Перед вами подборка трендов веб-дизайна, которые будут актуальны в 2021 году. Идеи собраны из работ топовых дизайнеров и digital-студий.
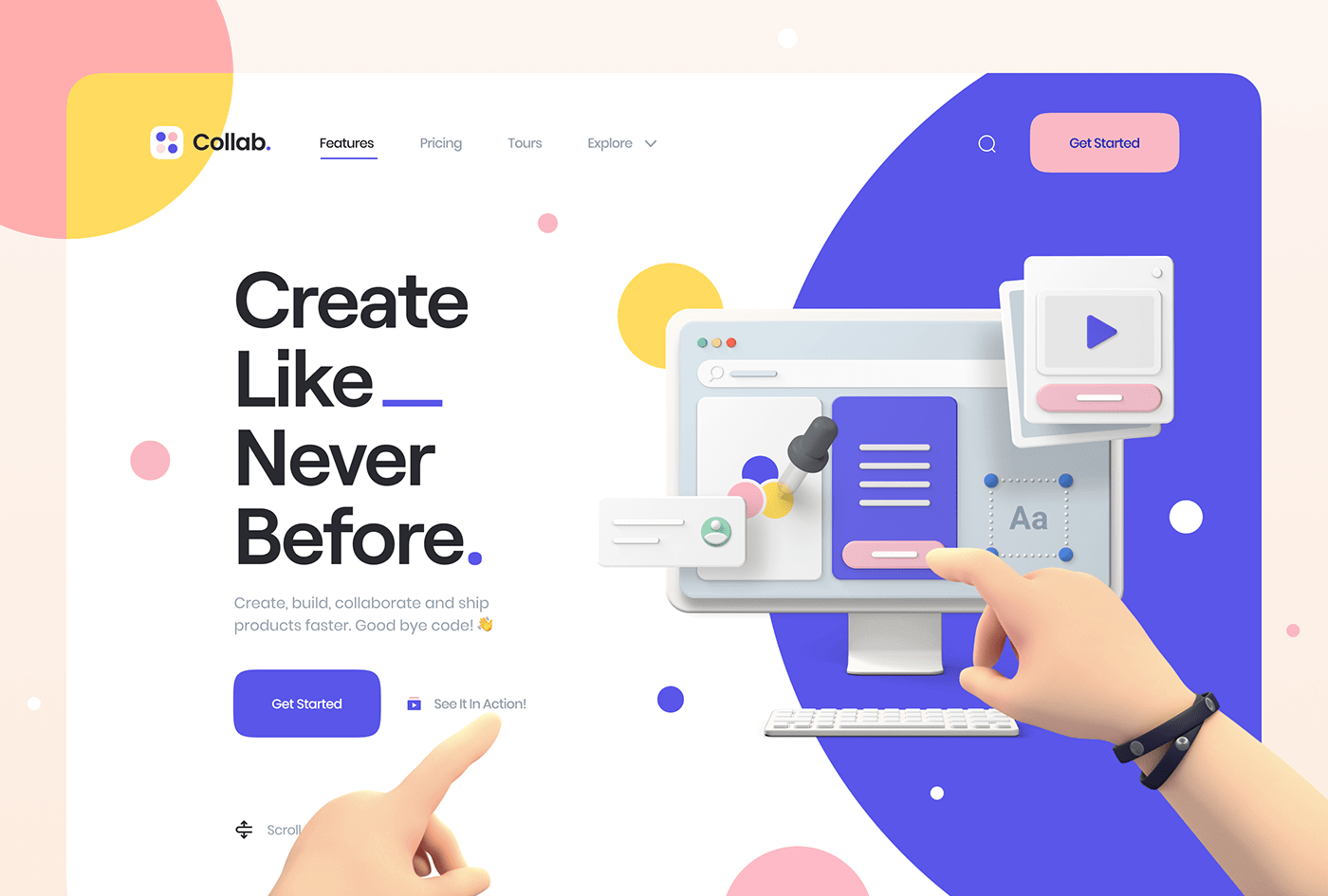
Главный тренд 2021
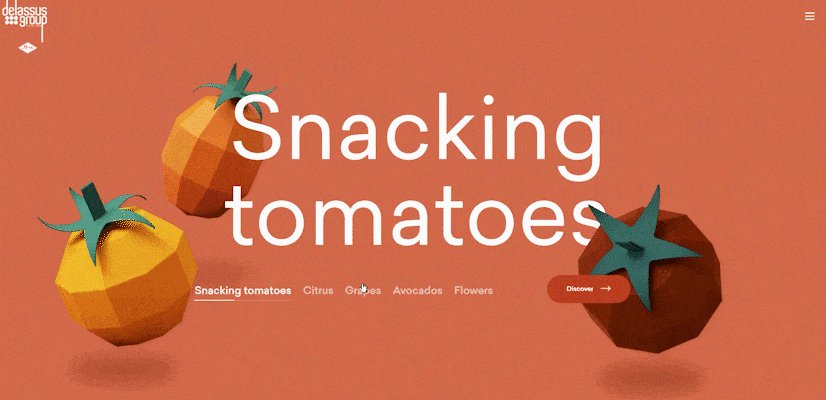
3D определенно главный тренд 2021, потому что он присутствует во всех сферах дизайна. Новизна заключается в том, что его стали применять в пользовательском интерфейсе, где до этого главенствовал плоский дизайн.
Более частое применение 3D объясняется еще и тем, что появились новые, простые в использовании инструменты, иногда еще и бесплатные (например, Figma — она бесплатна для фрилансеров и использует плагины, с которыми легко создавать 3D). Многие ли из нас не были обескуражены, столкнувшись с такими сложными программами, как C4D, 3D Studio Max и Maya? Сейчас с помощью инструментов Figma или Dimensions CC любой дизайнер может быстро научиться создавать красивые 3D сценарии.
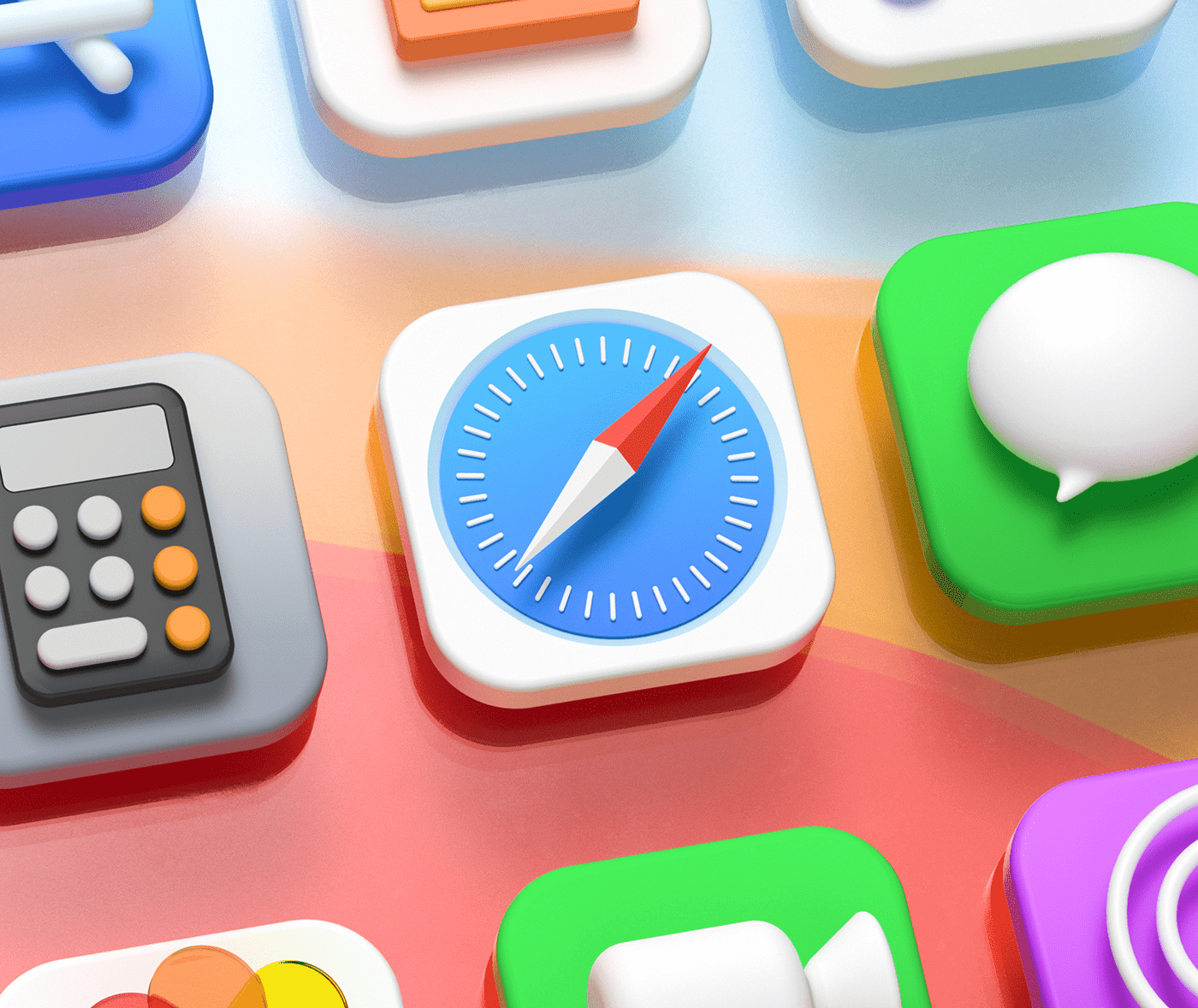
Другим фактором, способствующим более активному применению 3D, является предстоящий релиз от Apple, новая информационная система для Mac — Big Sur. На время написания статьи Apple Big Sur еще не выпущена и даже не имеет официальной даты релиза.
Вам наверное интересно, как этот релиз повлияет на мир дизайна. Apple продемонстрировала предварительную версию нового интерфейса для Mac. Наиболее важные изменения в дизайне — появление 3D элементов (иконок), областей с прозрачностью и отказ от серых оттенков.

Проект




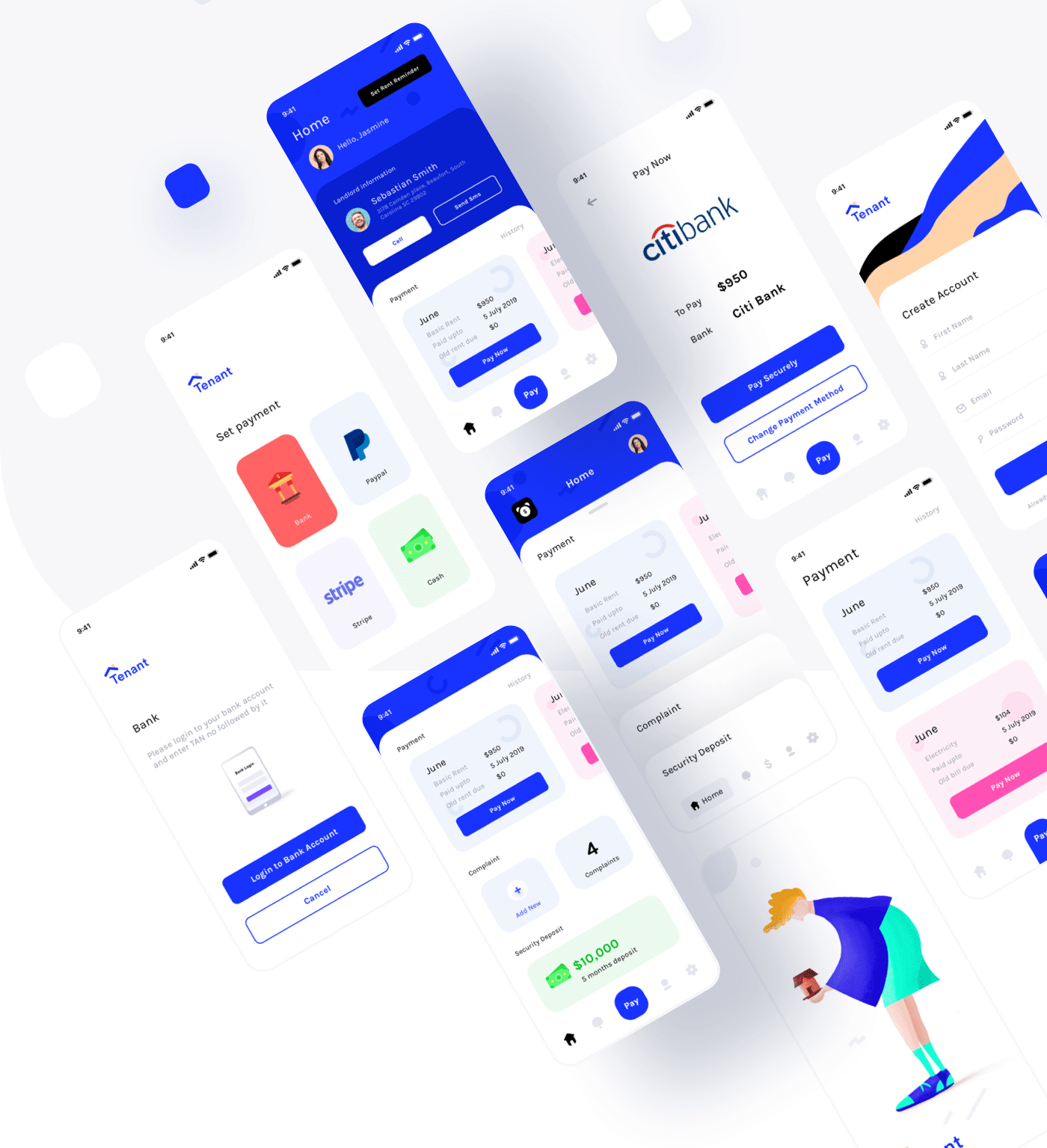
Пользовательский интерфейс и интерактивный дизайн (Ui & IxD Design)
Приложения vs Мобильный веб (App vs Mobile web)
Нельзя не согласиться, что в 2021 году сайты, сделанные не по стандарту mobile-first (мобильная версия приоритетна), совершенно устарели. В большинстве деловых сфер наилучший результат дает использование приложений, поэтому именно на их разработку и применение направляются все ресурсы.
Интернет магазины, социальные сети, торговые площадки предпочитают переориентировать потребителей на использование приложений, чтобы предоставить им более качественный пользовательский опыт и повысить конверсию.
Мобильный сайт или мобильное приложение? Как понять, что лучше для вас и ваших клиентов?
Согласно исследованиям, пользователи предпочитают мобильные приложения, а не мобильные версии сайтов. Платформы, ориентированные на веб версии проектов, проигрывают как в самопрезентации, так и в развитии.
Согласно Forbes.com пользователи мобильных устройств проводят почти 90% времени в приложениях и только 10% в браузерах на мобильных сайтах.
У приложений есть и недостатки, например, более высокая стоимость разработки и технического обслуживания.
Цвета на белых поверхностях (Colors on White Surfaces)
Цвета являются одним из самых важных визуальных элементов дизайна пользовательского интерфейса. Они способны выделить ваш контент и укрепить стиль бренда. Цветовая схема должна разрабатываться так, чтобы быть гармоничной. С ее помощью UI элементы и поверхности должны легко отличаться друг от друга.
Поверхности — это плитка, карточки, полотна и компоненты, которые наложены поверх фона. Эти поверхности белые и имеют мягкую тень, которая создает «плавающий» эффект. При этом фон обычно белый или светло-серый.
Если вы не хотите тратить время на подбор цветовой палитры, существуют сайты, с помощью которых можно сгенерировать красивые и яркие сочетания. Например, сайты https://flatuicolors.com/ и https://colorsupplyyy.com/app/




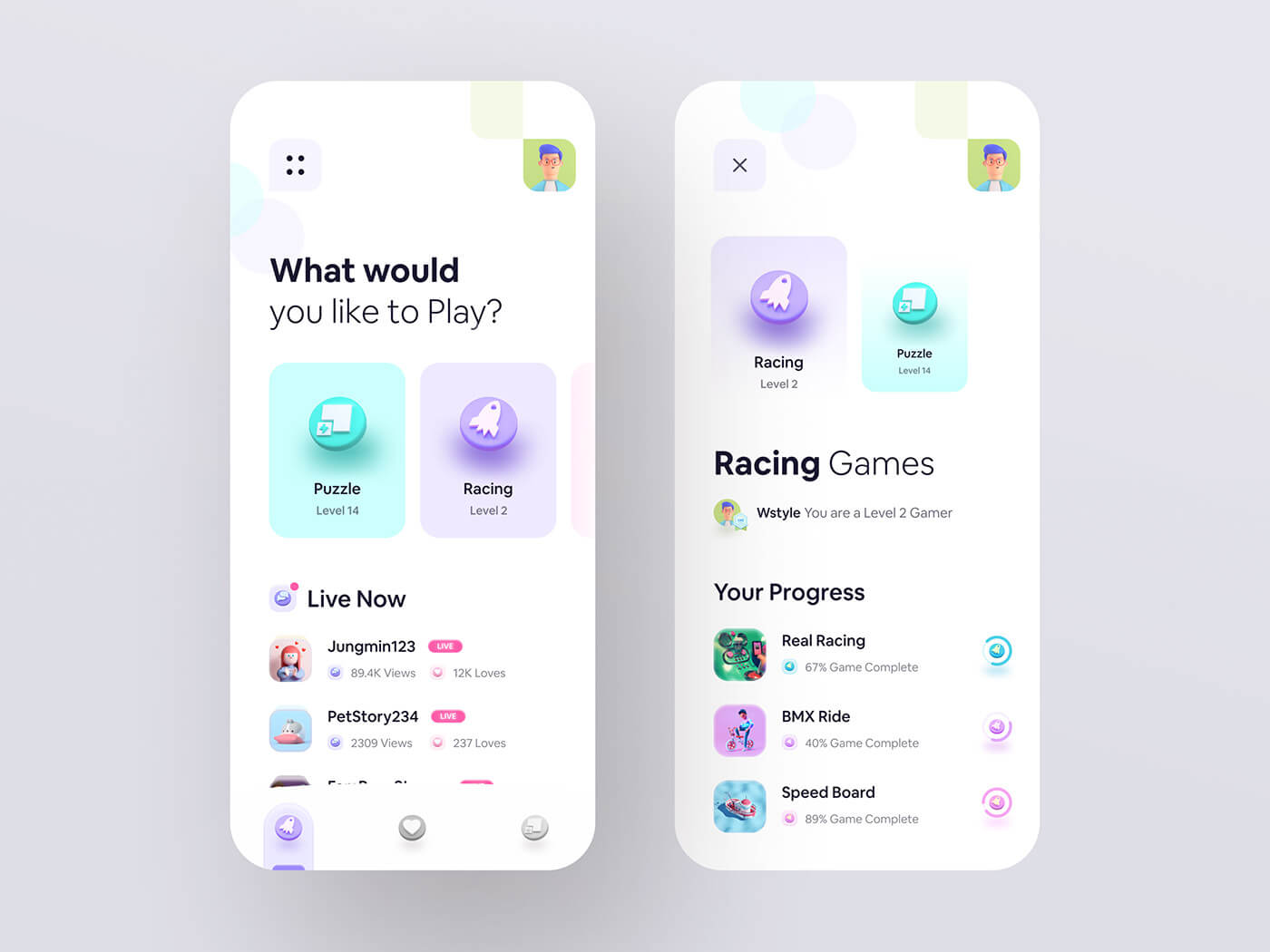
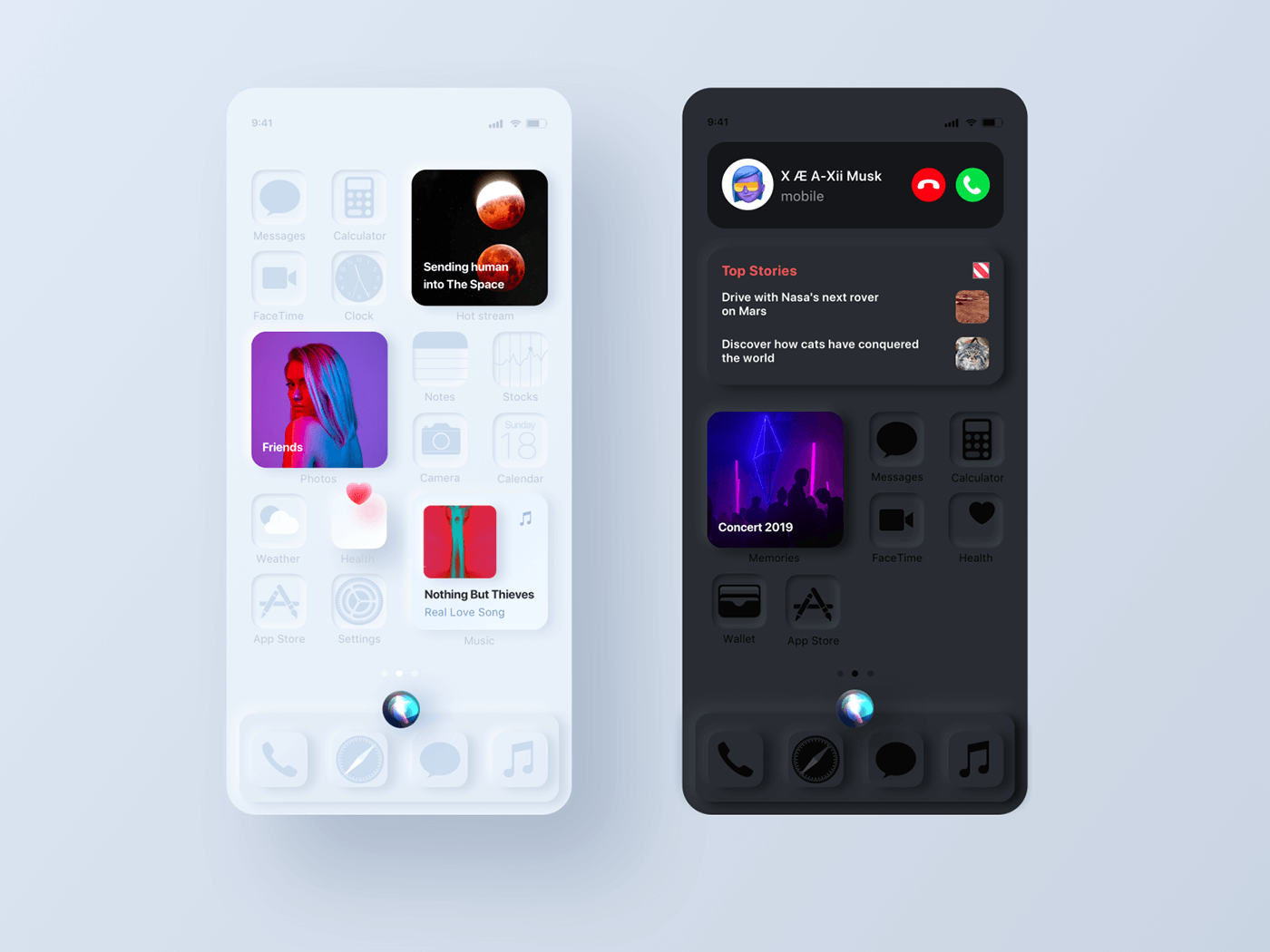
Размер виджета (Widget sizing)
Теперь виджеты представлены в 3 размерах: маленький, средний и большой, и вы можете ловко перемещать их между значками приложений. Дизайнер должен рисовать иконку приложения в трех размерах, чтобы у пользователь был выбор. Каждый размер виджета позволяет отразить разное количество информации, поэтому нужно определиться и предоставить подходящий контент. Стоит помнить, что чем больше виджет, тем больше сведений и информации на нем можно разместить.
Вышла iOS 14, принеся с собой новые изменения, которые отразятся на UI дизайне.


Анимация и взаимодействия (Animations & Interactions)
Анимация — важная часть дизайна приложения и пользовательского опыта. Сегодня дизайн смотрится незаконченным и статичным, если в него не включена анимация. Существует много способов создания анимации, вот некоторые из них:
JSON (запись в формате объектов Javascript) берет изображения и анимации, и преобразует их в код. Преимущество JSON анимаций в том, что они весят в несколько раз меньше, чем GIF, и поддерживают полную прозрачность (фон не обязателен).
Несколько лет назад ребята из Airbnb разработали инструмент с названием Lottie, который с легкостью создает небольшие анимации, используя JSON файлы. Lottie — библиотека с открытым кодом для iOS, Android и React Native, которая создает анимацию в режиме реального времени. Если вы еще не знакомы с ней, вам определенно стоит обратить на нее внимание.



Эффект глубины в веб дизайне (Depth Effect in Web Design)
Все более и более вероятно, что 2021 год будет годом 3D, настанет его звездный час. Зарождению этого тренда способствовало развитие программного обеспечения для дизайна — отличный пример взаимосвязанной работы дизайна и технологий.
Мы являемся свидетелями подъема 3D повсюду — от типографики до изображений. Глубина и ощущение полного присутствия, которые создает 3D, приковывают внимание пользователя к дизайну. Использование градиентов, затемнения и теневых эффектов создает великолепную четкость и удерживает внимание посетителя на странице.
При добавлении других трендов, например, движения и анимации, сайты становятся все более и более гипнотическими. Для лучшего понимания, что мы имеем в виду, ознакомьтесь с этой прекрасной подборкой примеров.



Кастомизированные 3D иконки (Custom made 3d Icons)
Думаем, все уже осознали, что 3D является важной категорией в дизайне. Сейчас его влияние на UI сегмент велико, как никогда. 3D иконки — новый UI тренд 2021 года, потому если вам надоели плоские иконки, которые преобладали в пользовательских интерфейсах на протяжении последнего десятилетия, попробуйте объемные. Готовый проект будет выглядеть свежо и современно.
Проект: App icon using Adobe Dimension / Автор: gary liu
Проект: Instagram 3d Icon Concept / Автор: Alexander Shatov
Проект: Skeuomorphism? / Автор: Seunghyun Kang
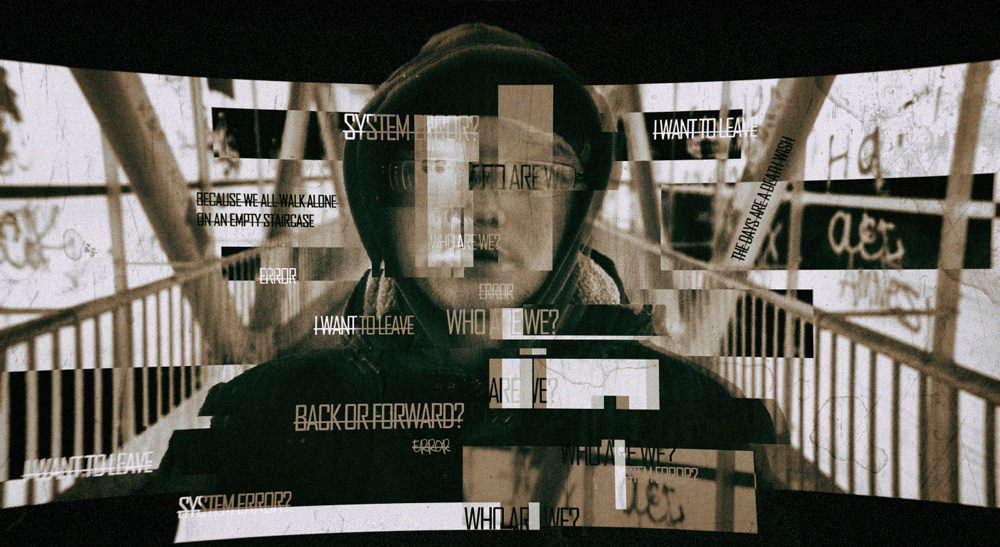
Искажение, помехи, шум в веб дизайне (Distortion, Glitch, Noise in Web Design)
Искажение, помехи, шум — давайте добавим несочетаемость, случайность, несовершенства, неполадки, размытость, нечеткость — одним словом, ХАОС.
Сильным веянием в трендах веб дизайна 2021 будет появление ощущения, что все не так, как должно быть или не так, как ожидалось. Реакция на тревожные времена, отражающий реальность дизайн — нет необходимости углубляться в эту тему, достаточно сказать, что это чрезвычайно интересный ход.
Мы увидим смешанную типографику, случайности в интервалах и изображениях, сайты со странными цветовыми схемами (или скорее с отсутствием каких-либо схем), которые связывает только то, что их ничего не связывает. Не совсем анти-дизайн, но очень похоже. 2021 делает потенциально масштабное заявление о нашей сегодняшней жизни, стимулируя наблюдателя делать собственные выводы об увиденном. По-настоящему захватывающий тренд дизайна!



Опыт 90-х в веб дизайне (90’s Experience in Web Design)
Времена неопределенности часто выливаются в сильную ностальгию об ушедших днях и розовых очках, через которые все казалось прекрасным и безоблачным. 90-е — это не совсем винтаж, но точно олдскул: появление Windows, распространение компьютеров, которое все изменило, — они было достаточно давно, чтобы помнить хорошее, но не настолько давно, чтобы забыть их причуды.
Интеграция стиля 90-х в веб дизайн — реальный претендент на самое креативное использование ретро на сегодняшний день. В этом есть что-то неотъемлемо классное, странным образом чуждое для молодого поколения и достаточно знакомое, чтобы вызвать понимающую улыбку на лице старшего. Все это отлично выполняет работу по стильной комбинации самых базовых структур и кодов прошлого, и технологий настоящего, гениальным образом. Будет ли 2021 годом, когда этот тренд попадет в мейнстрим? Мы надеемся, что да.




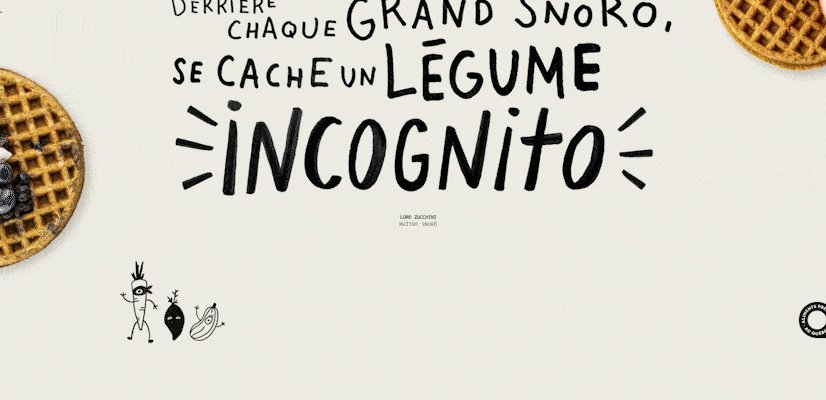
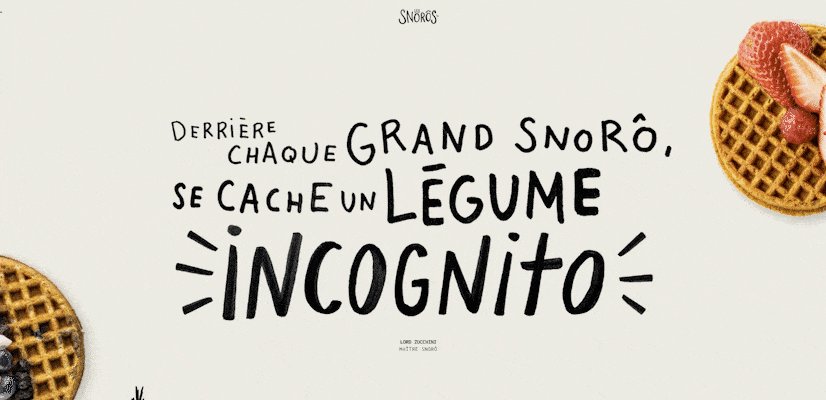
Хендмейд стиль в веб дизайне (Hand-made style Web Design)
В противоречии дизайна всегда есть что-то классное и интересное. Все равно что найти сочетание продуктов, которое не должно нравиться, но нравится. Тренды веб-дизайна 2021 возьмут встроенный компьютерный стиль сети и смешают с более расслабленным эффектом ручной работы, который прекрасным и элегантным образом может быть эффективен там, где компьютерная холодность иногда не справляется.
2021 может стать годом, когда этот самодельный стиль, который известен уже нескольких лет, сделает шаг вперед. Более свободный, расслабленный, дружелюбный, менее формальный. Посмотрите на применение рукописных шрифтов, рисованных изображений, подчеркиваний и отметок маркером, личных фото, дневников, журнальных записей, — очень тщательно обработанных для создания впечатления совершенно необработанных. Что-то домашнее и манящее.


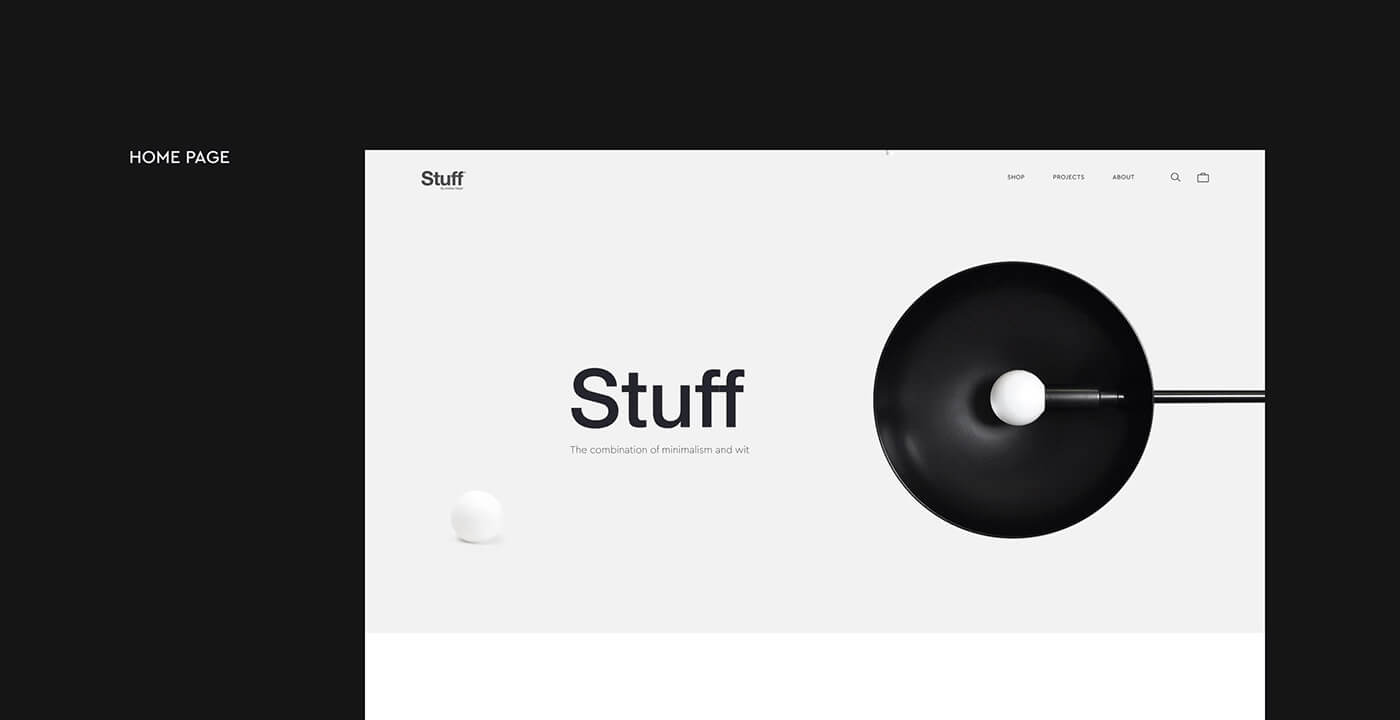
Минимализм в веб дизайне (Minimalism in Web Design)
Старый фаворит, который никуда не собирается уходить, да и зачем? Минимализм доводит ранее известные идеи простоты до крайности. Редко когда момент настолько идеален для того, чтобы хаотичный и безумный мир сделал шаг назад. В 2021 существует реальный шанс, что этот излюбленный тренд веб-дизайна придется по нраву многим.




Иллюстрации (Illustrations)
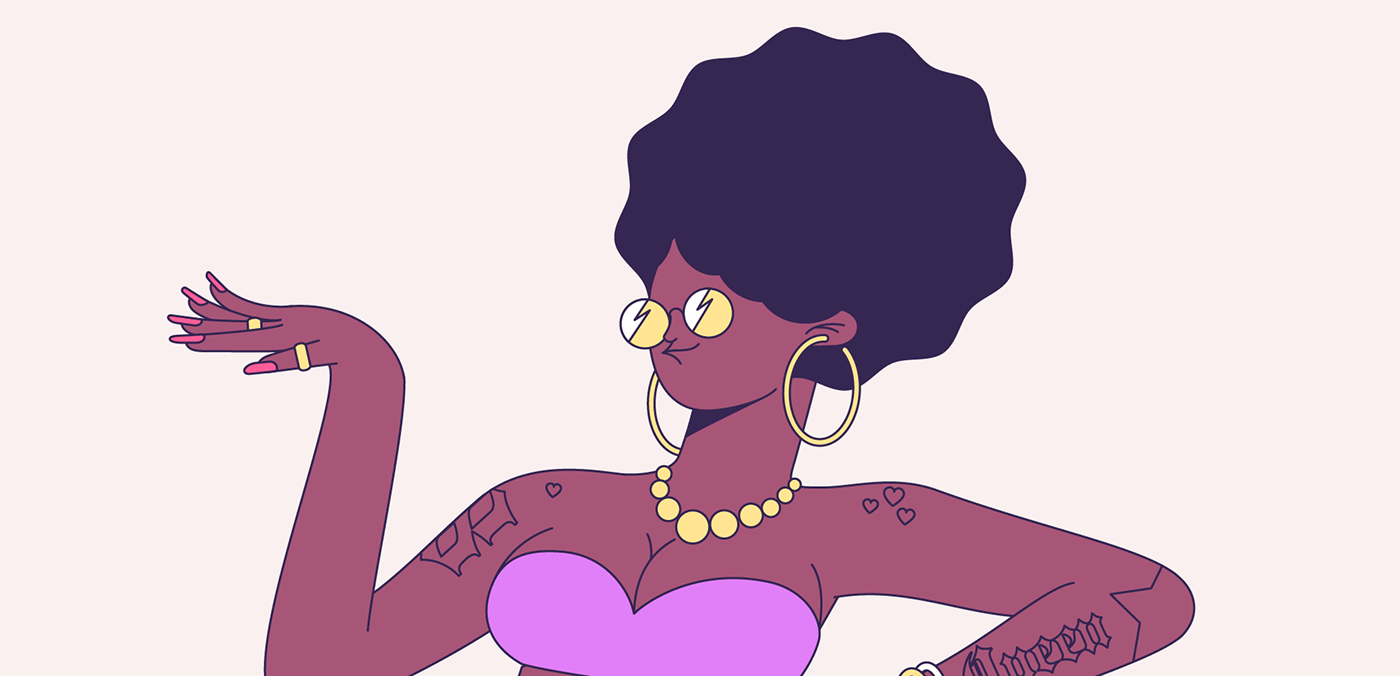
Тонкое контурирование в иллюстрациях (Thin Outline in Illustrations)
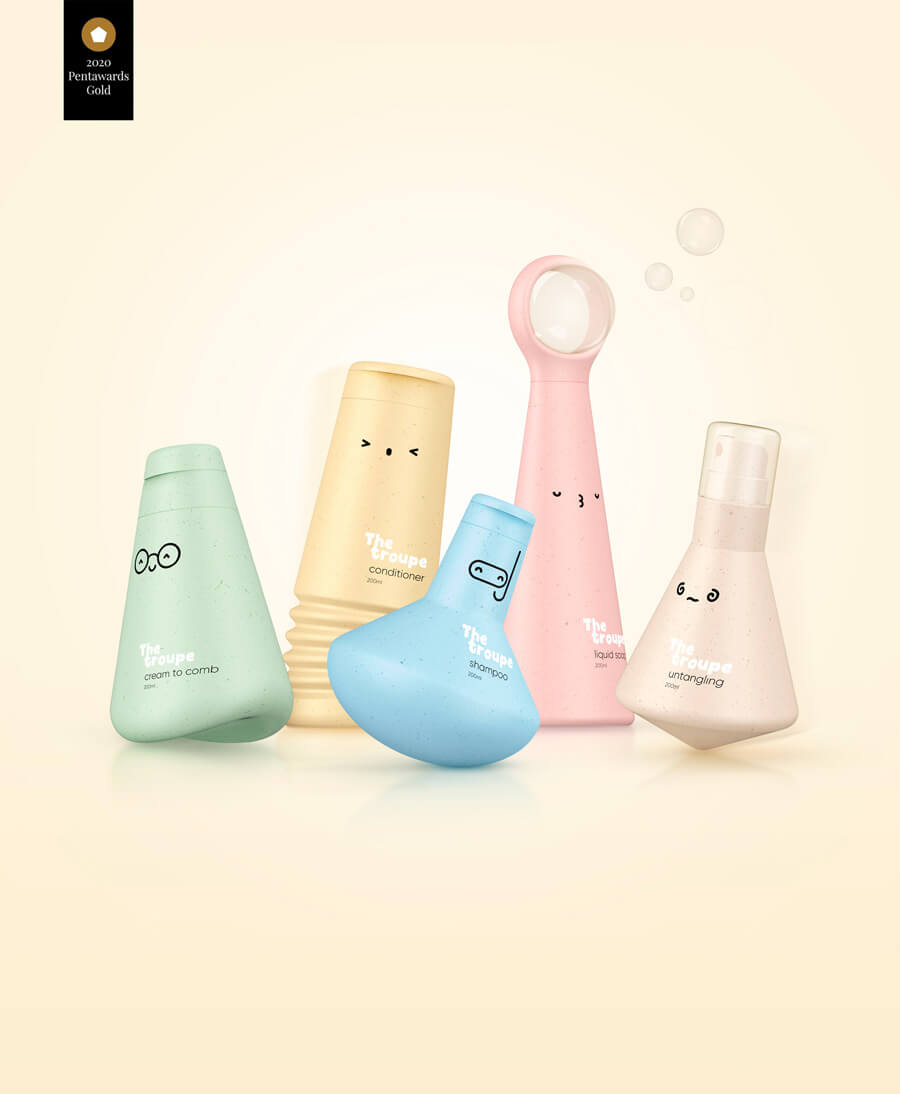
В 2020 в иллюстрациях преобладал именно этот стиль рисовки, он продолжит доминировать и в 2021. По причине того, что данный стиль стремительно набирал обороты, особенно в последнем семестре этого года, мы решили назвать его главным трендом 2021 года в категории иллюстраций.





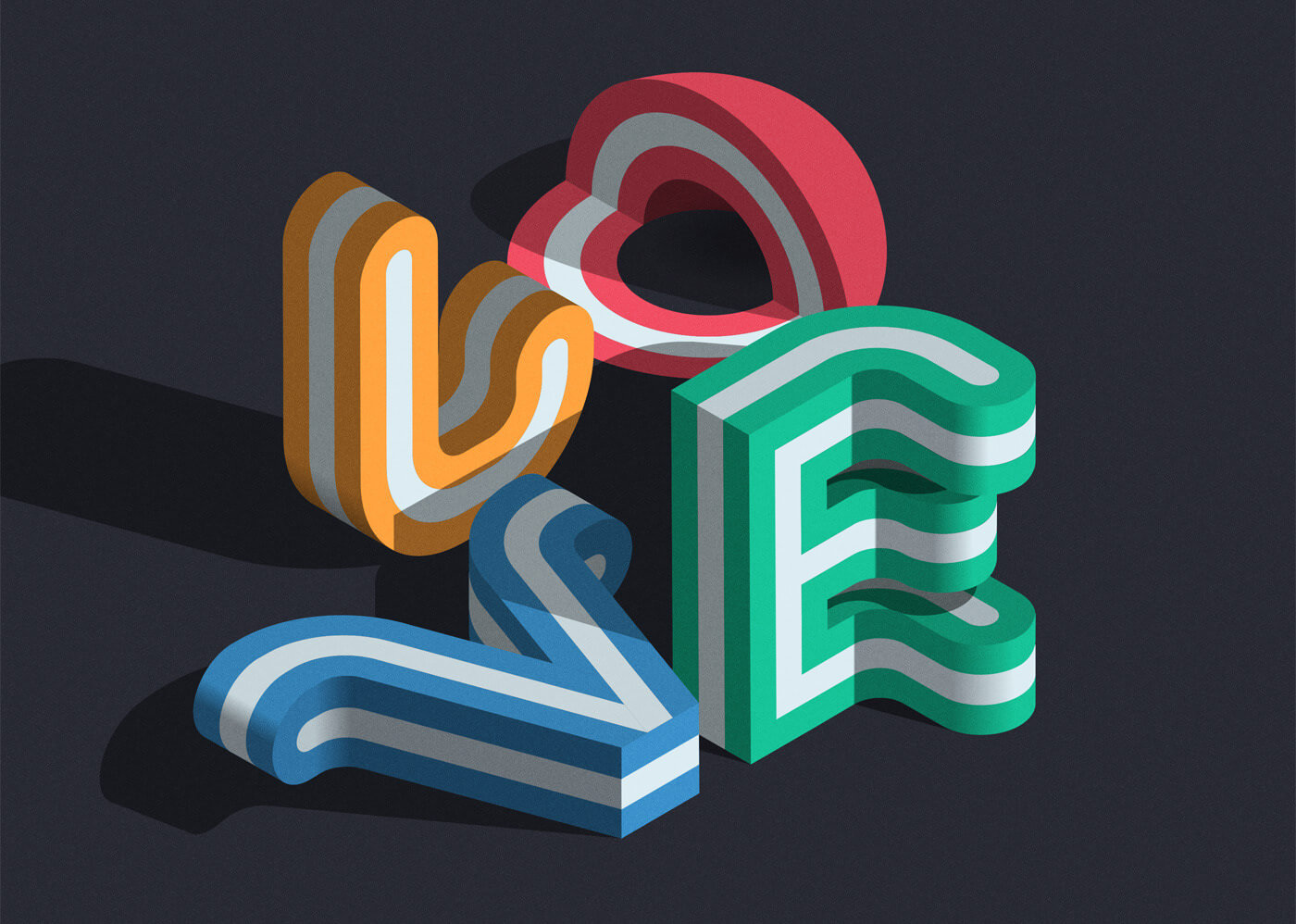
3D
Неудивительно, что за последние несколько лет 3D завоевал сферу дизайна. 3D сильно эволюционировал и теперь представлен невероятно изысканными иллюстрациями, которые впечатляют зрителя. Используемые цвета могут быть насыщенными или пастельными в зависимости от посыла, который они призваны передать. В отличие от предыдущих лет, сейчас 3D иллюстрации более минималистичны, словно на них оставила отпечаток простота плоского дизайна.





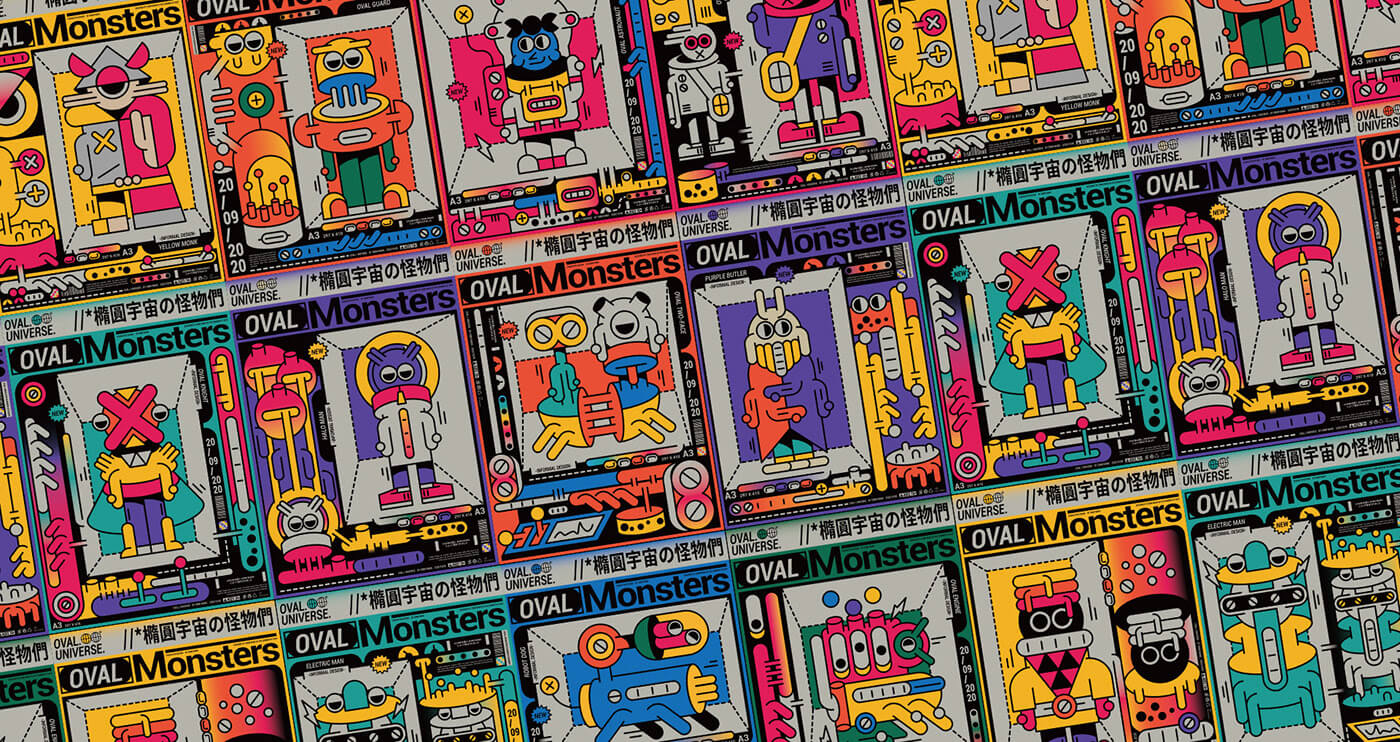
Иллюстрации, вдохновленные мультфильмами 70-80-х (70’s & 80’s Cartoons Inspired Illustrations)
Помните Черепашек Ниндзя, Икс-Мен и властелинов вселенной, Громовых Котов и Инспектора Гаджета? Если почувствовали ностальгию, для вас есть хорошие новости: в этом году данный стиль вернулся с новой силой и будет преобладать в 2021. Классический стиль мультяшной рисовки использует контурирование и простые формы с небольшим количеством деталей.





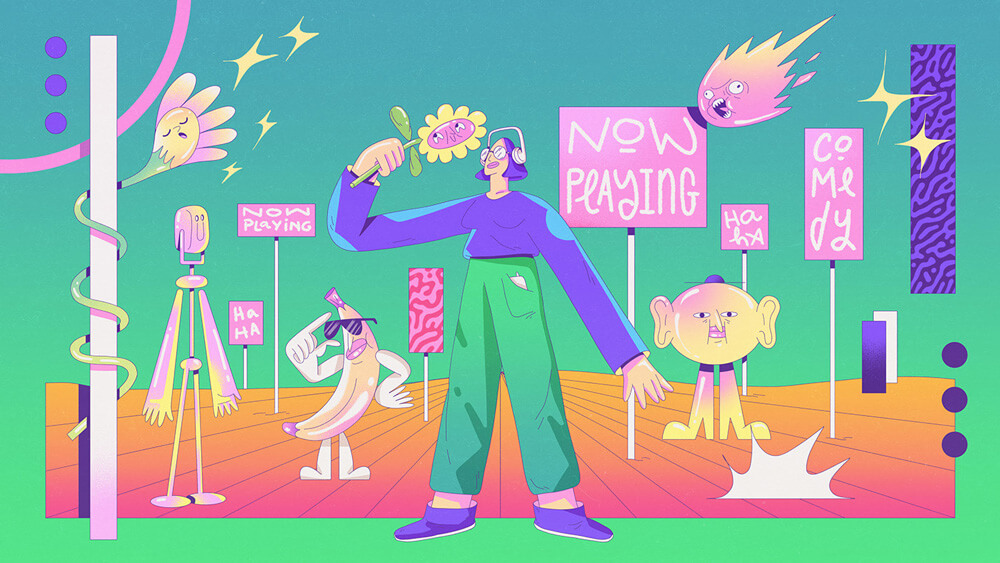
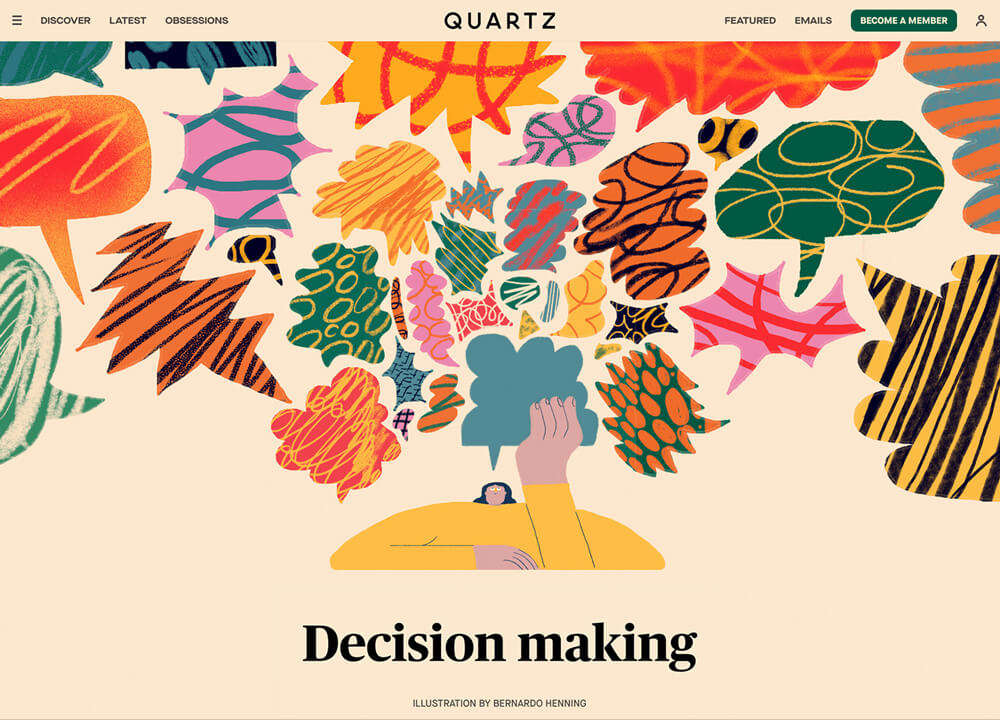
Сумасшедшие формы и цвета (Crazy Shapes & Colors)
Любители рисовать оценят эту уникальную технику создания иллюстраций. На первый взгляд она может показаться незаконченной, но все формы очень тщательно продуманы и вписаны в композицию. Наложение форм и насыщенные цвета создают яркие иллюстрации, способные вдохновить любого зрителя.




Иллюстрированные видео презентации (Illustrated Video Presentations)
Мы рассказывали про этот тренд в прошлом году в статьях о тенденциях 2020, но с учетом его важности решили упомянуть о нем снова.
Моушн дизайн и взаимодействия (Motion Design & Interactions)
TikTok и Instagram ролики (TikTok & Instagram Reels)
Ролики — это короткий и развлекательный формат видео контента. Эти короткие видео могут быть частью эффективной маркетинговой стратегии. С запуском Инстаграм роликов в качестве альтернативы ТикТоку крупные компании начали применять данный инструмент для своего продвижения и расширения аудитории.
Теперь короткие видео — это не только развлечение для подростков, крупные бренды нанимают агентства для создания таких роликов. Если вы уже используете социальные сети для продвижения своего бизнеса, стоит попробовать Instagram Reels или Tiktok.
Классические мультфильмы (Classic Cartoons)
Да, мультфильмы нашего детства популярны в 2021. Мы это уже говорили и снова повторяем, потому что очевидно, что данный жанр проникнет и в моушн дизайн.


Проект: UNINTERRUPTED / Автор: Dale Edwin Murray
Ультра реалистичные 3D VFX (Ultra Realistic 3D VFX)
VFX, или Визуальные Эффекты, смешивают отснятый видео контент и созданные на компьютере цифровые изображения, чтобы получить реалистичные сцены. Это анимации, которые добавляют в отснятый на камеру материал.
С появлением множества легких в использовании программ визуальные эффекты стали доступнее и начали применяться в видео и короткометражных фильмах. Просто невероятно, какого реализма удается достичь, еще несколько лет назад мы о таком только мечтали.



3D иллюстрации (3D Illustrations)
Честно говоря, это не новый тренд, но он настолько важен, что заслуживает упоминания. Влияние 3D охватывает все сферы дизайна настолько сильно, что можно с уверенностью заявить — в 2021 году он будет преобладать абсолютно в любом цифровом контенте.
С проникновением дополненной реальности во все большее количество приложений, сайтов и программ, 3D продолжит укреплять свои позиции. Как мы уже говорили в своих статьях о дизайне за предыдущие годы, мы наблюдаем, что дизайнеры сочетают 3D с фотографией и 2D, создавая эклектичный дизайн. Все эти техники в паре с моушн создают уникальную финальную концепцию.

Проект: Jacks Patch / Автор: The Rusted Pixel
Анимированные логотипы (Animated Logos)
Анимированные логотипы на виду уже несколько лет, но сейчас они стали особенно заметны и проникли во всё, что связано с брендингом, поэтому заслуживают упоминания. Логотип — первое, что мы видим при входе в приложение, поэтому он должен запоминаться, используя всего лишь символ или шрифт. Дополнив логотип плавной и изящной анимацией, любая компания может добиться впечатляющего результата в плане запоминаемости.
Проект: Travelspot logo / Автор: Nikola Matošević
Проект: Bench / Автор: Daniel Bodea / Kreatank
Проект: COOK — Logo animation / Автор: Fede Cook
Проект: Consultly logo animation / Автор: Vadim Carazan
Дополненная и виртуальная реальность (Augmented Reality & VR)
Дополненная Реальность (AR) и Виртуальная Реальность (VR) сами являются обширной категорией с собственными трендами, поэтому мы расскажем только о некоторых тенденциях, которые вы точно увидите в 2021.
С учетом ограничений Covid19, компании обратились к технологии Дополненная Реальность, чтобы донести свой товар до потребителя. Художественные галереи использовали VR и AR, чтобы пользователям было проще просматривать картины. Ожидалось, что в 2020 как минимум 100 миллионов пользователей будут применять для покупок технологии, основанные на AR (источник — Gartner), и это предсказание было озвучено еще до локдаунов по всему миру.
В будущем мы видим широкое применение AR, подкрепленное влиянием Искусственного Интеллекта и машинного обучения — во всех сферах от медицины до искусства, в торговле, в сфере обслуживания, в системе навигации.
Проект: Google IO 2019 / Автор: Peter Tarka
Видео презентации в быстром темпе (Fast Paced Presentation Videos)
Зрители запоминают 95% послания из видео, но только 10%, если им нужно читать экранный текст. Какой бы посыл вы ни хотели передать, информационный, мотивационный, демонстративный, для этого стоит выбрать видео в быстром темпе.
Графический дизайн и принты (Graphic Design & Printing)
Крупная и броская типографика (Big and Bold Typography)
Типографика — самый важный элемент в дизайне. Умелый дизайнер может создавать визуальную айдентику, используя только типографику. Задача типографики — создать послание, установить сильную визуальную иерархию, передать информацию и в целом обеспечить великолепный пользовательский опыт.
Крупная и броская типографика существует с самого зарождения дизайна, так что в ней нет новизны, но она очень важна. Даже если дизайнеры используют кинетическую, искаженную, 3D, анимированную или статичную типографику, внушительные большие буквы являются и всегда будут являться горячим трендом в дизайне.






Геометрические формы (Geometric shapes)
Есть что-то уникальное в создании сложного дизайна с использованием очень простых форм. Геометрические формы появились в визуальном искусстве с начала прошлого века, поэтому нельзя сказать, что это новый тренд. В 2021 графический дизайн, будь то постеры, принты, упаковка или брендовая айдентика, сконцентрируется на геометрических формах.


Проект: Kariiou – Branding Project / Автор: Toormix Design Agency


Тонкие контуры и штриховая графика (Thin Outlines & Lineart)
Супер тонкие линии популярны, это мы уже выяснили. Поэтому продолжим упоминать этот тренд в каждой категории дизайна, чтобы показать, как легко он походит каждой из них.




Дизайн продукта и упаковки (Product Design & Packaging)
Когда Covid-19 захватил новостные ленты в 2020, упаковка продукции стала играть еще более важную роль. Потребители демонстрируют опасения по поводу возможности инфицирования пищевых продуктов, что выливается в повышенные требования к упаковке.
Популярность сервисов доставки еды и интернет магазинов также возросла в этом году. Для этих сфер большое значение имеет упаковка, узнаваемость бренда во многом достигается за счет нее.


Проект: Park Hyatt Kyoto | Takeout Packaging Design / Автор: Mitsutaka Nakao


Экологичность (Sustainability)
Мы осознаем, что COVID-19 оказал значительное влияние на нашу планету, поэтому индустрия упаковки должна принять меры по уменьшению воздействия на окружающую среду.
Бизнес должен начать использовать биоразлагаемые материалы: картон, биопластик или материалы, сделанные из кукурузы, картофеля, грибов. На обычном пластике сохраняется большое количество бактерий, что дает экологичным материалам еще одно преимущество.




Проект: Side — Ceramics Product Design and Packaging / Автор: Jieru Chen
Собственные уникальные иллюстрации (Custom made illustrations)
Хорошо продуманная уникальная иллюстрация может создать отличную историю для вашего бренда. Нужно выбирать графику, которая наилучшим образом передаст историю бренда. Она должна быть выразительной и придавать бренду целостность.




Повествование (Storytelling)
Это совершенно не новый тренд, но он актуален как никогда, поэтому мы решили добавить его в список. Если вы продаете продукт, инвестируйте в качественный дизайн упаковки, который расскажет увлекательную историю о вашем бренде.
Упаковка товара может подтолкнуть нас к его покупке. Начиная от текста на упаковке до шрифта, материала, размера и формы — все должно создавать уникальный опыт при распаковке продукта.



Интерактивная упаковка (Interactive Packaging)
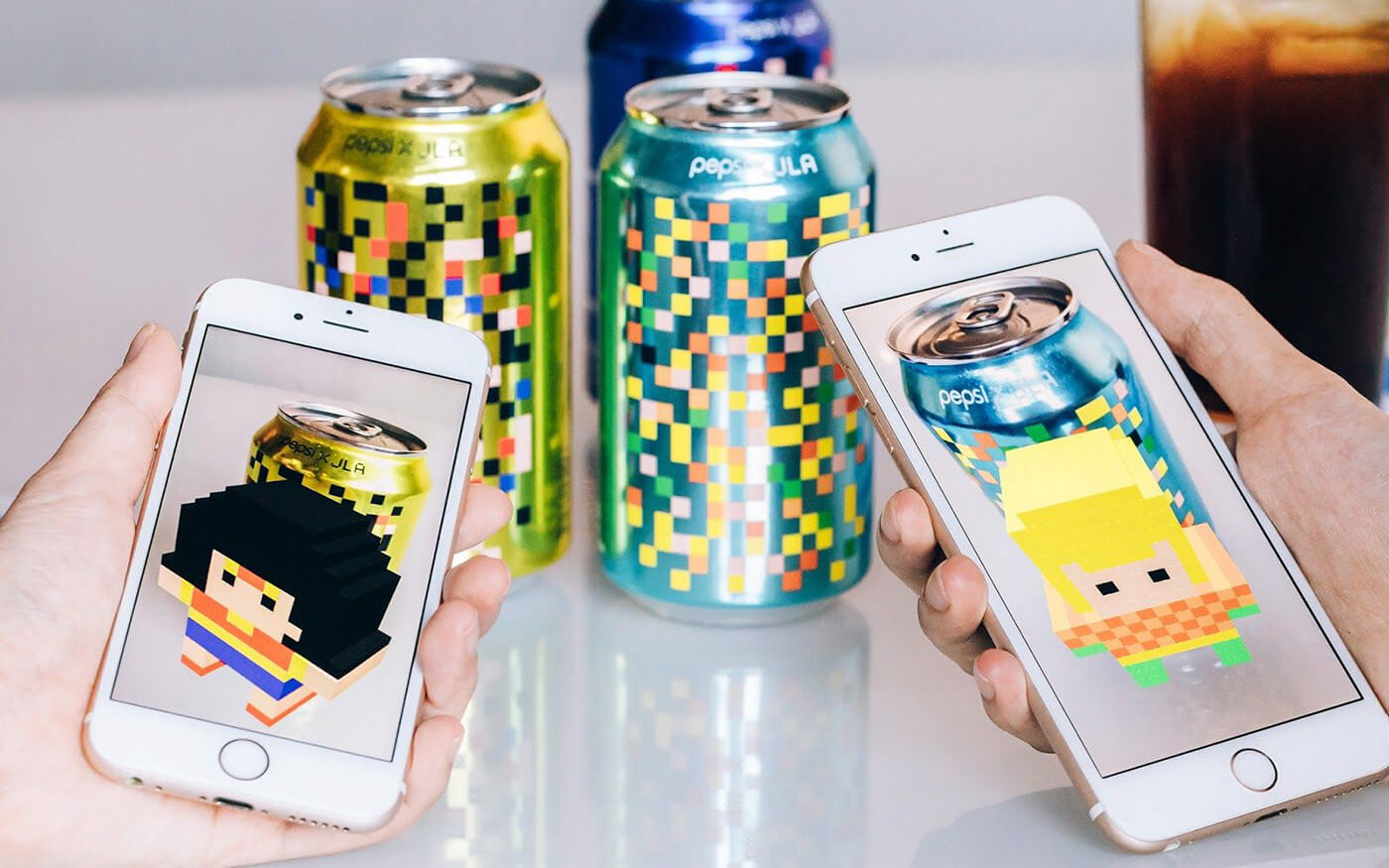
Люди любят сидеть в телефоне, поэтому упаковка должна быть адаптирована таким образом, чтобы удерживать интерес потребителя. Умная Упаковка создает новые впечатления, позволяя потребителям взаимодействовать с продуктом, повышая узнаваемость бренда. QR-коды и дополненная реальность — всего лишь пара примеров идей для создания «умной упаковки».
Дизайн продукции очень подвержен влиянию технологий, большинство новых разработок вращается вокруг идеи смартфона и того, каким образом продукт может предоставить интерактивный опыт.



3D печать упаковки (3D Printed Packages)
После революционного появления 3D принтеров стала возможна упаковка необычной формы. Данная технология упростила печать упаковки причудливой формы, и дизайнеры дали волю своему воображению. Недостатком является все еще высокая цена такой упаковки по сравнению с классической. Этот метод очень полезен для подготовки макета и предлагает быстрые прототипы с меньшими затратами.


Трендовые инструменты
Substance
Этот новый инструмент от Adobe призван сделать 3D доступным для любого дизайнера. Substance представляет собой полный набор инструментов для текстурирования объектов и создания материалов для 3D проектов. Набор в сущности является экосистемой, ориентированной на дизайнеров, создателей стоковых изображений и иллюстраторов. Недостаток этого нового инструмента заключается в том, что Adobe предлагает его в качестве отдельной подписки, как Adobe Cloud, и для начинающего дизайнера ее стоимость может показаться довольно высокой. Полный пакет стоит $19.99 в месяц.
Substance Painter располагает «умными» материалами и масками, а также встроенными заготовками. Вы можете использовать «умные» материалы, подстраивающиеся к любому объекту, чтобы продемонстрировать реалистичный износ в результате эксплуатации. Применяйте готовые маски, адаптирующиеся к любой форме, и рисуйте легко настраиваемыми кистями (substance3d.com).
Substance Alchemist позволяет художникам вручную дополнять материалы финальными штрихами с помощью некоторых процедурных методов. Примечательно то, что новый инструмент использует мощность Искусственного Интеллекта. Это даст возможность, к примеру, корректировать сканы высветлением для достижения более реалистичного вида.
Substance Designer больше используется для создания плиточных, динамических и модульных текстур. Его часто применяют для сборки библиотеки базовых материалов, которые могут использоваться в других приложениях, например, Substance Painter.
Substance Source — библиотека материалов на физической основе, оснащенная ресурсами, которые позволяют вывести текстурирование, создание материалов и 3D искусство на еще более высокий уровень. Каждый найдет что-то для себя в Substance Source: от процедурных материальных субстанций, материалов с ручной росписью до сканов на 100% физической основе.





Adobe Aero
Aero — новый инструмент от Adobe, помогающий создавать интерактивные опыты Дополненной Реальности с эффектом полного погружения и делиться ими. Самое лучшее в этом инструменте то, что для работы с ним не требуется знаний кода или 3D дизайна. Aero можно найти в составе Adobe Creative Cloud.

Fresco
«Adobe Fresco — бесплатное приложение для рисования, созданное специально для Apple Pencil и iPad, и ориентированное на художников, которые занимаются рисованием профессионально или в качестве хобби.»
Этот инструмент является ответом Adobe на возросшую за последние годы популярность Procreate.
Adobe Fresco доступен в условно-бесплатном режиме — вы можете начать с бесплатного начального тарифа и затем перейти к платной версии с премиальными опциями. Adobe выбрала ежемесячный тариф Fresco для Ipad, его стоимость $9,99. Интересный выбор, учитывая, что Procreate доступен для единоразовой покупки. Что вы думаете по этому поводу?


В заключение
Тренды веб дизайна в 2021 будут креативны как никогда, сейчас не время стоять на месте. Даже при движении вперед вам придется постараться ускорить шаг. Веб-дизайн стирает границы между искусством и пользовательским опытом, пользовательским взаимодействием, выразительностью, функциональностью и практичностью с интересом и вовлеченностью. Это непростая задача, но если вы не готовы за нее взяться, найдется тот, кто готов.
Вдохновляйтесь фактом, что рынок сильнее, чем когда-либо, пусть конкуренция мотивирует вас, позвольте трендам веб дизайна 2021 двигать вас и ваших клиентов вперед.
Тренды веб-дизайна с 2000 до 2018: как все было? Рубрики Бизнес Интернет-маркетинг Кейсы Юзабилити сайта Автор записиАвтор: sasha.b Дата записи05 сентябрь 2021 Комментариевк записи Тренды веб-дизайна с 2000 до 2018: как все было? нет Без картинок, анимаций и привычного интерактива – такими были сайты в 90-х. Тогда речь о дизайне как таковом не шла. Анимации, микровзаимодействия, кнопки, видео – реалии веба в 2018 году. Веб-дизайн все еще активно развивается, но сегодня можно сказать, что виртуальная действительность стала привлекательной и комфортабельной. Не в последнюю очередь из-за тенденций, которые продвигались топовыми дизайн-студиями в период с 2000 по 2018 год. О последних стоит рассказать больше, чтобы знать, какие изменения нас ждут в ближайшем будущем. Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Конверсия сайта — 30 шагов как увеличить продажи интернет магазина». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар. Бесплатные Google Ads видеоуроки 11 часов 48 уроков Подробнее 2000-2002: визуальный прорыв, становление каталогов и элементов навигации сайта Великая эра — можно сказать, период рождения «умного» веб-дизайна, хотя до проблесков UX/UI еще далеко. Около 56% пользователей того времени еще пользуются «коробочными мониторами» с разрешением экрана в 800х600 пикселей, сайты отличаются мультяшным вижуалом. Уже используется PHP 3, HTML 4 и CSS2. Странички сайтов становятся динамичными, менее текстовыми. Отличительные тенденции того времени: текст минимал, нон-скролинг, градиенты, темные фоновые цвета, кислотные шрифты, выделенные/подчеркнутые ссылки в меню. Картинок в оформлении используется минимальное количество. Прорыв – появление у большинства сайтов строки поиска на главной странице и продуманного меню. Начиная с конца 2001 года постоянно растет скорость интернета. Это позволяет разработчикам и веб-дизайнерам уходить вдаль от чисто текстового наполнения сайтов, концентрации на читабельности, как единственной характеристике юзабилити. Теперь время экспериментировать с созданием простейших флеш-анимаций и размещением видеоконтента. 2003-2005: флеш, сплеш и 17 миллионов цветов В период с начала 2003 по 2004 год появляются популярные сегодня социальные сообщества вроде Facebook, LinkedIn, MySpace. Страницы с интегрированными флеш-анимациями на своем пике. Ставка делается на читабельность сайта и удобство навигации; вижуал, стилистика, цветовые и шрифтовые сочетания – этому уделяется мало внимания. В период с 2004 по 2005 многие пользователи приобретают мониторы с большим разрешением (1024х768). Впервые из тени выходят компьютеры с цветовым разделением 17 миллионов цветов. Наступает ознаменование эры визуального или «картиночного» дизайна. В 2005 году появляется Youtube, что еще больше подталкивает дизайнеров к использованию видеороликов при оформлении контента на сайтах. 2006-2008: проблески скевоморфизма, зарождение мобильного дизайна Если сказать, что с началом 2006 года стартует период скевоморфизма, значит, проигнорировать плавный переход от флеш-дизайна к «карамельному», с бликами и характерным глянцевым сиянием, округлостями. Да что уж там, сайтов времен 90-х сегодня не сыскать, а вот наравне с семи-флетами «карамельные» странички еще мелькают в Сети. Становление одной тенденции всегда сопровождалось развитием и медленной стагнацией другой. Но в 2006 году первые проблески скевоморфизма, натуралистичности, все же появляются. Основные тенденции – стоковые картинки, длинные скролинговые страницы, тени, придающие объекту реалистичности. Можно с уверенностью сказать, что в плане вижуала началось вытеснение мультяшных несуразных картинок реалистичными аналогами. Анализируйте конверсию вашего сайта, UX и SEO Регистрация Выход первого iPhone в 2007 году знаменует сразу два значимых для отрасли события: зарождение адаптивного веб-дизайна (появляется необходимость в создании полноценных макетов мобильных и планшетных устройств) и становление «карамельного» стиля оформления сайтов (помните иконки Джобса, которые так сладко и гламурно сделаны, что хочется как минимум коснуться к ним, если не лизнуть?). Реализм идет рука об руку с глянцем. 2009-2010: web 2.0. и HTML5 Примитивные «глянцевые сайты» были у некоторых компаний еще в 2003 году. Но именно на период 2009-2010 припадает пик популярности того, что известный дизайнер Эллиот Джей назвал web 2.0. Далеко не последнюю роль в актуализации такого визуального оформления сыграл выход первого Айфона. Характерными признаками дизайна сайтов того времени являются: контрастные цвета, виртуальные налепки, глянец и «карамельная глазурь» в иконках и иллюстрациях, округлые уголки форм, кнопок, паттерны с диагоналями, градиенты. «Оживление» таких сложных в плане верстки того времени сайтов обеспечивалось выходом HTML5 — языком программирования, который в одинаковой степени хорошо понятен как для людей, так и для поисковых машин. Именно появление усовершенствованного языка программирования стало причиной выхода на пик многих давних трендов мультимедиа. 2011-2012: скевоморфизм на троне, зарождение флета Годы становления, активного развития и вот, в 2011 году начинается практически единоличное царствование скевоморфизма. Иными словами – да здравствует реализм во всех его проявлениях! А именно в следующих трендах: приглушенная цветовая гамма; использование натуралистичных текстур (дерево, кожа, трава, ткань); трехмерность, тисненная типографика, ленточки, завиточки, графские печатки. Реализм в визуальном исполнении сайтов заставил дизайнеров детально прорисовывать каждую иконку, каждый объект, чтобы добиться максимального сходства с объектами действительности. Текстуры, свет, тени, цвета придавали композициям глубины, превращая Сеть в новую реальность. Одними из наиболее ярких примеров скевоморфизма являются фоны Apple того времени. Стоит сказать, что дизайнеры очень долго уходили от реализма, считая именно этот стиль эталонным в оформлении виртуального пространства. Сколько было споров на тему «следовать-не следовать» модным течениям, оставаться при реализме или погружаться в минимализм – просто не счесть! Но прогресс ничем не остановить и отчетливые «звоночки» флета уже давали о себе знать в конце 2011, когда компании Microsoft и Twitter заставили всех обратить внимание на не столь характерный еще для того времени карточный дизайн. Простота, ставка на чистый цвет, читабельную типографику, минимальное количество линий, объектов, наличие воздушных пространств в композиции – все это не могло пройти незамеченным. Минимализм оказался привлекательным как для дизайнеров, так и для пользователей, которые стали меньше отвлекаться от сути и содержимого сайтов. Визуальное оформление веб-пространства пришло в единство с его текстовым наполнением. В 90-х сайты были сугубо контентными и малопривлекательными для пользователя. В период с начала нулевых до 2010 года ставка делалась на визуальное, «карамельное» оформление, которое очень отвлекало от текста. С момента выхода на пик скевоморфизма дизайнеры осознают тот факт, что юзабилити – это не что-то одно, это правильно построенная композиция. Флет же приводит в совершенство понятие правильной расстановки приоритетов на макете. Именно в рамках этого типа оформления типографику подчеркивает простая визуальная составляющая. Сайты не режут глаза, воспринимаются легко, не отвлекают пользователя от совершения целевого действия. 2013-2014: флет против скевоморфизма, появление Google Material Design Итак, флет становится трендом №1. Но первое место в дизайнерских топах и сердцах пользователей ему приходится делить со скевоморфизмом. Можем с уверенностью сказать, что этот натуралистический стиль даже сегодня проскальзывает в макетах известных дизайнеров, задающих тон модным течениям. Если бы Ив Сен-Лоран работал с сайтами, то сказал бы, что тренды меняются, а скевоморф – вечен. И был бы близок к истине! Стоит четко разделять реализм и минимализм в дизайне. Реалистичное оформление не всегда минималистичное. К примеру, в дизайне интерьера реализм может выражаться в вычурных формах арок, наличии классических колонн, светлых, искусственных цветах. В реалистичном оформлении чего-либо нет пустоты, нет воздуха. Пространство должно быть максимально заполнено. В противовес этому, плоский, минималистичный дизайн отличается следующими характеристиками: минимальное количество текста и графических элементов; нет теней, глубины, переход к двухмерности; ставка на читабельную, большую типографику; паралаксы, gifs, простые java-анимации; яркие цвета, большие фотографии и фоновые видео. Между тем развитие визуальных языков не стояло на месте даже в период активного противостояния флета и скевоморфизма. В 2014 году Google «выкатывает» стайл-гайды, окрещенные как Material Design. Разработчики Гугла хотели вернуться к реалистичному дизайну, а создали нечто гораздо более близкое к флету. Что же получилось? Текстурный реализм, детальный минимализм. Экраны стали листами бумаги, самым реальным объектом этого мира. А вот их дополнением являются читабельная и необычная типографика, яркие иконки, иллюстрации, тени, анимации. Именно с Google Material Design рождается semi-flat – актуальный на сегодня стиль, который соединяет в себе черты плоского и натуралистичного визуального оформления. 2015-2018: появление semi-flat, UX/UI, время анимации и интерактива, большой типографики и объемных теней Этот период знаменуется становлением mobile first approach. Флет медленно, но верно переходит в семи-флет, что в определенной степени прекращает борьбу между реалистами и минималистами. Актуальный дизайн — воздушный, с минимальным наполнением, яркой типографикой, но при этом сохраняющий реалистичность благодаря анимациям, динамичным картинкам, объемным теням. Характерные признаки: соответствие оформления существующей или создаваемой дизайн-системе (паттерны, типографика, цвета, иконки, графики, звуки, контент); полигональные формы и геометрические фигуры, толстые, контрастные линии для привлечения дополнительного внимания; отсутствие границ, многослойность, интерактивность (или тактильность); картинки с большой детализацией, анимация и полный моушн. Сегодня все сводится не только к яркости оформления, но и максимальному удобству пользования. UX/UI – то, что является сочетанием нарицательным и ныне нераздельным от дизайна. Правильное и стильное оформление строится в соответствии с пользовательским опытом. Качественный современный сайт – тот, сценарий которого максимально вовлекает юзера во взаимодействие с конкретным интерфейсом. 2019+ или продолжение следует Почти 20-летняя история взлетов и падений дизайнерской мысли позволяет нам не только оценивать прошлое и анализировать современные тенденции, но и прогнозировать будущее в развитии языков виртуального вижуала. Прекрасное далеко (и не очень) видится таковым: Ломаные сетки для воплощения скопившегося креатива и оригинальности. Иллюстрации на главной сцене. Прощание с фото, новое приветствие с гифками. Более органичные и обтекаемые формы и кнопки. Контрастные, вибрирующие по своей сочетаемости цвета. Более объемные интеракции и анимации. Оригинальные, часто автоматические переходы между страницами. Паралакс может уже и не самый топ, но точно актуален. Мода ведь циклична. Минимализм, ставка на правильные шрифтовые сочетания, максимум свободного пространства на сайте. Большие, читабельные, упитанные шрифты с засечками. Это их время! А еще на пик выйдут меняющиеся анимированные шрифтовые пары. Плавающее меню и никакой статики, никакого закрепления. Правильно интегрированные видео. Это значит так, что пользователю сразу и не понятно, откуда в этом месте возникло видео. Более массивные, насыщенные контентом и вижуалом формы. UX-контент, который в заглавиях, блоках, формах кнопках сливается с созданным пользовательским сценарием. Будущее за минимализмом, оригинальностью и продуманностью дизайна. И оно уже наступило, серьезной смены стилей в ближайшие годы не будет наблюдаться. Зато совершенствование семи-флета будет идти полным ходом, что ясно уже сейчас.
Наиболее популярные стили в веб-дизайне 2019-2020
МИНИМАЛИЗМ
Несмотря на то, что заказчики сайтов зачастую стараются наполнить его максимальным количество информации в виде текстов, изображений и анимации, а также сделать страницу функциональной, в некоторых случаях подобный подход не работает и стоит обратиться к принципу «Less is more», что на русском будет звучать как «Лучше меньше, да лучше». Иными словами, разработать сайт в стиле минимализм.

КЛАССИЧЕСКИЙ СТИЛЬ
Как известно, классика никогда не выходит из моды. Именно поэтому классический стиль в дизайне сайтов является одним из наиболее популярных. Зачастую, сайты в таком стиле заказывают компании, предоставляющие услуги в сфере финансов, юриспруденции или аналитики. Одним словом, те, кто при помощи своего сайта хочет продемонстрировать серьезность, стабильность и надежность.

КОРПОРАТИВНЫЙ СТИЛЬ
Корпоративный стиль должен полностью подчиняется требованиям и задачам компании, а также должен иметь четкую структуру. Страница должна выглядеть строго, однако, допускается присутствие графики и анимации, а также нестандартных шрифтов. Обязательно размещение не только названия, но и логотипа компании, а также ее девиза. Зачастую, в основу сайта ложится сам корпоративный стиль компании.

СТИЛЬ АР-ДЕКО
Для тех, кому далек минимализм и излишняя сдержанность классики или корпоративного стиля, но в то же время не по душе броскость этнического стиля наверняка придется по душе яркий и дерзкий веб-дизайн в стиле ар деко, ведь именно это направление оставляет огромный простор для воображение и позволяет с полной уверенностью реализовывать даже самые смелые решения.
РЕТРО
Исходя из последних тенденций в сфере веб-дизайна необходимо отметить, что стиль ретро в настоящее время получил достаточно широкое распространение и еще достаточно долго не выйдет из моды. Однако, для того, чтобы определить характерные черты данного стиля, стоит точно обозначить что именно относится к ретро.
HI TECH
Стиль хай-тек зародился еще в 1970-х годах в архитектуре, однако, в оформлении интерьеров он начал использоваться только спустя десятилетие. С развитием современных технологий данный стиль не ограничился только реальным пространством, но и достаточно органично влился в сферу веб-дизайна. Основной отличительной чертой данного стиля, что делает его несколько схожим с минимализмом но существенно отличает от индустриального стиля и футуризма, является практически полное отсутствие каких-либо декоративных элементов, поскольку красота была пожертвована в угоду функциональности.

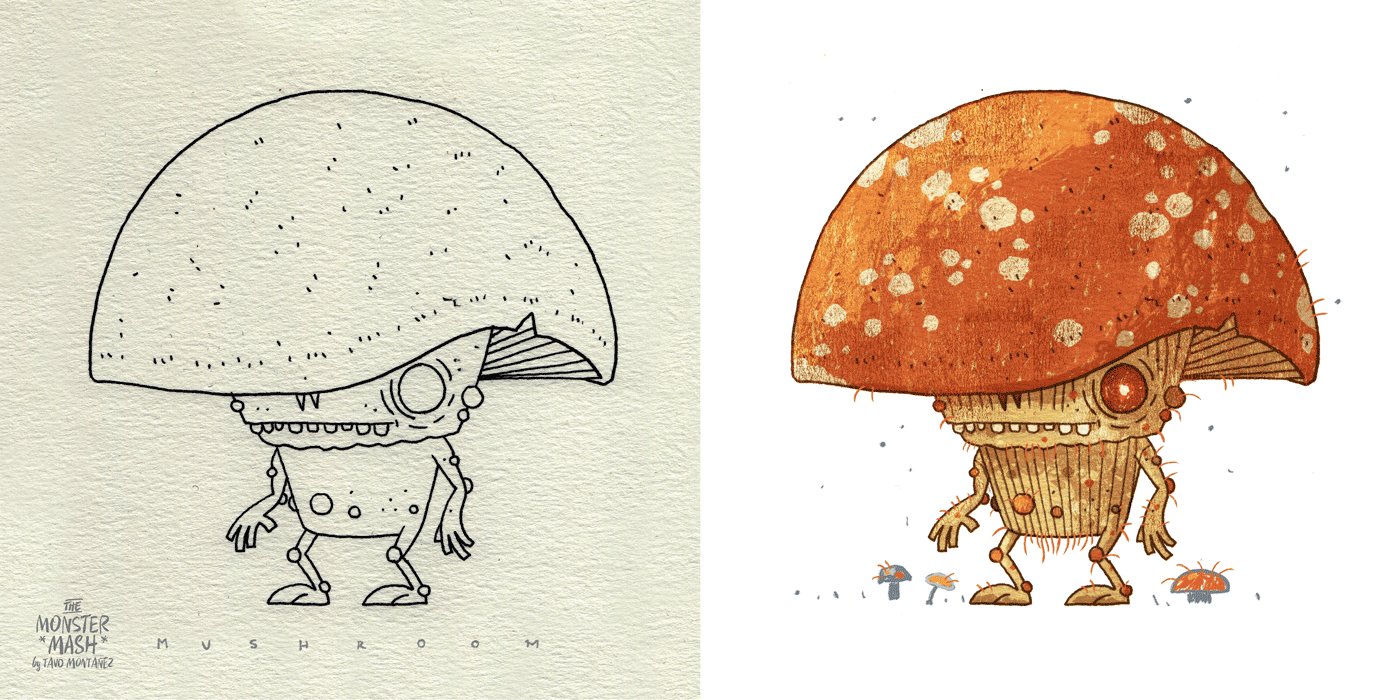
РИСОВАННЫЙ СТИЛЬ
В отличии от многих других стилей, таких как ар деко или хай-тек, которые пришли в веб-дизайн из архитектуры или оформления интерьеров, в рисованном, или, как его еще называют, эскизном стиле все произошло с точностью да наоборот: изначально он был придуман для оформления сайтов и лишь потом его элементы начали применяться в различных элементах интерьеров.
ИНФОРМАЦИОННЫЙ
Информационный стиль в веб-дизайне достаточно часто недооценивают, считая что он подходит только для новостных порталов. Однако, возможности данного стиля гораздо шире, и потому, его можно смело применять как для персональных сайтов-визиток, так и для крупных корпоративных порталов.

ORGANIC & NATURAL
Суть стиля Organic & Natural видна уже в его названии: дизайн данного направления подразумевает использование различных «природных» текстур, к примеру, травы или дерева, а также графического наполнения пейзажно-растительной тематики. Сферы применения органического стиля в веб-дизайне разнообразны, ведь главный акцент приходится на визуальный ряд, а не особенности строения страницы или ее информационное наполнение.
КРАСИВАЯ ТИПОГРАФИКА
Стиль «Красивая типографика» – это нечто среднее между газетным и рисованным стилем, а точнее, совмещает их в себе. Тем не менее, отличия весьма существенны. Так, в отличии от газетного, типографический стиль подразумевает использование ярких и нестандартных шрифтов, но, в отличии от рисованного, главный акцент в нем приходится не на графический, а на текстовый контект. Таким образом, данный стиль идеально подходит не только для создания персональных сайтов-визиток, но и для оформления посадочных и промо-страниц, интернет-магазинов и даже корпоративных сайтов.
RESPONSIVE
Стиль Responsive или адаптивный стиль возник как следствие технического прогресса. Поскольку появилось большое количество устройств, при помощи которых можно просматривать сайты, появилась необходимости найти стиль, который позволит сайту одинаково органично смотреться как на смартфоне или планшете, так и на стационарном компьютере или ноутбуке. Главной отличительной чертой адаптивного стиля является то, что проектирование сайта начинается с версии для мобильных устройств.
СКЕВОМОРФИЗМ
Скевоморфизм в дизайне подразумевает использование элементов, которые повторяют форму иного объекта или материала, однако, изготовлен иным методом или из других материалов. Сферы применения стиля скевоморфизм необычайно разнообразны. К примеру, в автомобилестроении большой популярностью пользуются различные декоративные элементы из пластика, с обработкой под древесину, и тому подобное. В веб-дизайн данный стиль пришел в 2011 году и сразу приобрел достаточно широкую популярность.
GOOGLE MATERIAL DESIGN
Стиль Material был представлен в 2014 году и стал попыткой корпорации Google унифицировать и подвести под единый стандарт внешний вид своей продукции, как в веб-, так и в мобильных приложениях. Данный стиль стал своеобразным компромиссом между минималистичностью и скевоморфизмом. С одной стороны, данному стилю свойственна «материальность», которая создает впечатление взаимодействия с реальными физическими объектами, а с другой – простота и лаконичность как с точки зрения графики, так и с точки зрения композиции.

METRO
Стиль Metro был представлен корпорацией Microsoft в 2010 году и с тех пор все еще не утратил своей актуальности, ведь его минималистичность и, в то же время, широкая цветовая палитра и оригинальная типографика оставляет достаточно широкий простор для воплощения даже самых смелых идей. Более того, поскольку в основу данного стиля была заложена концепция адаптивности, страницы, выполненные в стиле Metro, одинаково хорошо смотрятся на любых устройствах: от стационарных компьютеров и ноутбуков до смартфонов и планшетов.
APPLE-СТИЛЬ
Говоря о стиле Apple многие заказчики подразумевают сайт самой компании. При этом, очень важно различать желание сделать «так же» или, иными словами, просто скопировать сайт, и воссоздание общей концепции, которая базируется на высоком качестве, минимализме и строгой иерархии в вопросе размещения информационных блоков. И, если в первом случае сайт, как ни странно, получается достаточно скучный и не выделяется среди миллионов ему подобных, то во втором – абсолютно уникальная страница, которая обязательно запомнится каждому посетителю.
FLAT DESIGN
Flat или плоский стиль появился в 2012 году и пришел на смену скевоморфизму с его реалистичностью и объемами, привнеся взамен минималистичность и двухмерность. Несмотря на это, данный стиль ни в коем случае нельзя назвать скучным или обыденным, поскольку широкое применение интересной и необычной типографики, ярких цветов, больших изображений и даже видео позволяет создавать уникальные проекты и успешно реализовывать сложные задачи.

ПОЛИГОНАЛЬНЫЙ СТИЛЬ
Полигональный стиль вдохновляет своей простотой и многообразием декоративных эффектов, которые могут быть достигнуты градиентным переходом оттенков одного цвета. Эта стилистика стала полиграфическим и web-трендом в области дизайна сайтов в течение очень короткого времени.
А что обращает внимание посетитель сайта в первую очередь? Конечно же на внешний вид ресурса, и только потом – на содержание. Это вполне объяснимо – 80% информации мы воспринимаем глазами. Поэтому дизайн сайта играет огромную роль и является неотъемлемой составляющей успеха продаж товаров и услуг.
Дизайн – это не только красивая картинка. Его можно смело отнести к мощным инструментам привлечения потенциальных клиентов. Какие существуют виды и стили веб-дизайна разберем подробнее.
Виды дизайна сайтов
Существуют сайты, которые хочется закрыть сразу, не вчитываясь в содержимое. Если ресурс отталкивает внешне, но содержит полезную информацию, с большой вероятностью посетители не задержатся на нём. В первую очередь посетители ресурса обращают внимание на оформление и стиль.
Качественный дизайн сайта зависит от множества факторов, которые формируют единую концепцию:
- Понятная структура;
- Юзабилити;
- Художественное оформление – изображения, шрифты, формы и т.д.
Существует множество вариаций дизайнов, среди которых выделяют два основных – шаблонный и уникальный. У каждого из них есть свои плюсы и минусы.

Шаблонный дизайн
Занимает уверенные позиции на рынке создания сайтов, ведь далеко не у всех есть средства для того, чтобы заказать уникальную разработку дизайна ресурса – проще выбрать готовый шаблон, заполнить его своим контентом и сайт готов!
У шаблонного дизайна есть несколько плюсов:
- Цена доступнее, чем стоимость уникального дизайна.
- Шаблонный сайт можно сделать всего за несколько дней, что существенно экономит время на запуск продукта.
- Многие шаблоны показывают эффективность в продвижении, умеют положительный отклик от пользователей.
- Даже выбрав шаблонные решения, можно оформить их уникальным контентом, подстроить под стиль компании.
Но у шаблонного дизайна куда больше недостатков:
- В сети Интернет встречается множество похожих шаблонных решений. Поэтому с уверенностью можно сказать, ваш сайт внешне не будет уникален. Ресурс можно легко спутать с другими подобными ресурсами. Как результат – такой сайт вряд ли останется в памяти посетителей.
- Продвигать шаблонные сайты куда сложнее, чем уникальные.
- Ассортимент бесплатных шаблонов ограничен. Бывает сложно подобрать интересный вариант под свою бизнес-нишу, особенно если владелец сайта не готов переплачивать за шаблон.
- Шаблонный сайт никогда не будет иметь свою «изюминку» и особенности, его сложно подстроить под корпоративный стиль.
Шаблонный дизайн сайта многие специалисты называют дорогой в никуда. С таких ресурсов быстро уходят пользователи, так как сайт не способен заинтересовать потенциальных покупателей и клиентов. Шаблонный дизайн не станет основой для перспективного развития бизнеса, а только потянет продажи вниз.

Уникальный дизайн
Владельцы сайтов, которые мыслят на перспективу, без раздумий заказывают уникальный дизайн. Такое решение продумывают до мелочей, формируются индивидуально с учетом особенностей бизнеса клиента.
Выбрав уникальный дизайн, можно быть уверенным на 100%, что подобного сайта вы не найдете в сети интернет. Ваш сайт будет уникален и неповторим. Такой ресурс легко запоминается, надолго остается в памяти посетителей.
У уникального дизайна есть множество преимуществ:
- Дизайн разрабатывается с нуля с учетом всех пожеланий заказчика. В отличие от шаблона, в уникальном сайте нет привязки к расположению структурных элементов. Меню, футер, шапку можно оформить индивидуально согласно требованиям клиента.
- Дизайн на 100% будет индивидуальным и непохожим на другие в сети интернет.
- Сайты с уникальным дизайном лучше индексируются и продвигаются.
- Крупные компании, которые дорожат репутацией и хотят повысить доверие покупателей, без раздумья выбирают только дизайнерское оформление сайта.
Уникальный дизайн имеет и недостатки:
- Стоимость выше, чем цена шаблонного решения.
- На создание уникального дизайна уйдет больше времени, поэтому нужно заранее запланировать запуск ресурса.
Стили web-дизайна
Стили web-дизайна распределяют по нескольким категориям:
- Цветовая гамма
- Восприятие
- Наличие графики
- Объем содержимого
- Тематика
Не существует строгих стилей сайтов. Но среди всех разновидностей оформления сайтов можно выделить несколько, которые кардинально отличаются друг от друга.
Плоский
В основе этого дизайна – двумерность. При оформлении сайтов важную роль играют элементы, не имеющие теней и фактур. Все элементы должны быть плоскими, без дополнительных эффектов. Количество изображений на таком сайте минимально.
Основные черты плоского дизайна:
- Минимум изображений
- Контрастные решения в цветах
- Однотонные фоны, которые разграничивают контент

Промо-дизайн
Главная цель такого дизайна – выгодно продать товар или услугу. Поэтому здесь ставку делают на изображения. Они обязаны быть качественными, яркими, привлекательными, захватывающими внимание с первого взгляда. В таком дизайне приветствуются крупные буквы, необычные шрифты.
Основные черты промо-дизайна:
- Крупные фото
- Обилие пространства
- Акцентирование элементов
- Большие заголовки
Минимализм
Главное в таком стиле – лаконичность. Сайт не должен содержать лишних элементов, число эффектов и визуального оформления минимально. Текстовый контент сжат до основных фраз и призывов. Ресурс должен смотреться ненавязчиво и воздушно.
Основные черты стиля Минимализм:
- Простота
- Понятность
- Обилие пространства
- Минимальное число фото и графики
- Использование 2-3 основных цветов
- Акцент на шрифтах
Дизайн в иллюстрациях
Как понятно из названия, дизайн таких сайтов базируется на иллюстрациях. Это могут быть векторные рисунки, обработанные фото, анимация. Такой дизайн более затратен по времени и средствам, ведь далеко не все специалисты имеют навыки работы с графикой.
Основные черты стиля в иллюстрациях:
- Множество изображений
- Минимум реалистичных фотографий
- Контрастные цвета
Гранж
Дизайн, для которого характерны нечеткие линии, легкая небрежность. Цветовая гамма таких сайтов приглушенная, не бросается в глаза. Для таких ресурсов можно использовать декоративные шрифты. Приветствует в стиле гранж и эпатажность.
Основные черты стиля гранж:
- Затертые фактуры
- Приглашенная гамма
- Необычные шрифты
- Элементы в виде разводов краски
- Реалистичные детали, которые вписываются в тематику сайта – камень, кляксы и т.д.

Футуризм
Все элементы дизайна направлены на создание ассоциаций с космосом. В таком дизайне принято использовать темные фоны, объемные буквы. Стиль футуризм оптимален для имиджевых ресурсов и маркетинговых презентаций.
Основные черты стиля футуризм:
- Крупные буквы
- Затемнённые фоны
- Объёмные элементы
- Светящиеся атрибуты
Винтаж
Дизайн сочетает в себя респектабельность и изящность, которые уютно соседствуют со строгостью. Такой стиль приветствует использование декора, рамок и вензелей.
Основные черты стиля Винтаж:
- Необычные шрифты
- Обилие декоративных элементов
- Использование узоров и текстур
- Отсутствие ярких фото
- Приглушенные тона
- Чёрно-белые фото

Существует множество вариаций Web-дизайна. Чтобы выбрать для себя подходящий, следует, в первую очередь, оценить характер целевой аудитории – какой стиль ресурса привлечет большее количество потенциальных клиентов. Не забудьте проанализировать и конкурентов – ваш сайт должен отличаться от них, выгодно выделяться на фоне подобных предложений.
Отнеситесь к дизайну сайта со всей внимательностью. А лучше – обратитесь к специалистам. Наши дизайнеры помогут создать уникальный сайт, который станет лучшим отображением вашей компании в сети Интернет!
Основные стили сайтов в веб‑дизайне 2022 года
Нет четкой единой классификации стилей. В разных источниках можно встретить варианты или подборки ТОП-10. Это связано с тем, что ниша достаточно молодая, активно растет. В UI‑дизайне появляется 20−30 трендов в год, из которых 15−20 так же быстро улетучиваются, отчего любая стилистика понемногу видоизменяется, пока сама не преобразуется в отдельное движение.
Рассмотрим основные стили в оформлении сайтов с точки зрения нашей студии:
● Классический;
● Минимализм;
● Рисованный;
● Метро (карточный);
● Полигональный;
● Флэт (плоский);
● Брутализм;
● Фестивальный (промо);
● Гранж;
● Ретро;
● Organic & Natural.
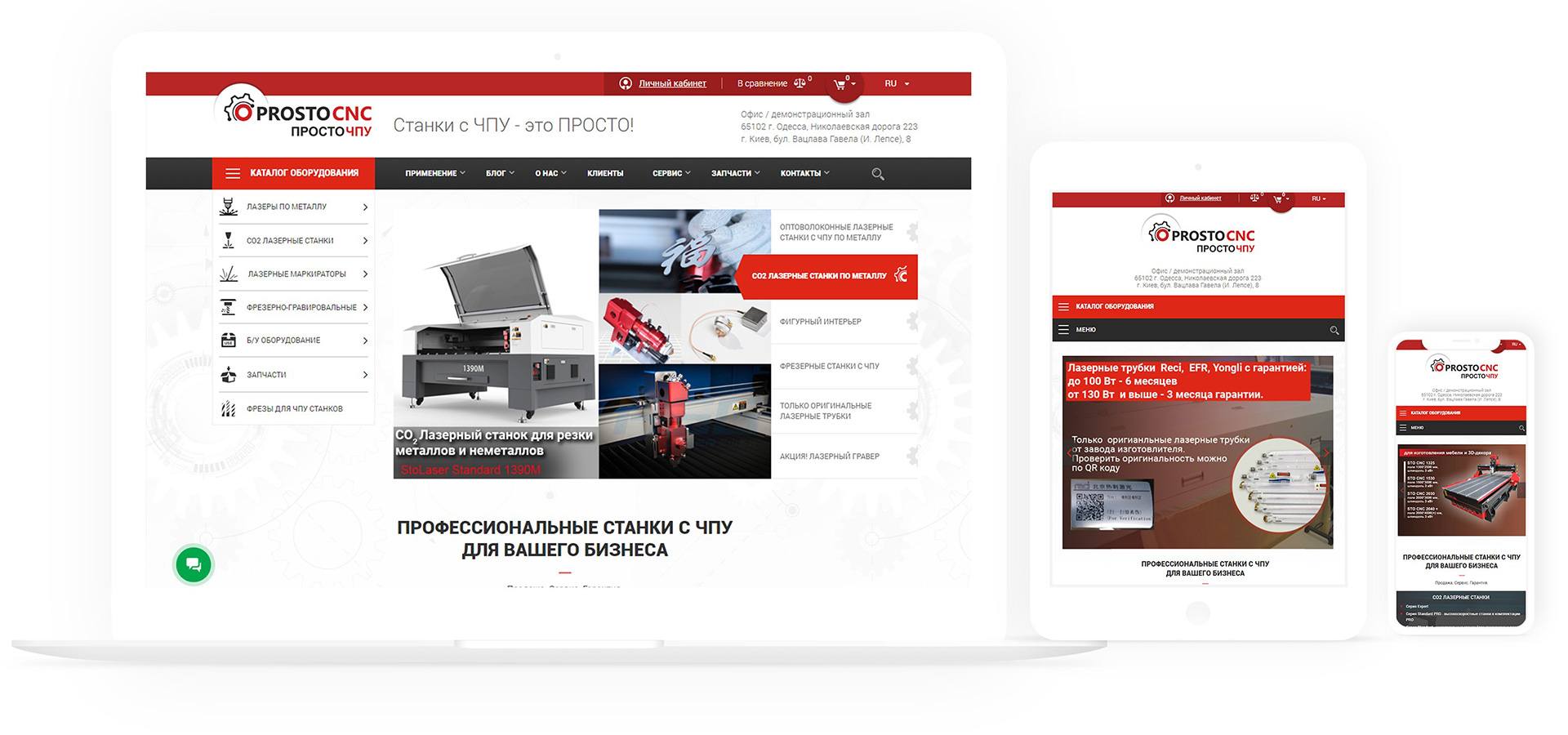
Классический стиль
Простой, строгий, лаконичный, аккуратный. Имеет логически построенную структуру, понятную навигацию. Все элементы расположены в ожидаемых местах. Классическое меню сверху или сбоку слева, обычная колоночная сетка, минимум графики или полное ее отсутствие.
Простые нейтральные цветовые решения, аккуратная типографика. Шрифты простые, распространенные, размеры заголовков близки к стандарту, нет кричащих вычурных решений с необычным размером или размещением текста.
Классический стиль в сайтах используют компании, которым не нужно как-то по особенному выделяться среди конкурентов, они в себе уверены, придерживаются строгости, лаконичности. Также данный стиль популярен в нишах юридических, адвокатских услуг, промышленных направлениях.
Однако этот стиль вытесняется современным минимализмом. Тенденция такова, что молодые прогрессивные компании в данных сферах уходят от скучной классики к более современному актуальному направлению: Сайт компании АВТО-БАН в классическом стиле прикреплен в качестве демонстрации Сайты современных юридических компаний в стильном минимализме
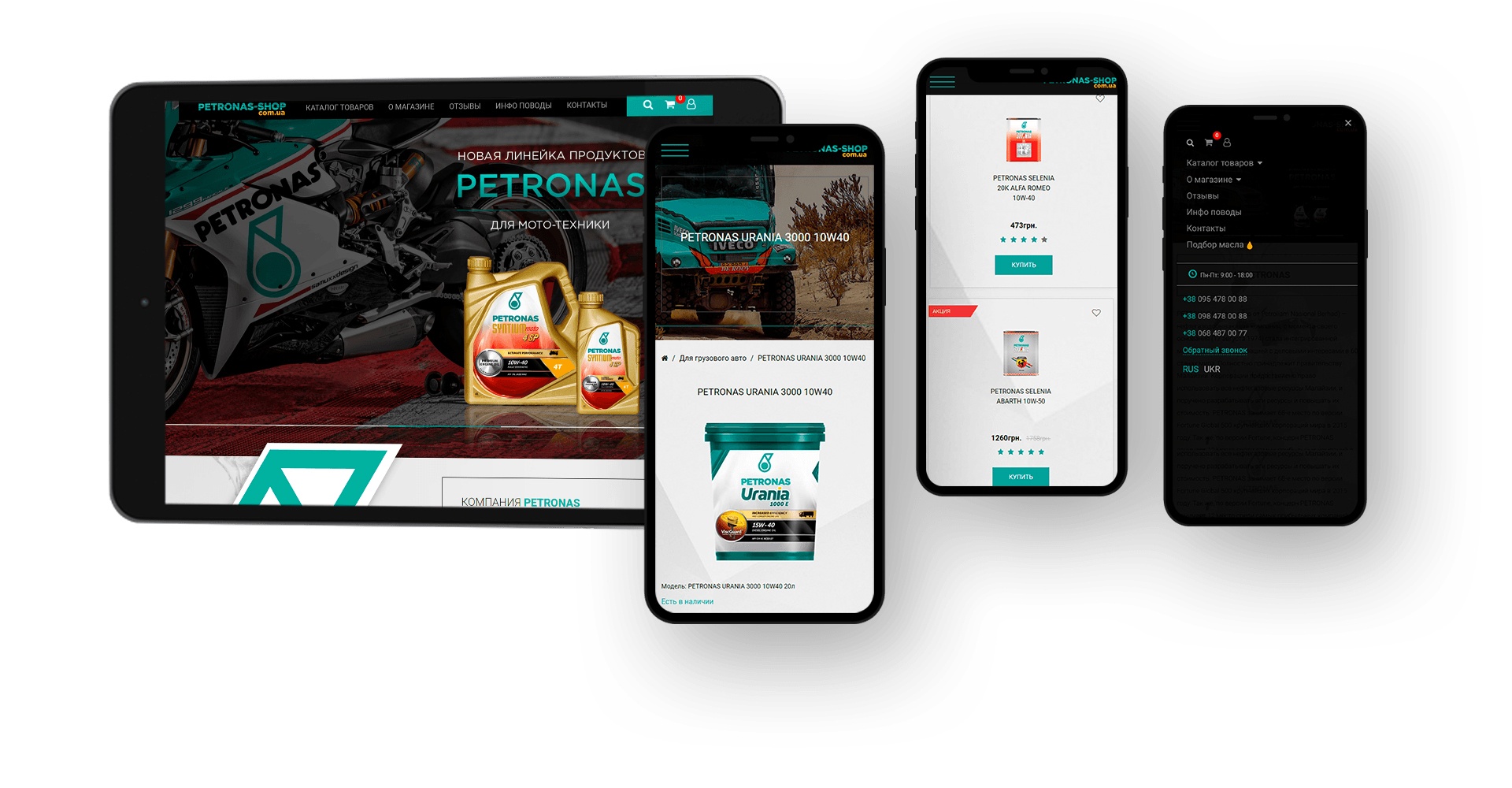
Минимализм в веб-дизайне
Стильный, аккуратный, эффектный. Основная отличительная черта минимализма — большое количество свободного пространства, отсутствие лишних деталей. Акцент на контент и фотографии. Сетка чаще всего используется модульная. За счет воздушности и грамотно расставленных акцентов можно управлять взглядом пользователя, вести его в нужном направлении.
Хочется крикнуть «мы делаем ставку именно на этот стиль» =). И да, дизайнеры: вас, вероятно, задолбали уже статьями на тему минимализма, но сорри, без него никак. Тем более это главный стиль для нашего агентства)
Современный минимализм это не пустота и простота. Мы не о скуке тут вещаем! Часто, услышав минимализм, заказчики представляют белую комнату, с белым полом, белыми стенами, белым столом, стулом, и дешманским белым шкафом за 2000 рублей. Такая аля neo‑келья. Но это дикое заблуждение, минимализм не про дешман и отсутствие всего и вся.«Добиться сочетания эстетики, функциональности, удобства и атмосферности — вот что главное при работе с минимализмом».
Цветовые решения просты и минимальны. Часто это один цвет или монохром. При этом цвет не обязательно должен быть нейтральным белым или черным. Минимализм приветствует любые цветовые решения, если они задают верный тон и правильным образом акцентируют внимание. Значит, наш пользователь не будет блуждать глазами по китайскому рынку, легко считает нужную информацию и за долю секунды поймёт, куда нажать.
Изображения в минимализме должны быть в едином стиле, контрастны, не перегружены мелкими элементами и максимально качественными — упор идет именно на них. За счёт фотографий или премиальных 3D-рендеров создается визуальная магия проекта, задаётся концепция.
Типографика может быть как очень сложной, так и простой, лаконичной. Так как в стиле минимализм контент на первом месте, то именно типографике уделяется особое внимание. Шрифты могут быть элегантные с засечками, строгие без засечек, крупные, стандартные, яркие и скромные. Выбор зависит от общего настроения сайта, позиционирования бренда. Главное — ничего лишнего: фото только по теме, текст в минимальном объёме, тезисно. Никаких сложных текстур из кирпичей под текстом, объёмных текстурированных букв, аляпистых баннеров. Лучший пример для понимания — это такие компании, как: Bork, Apple, BornFight.
Это самый популярный (и на наш взгляд грамотный) стиль оформления сайтов. Он может использоваться почти в любой нише: от технологий до парашютинга. Минимализм отлично смотрится в Fashion, Travel, бьюти, производстве, современных технологиях, IT, личных портфолио, интернет-магазинах, дизайне интерьеров. Вообще он идеально подходит в случаях, когда нужно:
— Презентовать дорогой продукт;
— Привлечь внимание к фотографиям;
— Отразить технологичность, экологичность;
— Передать премиальность;
— Сделать в конце-концов удобный для пользователей сайт =).
Зачастую современные, молодые, премиальные, прогрессивные компании выбирают именно минимализм. Веб дизайн проекта сайта элитной недвижимости в стиле минимализм
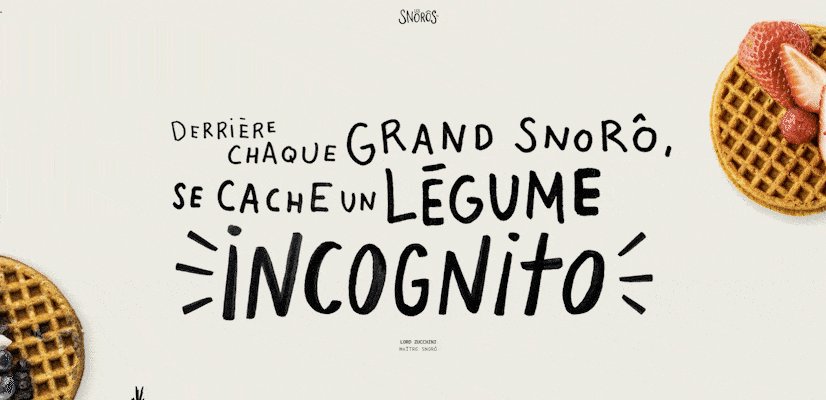
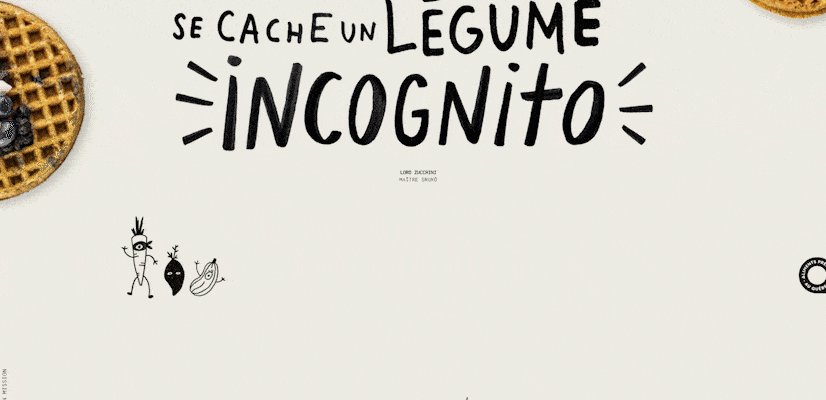
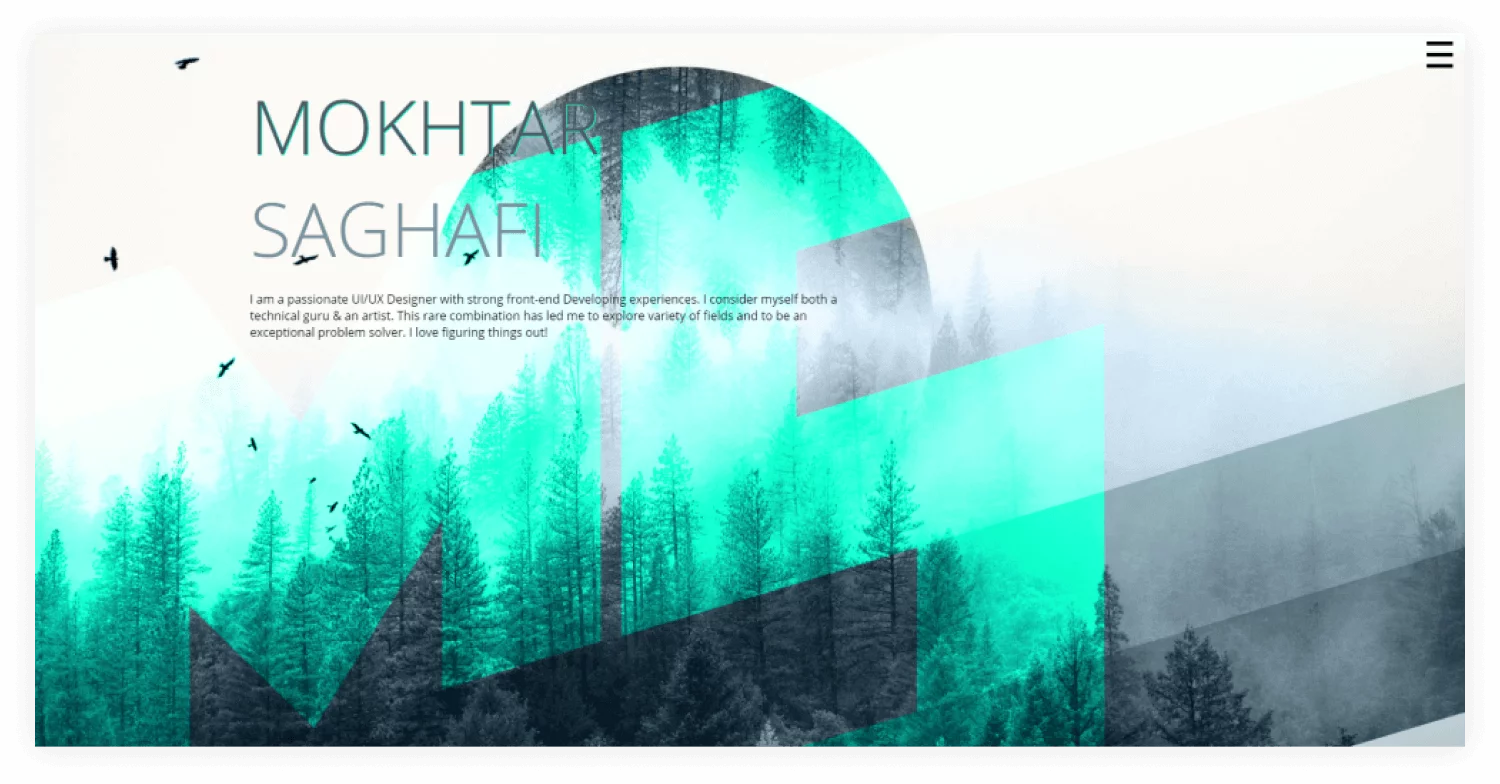
Рисованный стиль
Оригинальный, эксклюзивный. Сайты в данном стиле выглядят, как будто только нарисованы. Они интересные, необычные, запоминающиеся.
Часто у новичков при просмотре подобного стиля сайта возникает одна и та же реакция — вау, хочу, как сделать. Вся фишка кроется в использовании иллюстраций, нарисованных художником или иллюстратором. То есть для создания рисованного сайта, нужен не только UI‑дизайнер, но и художник. Соответственно стоимость таких проектов значительно выше, а сроки — дольше.
Рисованные сайты могут быть как простыми, строгими, аккуратными, так и супер‑яркими, запутанными, вовлекающими: как лабиринт, приглашающий задержаться, чтобы рассмотреть каждую деталь.
Цветовые решения используются разнообразные, от черно-белой палитры, до разноцветного оформления в стиле комиксов.
Шрифты в данном стиле часто также рукописные, либо простые, аккуратные, классические, преимущественно гротески (без засечек).
Рисованный стиль в оформлении сайта используют креативные компании — магазины сувенирной продукции, музыкальные коллективы. Также стиль хорошо подходит для оформления портфолио в творческих нишах. Рисованный эскизный стиль в веб дизайне
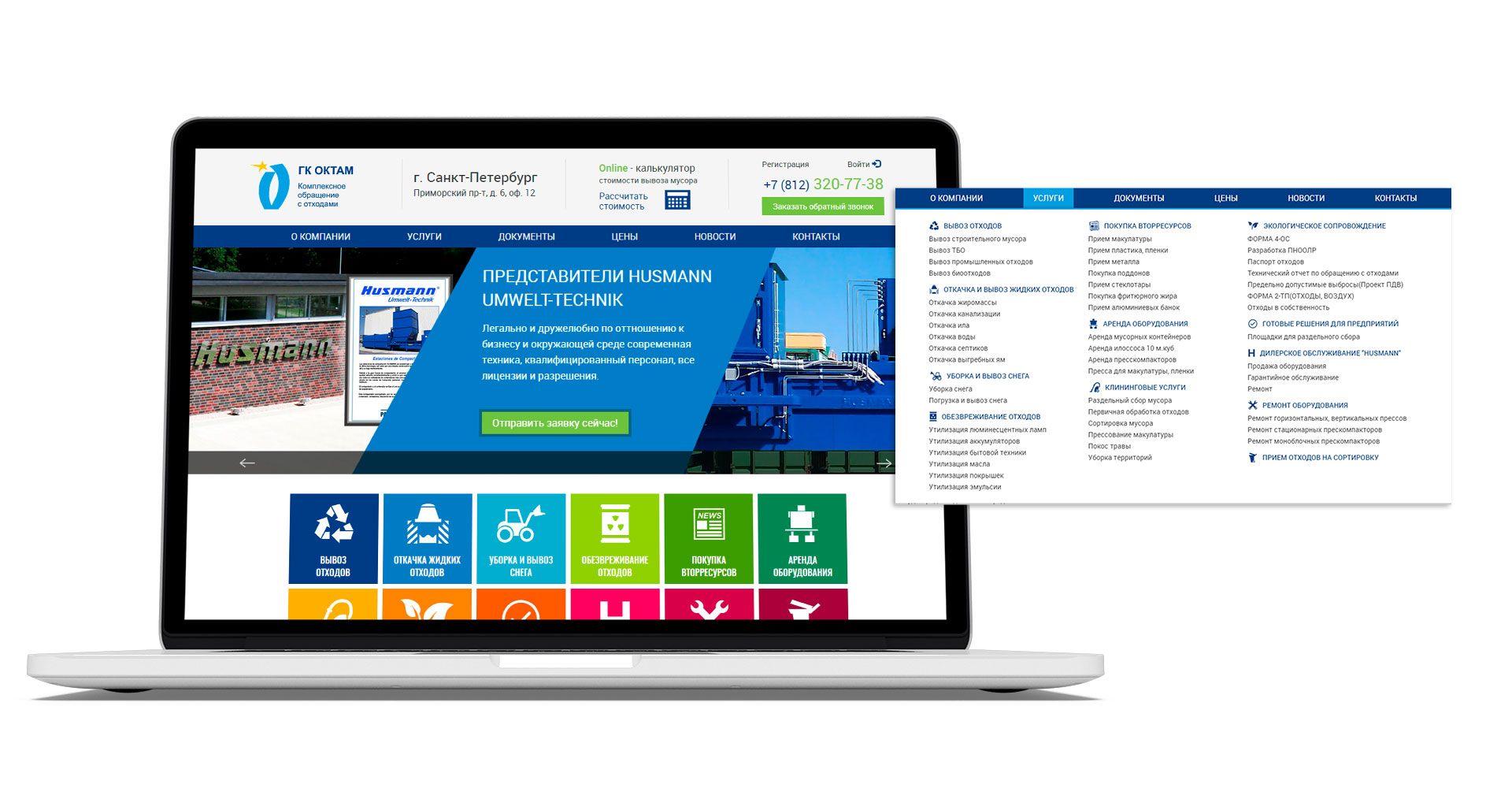
Стиль Метро в веб-дизайне
Упорядоченный, простой, удобный. В основу стиля метро (карточного стиля) заложен принцип построения структуры сайта с использованием секций (карточек), в которых расположен весь основной контент.
Данный стиль применяется для удобства пользователя при восприятии большого количества контента. Условно, как аккуратно оформленная газета, при просмотре которой каждый читатель находит нужную ему карточку, среди кучи других карточек. Самый простой способ представить метро-стиль, вспомнить меню Windows 8 с квадратными плитками папок, приложений и новостей в одном флаконе.
Стилю метро присущи такие черты, как минималистичность, функциональность. Всё направлено на удобство восприятия информации. Классной фишкой является то, что такой сайт очень легко адаптируется под мобильные устройства. Это позволяет сэкономить время, а также стоимость на разработку.
Цветовые решения могут быть разнообразны, вплоть до кучи разных цветов в оформлении одной страницы. Главное здесь не переборщить и подобрать хорошо сочетаемые комбинации цветовых схем. В основном используется тетрада (4 цвета).
Шрифты простые, универсальные, без засечек. Главный принцип — доступность и удобство чтения. Сетка на таких сайтах преимущественно модульная.
Стиль метро используют для интернет-магазинов, корпоративных сайтов, сайтов-визиток, портфолио, блогов в разных видах деятельности. Хорошие примеры — сайты Microsoft и Xbox: Сайт Microsoft в метро стиле
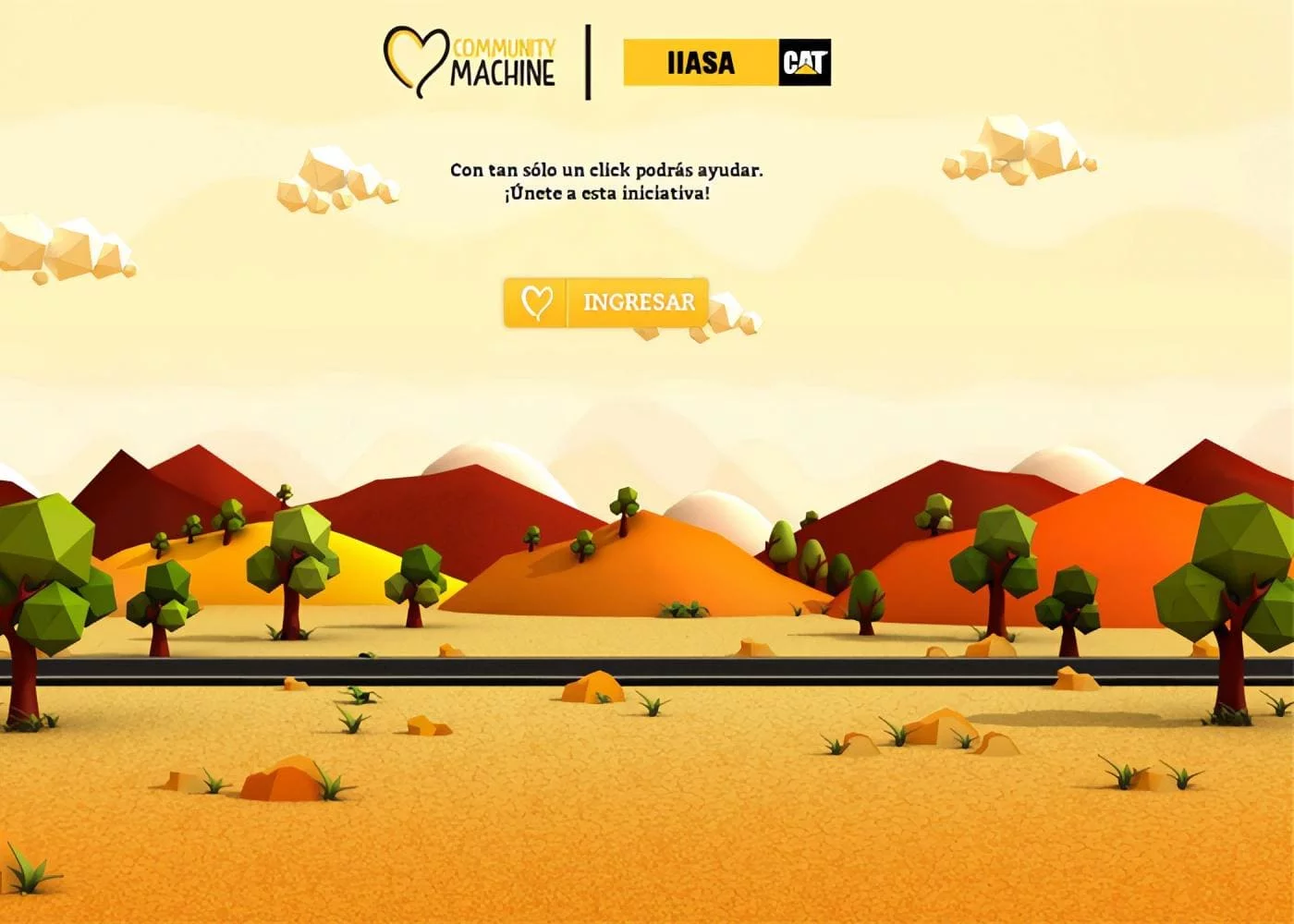
Полигональный стиль
Креативный, яркий, футуристичный. Полигональный стиль можно быстро определить беглым взглядом. В оформлении используются геометрические фигуры — полигоны. Это могут быть как фоновые изображения, элементы декора, так и медиаконтент — иллюстрации.
Полигональный стиль основывается на упрощении и виртуализации реалистичных объектов с помощью полигонов — сложных фигур, треугольников, другой геометрии (3D-геометрия, стереометрия, ломаные линии). При этом иллюстрации и художественные приёмы также представлены с помощью полигонов. С одной стороны может показаться странным, но даже при отсутствии детализации картинки легко улавливается авторская задумка.
Строго говоря, в сайтах, чтоб прям весь макет был в полигональном стиле, — это крайняя редкость. Так как, даже с точки зрения CSS кода, разработка таких решений — супер трудоемкий процесс. В основном полигональность используется в отрисовке логотипов, элементов фирменного стиля, паттернов для фона, элементов дизайна и т. п. Такие сайты и приложения зачастую яркие, футуристические, отражают динамичность бренда. За счёт контрастности между полигональной фигурой и фоном, а также слоистым расположении элементов дизайна достигается эффект глубины и объёма на сайте. Полигональный стиль сайтаОбычно дополнительные детали отсутствуют, текст используется по минимуму, другой графики нет, так как полигоны в центре внимания и не нуждаются в излишнем украшательстве. По факту, самое главное в данном стиле — «картинки из треугольничков». А за счёт теней, контрастности полигонов друг к другу, анимации, цветовых сочетаний уже создаётся ощущение динамики и объема изображения.
Полигональный стиль сайтаОбычно дополнительные детали отсутствуют, текст используется по минимуму, другой графики нет, так как полигоны в центре внимания и не нуждаются в излишнем украшательстве. По факту, самое главное в данном стиле — «картинки из треугольничков». А за счёт теней, контрастности полигонов друг к другу, анимации, цветовых сочетаний уже создаётся ощущение динамики и объема изображения. Геометричный веб дизайн в полигональном стилеВажно, что как и в рисованных сайтах, графика (полигональные иллюстрации) либо закупается на стоках, либо нанимается художник-иллюстратор, либо в случае сложных анимированных сцен — прокаченный Front-end разработчик подобных историй. Всё это + к стоимости, + к срокам.Готовы создать сайт прямо сейчас. А вы?
Геометричный веб дизайн в полигональном стилеВажно, что как и в рисованных сайтах, графика (полигональные иллюстрации) либо закупается на стоках, либо нанимается художник-иллюстратор, либо в случае сложных анимированных сцен — прокаченный Front-end разработчик подобных историй. Всё это + к стоимости, + к срокам.Готовы создать сайт прямо сейчас. А вы?

Стиль Флэт
Понятный, простой, аккуратный. Стиль Флэт, или плоский дизайн, можно охарактеризовать как упрощенный дизайн с доступными пользовательскими решениями. Основной принцип — ничего лишнего, схожий со стилем минимализм.
Для данного стиля характерны простые двумерные иллюстрации, отсутствие объема, текстур, градиента, 3D-эффектов, сложных теней, других эффектов. Часто используется только один акцентный цвет, не яркий, приглушенный и несколько дополняющих фоновых.
Типографика в данном направлении простая, понятная, аккуратная. Это простые гротески (шрифты без засечек) и классические общепринятые размеры в оформлении заголовков и основного текста.
Сетка также простая — модульная либо 2−3 колонки.
Плоский дизайн подходит для любых ниш бизнеса. Это корпоративные сайты, сайты крупных компаний, портфолио, визитки, интернет-магазины. Большую популярность стиль набрал в UI‑дизайне десктопных интерфейсов и мобильных приложений. Дизайн сайта в стиле флэт
Брутализм
Яркий, креативный, спорный. Нестандартный вид сайтов в стиле брутализм вызывает неоднозначные эмоции у пользователей. Он либо нравится, либо вызывает отвращение и неприятие. Тем не менее стиль довольно популярен, особенно у молодого поколения. Он однозначно привлекает внимание. Компании, решившиеся на данный шаг, смелые и открыто заявляют о себе, не боясь критики и осуждения.
Главная особенность брутализма — своеобразный хаос. Нет никакой логики в построении сетки, элементы располагаются вертикально в хаотичном порядке. Во главе сам дизайн, юзабилити и контент отодвинуты на задний план.
Кислотные цвета в приоритете при построении дизайна, часто это сочетания красного и зеленого оттенков.
Шрифты могут быть нечитабельны, имеют единый здоровый размер и не подчиняются логике или иерархии. К слову, тем, кому важно SEO — вообще не стоит использовать брутализм, так как с точки зрения роботов в коде на сайте будет треш, а сточки зрения поведенческих факторов и сервисов аналитики — много отказов.
Анимация также не подчинена единому стилю и может быть совершенно разнообразной: всплывающие окна, появляющиеся с разных сторон элементы — постоянные спутники данного стиля.
У брутализма есть как плюсы, так и минусы.
К плюсам можно отнести простой подход при создании дизайна — не нужно много времени тратить на составление ТЗ, проработку структуры, сетки и логики.
Из минусов — впечатление пользователя. Не всем заходит смелый и неоднозначный дизайн в данном стиле. Существует риск испортить впечатление и потерять пользователя.
Поэтому из-за специфического оформления у брутализма мало сфер для применения, скорее это дизайн ради дизайна. Может использоваться на торговых площадках, форумах, креативных энциклопедиях, узконаправленных портфолио или нестандартных, креативных фестивалях. Сайты в стиле брутализм«С точки зрения продающего инструмента для крупных компаний, агентств и прочих бизнесов, которые не настолько хаотичные, смелые и рисковые, хорошим решением будет микс брутализма и минимализма или флэта. Именно микс набрал мощные обороты и популярность в 2020-х годах — сочетание крупных заголовков, набранных акцидентным шрифтом, с фокусом на типографике или фотографиях, а также иерархическим расположении объектов в макете, наложениями и нестандартными смещением текста. При этом логика, структура и адекватность восприятия информации сохраняются. Такое комбо используют молодежные, современные, прогрессивные бренды, однако добиться грамотного сочетания — назовём это „пропорциями брутализма к адекватизму“ — крайне сложно. На мой взгляд, только сильно прокаченные дизайнеры и креативные агентства делают адекватные миксы, причём за соответствующую большую стоимость. В остальных случаях либо получается брутализм в чистом виде, либо вообще треш. На мой взгляд, те тренды, что стали популярны в 21−22 году (стикеры, наклейки, бегущие наклонные полосы на всю ширину экрана крупными буквами, коллажи из греческих статуй и вылетающих у них из головы магнитофонов) — это отголоски чистого брутализма, встроенные в более удобную, трендовую и понятную концепцию, позволяющую брендам выделиться и уйти от единообразия».
Фестивальный стиль
Яркий, сочный, запоминающийся. Фестивальный стиль или стиль промо характерен для рекламы события, товара, бренда, фестивалей, маркетинговых creative- и event-агентств.
Важный критерий — зрелищность. Необходимо выделиться, запомниться, впечатлить, создать вау-эффект. Преимущественно, фестивальные сайты создаются в виде лендингов / одностраничных сайтов, так как это: сложно, долго, очень дорого, как на этапе дизайна, так и на этапе разработки; для подобных проектов нужны senjor-дизайнеры и фронтендеры. Поэтому в 90% случаев это чисто презентационные рекламные страницы. Говоря прямо — это дизайн, чтобы показать понты =)
В промо стиле весь акцент на товаре, бренде. Текста минимум, максимум анимаций, визуализаций. Важна форма подачи, описание отодвигается на второй план. Часто в оформлении используется графика, сложные 3D-эффекты, моушн, видео. Нет четких правил оформления в данном стиле, чем эффектней и креативней, тем лучше. Нередко это как раз и есть микс «брутализма с адекватизмом» из предыдущего пункта.
В цветовых решениях на первом месте — красочность. Сочные контрастные цвета, триада или тетрада, возможны кислотные цвета, всеразличные свечения, зачастую темный фон для усиления насыщенности — всё это о промо-стилистике.
Текст играет второстепенную роль, в основном используются заголовки, слоганы, призывы, точечные тезисы. Тут также есть где развернуться, и допустимы самые нестандартные решения в оформлении. Заголовки могут быть огромными, а могут — классических размеров, это аккуратные гротески или вычурные декоративные (акцидентные) шрифты. К слову антиква (с засечками) крайне редко встречается в промо сайтах, скорее если используется декоративный шрифт, это будет что-то рукописное, как лого Coca-Cola.
Сетка также служит зрелищности и может быть как максимально простой, так и сложной иерархической, с наложениями, неоднородностью размеров объектов и прочим.
Фестивальный стиль сайтов используется в самых разнообразных нишах. Его главная цель — реклама. Это могут быть видеостудии, агентства разработчиков, фестивали, галереи, бренды, товары, личности, маркетинговые, креативные, event-агентства и другие. Фестивальный стиль в веб дизайне
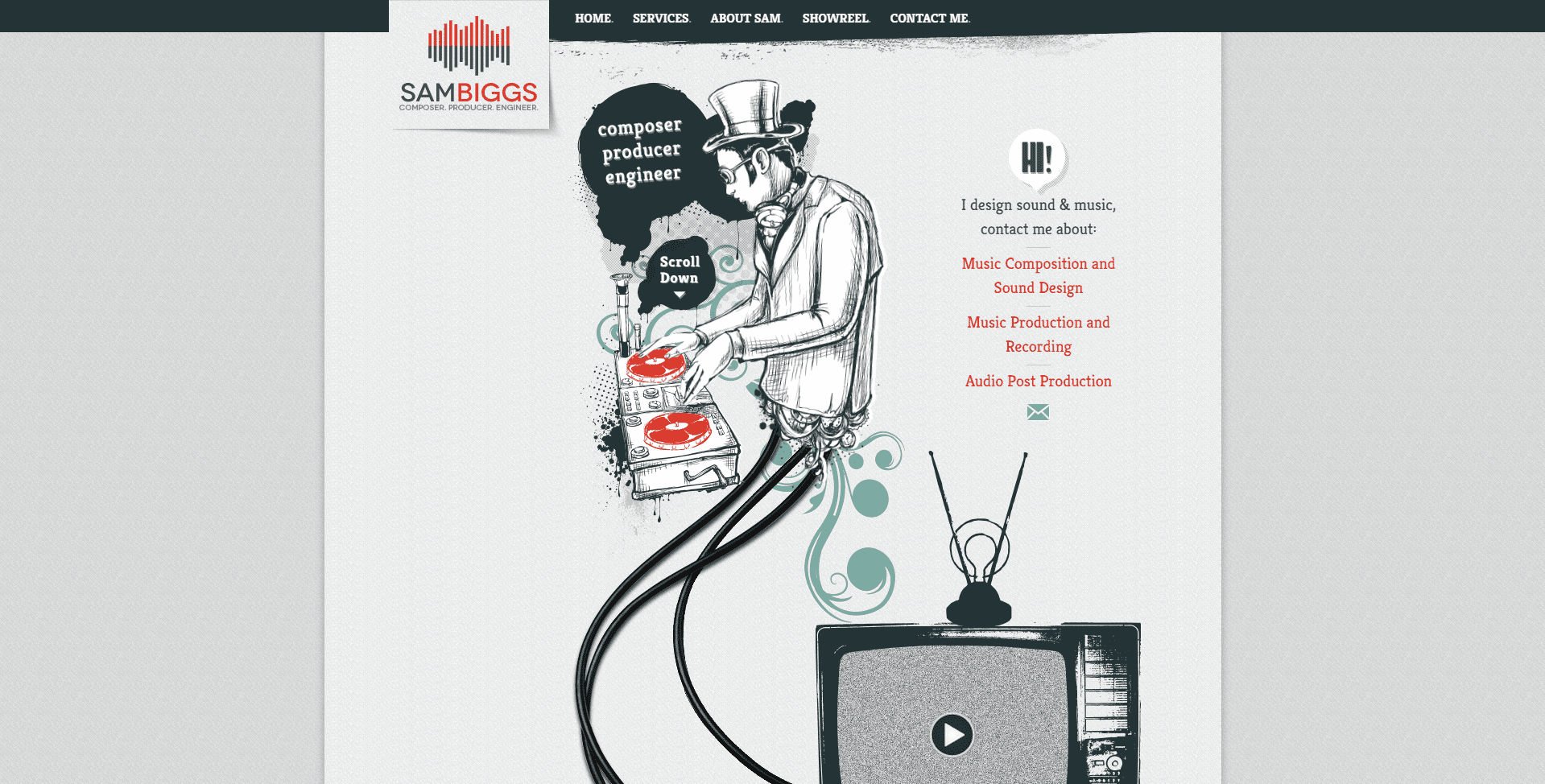
Гранж
Экстравагантный, брутальный, креативный.
Данный стиль можно охарактеризовать как бунтарский. Смелый и небрежный.
В переводе с английского гранж — отталкивающий, неприятный.
Отличительные особенности данного направления — темные, грязные цвета и текстуры, неряшливое расположение элементов, сложная сетка или вовсе нарушенные правила построения композиции.
Цвета, используемые в стиле Гранж — коричневый, серый, черный, болотно-зеленый, темно‑оранжевый. Часто можно встретить в оформлении различные текстуры, паттерны (например, клетка тетради), трещины, потертости. Кроме этого, в оформлении часто используются различные мелкие детали — значки, эмблемы.
Шрифтовые решения такие же смелые, дерзкие, как и сам стиль — крупные размеры текстов, рукописные или нестандартные шрифты, 3D-эффекты.
Стиль гранж настолько специфичен, что использовать его нужно с умом и там, где это уместно. Бизнес, а главное его аудитория должны быть смелыми, эпатажными, готовыми к данному стилю. Это может быть рок-группа, брутальный бар, барбер-шоп, интернет-магазин соответствующей направленности, сайт фестиваля, молодая смелая компания-бунтарь. Пример сайта в стиле гранж
Пример сайта в стиле гранж
Ретро
Винтажный, эклектичный, эффектный. Стиль ретро отсылает в прошлое, к эпохе, когда были популярны книги, газеты, журналы, пластинки для проигрывателей. Обычно служит для узнаваемости бренда или чтобы подчеркнуть соответствующую тематику.
Данному стилю присущи иллюстрации и фотографии по тематике из прошлых времен, люди в одеждах и интерьерах прошлых веков, старинная техника.
В цветовом оформлении используются приглушенные пастельные тона, эффекты потертости, текстуры старой бумаги, дерева, в том числе паттерны и вензеля.
Типографике присущи шрифты с засечками, брусковые шрифты, как отсылка ко временам печатной машинки, рукописные шрифты, леттеринг.
В ретро стиле обычно оформляют сайты компаний схожей тематики — винтажные магазины и выставки, ретро автомобили, а также портфолио фотографов, дизайнеров, артистов. Примеры сайтов в ретро стиле
Organic & Natural
Свежий, легкий, эстетичный. Данный стиль все больше набирает популярность. Все вокруг говорят об экологии, стремятся сократить потребление пластика, других вредных продуктов, и перейти на натуральный состав. Это прослеживается везде: в одежде, еде, электроэнергии, быту. Сайты не исключение.
Отличительной особенностью данного направления является использование в оформлении дизайна натуральных материалов и текстур. Это дерево, растительные мотивы, природные цвета и оттенки. Всё внимание на оформление. Структура и логика отходят на второй план.
В цветовых решениях также основными являются природные оттенки: бежевый, коричневый, зеленый, голубой. Часто это приглушенные пастельные тона, либо, наоборот, яркие, сочные сочетания лазурного, салатового и подобных.
Типографика аккуратная и незаметная. Классические гротески, скромные, женственные декоративные шрифты.
В оформлении используются декоративные элементы: листики, линии, цветы, животные, птицы.
Сетка простая и логически понятная. Обычно колоночная или блочная.
Сайты в данной тематике популярны в одноименных нишах и брендах. Это могут быть визитки, корпоративные сайты, лендинги на природную тематику, интернет-магазины, например, цветочные магазины, одежда, уходовая косметика, любой эко-бизнес. Сайт в стиле organic natural
Разнообразие стилей дизайна сайтов
Помимо перечисленных стилей UI-дизайна, на просторах интернета гуляют футуризм, арт‑деко, Hi‑tech и множество других. Зачастую стили дизайна могут использовать схожие решения и техники, могут отлично сочетаться и дополнять друга, делая дизайн более цельным. А из этих сочетаний рождаются новые стили, из них новые тренды, из устоявшихся трендов новые сочетания и так по кругу… Следить за этим почти нереально =)
Но есть и не сочетаемые варианты. Например, будет странно увидеть брутальный гранж с природными мотивами или минимализмом :)))
Важно научиться не только определять стили сайта, но и грамотно сочетать их, а также определять, какой стиль отразит tone of voice бренда и подойдёт при разработке дизайна по конкретной задаче. Поэтому, если уж идти на риск, то быть готовым к неожиданному исходу. Рискуй осознанно




