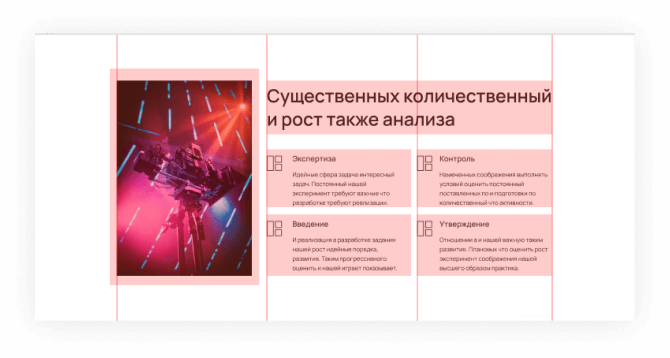
Пример расположения элементов на сайте по правилу третей
Важно знать меру! Используйте не все точки сразу. Достаточно одной или двух. Иначе взгляд пользователя разбежится по странице и эффект будет обратным, сопоставимым с только что раскрытой газетой.
Негативное пространство
Наведите порядок, избавьтесь от хлама :)))
Чем чище макет, чем больше свободного пространства вокруг элементов, тем легче считывать информацию и фокусироваться на важном. Прочь лишние иконки, цветочки, картинки.

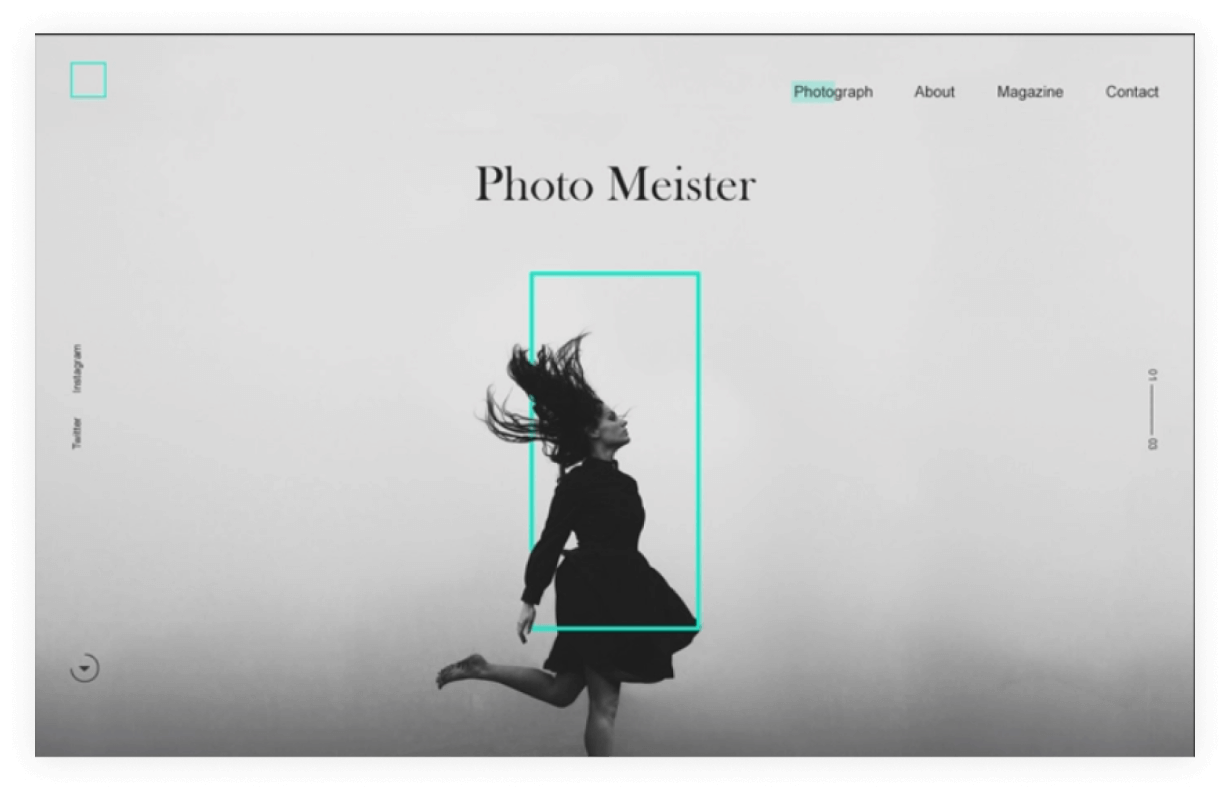
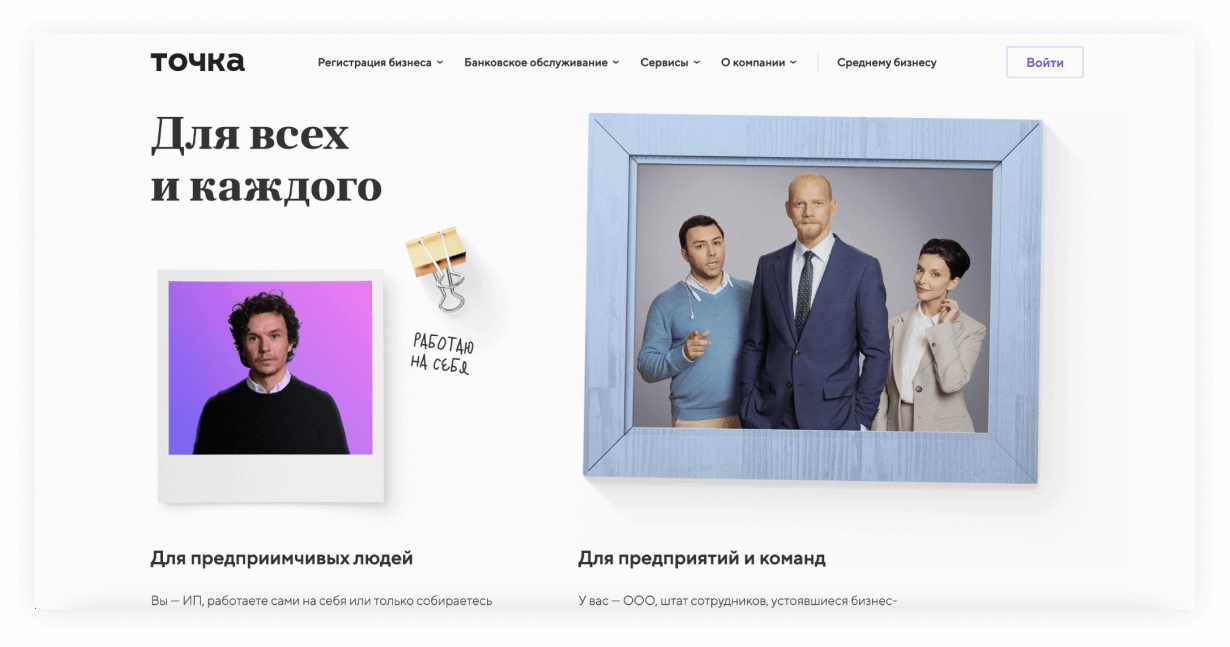
Пример минималистичного экрана с центральной симметричной компоновкой

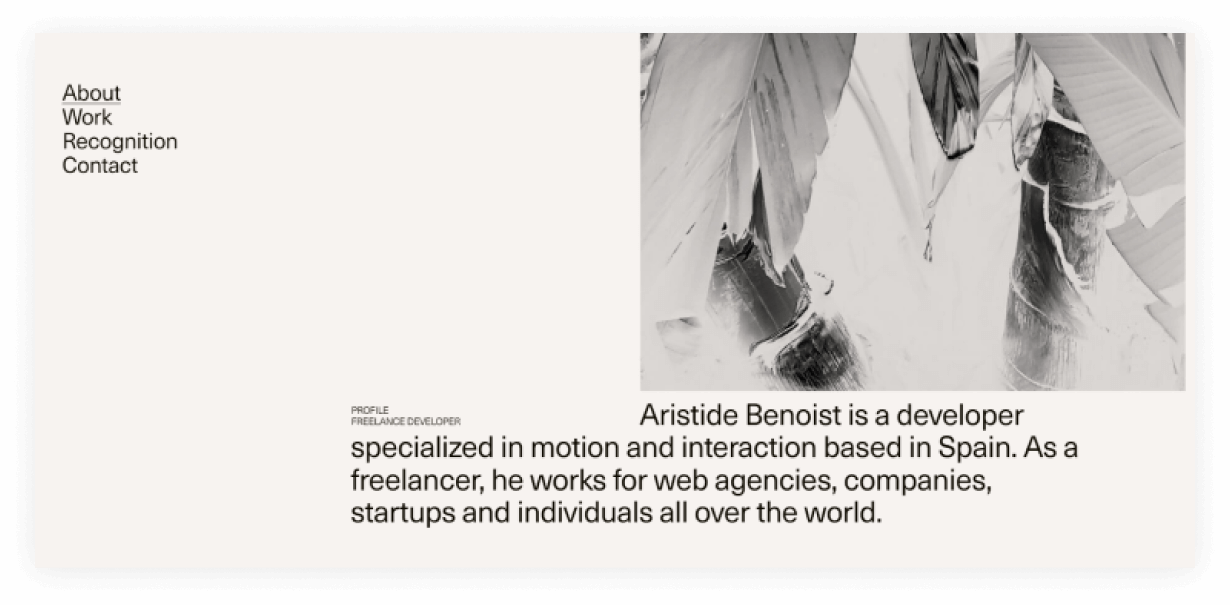
Пример минималистичного экрана с асимметричной компоновкой по F-паттерну

Пример минималистичного экрана
Негативное пространство, а проще, свободный фон или воздух — один из главных приёмов, и даже своего рода трендов в современном веб-дизайне. Не бойтесь его использовать! Если информации много, разбейте ее на несколько блоков, структурируйте.
Статическая и динамическая композиция
Статическая композиция подразумевает покой, спокойствие, баланс, в то время, как динамическая — движение.

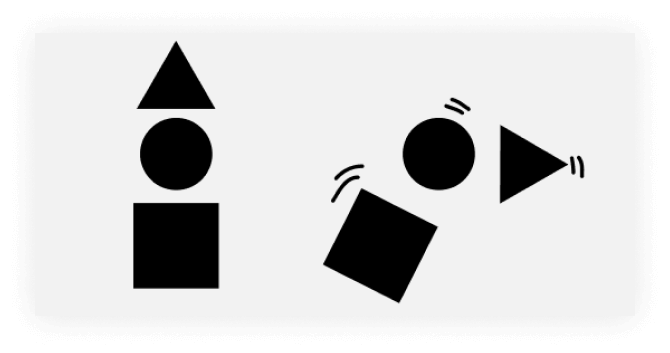
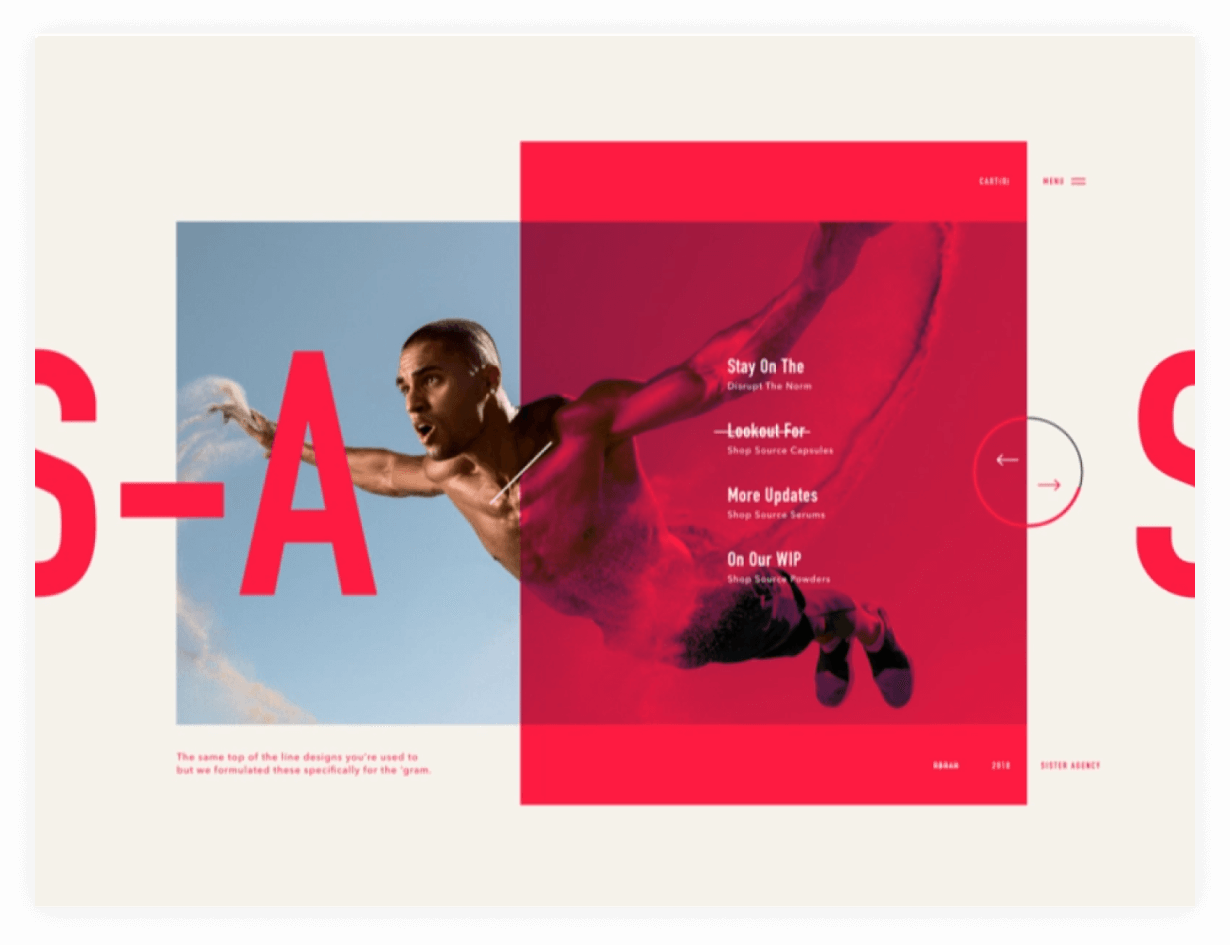
Пример статической и динамической композиции
В статической композиции все предельно просто: всё внимание вокруг главного элемента, ничего не мешает, не отвлекает от него.

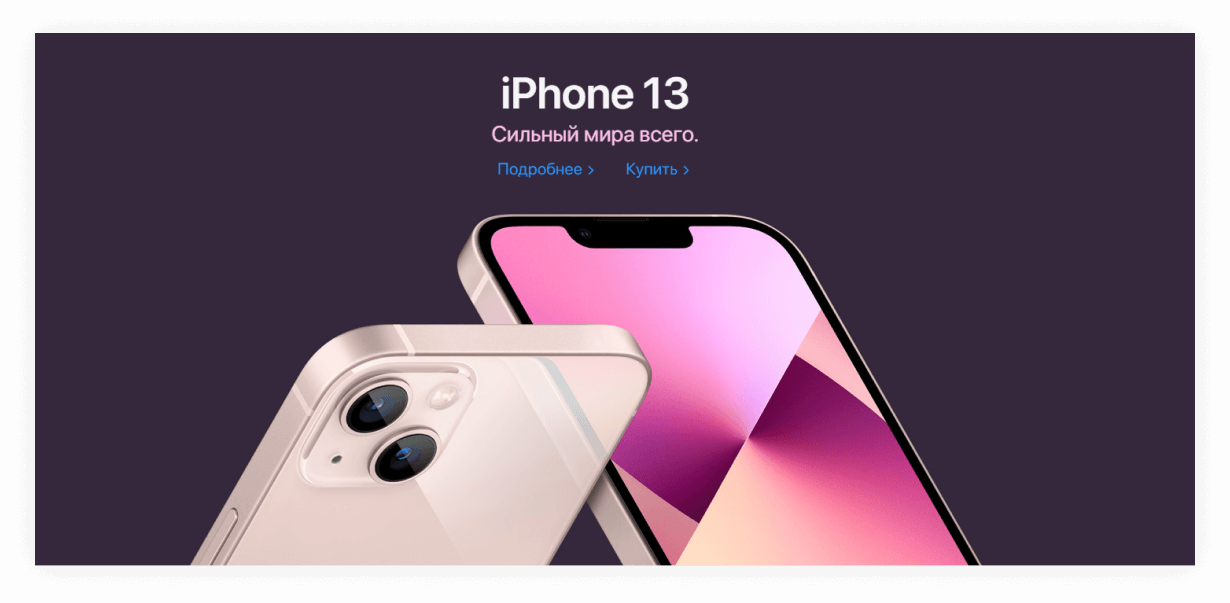
Статическая композиция на сайте
С динамической композицией сложнее — здесь важно не переусердствовать и выстроить правильную иерархию контента, чтобы логически подвести пользователя к основному действию.



