Дизайн в цвете. Цвет – это мощная сила в руках дизайнера
Цвет – это мощная сила в руках дизайнера. Он притягивает взгляд, рождает эмоции и передает смысл. Чтобы вы поняли, насколько это важно, привожу широко известное исследование под названием Влияние цвета на маркетинг, где сказано, что для некоторых продуктов 90% поспешных решений по покупке тех или иных товаров люди делают, основываясь только на цветах. Так что эффективное использование цветов играет большую роль в дизайне. Но выработка различных цветовых комбинаций – не простая задача. Каждый оттенок имеет свой смысл, и есть бесконечное количество сочетаний. Эта статья создана в качестве руководства в помощь по созданию цветовых палитр для дизайнов. Она побуждает глубже посмотреть на цвет как инструмент, помогает разработать интуитивный смысл хороших комбинаций. По мере углубления в теорию цвета вы сами сможете создавать интуитивно успешные сочетания.
Выбор цветовой палитры
Шаблон для палитры Иногда цветовая палитра – это результат случайного вдохновения. Но в большинстве случаев это итог системного подхода.
Определите цель
Перед тем, как делать что-либо, нужно задать цель дизайна. В хорошем дизайне цвета всегда подобраны под его цель. Спросите себя следующее:
- Какой посыл вы хотите передать через дизайн?
- Какова цель вашего дизайна? Быть информативным? Убеждать?
- Какие эмоции вы хотите рождать своим дизайном у пользователей?
Цель дизайна должна служить как руководство в выборе палитры цветов.
Определите свою аудиторию
Кто ваша аудитория, и как это влияет на дизайн? Люди воспринимают цвета по-разному. Как сказал Фейрчайлд, цвет – это психологический феномен, который возникает только в глазах смотрящего. Цвет производит разный эффект на людей, в зависимости от их личных предпочтений, культурных особенностей и опыта. Поэтому, чтобы понять, как люди отреагируют на ваш дизайн, вам нужно будет определить свою аудиторию. В то время, как некоторые цвета имеют одинаковое, универсальное значение для разных аудиторий, другие нет. Зеленый универсально представляет природу, так как это цвет растительности. Цвет вроде красного по-разному интерпретируется в разных культурах. На западе красный ассоциируется с огнем, насилием, войной. Он также ассоциируется с любовью и страстью. Тем не менее, страны вроде Китая связывают его с процветанием и счастьем. Красный конверт в Китае Поскольку у цветов столько разных значений, важно соответствовать ментальным цветовым моделям своей аудитории. Узнайте больше о значениях цветов для разных стран и народностей в постах Психология цвета в маркетинге и брендинге и Значение цвета.
Изучите теорию цвета
При выборе палитры иногда полезно знать немного теории цвета. Теория цвета – это логическая структура и практическое руководство по смешиванию оттенков. Она охватывает все, от цветового круга до значений каждого отдельного цвета. Хороший материал для старта – Теория цвета от Design School и Цветовая теория 101 от Hubspot.
Поиск вдохновения
Иногда сложно визуализировать правильную палитру цветов для дизайна. Это нормально, великие художники воруют. Или же, они вдохновляются работами других художников. Обычным источником вдохновения для цветовых палитр являются сайты вроде Dribbble и Behance. Если вы хотите вдохновиться для конкретного стиля дизайна, например, material design, можете использовать сайт вроде MaterialUI. Эквивалент в плоском дизайне – FlatUIColors. Эти сайты полезны, но попытайтесь изучить дизайны, которые выходят за рамки специфической среды, для которой вы проектируете свой дизайн. Это поможет разработать неожиданно уникальные и приятные цветовые палитры. Например, вы можете искать вдохновение в дизайнах интерьеров. Дизайн интерьеров оживляет пространство с помощью цвета. Если вы хотите что-то оригинальное, ищите идеи в дизайнах других культур. Например, корейские музыкальные клипы известны своей яркостью и привлекательными для глаз цветовыми палитрами. Каждый кадр является источником вдохновения. Корейские клипы отлично вдохновляют. Вам не нужно ехать в Корею специально для поиска идей. Они всюду, включая вашу повседневную жизнь. В следующий раз, когда выйдете на прогулку, остановитесь и посмотрите на цвета вокруг себя. Вдохновение повсюду, включая вашу повседневную жизнь. Когда вы найдете что-то, что вдохновляет вас, создайте из этого палитру цветов. Вы можете использовать пипетку в своем любимом дизайн-редакторе, чтобы захватить цвета для палитры и сделать нужные настройки.
Задайте дизайн-систему
Дизайн-система, иногда называемая руководством по стилям, – это фреймворк, которые включает в себя все элементы вашего дизайна. Она включает все – от кнопок до типографики. Рассматривайте, какие кнопки вы будете использовать, как будет выглядеть ваша панель навигации. В качестве примера дизайн-системы посмотрите на систему Salesforce. Больше примеров найдете в 50 дотошных руководствах по стилю, которые должен увидеть каждый стартап перед запуском. Дизайн-система MashCreative. Полезно задать систему дизайна перед выбором цветовой палитры, даже если это будет грубый набросок. Таким образом, у вас будет четкое представление, какие элементы у вас есть, и как к ним будут применяться цвета. При выборе палитры для дизайна лучше следовать принципу KISS (Keep it simple, stupid – Делай проще, дурачок!). Чем меньше цветов, тем лучше. Для большинства систем дизайна такая структура отлично подойдет для старта:
- Фон
- Главный тон
- Вспомогательный тон
- Цвет ошибки
- Цвет успешной операции
Главный цвет – это цвет, в который чаще всего будут окрашены важные кнопки и акценты. Для большинства компаний это цвет их логотипа.Вспомогательный цвет – это цвет, который используется для отличия второстепенных действий от основных. Например, главные и вспомогательные кнопки. Цвета ошибок и успеха, обычно красный и зеленый, отвечают за состояния. Например, уведомления об ошибке или об успешном завершении действия. Состояния дизайна
Выбор цветовой палитры
Когда вы зарядились вдохновением, набросали свою будущую дизайн-систему, настало время выбрать палитру цветов. Для базовых палитр я предпочитаю располагать цвета друг к другу, как художники делали бы это на своей палитре для рисования.Это время вложить все свое вдохновение цветами в палитру. Чем больше, тем лучше. Не бойтесь экспериментировать с цветами. Суживая выбор оттенков в палитре, опять вернитесь к первым двум разделам, где вы определяли цель и аудиторию для своего дизайна. Задайте себе следующие вопросы:
- Какие цвета доступны?
- Какие цвета оказывают визуальное влияние и привлекают взгляд?
- Нужна ли вам светлая и темная цветовые схемы? В какое время дня пользователи используют ваш продукт?
- Какое настроение вы бы хотели передавать через дизайн? Реализует ли это одна из ваших палитр лучше остальных?
Как я упоминал в предыдущем разделе, цвета будут иметь разные роли в системе вашего дизайна. Это также означает, что каждый цвет имеет свой вес в системе. Например, фоновый оттенок будет использоваться больше, чем цвета акцентов.По этой причине иногда будет полезно создать бросовый дизайн из разных фигур разных размеров, в котором каждый размер примерно равен частоте появления и средней области покрытия цветом на конкретной странице. Например, посмотрите на палитру цветов Invision. Геометрическое представление может выглядеть примерно так.
Применение цветовых палитр
Посмотрите на Airbnb, чтобы иметь представление, как цвета применяются в системах дизайна. Главный цвет в Airbnb – Rausch, который назван в честь улицы, на которой расположена сама компания. Kazan служит вспомогательным цветом, а два серых оттенка используются в качестве фоновых (Цвета бренда Airbnb) Для большинства страниц Airbnb в качестве фона использует туманно-серый оттенок. Вы видите, что rausch используется как основной цвет для акцентирования важных действий, таких как запрос на бронь листинга.Kazan, черепаховый оттенок, используется для привлечения вашего внимания. Посмотрите, как он отлично сочетается с основным цветом.Для сообщений об ошибках в Airbnb используется светло-красный, с натяжкой оттенок цвета rausch. Красный вместе с восклицательным знаком тут же привлекает взгляд и уведомляет о состоянии системы.Начните вообще без каких-либо цветов в дизайне. Сфокусируйтесь на макете и расстановке элементов. После того, как вы будете довольны самим макетом, можете начать применять свою палитру к дизайну. Начните без цветов, а затем медленно их добавляйте. Продумайте визуальную иерархию в вашем дизайне. Рассмотрите, какие компоненты дизайна вы хотите выделить и назначьте им соответствующие оттенки. Также рассмотрите использование разных тонов ваших цветов для состояний ховера и клика.
Заключение
Цвета подразумевают постоянные эксперименты и итерации. Если вы хотите усовершенствоваться в работе с цветом, единственный путь – как можно больше работать с ним. Расценивайте цвет как слагаемое. Если вы уже разработали макет и функциональность дизайна, можете приступать к экспериментам с множеством цветовых палитр.Изучение дизайна в цвете просто бесконечно ценно для дизайнера. По мере совершенствования ваших навыков в выборе цветов, у вас выработается возможность визуализировать комбинации оттенков в дизайне еще до начала работы в графическом редакторе. Я бы хотел знать, как вы работаете с цветами. Каков ваш процесс? Делитесь в комментариях.
Знание азов теории цвета поможет создавать дизайн, на который не только приятно смотреть, но который помогает достичь цель. Посмотрите на этот антипример. Сложно назвать сочетание цветов гармоничным, согласны?

Внимание такой дизайн привлечет, скорее всего, запомнится, но едва ли поможет достичь цели — кликнуть на определенную ссылку, например.
В этой статье мы расскажем о шести основных моментах теории цвета, которые помогут сочетать цвета так, чтобы получился тот, дизайн, который создаст нужное настроение и привлечет внимание к главному.
Начнем с основы теории цвета — разберемся, что такое цветовой круг и зачем он нужен. Вы научитесь сами подбирать сочетания под разные задачи. Покажем на примерах, что такое хроматические и ахроматические цвета, температура, тень, оттенок и тональность цвета. И расскажем, как при помощи этих знаний самостоятельно создать гармоничный, яркий, спокойный или дерзкий дизайн.
Что такое цветовой круг
Цветовой круг — основа теории цвета, которая включает в себя все цвета. Есть две версии цветового круга: RYB и RGB.
RYB — это модель, основанная на трех основных цветах: красном, желтом и синем. Смешивая эти цвета можно получить все остальные в физическом мире. Эта модель отображена на цветовом круге Иттена, которым пользуются художники.
Модель RGB построена на других трех основных цветах: красном, зеленом и желтом. Именно они нужны, чтобы получить все остальные цвета в диджитал-дизайне, то есть на экранах смартфонов, компьютеров и телевизоров. В этой модели смешивается свет, а не краски.

Если в RYB при смешении всех трех основных цветов получается черный, то в RGB — белый. Как это возможно, подробно показано в видео Pasco Scientific.
В каждой модели есть основа — три цвета, их еще называют первичными. В каждом круге есть еще и вторичные цвета — они получаются при смешении основных. А есть и третичные — они получаются, если смешать один первичный и один вторичный соседний цвет.

2. Зачем нужен цветовой круг
Круг нужен для того, чтобы подбирать подходящие сочетания цветов. Есть пять видов комбинаций:
Монохроматические — оттенки одного цвета. Например, синий, голубой и светло-голубой. Если цвета расположены последовательного от самого темного к самому светлому, то получается градиент, как в деревянной пирамидке OhHappyTree.

Аналогичные — цвета-соседи по кругу, максимально близкие друг к другу. Например, красный и оранжевый.

Комплементарные — противоположные, то есть максимально непохожие друг на друга цвета. Например, синий и оранжевый.

Триадные — это три одинаково удаленных друг от друга цвета, которые можно соединить треугольником. Это тоже контрастные сочетания, но разница между цветами меньше, чем в случае комплементарных.

Тетрадные — четыре цвета, которые можно соединить на круге четырехугольником. Два из них противоположные, это комбинация для яркого дизайна, которую лучше использовать опытным дизайнерам.

На цветовом круге Canva можно самостоятельно найти все сочетания цветов. Подробно о сочетаниях, с примерами из фильмов, рекламы и живописи, а также советами в каких случаях их использовать, мы рассказали в статье о цветовом круге.
3. Хроматические и ахроматические цвета
Все цвета делятся на две категории — хроматические и ахроматические. К хроматическим относятся красный, желтый, оранжевый, зеленый, синий, фиолетовый и все их смеси. К ахроматическим — черный, белый и весь спектр серого между ними.
Черно-белый дизайн без использования других цветов — беспроигрышный вариант для стильного оформления.

Человек может различить около 400 переходных оттенков от белого к черному.
Черный и белый, вместе или по одному, помогают сделать акцент на любом хроматическом, в этом случае их можно использовать как фон. Также можно для этих целей использовать все оттенки серого. Белый цвет помогает создать ощущение пространства, черный, наоборот, сокращает пространство и размеры.
4. Температура цвета
Если хотите создать нужное настроение при помощи дизайна, обратите внимание на температуру цвета — она может быть теплой или холодной.
К теплым цветам относятся: красный, оранжевый и желтый. Они ассоциируются с огнем, осенними листьями, солнцем, поэтому их можно использовать для создания атмосферы уюта, а еще, теплые цвета повышают аппетит.
Чтобы сделать аппетитную и уютную фотографию, необязательно изображать на ней только предметы теплых цветов. Чтобы сделать привлекательнее еду и напитки холодных оттенков, можно добавить фон, посуду или фильтр теплых оттенков. О том, как делать фуд-фото, которые собирают лайки, мы подробно рассказали в отдельной статье.

На фотографии ниже для фона использованы бежевые оттенки: цвет кожи, дерева, сухой травы, все это добавляет атмосфере фото уюта и тепла. Та же чашка чая на белом фоне смотрелась бы не так атмосферно.


Холодные цвета: синий, фиолетовый, голубой помогут сделать дизайн спокойным и освежающим. Подойдут для рекламы летних коктейлей, которыми захочется охладить себя в жаркий день.


Еще холодные оттенки помогут создать атмосферу одиночества и тоски, этот прием часто применяют в фильмах.
Зеленый состоит из желтого и синего, то есть из смешанных теплого и холодного цветов. Поэтому он может быть и теплым, как хаки, и холодным, как мятный. Оттенки зеленого, в которых больше желтого цвета — теплые, те, в которых больше синего — холодные. На температуру зеленого влияют и другие цвета, которые добавлены к нему — красный, черный, белый, серый.
5. Тень, оттенок и тональность
Хроматические цвета можно менять — смешивать между собой и добавлять к ним черный, белый и серый. При этом можно поменять хроматический цвет настолько, что изменится настроение всего дизайна.

Тень
В зависимости от того, сколько черного добавлено к чистому цвету, он выглядит менее или более затемненным, поэтому этот параметр называется тень. Чем больше черного в цвете, тем он насыщеннее и глубже. Добавляя черный к хроматическим цветам можно добиться драматического эффекта, как это любит делать Лана Дель Рей в своих клипах.


Оттенок
Оттенком мы часто называем разные варианты цвета, на самом деле он зависит именно от того, сколько белого добавлено к основному цвету. Чем больше белого, тем менее интенсивный и более светлый получается цвет. Именно при помощи белого можно получить пастельные оттенки. Они пригодятся для создания нежного, воздушного дизайна и, чтобы гармонично сочетать несколько разных цветов в одном дизайне, чем большего белого в цветах, тем они менее контрастные.



Чем ближе точка к середине цветового круга RGB, тем в цвете больше белого, и тем светлее оттенок.
Тональность
Тональность зависит от того, сколько серого добавлено к цвету. Этот параметр регулирует интенсивность — чем больше серого, тем более приглушенный цвет. При помощи серого можно получить мягкие и спокойные оттенки. Интерьеры с использованием цветов с примесью серого выглядят более благородными и изысканными, а одежду приглушенной тональности легче сочетать между собой, чем яркую.
При помощи тональности и одинакового набора цветов можно создать разное настроение. Одежда бренда Benetton яркая, основная целевая аудитория компании — молодежь и те взрослые, которые хотят выделяться из толпы. В Uniqlo одежда тоже разноцветная, но почти все их вещи приглушенных оттенков. Аудитория любит сдержанный стиль или покупает в магазине базовые вещи, которые легко сочетать с другими. Благодаря тональности вещей Uniqlo там так легко подбирать комплекты, большинство вещей хорошо смотрятся вместе.



В диджитал-дизайне тональность называют насыщенностью (saturation).
Тональность цветов в природе зависит от погоды и освещения — в дождливый день или вечером, когда солнечного света меньше, цвета более приглушенные. Поэтому, чтобы создать меланхоличное настроение, достаточно добавить в основные цвета побольше серого.
6. Как подбирать цвета в дизайне
Есть два способа. Первый, изучить цветовой круг и научиться подбирать цвета по нашей статье. Второй — выбрать фотографию, которая нравится вам по оттенкам и подходит по настроению, загрузить ее в генератор палитры и получить список цветов, из которых она состоит. Готово! Теперь у вас есть подборка оттенков, которые можно использовать в своем дизайне. Ну и еще один секретный способ — выбрать одно из 100 готовых цветовых сочетаний.

Экспериментируйте с сочетаниями цветов, их тенями, оттенками и тональностью, пробуйте сделать несколько цветовых решений для одного и того же дизайна, чтобы выбрать лучшее. И помните, что восприятие цвета зависит не только от его насыщенности, температуры и контекста, но и от индивидуальных особенностей человека: географии, настроения, пола, возраста, характера
Что такое Баухауз?
Баухауз это междисциплинарная экспериментальная школа дизайна, созданная архитектором Вальтером Гропиусом в 1919 году. Целью школы было понять по каким законам функционирует дизайн, который пронизывает все аспекты нашей жизни.
Джонни Айв (главный дизайнер Apple) является страстными поклонниками данной школы, и это привело к тому, что принципы Баухауза пронизывают всю линейку продукции Apple. Более подробно о истории школы можно почитать на Википедии.
Мы начнём знакомство с подготовительным курсом Баухауза с раздела “Светлое и тёмное”.
Светлое и тёмное
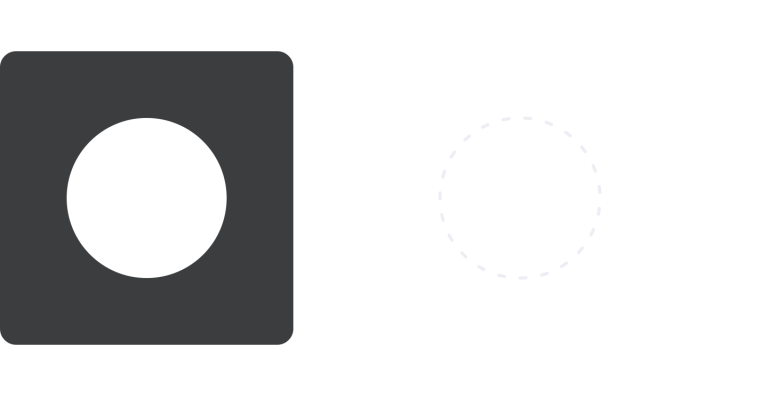
Контраст светлого и тёмного является базовым инструментом для формирования образа. Достаточно просто нарисовать белый круг на тёмном фоне и мы получим чёткую форму круга. Но при этом, если мы нарисуем белый круг на белом фоне – мы фактически не увидим ничего.

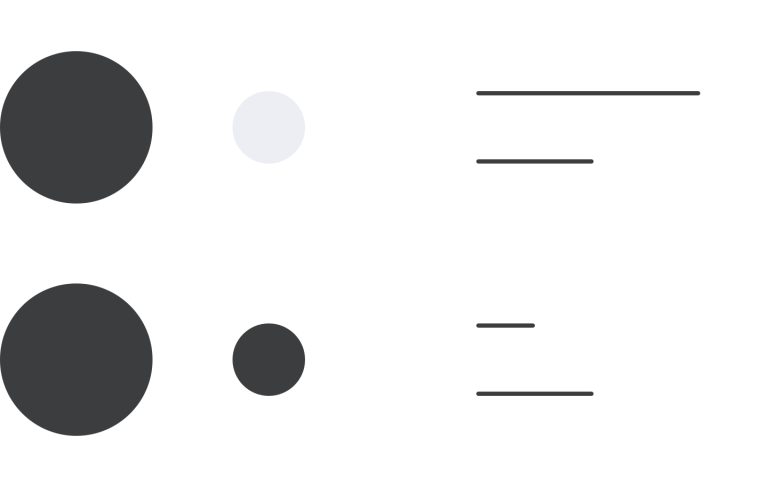
Поэтому мы должны понимать, что контраст относителен. Большой тёмный круг будет казаться еще более значительным, если он будет контрастировать с более мелким светлым кругом. Линия будет казаться более длинной, если контрастирует с более короткой линией. И наоборот, линия будет казаться короткой, если изобразить её с более длинной линией.

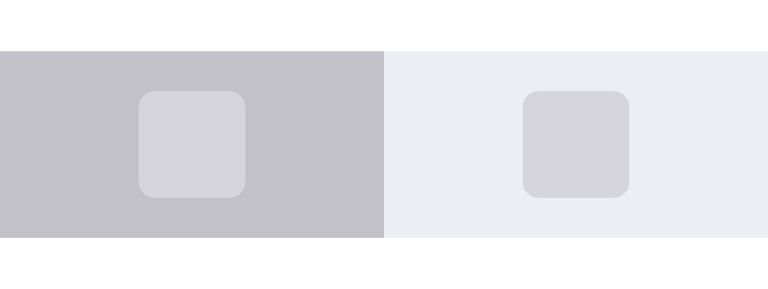
Серый квадрат может быть светлым, а может быть тёмным в зависимости от того с чем его сравнивают – с более светлым или более тёмным фоном. На картинке ниже, изображены квадраты одинакового цвета, но на фоне разного оттенка.

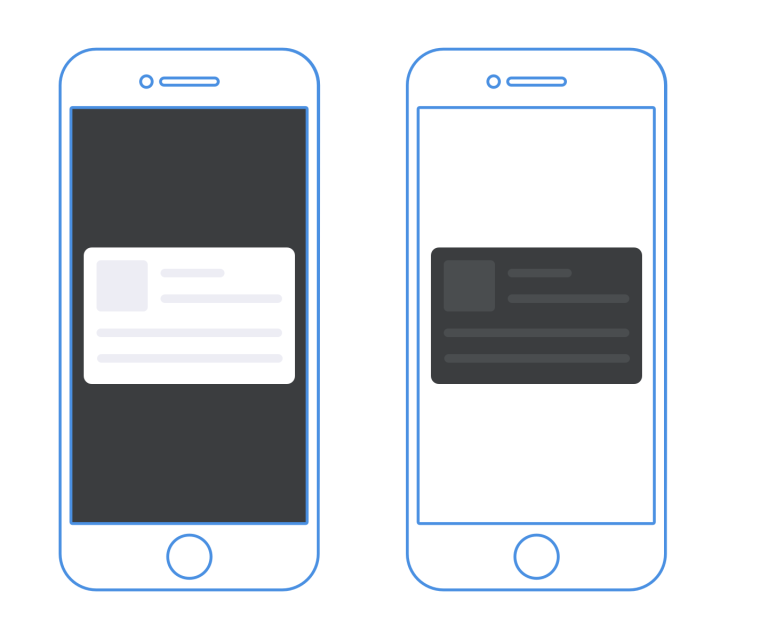
Контраст светлого и тёмного можно широко использовать в дизайне интерфейсов для выделения основных элементов и уменьшения значимости других. Если вам нужно выделить элемент на тёмном фоне, просто сделайте его светлее, и наоборот – сделайте элемент темнее чтобы выделить его на светлом фоне.

Таким образом можно не только выделить один элемент, но и создать иерархию значимости элементов. Например, у нас есть серый фон, поверх которого есть элементы разной значимости. Сделаем наиболее важный элемент светлым, а менее значимые – потемнее (но светлее чем фон).

Контраст светлого и тёмного, для формирования образов используется практически во всех интерфейсах.
Базово о цветах
Сначала разберемся с терминами, которые относятся к теории цвета.
Вот основные:
Тон (hue): какого цвета объект (например, красный или синий).
Хроматичность (chroma): есть ли примеси белого или черного.
Насыщенность (saturation): как сильно цвет выражен.
Яркость (value): насколько цвет темный или светлый.
Тональность (tone): сколько серого добавили к чистому цвету.
Тень (shade): сколько черного добавили к чистому цвету.
Оттенок (tint): сколько белого добавили к чистому цвету.
Теперь к истории.
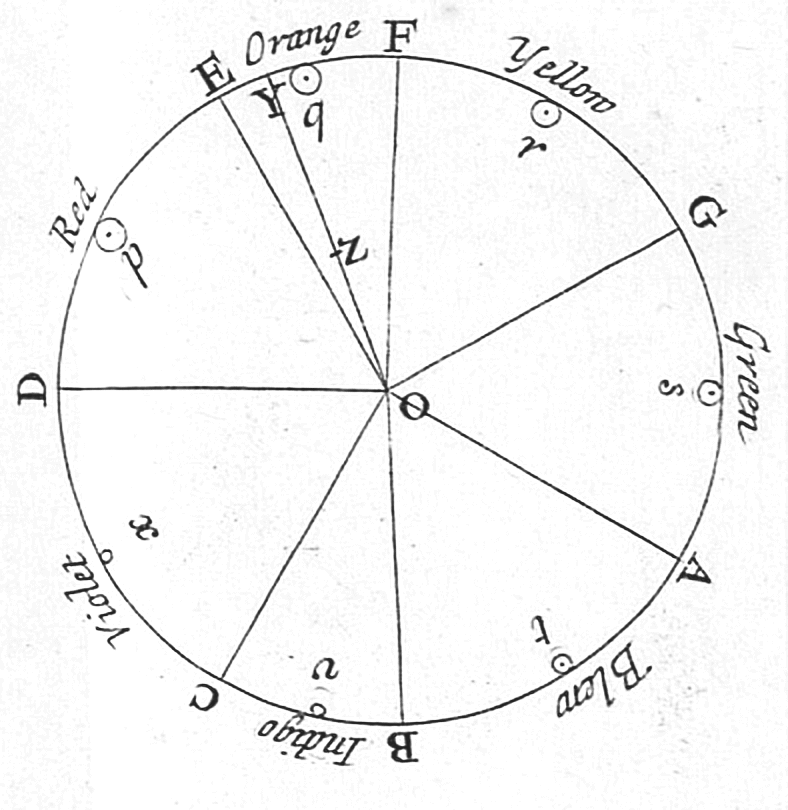
Все началось с физика Исаака Ньютона и его экспериментов с призмой. В 1676 году ученый определил, что белый солнечный свет содержит в себе все цвета, кроме пурпурного, и расположил цвета по кругу. Ньютон выделил семь неравных секторов — красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Размер сектора зависел от интенсивности цвета.

Цветовой круг Ньютона из книги «Оптика» 1704 года. Источник: wikipedia.org
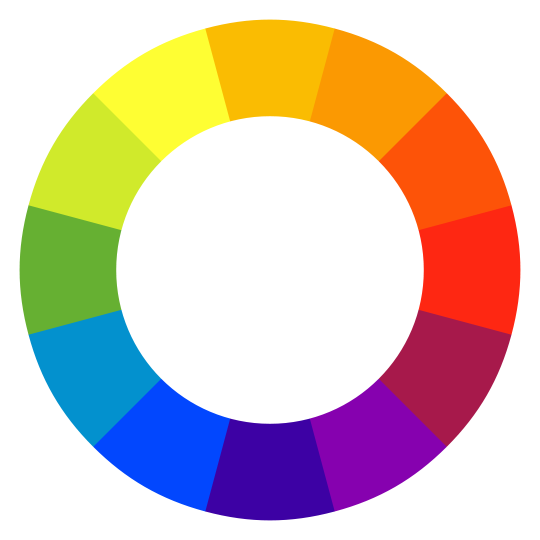
В XX веке швейцарский художник и теоретик искусства Иоханнес Иттен увеличил количество цветов в базовом круге и показал, что получится, если смешать некоторые цвета. Сейчас цветовой круг Иттена считается одним из самых удобных инструментов для подбора цветовых гармоний.


Как работает цветовой круг
В базовый цветовой круг входит 12 цветов:
основные (первичные) — красный, желтый и синий
дополнительные (вторичные) — фиолетовый, оранжевый и зеленый
комбинированные (третичные) — смешение соседних цветов (например, оранжевый из красного и желтого)
Цветовая гармония — теория эстетичной сочетаемости цветов. Если хочется, чтобы дизайн-элементы в проекте смотрелись стройно, игнорировать ее нельзя.
Есть несколько подходов к тому, как правильно сочетать цвета. Но веб-дизайнеры чаще всего используют комплементарный, аналоговый и триадный.
Комплементарные цвета
В цветовом круге комплементарные цвета лежат друг напротив друга: синий–оранжевый, красный–зеленый, фиолетовый–желтый.
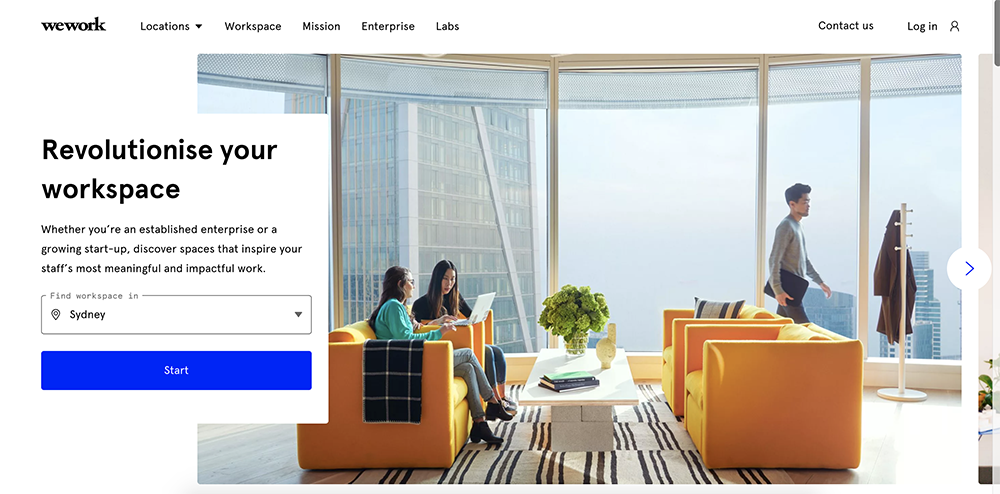
Дизайнеры сайта WeWork пошли по этому пути. Там важную роль играют два комплементарных цвета — оранжевый и ярко-синий. Первый использовали в изображениях, а второй — как акцент на кнопках и ссылках.

В дизайне сайта WeWork использованы комплементарные синий и оранжевый.
Аналоговые цвета
Аналоговые цвета лежат на цветовом круге рядом. Эта схема может показаться скучной, но на самом деле глаз воспринимает ее как что-то естественное и симпатичное: она часто встречается в природе (взять тот же закат с оранжевыми, сиреневыми и розовыми оттенками).
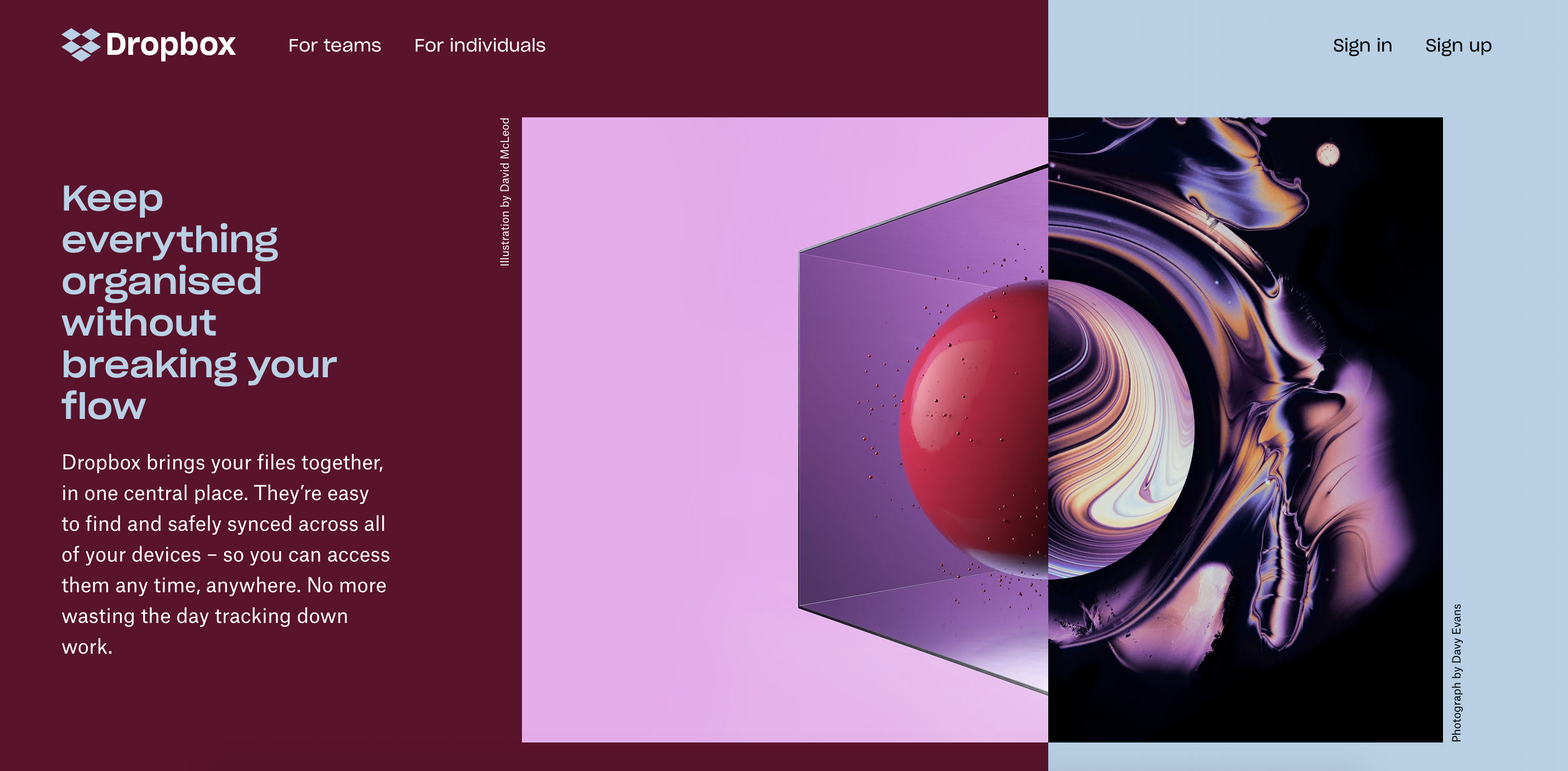
В недавнем редизайне Dropbox показал, как сочетать близкие оттенки — на новом сайте вместе стоят фиолетовый, синий и розовый.
 На сайте Dropbox использовали цвета, которые сочетают не часто, и это сработало.
На сайте Dropbox использовали цвета, которые сочетают не часто, и это сработало.
Триадные цвета
На цветовом круге триадные цвета лежат на равном расстоянии друг от друга — на вершинах равнобедренного треугольника. Такая цветовая схема выглядит сбалансировано и гармонично.
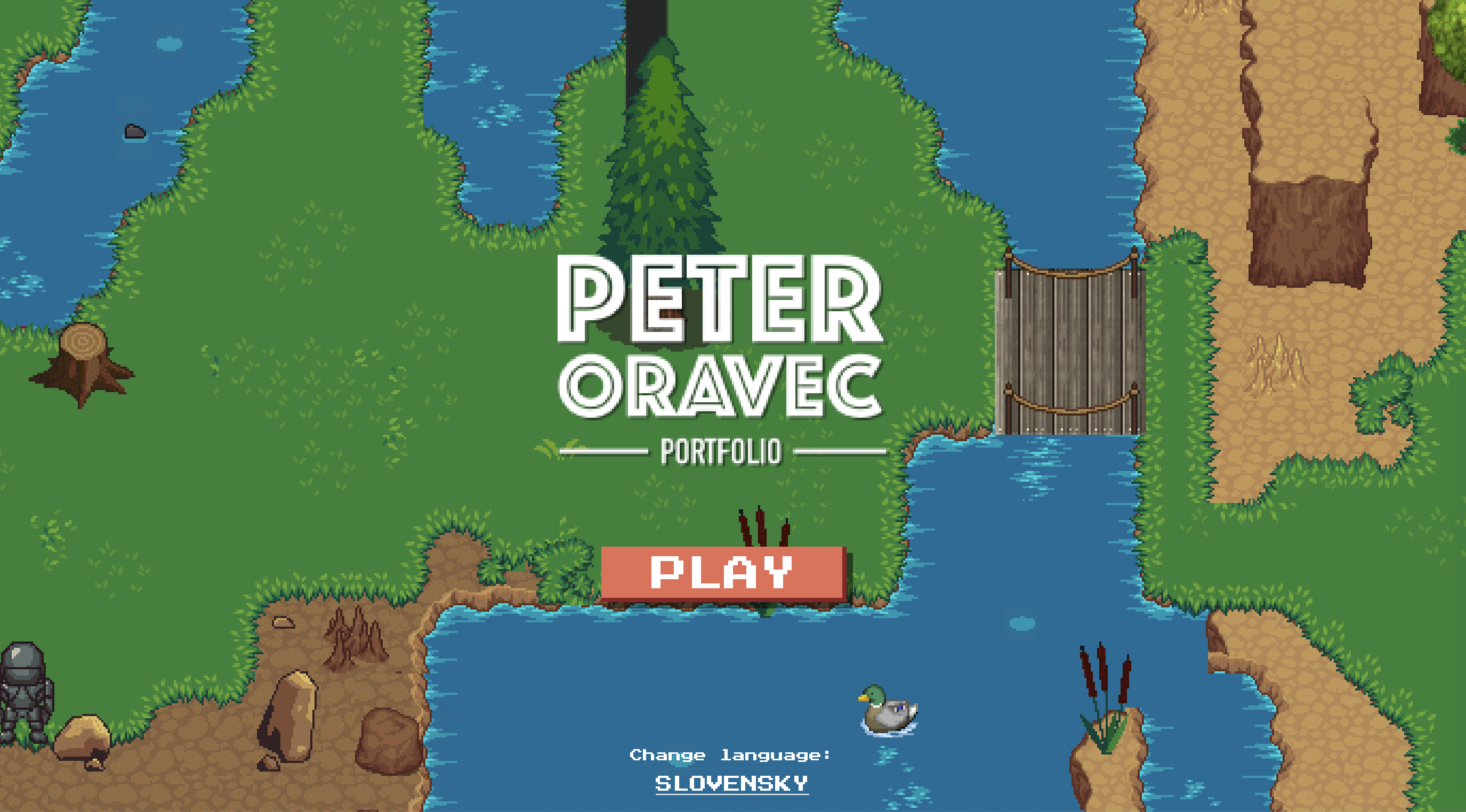
Для своего сайта-портфолио дизайнер Петер Оравец использовал классическую триадную цветовую схему — красный, синий и зеленый. Правда, схема не строгая: при таком мягком красном (почти персиковом) зеленый и синий тоже были чуть другими.
 Триадная желто-красно-голубая цветовая схема сайта Петера Оравица — зеленый тут тоже подключился.
Триадная желто-красно-голубая цветовая схема сайта Петера Оравица — зеленый тут тоже подключился.
Психология цвета
Кто-то любит красный, а кто-то обожает черный — выбор любимого цвета всегда субъективный. Но сложно поспорить, что в целом каждый цвет влияет на нас определенным образом. И уже здесь все более-менее объективно.
Руководствуясь законами психологии цвета, дизайнеры могут подобрать такие цвета, которые точнее передадут основной месседж сайта или продукта. Вот универсальные ассоциации, связанные с базовыми цветами:
КРАСНЫЙ
Красный привлекает внимание и ассоциируется с любовью, энергией, войной, силой и страстью. Использовать этот цвет в дизайне сайта — смелое решение, но если продукт и правда мощный и яркий, то красный оправдан.
 Лендинг iPhone X (RED) — красный на красном.
Лендинг iPhone X (RED) — красный на красном.
ЖЕЛТЫЙ
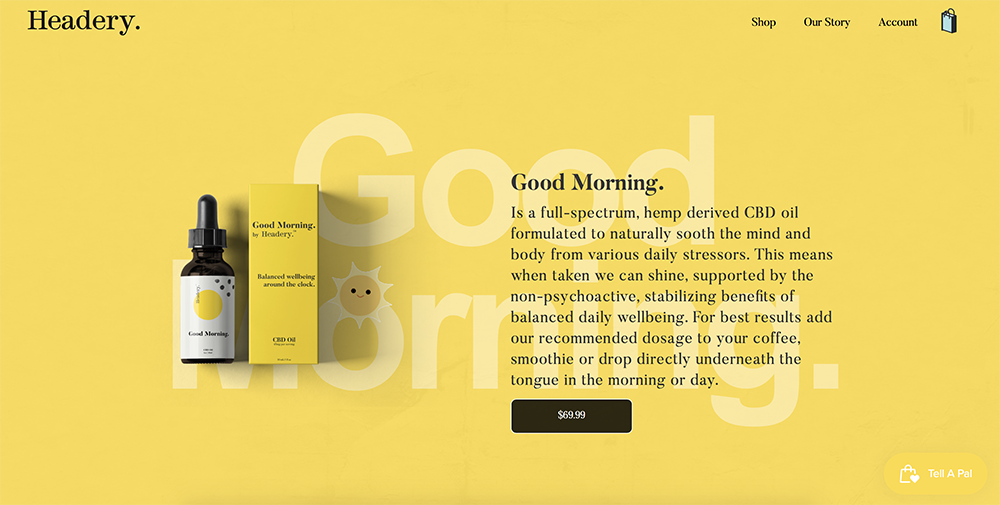
Желтый — самый яркий цвет на цветовом круге. Его часто связывают со счастьем и радостью, а еще с надежностью и уверенностью в себе. Дизайны, в которых желтый цвет основной, транслируют энергию и оптимизм.

Онлайн-магазин продуктов Headery на основе конопляного масла — все в желтых тонах.
ОРАНЖЕВЫЙ
Оранжевый — цвет приключений и общения. Тут агрессивный красный уравновешивается жизнерадостным желтым — и сочетание получается сильным и драйвовым, но при этом дружелюбным. Оранжевый цвет связывают с экстравертностью и открытостью миру.

Оранжевый онлайн-магазин бренда Aloha — продуктов на основе растительного белка.
СИНИЙ
Синий = спокойствие, умиротворение и надежность. Страховые службы, банки и IT-компании часто выбирают этот цвет для своих логотипов и сайтов, потому что он транслирует безопасность и честность.
Например, визуальный стиль Facebook как раз основан на оттенках синего. Но этот выбор объясняется не только «надежным» характером синего, но и тем, что Марк Цукерберг — дальтоник. Он не различает красный и зеленый, а вот синий видит.

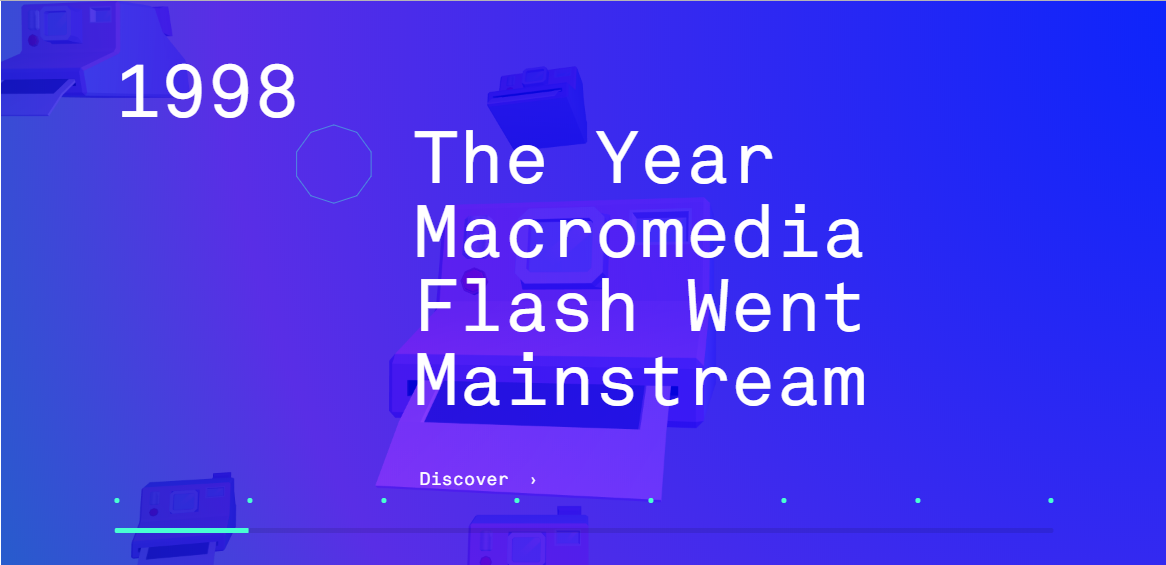
Сине-белый сайт книги When the World Went Digital о главных событиях в веб-дизайне.
ЗЕЛЕНЫЙ
Зеленый — это символ жизни, обновления и роста. Главная среда обитания всех оттенков зеленого — природа, это ее главный цвет. Чтобы показать гармонию и внутреннее спокойствие, используй зеленый.
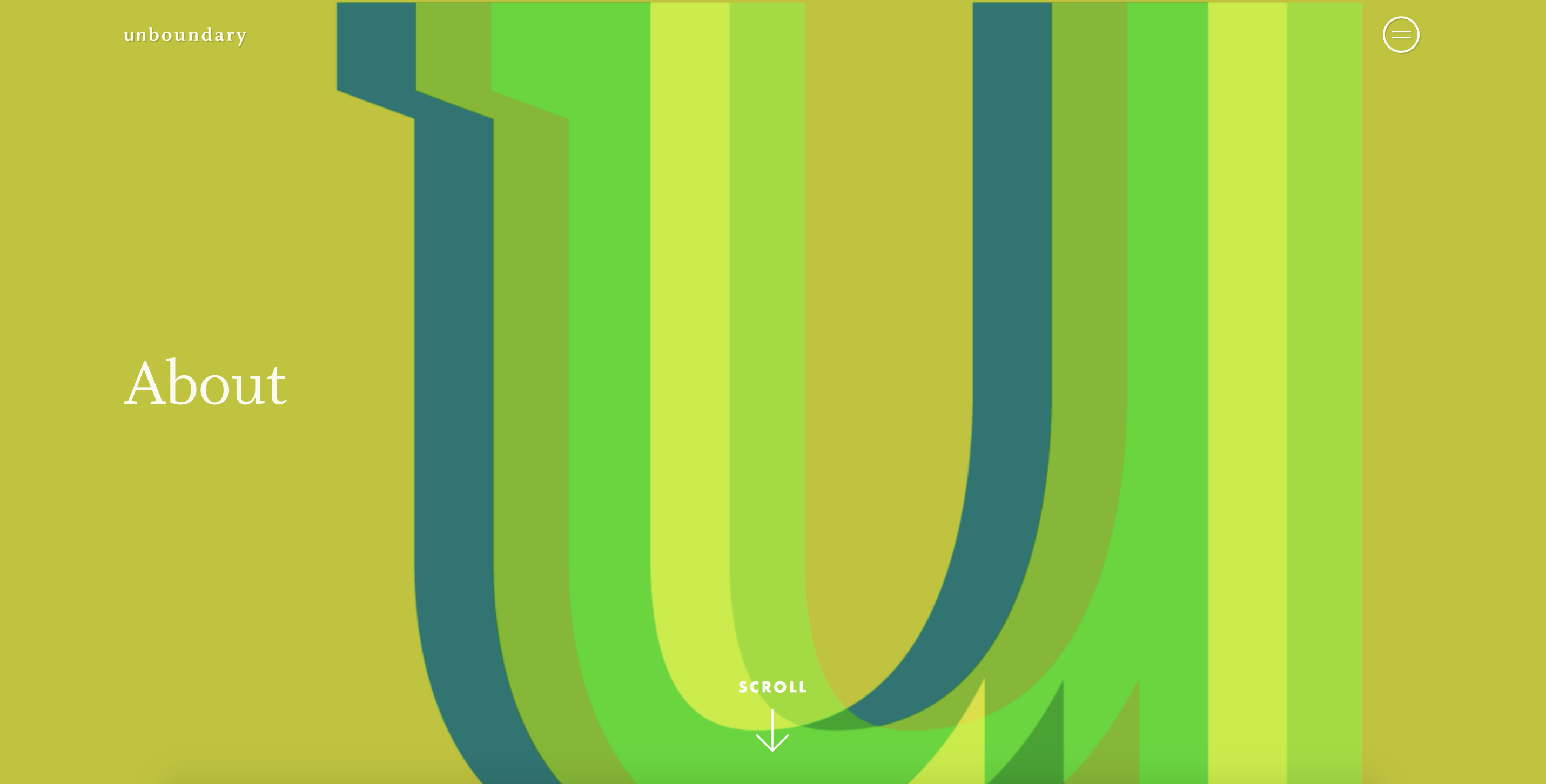
 Сайт американской студии дизайна Unboundary — в оттенках зеленого.
Сайт американской студии дизайна Unboundary — в оттенках зеленого.
РОЗОВЫЙ
Розовый — непростой цвет. В разных культурах и контекстах его воспринимают по-разному. В западном мире розовый еще недавно считали исключительно «девочковым» цветом, и только сейчас гендерные стереотипы в его отношении стираются. Розовый теперь связывают не столько с женщинами, сколько с невинностью, жизнерадостностью и умиротворенностью, а еще заботой, чувственностью и любовью.

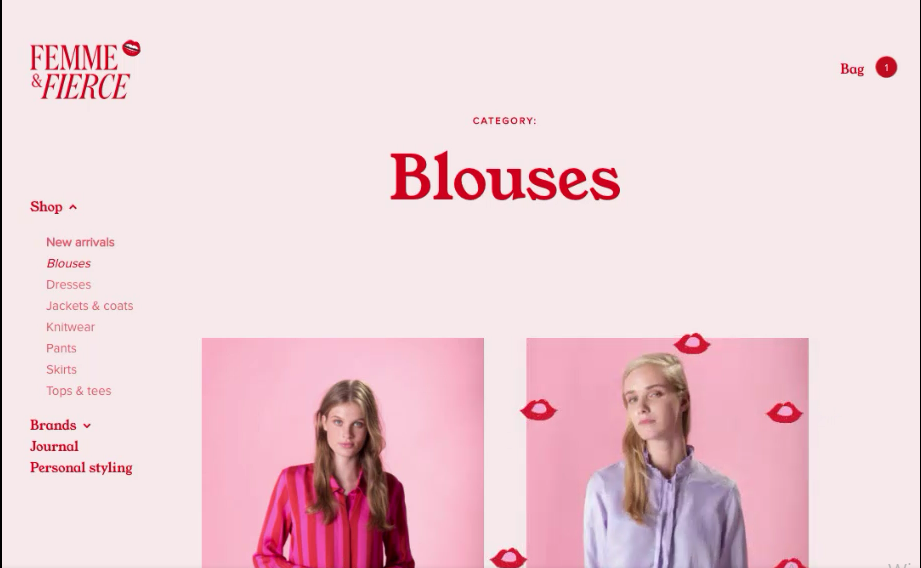
Онлайн-магазин женской одежды Femme and Fierce в основных оттенках розового.
ФИОЛЕТОВЫЙ
У фиолетового много оттенков — например, лиловый, сиреневый, цвет парнасской розы и лавандовый. Классический фиолетовый — сочетание красного (страсти, энергии) и синего (спокойствия и умиротворения). Его часто используют, чтобы транслировать креативность. Если хочется рассказать о творческих победах — вперед, за фиолетовый.
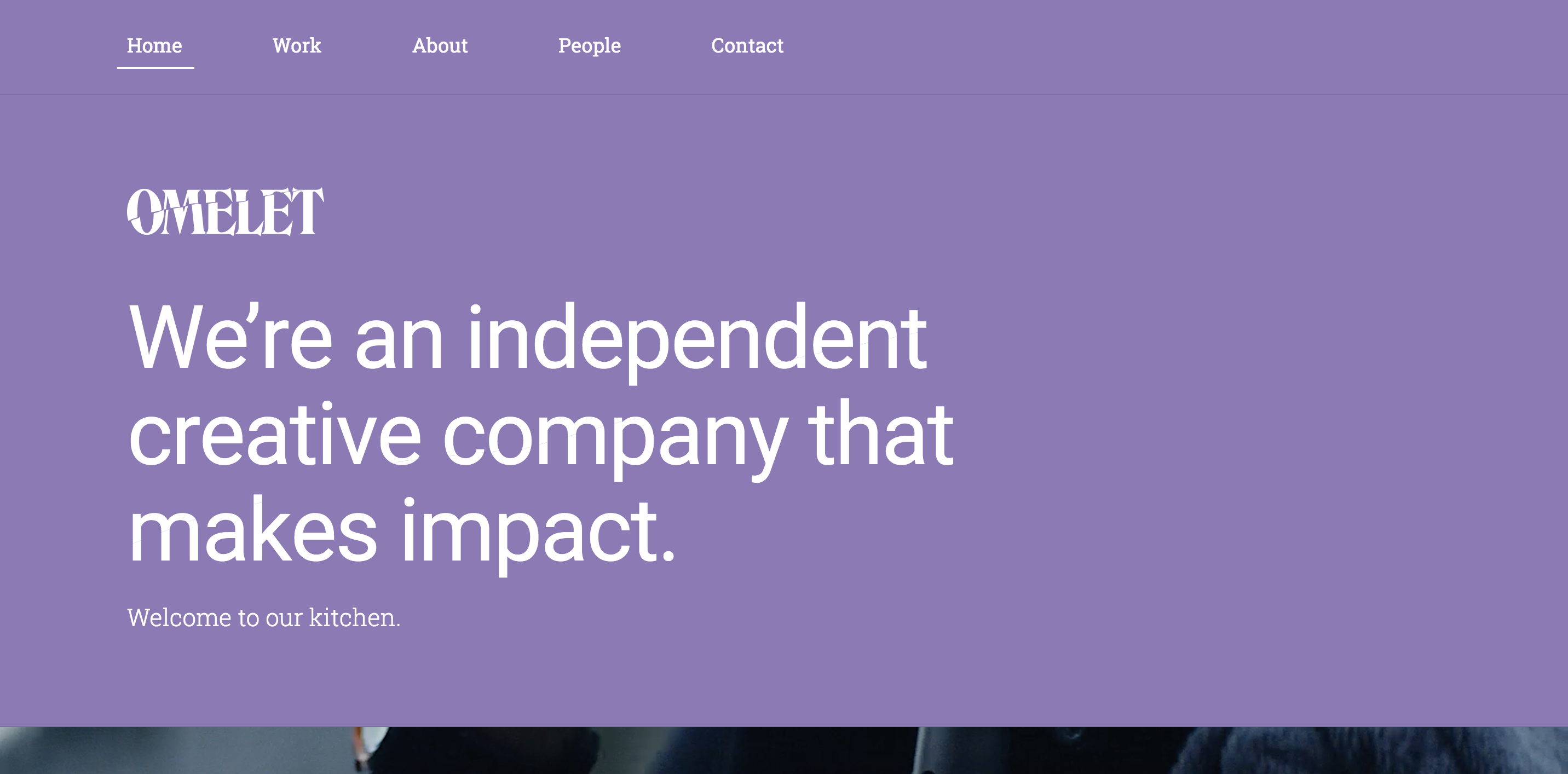
 Лавандово-фиолетовый сайт креативного агентства Omelet.
Лавандово-фиолетовый сайт креативного агентства Omelet.
Как составить цветовую палитру
Выбор цветовой палитры — фундамент, который влияет на внешний вид страниц сайта или приложения. Но перед тем как браться за разработку отдельных элементов сайта, определись с границами цветового диапазона.
Цветовую палитру составляют из первичных, вторичных и акцентных цветов.
Вот как это происходит:

ДОМИНИРУЮЩИЕ ЦВЕТА
Доминирующий цвет — это тот самый главный оттенок, с которым сайт будет ассоциироваться. Обычно это основной цвет компании, для которой создается сайт или лендинг. Есть несколько вариантов: монохром, когда весь проект выдержан в оттенках одного цвета, или сочетание главного и дополнительных оттенков.
ВТОРИЧНЫЕ ЦВЕТА
Вторичные оттенки — как актеры второго плана. От их выбора зависит, насколько гармоничной будет цветовая схема (и здесь часто вспоминают про теорию цвета). Тут ты решаешь, по какому методу выберешь оттенки — например, по комплементарному, аналоговому или триадному.
Чтобы создать яркий дизайн, выбирай цвета, которые лежат друг напротив друга в цветовом круге. Для более спокойных решений нужны оттенки-«соседи
АКЦЕНТНЫЕ ЦВЕТА
Акцентные цвета подходят для фонов, ссылок, кнопок и иконок. Если основная палитра сайта — монохромная, яркие акценты будут выглядеть отлично. Часто на сайтах ключевой брендовый цвет используют только для акцентов, а фон оставляют нейтральным.
Чтобы подбирать цвета было проще, вот бесплатные инструменты:
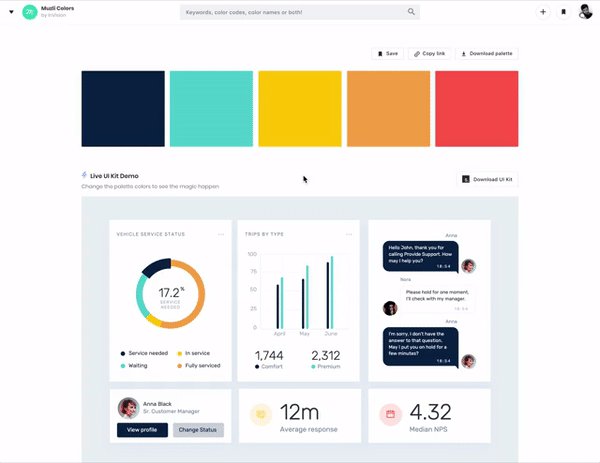
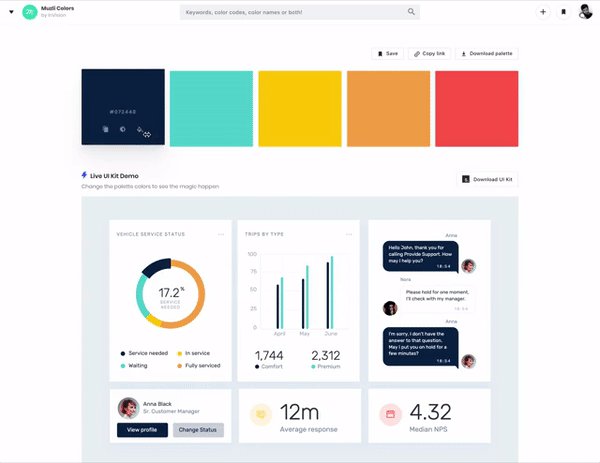
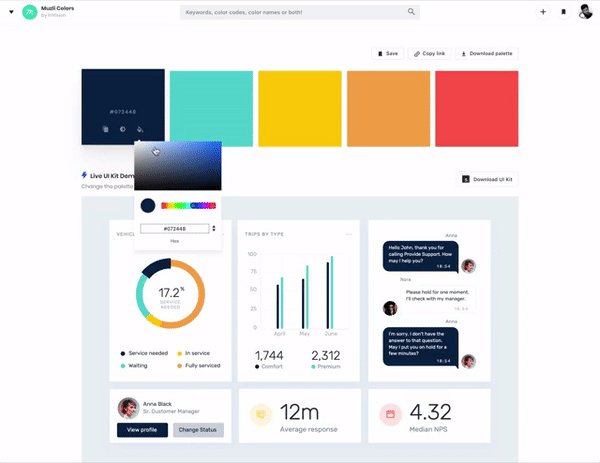
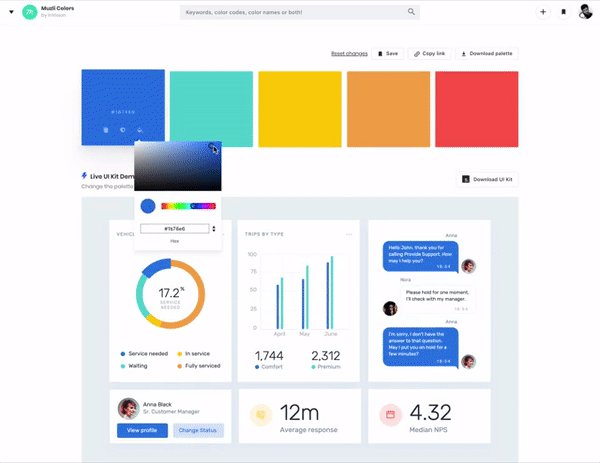
- Colors Muzli — чтобы проверить цвета на сочетаемость, создать и отредактировать цветовую палитру. Загружай UI-наборы с кастомными цветовыми мэтчами, чтобы посмотреть, как они будут выглядеть в интерфейсе.
- Coolors.co — чтобы создавать цветовые схемы по клику и смотреть тысячи палитр, созданных другими пользователями.
- Canva — чтобы подбирать цветовую палитру на основе фотографий. Пригодится, если уже есть изображение, от которого нужно отталкиваться.
- Colormind.io — чтобы подобрать цветовую схему и в режиме реального времени наложить ее на мокап лендинга.
Основные цветовые сочетания в веб-дизайне
Теперь о том, как эти правила используют для создания сайтов. Вот самые популярные схемы сочетания цветов:
АНАЛОГОВАЯ
Как и в случае с Dropbox, в дизайне сайта эко-инициативы Useless London используются аналоговые цвета — синий и зеленый, оба довольно насыщенные. Эта цветовая палитра хорошо воспринимается глазом и отлично передает главный посыл про борьбу за экологию.
 Сайт Useless London, посвященный теме борьбы с отходами.
Сайт Useless London, посвященный теме борьбы с отходами.
КОМПЛЕМЕНТАРНАЯ
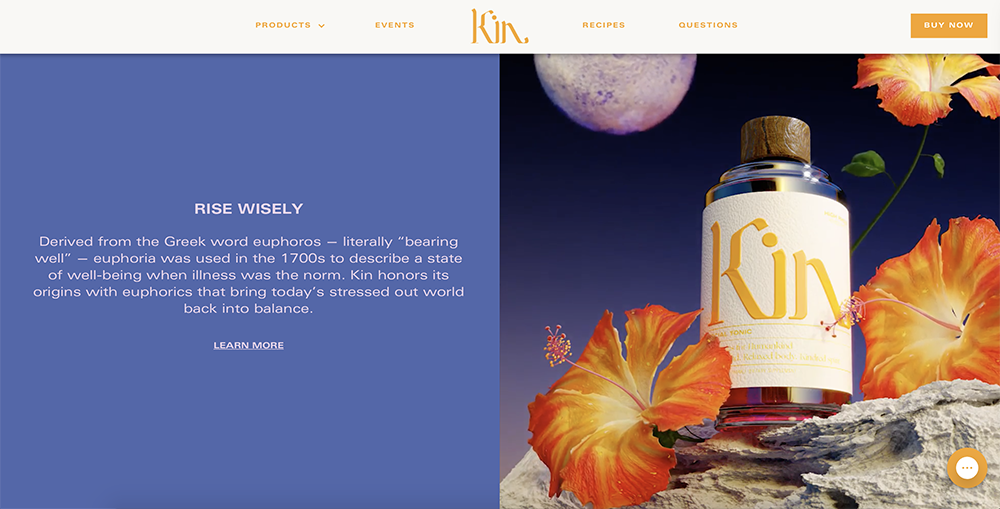
На сайте Kin Europhorics сочетаются оранжевый и фиолетовый цвета. Они ассоциируются с общительностью и спокойствием. Похожий эффект вызывает и продукт, который предлагают купить — это антистрессовый напиток, поднимающий настроение. Дизайн дружелюбный, но выглядит вполне сдержанно.

Онлайн-магазин Kin Europhorics — бренда антистрессовых напитков.
ГРАДИЕНТ
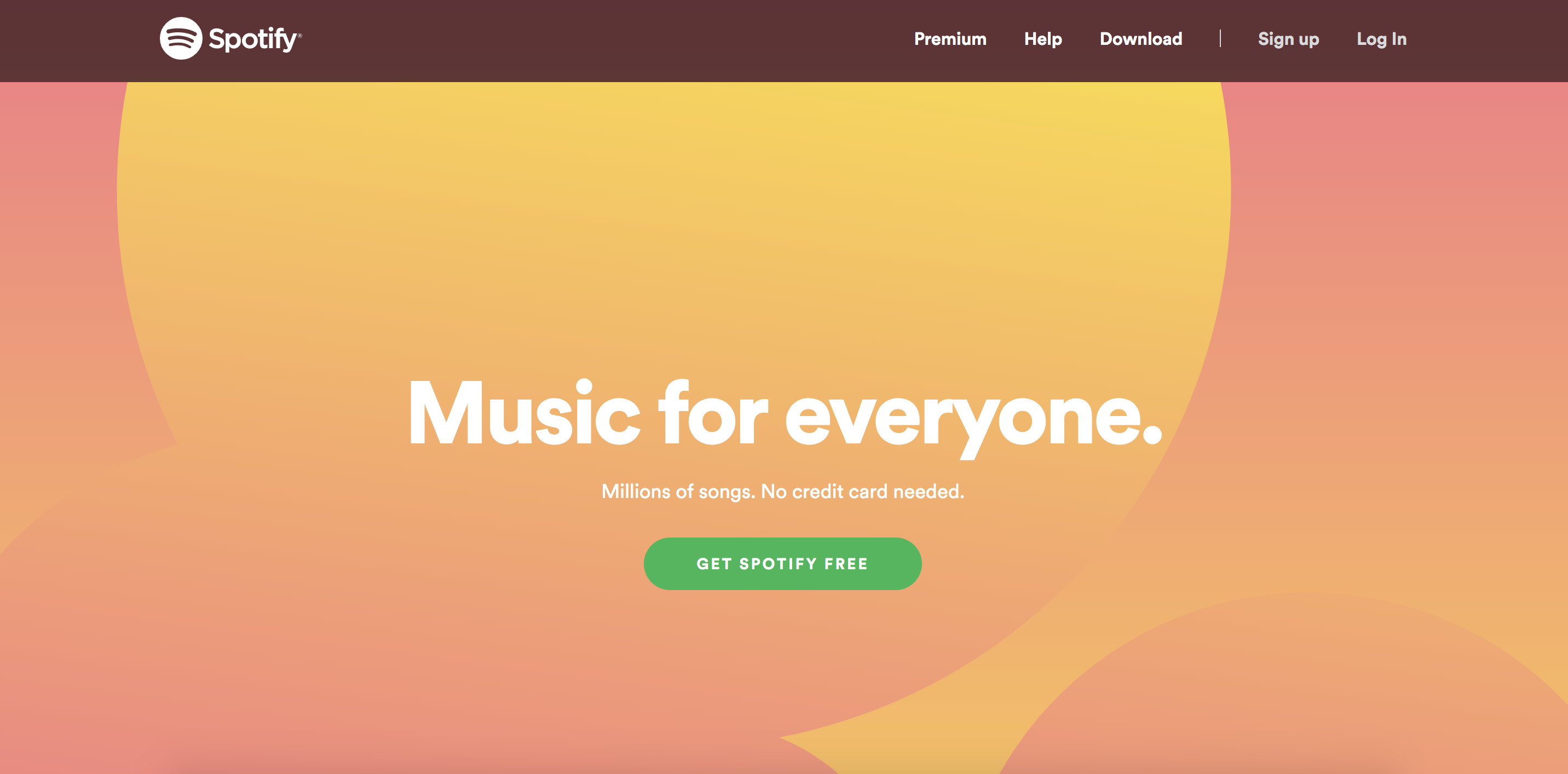
Градиент — плавный переход одного цвета в другой. С помощью градиента объединяют аналоговые цвета, например, синий и зеленый. Еще его используют, когда хотят остаться в рамках одного базового цвета — и «раскатывают» оттенки от более интенсивного к менее насыщенному. Сайт музыкального стриминга Spotify — идеальный пример того, как использовать градиент.
 На сайте стриминга Spotify показали, как «перевести» желтый в персиковый.
На сайте стриминга Spotify показали, как «перевести» желтый в персиковый.
АКЦЕНТ НА ФИРМЕННОМ ЦВЕТЕ
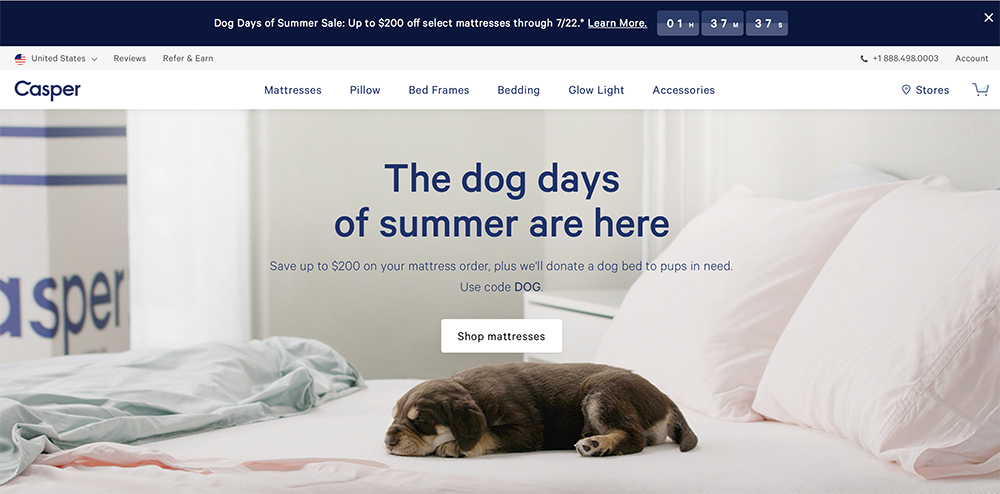
Магазины часто делают надписи и основные блоки на сайте в своем фирменном цвете — усиливают все фотографиями продуктов и негативным пространством. Например, дизайн сайта Casper, магазина постельного белья, выполнен в фирменных глубоких и синих оттенках.

Онлайн-магазин постельного белья Casper с акцентом на синий. Источник: casper.com
МОНОХРОМНАЯ
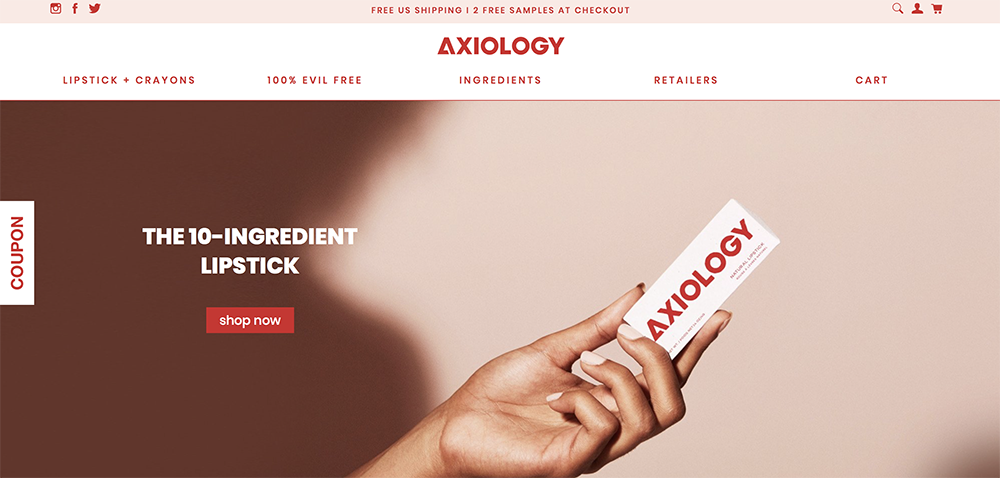
В монохромную цветовую гамму входят все варианты одного цвета — его оттенки, тона и нюансы. К примеру, на сайте косметики для губ Axiology Beauty главный цвет — глубокий красный, а все остальные — чуть темнее или светлее.

Онлайн-магазин косметики для губ Axiology Beauty.
ПАЛИТРА ПРИГЛУШЕННЫХ ЦВЕТОВ
Приглушенный цвет — это цвет с добавлением черного, который помогает снизить яркость. Чтоб понять, что это за цвета, вспомните, как выглядит осенний парк или сентябрьские поля в пасмурную погоду.
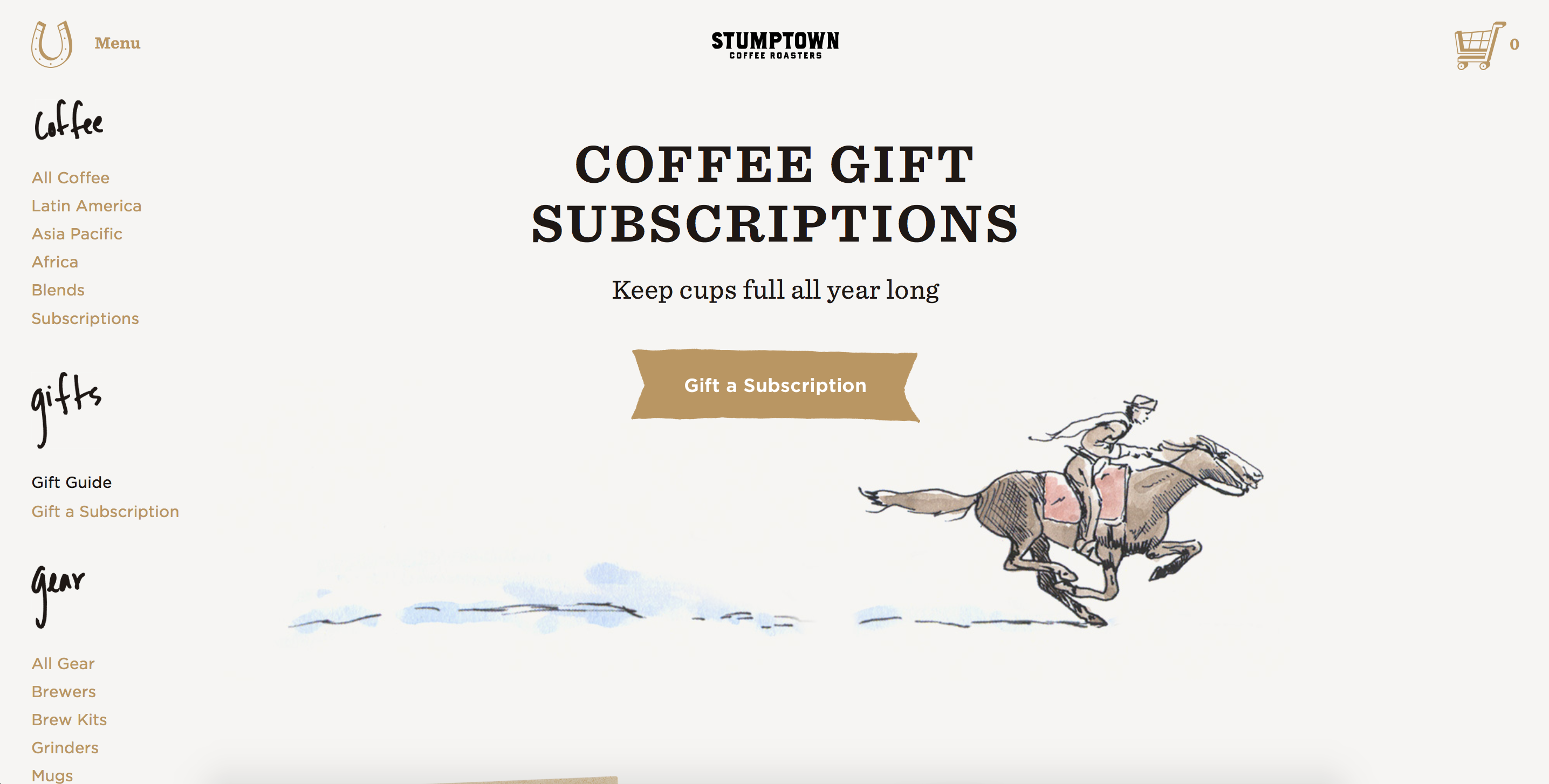
На сайте кофейного ритейлера StumpTown Coffee использованы приглушенные коричневый, красный и синий — и все это отражает спокойную и вдумчивую философию бренда.
 Кофейные оттенки на сайте магазина кофе StumpTown Coffee. Источник: stumtowncoffee.com
Кофейные оттенки на сайте магазина кофе StumpTown Coffee. Источник: stumtowncoffee.com
СХЕМА ИЗ ОСНОВНЫХ ЦВЕТОВ
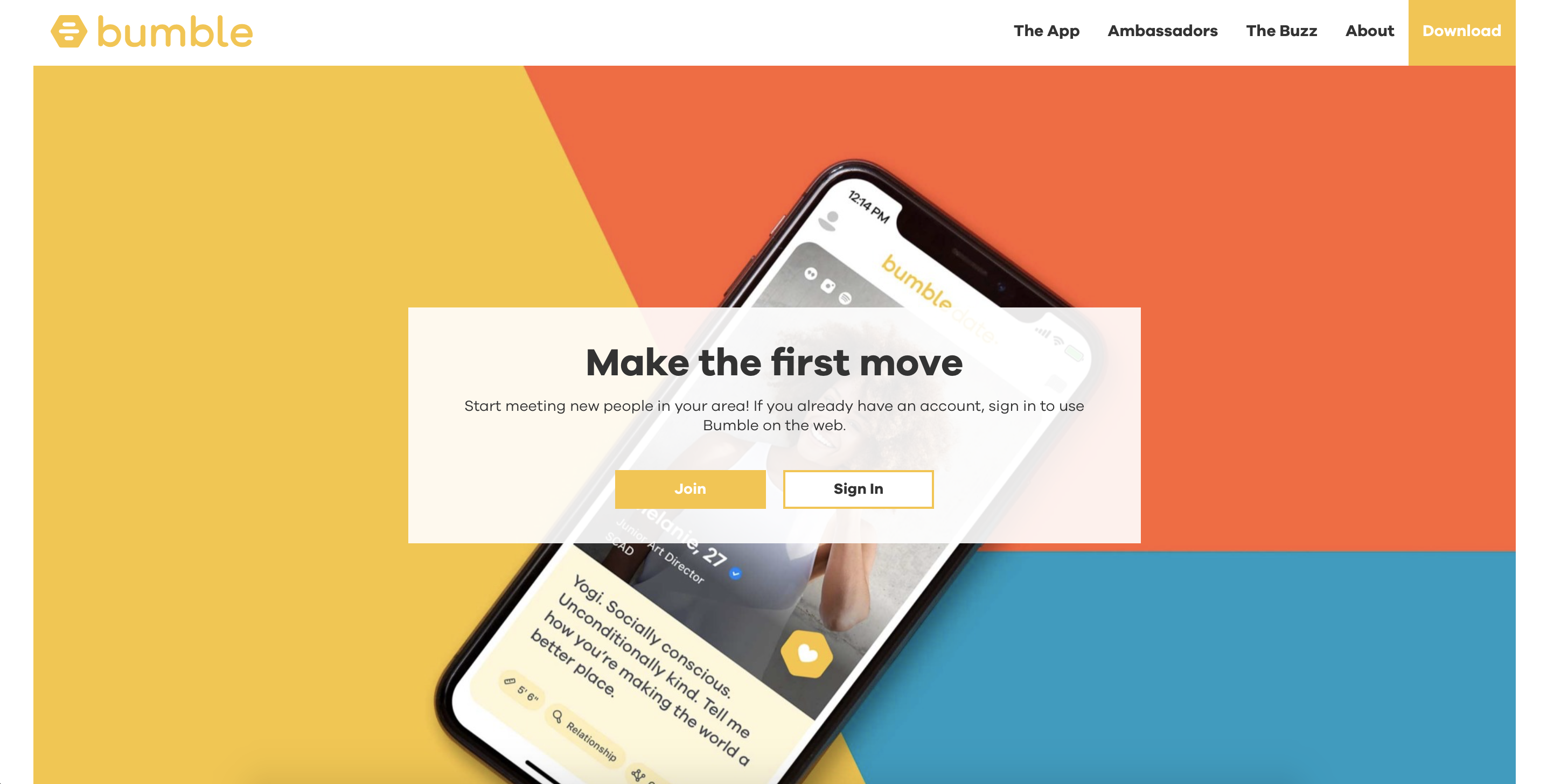
Основные цвета круга — красный, синий и желтый. Если построить свою палитру только на них, получится энергично и смело. В дизайне сайта и приложения для поиска друзей Bumble используют все три главных цвета в равных пропорциях.

Красный, синий и желтый в дизайне сервиса знакомств Bumble.
ВИНТАЖНАЯ ЦВЕТОВАЯ СХЕМА
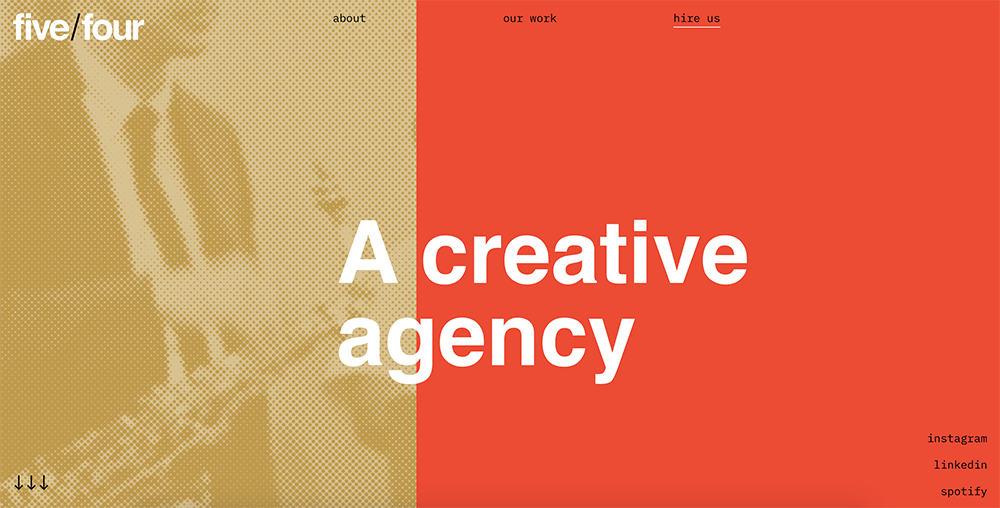
Взять винтажные сочетания оттенков — хорошее решение, если хочется ретро-эстетики. Например, в схеме сайта для креативного агентства Five/Four дизайнеры использовали «старые» красный и желтовато-коричневый цвета, плюс усилили эффект зернистыми фото с сепией.

Винтажные акценты на сайте Five/Four — в фильтрах и основных цветах.
Чтобы создавать правильные винтажные сочетания, используй документальные референсы. Сервис Colorleap подбирает цветовые схемы по эпохам — от 2000 года до н. э. до 1960-х, беря за основу цвета исторических артефактов, картин, плакатов и афиш разных периодов.
Психология цвета: значение, влияние, использование
Цвет вызывает эмоции и ощущения. Согласно исследованиям ученых Университета Британской Колумбии — 80% цветовой передачи воспринимается нервной системой, 20% органами зрения.
Знание психологии цвета — мощный инструмент в руках дизайнера или маркетолога. Цвет в дизайне — понятие субъективное. То, что у одного человека вызовет восторг, у другого — агрессию.
Например, у христиан белый цвет означает божественный свет, а у африканцев — траур. Синий цвет нравится большому проценту населения, однако французы считают его ужасным, называя «синим страхом» — вспомните сказку о синей бороде. Хотя психологи утверждают, что синий освобождает от страхов. Поэтому важно знать факторы, которые влияют на восприятие:
Пол и возраст;
Качество зрения;
Гормональные особенности;
Гендерные и культурные различия.
Например, красный цвет на женщине повышает ее сексуальность. По исследованиям, проведенным в 2012 году, официанты, которые носили униформу красного цвета, получили больше чаевых от мужчин.
Дизайнер Джо Хэллок вывел закономерность, что мужчинам и женщинам нравится синий. Он подходит для любого пола и возраста, его видят люди страдающие дальтонизмом. Замечали, что ссылки на сайте указывают синим? Именно по этой причине. А фиолетовый нравится исключительно женщинам, по статистике мужчины ему не симпатизируют.
Поэтому подбор правильной цветовой гаммы не менее важен, чем типографика, иллюстрации или другие объекты.
Психологический подход к использованию цветов в веб дизайне
С помощью цвета можно понять настроение, характер людей, улучшить психологическое состояние, оказать влияние на работоспособность, убедить принять то или иное решение.
Теплые оттенки ассоциируются с горячими, теплыми вещами: солнышко, теплая осень, огонь, рассвет. Красный и желтый — основные, оранжевый — смешанный, получившийся из двух предыдущих оттенков.
Холодные цвета, приглушенные — зеленый, синий, фиолетовый. Ассоциации: вода, ночь, природа. Как правило, оказывают расслабляющее воздействие.
Нейтральные, монохромные оттенки — белый, черный, серый — служат в дизайне фоном, потому что мозг не воспринимает и не запоминает их.
Красный
Вызывает возбуждение, повышает сексуальную энергию, в большом количестве разрушает психику. Основной цвет, горячий. Ассоциации: огонь, опасность, война, соблазнение, любовь, лидерство. Учащает сердцебиение, создает острую необходимость чего-либо.
Данный оттенок популярен для ниш:
Питание — голод, желание;
Техника — смелые решения;
Транспорт — мужество, мощность;
Одежда — привлечение внимания, сексуальность;
Сайты знакомств, нижнее белье — любовь, страсть, эротика.
Поэтому компании активно используют его в дизайне своих логотипов, например, Макдональдс, Эльдорадо, МТС, Альфа.
Не подходит для:
Науки, техники — противоположность инноваций и интеллекта;
Социальные сети — опасность, тревога;
Медицина — боль, кровь, страх.
web дизайн цвета
веб дизайн теория цвета
Розовый оттенок пользуется успехом у производителей одежды, например, Benefit, Victoria’s Secret.
Не подходит для:
Энергетики;
Медицины;
Авиации.
В дизайне красный или его оттенки могут служить акцентом. Использование в большом количестве отпугнет пользователей. Но подчеркнуть силу и страсть можно небольшими деталями. Светлые оттенки красного добавят энергичности, насыщенные — элегантности.
психология цвета в веб дизайне
психология цвета в дизайне сайта
Коричневый
Коричневые оттенки вызывают отторжение, поэтому часто используются на табачной продукции, но, к сожалению, сила привычки перебарывает психологическое восприятие.
Коричневый в русском языке произошёл от слова «корица», корень которого «кора», поэтому его часто можно встретить в дизайне мебели для кофейни или в строительстве домов, бань. Ассоциации: дерево, кофе, крепость, надежность, стабильность, уверенность.
Подходит для ниш:
Кофейни, рестораны;
Дома, бани, строительство;
Юриспруденция;
Агрономия.
Не подойдет для:
Красоты и здоровья.
цвет веб дизайн
цвета в веб дизайне
Желтый
Яркий, сочный, энергетический оттенок. Ассоциации с солнышком, счастьем. Хорошо работает в детских интернет-магазинах, ведь дети также ассоциируются у родителей с солнечным светом. При этом желтый не привязан к полу, как голубой или розовый, поэтому его хорошо использовать в дизайне детских товаров.
Не используется авиакомпаниями, потому что символизирует веселье, беззаботность, что не свойственно авиалиниям. Но приветствуется в еде. Провоцирует выработку желудочного сока, благодаря которому вызывается голод. Проведите эксперимент: найдите желтый предмет и смотрите на него не менее 10 минут. Спустя установленное время вы почувствуете ком в горле и слюноотделение.
Популярен для использования в дизайне:
Энергетическая промышленность — отражает энергию, динамику;
Фастфуд — скорость и аппетит;
Коммуникация и логистика — дружелюбность, помощь;
Развлечения, товары для детей — веселье, радость, игра;
Сельское хозяйство — урожай, достаток;
Автомобили — скорость, логика, рациональность;
Хозяйственные товары — мотивация к действию.
Так, например, телеканал СТС позиционирует себя как «классический развлекательный канал». Он использует желтый логотип, который подчеркивает направленность — кино для всей семьи.
Данный цвет завоевал популярность в 2018 году в одежде, музыкальных клипах, графическом дизайне, прикладном искусстве и удерживает позиции по сей день. По версии Pantone, желтый – это цвет 2021 года.
Светлые оттенки создают ощущение счастья и спокойствия, темные — постоянства и стабильности. Поэтому одна из известных марок шампанского Veuve Clicquot использует на этикетках ярко-желтый оттенок с золотым.
Не подходит для использования в нишах:
Медицина — веселье, радость, счастье — этого не ощущают болеющие люди;
Авиакомпании — нет серьезности и стабильности, которая требуется при полете;
Информационные технологии (IT) — вызывает ощущение беззаботности, импульсивности.
цвета для дизайна сайта
каким цветом сделать сайт
Оранжевый
Подобен красному, также символизирует возбужденность, движение. Цвет тепла, счастья, бодрости, энергии, выражает дружелюбие, оптимизм. Люди, любящие этот оттенок, как правило, креативны, жизнерадостны, уверены в собственных достоинствах.
Яркий, насыщенный, энергичный цвет. Ассоциации с осенью, опавшими листьями. Если рассмотреть английское происхождение — «orange» — апельсин, цитрусовый фрукт, богатый витамином С, поэтому он олицетворяет здоровье.
Оттенок создает призыв к действию — покупке или подписке. Популярен для использования в нишах:
Техника и IT — ассоциации «всегда в тренде»;
Еда — яркий отличный вкус;
Агрокультура — качество, натуральность;
Детские товары — радость, счастье;
Развлечение — веселье, интерес;
Недвижимость — домашний уют, тепло, стабильность, комфорт.
Компании, которые активно используют оранжевый цвет: Fanta —апельсины, насыщенный вкус, праздничное настроение. Nickelodeon — детский канал, символизирует дружбу, радость, веселье.
Не подходит для:
Авиакомпаний — оранжевый будет ассоциироваться с опасностью, огнем, а нужно успокоить пассажиров, вселить уверенность в компании;
Финансы — символизирует дешевизну и доступность, поэтому неудачный вариант для этого бизнеса;
Ландшафтный дизайн — видели в цветущем саду оранжевые оттенки? Здесь скорее уместен зеленый;
Питьевая вода — оранжевый вызывает ассоциации с грязной ржавой водой.
цвет для создания сайта
цвета для бизнес сайта
Синий
Олицетворяет магнетизм и мудрость, например, Будда с Кришной имеют синий окрас. Цвет оказывает успокаивающее воздействие на нервную систему, вызывает доверие. Обратите внимание, что бизнесмены надевают синие костюмы, используя особенности этого цвета.
Ассоциируется с полным покоем, стабильностью, надежностью, напоминает о море или небе. Есть обратная сторона — грусть, например, великий художник Пикассо использовал данный цвет в своих работах для выражения мрачности, негативного настроения.
Синий используют в элементах бренда, дизайна или на веб-сайтах банки, бизнес, корпорации, потому что цвет показывает силу, надежность компании. Популярен для:
Социальных сетей — общение, доверие, честность;
Науки, техники — надежность, спокойствие, уверенность;
Финансов — доверие;
Автомобилей и авиакомпаний — безопасность, надежность;
Медицины — доверие, надежность;
Средств гигиены, клининга — свежесть, чистота, здоровье;
Сетевиков —доверие, качество.
Синий активно используют международные компании: Skype, LinkedIn, Twitter, Bank of America, VISA.
Не подойдет для:
Питания, ресторанов — синий успокаивает, подавляет аппетит;
Праздников — будет передавать ощущение покоя, умиротворения, а не драйва и веселья.
какого цвета сайт
синий цвет на сайте
Фиолетовый
Психологи утверждают, что фиолетовый оказывает негативное влияние на душевное состояние. Он нравится самокритичным людям, а его использование в небольшом количестве повышает самооценку.
Цвет представляет собой смесь красного и синего, несет характер обоих оттенков. Символизирует королевскую власть, роскошь. В психологии ассоциируется с человеческой психикой, космосом, духовностью.
Для маркетинга используется довольно редко, один из примеров — в начале 20-го века компания Cadbury сделала фиолетовым свой логотип. Хотя этот цвет подойдет многим компаниям, так как он вызывает уважение у покупателей.
Хорошо использовать в нишах:
Финансы — можно положиться, довериться;
Медицина — спокойствие для пациентов, здоровье, процветание;
IT — современность, качество;
Продукты питания, особенно сладости — расслабляет мышление, поэтому вызывает желание приобрести сладкое;
Одежда и обувь — тренд и высокая мода;
Творчество — креативное начало;
Салон красоты — ощущение роскошности.
Можете заметить, как активно фиолетовый используют благодаря этим ассоциациям в разных сферах: шоколадка Milka, IT‑технологии Yahoo!
Кому не подойдет:
Энергетика — противоположность огня, силы, мощности;
Свадебная индустрия — лавандовый будет выглядеть холодным, а другие оттенки фиолетового слишком тяжелые, не передающее нежность и легкость;
Недвижимость — ассоциации загадочности и духовности однозначно не помогут в данной сфере;
Автомобили — нужна стабильность, безопасность, уверенность: данный цвет не передаст этих эмоций.
фиолетовый дизайн
фиолетовый в веб дизайне
Зеленый
Благоприятный и продуктивный цвет для заряда на работу и вдохновение. Замечали, как меняется настроение, когда посещаете лес или ботанический сад? Психологи установили, оттенок выражает высокое личностное развитие, спокойствие, релаксацию.
Оказывает исцеляющие действие, ассоциируется с природой, жизнью. Оттенок несет в себе сразу два цвета — синий — успокаивающий, желтый — энергичный. В дизайне будет символизировать экологичность, стабильность. Зеленый часто используют в дизайне магазины или банки, чтобы клиент получил ощущение отдыха. Популярен для:
Энергетики — экологичность;
Финансов — доверие, рост, развитие;
Питания — свежесть, натуральность;
Техники и цифровых технологий — дружелюбность;
Домашнего хозяйства, клининга — чистота;
Сетевых магазинов — открытость, дружба;
Медицины — здоровье, безопасность;
Туризма — легкость, релакс.
Возьмем супермаркет ВкусВилл. Компания позиционирует себя, как продавца экологически чистых продуктов собственного производства. Зеленый цвет бренда символизирует натуральность, органичность, полезность для здоровья.
Кому не подходит:
Сайты знакомств — зеленый расслабляет и успокаивает, а не настраивает на романтический лад, не возбуждает чувства;
Нижнее белье;
Фастфуд — тут требуется вызвать аппетит, а не подчеркнуть экологичность продуктов.
цвет в дизайне
как выбрать цвет сайта
Черный
Классика вне времени, ассоциируется со строгостью, элегантностью, силой. Но, может играть негативную роль — смерть, скорбь, одиночество. В маркетинге его активно используют компании бьюти-индустрии, искусства, производители одежды. Например, косметика MAC, дом моды Gucci, спортивные товары Adidas, автомобили Lexus. Черный предает бренду премиальности.
Подойдет для ниш:
IT — современность;
Одежда и обувь — эксклюзив;
Алкоголь — качество, дороговизна, элитность;
Косметика — красота, стиль;
Автомобиль — качество, статус;
Финансы — надежность.
Принято утверждать, что черный не подходит для сферы питания, ведь он подавляет аппетит, вызывает ассоциации с несвежестью продуктов. Действительно, логотип в таком цвете среди еды вы не встретите. Но, если взять его за основу фона для этикеток продукции, то выглядит это довольно эффектно. Например, компания Славда сделала этикетку бутылки воды «Slavda sport» с черным фоном. Так же поступила Кока-кола, и посмотрите, насколько престижно и эффектно смотрится этот дизайн.
Не подходит для:
Развлечений — уныние, скука;
Авиакомпаний — небезопасный способ передвижения;
Детских товаров — дети любят яркие элементы, которые привлекают внимание;
Медицины — считается траурным цветом.
цвета для ниши
цвет для бренда
Белый
Белый, как и черный, хорошо гармонирует с любым оттенком. Ассоциируется с невинностью, чистотой, добротой. Например, ангелы изображаются в белом и несут в себе все эти качества. Белый используется в любом бизнесе и дизайне, дает отдохнуть глазам, олицетворяет белое пространство или воздух. Делает дизайн чистым, позволяет сосредоточиться на важных частях контента.
Популярен для:
Здравоохранения;
Одежды;
Полиграфии;
Благотворительности;
Техники.
В неудачном исполнении, белый может отражать безразличие и лень, поэтому не желателен для использования в сферах:
Банки;
Питание.
значение цвета
Серый
Смешанный черный и белый, нейтральный цвет, поэтому используется вместо этих двух. В зависимости от оттенка, вызывает ассоциации с угрюмостью, депрессией или формальностью и профессионализмом. В дизайне часто используется как фон или цвет текста.
серый сайт
серый цвет на сайте
цвета в дизайне сайтов
Психология цвета в маркетинге
Поскольку цвета имеют сильное влияние на мозг и эмоции, их используют в своих целях маркетологи. Цветовое оформление требуется везде, будь то сайт, логотип, листовка или любой другой элемент брендинга компании. Правильно подобранные цветовые решения помогут повысить узнаваемость бренда, показать его цели, увеличить прибыль.
По статистике 90% покупателей делают выбор под влиянием визуальной составляющей, а 50% не вернутся на сайт, если не понравился дизайн.
Маркетологи компании Heinz в 2015 году изменили цвет этикетки фирменного кетчупа с красного на зеленый. И спустя 7 месяцев продали более 10 млн бутылок заработав 23 млн долларов. Зеленый передал экологичность и натуральность, поэтому сработал лучше для данного продукта, чем красный вызывающий ощущение опасности.
Немного фактов
Цвет делает бренд более узнаваемым, чем логотип или его элементы. Когда человек идет по улице в поиске, где выпить кофе, он заметит Макдоналдс, КFC или Старбакс издалека, задолго до того, как прочтет название компании или увидит логотип. Потому что цвета этих брендов известны, узнаваемы, ассоциируются с определенными эмоциями и восприятием.
Но правила созданы, чтобы их нарушать. Например, Альфа-банк, вместо привычных зеленных и синих оттенков, которые так популярны в финансовой сфере, поскольку демонстрируют надежность и доверие, сделал фирменный стиль компании в красном цвете символизирующим опасность. Но смысл был заложен совершенно иной — смелые решения компании, лидерство. Именно это эффективное перевоплощение отделило бренд от конкурентов рынка.
Работа с цветом требует осторожности и продуманности. Прибегать к тому или иному цветовому решению в дизайне стоит только в том случае, если вы точно уверены, что потребитель считает нужную эмоцию, а не увидит в этом другой смысл.