Conversion tracking enables you to measure your return on ad spend by tracking the actions people take after viewing or engaging with your ads on Twitter.
Once conversion tracking is set up, you’ll also be able to track cross-device conversions. This means even if someone viewed your Promoted Ad on their mobile device but converted on their laptop, the conversion will be accurately attributed to your campaign.
New! Events Manager (Previously Conversion Tracking) is the new centralized hub to manage your Twitter Website Tag, as well as, set up conversion events to tell our system what actions you want to track. The current version of Events Manager will house only web-based conversion events, while Conversion Tracking will continue to host mobile app-based events.
How to set up conversion tracking with Events Manager
1. Choose your website tag
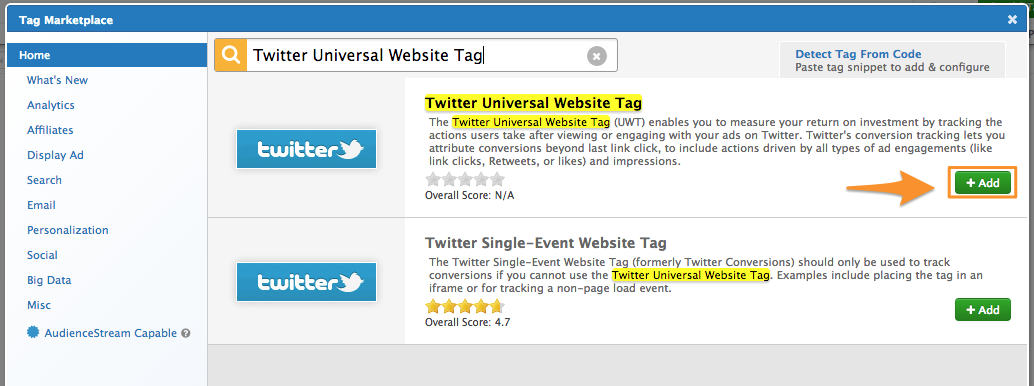
There are two types of website tags to choose from:
- Universal website tag: a single html code snippet that can be placed across your entire website to track multiple site actions or conversions. We recommend using this website tag to track multiple actions in a consistent manner.
- Single-event website tag: a unique snippet of code that can be used to track a single non landing page loading action, such as a subscribe button.
For most advertisers, we recommend using the Universal Website Tag, as it simplifies the tagging process and allows for tracking of a user’s journey across your entire website.
In rare cases, you may need a Single Event Tag to track a conversion for a non-page loading event (i.e. downloading a white paper or submitting a registration form).
Note: If your key KPI is Site Visits, we recommend using a JavaScript universal website tag to take advantage of the benefits of Click ID. Click ID is a unique identifier that is automatically appended in the URL to help improve our ability to attribute site actions.
We have recently released an update to our Click ID functionality. Specifically, we have expanded the use of Click ID to enable measurement of conversion events beyond landing page visits by introducing the availability of first-party cookies. This first party cookie will store the Click ID parameter appended to your landing page URL in order to measure the conversion events that take place on your website.
This update is default turned on. You can choose to opt out of this functionality by going to Events Manager > visiting your pixel settings > unchecking the “Allow first party cookies” box.
With this update, if using a “Content-Security-Policy” (CSP) header on your website, ensure that you’re allowlisting “analytics.twitter.com” in “img-src” and “connect-src” directives in order to continue to see results with the Twitter Pixel.
2. Generate and install your website tag
Once you’ve decided on the type of tag you want to use, it’s time to get it generated and added to your website. To do this:

a. Log into your ads account at ads.twitter.com
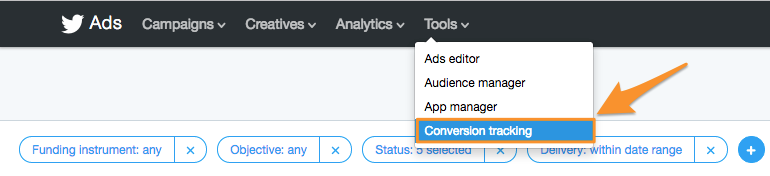
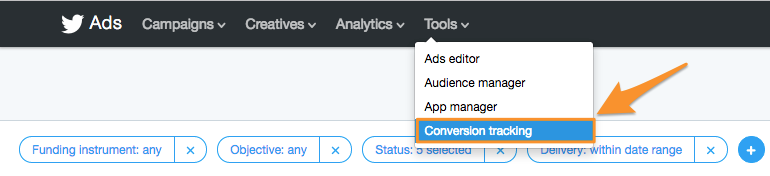
b. Under “Tools,” select “Events Manager”
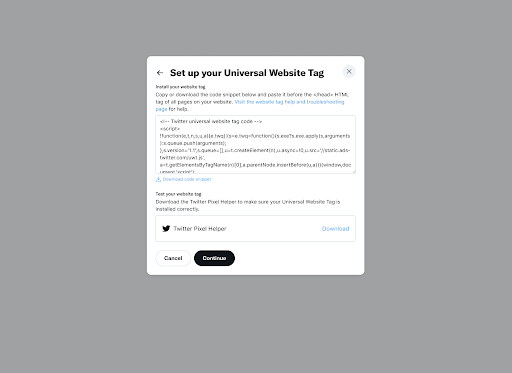
3. Implement the Twitter Website Tag HTML Code and Create your conversion event(s)
Once your tag is placed on your site, it’s time to create your conversion event. That is, you’re ready to tell your tag what you want it to track. If you opted for a single-event tag, this is where you’ll create that as well.
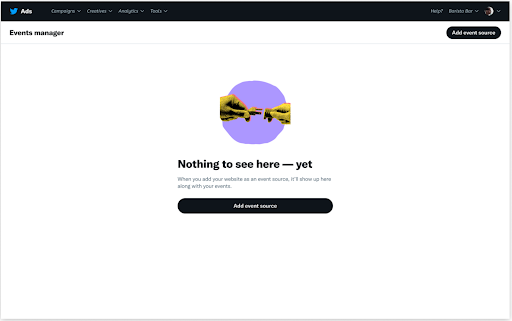
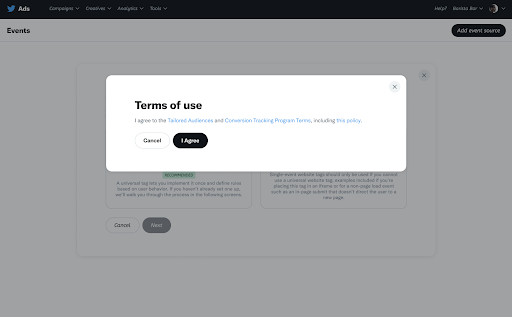
The following page will appear if you have not set up your event source (e.g Universal Website Tag or Single Event Tag)

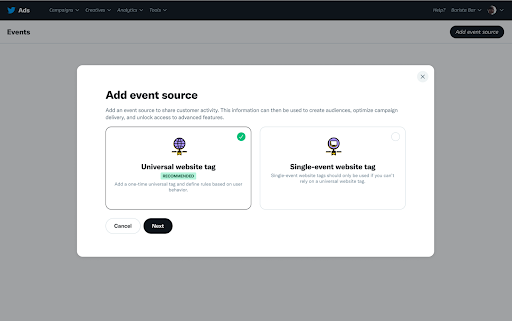
Select your website tag type

Agree to the terms of use

Paste this code snippet just before the closing HTML </head> tag of your web page, or inside a container tag or tag management system. You may need a developer or technical resource to help you implement it.
Please see third-party tools tracking section below for step-by-step instructions on tag management systems.
- Note: A Universal Website tag only needs to be installed on your website once, and can be used across multiple campaigns. No need to create a new website tag for each campaign you run.
- Want to track more than one conversion on your site? You’ll do this by creating a conversion event for each conversion you want your tag to track.

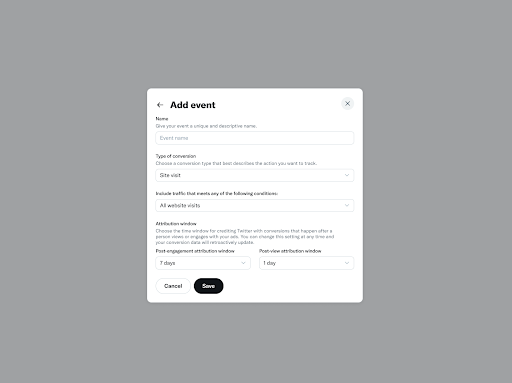
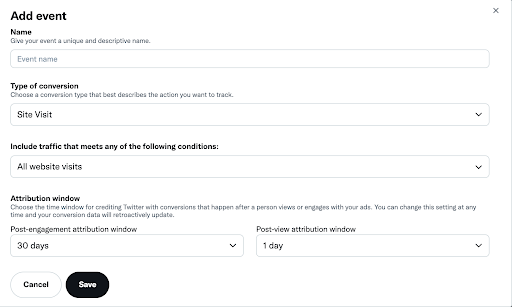
Input the information you would like to track. For example, if you would like to track Site Visits you are able to select the “type of conversion” and the following URL rules.