Примеры динамической композиции
Визуальная иерархия
Определитесь с тем, какие элементы дизайна наиболее важны и на каких стоит сделать акцент.
Выделить важное на сайте можно при помощи нескольких приёмов, о некоторых вы уже прочитали выше:
- Цвет;
- Размер;
- Необычная форма;
- Пустое пространство вокруг.
То есть, чтобы выстроить композицию, в которой информация быстро и непринужденно считывается юзером, самый важный заголовок должен быть написан самым крупным шрифтом, второстепенный — шрифтом поменьше, наборный текст — еще более мелким. Главная кнопка целевого действия — должна быть акцентной (например, цветной), кнопка второстепенного действия — прозрачной и т. д.

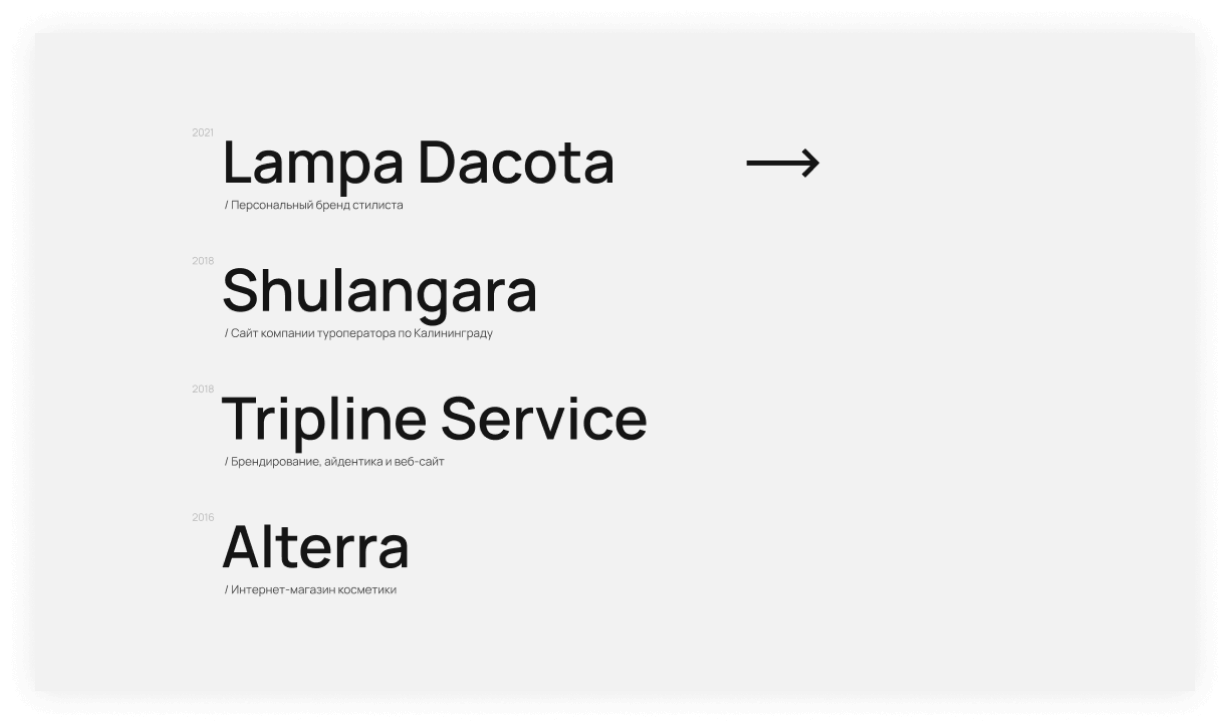
Грамотная иерархия текста на сайте. Композиция уравновешена, используется F-паттерн
Также здесь помогут знания правила третей. Самую важную информацию логично разместить в верхнем левом секторе. Далее ведите пользователя к цели последовательно. Здесь пригодятся знания маркетинговой схемы AIDA.
Важно при этом соблюдать правило внешнего и внутреннего. Все элементы должны собираться в группы и группы внутри групп. При этом отступы внутренние не должны превышать внешние. В каждой внутренней вложенной группе отступ меньше или равен внешней группе.

Схема правильных отступов по правилам внешнего и внутреннего в 8-ми пиксельной системе
Баланс
Определить, как правильно сбалансировать макет очень сложно. Здесь нет четких правил. Необходимо тренировать насмотренность.
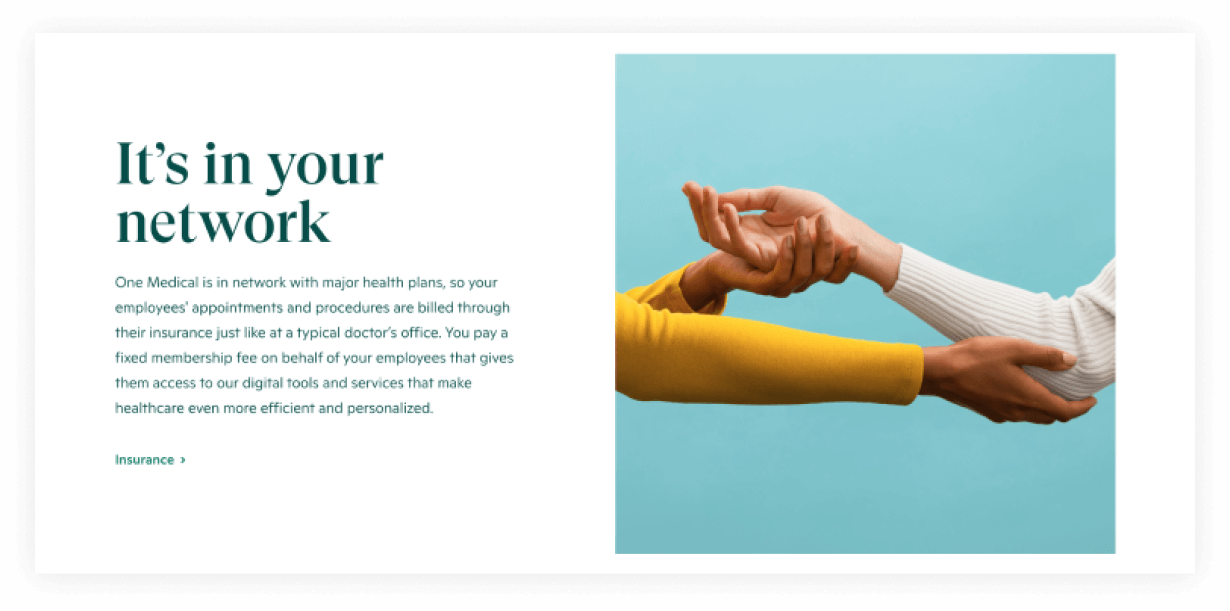
Как понять, нужно ли, например, добавить в правую часть блока картинку, если слева текст, тем самым сбалансировать композицию или это фишка пустого пространства и стилистика минимализма? Где это нужно, а где лишнее? Важна идея, точное понимание стиля и композиции данного проекта.
Со временем будет легче отличить необходимое пустое пространство от некачественной сетки и ощущения съехавшего контента.
Баланс необходимо выстраивать не только в блоке, но и в целом на странице сайта. Неверно собрать контент в одном блоке страницы и оставить пустыми остальные.
Есть два вида баланса: симметричный и ассиметричный.
Симметричный баланс
Баланс в макете достигается за счет симметрии элементов — контент располагается симметрично по схеме лево-право, верх-низ.

Пример симметричного баланса на сайте
Асимметричный баланс
Асимметричный баланс требует более тщательной проработки. Элементы уже имеют позицию и вес неравный друг другу, но расположить их нужно с умом, так, чтобы они уравновешивали друг друга. Например: коллаж из фото справа может быть сбалансирован крупным заголовком слева. Или за блоком с явным перевесом влево, может следовать блок с перевесом вправо.

Пример асимметричного баланса на сайте
Принцип сочетаемости
При создании гармоничной композиции на сайте важно использовать сочетаемые элементы. Это как пазл: множество элементов, которые идеально подходят друг к другу, складываются в единую картинку, логичную и понятную.
Вот основные моменты, на которые стоит обратить внимание:
Изображения
Фотографии необходимо подбирать из одной фотосессии, либо с одинаковой обработкой. Это создаст целостную атмосферу на сайте.

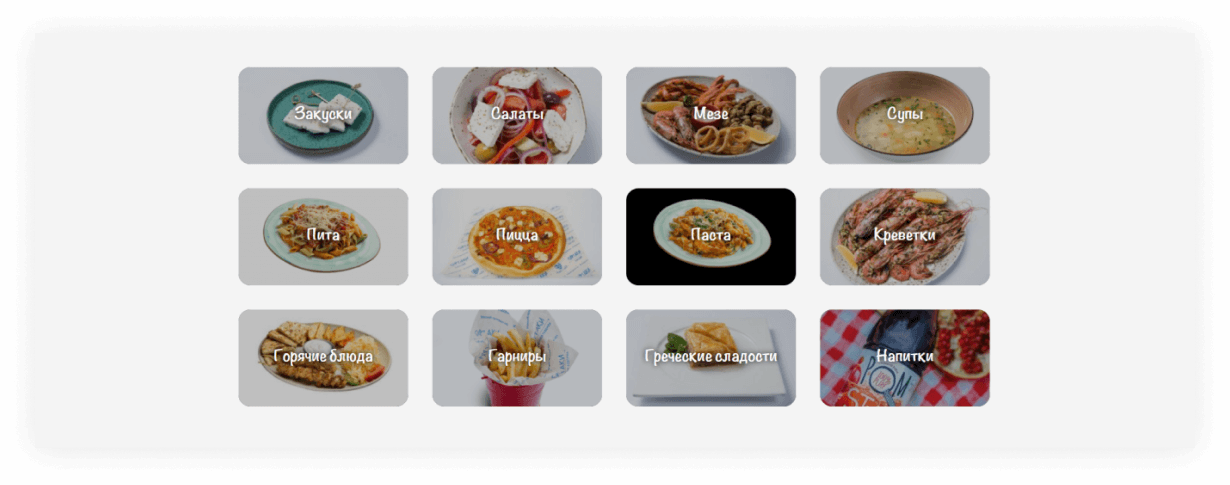
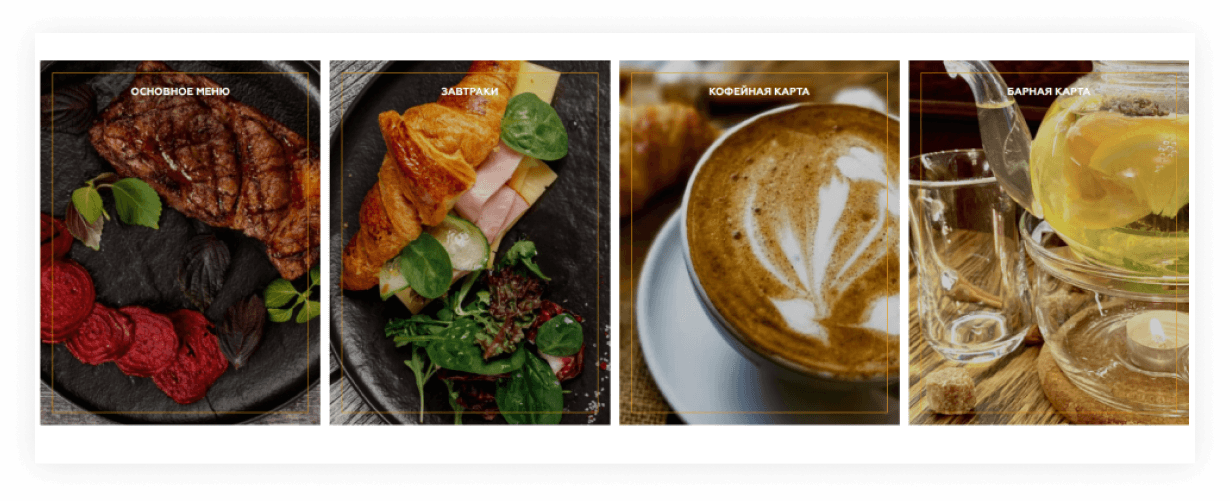
Пример плохого подбора фотографий на сайте. Все картинки вырваны из разного контекста: одни вырезаны на прозрачном фоне, другие — на фоне текстур, третьи — на скатерти, четвертые вообще в руках человека. Фото разные по стилю, по температуре снимка. Складывается впечатление, что это просто надерганные стоковые картинки, а не реальное меню ресторана.

Пример хорошего подбора фотографий на сайте. Выдержана единая стилистика. Все фото соответствуют одному художественному сюжету. Прослеживается схожая обработка снимков, общие крупные акценты.
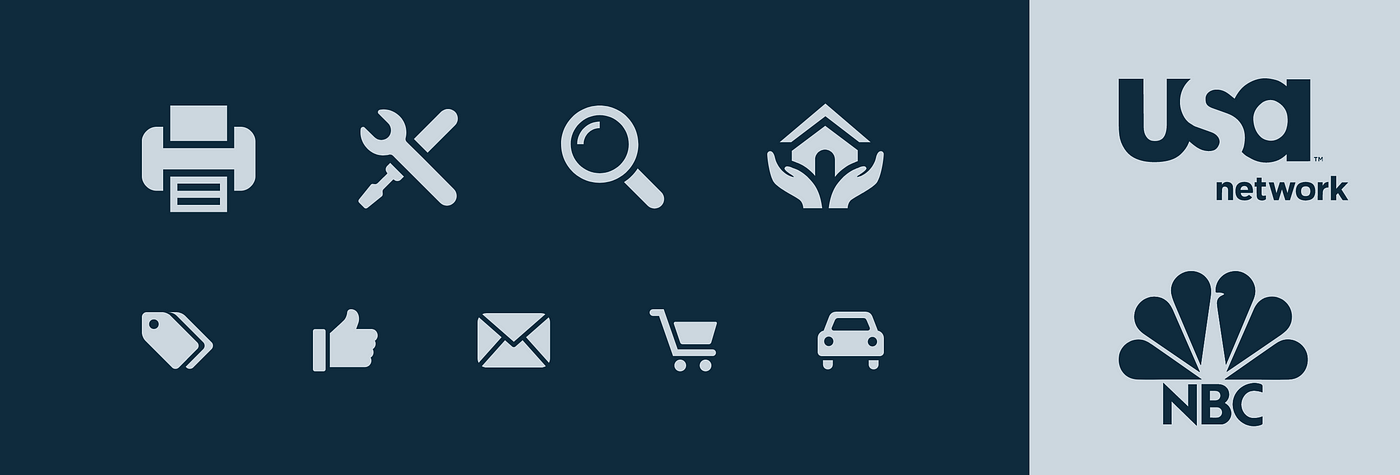
Иконки из одного набора
Иконки должны сочетаться между собой, быть в одной палитре, одинакового размера, с одинаковой толщиной линий. Идеально, если они из одного набора, сочетаются визуально и по тематике. Если не получается подобрать иконки в одном наборе, то необходимо искать максимально подобную или вовсе отрисовать их под задачу.
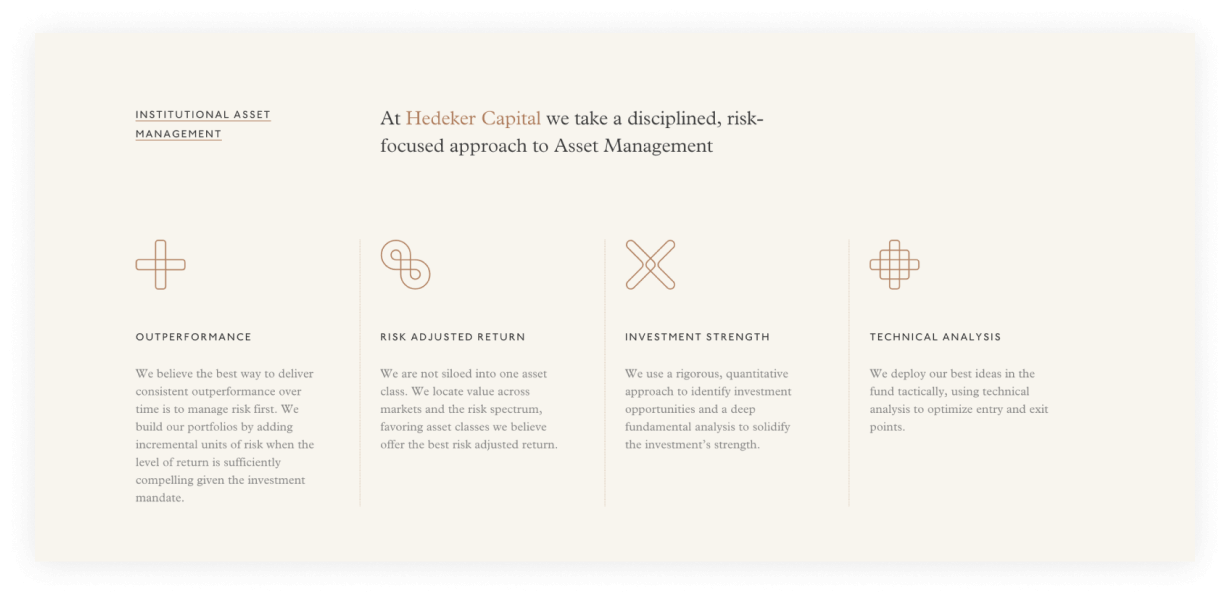
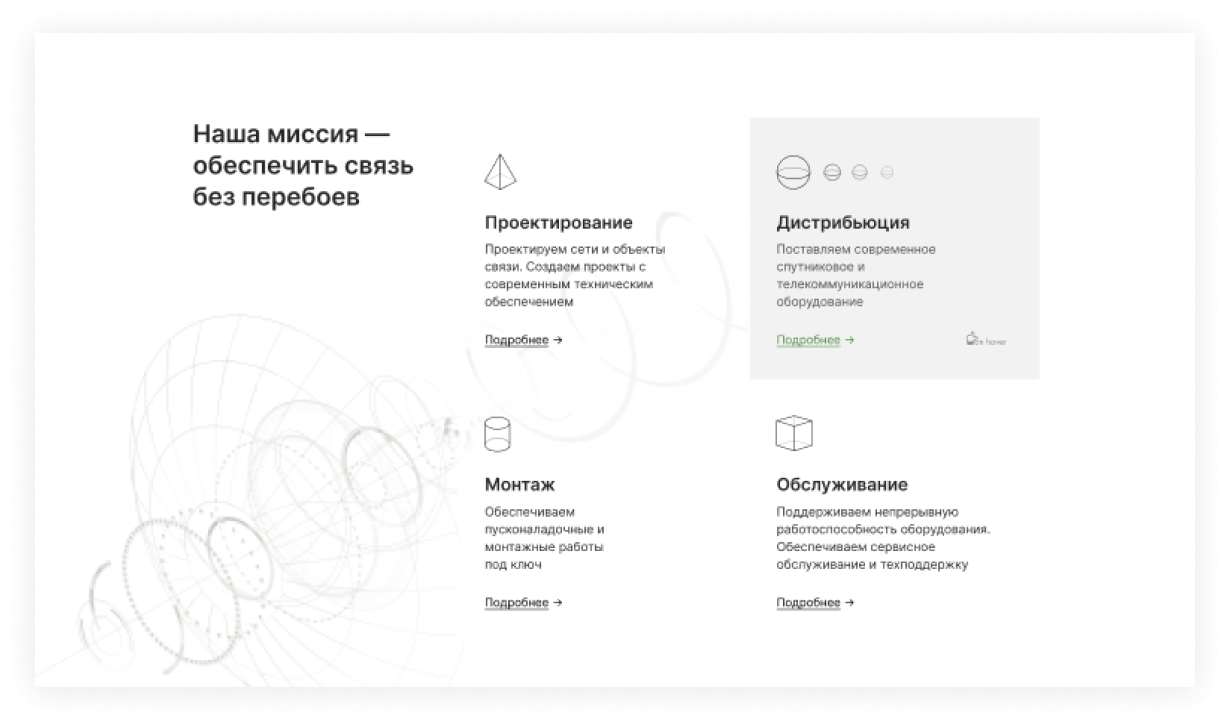
Пример хорошего подбора иконок на сайте:


Все иконки отрисованы в едином стиле, соблюдается одинаковая толщина линий, единая цветовая гамма, равные углы и радиусы скруглений
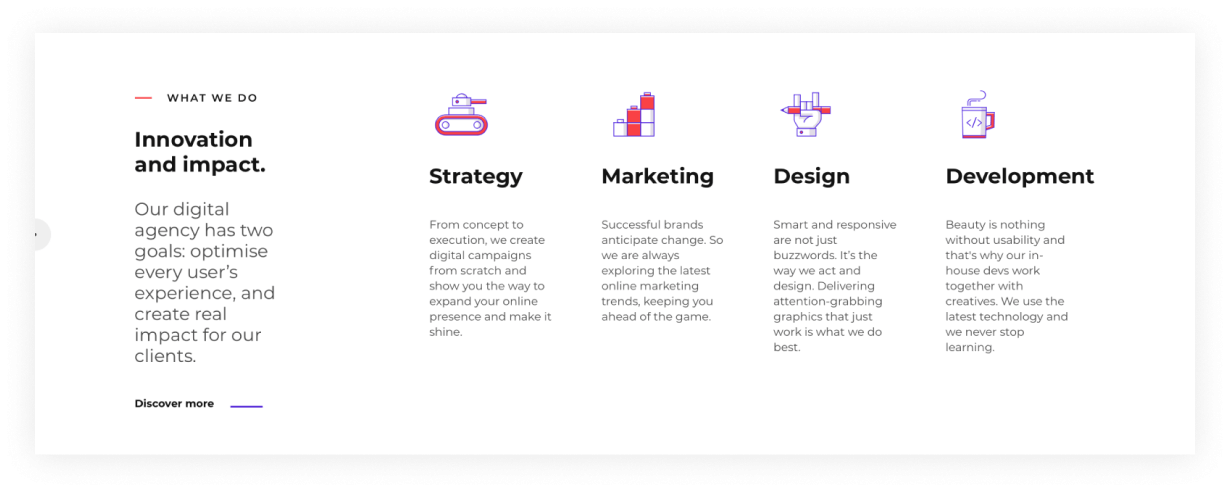
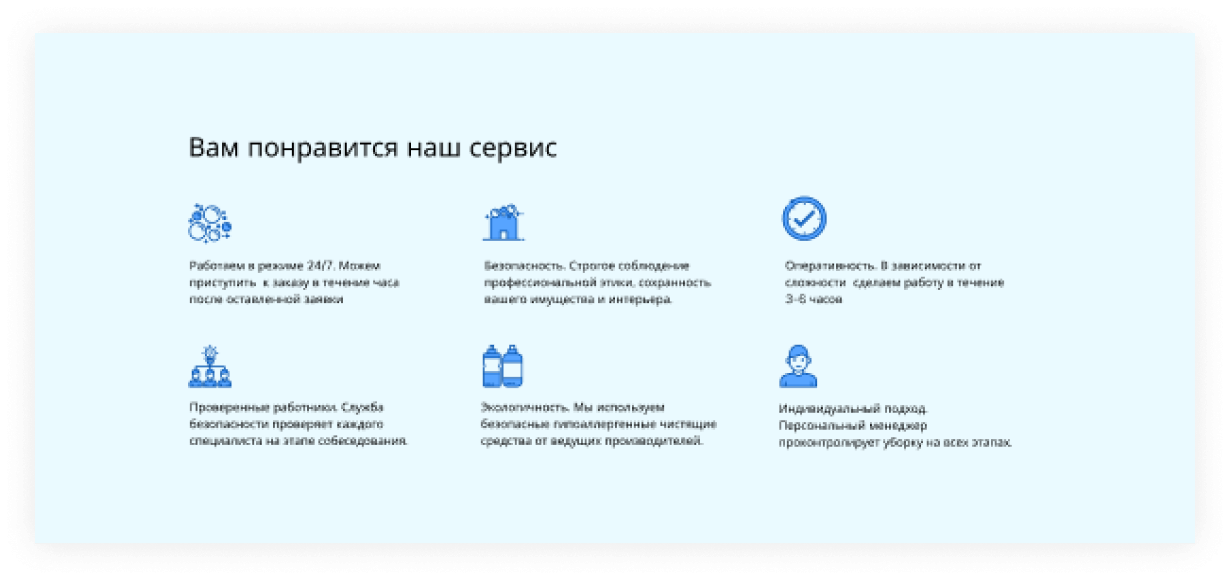
Пример плохого подбора иконок на сайте :


Все иконки из разных наборов: на одной человечки изображены очень абстрактно и схематично в стиле «палка, палка, огурец», на другой — человечек с детальной прорисовкой лица, прической, одежды. Использованы линии разной толщины — от тонких изящных решений до грубых топорных. Нет единства оттенков — цвет плавает от приглушенного изумрудного до кислотного зеленого. Одни иконки выполнены в плоском стиле, другие выглядят объемными за счет градиента.
Шрифты и начертания
В заголовках, а также в остальном тексте на сайте должны быть выдержаны единые размеры, начертание, жирность, одинаковый выбор шрифта. Н-заголовки одного уровня должны быть одного размера, наборный текст — одного размера, меньшего чем заголовки и т. д. Так сайт аккуратно выглядит с точки зрения верстки, а также правильно с точки зрения SEO и UI-дизайна.

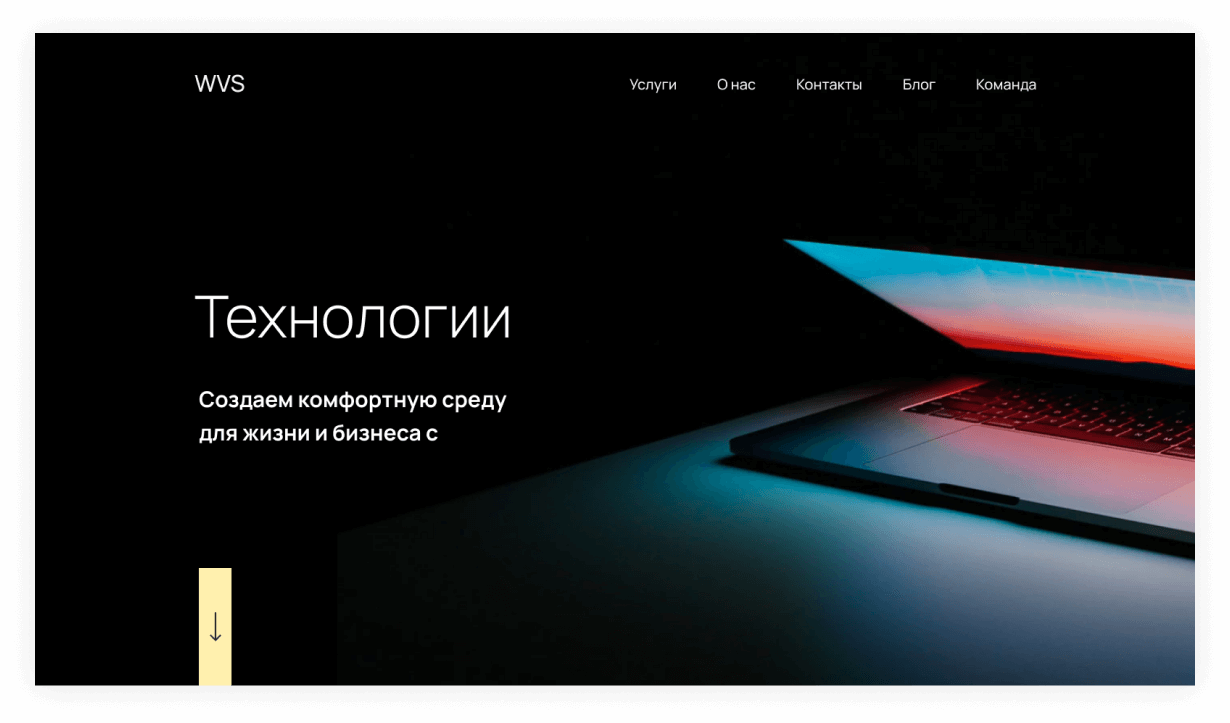
Пример хорошего контраста типографики на сайте

Пример плохого контраста в типографике на сайте: неверный подбор начертаний и размеров.
Формы
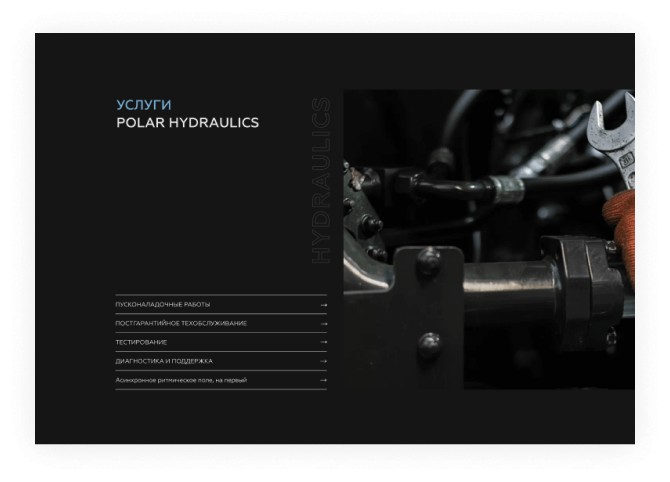
Геометрические формы играют важную роль в создании единого стиля оформления сайта. Помимо того, что формы должны быть в одной стилистике, они также должны соответствовать нише, передавать правильные ассоциации. Например, странно будет выглядеть сайт в нише производства гидравлического оборудования с прямоугольными строгими линиями в кнопках и плашках, но при этом скругленными углами на изображениях :))

Пример неподходящих плавных форм объектов на сайте, не соответствующих концепции и нише

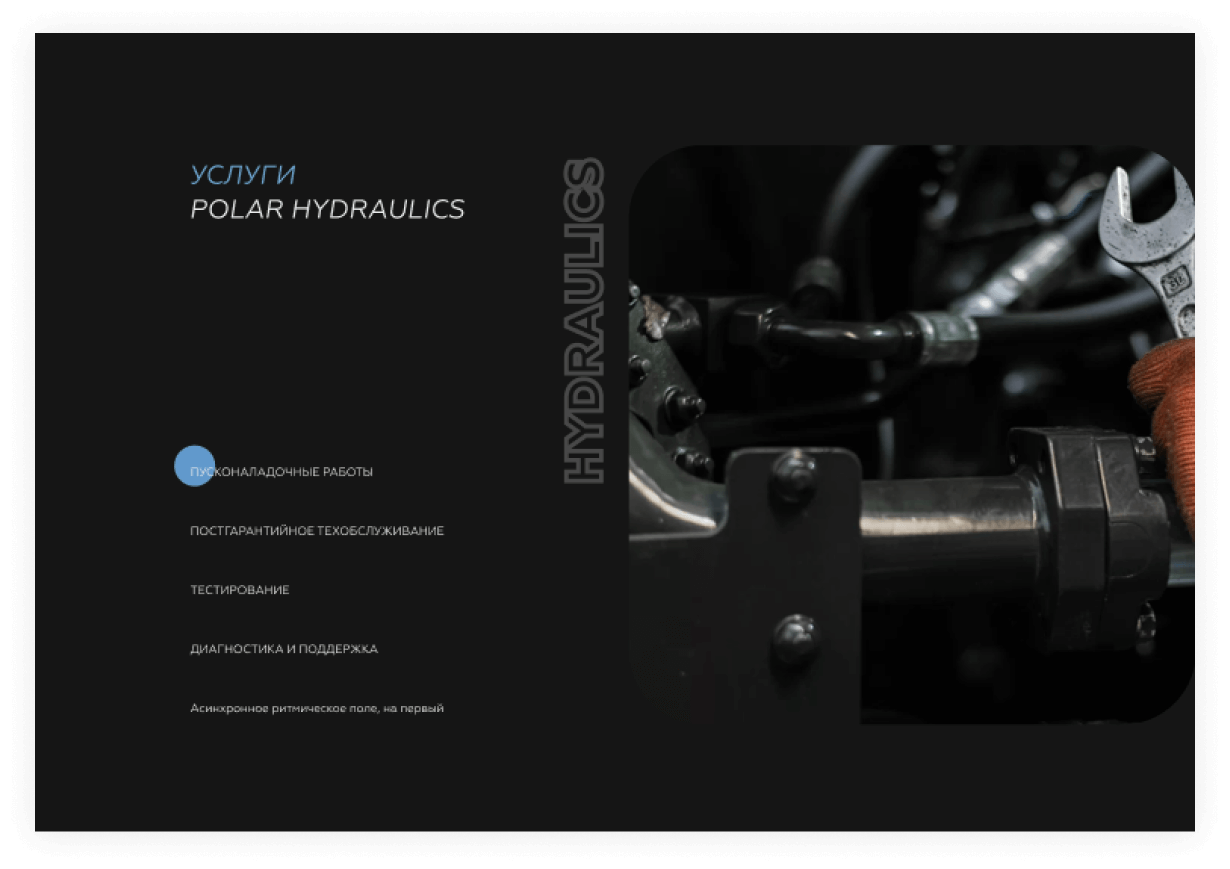
Пример подходящих строгих форм объектов на сайте, передающих правильные ассоциации с промышленностью и технологиями
Декор
Декор должен быть уместен на сайте, не перегружать макет и быть в единой стилистике с общим оформлением. Например, плохо будет смотреться сайт с иллюстрациями, прорисованными тонкими линиями и с декором в виде фотографий каких-нибудь листиков, звездочек на фоне.

Пример уместного декора. Элементы дизайна на фоне сочетаются с иконками, дополняют композицию, делают блок интереснее, создают визуальную целостность и глубину.

Пример уместного декора. Декоративные элементы нативно дополняют композицию

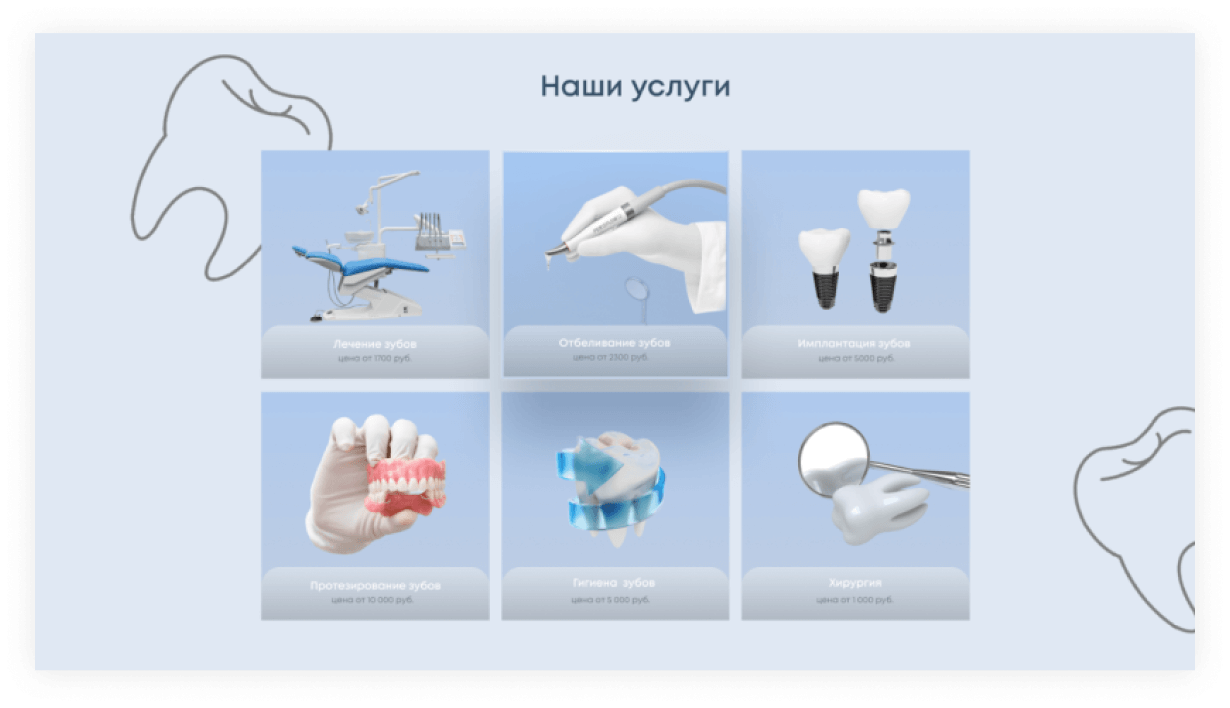
Пример неуместного декора. Отрисованные иллюстрации зубов на фоне никак не вяжутся с реалистичными фотографиями, не говоря уже об устаревших плашках. Всё это удешевляет дизайн и утяжеляет макет.
Единая стилистика ведущих и фоновых элементов
Этот пункт вытекает из предыдущего. Если у вас сайт с иллюстрациями и прорисовкой в тонких плавных линиях, то логично, что и элементы фонового декора должны быть по тематике, округлые, плавные, тонкие, легкие.
Если сайт для серьезной компании нефтегазовой промышленности, то ни о каких плавных линиях речи быть не может, как и о скругленных фотографиях и прочих милых штучках))

Пример хорошего оформления элементов декора

Пример хорошего оформления элементов декора
Повторения и ритм
Какой бы классный и оригинальный не был дизайн, важно, чтобы он создавал впечатление целостности. Особенно это касается крупных сайтов с большим объемом информации.
Однообразные блоки быстро наскучат пользователю, и, скорее всего, он покинет страницу. Разношерстные и несочетающиеся между собой блоки и страницы также отпугивают, из-за чего пользователь теряет фокус, не сосредоточен, не настроен на то, чтобы прочитать информацию, которую вы даёте. Это нервирует пользователя, тратит его время, силы, снижает покупательскую способность.
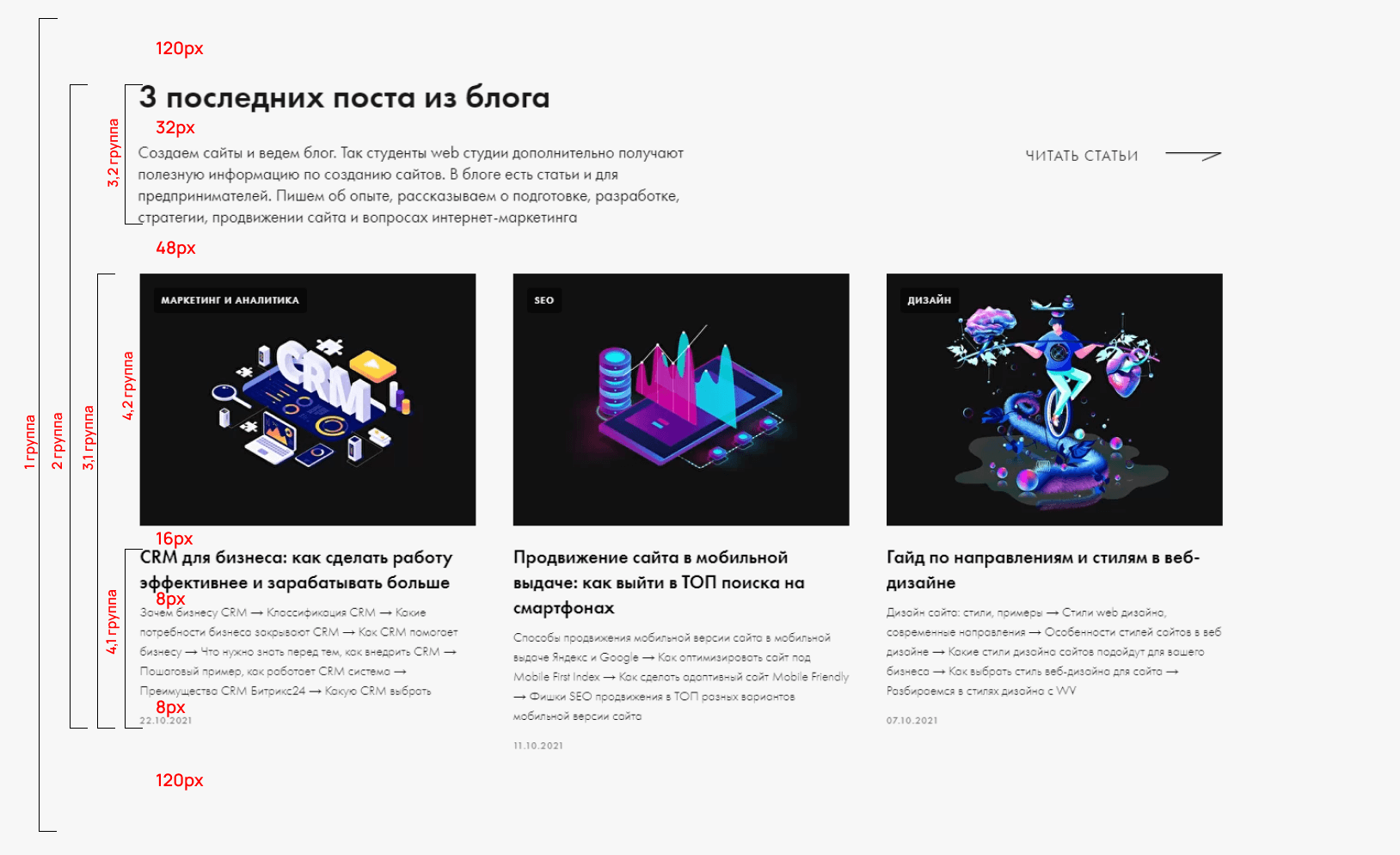
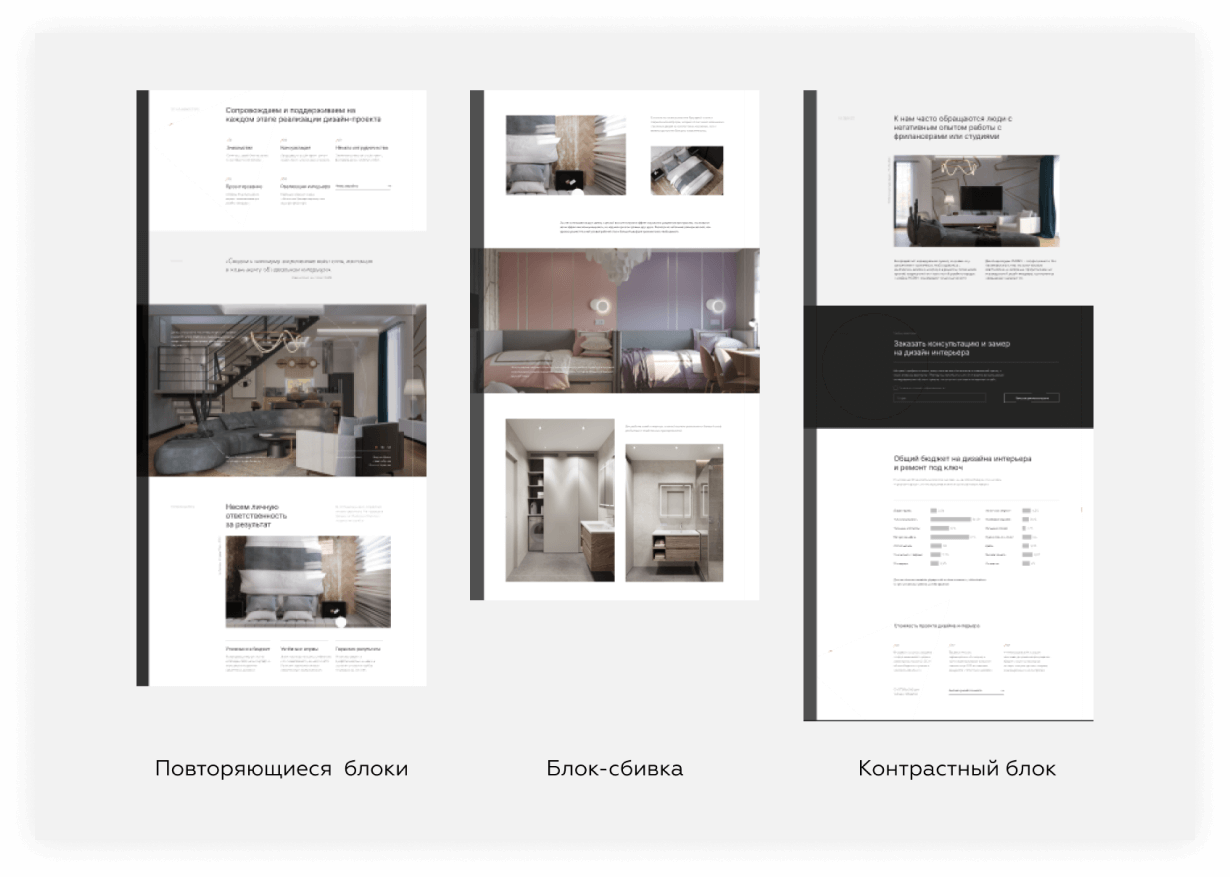
Необходимо создать ритм, эффект повторения. Это могут быть контрастные блоки, которые сменяют друг друга, или повторяющаяся периодически структура блока. Если подряд идет много блоков с текстовой информацией, то целесообразно периодически разбавлять их сбивкой — блоком с изображением, или видео, или цитатой, который позволяет отвлечься от монотонности контента.

Пример задания ритмичности макету и использования принципа повторения
Также единому ритму должна соответствовать анимация на сайте. Пользователь, при попадании на страницу, улавливает настроение, передаваемое дизайном, привыкает к подаче информации. И, скорее всего, у него будет шок, если на одной из страниц аккуратного минималистичного сайта, вдруг резко начнут вылетать элементы со всех сторон или поменяется в корне стилистика оформления.
Типографика
Знания основ типографики обязательны при создании качественного дизайна.
Важно разбираться в выборе шрифта, его начертании, размере, грамотно выставить интерлиньяж.
Понимание основ типографики даёт возможность создавать такую композицию, которая удобна, красива, сбалансирована, не содержит нарушений в иерархии, легко читаема.
Выбор шрифта
Шрифты делятся на 2 макро-группы: Антиква — с засечками, Гротеск — без засечек.
Дизайнер должен уметь правильно подбирать шрифт для той или иной задачи, а также грамотно сочетать шрифтовые пары.
Например, если мы работаем с проектом для банка и нам нужно передать ассоциацию доверия, надежности, истории. В таком случае антиква может отлично смотреться.

А для проекта студии дизайна интерьеров, работающих в последних трендах, подойдёт современный, технологичный, геометрический шрифт.

Подобранные шрифтовые пары должны быть либо максимально похожи друг на друга, либо кардинально различаться.

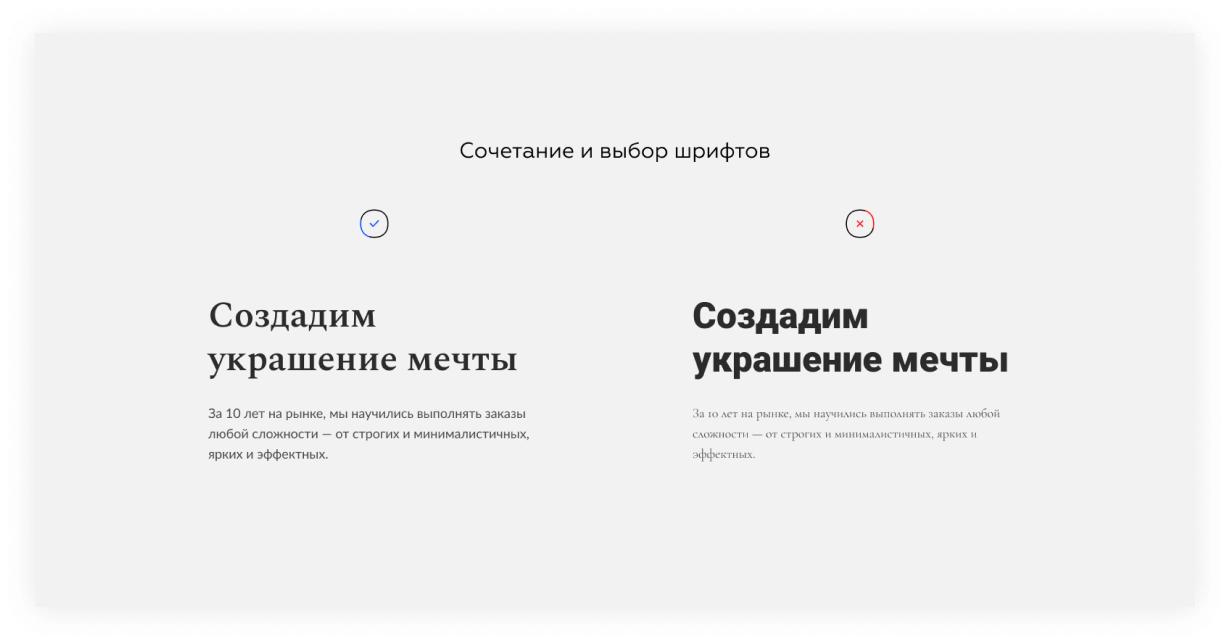
Пример удачного и неудачного сочетания шрифтовой пары. Шрифт заголовка слева отлично подходит для ниши изготовления украшений — женственный, нежный, с тонкими изящными линиями. Для основного текста подобран универсальный аккуратный гротеск, который хорошо читается. Справа — неудачное сочетание: заголовок слишком жирный и тяжелый, не ассоциируется с женскими украшениями. Основной текст слишком тонкий, нечитаемый.
Начертание
В веб-дизайне используются следующие виды начертаний:
- Regular (Обычный) — прямое начертание символов;
- Bold (Жирный) — увеличенная толщина символов;
- Italic (Курсив) — наклонный вид символов;
И другие, а также их комбинации, например Bold Italic.
Необходимо правильно комбинировать начертания шрифтов, а также правильно подбирать нужный вид начертания в зависимости от тематики сайта.
Например Italic может хорошо выглядеть в нише спортивных товаров или в бьюти-сфере, придавая драйва и эффекта движения, но точно не подойдет для тематики дизайна интерьеров или нефтегазовой промышленности, где будет вызывать ассоциации агрессии и неуместной динамики.

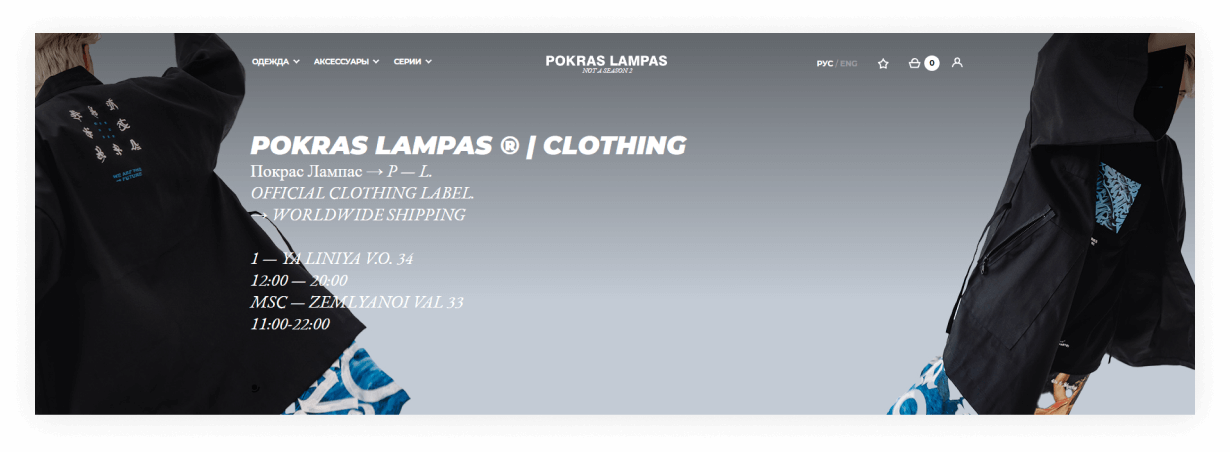
Пример удачного использования курсива в макете спортивной одежды. Динамичная композиция.

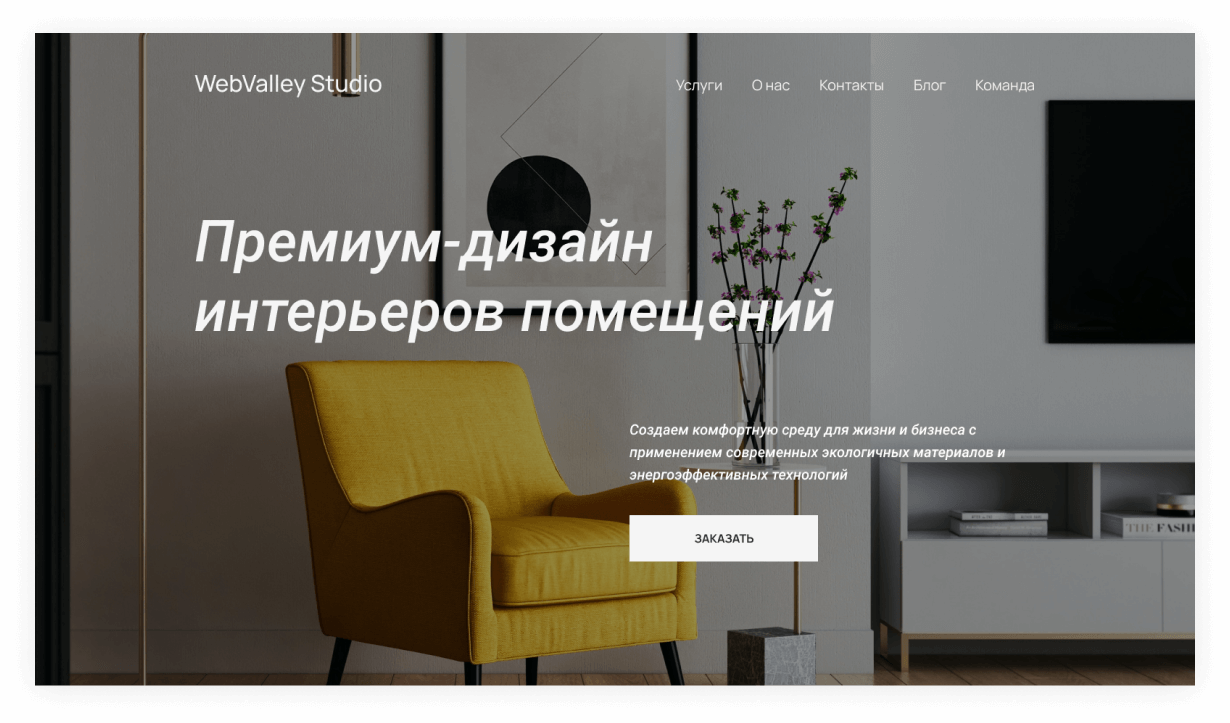
Пример неудачного использования курсива в нише дизайна интерьеров. Динамичный шрифт в статичной композиции.
Интерлиньяж
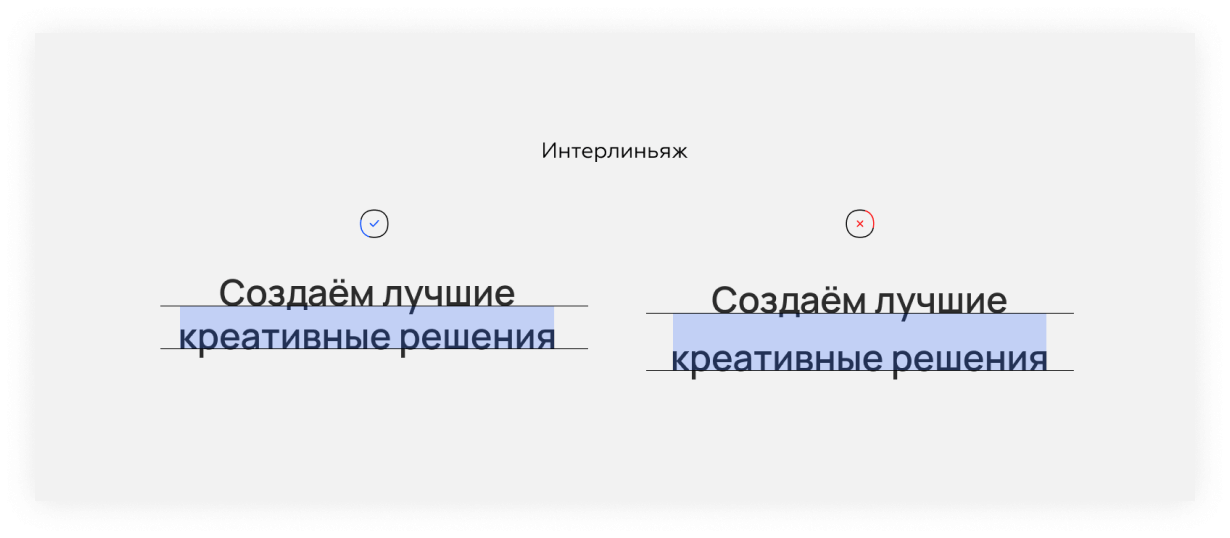
Интерлиньяж — это расстояние между базовыми линиями строк. (На схеме показан голубым цветом). Оптимальный размер обычно равен или чуть больше высоты строки.

Пример правильного и неправильного интерлиньяжа в тексте.
Слишком маленький интерлиньяж смотрится зажато, слишком большой — наоборот размашисто, из-за чего текст становится труднее читать.
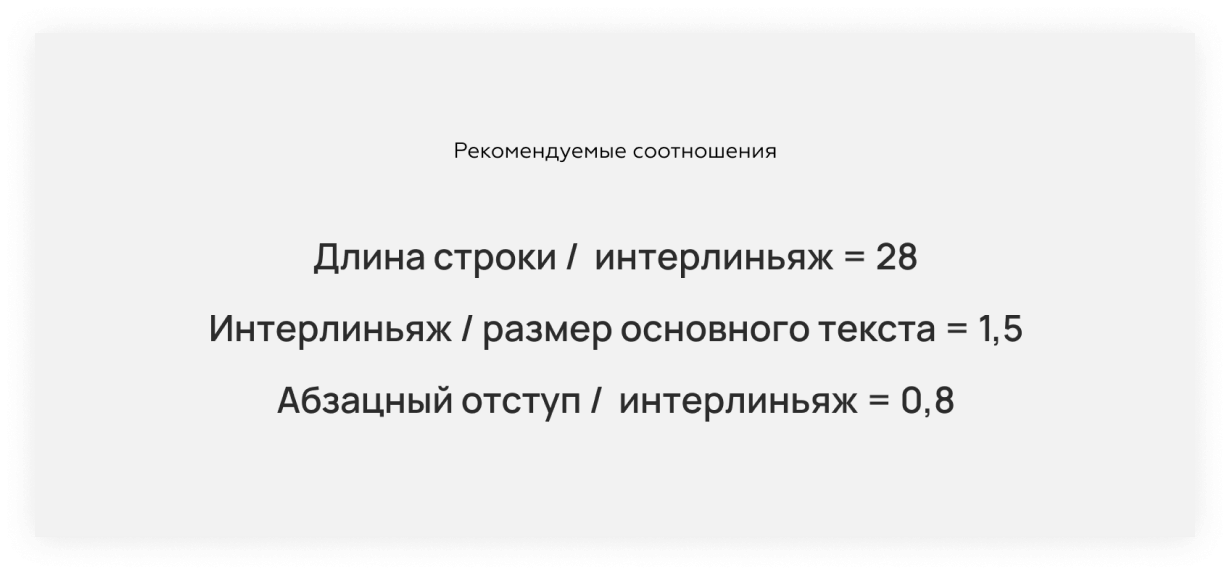
Рекомендуемые соотношения:

Рекомендуемые соотношения для правильного интерлиньяжа
Очень трудно дочитать материал до конца, если допущены ошибки:
— Не понятно, где заголовок, а где текст;
— Какая вообще иерархия, что к чему относится;
— Текст слишком длинный, слишком короткий, слишком крупный, супермелкий;
— Выбран нечитаемый рукописный шрифт из Краснодарских открыток для всего текста;
— Текст написан тем же цветом что и фон;
— Цвет текста не сочетается с фоном или выжигает сетчатку.
Типографика — это 50% успеха при создании дизайна, и ей нужно уделить максимально много времени.
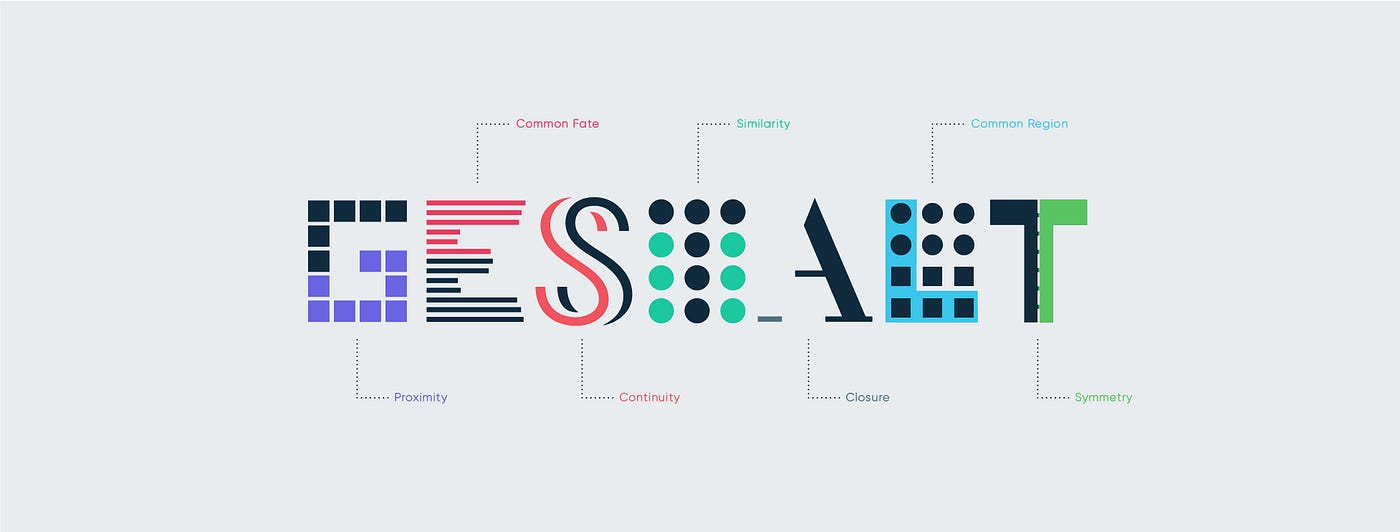
Проверка дизайна по Гештальт-принципам
Гештальт — дословно: единое целое. То, как мы воспринимаем картину в целом.
Основной посыл в том, что целое отличается от единичных составляющих.
Основные принципы гештальта: сходство, завершенность, непрерывность, фигура-фон.
Каждый элемент дизайна имеет свою функцию, задачу, ценность. Но дизайн в целом — это не просто совокупность составляющих его элементов, а нечто большее, новое, уникальное. У него, как у целостной единицы, появляются свои свойства, он способен решать более глобальные задачи.
Если сайт построен логично, удобно, предсказуемо, то это как бы усыпляет бдительность пользователя, впечатлившегося общей композицией. Он перестаёт думать и просто плывет по течению. Поэтому хорошие лендинги работают: пользователь вкручивается и в какой-то момент, ему кажется, что это он сам дошел до решения о покупке. На самом же деле это мы продумали так, чтобы на каждом этапе решить его проблему и закрыть возражения, чтобы как будто он сам взвесил все за и против, оценил перспективы. Это псевдовыбор.
Задача дизайнера — управлять вниманием пользователя и вести его по нужному пути. Чем больше логики в сайте — тем меньше логики и раздумий требуется от пользователя. И наоборот, если сайт убогий и нелогичный, с одинаковыми по цвету кнопками, с неправильно расположенными блоками, с неверной иерархией и т. д. — мозг цепляется за каждую неровность, каждый раз сигналит, что что-то не так, заставляет вчитываться внимательнее и рассуждать логически, находить нестыковки — отсюда сомнения, недоверие, и как следствие, брошенная корзина.
По этому при помощи дизайна, грамотно выстроенной структуры и композиции можно повлиять на решение и поведение пользователя.
Итоги: как создаются гармоничные сайты
Конечно круто создать мега-супер-классный концепт и впечатлить всех вокруг.
При этом намеренно нарушить кучу базовых правил ради ВАУ-эффекта.
Но подумайте, какой результат вы хотите получить? Супер-дизайн это классно, но реальный заказчик к вам придет в 90% случаев не за этим. Ему нужен грамотный инструмент, который будет работать. При этом желательно, чтобы он все же был достаточно ВАУ :))) Но без фанатизма)
Гештальт-принципы в дизайне интерфейсов
Как научиться мастерски управлять восприятием через визуальную коммуникацию

Знаете, бывает смотришь на облако и видишь в нем какое-то животное или фигуру? А вы когда-нибудь задумывались, почему, при взгляде на кудрявые сгустки водяного пара, у нас возникают такие ассоциации? Все потому, что так работает мозг!

Наш мозг постоянно пытается осмыслить окружающий мир, анализируя наш предыдущий опыт и накопленные визуальные шаблоны и достраивая связи. Каким-то таинственным способом, наш мозг различает формы, группирует информацию и заполняет пробелы, формируя полную картину.
Если вы поймете, как работает человеческий мозг, это поможет вам углубить свой опыт в дизайне, и вы постепенно научитесь управлять восприятием через визуальные связи.
Вы сможете определять, какие элементы сработают максимально эффективно в той или иной ситуации — и пользоваться этим для управления вниманием и поведением пользователей.
Навык управления вниманием бывает просто необходим при проектировании пользовательских интерфейсов: интерфейсов, которые концентрируются на решении конкретной проблемы или достижении какой-либо цели.
“Хороший дизайнер понимает, насколько важную роль в визуальном восприятии играет психология. Что происходит, когда взгляд зрителя падает на вашу дизайнерскую работу? Как отреагирует его мозг на сообщение, которое вы пытаетесь передать?”
— Лаура Буше, стратег по бренд-контенту в Autodesk
Теперь, я думаю, понятно, что визуальный дизайн и психология — тесно связаны между собой и могут влиять друг на друга. Гештальт-принципы помогают нам понять и контролировать эти связи.
Что такое Гештальт?
Гештальт (нем. форма, структура) — это группа принципов визуального восприятия, разработанных в 1920 годах немецкими психологами. Гештальт-принципы строятся на теории о том, что “организованное целое воспринимается как нечто большее, чем просто сумма его частей”.
“Целое — это не просто сумма составляющих его частей”
— Курт Коффка
Гештальт-принципы пытаются описать, как люди воспринимают визуальные элементы в тех или иных условиях. Принципы строятся на четырех ключевых идеях:
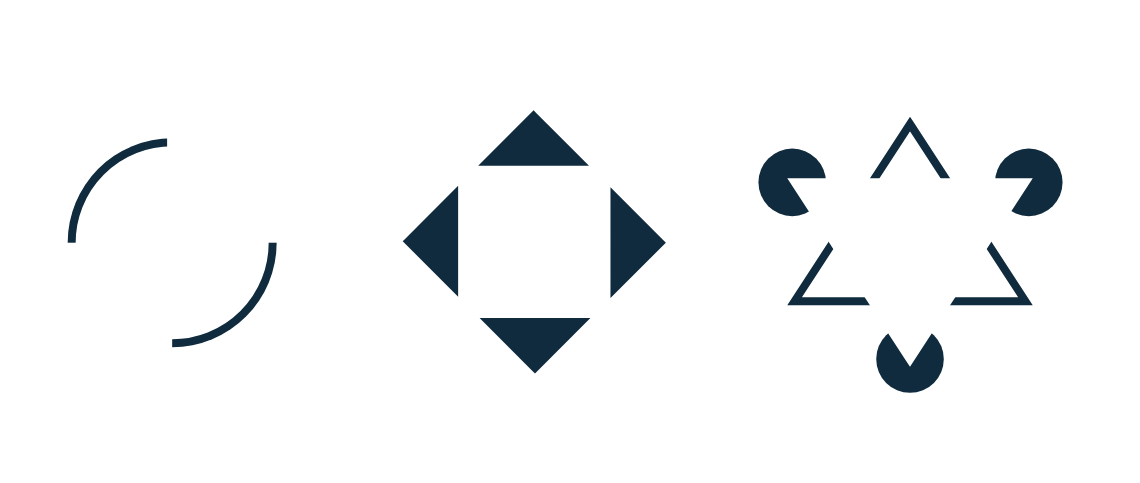
Появление
Людям свойственно распознавать сначала общую форму объекта, а только потом обращать внимание на детали. Наш мозг быстрее узнает простой, четко очерченный объект, чем тот, в котором много деталей.

Материализация
Мы способны распознать объект, даже если какие-то его части отсутствуют. Наш мозг сопоставляет то, что мы видим, с шаблонами, которые хранятся в нашей памяти и заполняет пробелы.

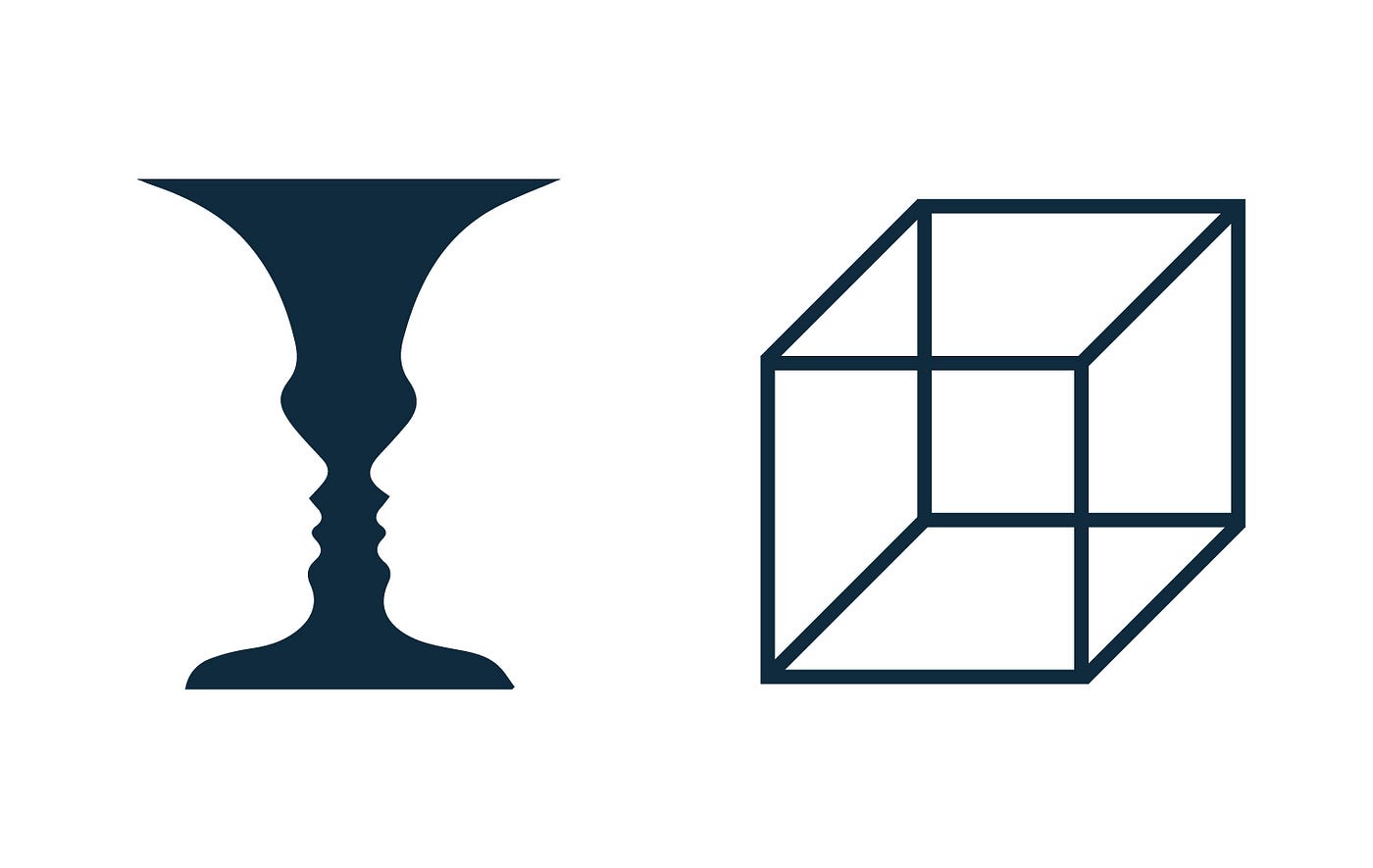
Мультистабильность
Люди могут по-разному воспринимать и интерпретировать неоднозначные объекты. Мозг будет перескакивать между возможными вариантами значения объекта. В результате один из вариантов возьмет верх, и станет сложнее видеть остальные.

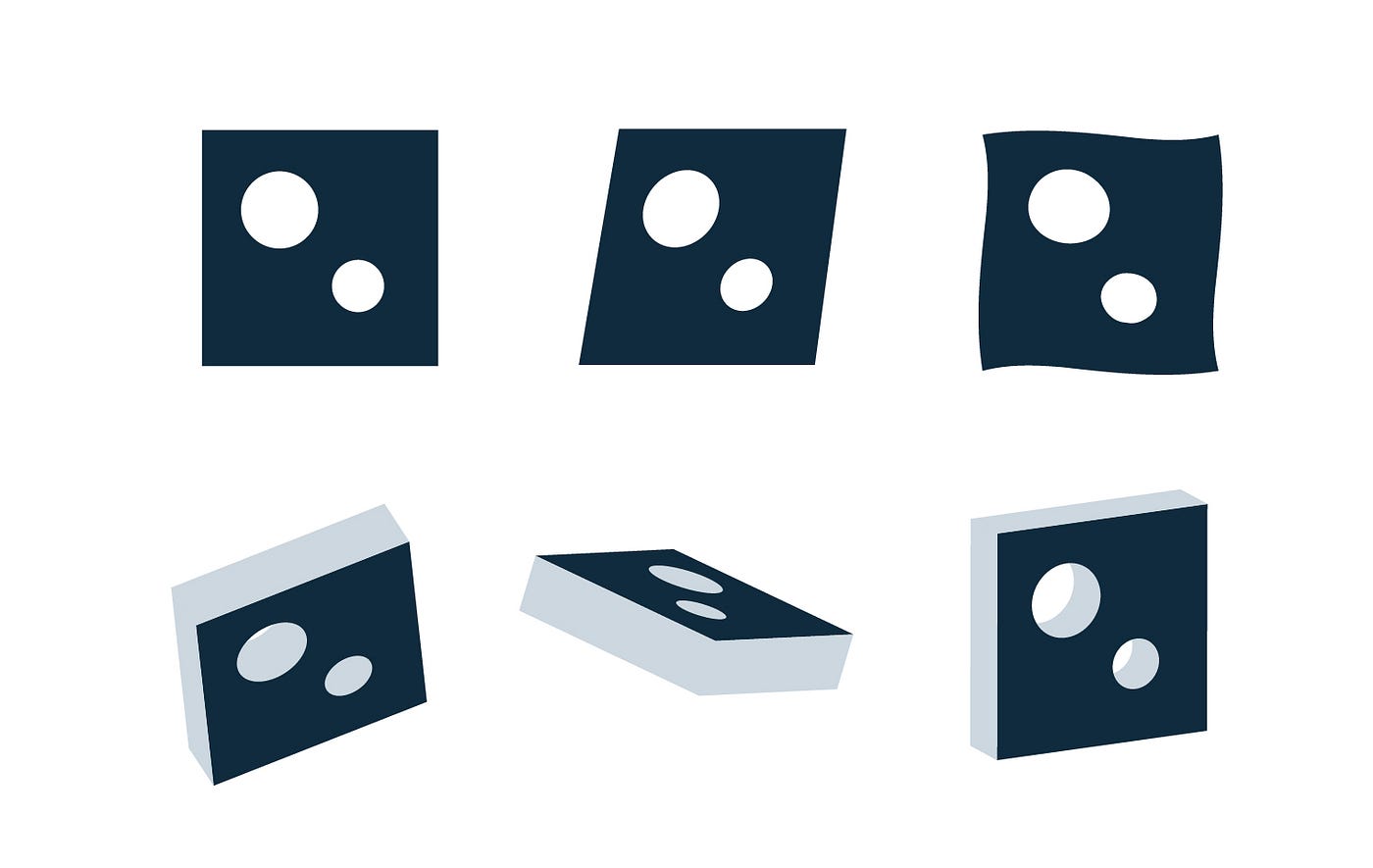
Неизменность
Люди могут распознавать простые объекты независимо от их положения в пространстве, размера и стиля. Наш мозг может воспринимать объекты в разной перспективе — независимо от того, что они по-разному выглядят.

А теперь давайте рассмотрим Гештальт-принципы, которые помогают нам в проектировании современных интерфейсов.
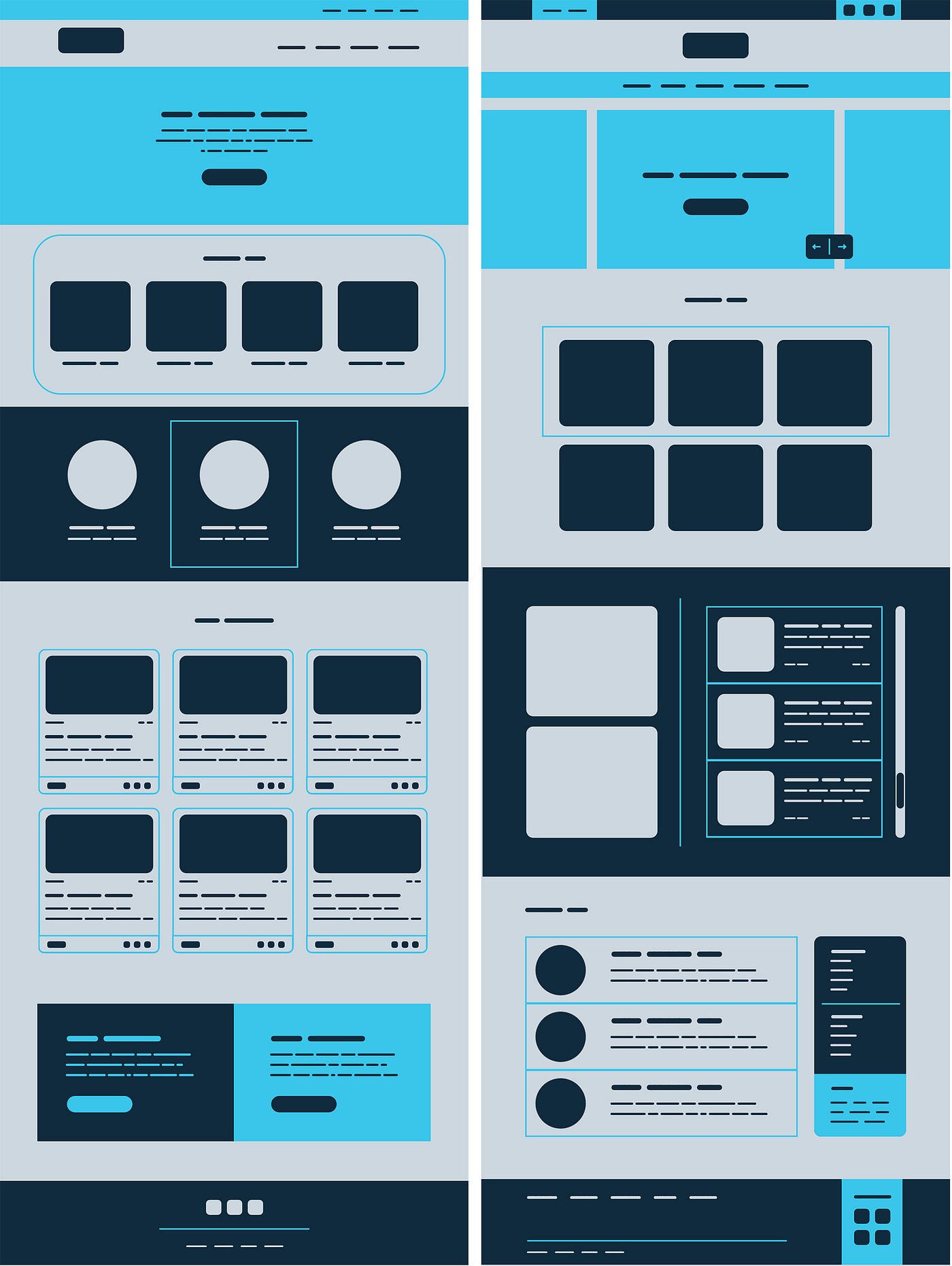
Близость
Элементы, расположенные близко друг к другу, воспринимаются более связанными, чем те, что находятся на некотором расстоянии. Таким образом, мы чаще воспринимаем отдельные элементы группой, а не по-отдельности.

Как применить принцип Близости в UI дизайне?
Мы можем использовать принцип близости в UI дизайне, чтобы сгруппировать взаимосвязанную информацию, организовать контент или упорядочить лейаут. Если правильно воспользоваться принципом близости, это положительно скажется на визуальной коммуникации и пользовательском опыте.
Принцип близости гласит, что взаимосвязанные объекты должны располагаться близко друг к другу, а несвязанные — на расстоянии. В данном случае очень важную роль играет белое пространство: оно создает контраст, который направляет взгляд пользователя в нужном направлении. Белое пространство здорово усиливает визуальную иерархию и помогает задавать направление внимания. В результате такой лейаут проще читать и сканировать — а это помогает пользователям быстрее достигать своих целей и глубже погружаться в содержимое интерфейса.

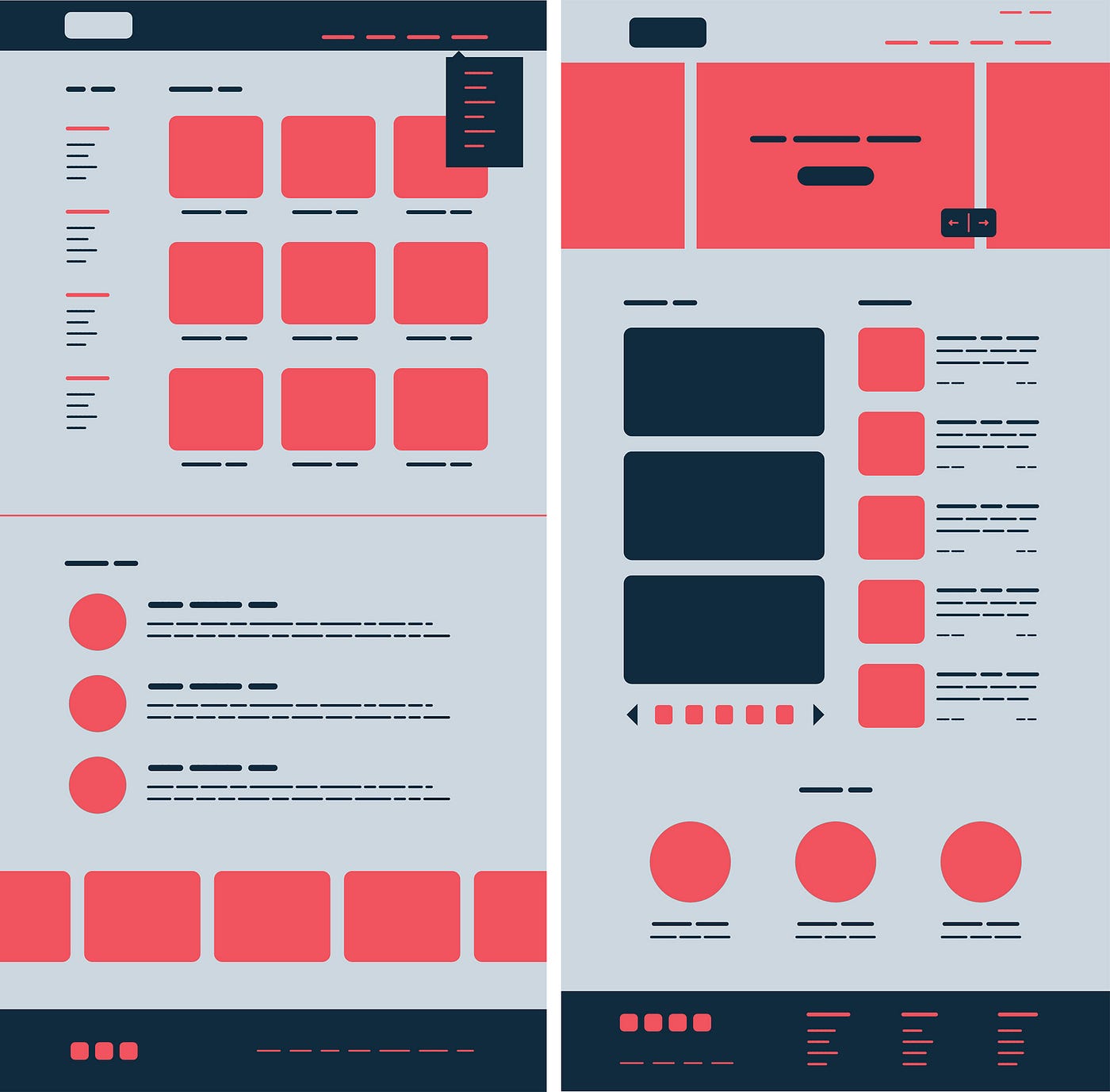
В интерфейсе принцип близости можно применить практически везде: от навигации, карточек, галерей и баннеров до списков, основного текста и нумерации страниц.

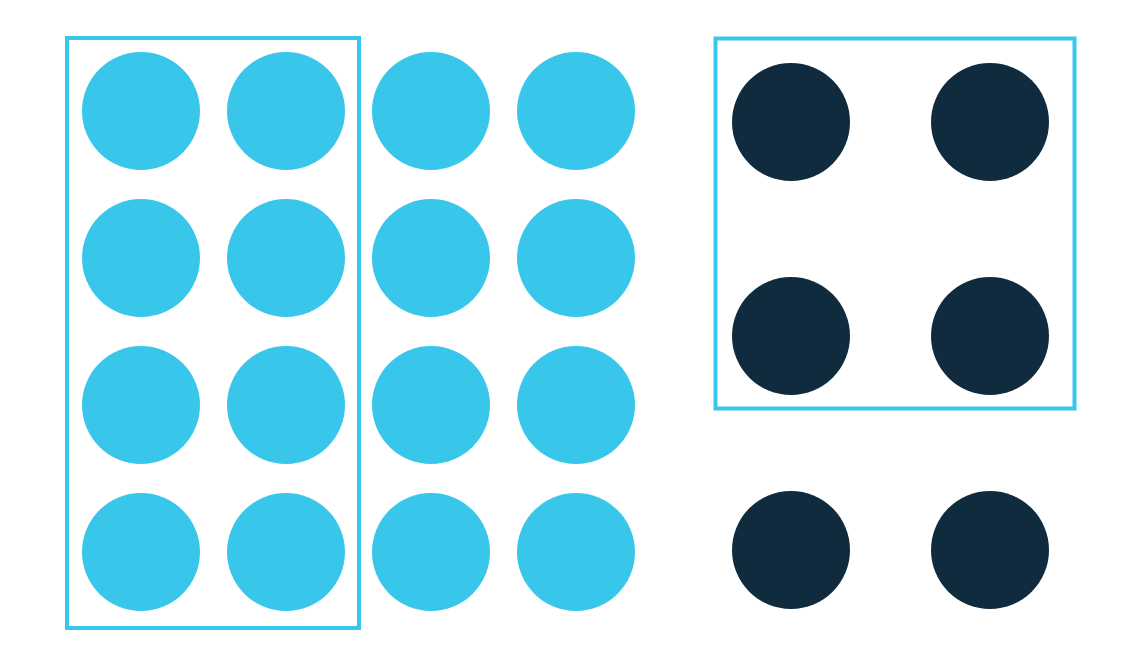
Общая область
Это принцип напоминает принцип близости: элементы, расположенные в пределах одной области, воспринимаются как группа.

Как применить принцип Общей области в UI дизайне?
Принцип Общей области особенно полезен в дизайне интерфейсов: он помогает сгруппировать информацию и организовать контент, но также позволяет отделить одну контентную группу от другой или создать точку фокусировки. Общая область усиливает иерархию, повышает сканируемость контента и помогает выделить нужную информацию.
Принцип Общей области помогает объединить несколько различных элементов, которые находятся в составе большей группы элементов. Для такой группировки можно использовать линии, цвета, формы и тени. По этому же принципу можно вывести некоторые элементы на первый план, подчеркивая их значимость.

Хороший пример использования принципа Общей области в интерфейсе — это карточки: четко ограниченные прямоугольные области, в которых размещается взаимосвязанная информация. Еще хороший пример — баннеры и таблицы.
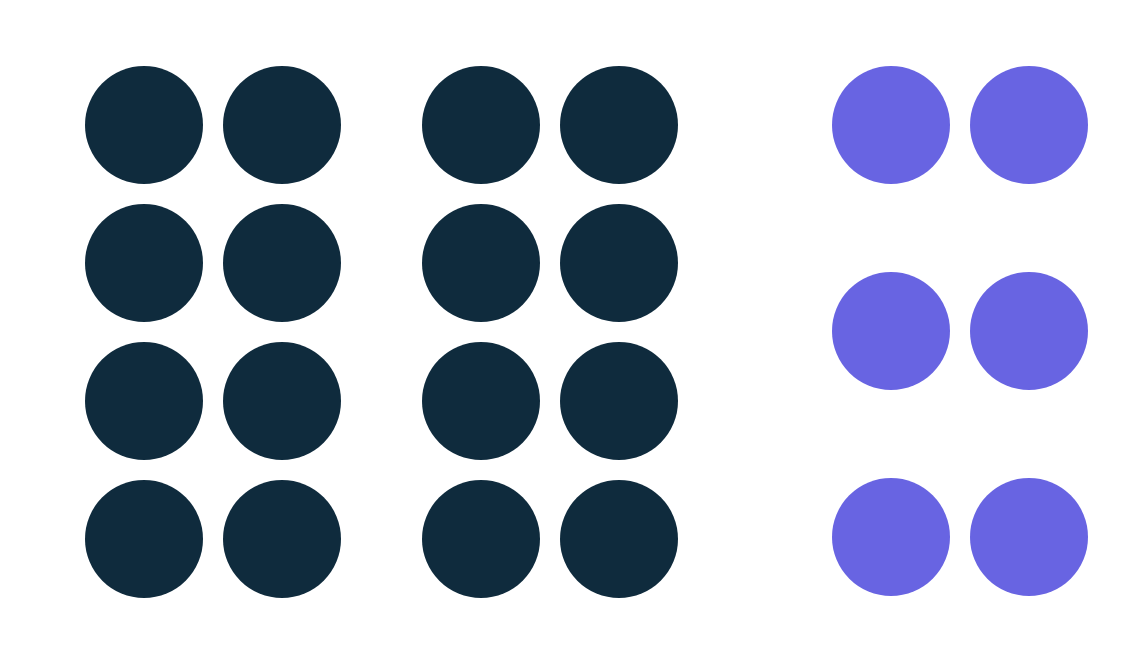
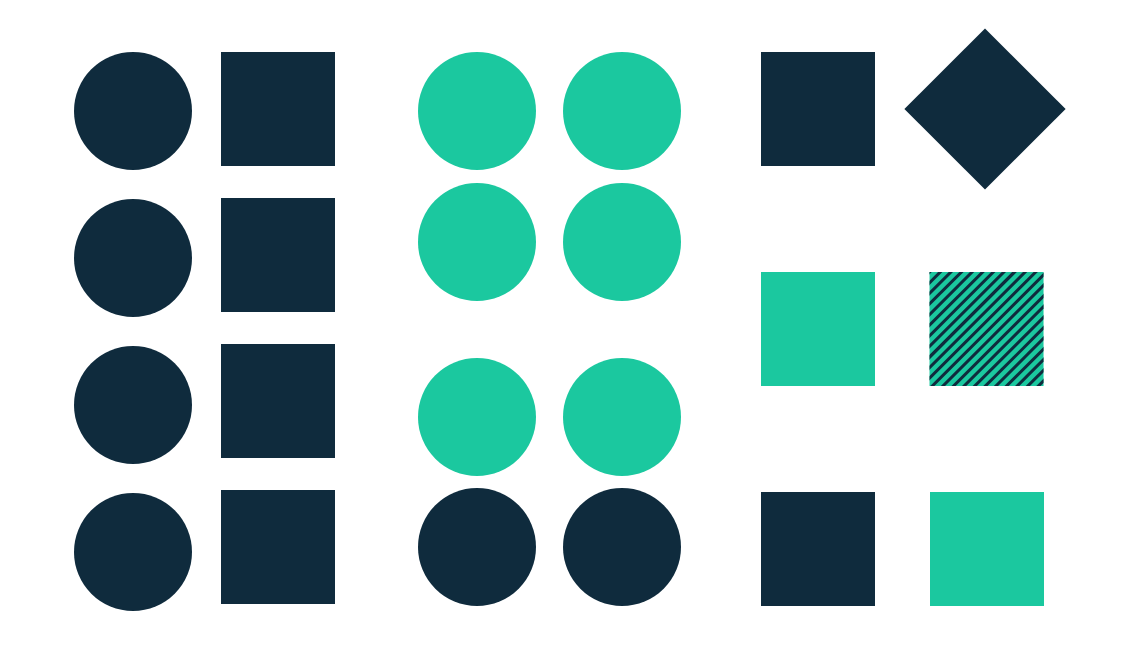
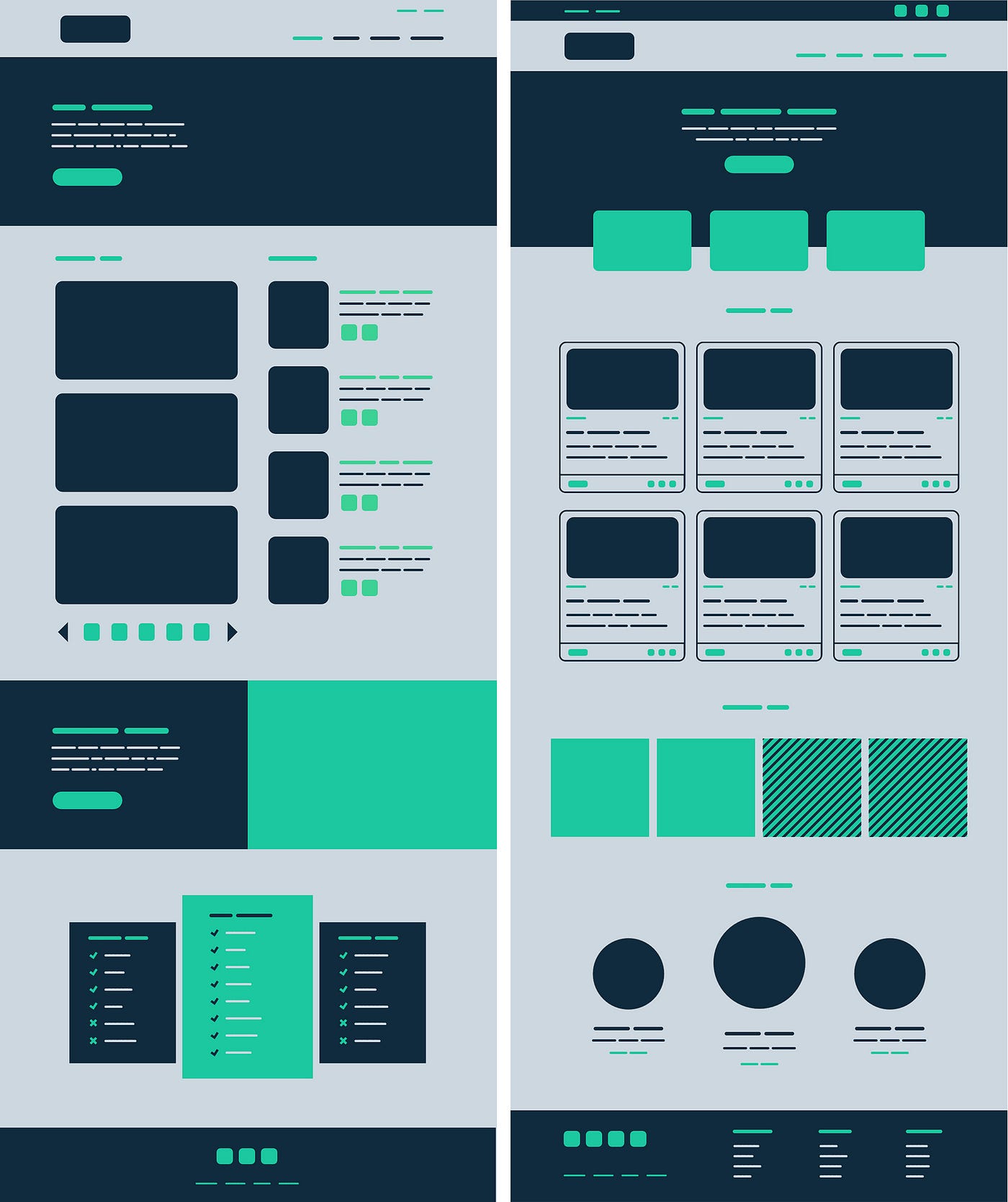
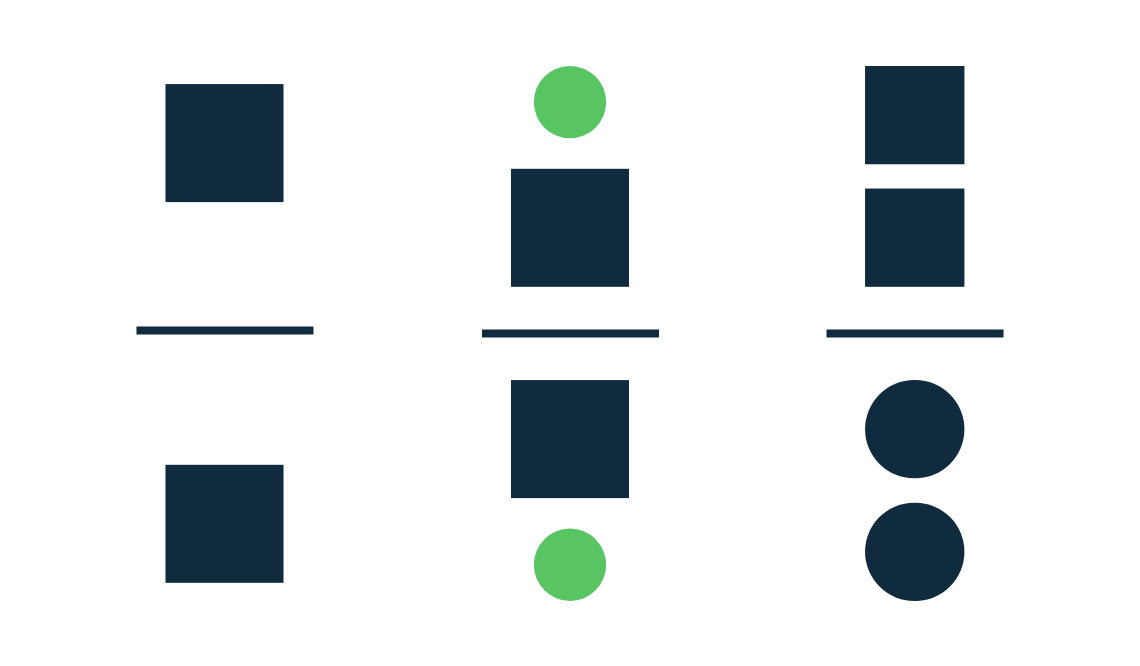
Схожесть
Элементы с похожими визуальными характеристиками кажутся нам более связанными, чем те, которые выглядят по-разному.

Как применить принцип Схожести в UI дизайне?
Нам свойственно воспринимать похожие элементы как группу или паттерн. Кроме того, мы предполагаем, что у таких элементов одинаковое назначение. Принцип схожести помогает организовывать и классифицировать объекты в пределах группы и связывать их между собой по значению или функции.
Есть несколько способов сделать элементы схожими: по цвету, размеру, форме, текстуре или ориентации. Некоторые из этих способов более эффективны: например, цвет является более определяющим фактором, чем размер — а размер важнее, чем форма. В рамках группы схожих объектов можно легко выделить какой-то один, если сделать его непохожим на остальные. Это называется “Аномалией” — и эту фишку можно использовать, чтобы создать контраст или увеличить визуальный вес. Это поможет привлечь внимание пользователя к определенному элементу (точке фокусировки) — при этом не нарушая сканируемость, понятность и плавность интерфейса.

Можно использовать принцип Схожести в навигации, ссылках, кнопках, заголовках, призывах к действию и т.д.
Замкнутость
Мы часто воспринимаем группу элементов как один узнаваемый объект или фигуру. Принцип Замкнутости также работает, когда объект неполный, или какие-то части не соединены между собой.

Как применить принцип Замкнутости в UI дизайне?
Принцип Замкнутости гласит: когда в мозгу накапливается необходимое количество информации, он сразу перескакивает к выводам — сам заполняет пробелы и создает общий образ объекта. Таким образом, мы можем передать ту же информацию, используя меньшее количество элементов — при этом интерфейс станет менее сложным и более увлекательным. Замкнутость позволяет снизить визуальный шум и эффективно передать сообщение или концепцию — даже в рамках ограниченного пространства.

Принцип Замкнутости можно использовать в иконографике: простота помогает нам понятно и эффективно передавать смыслы.
Симметрия
Симметричные элементы (даже если они находятся на расстоянии) обычно воспринимаются как взаимосвязанные и создают ощущение целостности и порядка.

Как применить принцип Симметрии в UI дизайне?
Симметричные элементы выглядят просто, гармонично и приятно. В попытке осмыслить окружающий мир, мы всегда стремимся к симметрии, стабильности и порядку. Поэтому симметрия — это полезный инструмент, когда нужно быстро и эффективно передать информацию. Симметрия создает ощущение комфорта и позволяет сосредоточиться на том, что действительно важно.
Симметричные композиции вызывают чувство удовлетворения, но иногда кажутся слишком скучными и статичными. Визуальная симметрия, как правило, выглядит более динамично и интересно. Если добавить в симметричный дизайн один асимметричный элемент, он будет привлекать внимание пользователей; это можно использовать, к примеру, при оформлении призыва к действию. Симметрия — в сочетании с отдельными асимметричными элементами — очень важна в любом дизайне.

Симметрию хорошо использовать при оформлении портфолио, галерей, продуктовых каталогов, описаний продукта, навигации, баннеров и других страниц, насыщенных контентом.
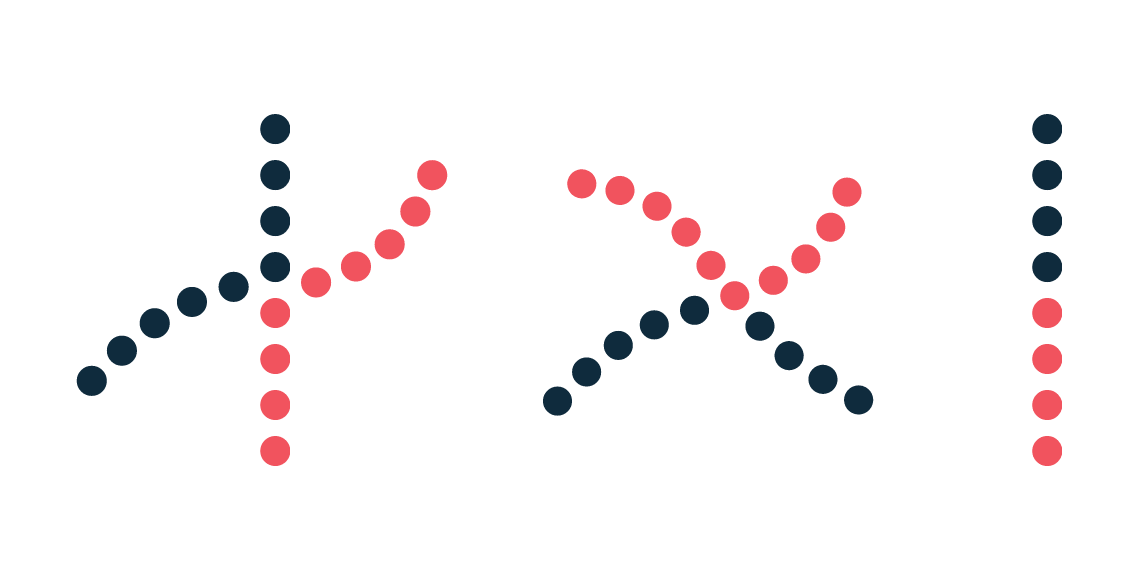
Продолжение
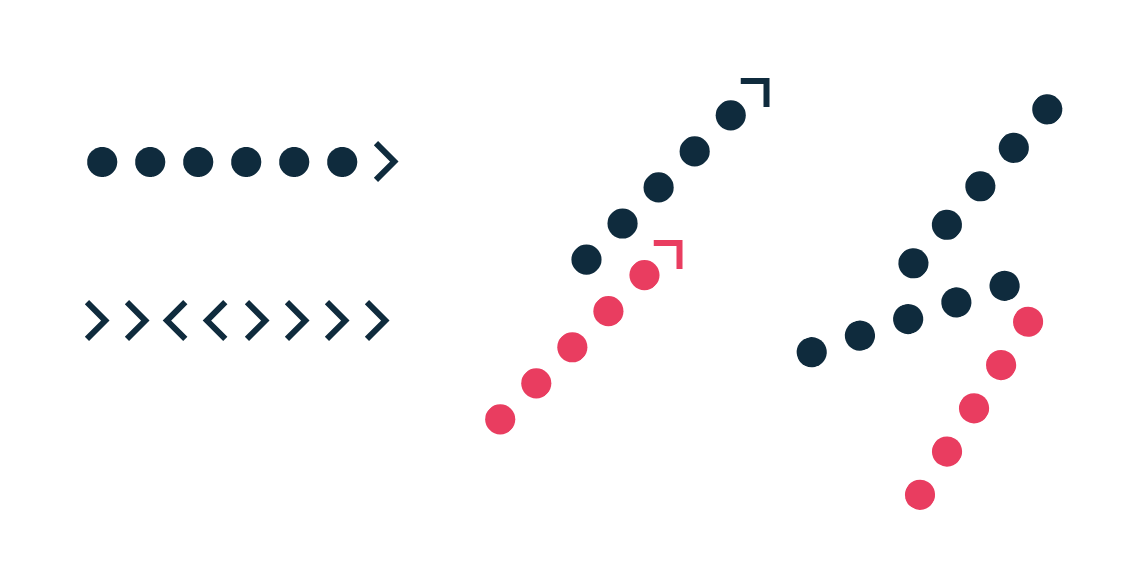
Элементы, выстроенные по прямой или плавно изогнутой линии, кажутся нам более взаимосвязанными, чем те, что расположены случайно или по ломаной линии.

Как применить принцип Продолжения в UI дизайне?
Элементы, расположенные по линии, воспринимаются как сгруппированные. Чем плавнее линия, тем проще элементы складываются в единую фигуру: наш мозг любит идти по пути наименьшего сопротивления.
Принцип Продолжения помогает нам передать направление и движение в композиции. Пример работы этого принципа — выравнивание элементов: оно помогает нам плавно направить взгляд зрителя по странице и сделать контент более разборчивым. Также Продолжение помогает усилить группировку отдельных объектов, навести порядок в интерфейсе и направить внимание пользователей на нужные разделы. Когда эффект Продолжения прерывается — это сигнал для пользователя, что один логический блок закончился и пора обратить внимание на следующий.

Линейное выравнивание рядов и колонок — это хороший пример использования принципа Продолжения. Так можно выравнивать меню и подменю, списки, карточки продуктов, карусели, каталоги товаров и услуг.
Общая судьба
Элементы, движущиеся в одном направлении, мы воспринимаем более взаимосвязанными, чем те, что движутся в разных направлениях или стоят на месте.

Как применить принцип Общей судьбы в UI дизайне?
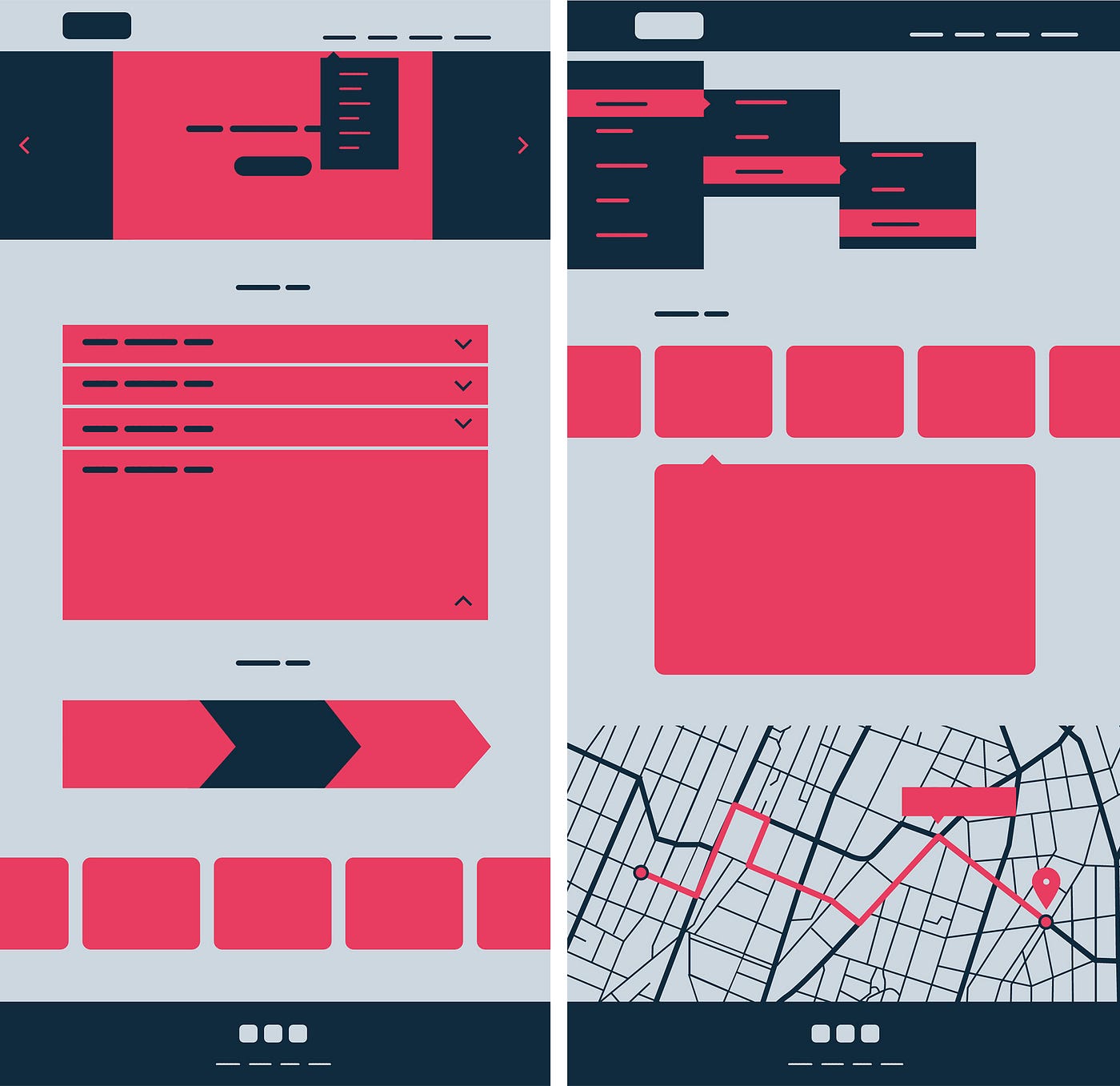
Неважно, как далеко друг от друга располагаются объекты и насколько они разные — если они вместе движутся или изменяются, мы воспринимаем их как взаимосвязанные. Этот эффект работает даже когда нет явного движения, а есть только намек на движение: например, визуально показано направление.
Когда элементы синхронизированы: движутся одновременно, в одном направлении и с одинаковой скоростью, принцип Общей судьбы работает сильнее. Он помогает нам сгруппировать элементы и связать действия с результатами. Нарушение синхронного движения сразу привлекает внимание пользователя и направляет его на определенный элемент или функцию. А еще таким образом можно связывать разные состояния и группы объектов.

Можно использовать принцип Общей судьбы для оформления выпадающих меню, аккордеонов, всплывающих подсказок, слайдеров с продуктами, страниц с эффектом параллакса и элементов, которые управляются смахиванием.
Заключение
Дизайн пользовательских интерфейсов — это не только красивые пиксели и блестящая графика. В интерфейсе главное — эффективная коммуникация, результат и удобство. Гештальт-принципы всегда помогают нам достичь этих целей — и одновременно создать приятный опыт взаимодействия для пользователей и принести успех бизнесу.