Настройка ThemeKit на Windows
ThemeKit позволяет работать с Shopify непосредственно в Вашей IDE,
что значительно удобнее, чем работать в браузере.
Для установки переходим на https://shopify.github.io/themekit/
Там есть инструкция для установки на macOS и Windows.
Мы детально остановимся на работе с Windows. Для работы
на Windows нам потребуется установить Chocolatey.
Для этого нам необходимо запустить Powershell от имени
администратора.
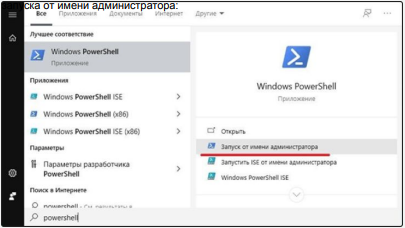
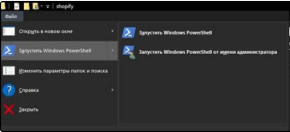
Сделать это можно следующим образом: открыть меню ПУСК,
в поиске написать “Poweshell” и после того нажать на кнопку

следующий код:
Set-ExecutionPolicy Bypass -Scope Process -Force;
[System.Net.ServicePointManager]::SecurityProtocol =
[System.Net.ServicePointManager]::SecurityProtocol -bor 3072;
iex((New-ObjectSystem.Net.WebClient).DownloadString(‘https://chocolatey
.org/install.ps1’))
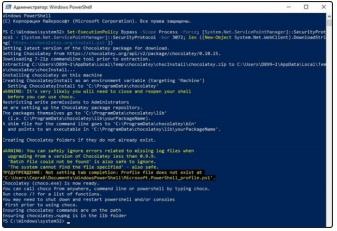
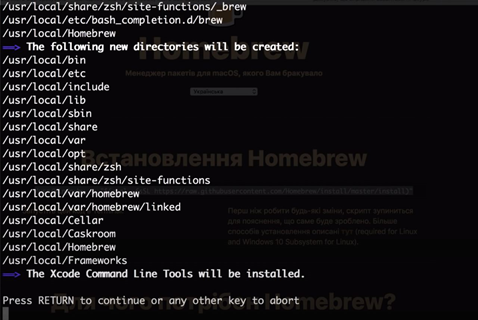
После установки, в Poweshell появятся следующие записи:

После этого продолжим устанавливать Themekit.
Далее нам надо в командную строку ввести следующую
строчку:
choco install themekit

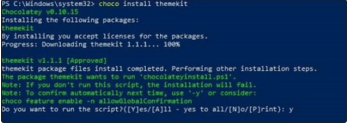
попросит подтвердить выполнение скрипта:

Для этого введите Y и нажмите enter. После чего установка
продолжится.
Если никаких ошибок во время установки не появилось –
значит Вы сделали все правильно и Themekit установлен.
Далее нам надо будет получить API пароль и скачать тему на компьютер.
Для начала создайте папку на Вашем компьютере, где будут
храниться файлы темы Shopify. Находясь в созданной папке
нажимаем ФАЙЛ > Запустить Windows PowerShell

В открытую командную строку необходимо ввести следующую
команду: theme update
Таким образом мы обновим Themekit до поледней версии.
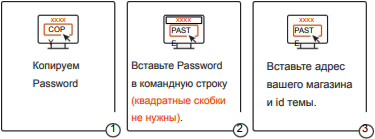
Далее нам необходимо ввести следующую строчку:
theme get –password=[your-api-password] –store=[your-store.myshopify.com] — themeid=[your-theme-id]
Обратите внимание, что в этой команде необходимо указать свои данные:
- api пароли
- адрес магазина
- id темы
Шаги для получения api:
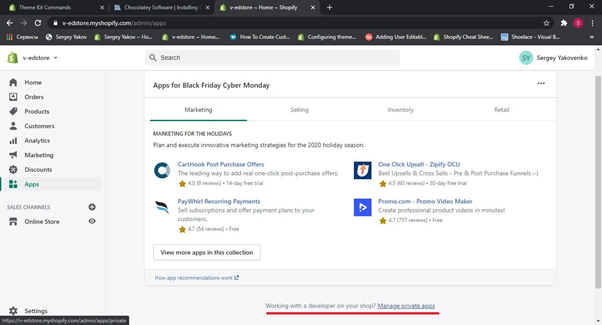
- Переходим в админ-панель вашего shopify
- Переходим по вкладке Apps
- Нажимаем на ссылку Manage private apps.
4. Нажмите на Create new private app.
5. Введите название приложение и почту (можно вводить любые
данные, нам это приложение необходимо только для
получения api).
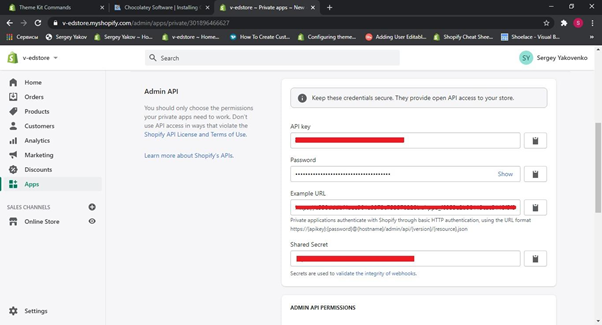
6. После создания приложения нам станет доступен api-код.
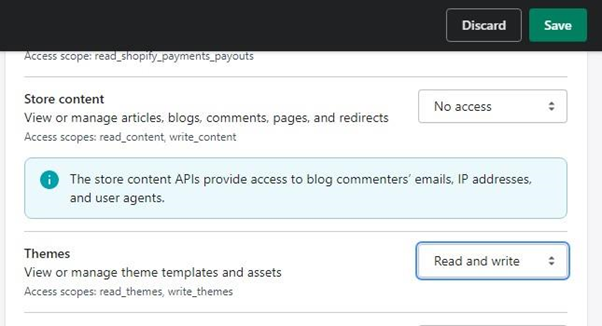
Нам нужно установить разрешения Themes для чтения и
записи. Данный пункт находится чуть ниже в разделе ADMIN
API PERMISSIONS
Сохраняем изменения.

theme get–password=shppa_c1234567890098f1234a567c0d12d634–store=vedstore.myshopify.com/ –themeid=117674344643
После успешного ее выполнения, в Вашей папке появятся
файлы темы.
После чего Themekit будет следить за каждым Вашим
сохраненным изменением и загружать его на сервер.
Themekit Вы можете использовать, например, в VS Code.
Для этого достаточно открыть эту папку в VS Code, открыть там
командную строку и написать команду:
theme watch –allow-live
Установка ThemeKit MacOS
Для работы на macOs Вам потребуется установить homebrew.
Установка homebrew:
- Откройте терминал( command + пробел (или на кнопку поиска рядом с датой и временем в системе) и напишите «терминал»).
- После установки CLT вставьте данную команду в терминал:
/bin/bash -c “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)” - Скрипт объяснит, что именно он установит. Нужно просто подтвердить все и ждать. Ждать придется довольно долго – процесс продолжительный.
/
bin/bash -c “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)”Скрипт объяснит, что именно он установит. Нужно просто подтвердить все и ждать. Ждать придется довольно долго – процесс продолжительный. Пример. Выглядит процесс как на скриншоте ниже. Нужно нажать Enter(return) и ввести свой пароль.
Пример. Выглядит процесс как на скриншоте ниже. Нужно нажать Enter(return) и ввести свой пароль.


Может выскочить окно с установкой Xcode Command Line Tools. Просто подтвердите и ждите.
После того, как Вы установили homebrew можем установить и themekit .
Делается это очень легко:
- Первая команда
brew tap shopify/shopify

- И вторая команда
brew install themekit

ThemeKit установлен на Ваш mac.
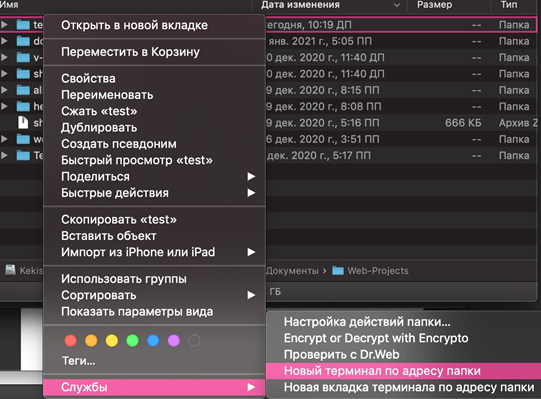
Теперь для работы с темой нужно создать папку.
В моем случае это папка test.
Откроем терминал в этой папке.

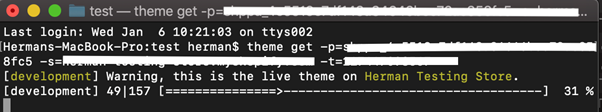
Для того, чтобы тема загрузилась, нужно вставить командуtheme get -p=[your-password] -s=[you-store.myshopify.com] -t=[your-theme-id]
В ней нужно заменить [your-password], [you-store.myshopify.com] и [your-theme-id].
Эти данные можно найти в Вашем аккаунте Shopify.
К примеру:


Важно дать разрешение на read/write для themes. Это находится ниже в admin api permissions.

Финальный результат будет выглядеть примерно так:themeget -p=shppa_4c5519e7df143a12656kek71ac358fc5 -s=v-edstore.myshopify.com -t=113710521219
Вставляем в терминал и жмем enter.


Для редактирования темы открываем папку с темой в редакторе кода. В моем случае это будет VS Code. Открываем терминал и пишем: themewatch –allow-live

Видеоматериалы по теме: