Back to Course
Shopify
0% Complete
0/0 Steps
Participants 286
-
 Anna
Anna
-
 Popova
Popova
-
 * * * 💷 Ваш аккаунт пополнен на 71598.36р. Подтвердите средства по ссылке: https://professionalheights.com/uploads/wntrxn.php?oh0ynl 💷 * * *
* * * 💷 Ваш аккаунт пополнен на 71598.36р. Подтвердите средства по ссылке: https://professionalheights.com/uploads/wntrxn.php?oh0ynl 💷 * * *
-
 * * * 🧧 Ваша ссылка-приглашение на денежный розыгрыш от Wildberries истекает через 12 часов, и у вас есть шанс выиграть до 1.000.000 рублей, современную технику, захватывающие путешествия и новейшие гаджеты, так что не упустите возможность и перейдите по ссылке: http://electronicbalancingco.com/uploaded/yvyufe.php?96oymic 🧧 * * *
* * * 🧧 Ваша ссылка-приглашение на денежный розыгрыш от Wildberries истекает через 12 часов, и у вас есть шанс выиграть до 1.000.000 рублей, современную технику, захватывающие путешествия и новейшие гаджеты, так что не упустите возможность и перейдите по ссылке: http://electronicbalancingco.com/uploaded/yvyufe.php?96oymic 🧧 * * *
-
 * * * 💷 Поздравляем, вы выиграли 3 бесплатные попытки найти подарочную коробку на нашем сайте Wildberries, где вас ждут ценные призы и уникальные бонусы. Переходите по ссылке: http://masonrthomas.com/upload/aqmaqq.php?0oo7sh (действует 24 часа) 💷 * * *
* * * 💷 Поздравляем, вы выиграли 3 бесплатные попытки найти подарочную коробку на нашем сайте Wildberries, где вас ждут ценные призы и уникальные бонусы. Переходите по ссылке: http://masonrthomas.com/upload/aqmaqq.php?0oo7sh (действует 24 часа) 💷 * * *
Lesson 1, Topic 3
In Progress
Работа с Шопифай: Создание динамической секции
11.01.2022
Lesson Progress
0% Complete
Шаги создания динамической секции:
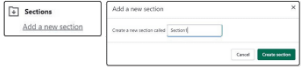
- Перейти в папку Section и нажать на «Добавление новой секции»

2. Создать файл Section_name.liquid с начальным кодом. Можно удалить CSS и JavaScript блоки

3. В схеме задаются поля, которые могут редактироваться через Customizer.
- name – задается имя секции, которое отображается в Customizer.
- class – задается дополнительный класс для секции.
- tag – задается тег для секции.
- settings – задаются настройки для секции, которые могут редактироваться через Customizer.
- id – задается id для поля, которое используется для разметки в файле.
- type – задается тип для поля. (text – текст, image_picker – прикрепить фото, color – цвет)
- label – задается подпись для поля в Customizer.
- default – задается значение по умолчанию для поля.
- presets – задаются настройки для создания динамической секции.
- category – задается категория для секции для отображения в Customizer.
- block – задаются настройки для создания динамических блоков внутри секции.
4. Указанные поля в схеме, можно использовать в разметке секции. HTML разметка помещается над схемой. Для вывода применяются фигурные скобочки, в которых указывается {{ section.settings.name }}, где name – это элемент в схеме. К примеру, если в схему поместить изображение (image picker), то для его вывода в шаблоне надо будет написать
<img src="{{ section.settings.image-name | img_url: "master" }}">
Видео по теме: