Конспект дизайнера: основы композиции
Лекция руководителя отдела веб-дизайна «1+1 медиа» Евгения Демченко в школе Projector
18 ЛИПЕНЬ, 2018








Telegraf.Design начинает серию публикаций конспектов лекций о дизайне от школы Projector.
Откроет новую рубрику лекция руководителя отдела веб-дизайна «1+1 медиа» Евгения Демченко, который расскажет об основах композиции и способах управления вниманием читателей.
Також вас може зацікавити Graphic Design Professium.
Евгений Демченко – бывший арт-директор Pоkupon и дизайнер MEGOGO. Уже почти 18 лет профессиональной жизни посвятил психологии разработки дизайна.
Композиция – это сложение малых частей в одно целое
Также композицию можно представить как игру. Есть два игрока: вы (создатель композиции) и наблюдатель.
Цель игры – заставить человека выполнить определенные действия или доставить ему определенную информацию.
Если у игры нет цели, вы никогда не выиграете.
Выстраивая композицию, вы задаете правила игры и управляете поведением оппонента.
Почему мы можем управлять оппонентом? Композиция – это еще и среда, в которую мы помещаем наблюдателя. А поведение любого человека напрямую зависит от его личности и среды, в которой он находится.
В = f (P, E)
* В – поведение человека * f – знак функциональной зависимости * P – особенности личности человека * E – среда
Основные виды плоскостных композиций:
- Симметричная
- Асимметричная

Также выделяют:
- горизонтальную
- вертикальную
- диагональную
- круговую
- глубинную
- ракурсную
- всегда можно создать свой собственный вариант
Создание композиции также подчиняется нескольким основным правилам размещения якорных объектов.
Якорные объекты – это ключевые точки взаимодействия мозга пользователя с областью композиции

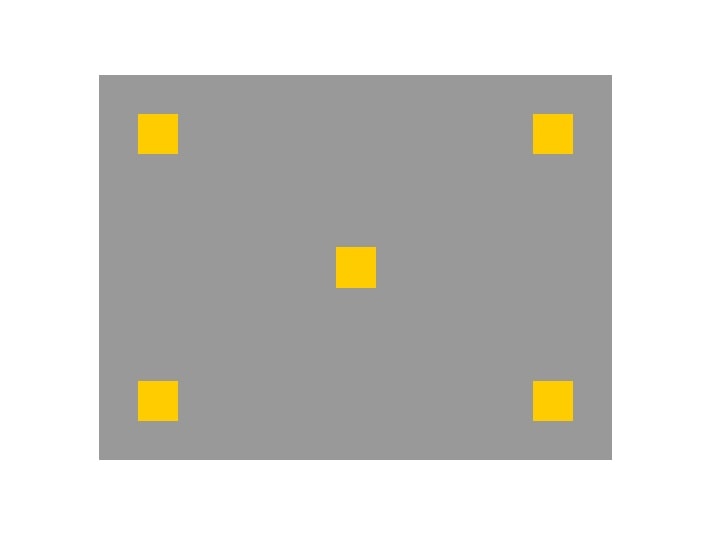
Правило размещения в угловых точках и в центре. Именно эти места на плоскости человеческий мозг обрабатывает лучше всего, они являются самыми активными в прямоугольнике.
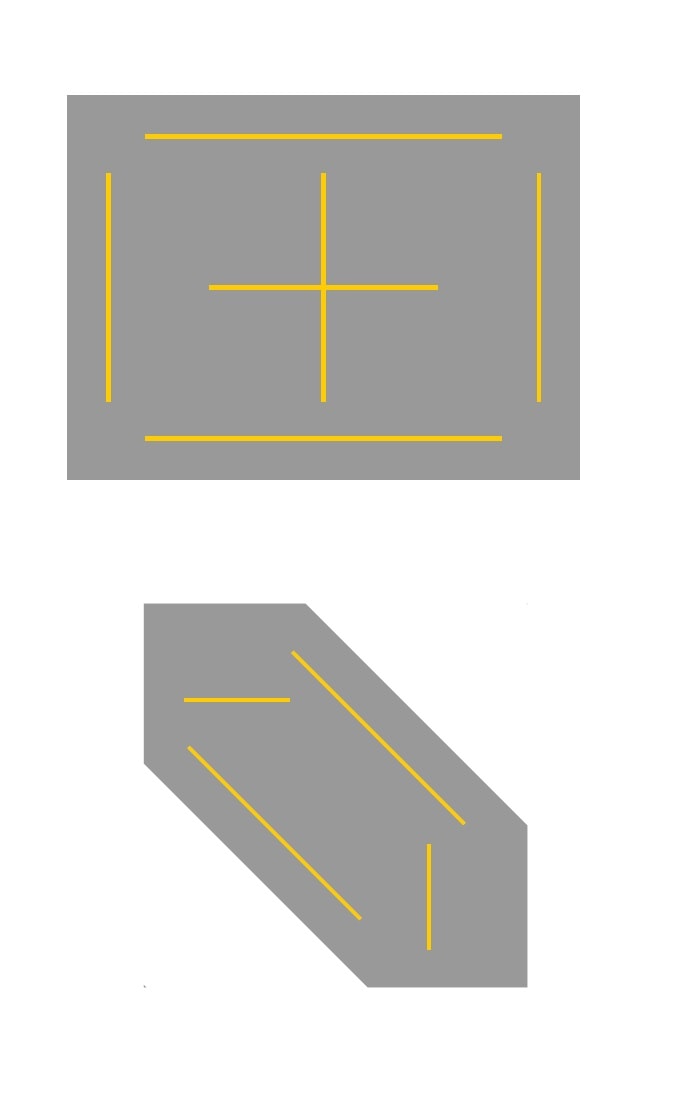
Правило силовых сторон. Якорные объекты также можно разместить вдоль одной из силовых сторон композиции.

Как выбрать тип композиции и правило размещения якорных объектов? Исходя из целей вашей игры и контента. При этом контент является основой всей композиции. Вам нужно сделать такую композицию, чтобы контент удачно сыграл с наблюдателем.
A и Ω композиции – контент
Для грамотной подачи контента вам необходимо разработать свою метрическую систему. Как это сделать?
- Определиться с контентом.
- Выбрать область композиции, ее формат.
- Учесть окружающую среду (где будет выставлена ваша композиция?).
- Учесть условия взаимодействия (сколько времени наблюдатель будет коммуницировать с композицией и т.д.).
- Изучить особенности потребления.
- Учесть другие факторы.
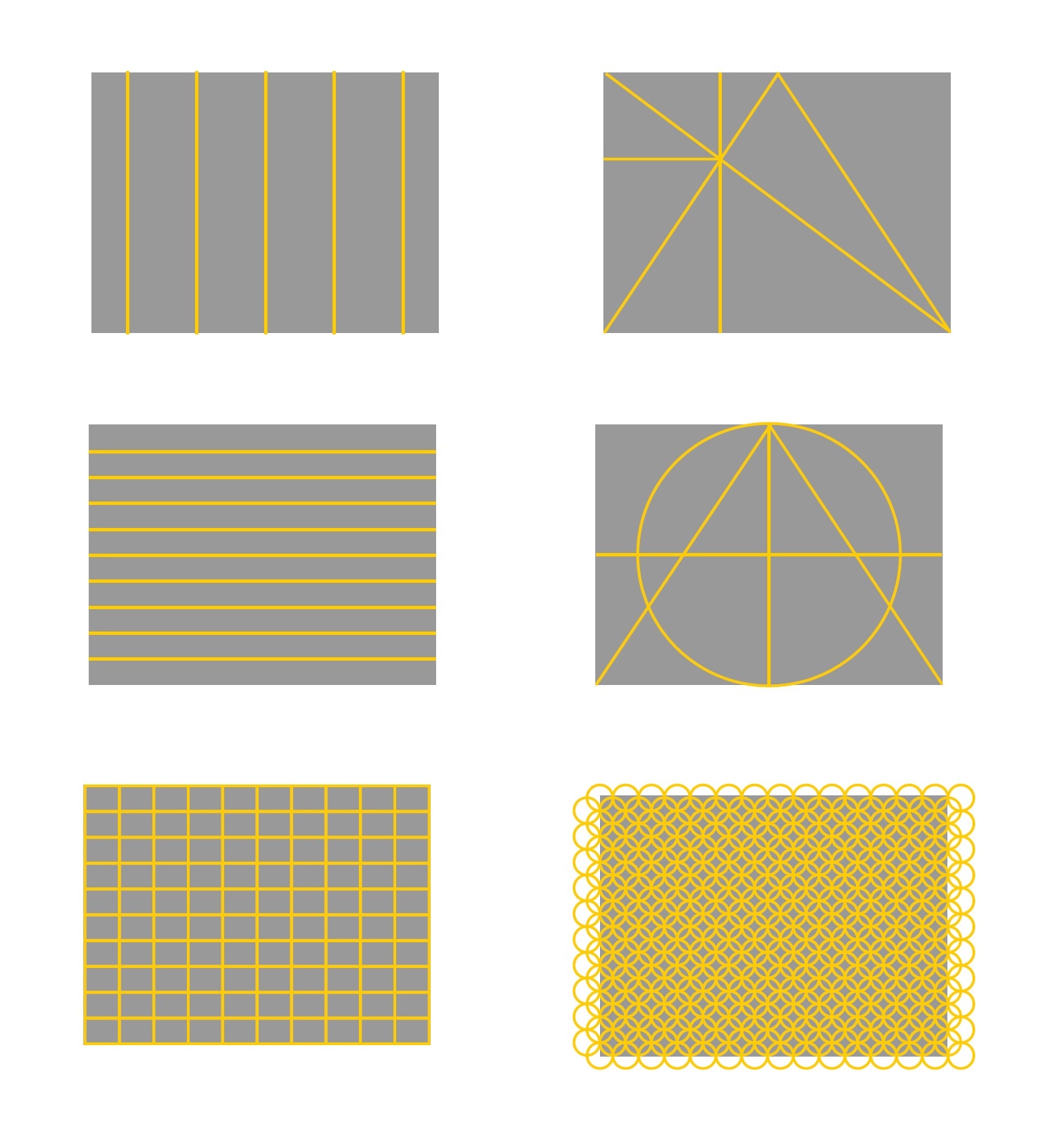
Для создания композиции, как правило, используют сетки. Сетки бывают: колоночные, строчные, в клетку, в косую линию, радиальные, сетка Вилларда (микроформатные), ромбические, фасетные и т.д.

Чтобы человек понял, на что он смотрит, мозгу нужно провести определенную работу:
- Провести селекцию. Человек выделяет объект, на который смотрит.
- Организовать информацию. Объект идентифицируется по ряду признаков. Мозг ищет в памяти похожие атрибуты.
- Провести категоризацию и приписать наблюдаемому объекту свойства других объектов этого класса.
Восприятием человека можно управлять. Этого мы и добиваемся в своей композиции
Ваш оппонент будет рассматривать страницу сайта или картину так, как вы ему скажете и подадите информацию. Вы можете направить его любым из путей, который нужен для достижения ваших целей.
Если ваша композиция составлена правильно, наблюдатель будет взаимодействовать с теми якорными объектами и в той последовательности, в которой вы ему покажете.
Базовые элементы композиции
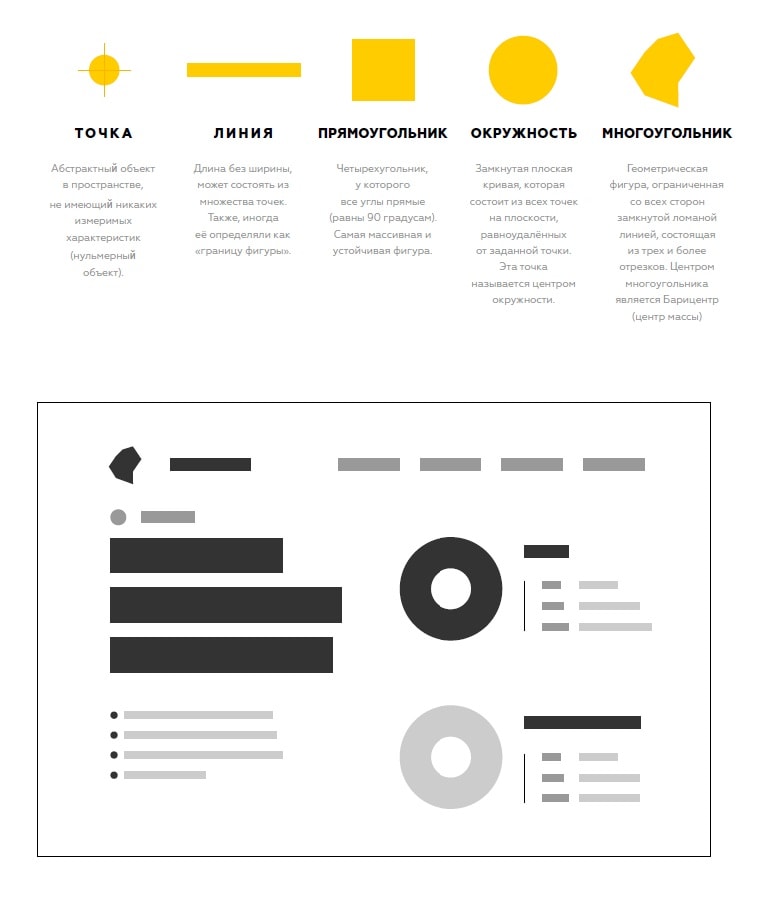
Компонентами композиции являются:
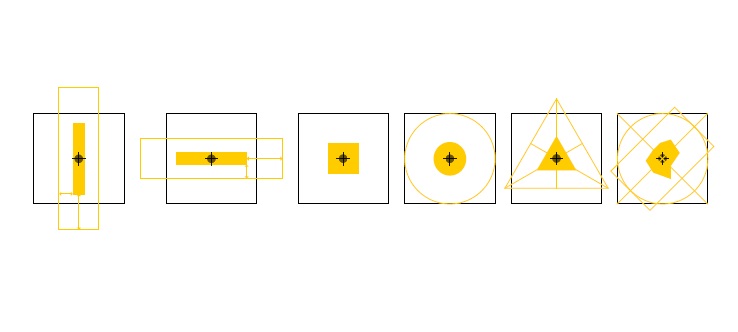
- Точка
- Линия
- Прямоугольник
- Окружность
- Многоугольник
Все макеты могут состоять из этих базовых элементов.

У каждого базового элемента есть свои оптические особенности.
Чтобы окружность и прямоугольник выглядели одного размера, окружность должна быть больше прямоугольника, ведь мозг пренебрегает крайними частями окружности, не воспринимая его как пятно.

То же правило касается и острых углов.

Многоугольники и прямоугольники выравниваются по центру массы.

Квадраты и окружности будут казаться более идеальной формы, если их немного вытянуть.



Чтобы ваш оппонент хорошо считал якорный объект, нужно дать ему немного пространства (white space). Это нужно, чтобы облегчить восприятие элементов мозгу вашего оппонента. Чем больше «белого пространства» у объекта, тем легче его заметить и считать. Вы также можете управлять вниманием оппонента при помощи увеличения или уменьшения этого пространства.
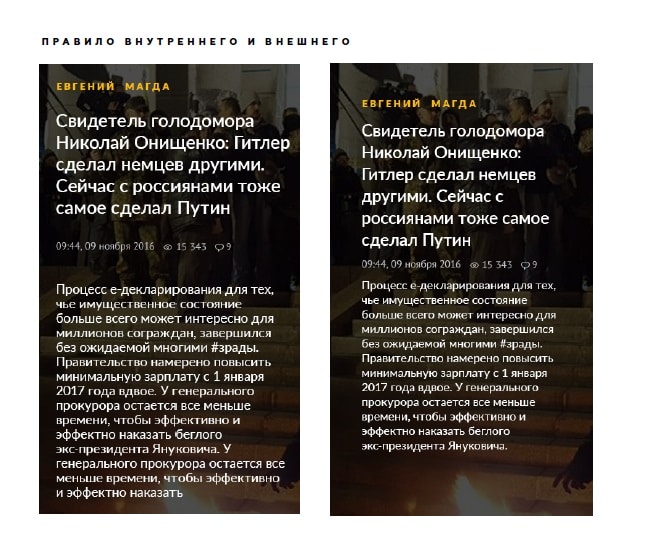
Из этого выведено правило «внутреннего и внешнего».
Внутренний отступ должен быть равен или быть меньше, чем внешний

Чем проще воспринимается вашим оппонентом композиция, тем лучше. Ваша задача – сделать восприятие всех элементов композиции максимально простым.
Группировка элементов
Существует 3 типа группировки информации по принципу воздействия, которые мы можем подать в плоскостном дизайне:
- Инфо-блок
- Промо-блок
- Блок разрыва
Инфо-блок – это текст. Он должен передать сообщение. Состоит из множества многоугольников (букв) и сложен для восприятия. Инфо-блок является самым медленным по передаче информации оппоненту.
Промо-блок – это видео или изображение, взаимодействует с эмоциями и должен заворожить человека, используя основные рычаги манипуляции.
Блок разрыва – разрыв контента и сюжета в композиции. Блоком разрыва может быть контрформа, полоска или отсутствие контента.
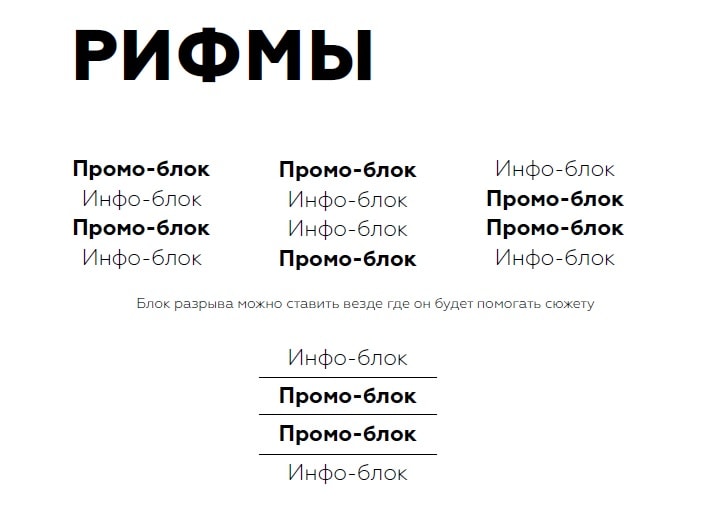
Рифмы блоков:
Мозг лучше всего воспринимает информацию, когда она разнообразна. Мозг не нужно перенапрягать однотипной информацией. Правая доля мозга больше работает с изображениями, а левая возбуждается при аналитическом мышлении и обработке текстовой информации.
Стоит чередовать нагрузку на мозг оппонента. Блок разрыва можно ставить там, где он будет выгоден.

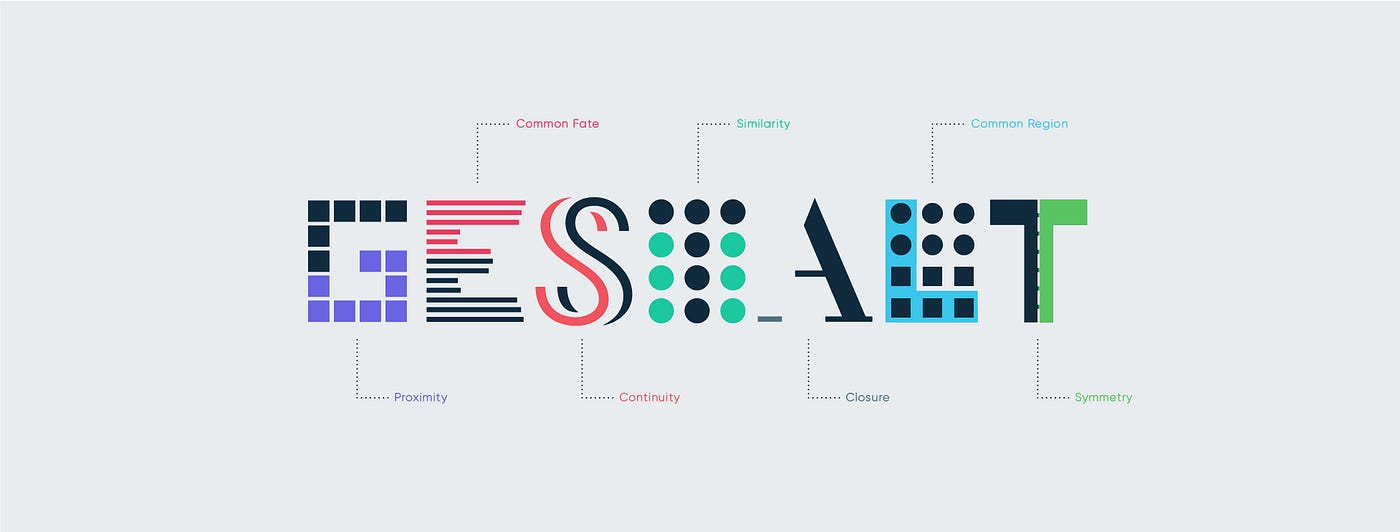
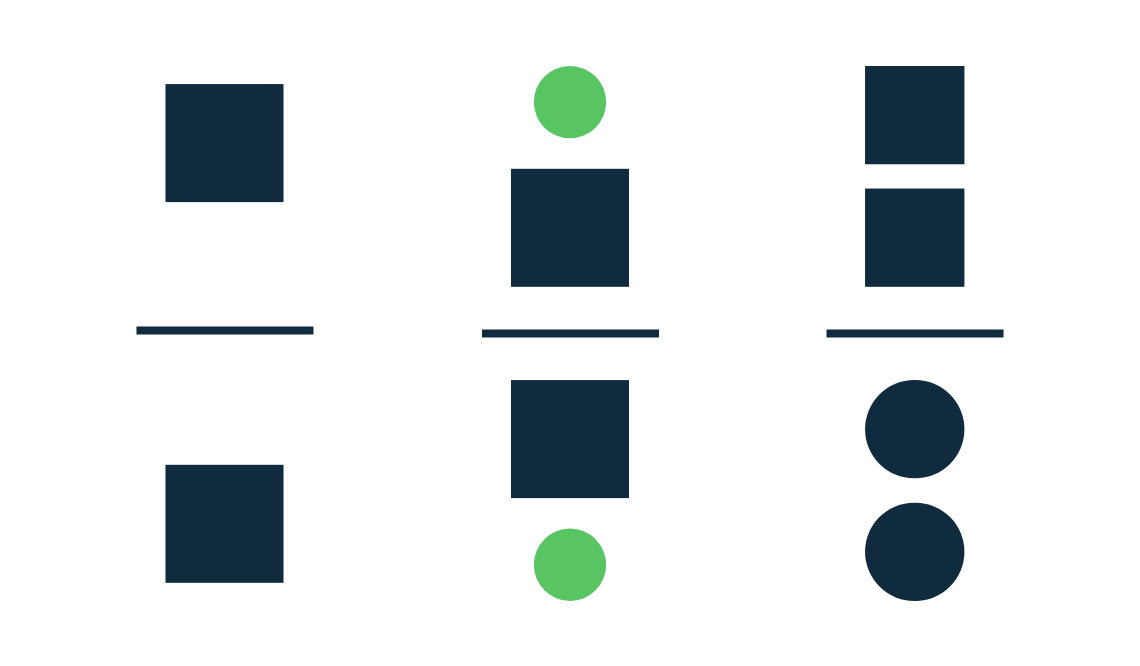
Группировка через гештальтизм:
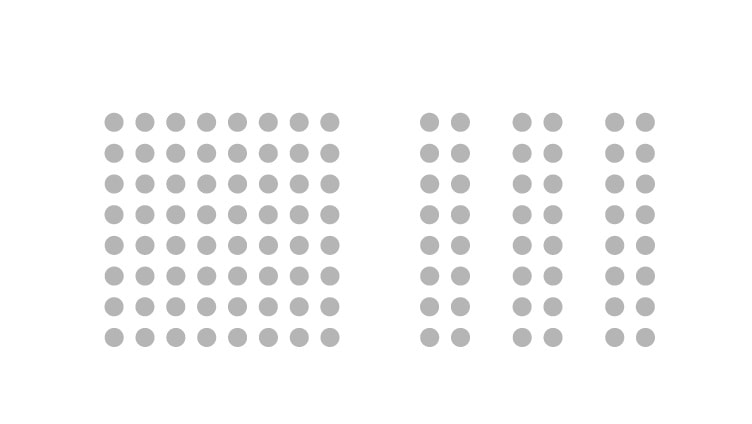
- Закон близости. Объекты, расположенные рядом, имеют тенденцию восприниматься вместе.
- Закон схожести. Объекты, которые похожи по атрибутам, будут восприниматься как группа.
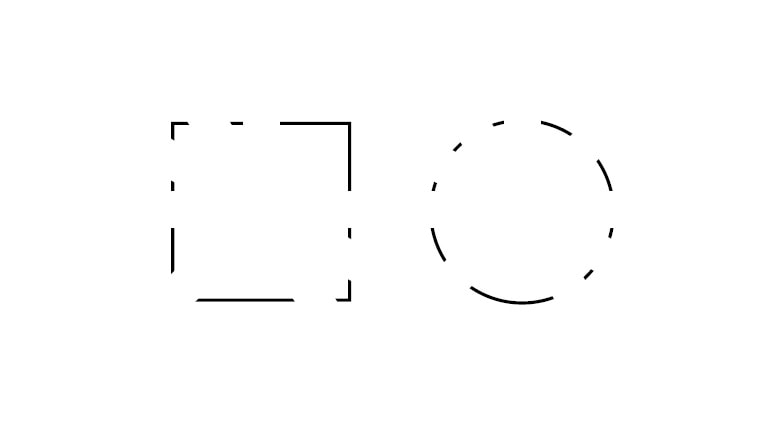
- Закон закрытости. Неполные силуэты достраиваются в восприятии до полных.
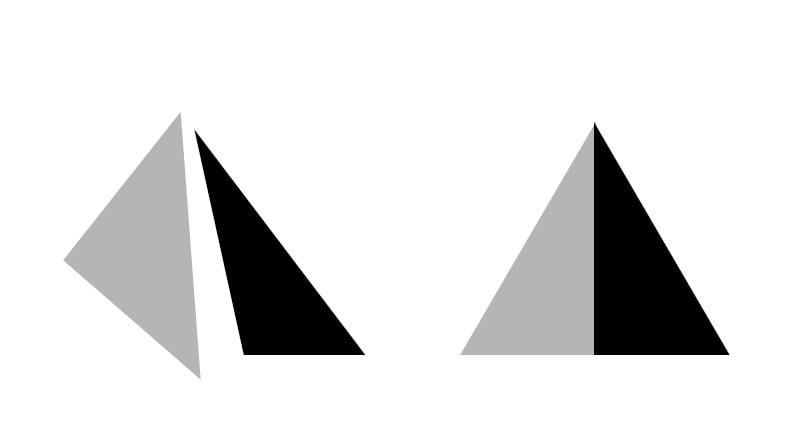
- Закон симметрии. Симметричные объекты и выровненные вокруг центральной точки объекты воспринимаются как часть цельного объекта.
- Закон общего поля. Элементы, которые лежат на одной плоскости или в одном поле, воспринимаются как одно множество.
- Закон связанности. Элементы, объединенные общим элементом, воспринимаются как одно множество.
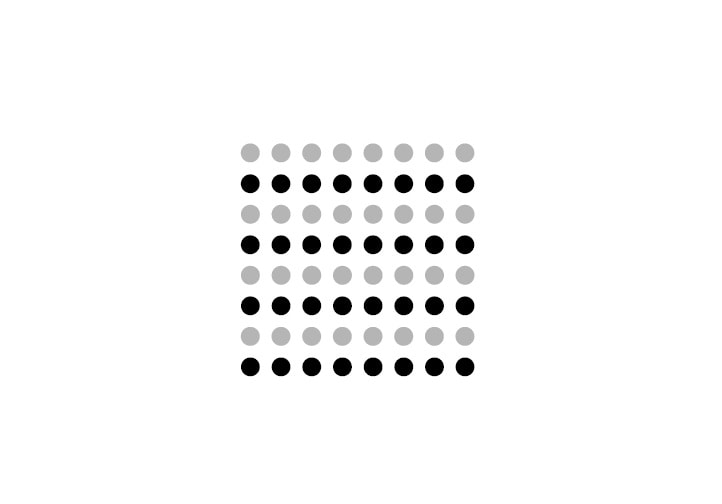
- Закон общей судьбы. Элементы с одинаковым направлением движения воспринимаются как целое.
Также нужно учитывать законы взаимодействия:
Закон Фиттса. Время, необходимое для быстрого перехода к целевой области, зависит от соотношения расстояния до цели и ширины цели. Если вам нужно далеко тянуться к кнопке, нужно сделать ее больше.
Закон Хика. Чем меньше элементов, тем меньше времени занимает выбор одного из них.
Закон Якоба. Пользователи предпочитают, чтобы ваш продукт работал так же, как и все другие продукты, которые они уже знают.
Закон упрощения. Люди будут воспринимать и интерпретировать двусмысленные или сложные изображения как самую простую форму, потому что именно интерпретация требует наименьшего познавательного усилия.
Закон Миллера. Кратковременная человеческая память, как правило, не может запомнить и повторить более 5-9 элементов.
Бритва Оккама. Не следует привлекать новые сущности без крайней на то необходимости.
Закон Паркинсона. Рост приводит к усложненности, а усложненность – это конец пути.
Закон крайней позиции. Мозг лучше всего запоминает первый и последний элемент серии.
Эффект Ресторфф. Объект, выделяющийся из общего ряда схожести однородных объектов, запоминается лучше других.
Эффект Зейгарник. Человек лучше запоминает прерванные действия, чем завершенные.
Вывод
Как правильно сделать композицию?
Берем контент -> Разбиваем его на сюжет-> Выбираем метрическую систему для подачи контента -> Контролируем работу пятен -> Приводим хаос к порядку. Убираем ненужные мелочи -> Проверяем по психологическим моментам.
Визуальная иерархия в веб-дизайне

Что такое визуальная иерархия?
Визуальная иерархия – это порядок, в котором люди обрабатывают информацию на странице. Это система определения приоритетов элементов, чтобы их было легко понять. Без визуальной иерархии или структуры дизайна пользователи могут быть перегружены и, как следствие, ничего не понять. Дизайн – это все о визуальной коммуникации. Как только вы поймете, как человеческий глаз их обрабатывает, вы обнаружите, что сможете более эффективно расставлять элементы.

Гештальт-принципы
Большинство правил визуальной иерархии в веб-дизайне основаны на принципах гештальт. Гештальт-психологию впервые предложили австрийские и немецкие психологи Макс Вертхаймер, Вольфганг Кёлер и Курт Коффка. Гештальт – немецкое слово. Ближайший перевод – «целое», «узор» или «форма». Эта психологическая теория объясняет, как люди воспринимают элементы дизайна. Самый важный вывод из принципов гештальта заключается в том, что вы должны организовывать свою страницу целиком, а не по отдельным частям.
Это не значит, что не стоит обращать внимание на детали. Просто имейте в виду, что даже если у вас самый привлекательный призыв к действию, но вся ваша страница представляет собой беспорядок и не имеет четко установленной визуальной иерархии, вы, вероятно, не получите много кликов и конверсий.
Некоторые из этих принципов включают:
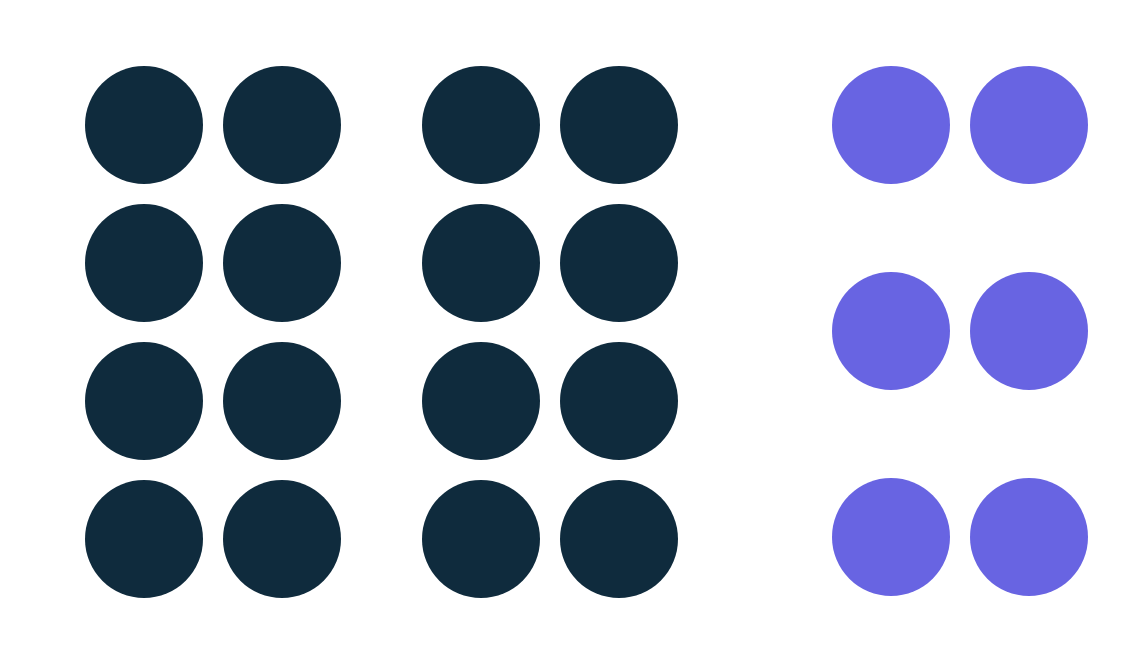
Близость – Близость – фундаментальный принцип композиции. В нем говорится, что близко расположенные элементы кажутся связанными. Когда мы размещаем некоторые элементы вместе, мы даем зрителям четкий сигнал о том, что объекты связаны. Принцип близости помогает дизайнерам сделать контент более подходящим для быстрого просмотра и понимания.
Сходство – Закон подобия гласит, что элементы с похожим внешним видом кажутся связанными. В то же время, поскольку наш мозг имеет тенденцию группировать похожие вещи, мы также замечаем вещи, которые не похожи на группу (такие различия называются «аномалиями»). Аномалия естественно привлекает внимание зрителя, потому что она отличается от остальной группы.
Повторение – повторение основано на Законе о правилах гештальта Общего региона. Согласно этому правилу, элементы обычно воспринимаются группами, если они находятся на одной территории с четко определенной границей. Повторение визуальных элементов создает единство, что улучшает узнаваемость. Визуально повторяющиеся варианты выбора с нашей стороны облегчат вам, читателю, сканирование этой страницы.

Человеческий глаз и схемы сканирования
Человеческий глаз работает предсказуемым образом. Он автоматически тянется к определенным достопримечательностям. Отчасти это зависит от конкретного человека, но большинство людей следуют предсказуемым тенденциям в том, как они видят практически все, включая веб-сайты.
Существуют общие шаблоны иерархии как на печатной, так и на цифровой странице. Эти паттерны основаны на движениях, которые наши глаза совершают при просмотре новой страницы.
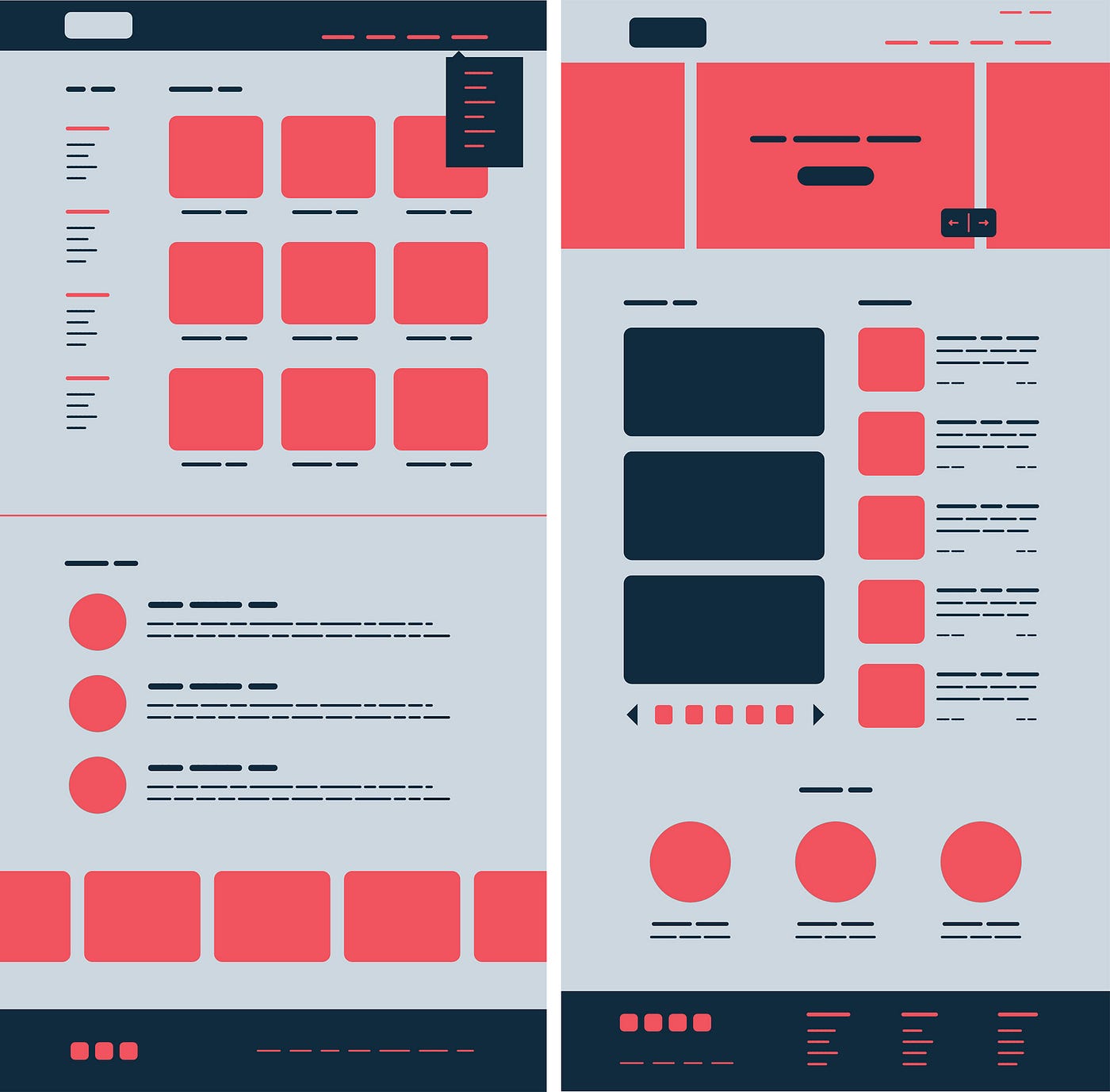
Есть два разных типа шаблонов сканирования, которым обычно следуют люди, которые вы также можете использовать в своих собственных проектах: «F», который в основном используется для страниц блогов и статей, содержащих много текста, и «Z», который применяется к веб-сайтам или рекламным объявлениям, которые не представляют информацию в виде блочных абзацев.
Шаблон F – в дизайне с большим количеством текста мы сканируем сверху, слева направо, затем вниз влево, ища подсказки к тому, что мы хотим знать. Найдя один, мы просканируем вправо.
Z Pattern – в дизайне без большого количества текста наш глаз начинает сканирование сверху слева направо, затем по диагонали вниз в левый нижний, останавливаясь в правом нижнем углу.

Иерархия размеров или масштабов
Это достаточно просто: люди сначала читают более важные вещи.
Размер устанавливает иерархию, в которой более крупные предметы привлекают больше внимания и, следовательно, кажутся наиболее важными. Размер – это очень простой, но решающий принцип, который может придавать элементам большее значение, чем другие, и помогает привлечь внимание зрителя к определенной области. Увеличивая масштаб элемента, можно сразу привлечь внимание зрителя. Однако вы должны быть осторожны, чтобы не увеличивать слишком много элементов или увеличивать размер таким образом, чтобы это могло снизить важность других элементов на экране.
Размер часто используется в тексте для обозначения значимых тем, заголовков или важных цитат, делая наиболее важные наиболее крупными и постепенно уменьшая их. Имейте в виду, что слишком много наборов размеров может сбивать с толку, поэтому создание базовой структуры размеров – хорошая идея. Вторичный контент, например ярлыки, должен быть меньше, чтобы он не конкурировал с более важной информацией.

Типографская иерархия
Типографская иерархия – это система для организации шрифтов, которая устанавливает порядок важности в данных, позволяя читателю легко находить то, что он ищет, и перемещаться по контенту. Это помогает направить взгляд читателя к тому, где начинается и заканчивается раздел, в то же время позволяя пользователю изолировать определенную информацию на основе последовательного использования стиля во всем тексте.
Итак, как нам включить типографскую иерархию в дизайн нашего веб-сайта? Самый простой способ сделать это – разделить типографику на три отдельных уровня:
Уровень 1 (заголовки) – типографика первого уровня является наиболее важным контентом на странице. Что вы хотите, чтобы ваш читатель увидел первым? Обычно внимание привлекает крупный жирный шрифт.
Уровень 2 (подзаголовки) – типографика второго уровня не так выделяется, как первый уровень, но помогает визуально отсортировать контент по разным разделам. Думайте о типографике второго уровня как о подзаголовках; элементы, которые дают читателю подсказку о том, что он собирается прочитать.
Уровень 3 (основной текст) – именно здесь вы хотите, чтобы ваши читатели закончили. Если их интересовала ваша типографика первого и второго уровней, они, вероятно, перейдут на третий уровень. Думайте о третьем уровне как о ядре вашего сообщения. Здесь вы можете подробнее рассказать о своем продукте, услуге или теме, и обычно это делается более мелким шрифтом. Самое важное, что нужно помнить о типографике третьего уровня, – это то, что он должен быть шрифтом, который легко читается, поскольку он, как правило, намного меньше шрифта первого или второго уровня.

Визуальная иерархия с использованием цвета и контраста
Цвет – это спектр света. Плотность цвета определяется длиной волны света.
Цвета можно использовать аналогично размеру и весу, чтобы придать важность элементам в вашем дизайне. Более яркие цвета обычно привлекают внимание зрителя гораздо больше, чем тусклые ненасыщенные цвета.
Цвет имеет особое значение в дизайне мобильных приложений, где небольшой размер экрана ограничивает вашу способность использовать другие стратегии, такие как дифференциация размеров и широкий интервал.
Успешный дизайн основан на контрасте, чтобы вызвать визуальный интерес. Контраст может принимать различные формы: выбор цвета, стиль шрифта, узор, температуру, насыщенность и значение. Это также не дает дизайну выглядеть однообразным и плоским.
Чтобы создать визуальную иерархию с контрастом, позвольте фокусным точкам выделяться, контрастируя его внешний вид от других частей дизайна.

Иерархия с текстурой
Когда люди говорят о «текстуре» относительно визуальной иерархии, они не имеют в виду графические эффекты текстуры. Скорее, этот вид «текстуры» относится к общему расположению или шаблону пространства, текста и других деталей на странице.
Фактуры разные – это декоративные свойства. Но несмотря на то, что текстуры в первую очередь влияют на эстетику, добавление текстуры в ваш дизайн может повлиять на иерархию. Текстура может создать визуальный интерес и привлечь внимание пользователя к определенным частям вашего макета.

Закон Хика и пустое пространство
Еще один способ привлечь внимание – дать контенту достаточно места для дыхания. Отрицательное пространство – важная часть визуального дизайна, определяющая его так же, как и положительное использование пространства.
Один из принципов закона Хика применим к веб-дизайну . Он говорит, что когда мы увеличиваем количество вариантов, время, необходимое для принятия решения, также увеличивается. Кроме того, чем больше у вас вариантов, тем легче ничего не выбирать.
Проще говоря, понимая закон Хика, вы можете разместить на своей странице достаточно белого пространства и избежать когнитивной перегрузки. Это уменьшит время, которое ваши пользователи будут тратить на изучение вашего веб-сайта, направит их прямо на ваш CTA и, следовательно, увеличит конверсию.

Золотое сечение и веб-дизайн
Золотое сечение – это математическое соотношение, которое примерно равно 1,6180. Его часто можно найти в природе и использовать в классической теории дизайна для создания сбалансированных композиций. Вы также можете применить золотое сечение к веб-дизайну. Легко привлекайте внимание с помощью более структурно динамичных макетов.
Древние греки первыми обнаружили в природе красивую асимметрию. Они выразили это явление с помощью греческой буквы фи, но сегодня мы называем это золотым сечением.
Золотое сечение в веб-дизайне London также используется для балансировки содержимого с большим объемом текста, создания иерархии и привлечения внимания пользователей к определенным областям.

Вывод
Иерархия – важная часть процесса дизайна веб-сайта, но также важно знать предмет содержания и то, что вы пытаетесь сообщить, прежде чем принимать решения об иерархии и стиле.
В некоторых случаях у вас может быть свобода использовать любой из методов иерархии, перечисленных выше, но в других сценариях вы можете быть ограничены определенными пробелами или контрастом шрифта на фоне.
Лучший план действий – оценить, какие методы работают в данной ситуации, и использовать те, которые имеют смысл. Конечная цель состоит в том, чтобы представить контент организованным образом, который легко обрабатывать человеческим глазом.
Этот пост был первоначально размещен на лондонском веб-дизайне.
Гештальт-принципы в дизайне интерфейсов
Как научиться мастерски управлять восприятием через визуальную коммуникацию

Вы читаете перевод статьи “Gestalt principles in UI design”. Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
Знаете, бывает смотришь на облако и видишь в нем какое-то животное или фигуру? А вы когда-нибудь задумывались, почему, при взгляде на кудрявые сгустки водяного пара, у нас возникают такие ассоциации? Все потому, что так работает мозг!

Наш мозг постоянно пытается осмыслить окружающий мир, анализируя наш предыдущий опыт и накопленные визуальные шаблоны и достраивая связи. Каким-то таинственным способом, наш мозг различает формы, группирует информацию и заполняет пробелы, формируя полную картину.
Интересуетесь свежими статьями по дизайну? Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Ищите системное погружение в тему? Загляните в блог для дизайнеров.
Если вы поймете, как работает человеческий мозг, это поможет вам углубить свой опыт в дизайне, и вы постепенно научитесь управлять восприятием через визуальные связи.
Вы сможете определять, какие элементы сработают максимально эффективно в той или иной ситуации — и пользоваться этим для управления вниманием и поведением пользователей.
Навык управления вниманием бывает просто необходим при проектировании пользовательских интерфейсов: интерфейсов, которые концентрируются на решении конкретной проблемы или достижении какой-либо цели.
“Хороший дизайнер понимает, насколько важную роль в визуальном восприятии играет психология. Что происходит, когда взгляд зрителя падает на вашу дизайнерскую работу? Как отреагирует его мозг на сообщение, которое вы пытаетесь передать?”
— Лаура Буше, стратег по бренд-контенту в Autodesk
Теперь, я думаю, понятно, что визуальный дизайн и психология — тесно связаны между собой и могут влиять друг на друга. Гештальт-принципы помогают нам понять и контролировать эти связи.
Что такое Гештальт?
Гештальт (нем. форма, структура) — это группа принципов визуального восприятия, разработанных в 1920 годах немецкими психологами. Гештальт-принципы строятся на теории о том, что “организованное целое воспринимается как нечто большее, чем просто сумма его частей”.
“Целое — это не просто сумма составляющих его частей”
— Курт Коффка
Гештальт-принципы пытаются описать, как люди воспринимают визуальные элементы в тех или иных условиях. Принципы строятся на четырех ключевых идеях:
Появление
Людям свойственно распознавать сначала общую форму объекта, а только потом обращать внимание на детали. Наш мозг быстрее узнает простой, четко очерченный объект, чем тот, в котором много деталей.

Материализация
Мы способны распознать объект, даже если какие-то его части отсутствуют. Наш мозг сопоставляет то, что мы видим, с шаблонами, которые хранятся в нашей памяти и заполняет пробелы.

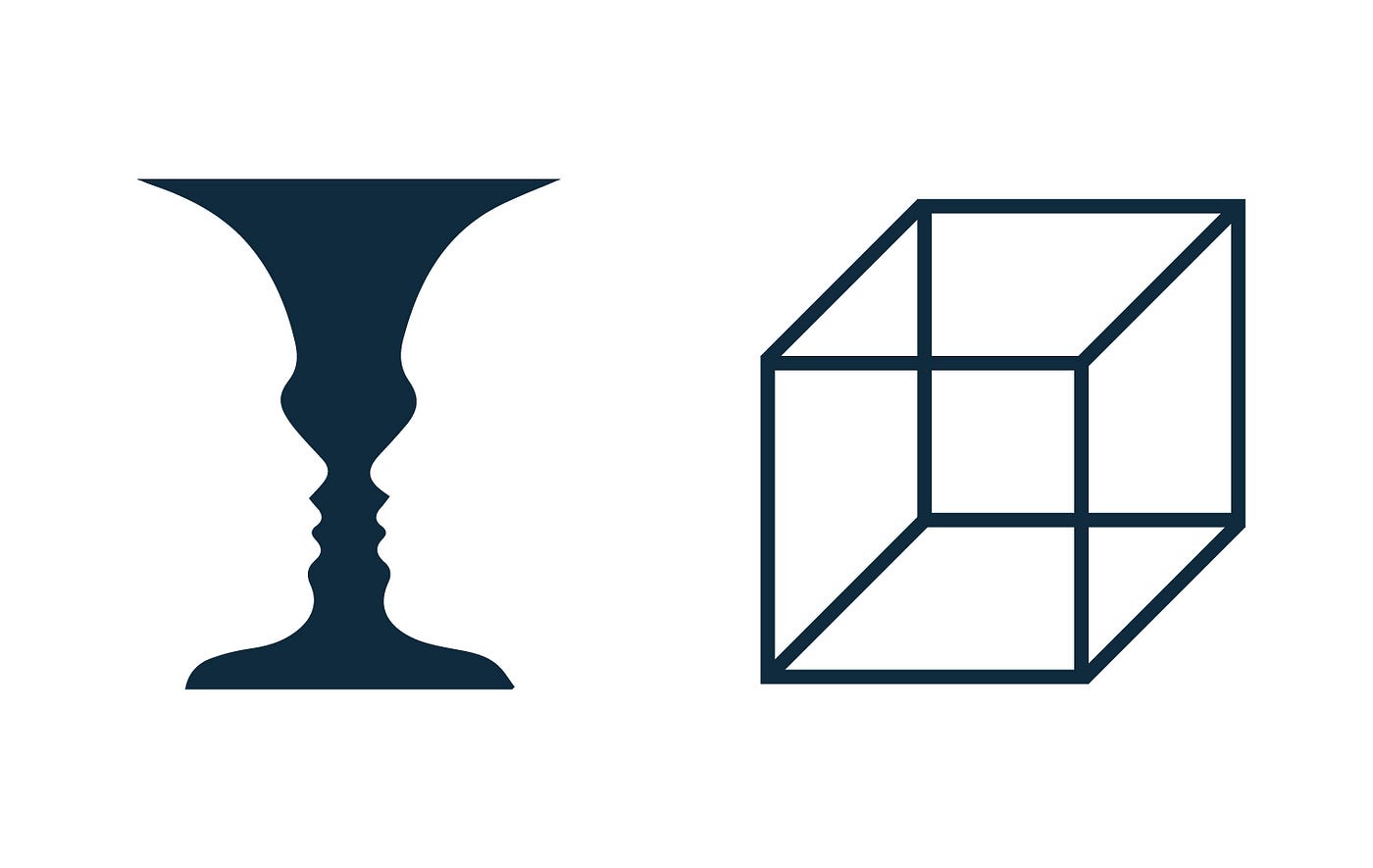
Мультистабильность
Люди могут по-разному воспринимать и интерпретировать неоднозначные объекты. Мозг будет перескакивать между возможными вариантами значения объекта. В результате один из вариантов возьмет верх, и станет сложнее видеть остальные.

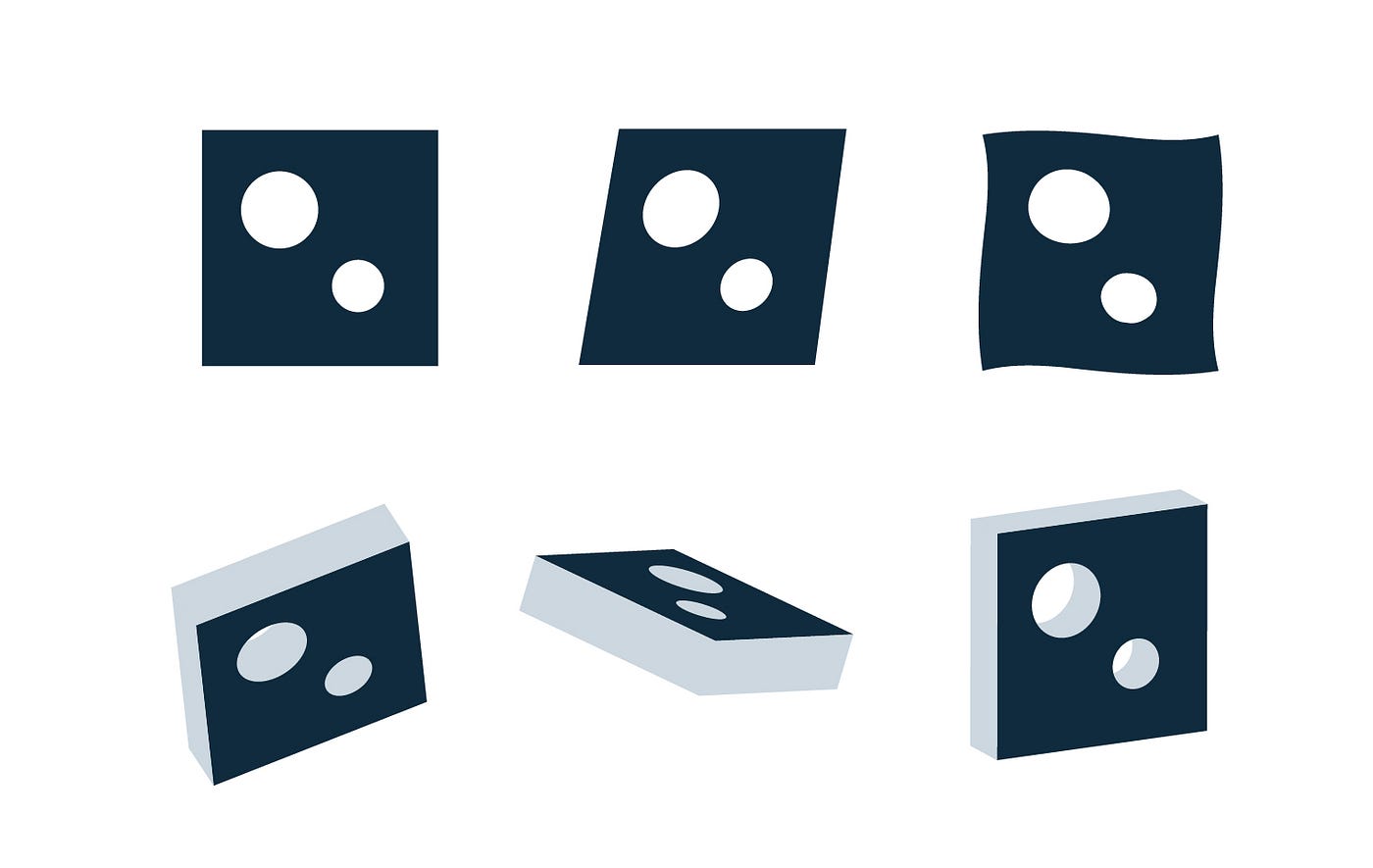
Неизменность
Люди могут распознавать простые объекты независимо от их положения в пространстве, размера и стиля. Наш мозг может воспринимать объекты в разной перспективе — независимо от того, что они по-разному выглядят.

А теперь давайте рассмотрим Гештальт-принципы, которые помогают нам в проектировании современных интерфейсов.
Близость
Элементы, расположенные близко друг к другу, воспринимаются более связанными, чем те, что находятся на некотором расстоянии. Таким образом, мы чаще воспринимаем отдельные элементы группой, а не по-отдельности.

Как применить принцип Близости в UI дизайне?
Мы можем использовать принцип близости в UI дизайне, чтобы сгруппировать взаимосвязанную информацию, организовать контент или упорядочить лейаут. Если правильно воспользоваться принципом близости, это положительно скажется на визуальной коммуникации и пользовательском опыте.
Принцип близости гласит, что взаимосвязанные объекты должны располагаться близко друг к другу, а несвязанные — на расстоянии. В данном случае очень важную роль играет белое пространство: оно создает контраст, который направляет взгляд пользователя в нужном направлении. Белое пространство здорово усиливает визуальную иерархию и помогает задавать направление внимания. В результате такой лейаут проще читать и сканировать — а это помогает пользователям быстрее достигать своих целей и глубже погружаться в содержимое интерфейса.

В интерфейсе принцип близости можно применить практически везде: от навигации, карточек, галерей и баннеров до списков, основного текста и нумерации страниц.

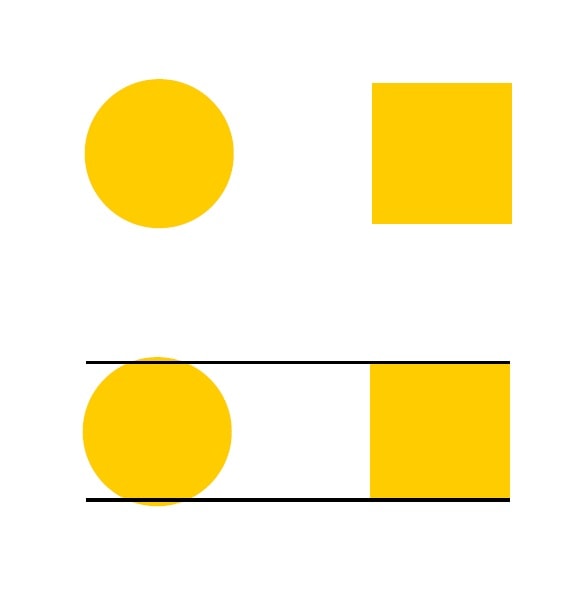
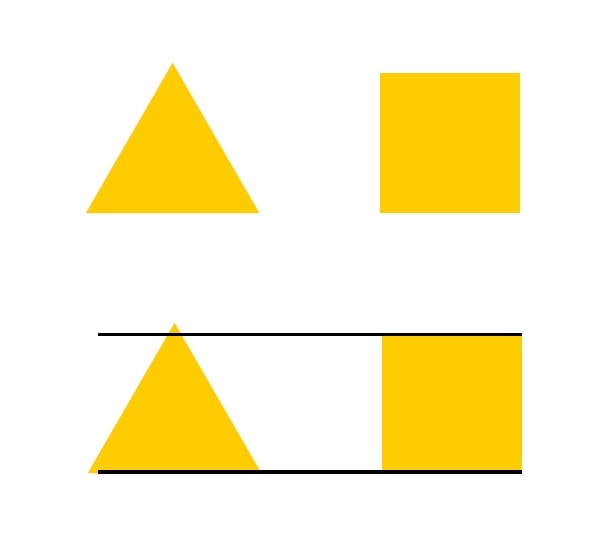
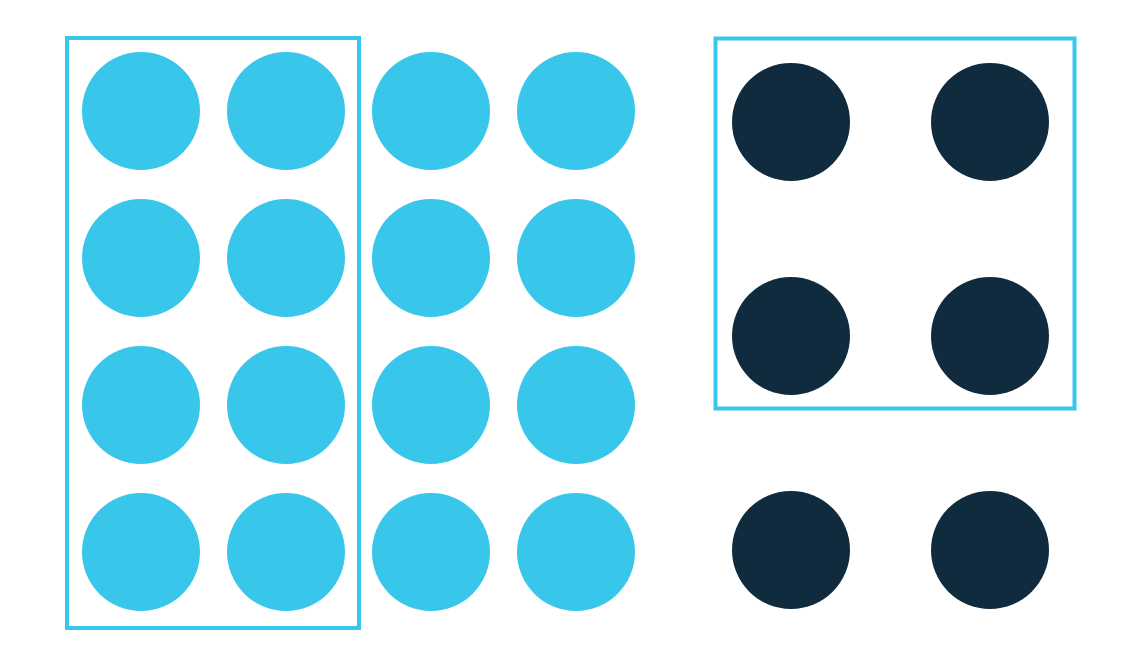
Общая область
Это принцип напоминает принцип близости: элементы, расположенные в пределах одной области, воспринимаются как группа.

Как применить принцип Общей области в UI дизайне?
Принцип Общей области особенно полезен в дизайне интерфейсов: он помогает сгруппировать информацию и организовать контент, но также позволяет отделить одну контентную группу от другой или создать точку фокусировки. Общая область усиливает иерархию, повышает сканируемость контента и помогает выделить нужную информацию.
Принцип Общей области помогает объединить несколько различных элементов, которые находятся в составе большей группы элементов. Для такой группировки можно использовать линии, цвета, формы и тени. По этому же принципу можно вывести некоторые элементы на первый план, подчеркивая их значимость.

Хороший пример использования принципа Общей области в интерфейсе — это карточки: четко ограниченные прямоугольные области, в которых размещается взаимосвязанная информация. Еще хороший пример — баннеры и таблицы.
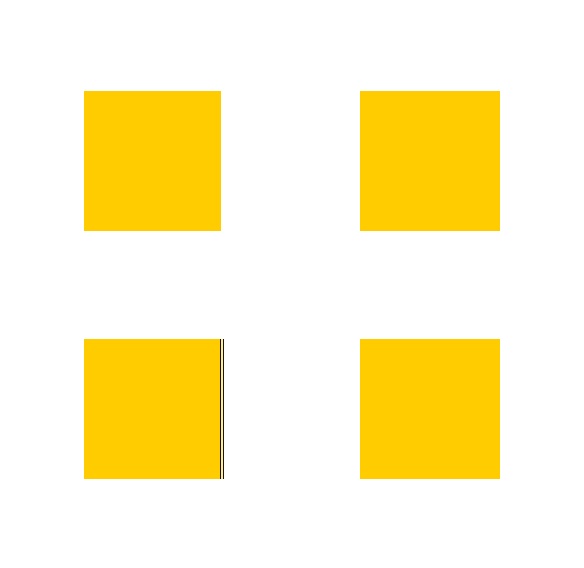
Схожесть
Элементы с похожими визуальными характеристиками кажутся нам более связанными, чем те, которые выглядят по-разному.

Как применить принцип Схожести в UI дизайне?
Нам свойственно воспринимать похожие элементы как группу или паттерн. Кроме того, мы предполагаем, что у таких элементов одинаковое назначение. Принцип схожести помогает организовывать и классифицировать объекты в пределах группы и связывать их между собой по значению или функции.
Есть несколько способов сделать элементы схожими: по цвету, размеру, форме, текстуре или ориентации. Некоторые из этих способов более эффективны: например, цвет является более определяющим фактором, чем размер — а размер важнее, чем форма. В рамках группы схожих объектов можно легко выделить какой-то один, если сделать его непохожим на остальные. Это называется “Аномалией” — и эту фишку можно использовать, чтобы создать контраст или увеличить визуальный вес. Это поможет привлечь внимание пользователя к определенному элементу (точке фокусировки) — при этом не нарушая сканируемость, понятность и плавность интерфейса.

Можно использовать принцип Схожести в навигации, ссылках, кнопках, заголовках, призывах к действию и т.д.
Замкнутость
Мы часто воспринимаем группу элементов как один узнаваемый объект или фигуру. Принцип Замкнутости также работает, когда объект неполный, или какие-то части не соединены между собой.

Как применить принцип Замкнутости в UI дизайне?
Принцип Замкнутости гласит: когда в мозгу накапливается необходимое количество информации, он сразу перескакивает к выводам — сам заполняет пробелы и создает общий образ объекта. Таким образом, мы можем передать ту же информацию, используя меньшее количество элементов — при этом интерфейс станет менее сложным и более увлекательным. Замкнутость позволяет снизить визуальный шум и эффективно передать сообщение или концепцию — даже в рамках ограниченного пространства.

Принцип Замкнутости можно использовать в иконографике: простота помогает нам понятно и эффективно передавать смыслы.
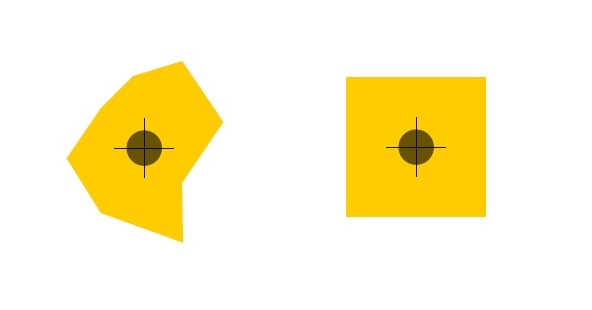
Симметрия
Симметричные элементы (даже если они находятся на расстоянии) обычно воспринимаются как взаимосвязанные и создают ощущение целостности и порядка.

Как применить принцип Симметрии в UI дизайне?
Симметричные элементы выглядят просто, гармонично и приятно. В попытке осмыслить окружающий мир, мы всегда стремимся к симметрии, стабильности и порядку. Поэтому симметрия — это полезный инструмент, когда нужно быстро и эффективно передать информацию. Симметрия создает ощущение комфорта и позволяет сосредоточиться на том, что действительно важно.
Симметричные композиции вызывают чувство удовлетворения, но иногда кажутся слишком скучными и статичными. Визуальная симметрия, как правило, выглядит более динамично и интересно. Если добавить в симметричный дизайн один асимметричный элемент, он будет привлекать внимание пользователей; это можно использовать, к примеру, при оформлении призыва к действию. Симметрия — в сочетании с отдельными асимметричными элементами — очень важна в любом дизайне.

Симметрию хорошо использовать при оформлении портфолио, галерей, продуктовых каталогов, описаний продукта, навигации, баннеров и других страниц, насыщенных контентом.
Продолжение
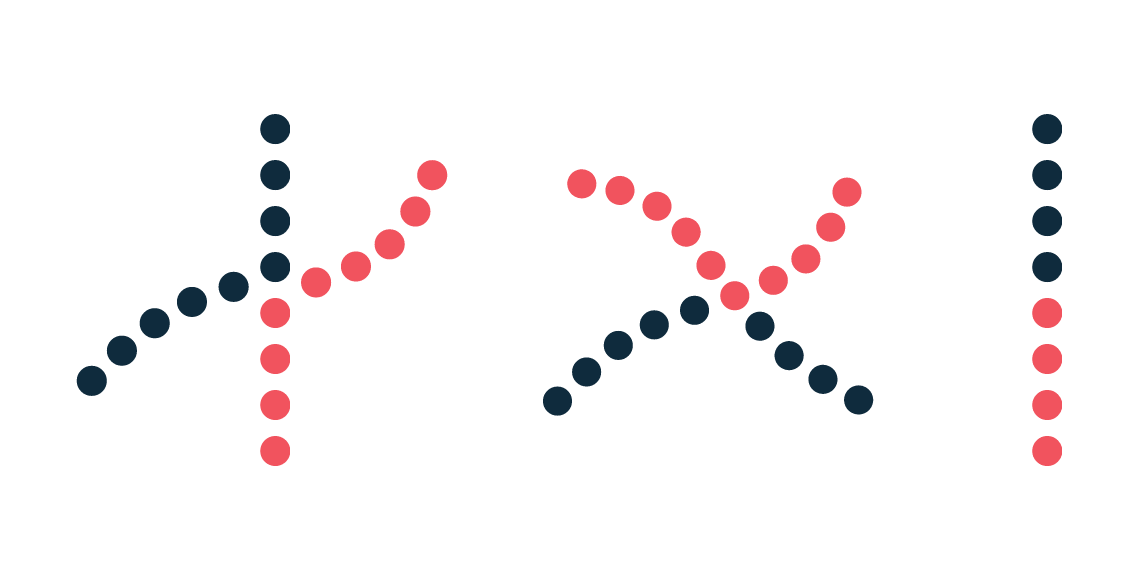
Элементы, выстроенные по прямой или плавно изогнутой линии, кажутся нам более взаимосвязанными, чем те, что расположены случайно или по ломаной линии.

Как применить принцип Продолжения в UI дизайне?
Элементы, расположенные по линии, воспринимаются как сгруппированные. Чем плавнее линия, тем проще элементы складываются в единую фигуру: наш мозг любит идти по пути наименьшего сопротивления.
Принцип Продолжения помогает нам передать направление и движение в композиции. Пример работы этого принципа — выравнивание элементов: оно помогает нам плавно направить взгляд зрителя по странице и сделать контент более разборчивым. Также Продолжение помогает усилить группировку отдельных объектов, навести порядок в интерфейсе и направить внимание пользователей на нужные разделы. Когда эффект Продолжения прерывается — это сигнал для пользователя, что один логический блок закончился и пора обратить внимание на следующий.

Линейное выравнивание рядов и колонок — это хороший пример использования принципа Продолжения. Так можно выравнивать меню и подменю, списки, карточки продуктов, карусели, каталоги товаров и услуг.
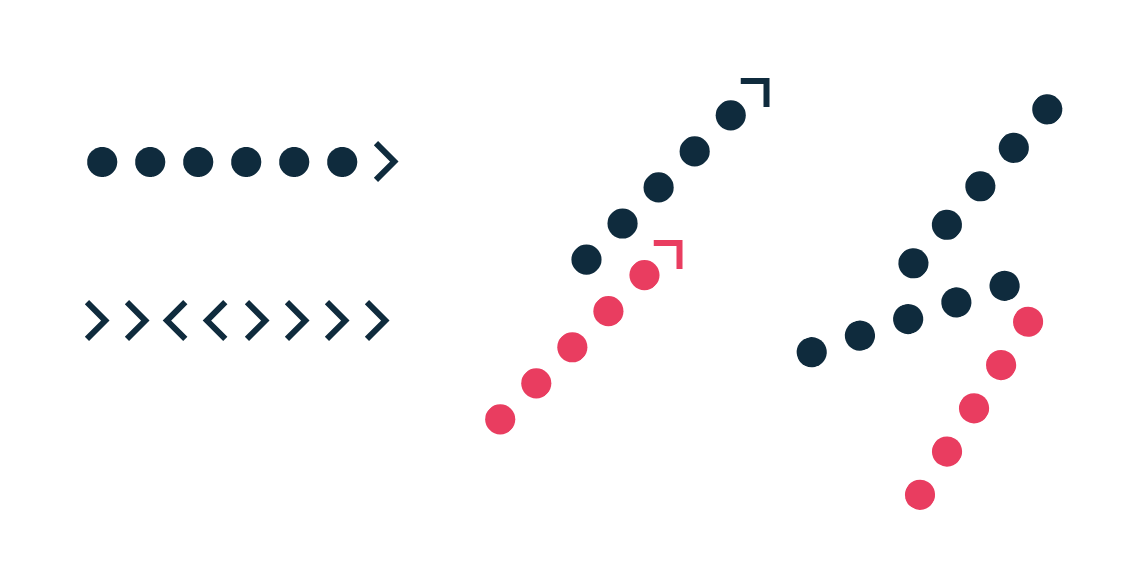
Общая судьба
Элементы, движущиеся в одном направлении, мы воспринимаем более взаимосвязанными, чем те, что движутся в разных направлениях или стоят на месте.

Как применить принцип Общей судьбы в UI дизайне?
Неважно, как далеко друг от друга располагаются объекты и насколько они разные — если они вместе движутся или изменяются, мы воспринимаем их как взаимосвязанные. Этот эффект работает даже когда нет явного движения, а есть только намек на движение: например, визуально показано направление.
Когда элементы синхронизированы: движутся одновременно, в одном направлении и с одинаковой скоростью, принцип Общей судьбы работает сильнее. Он помогает нам сгруппировать элементы и связать действия с результатами. Нарушение синхронного движения сразу привлекает внимание пользователя и направляет его на определенный элемент или функцию. А еще таким образом можно связывать разные состояния и группы объектов.

Можно использовать принцип Общей судьбы для оформления выпадающих меню, аккордеонов, всплывающих подсказок, слайдеров с продуктами, страниц с эффектом параллакса и элементов, которые управляются смахиванием.
Заключение
Дизайн пользовательских интерфейсов — это не только красивые пиксели и блестящая графика. В интерфейсе главное — эффективная коммуникация, результат и удобство. Гештальт-принципы всегда помогают нам достичь этих целей — и одновременно создать приятный опыт взаимодействия для пользователей и принести успех бизнесу.
Если вам понравилась статья и перевод, дайте нам знать — нажмите 👏 (можно “хлопать” несколько раз!)
А если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Ольга Жолудова и Ринат Шайхутдинов.
Мобильное приложение «Заметки о психике» | Mental Notes
Подкидывает идеи, как привлечь, удержать и направить внимание пользователя.
Mental notes — это колода из 53 карточек с описанием психофизиологических моделей поведения людей, которые лежат в основе принципов веб-дизайна. Они помогают дизайнерам, проектировщикам лучше понять поведение пользователей и найти эффективные решения при создании дизайна интерфейсов.
Скачать приложение в Appstore →



Видеокурсы и практика по дизайну интерактивных систем: ux/ui, веб-дизайн и бренд-дизайн
Вас ждет плотная проектная практика по анимации интерфейсов, дизайну сайтов, а также мобильных и веб-приложений. Под руководством наставников в стиле «смотри и повторяй»!
Breezzly — это среда для тренировки digital-навыков. Здесь вы встретите комплекты видеокурсов в актуальных инструментах интерактивного дизайна, среди них Figma, Principle и Invision Studio. А каждый проект — это живой кейс с историей, собранной по горячим следам!

05.11.2021ДИЗАЙН
Композиция в веб дизайне: как создаются гармоничные сайты
При создании сайта нужно уделить внимание не только контенту, графике, изображениям и структуре. Важно также составить гармоничную композицию. У пользователя при посещении сайта не должно возникать ощущение, что вроде всё окей, но что-то не так.
Что такое композиция
Композиция — это грамотно организованное пространство, где все элементы смотрятся целостно, гармонично взаимодействуют друг с другом и с пользователем.
Почему важно соблюсти композицию в дизайне сайта
Наш мозг привык моментально считывать информацию, поэтому важно преподнести ее правильно, удобно. Хорошо выстроенная логическая компоновка элементов приятна для восприятия, а также помогает вести взгляд пользователя в нужном направлении и качественно с ним взаимодействовать.
Принципы и правила композиции в веб дизайне
Как грамотно выстроить композицию на сайте? На что обратить внимание? Рассмотрим важные составляющие успешной реализации дизайна.
Точка фокусировки (якорные объекты)
У любого сайта есть цель. Какой бы она ни была: рассказать историю, продать, получить заявку — важно правильно сформировать фокус внимания.
За счет привлечения взгляда к конкретному объекту мы как бы управляем поведением посетителя и ведем его в нужном нам направлении.
Необходимо выбрать точку фокусировки — куда в первую очередь должен посмотреть пользователь, и сделать ее максимально заметной. Важно среди нескольких одинаковых элементов решить, какой главный, а какой второстепенный.
Например у вас две кнопки на экране. Если они одинаково яркие и не отличаются друг от друга — GAME OVER. Пользователь просто не поймет, какое основное целевое действие, а какое альтернативное, поэтому 50/50 пойдет не туда, куда вам важно его направить.
Определите главную кнопку и второстепенную. Выделите главную так, чтобы сначала хотелось нажать именно ее.

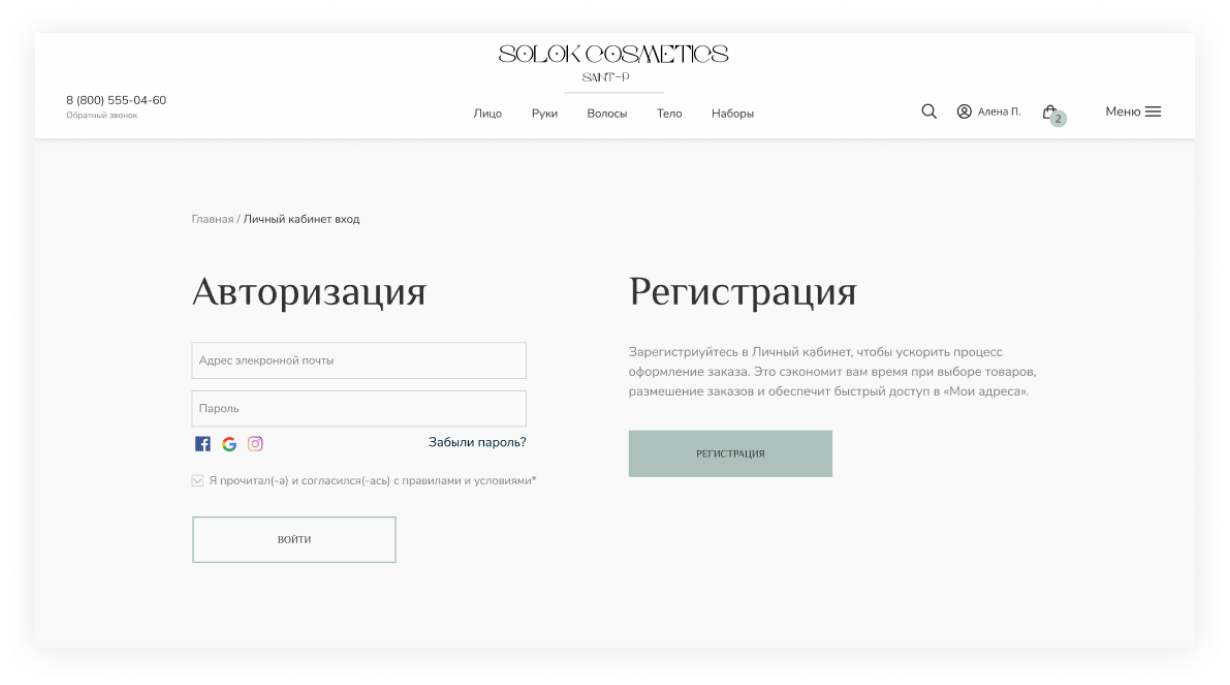
Блок регистрации на сайте с главной и второстепенной кнопкой

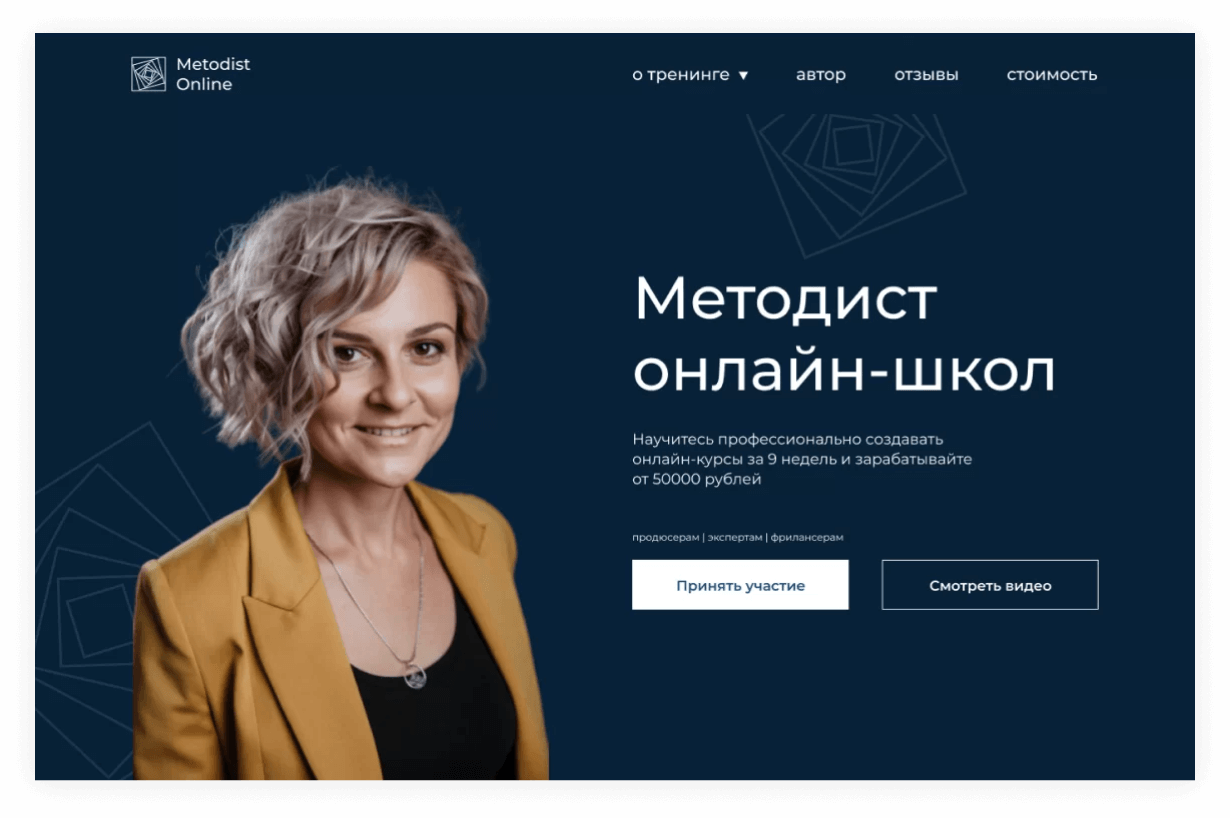
Обложка сайта с главной и второстепенной кнопкой
Точка фокуса не обязательно должна быть одна. Их может быть две или несколько. Тогда одна из них будет главная, и будет иметь больший вес, остальные — второстепенные.
Направление взгляда
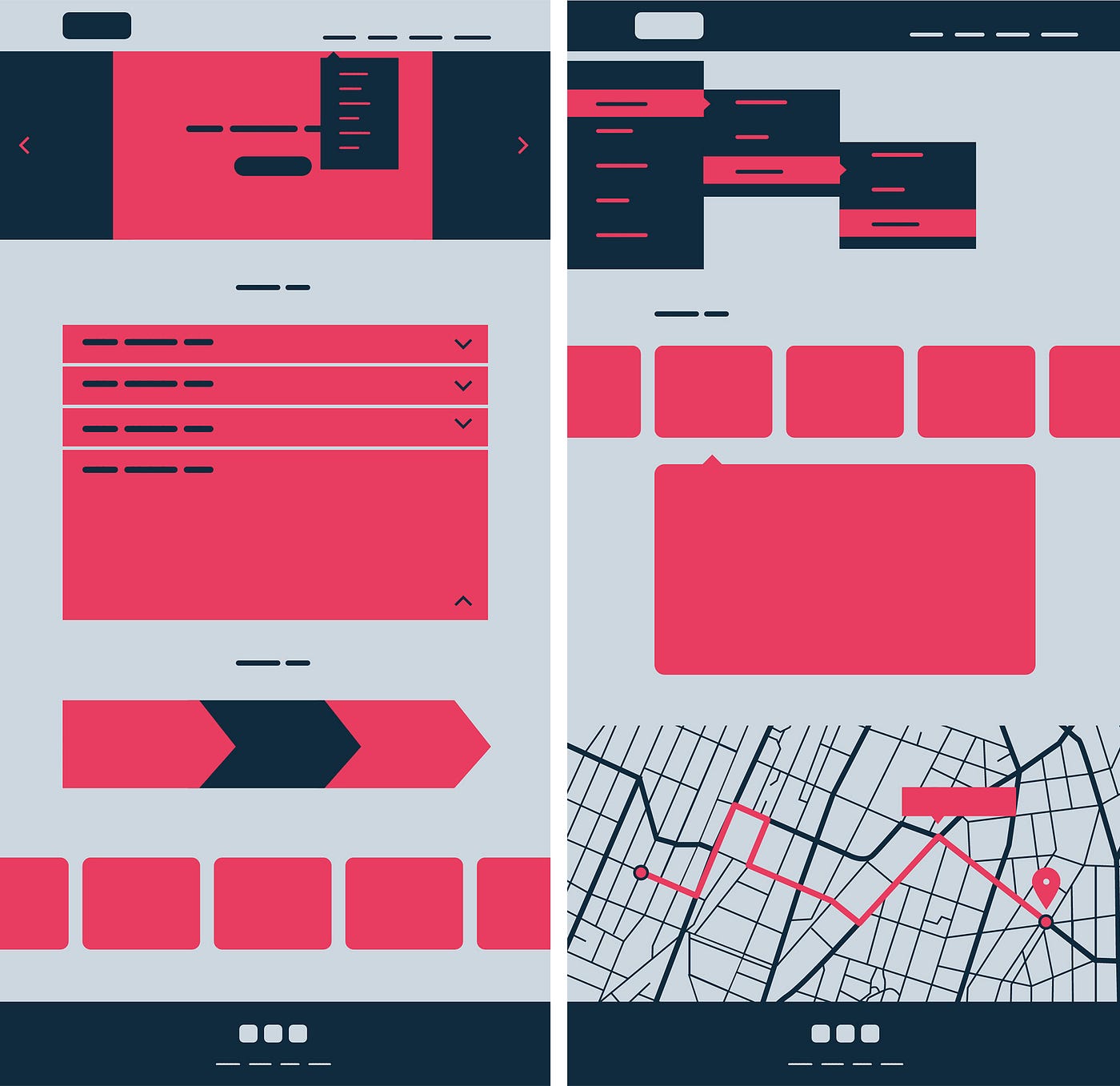
При построении композиции UI-дизайнерами используются два паттерна направления взгляда пользователя: Z и F-образные.
При Z-образной композиции человек считывает информацию слева направо и по диагонали, по траектории одноименной буквы.

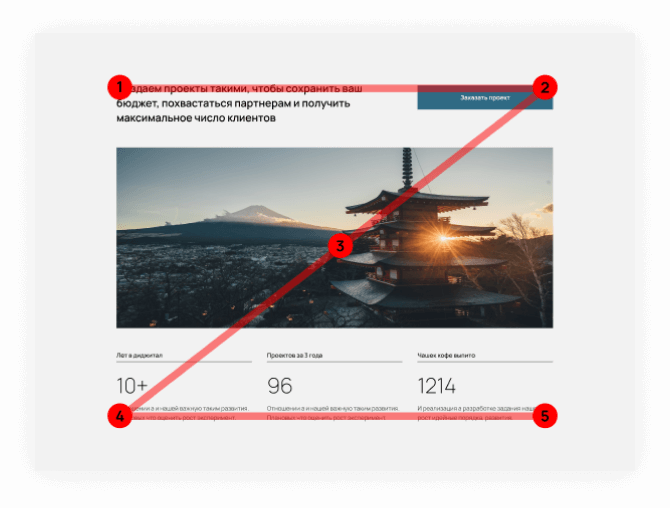
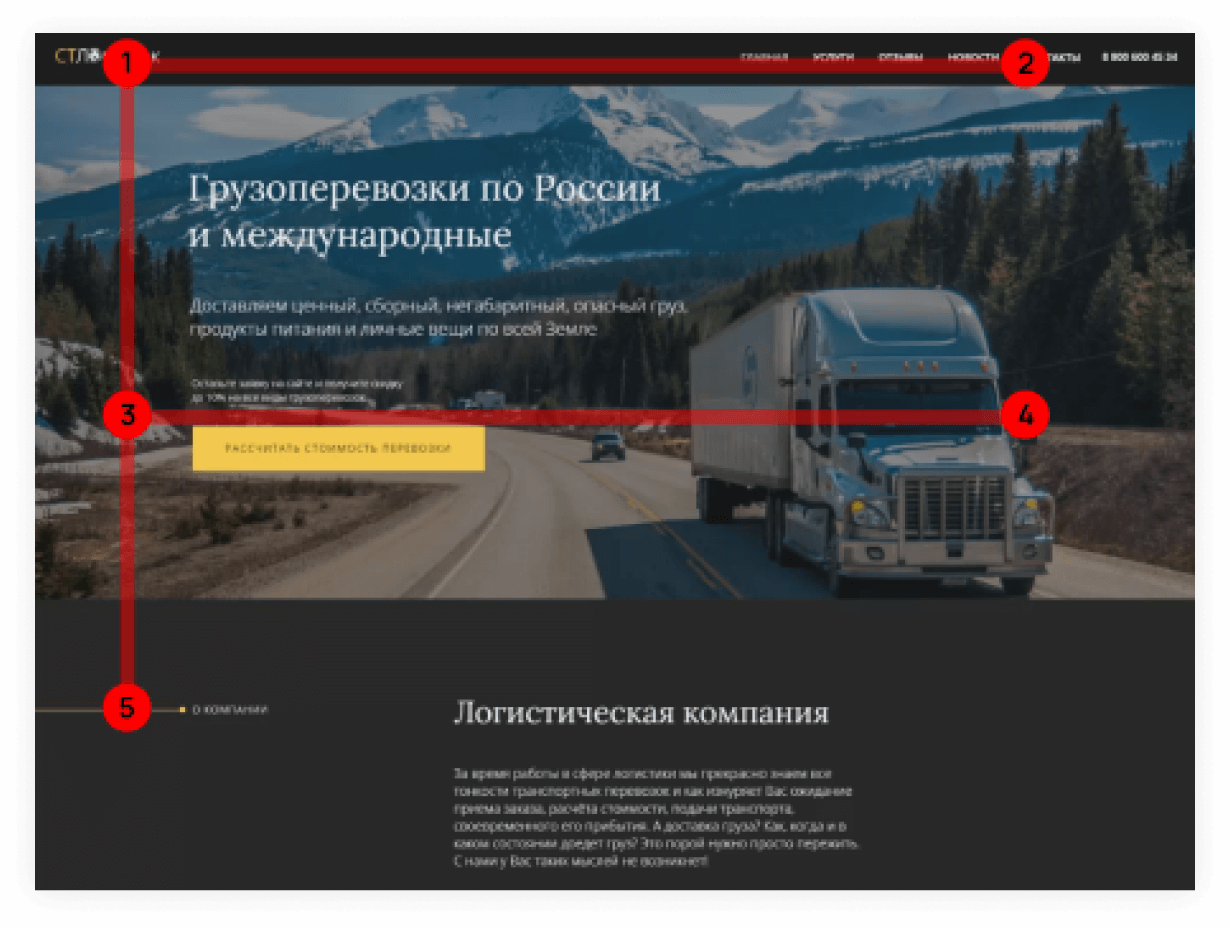
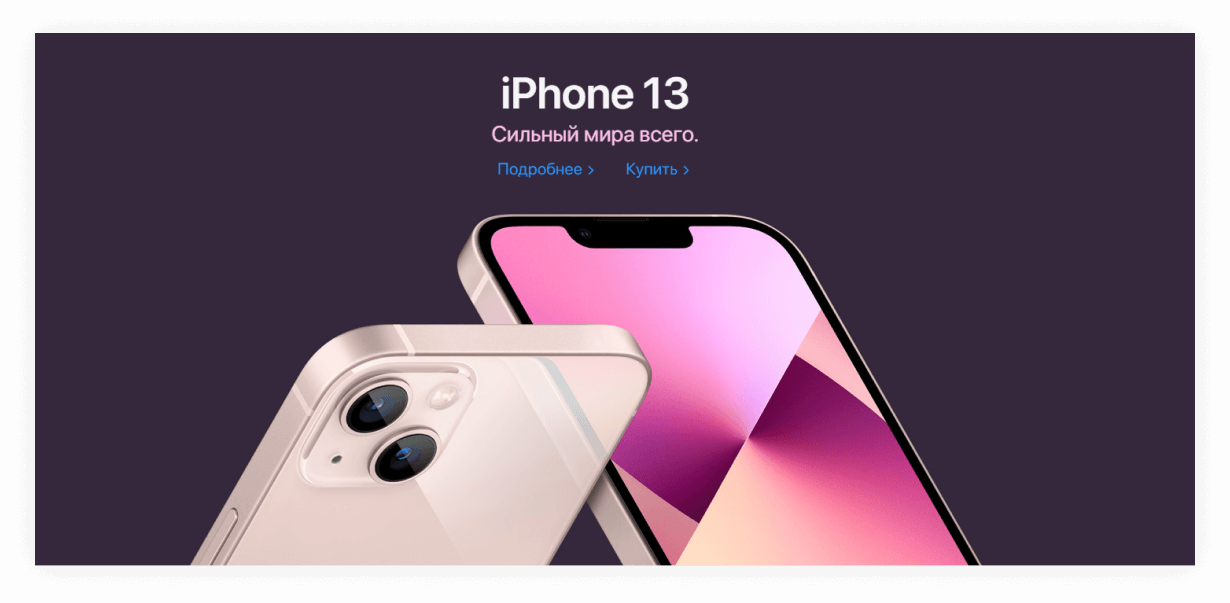
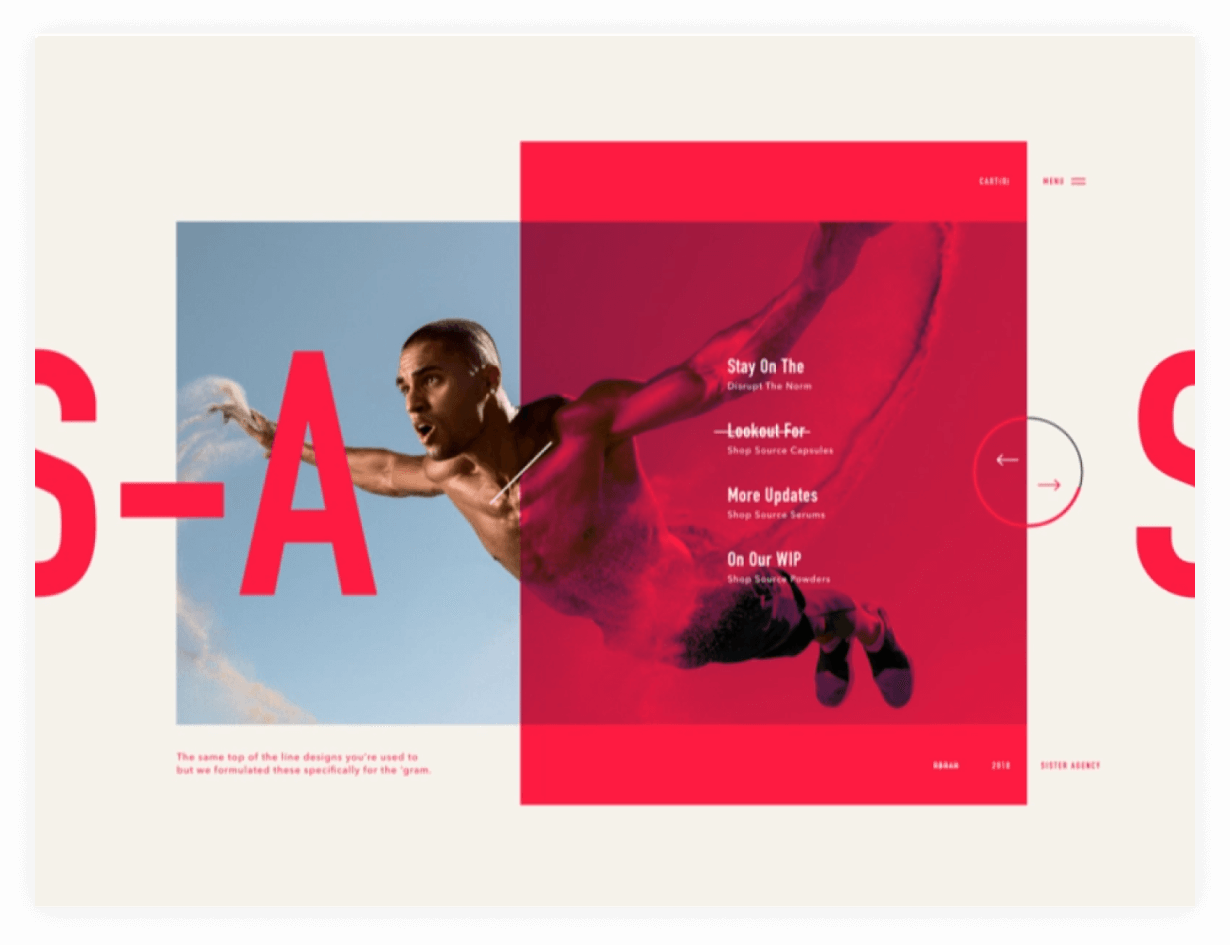
Пример Z-паттерна на экране сайта
При F-образной композиции сначала считывается левая сторона вертикально, потом по горизонтали, причем верхние элементы запоминаются хорошо, а нижние уже не так значимы.
Большая часть населения мира в спешке считывает только ключевую информацию, не изучая всё досконально. Вспомните себя: вы берёте статью, читаете, сканируете взглядом. Как это происходит? Вы в первую очередь обращаете внимание на заголовки. Если заголовок зацепил, начинаете читать текст детальнее. Если заголовок не зацепил — вы перескакиваете к следующему, экономя время и «оперативную память».

Пример F-паттерна в рамках одного блока сайта
Ключевая идея F-паттерна состоит именно в этом. Проведя тысячи исследований, построений тепловых карт, стало однозначно понятно, что человек сканирует страницу сверху вниз слева направо. Это связано с тем, что в большинстве стран мира люди пишут и читают любой текст сверху вниз слева направо, нам привычен такой паттерн. Если размещать контент в несколько колонок, при этом в левой колонке будут заголовки, ключевые тезисы или важные функциональные элементы (например, навигация, фильтрация) — можно существенно упростить жизнь пользователю и повысить удобство ресурса.

Тепловая карта сайта: четко прослеживается F-паттерн, взаимодействие пользователя с сайтом происходит по схеме сверху вниз, слева направо

Пример F-паттерна в рамках нескольких блоков на сайте
При всём при этом нельзя ответить на вопрос, какой паттерн лучше использовать — это не имеет смысла. Нужно использовать тот, который подходит лучше в каждом конкретном случае. Как правило страница сайта автоматически, без глубинных размышлений дизайнера, целиком выстраивается без лишних усилий по F-паттерну, а Z-паттерн применяется в рамках конкретных блоков на сайте.

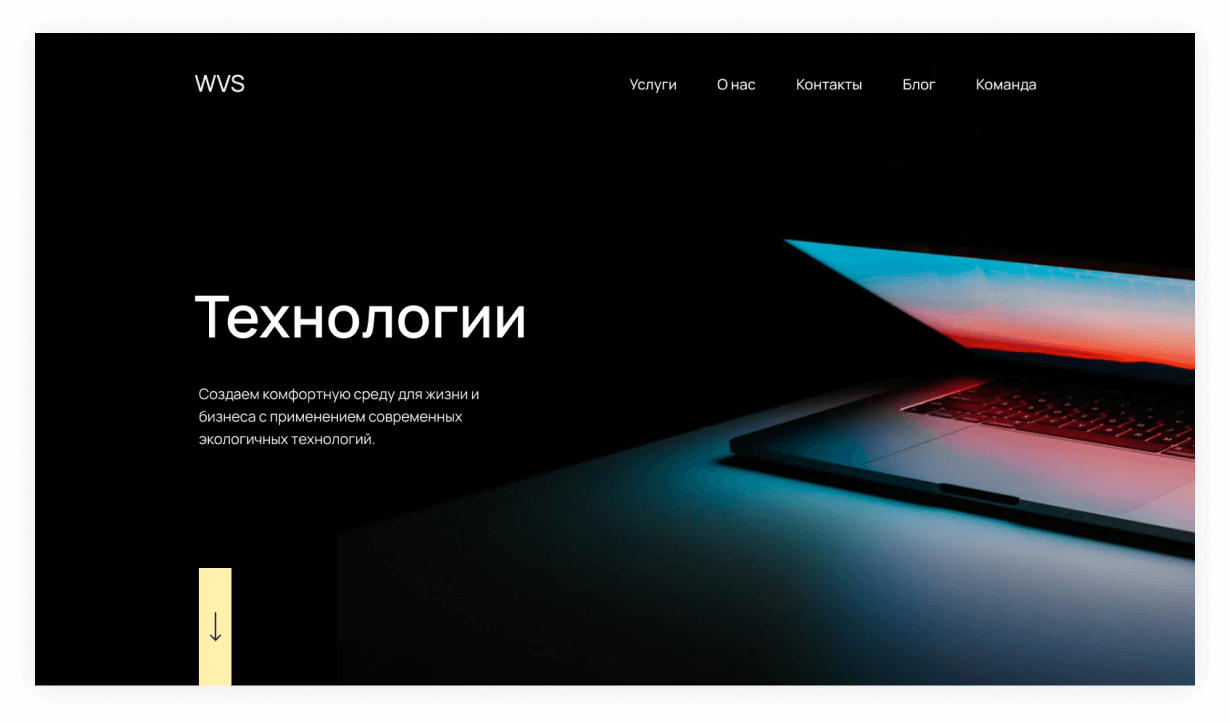
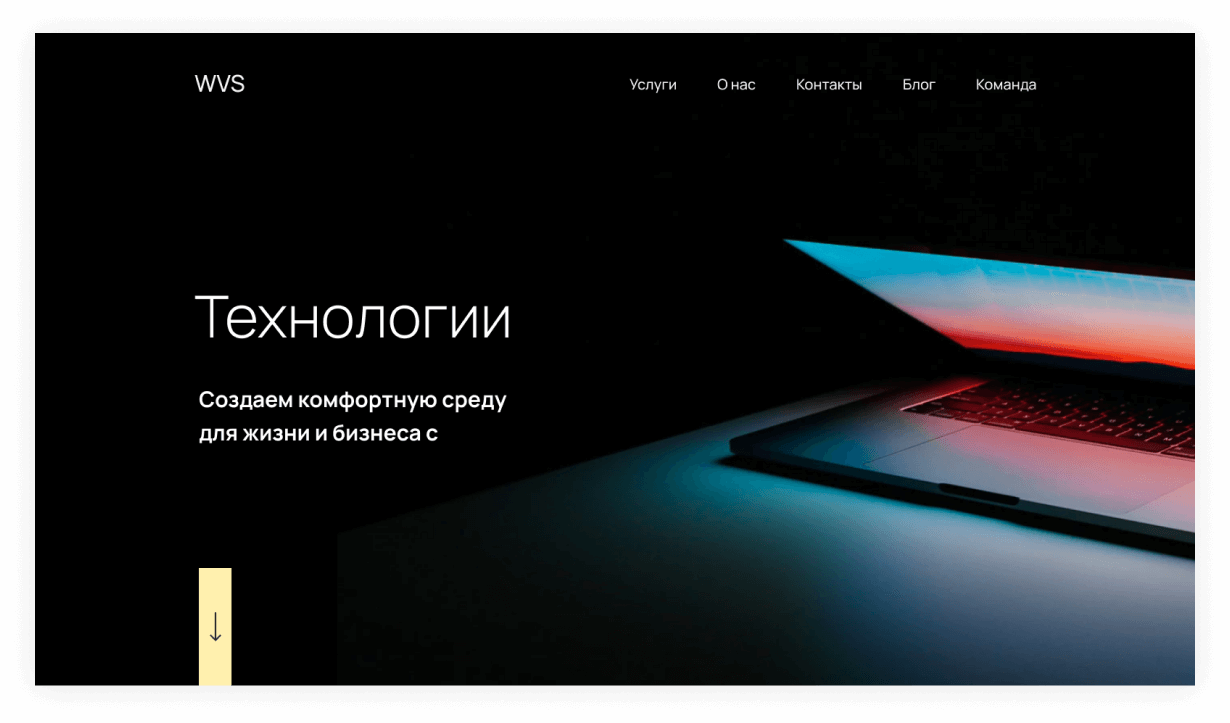
Пример F-паттерна на обложке сайта

Пример F-паттерна как в пределах каждого из блоков, так и в пределах всей страницы целиком.
Зная паттерны поведения пользователей можно не только сделать страницу удобной, красивой, читаемой, но и изменить поведение пользователя в рамках 1 блока, части этого блока и просто в каком-то объекте дизайна.
Паттерны помогают расположить контент таким образом, чтобы последовательно провести посетителя сайта по нужной вам траектории, акцентируя его внимание на важной информации.
Контрасты
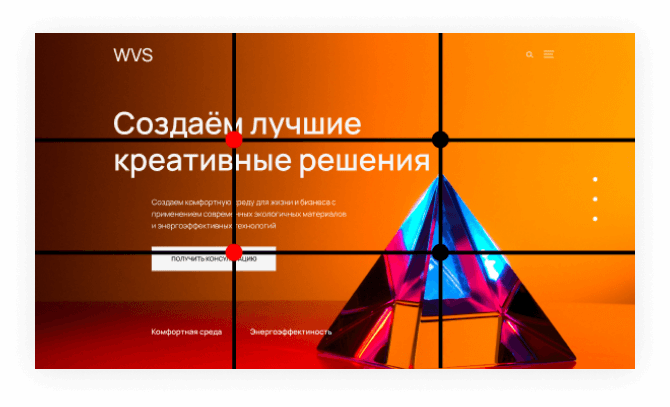
Цвет играет важную роль в построении композиции. Именно он влияет на то, какое впечатление произведет ваш сайт на пользователя. Яркие смелые решения вызывают эмоции радости, драйва, позитива. Комплиментарные монохромные тона (один цвет в разных своих оттенках, например, светло-синий, темно-синий, грязно-синий, выбеленный синий) — спокойствие и умиротворение. Подбирая разные комбинации, UI-дизайнер управляет вниманием пользователя на сайте, привлекает взгляд к акцентным точкам, а также закладывает определенную эмоцию или настроение.

Пример сайта с контрастной яркой крупной типографикой. Взгляд пользователя моментально считывает e-mail, выделенный цветом, что помогает не искать контакты по всей странице и мгновенно совершить конверсию.

Пример отсутствия сильного контраста и акцента в блоке
Применяйте контраст грамотно. Там, где нужно привлечь внимание, например: на блок, форму, кнопку — использование акцентного контрастного цвета или естественного контраста объекта по отношению к фону отлично справится с задачей. И наоборот, в менее важных блоках тона можно приглушить, цветные акценты с элементов убрать.
Модульная сетка
При построении композиции нельзя пренебрегать принципами выравнивания. Упорядоченный контент хорошо выглядит, структурирован, вызывает положительные эмоции и попросту удобен. Хоть и не всегда у нас дома чисто, мы все любим порядок, когда каждый объект на своём месте, книжки стоят по полочкам, ничего не валяется на полу, телевизор стоит по центру относительно кровати, а не смещен на 2 метра и прочее. С контентом на сайте также.
В модульной схеме все элементы имеют свое место, аккуратно располагаются по сетке, имеют систему отступов, иерархию. Визуальная иерархия выстраивается за счёт правильного и логичного распределения веса объектов, то есть с помощью размера, цвета, жирности, формы. Например, читая текст, мы на интуитивном уровне понимаем, где заголовок, подзаголовок, а где просто текст, потому что между ними выстроена иерархия по размеру и жирности. Информация становится упорядоченной, понятной пользователю.

Пример модульной сетки на сайте
Правило третей
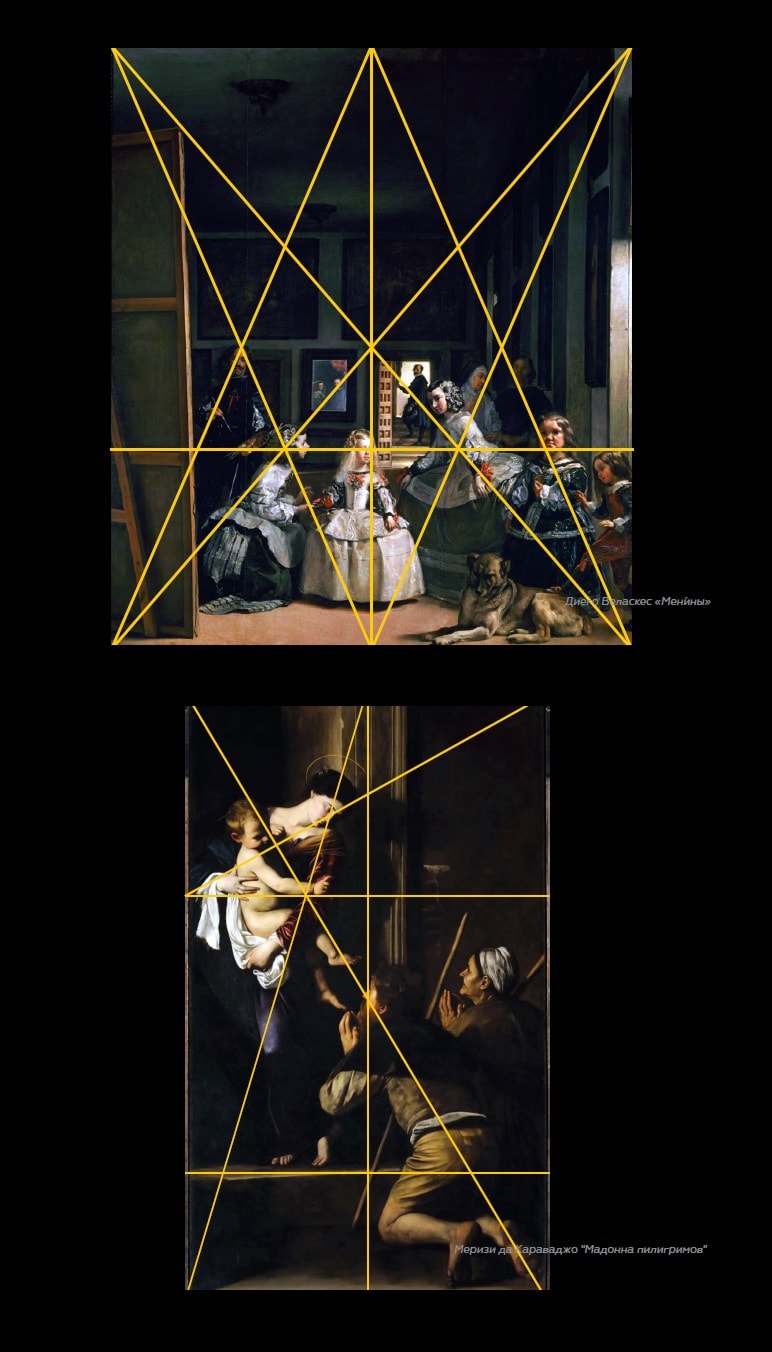
Базовая основа построения композиции — правило третей. Разделите экран на девять равных частей при помощи двух вертикальных и двух горизонтальных линий. Точки пересечения этих линий — это те позиции, в которых фокусируется взгляд в первую очередь. Считается, что самые важные элементы необходимо располагать именно в этих зонах, либо по периметру линий.

Пример расположения элементов на сайте по правилу третей
Важно знать меру! Используйте не все точки сразу. Достаточно одной или двух. Иначе взгляд пользователя разбежится по странице и эффект будет обратным, сопоставимым с только что раскрытой газетой.
Негативное пространство
Наведите порядок, избавьтесь от хлама :)))
Чем чище макет, чем больше свободного пространства вокруг элементов, тем легче считывать информацию и фокусироваться на важном. Прочь лишние иконки, цветочки, картинки.

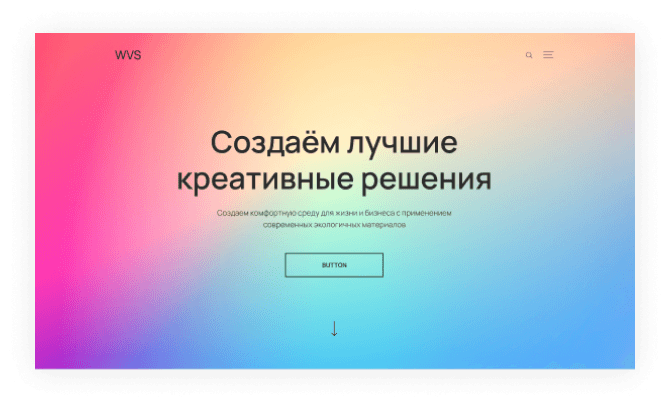
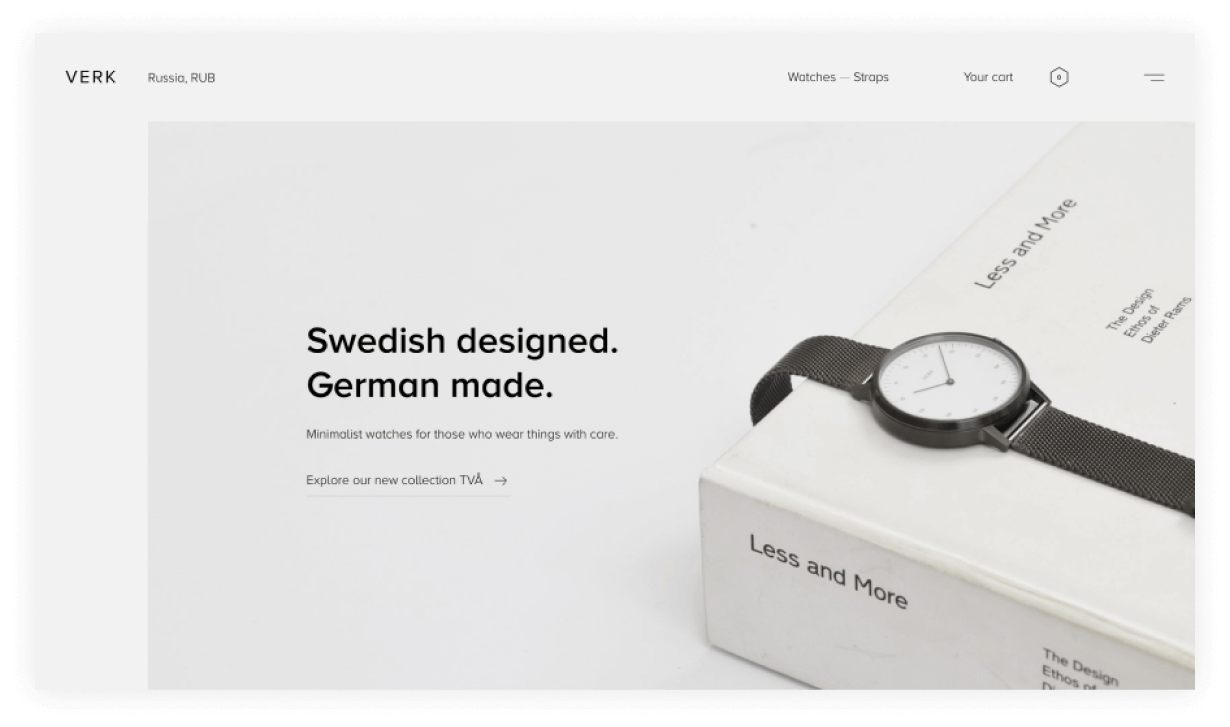
Пример минималистичного экрана с центральной симметричной компоновкой

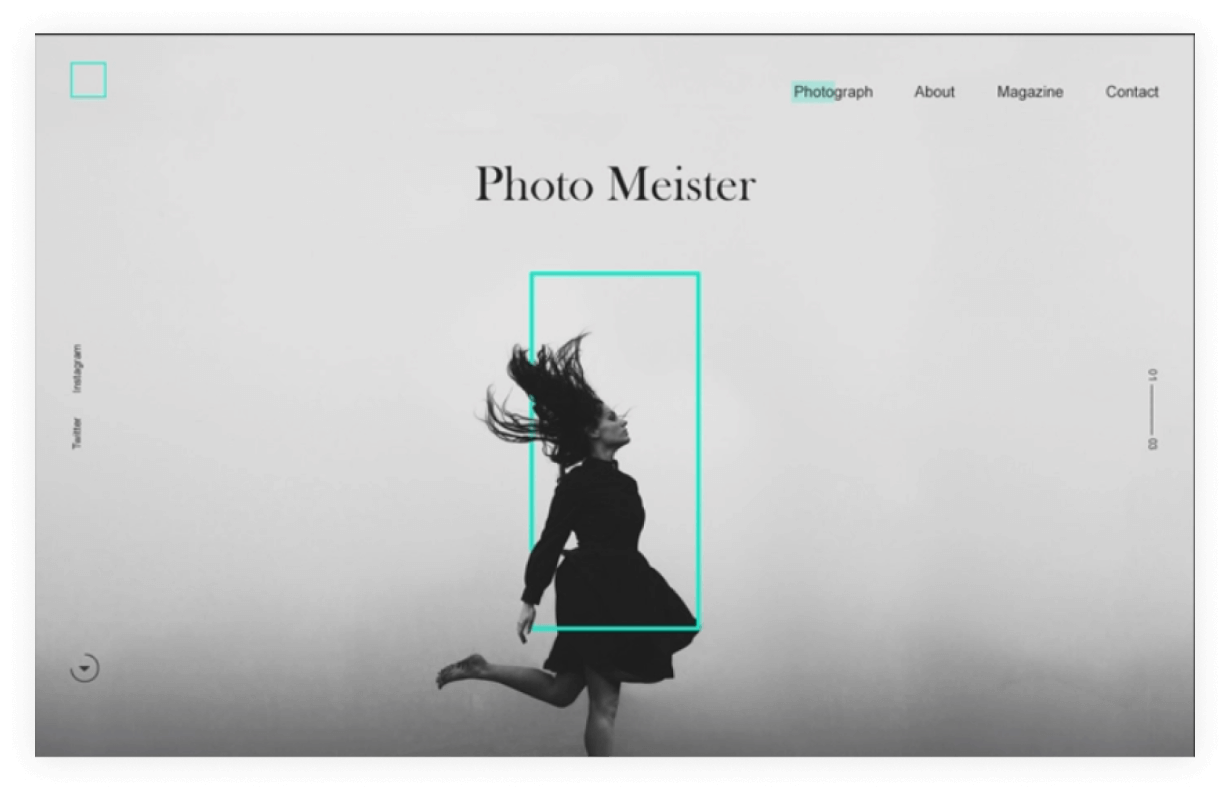
Пример минималистичного экрана с асимметричной компоновкой по F-паттерну

Пример минималистичного экрана
Негативное пространство, а проще, свободный фон или воздух — один из главных приёмов, и даже своего рода трендов в современном веб-дизайне. Не бойтесь его использовать! Если информации много, разбейте ее на несколько блоков, структурируйте.
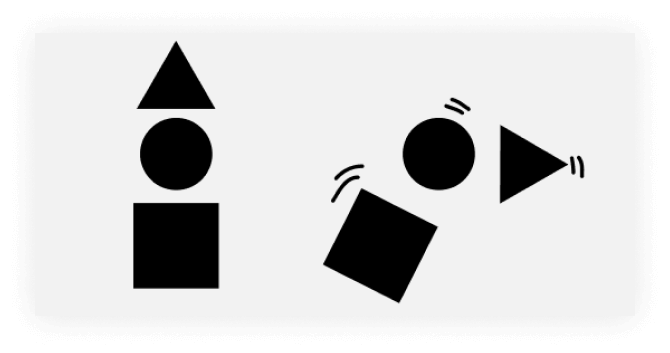
Статическая и динамическая композиция
Статическая композиция подразумевает покой, спокойствие, баланс, в то время, как динамическая — движение.

Пример статической и динамической композиции
В статической композиции все предельно просто: всё внимание вокруг главного элемента, ничего не мешает, не отвлекает от него.

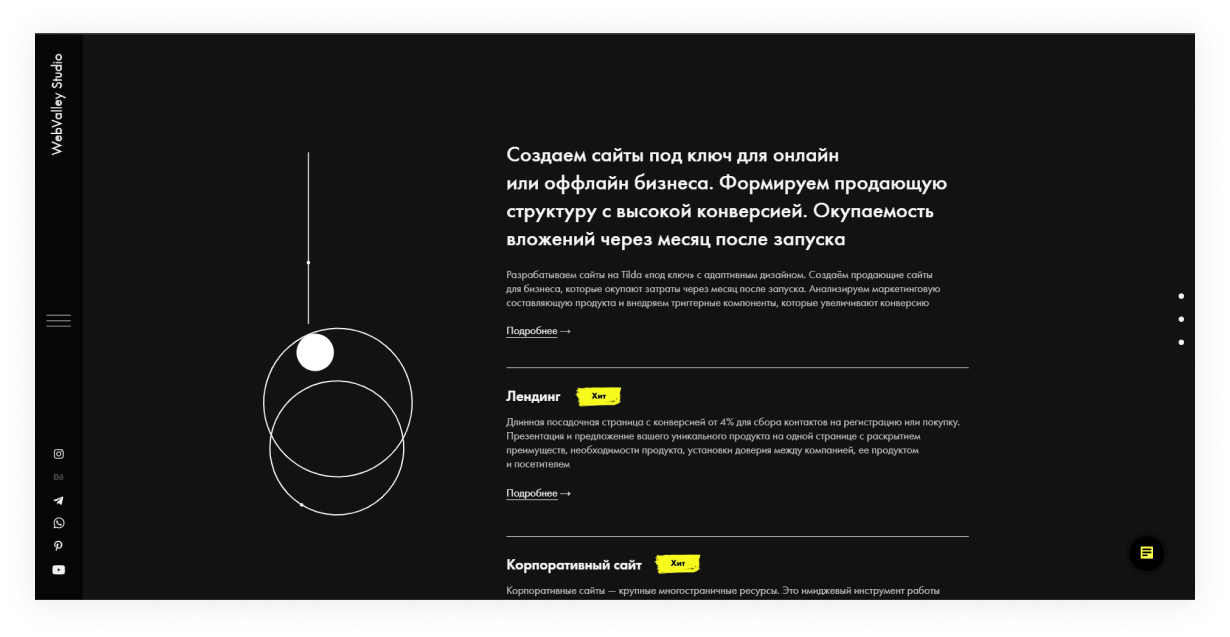
Статическая композиция на сайте
С динамической композицией сложнее — здесь важно не переусердствовать и выстроить правильную иерархию контента, чтобы логически подвести пользователя к основному действию.



Примеры динамической композиции
Визуальная иерархия
Определитесь с тем, какие элементы дизайна наиболее важны и на каких стоит сделать акцент.
Выделить важное на сайте можно при помощи нескольких приёмов, о некоторых вы уже прочитали выше:
- Цвет;
- Размер;
- Необычная форма;
- Пустое пространство вокруг.
То есть, чтобы выстроить композицию, в которой информация быстро и непринужденно считывается юзером, самый важный заголовок должен быть написан самым крупным шрифтом, второстепенный — шрифтом поменьше, наборный текст — еще более мелким. Главная кнопка целевого действия — должна быть акцентной (например, цветной), кнопка второстепенного действия — прозрачной и т. д.

Грамотная иерархия текста на сайте. Композиция уравновешена, используется F-паттерн
Также здесь помогут знания правила третей. Самую важную информацию логично разместить в верхнем левом секторе. Далее ведите пользователя к цели последовательно. Здесь пригодятся знания маркетинговой схемы AIDA.
Важно при этом соблюдать правило внешнего и внутреннего. Все элементы должны собираться в группы и группы внутри групп. При этом отступы внутренние не должны превышать внешние. В каждой внутренней вложенной группе отступ меньше или равен внешней группе.

Схема правильных отступов по правилам внешнего и внутреннего в 8-ми пиксельной системе
Баланс
Определить, как правильно сбалансировать макет очень сложно. Здесь нет четких правил. Необходимо тренировать насмотренность.
Как понять, нужно ли, например, добавить в правую часть блока картинку, если слева текст, тем самым сбалансировать композицию или это фишка пустого пространства и стилистика минимализма? Где это нужно, а где лишнее? Важна идея, точное понимание стиля и композиции данного проекта.
Со временем будет легче отличить необходимое пустое пространство от некачественной сетки и ощущения съехавшего контента.
Баланс необходимо выстраивать не только в блоке, но и в целом на странице сайта. Неверно собрать контент в одном блоке страницы и оставить пустыми остальные.
Есть два вида баланса: симметричный и ассиметричный.
Симметричный баланс
Баланс в макете достигается за счет симметрии элементов — контент располагается симметрично по схеме лево-право, верх-низ.

Пример симметричного баланса на сайте
Асимметричный баланс
Асимметричный баланс требует более тщательной проработки. Элементы уже имеют позицию и вес неравный друг другу, но расположить их нужно с умом, так, чтобы они уравновешивали друг друга. Например: коллаж из фото справа может быть сбалансирован крупным заголовком слева. Или за блоком с явным перевесом влево, может следовать блок с перевесом вправо.

Пример асимметричного баланса на сайте
Хотите научиться создавать гармоничные сайты? Оставьте заявку на предзапись на курс Pro Web →
Принцип сочетаемости
При создании гармоничной композиции на сайте важно использовать сочетаемые элементы. Это как пазл: множество элементов, которые идеально подходят друг к другу, складываются в единую картинку, логичную и понятную.
Вот основные моменты, на которые стоит обратить внимание:
Изображения
Фотографии необходимо подбирать из одной фотосессии, либо с одинаковой обработкой. Это создаст целостную атмосферу на сайте.

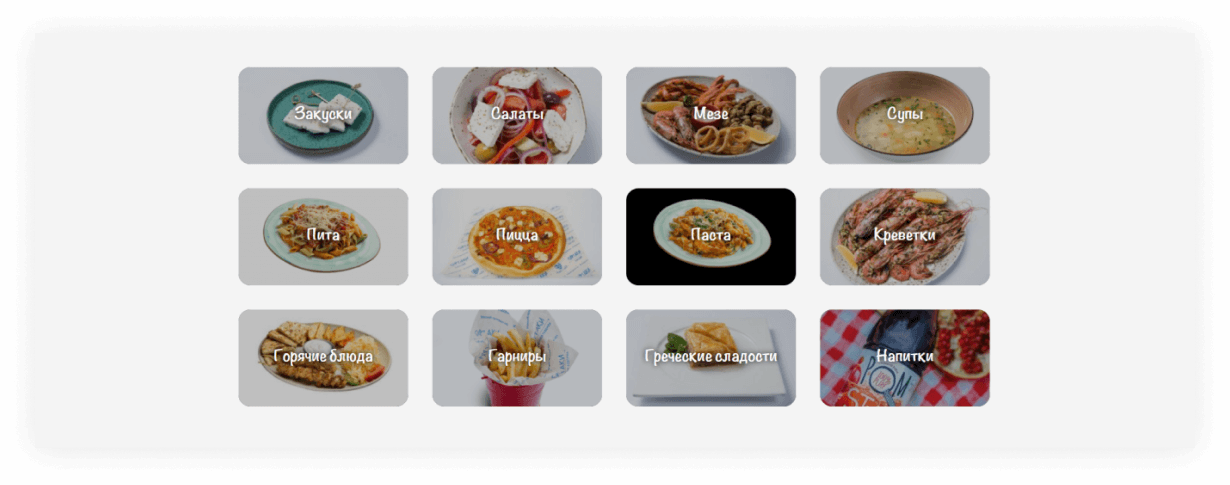
Пример плохого подбора фотографий на сайте. Все картинки вырваны из разного контекста: одни вырезаны на прозрачном фоне, другие — на фоне текстур, третьи — на скатерти, четвертые вообще в руках человека. Фото разные по стилю, по температуре снимка. Складывается впечатление, что это просто надерганные стоковые картинки, а не реальное меню ресторана.

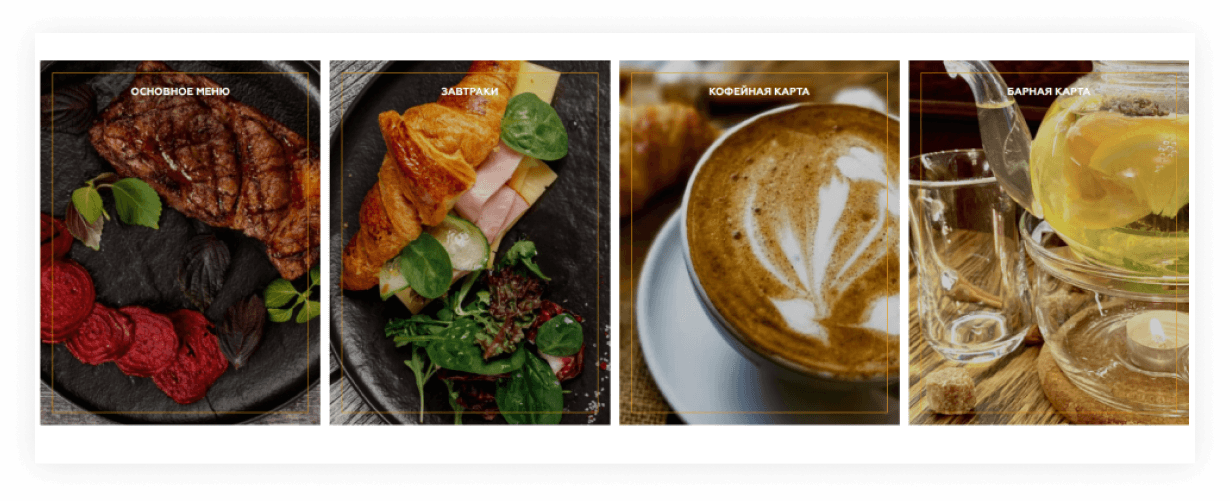
Пример хорошего подбора фотографий на сайте. Выдержана единая стилистика. Все фото соответствуют одному художественному сюжету. Прослеживается схожая обработка снимков, общие крупные акценты.
Иконки из одного набора
Иконки должны сочетаться между собой, быть в одной палитре, одинакового размера, с одинаковой толщиной линий. Идеально, если они из одного набора, сочетаются визуально и по тематике. Если не получается подобрать иконки в одном наборе, то необходимо искать максимально подобную или вовсе отрисовать их под задачу.
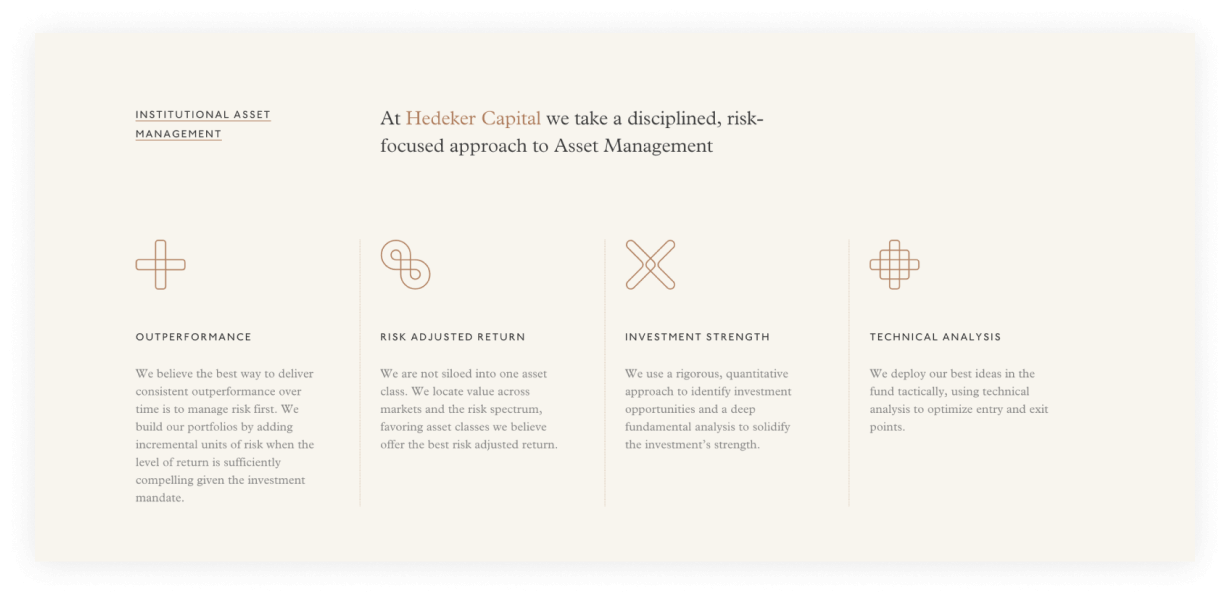
Пример хорошего подбора иконок на сайте:


Все иконки отрисованы в едином стиле, соблюдается одинаковая толщина линий, единая цветовая гамма, равные углы и радиусы скруглений
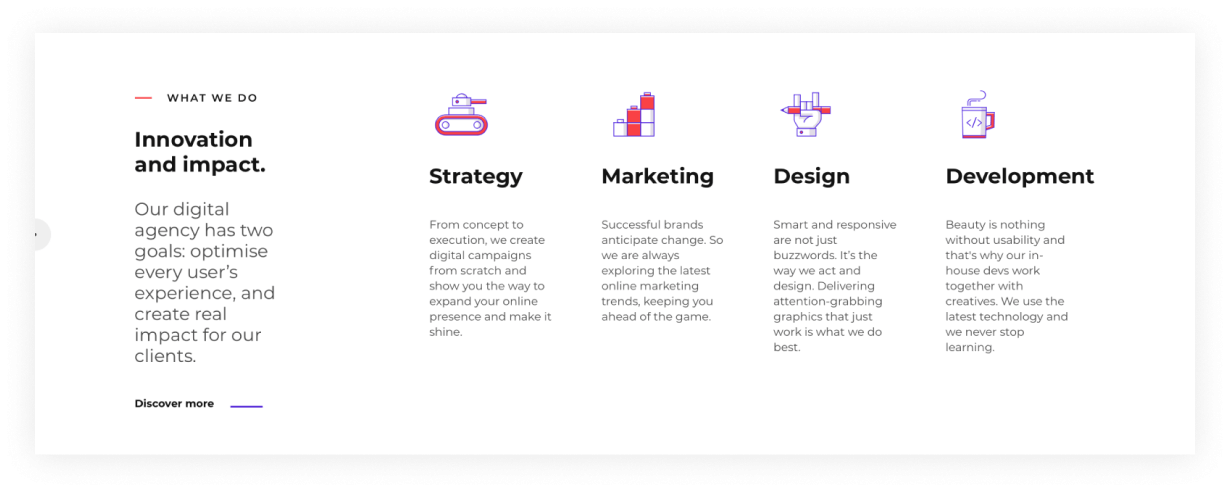
Пример плохого подбора иконок на сайте :


Все иконки из разных наборов: на одной человечки изображены очень абстрактно и схематично в стиле «палка, палка, огурец», на другой — человечек с детальной прорисовкой лица, прической, одежды. Использованы линии разной толщины — от тонких изящных решений до грубых топорных. Нет единства оттенков — цвет плавает от приглушенного изумрудного до кислотного зеленого. Одни иконки выполнены в плоском стиле, другие выглядят объемными за счет градиента.
Шрифты и начертания
В заголовках, а также в остальном тексте на сайте должны быть выдержаны единые размеры, начертание, жирность, одинаковый выбор шрифта. Н-заголовки одного уровня должны быть одного размера, наборный текст — одного размера, меньшего чем заголовки и т. д. Так сайт аккуратно выглядит с точки зрения верстки, а также правильно с точки зрения SEO и UI-дизайна.

Пример хорошего контраста типографики на сайте

Пример плохого контраста в типографике на сайте: неверный подбор начертаний и размеров.
Формы
Геометрические формы играют важную роль в создании единого стиля оформления сайта. Помимо того, что формы должны быть в одной стилистике, они также должны соответствовать нише, передавать правильные ассоциации. Например, странно будет выглядеть сайт в нише производства гидравлического оборудования с прямоугольными строгими линиями в кнопках и плашках, но при этом скругленными углами на изображениях :))

Пример неподходящих плавных форм объектов на сайте, не соответствующих концепции и нише

Пример подходящих строгих форм объектов на сайте, передающих правильные ассоциации с промышленностью и технологиями
Декор
Декор должен быть уместен на сайте, не перегружать макет и быть в единой стилистике с общим оформлением. Например, плохо будет смотреться сайт с иллюстрациями, прорисованными тонкими линиями и с декором в виде фотографий каких-нибудь листиков, звездочек на фоне.

Пример уместного декора. Элементы дизайна на фоне сочетаются с иконками, дополняют композицию, делают блок интереснее, создают визуальную целостность и глубину.

Пример уместного декора. Декоративные элементы нативно дополняют композицию

Пример неуместного декора. Отрисованные иллюстрации зубов на фоне никак не вяжутся с реалистичными фотографиями, не говоря уже об устаревших плашках. Всё это удешевляет дизайн и утяжеляет макет.
Единая стилистика ведущих и фоновых элементов
Этот пункт вытекает из предыдущего. Если у вас сайт с иллюстрациями и прорисовкой в тонких плавных линиях, то логично, что и элементы фонового декора должны быть по тематике, округлые, плавные, тонкие, легкие.
Если сайт для серьезной компании нефтегазовой промышленности, то ни о каких плавных линиях речи быть не может, как и о скругленных фотографиях и прочих милых штучках))

Пример хорошего оформления элементов декора

Пример хорошего оформления элементов декора
Повторения и ритм
Какой бы классный и оригинальный не был дизайн, важно, чтобы он создавал впечатление целостности. Особенно это касается крупных сайтов с большим объемом информации.
Однообразные блоки быстро наскучат пользователю, и, скорее всего, он покинет страницу. Разношерстные и несочетающиеся между собой блоки и страницы также отпугивают, из-за чего пользователь теряет фокус, не сосредоточен, не настроен на то, чтобы прочитать информацию, которую вы даёте. Это нервирует пользователя, тратит его время, силы, снижает покупательскую способность.
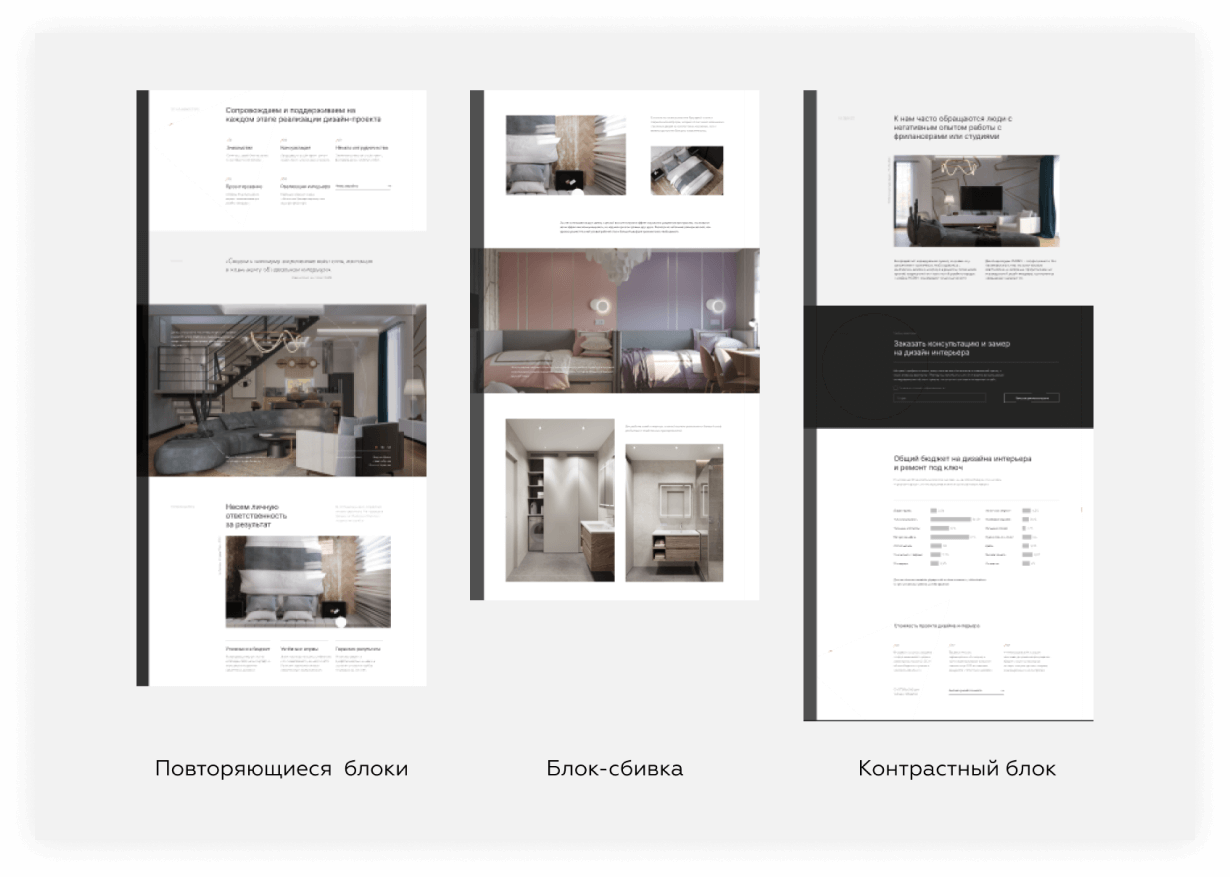
Необходимо создать ритм, эффект повторения. Это могут быть контрастные блоки, которые сменяют друг друга, или повторяющаяся периодически структура блока. Если подряд идет много блоков с текстовой информацией, то целесообразно периодически разбавлять их сбивкой — блоком с изображением, или видео, или цитатой, который позволяет отвлечься от монотонности контента.

Пример задания ритмичности макету и использования принципа повторения
Также единому ритму должна соответствовать анимация на сайте. Пользователь, при попадании на страницу, улавливает настроение, передаваемое дизайном, привыкает к подаче информации. И, скорее всего, у него будет шок, если на одной из страниц аккуратного минималистичного сайта, вдруг резко начнут вылетать элементы со всех сторон или поменяется в корне стилистика оформления.
Типографика
Знания основ типографики обязательны при создании качественного дизайна.
Важно разбираться в выборе шрифта, его начертании, размере, грамотно выставить интерлиньяж.
Понимание основ типографики даёт возможность создавать такую композицию, которая удобна, красива, сбалансирована, не содержит нарушений в иерархии, легко читаема.
Выбор шрифта
Шрифты делятся на 2 макро-группы: Антиква — с засечками, Гротеск — без засечек.
Дизайнер должен уметь правильно подбирать шрифт для той или иной задачи, а также грамотно сочетать шрифтовые пары.
Например, если мы работаем с проектом для банка и нам нужно передать ассоциацию доверия, надежности, истории. В таком случае антиква может отлично смотреться.

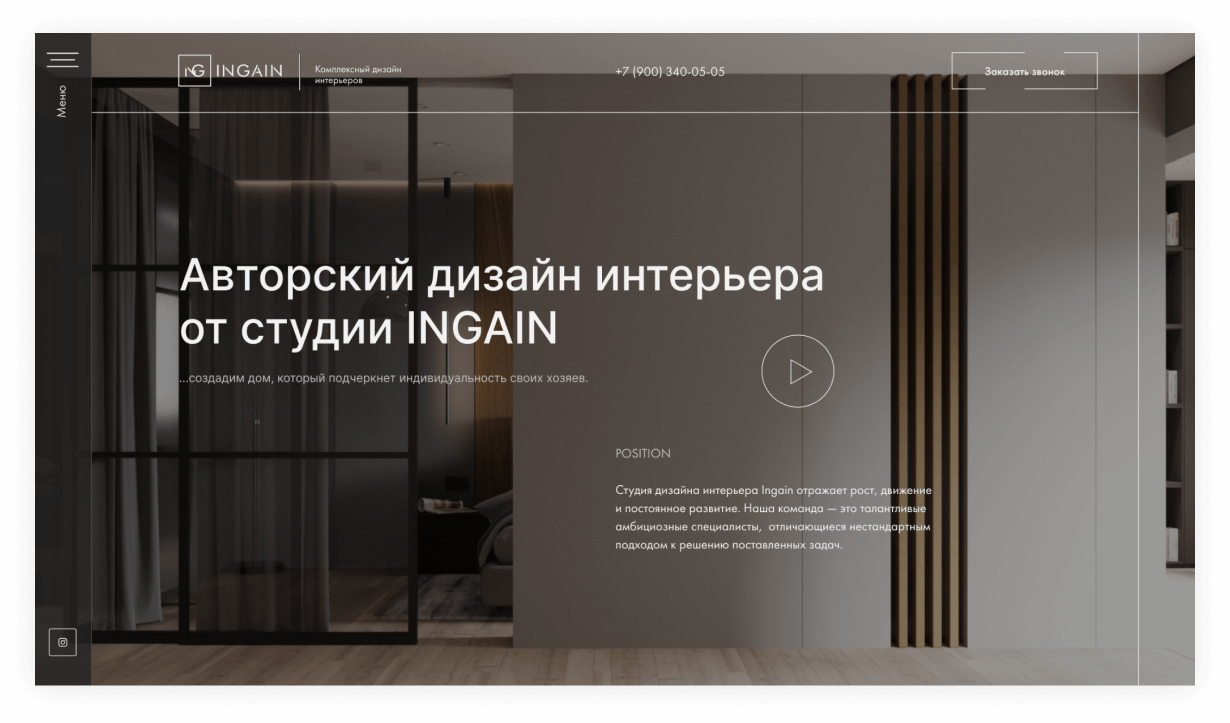
А для проекта студии дизайна интерьеров, работающих в последних трендах, подойдёт современный, технологичный, геометрический шрифт.

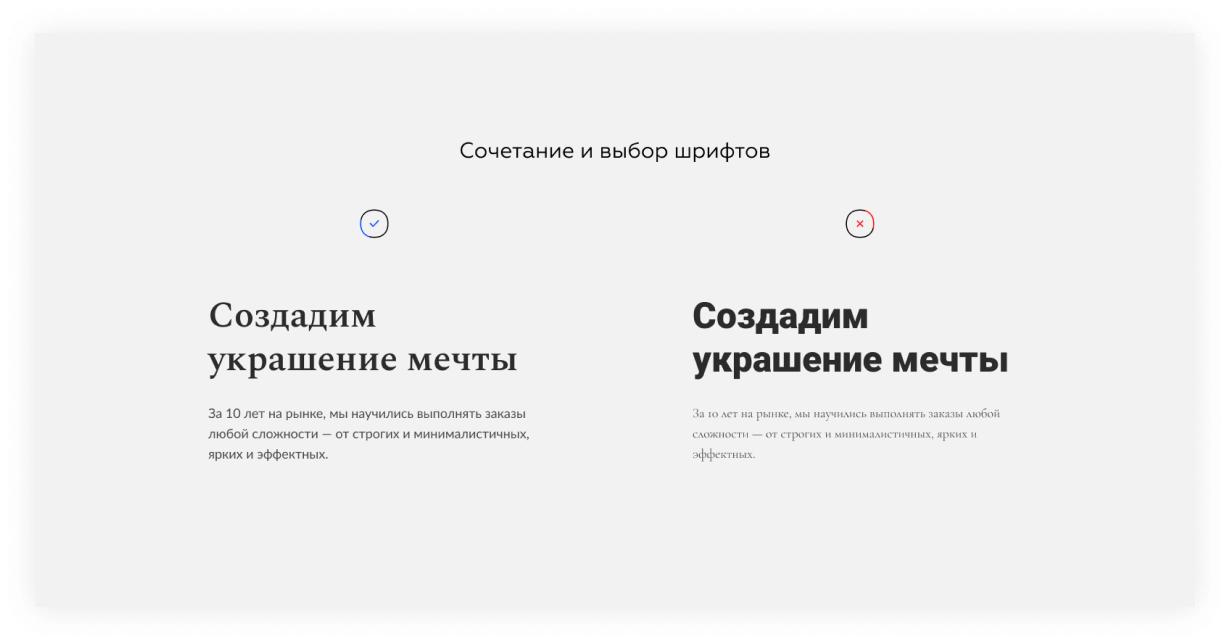
Подобранные шрифтовые пары должны быть либо максимально похожи друг на друга, либо кардинально различаться.

Пример удачного и неудачного сочетания шрифтовой пары. Шрифт заголовка слева отлично подходит для ниши изготовления украшений — женственный, нежный, с тонкими изящными линиями. Для основного текста подобран универсальный аккуратный гротеск, который хорошо читается. Справа — неудачное сочетание: заголовок слишком жирный и тяжелый, не ассоциируется с женскими украшениями. Основной текст слишком тонкий, нечитаемый.
Начертание
В веб-дизайне используются следующие виды начертаний:
- Regular (Обычный) — прямое начертание символов;
- Bold (Жирный) — увеличенная толщина символов;
- Italic (Курсив) — наклонный вид символов;
И другие, а также их комбинации, например Bold Italic.
Необходимо правильно комбинировать начертания шрифтов, а также правильно подбирать нужный вид начертания в зависимости от тематики сайта.
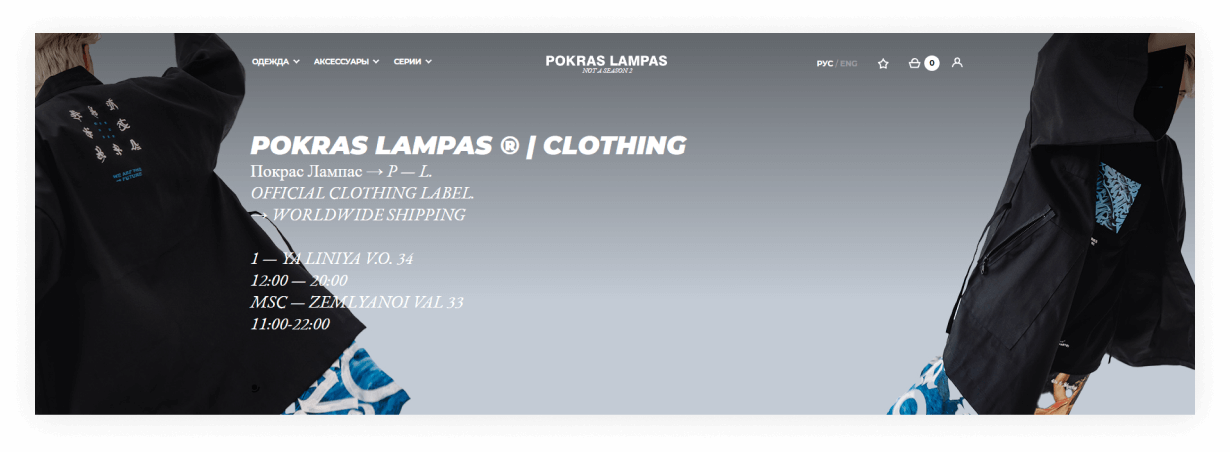
Например Italic может хорошо выглядеть в нише спортивных товаров или в бьюти-сфере, придавая драйва и эффекта движения, но точно не подойдет для тематики дизайна интерьеров или нефтегазовой промышленности, где будет вызывать ассоциации агрессии и неуместной динамики.

Пример удачного использования курсива в макете спортивной одежды. Динамичная композиция.

Пример неудачного использования курсива в нише дизайна интерьеров. Динамичный шрифт в статичной композиции.
Интерлиньяж
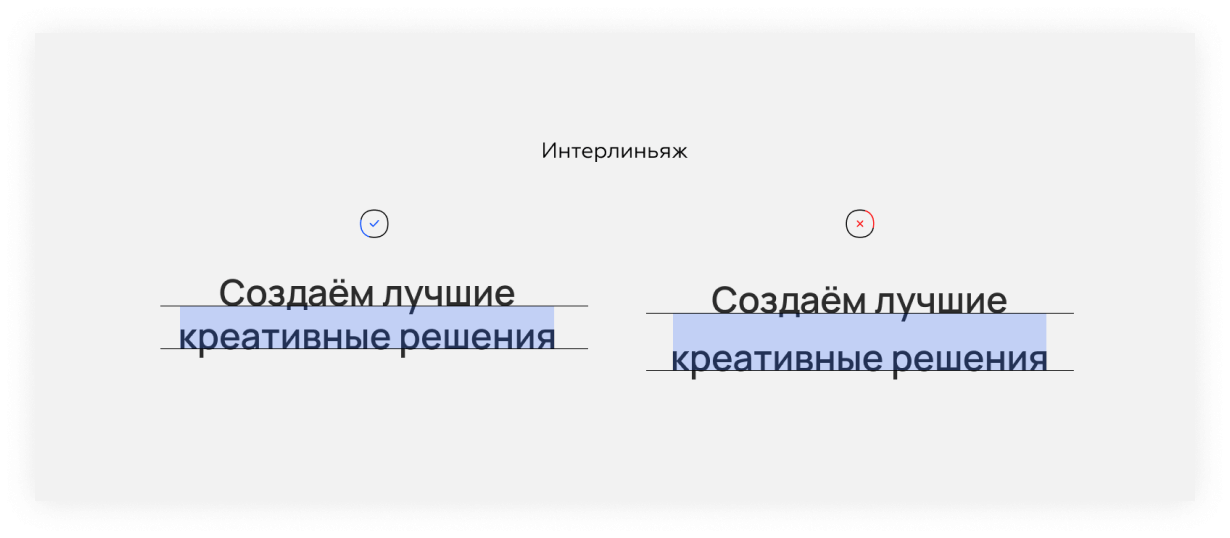
Интерлиньяж — это расстояние между базовыми линиями строк. (На схеме показан голубым цветом). Оптимальный размер обычно равен или чуть больше высоты строки.

Пример правильного и неправильного интерлиньяжа в тексте.
Слишком маленький интерлиньяж смотрится зажато, слишком большой — наоборот размашисто, из-за чего текст становится труднее читать.
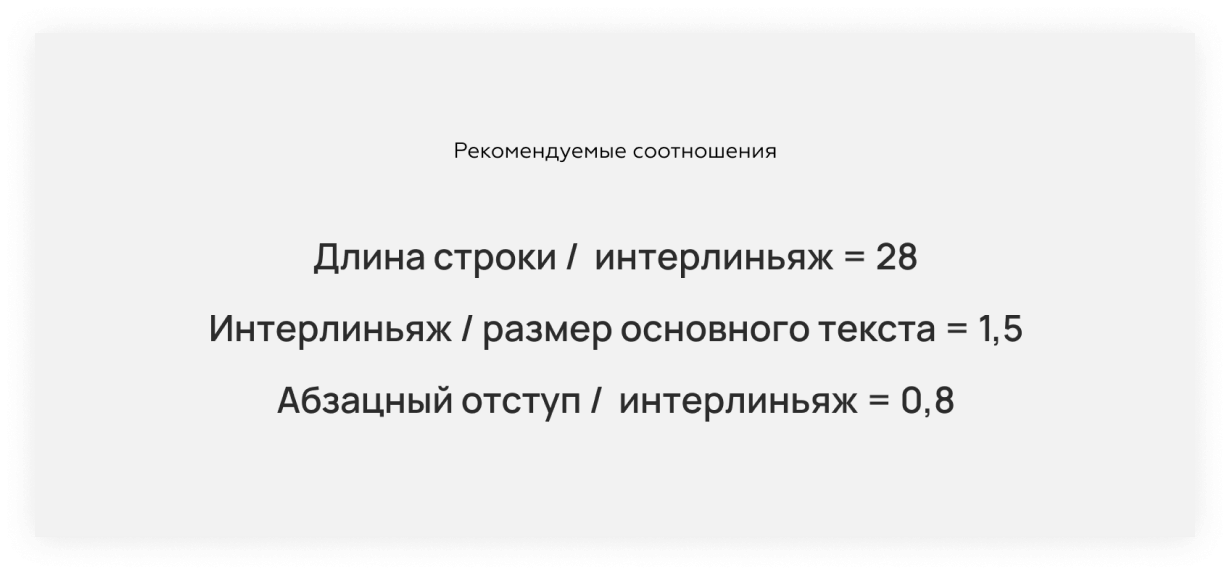
Рекомендуемые соотношения:

Рекомендуемые соотношения для правильного интерлиньяжа
Очень трудно дочитать материал до конца, если допущены ошибки:
— Не понятно, где заголовок, а где текст;
— Какая вообще иерархия, что к чему относится;
— Текст слишком длинный, слишком короткий, слишком крупный, супермелкий;
— Выбран нечитаемый рукописный шрифт из Краснодарских открыток для всего текста;
— Текст написан тем же цветом что и фон;
— Цвет текста не сочетается с фоном или выжигает сетчатку.
Типографика — это 50% успеха при создании дизайна, и ей нужно уделить максимально много времени.
Проверка дизайна по Гештальт-принципам
Гештальт — дословно: единое целое. То, как мы воспринимаем картину в целом.
Основной посыл в том, что целое отличается от единичных составляющих.
Основные принципы гештальта: сходство, завершенность, непрерывность, фигура-фон.
Каждый элемент дизайна имеет свою функцию, задачу, ценность. Но дизайн в целом — это не просто совокупность составляющих его элементов, а нечто большее, новое, уникальное. У него, как у целостной единицы, появляются свои свойства, он способен решать более глобальные задачи.
Если сайт построен логично, удобно, предсказуемо, то это как бы усыпляет бдительность пользователя, впечатлившегося общей композицией. Он перестаёт думать и просто плывет по течению. Поэтому хорошие лендинги работают: пользователь вкручивается и в какой-то момент, ему кажется, что это он сам дошел до решения о покупке. На самом же деле это мы продумали так, чтобы на каждом этапе решить его проблему и закрыть возражения, чтобы как будто он сам взвесил все за и против, оценил перспективы. Это псевдовыбор.
Задача дизайнера — управлять вниманием пользователя и вести его по нужному пути. Чем больше логики в сайте — тем меньше логики и раздумий требуется от пользователя. И наоборот, если сайт убогий и нелогичный, с одинаковыми по цвету кнопками, с неправильно расположенными блоками, с неверной иерархией и т. д. — мозг цепляется за каждую неровность, каждый раз сигналит, что что-то не так, заставляет вчитываться внимательнее и рассуждать логически, находить нестыковки — отсюда сомнения, недоверие, и как следствие, брошенная корзина.
По этому при помощи дизайна, грамотно выстроенной структуры и композиции можно повлиять на решение и поведение пользователя.
Итоги: как создаются гармоничные сайты
Конечно круто создать мега-супер-классный концепт и впечатлить всех вокруг.
При этом намеренно нарушить кучу базовых правил ради ВАУ-эффекта.
Но подумайте, какой результат вы хотите получить? Супер-дизайн это классно, но реальный заказчик к вам придет в 90% случаев не за этим. Ему нужен грамотный инструмент, который будет работать. При этом желательно, чтобы он все же был достаточно ВАУ :))) Но без фанатизма)
Вывод простой: изучайте основы и не пренебрегайте ими при разработке сайта!