Conversion types:
- Site visit: User visits a landing page on an advertiser’s site
- Purchase: User completes a purchase of a product or service on the advertiser’s site
- Download: User downloads a file, such as a white paper or software package, from the advertiser’s site
- Sign up: User signs up for the advertisers service, newsletter, or email communication
- Custom: This is a catch-all category for a custom action that does not fall into one of the categories above
Website tags:
If you selected a single-event website tag, this code will be generated when you save the form.
To place the tag, copy or download the code snippet below and paste it before the </head> HTML tag of all pages on your website or inside a container tag or tag management system. You may need a developer or technical resource to help you implement it.
Please see the third-party tools tracking section below for step-by-step instructions on tag management systems.
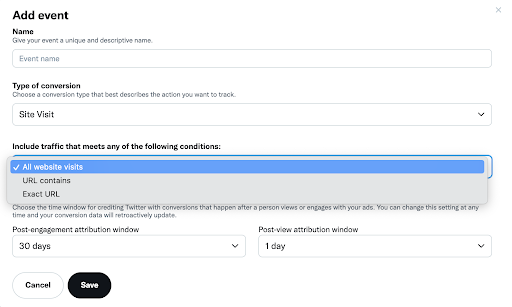
URL matching:
Generally, we recommend using the “URL Contains” match rule over the “Exact URL” match rule, as the latter looks to match the URL exactly as given, including URL query string parameters and the protocol of the page (i.e. ‘http’ and ‘https’). URL string query parameters can vary between users and site navigation paths, so we recommend you only select ‘Exact URL’ in very rare and specific use cases.

Attribution windows:
- Post-engagement attribution windows: Select the time window for crediting Twitter with conversions that happen after a person engages with your ads. Some examples of engagement can include likes, Retweets, follows, replies, or URL clicks.
The options for post-engagement attribution windows are 1, 2, 3, 5, 7, 14, 20, 60, and 90 days. If you’re not sure which window to select, we recommend the default setting of 14 days. If you change this setting, your conversion data will be retroactively updated, so feel free to come back later and experiment with different attribution window.
- Post-view attribution window: “Post-view” refers to when someone on Twitter sees your Promoted Ad and does not engage with it, but later visits your website and converts. People on Twitter often see, read, and view media in your Promoted Ads without clicking on them. As such, including post-view attribution gives you insight into conversions you received but weren’t actually charged an engagement for.
The options for post-view attribution windows are Off, 1, 2, 3, 5, 7, 14, 30, 60, and 90 days. If you’re not sure which setting to choose, we recommend the default of “1 day after view”. - Want to track other conversions? Repeat this step to create conversion events for other metrics you want to track.
- In almost all cases, a particular conversion type should only be used once on your website. Creating several conversion events of the same conversion type can lead to duplicated data in your Twitter Ads dashboard.
4. Include your conversion event in your campaign
Once a conversion event is created, you will be able to select it from the campaign form.
To do this:
a. Select “Create a new campaign” from your ads account
b. After filling out the campaign details, you will be prompted to fill out your ad group details
c. While completing ad group details, selecting “Website conversions” under “Optimization preference”. This will create a new field “Key conversion metric” where you can select your conversion event.
How to use conversion tracking to improve campaigns
Building great direct response campaigns on Twitter Ads is all about testing different strategies, measuring what works, and doubling down by creating more campaigns similar to the successful ones. Continue this cycle until you’re happy with the the cost per action (CPA) you’re seeing from your Twitter Ads. Most successful advertisers go through this cycle regularly to make sure their campaigns are fully optimized:
- Create a conversion event specifically for the conversion you’d like to track. These can be generic (website visits, lead form submissions, site wide purchases) or specific (ticket sales for an event).

- Create conversion events for different parts of your conversion funnel. For example, create a Site Visit conversion event for your product landing page, and a separate Purchases conversion event for your checkout confirmation page. This gives you insight into how well traffic from Twitter is converting once they get to your site.
- Build a few great direct response Promoted Ad campaigns to drive customers to the right spot on your website.
- Make sure your Tweet copy is focused on driving the conversion
- Make sure your targeting matches potential customers (i.e. website visitors through website activity audience).
- Test variations on Tweet copy and targeting across multiple different campaigns. The more things you try, the sooner you’ll find the key to driving action from your customers on Twitter.
- Monitor your campaign analytics to discover which campaigns are driving the most conversions at the lowest price (CPA). Allocate more of your budget to these successful campaigns and try creating more campaigns similar to them.
In addition to following this cycle of optimization, implementing these best practices can help you drive the most value out of conversion tracking:
- Have a target CPA in mind. This will help you optimize toward a goal and identify which campaigns are working and which need improvements.
- Track conversions at both the campaign and the Tweet level. Use this to dig in to which Tweet copy is working best to make even more granular optimizations.
- Website tags can be used across multiple campaigns. There’s no need to create new website tags for each campaign. When you choose “website conversions” as the optimization preference for a campaign, you must specify one of your website tags as a key conversion. This represents the tag or site action that’s most important to you for that campaign.
How to verify website tags are tracking
Once you’ve placed the website tag code, return to the “Events Manager” tab in Twitter Ads to verify the status of your website tag. For Single Event Tags, you will see the status in the main dashboard of Events Manager. For Universal Website Tags, you may see the tracking status via the Twitter Pixel Helper available on Google Chrome. If you create a UWT conversion event, and it is active, you may assume the website tag is working correctly.
There are 3 different status types for website conversion events:
- Active: Activity has been detected within the last 24 hours
- Inactive: Activity has not been detected
- No recent activity: Activity has not been detected within the last 24 hours
Your tag begins sending data to the Twitter Ads UI the first time someone visits your tagged web page. Your tag doesn’t need to be “active” in our UI to collect data, but if you’re experiencing problems with your tag or just want to be thorough, please complete the following steps to explore the code from your site and verify that your website tag is placed and working properly.
Using Google Chrome
- Go to the drop-down menu on Chrome: View > Developer > Developer Tools > Network
- Type “Twitter” in filter search box and refresh the page
- Look for Twitter conversion tags and match the pixel ID to the ID from our Ads UI
- Check that it’s a conversion tag. It should look exactly like the syntax in the Ads UI
- Check if the status column says “200”
- Check that there are two pixels installed, one for desktop and the other is t.co for mobile
- Container tags should also appear here
Using Mozilla Firefox
- Go to drop-down menu on Firefox: Tools > Web Developer > Network
- Sort by “Domain” and refresh the page
- Scroll down and look for “analytics.twitter.com” and “t.co”
- Look for Twitter conversion tags and match the pixel ID to the ID from our Ads UI
- Check that they’re conversion tags. They should look exactly like the syntax in the Ads UI
- Check if the status column says “200”
- Check that there are two pixels installed, one for desktop and the other one is t.co for mobile
- Container tags should also appear here
How to setup advanced conversion tracking to monitor campaign ROI
Your website tag can also be used to gain an understanding of the ROI of your Promoted Ad campaigns, including the total revenue or total conversion value your campaign generated, and total number of items purchased.
Conversion tracking automatically logs traffic and the path someone takes through your tagged pages, but to record how much someone is spending or the amount they’re buying, you need to apply the proper tag event type and attribute values to your base code. In this instance, you’ll want to use the “Purchase” tag event type.
Please note: The purchase tag must executed independently of ‘PageView’ tag type, otherwise the dynamic values will be overwritten.
The universal website tag purchase code is below:
<!-- Twitter universal website tag code -->
<script>
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
// Insert Twitter Pixel ID and Standard Event data below
twq('init','twitter_pixel_id');
twq('track','Purchase', {
//required parameters
value: '29.95',
currency: 'USD',
num_items: '3',
});
</script>
<!-- End Twitter universal website tag code -->Code copied to clipboard
Required parameters:
- value: refers to the actual value of the item or action’s conversion being tracked.
- num_items: reflects the number of items purchased for the conversion, for most hardcoded implementations this value will be ‘1’.
At a minimum, you must define ‘value’, ‘currency’, and ‘num_items’ for the purchase tag event type. If you’re not in the United States, or are using a currency other than the United States Dollar, you’ll need to replace ‘USD’ with the abbreviation of the local currency.
Analytics for website conversion tracking
Once you’ve set up a website tag, reporting for website conversion tracking is available in the “Campaigns” tab. You’ll see the number of conversions driven at the campaign or Tweet level, as well as related metrics such as impressions, engagements, spend, and CPA.
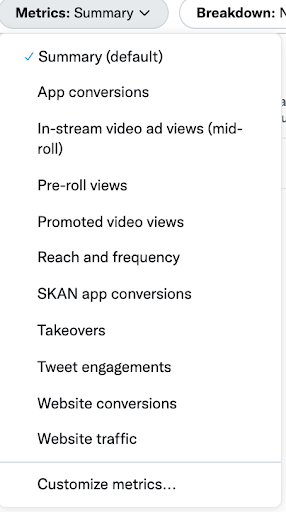
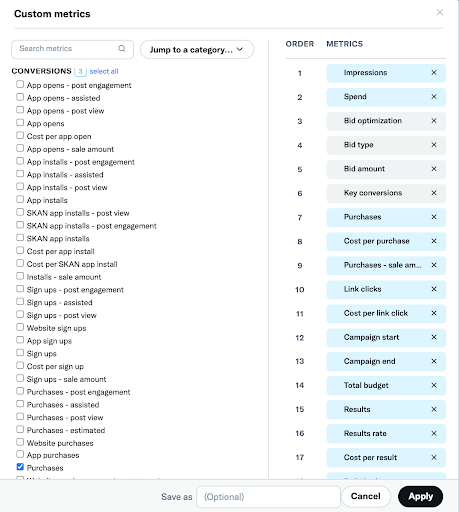
You can see results for your conversion events by selecting “Customize Metrics”.
Then, scroll to the “Conversions” section of customizable metrics, and select the conversion event types you want to view.
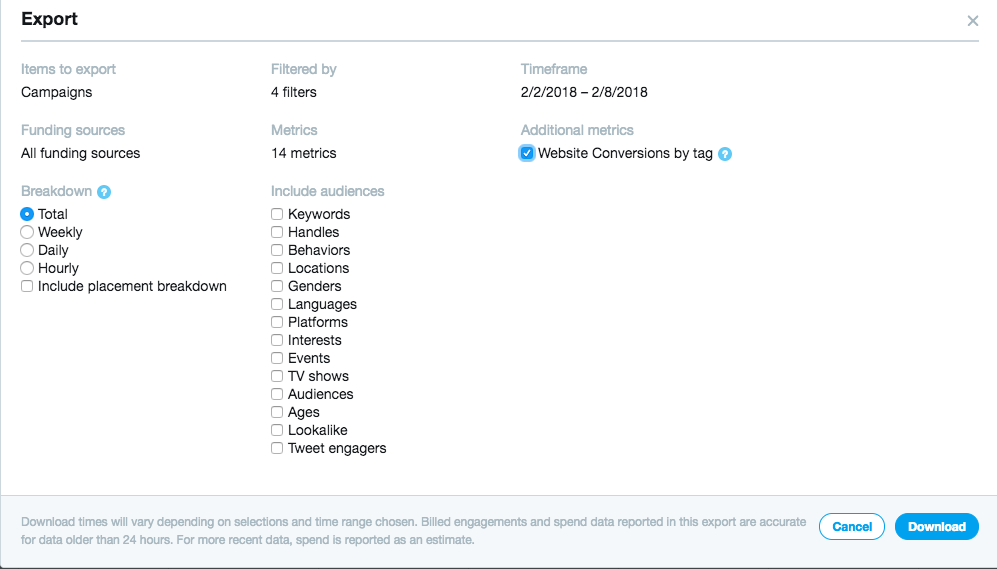
These analytics are also available via a downloadable .csv file under “Export Data” within Ads Manager.
The campaign dashboard will show conversions by conversion type. For example, if you’re interested in tracking two different types of purchases, you may want to set one up as “purchase” tag and the other as a “custom” tag to report on the two separately.
Otherwise, the downloadable .csv offers an option to break out conversions by conversion event name. Post-view and post-engagement conversions are also broken out separately. To do this, select “Website Conversions by tag” when exporting your metrics.



What are Website Activity Custom Audiences?
Website Activity Audiences from the website tag enable you to reach people on Twitter who recently expressed interest in your products by visiting your website. Website Activity Audiences uses the same website tag for conversion tracking from this page.
Please note: For website traffic campaigns, better performance is seen when the Website Activity Custom Audience is used in targeting.
Content Security Policy details
We have added a 302 redirect rule for our Online Conversion Tracking Tag (oct.js) and Universal Conversion Tracking tag (uwt.js). The redirect works as follows:
https://platform.twitter.com/oct.js ==> https://static.ads-twitter.com/oct.js
https://platform.twitter.com/uwt.js ==> https://static.ads-twitter.com/uwt.js
If you have a website that has a rigid Content Security Policy (CSP), please add ads-twitter.com to it.
Why do my reported conversions change over time?
Twitter reporting is finalized within 24-48 hours of when impressions are served. Before that time, we estimate data to provide real-time feedback, but the data is subject to change. The Twitter conversion reporting UI has two process pipelines to display data.
First, a streaming job directly collects page visits and purchase events from live log data and pulls metrics into reporting. Then, an ongoing batch process removes duplicate tag fires, adjusts conversion attributions, and handles identity merging for multi-device conversions.
Third-party tracking tools
Please note: third-party interfaces may not reflect the capabilities of our website tracking in Twitter Ads Manager, and they may only pertain to information collected by that third-party.
Google Tag Manager
1. Log into your Google Tag Manager account.
2. Select the appropriate Workspace associated with your website’s container.
3. Select “Tags” from the left-hand navigation menu and click “Add A Tag”.
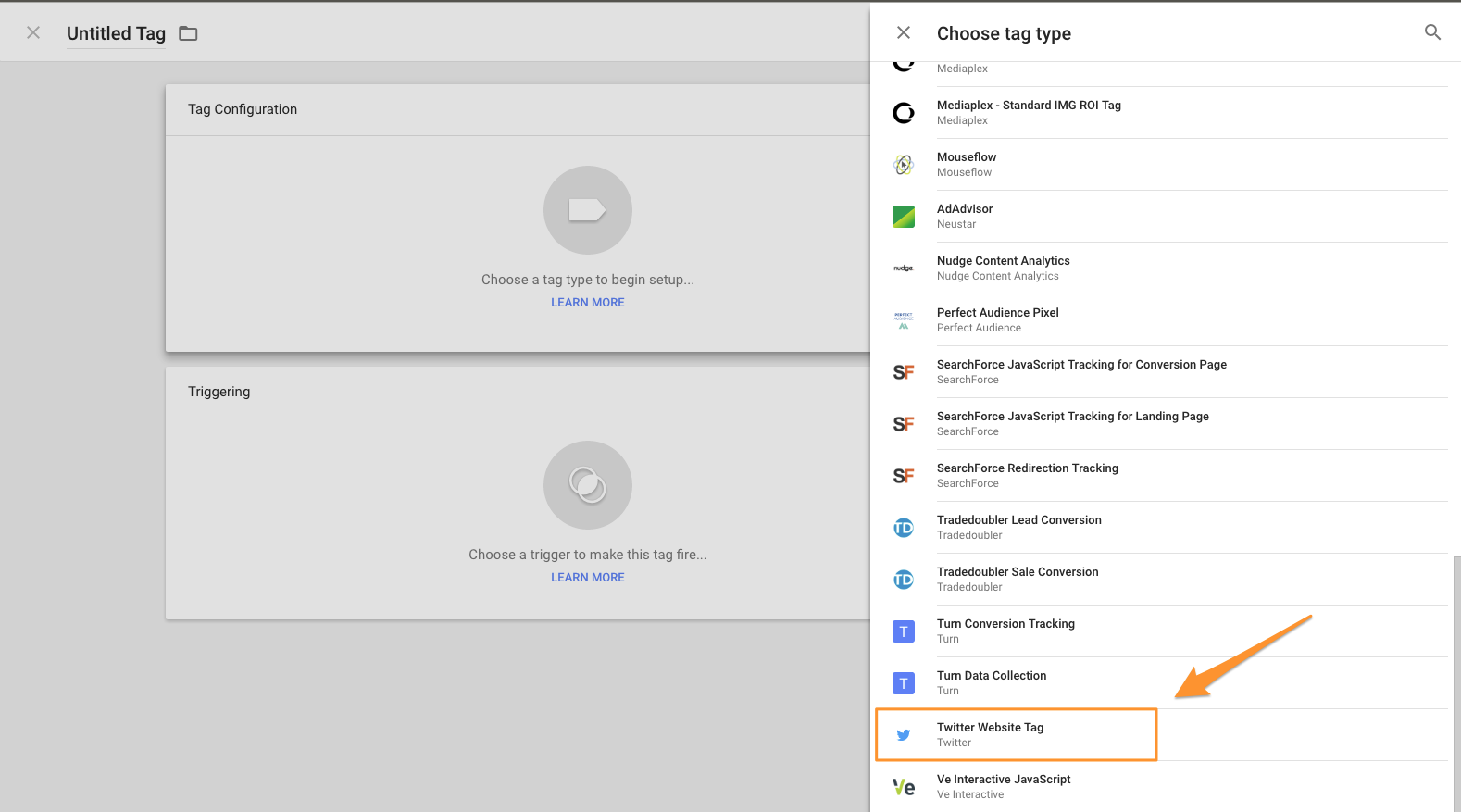
4. When prompted, select “Choose a tag type to begin setup…”. From the right-hand pane, select “Twitter Website Tag” from the list.

5. Give your tag a title. Otherwise, it will default to “Untitled Tag”.
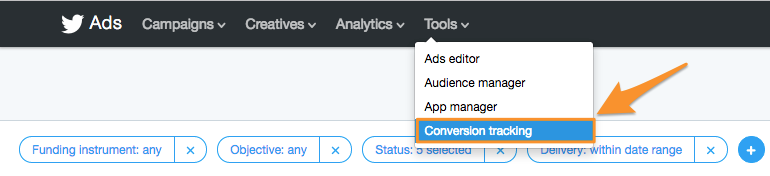
6. Within the Twitter Ads UI (ads.twitter.com), log into your ads account and click Tools > Conversion tracking.

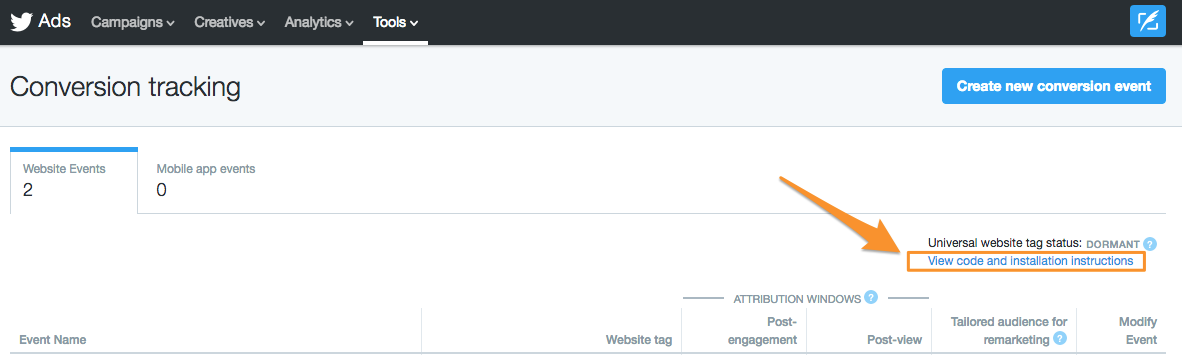
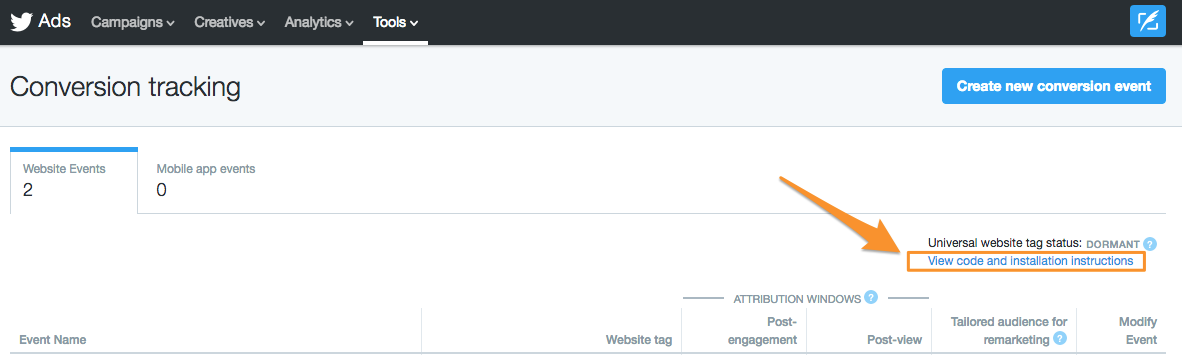
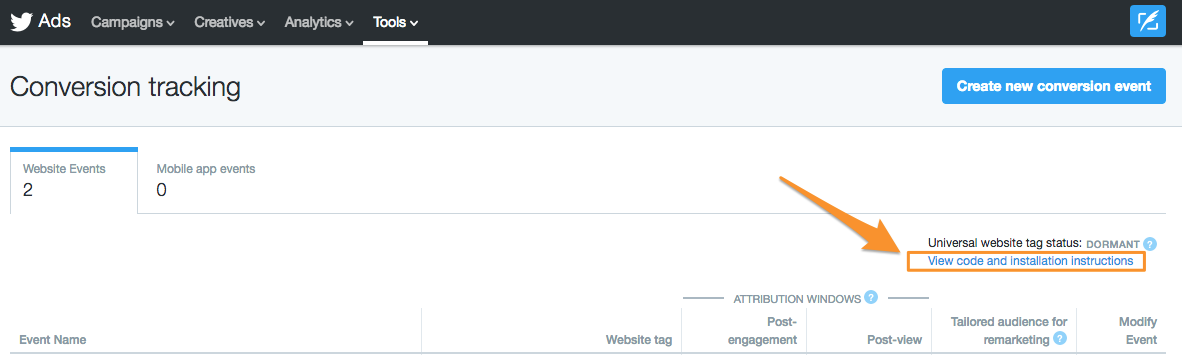
7. If prompted, generate your new Universal Website Tag. Otherwise, click “View code and installation instructions”.

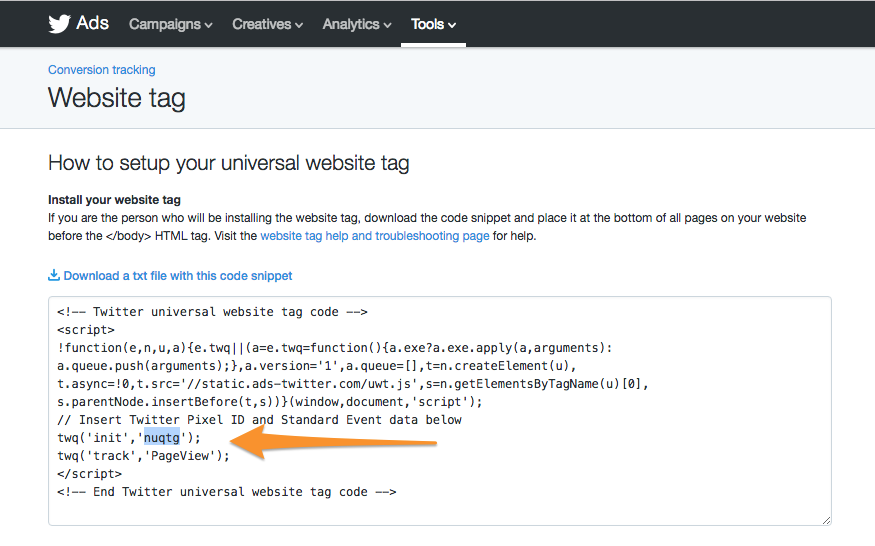
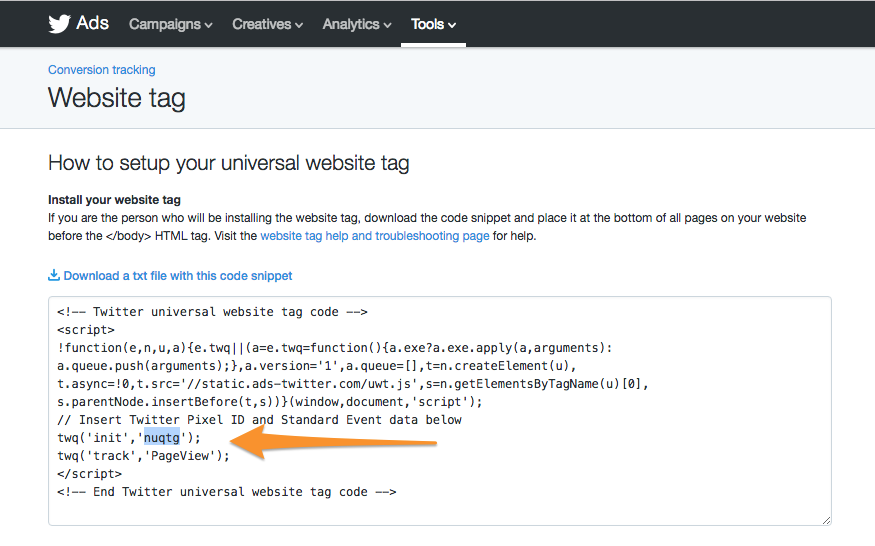
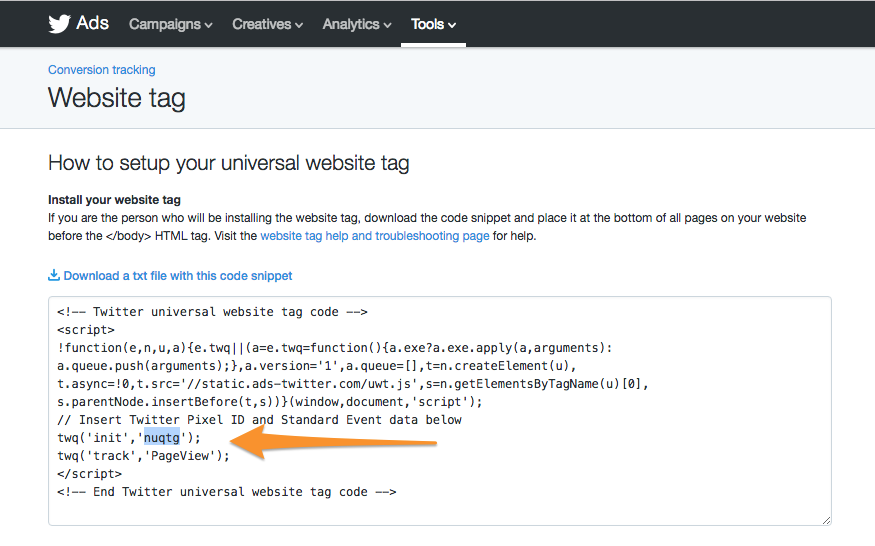
8. Within the code snippet, copy your pixel ID from the line that resembles “twq(‘init’,‘twitter_pixel_id’);”. In the screenshot below, the pixel ID is ‘nuqtg’. Your pixel ID will be unique to your ads account.

9. Within the Google Tag Manager form, paste your pixel ID in the Twitter Pixel ID field.
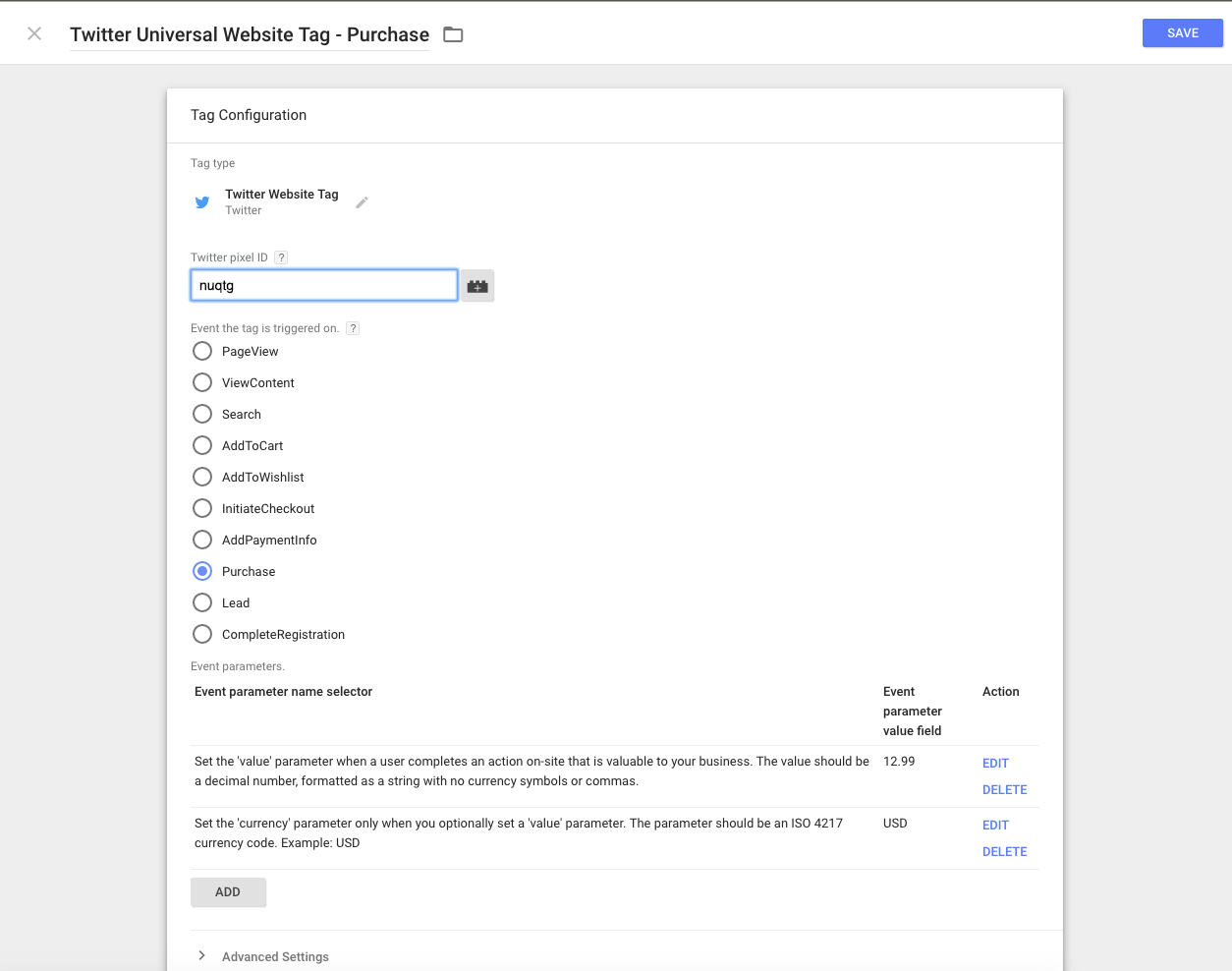
10. Select the appropriate Twitter tag event for the action you want to track on your website.
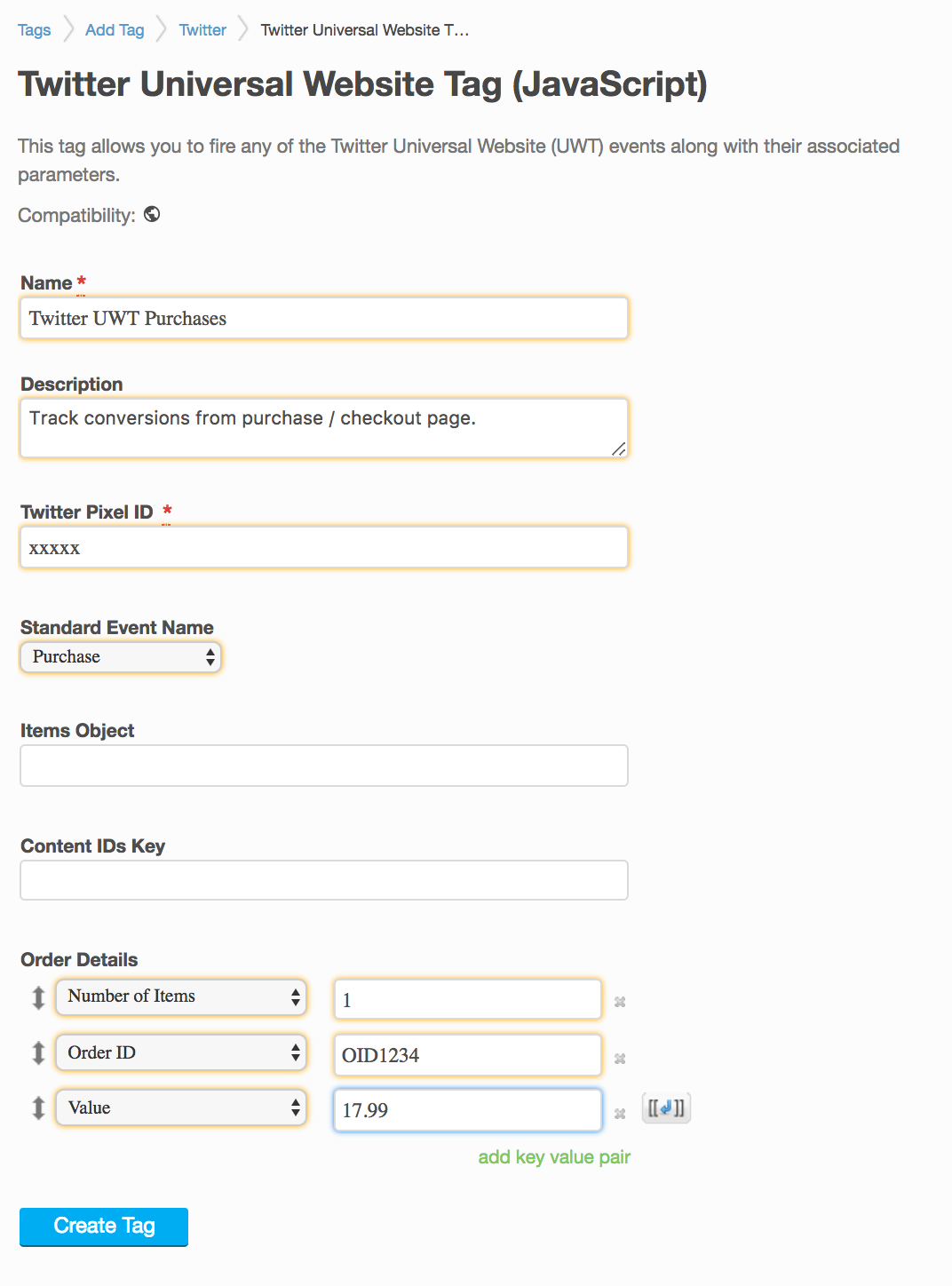
11. Add the necessary parameters for the tag event. Assign static values or dynamic values from your data layer for each tag parameter. For example, the “Purchase” tag event will typically include “value” and “currency” parameters:

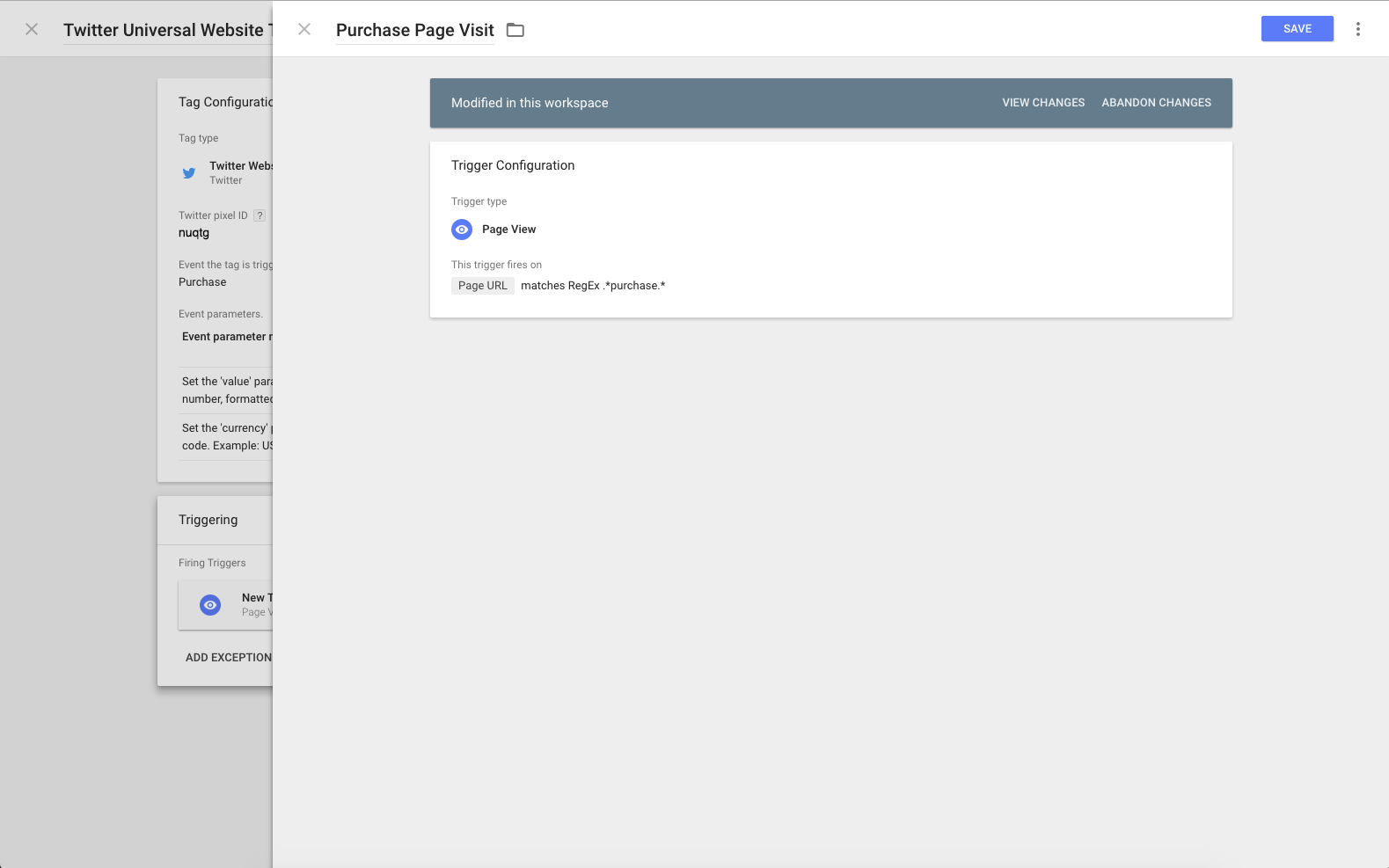
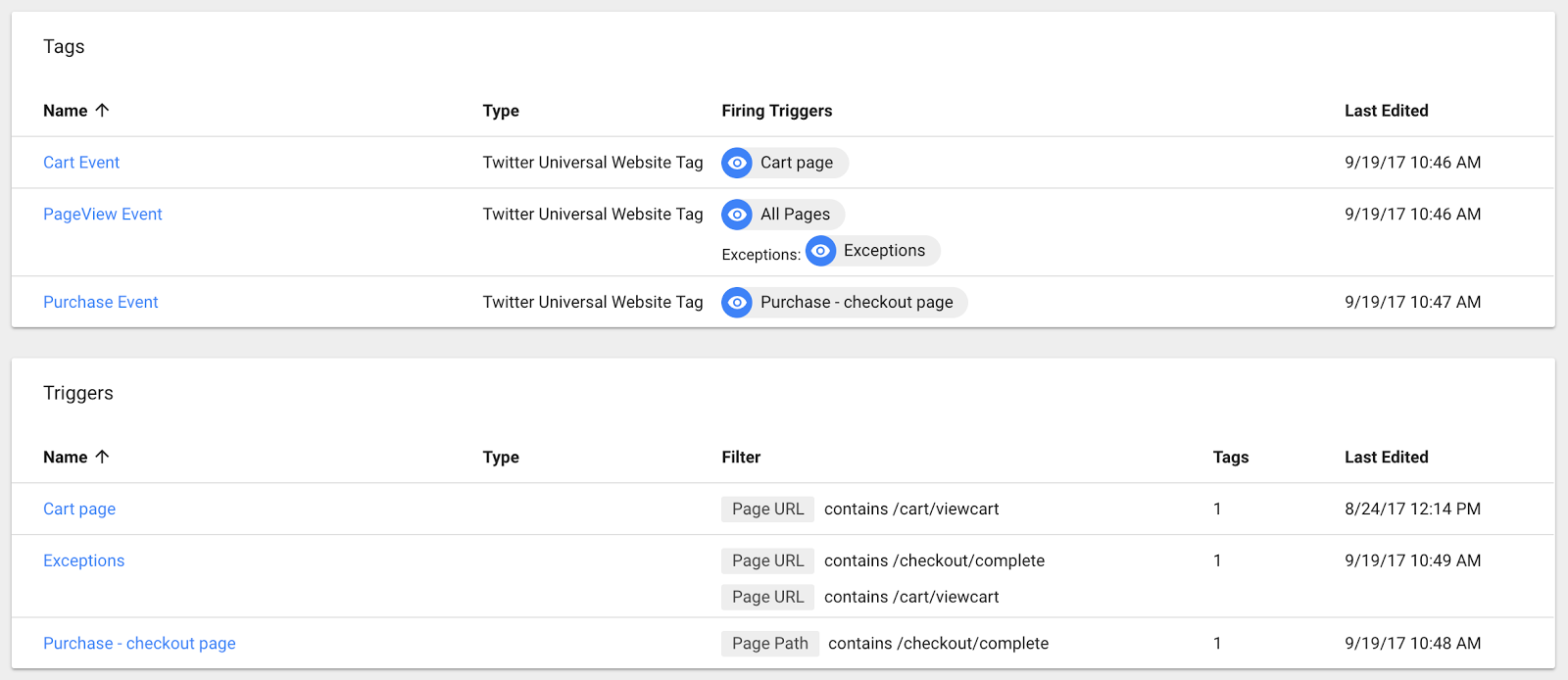
12. Add the necessary triggers to have the tag event load on a specific set of webpages. For example, the “Purchase” event typically fires on order confirmation pages, so our example tag trigger only loads the tag when “purchase” is within the page URL. Your triggers will be specific to your site configuration and URL structure.

13. Complete similar steps for all stages of the site — i.e. do not fire ‘PageView’ tag event when the ‘Purchase’ tag event fires.

Tealium
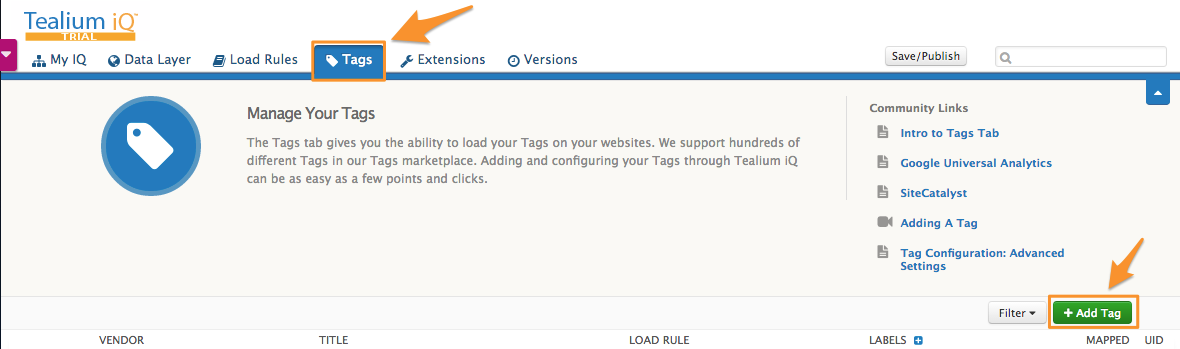
1. From your Tealium dashboard, click the “Tags” > “+ Add Tag”.

2. Search for the Twitter Universal Website Tag, then click “+ Add”.

3. Give your tag a title. Otherwise, it’ll default to “Twitter Universal Website Tag”.
4. Within the Twitter Ads UI (ads.twitter.com), log into your ads account and click Tools > Conversion tracking.

5. If prompted, generate your new Universal Website Tag. Otherwise, click “View code and installation instructions”.

6. Within the code snippet, copy your pixel ID from the line that resembles “twq(‘init’, ‘twitter_pixel_id’);”. In the screenshot below, the pixel ID is ‘nuqtg’. Your pixel ID will be unique to your ads account.

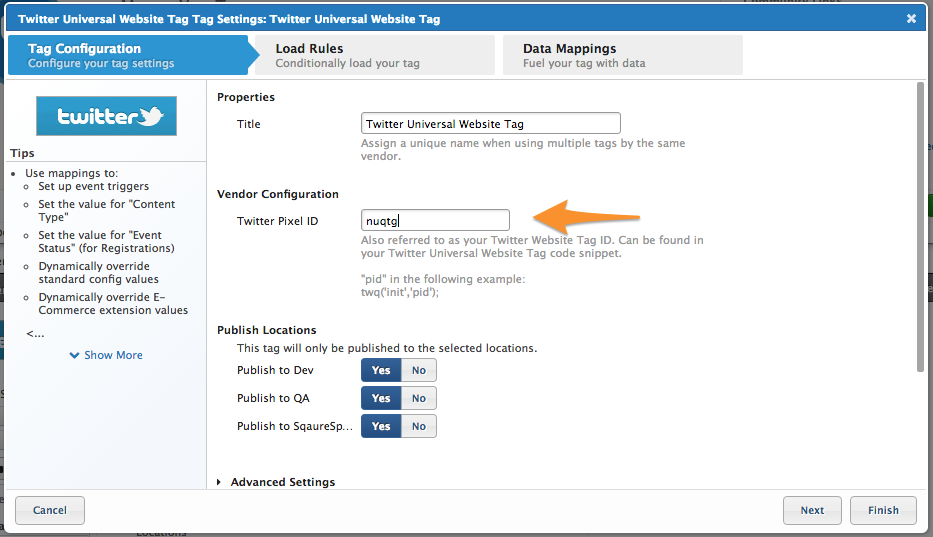
7. Within the Tealium UI, paste your pixel ID in the Twitter Pixel ID field.

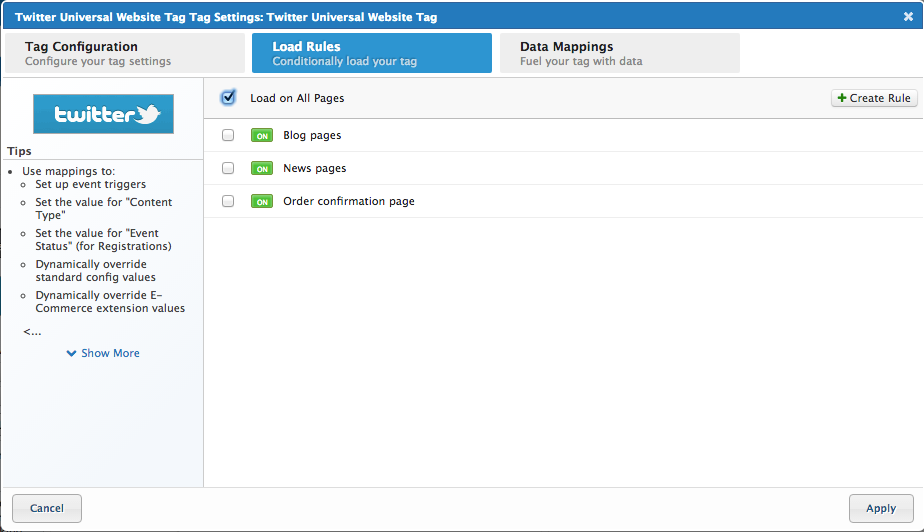
8. Set your “Load Rules” to appropriately load the tag on the relevant pages of your website. Load Rules determine when and where to load an instance of this tag on your site. The “Load on All Pages” rule is the default. To load the tag on a specific page, create relevant conditions to apply to the configuration.

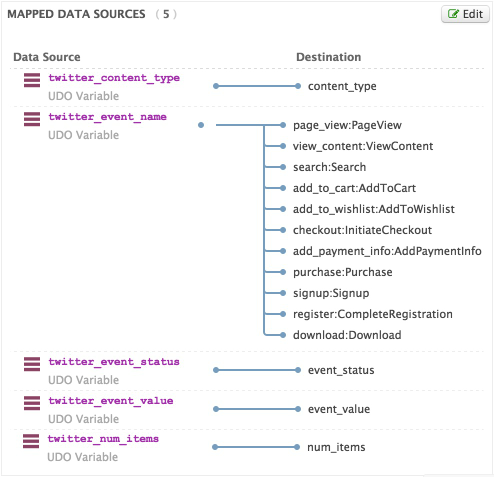
9. Set your “Data Mappings”. Mapping is the process of sending data from a data source, in your Data Layer, to the matching destination variable in the Twitter Universal Website Tag.
Below is an example of a set of data mappings for this tag. Your Data Source names do not need to match the example. This example assumes a fully configured e-commerce extension.

10. Click “Publish” in the Tealium UI to publish the newly created tags to your development, staging, or production environments.
Tagman by Ensighten
1. From your TagMan dashboard, search for the “Twitter Universal Website Tag” within the TagMan library:

2. Give your tag a title. Otherwise, it’ll default to “Twitter Website Event Tag”.
3. Within the Twitter Ads UI (ads.twitter.com), log into your ads account and click Tools > Conversion tracking.

4. If prompted, generate your new Universal Website Tag. Otherwise, click “View code and installation instructions”.

5. Within the code snippet, copy your pixel ID from the line that resembles “twq(‘init’, ‘twitter_pixel_id’);”. In the screenshot below, the pixel ID is ‘nuqtg’. Your pixel ID will be unique to your ads account.

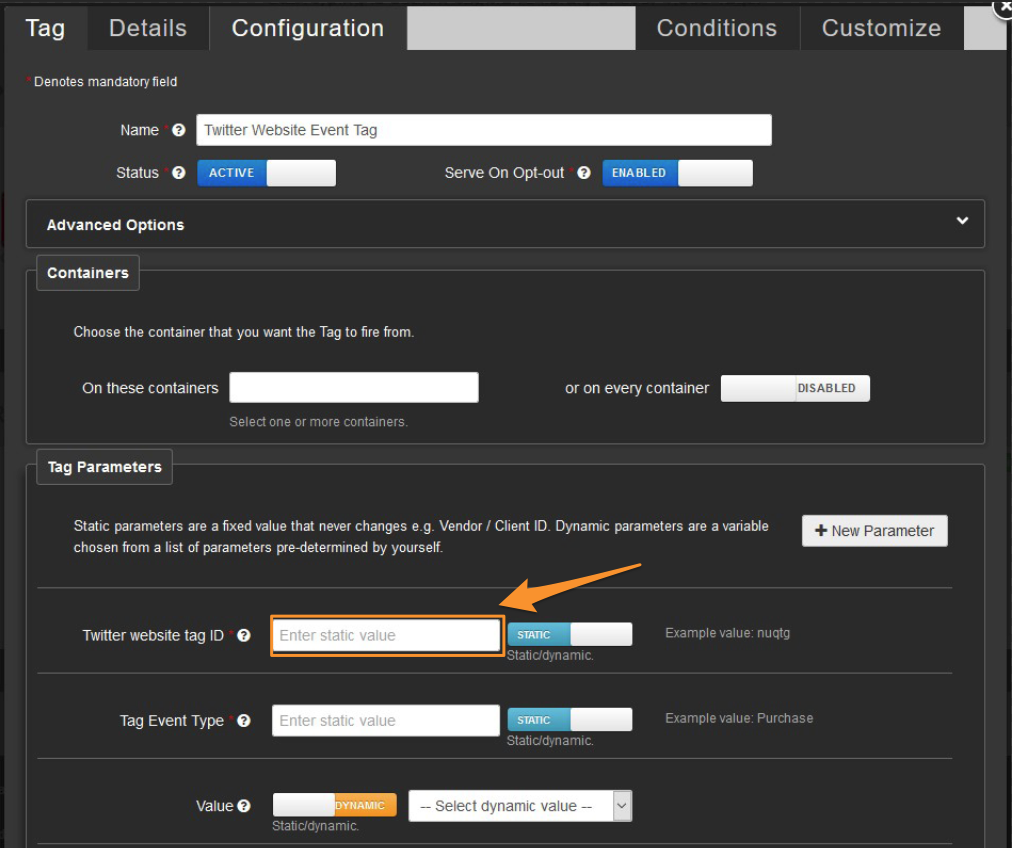
6. Within the TagMan UI, paste your pixel ID in the Twitter Website Tag ID field.

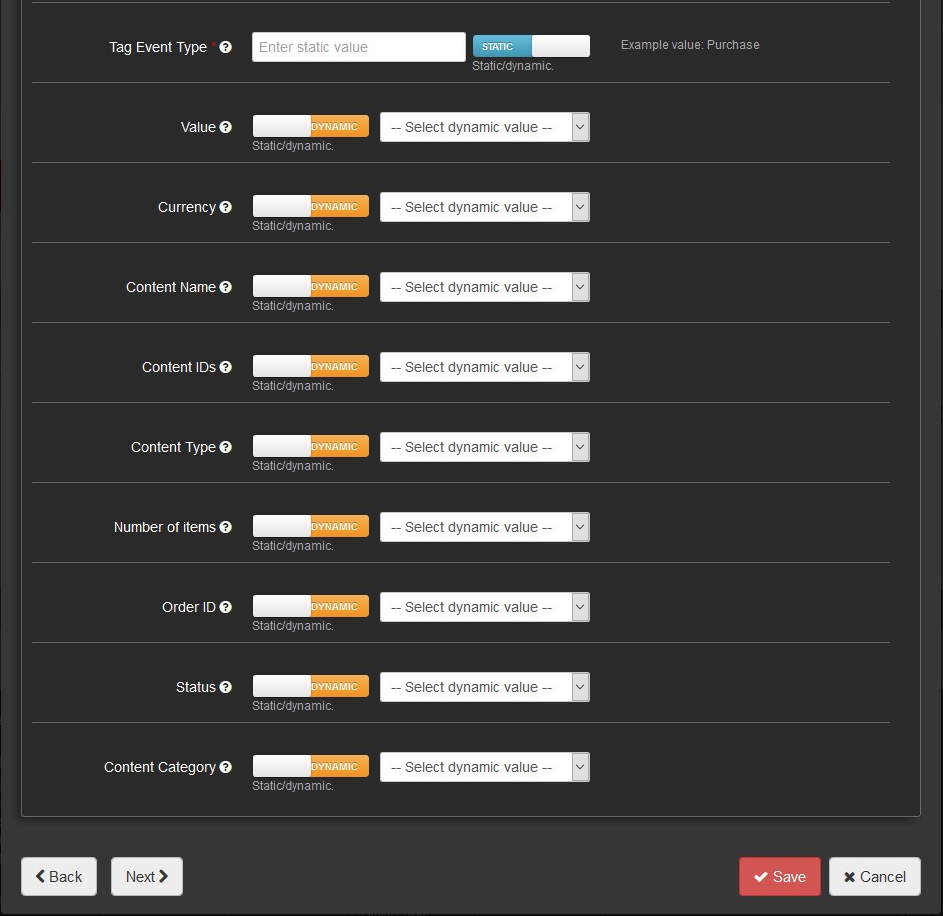
7. Set the “Tag Event Type” field to one of the Twitter tag event types: PageView, ViewContent, Search, AddToCart, AddToWishlist, InitiateCheckout, AddPaymentInfo, Purchase, Signup, CompleteRegistration, or Download.
8. Depending on your selected “Tag Event Type”, configure the necessary parameters for the event.

Note: Each Twitter tag event has a set of required and optional parameters. For example, the “ViewContent” event requires the “content_ids” and “content_type” parameters.
9. Configure the tag firing conditions for the tag event type.
10. Save the configuration and repeat the above steps for each tag event you want to fire on your website.
11. Publish the newly created tags to your development, staging, or production environments.
Signal
1. Log into your Signal account.
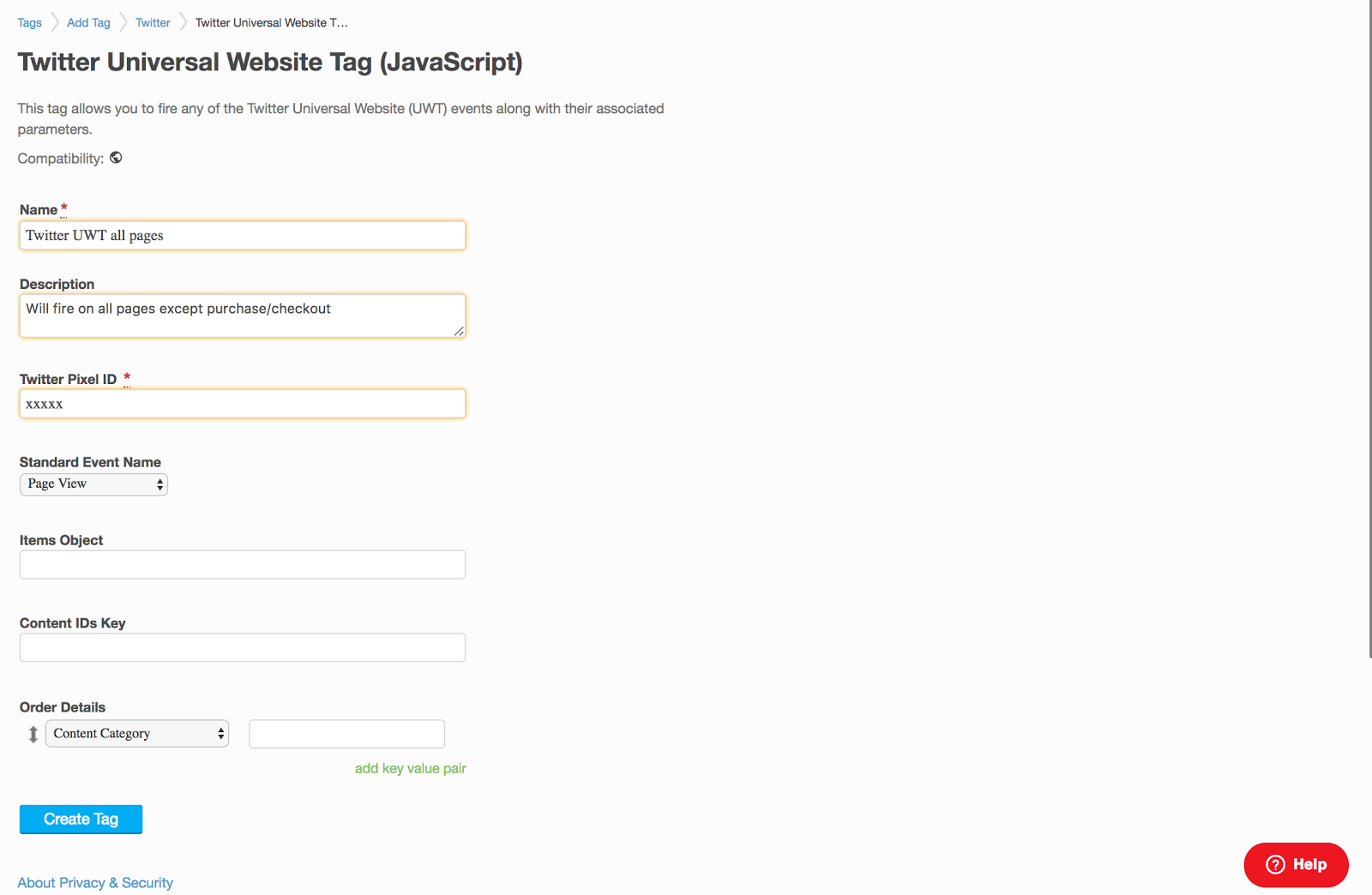
2. Navigate to Tags > Add a Tag > search for “Twitter Conversion” > choose “Twitter Universal Website Tag (JavaScript)”
3. Setup a PageView tag for tracking all site visits: (conditionally fire everywhere except purchase / checkout)

4. Assign inputs to where the tag is executed (all pages except checkout).
5. Create a second tag to track purchase conversions, if applicable.