UI-kit — что это простыми словами и как его сделать

UI-kit — это готовый набор элементов пользовательского интерфейса, который предназначен для того, чтобы ускорить создание дизайна, сделать его более структурным и упростить его последующую разработку. В этой статье я подробно расскажу вам про UI-kit: что это, как расшифровывается, как сделать UI-kit для сайта в Figma, как использовать его в дизайне и чем UI-kit отличается от дизайн-системы.
Содержание статьи:
- UI-kit — что это простыми словами
- Какие задачи решает UI-kit в дизайне
- Что общего между UI-kit и походом в магазин
- Что входит в UI-kit
- Когда нужно создавать UI-kit
- Как сделать UI-kit для сайта в Figma
- Бесплатный UI-kit для скачивания
- Что такое гайдлайны в дизайне и чем они отличаются от UI-kit
- Заключение
UI-kit — что это простыми словами
Для начинающих дизайнеров слово UI-kit, может вызвать массу вопросов. Например, почему именно kit, а не delphin 😊 и что значит UI? Давайте по порядку.
Во-первых, UI — это аббревиатура от словосочетания «User Interface», что в переводе с англ. означает «Пользовательский Интерфейс».
Во-вторых, слово «kit» в переводе с англ. означает «комплект, набор», а не морское млекопитающее как многие могут подумать 😊
Таким образом, соединив оба слово, у нас получится UI-kit — готовый набор элементов пользовательского интерфейса. Осталось разобраться, что означает слово «элементы».

Любой пользовательский интерфейс состоит из определённых элементов:
- Навигация
- Кнопки
- Иконки
- Карточки
- Таблицы
- Поля ввода
- Цвета
- Шрифты
- и другое
Все или часть из этих элементов присутствуют на любом сайте, сервисе или в мобильном приложении. В зависимости от типа сайта или приложения, в UI-kit включаются все необходимые элементы, из которых в итоге будет формироваться конечный пользовательский интерфейс конкретного проекта.
Какие задачи решает UI-kit в дизайне
В каждой отрасли, особенно в IT-сфере, стремятся к тому, чтобы избавиться от рутинной работы и оптимизировать рабочие процессы. Именно для этих целей и был придуман UI-kit.
1 — Структурирование работы над дизайном
При проектировании дизайна с использованием UI-kit, все ключевые элементы интерфейса собраны в одном месте, а не разбросаны по всем макетам. Таким образом дизайнеру намного проще использовать необходимые элементы в дизайне
2 — Создание дизайна в едином стиле
Используя UI-kit, вы можете легко стандартизировать свой дизайн и проектировать его в единой стилистике, при этом сохраняя логику взаимодействия элементов. Это особенно актуально при разработке сложных интерфейсов, в которых каждая последующая страница должна гармонировать с предыдущей.

Помимо этого, UI-kit можно использовать и в других проектах, в которых предполагается похожая стилистика. Например, если вы разрабатываете дизайн нескольких проектов внутри одного продукта. В этом случае, дизайн должен быть стандартизирован во всех проектах и для решения этой задачи прекрасно подойдет UI-kit.
3 — Упрощение командной работы
Если над проектом работает несколько дизайнеров и разработчиков, то UI-kit позволит решить проблему недоговоренностей. Создав UI-kit, каждый член команды будет знать как должен выглядеть тот или иной элемент и каким образом он должен себя вести в интерфейсе.
4 — Экономия времени на проектировании дизайна
Используя UI-kit, вы значительно экономите себе время на разработке дизайна и избавляете себя от рутинной работы. Вам не нужно каждый раз рисовать новый элемент дизайна с нуля, потому что у вас уже есть готовый компонент в UI-kit. Можно просто брать и вставлять в нужное место.
5 — Помощь веб-разработчикам
С помощью UI-kit, веб-разработчик может легко настроить будущую стилистику сайта, тем самым сэкономив себе немного времени на разработку. Помимо этого, веб-разработчик может легко скачивать из UI-kit нужные ему иконки или иллюстрации, вместо того чтобы рыскать по всем макетам и выискивать нужные элементы.
Что общего между UI-kit и походом в магазин
Я люблю объяснять сложные вещи простым и понятным языком. Поэтому для лучшего понимания давайте сравним UI-kit с обычным походом в магазин.
Каждый из нас ходит в магазин за покупками. И у каждого из нас есть свой любимый гипермаркет, в котором мы знаем где какой продукт лежит. Заходя в него, мы сразу идем в нужные нам отделы, берем все необходимое и оплачиваем покупку.
Таким образом, поход в магазин занимает у нас минимум времени. А теперь представьте, что каждый раз вам нужно ходить за продуктами в новый магазин. Там вы совершенно не знаете где и что лежит, поэтому вынуждены тратить время на поиски.
Тоже самое и с UI-kit. Если каждый раз при создании дизайна вы рисуете все компоненты с нуля, то на это тратите много времени. А если используете UI-kit, то экономите время на рутинной работе и оптимизируете свой рабочий процесс.
Что входит в UI-kit
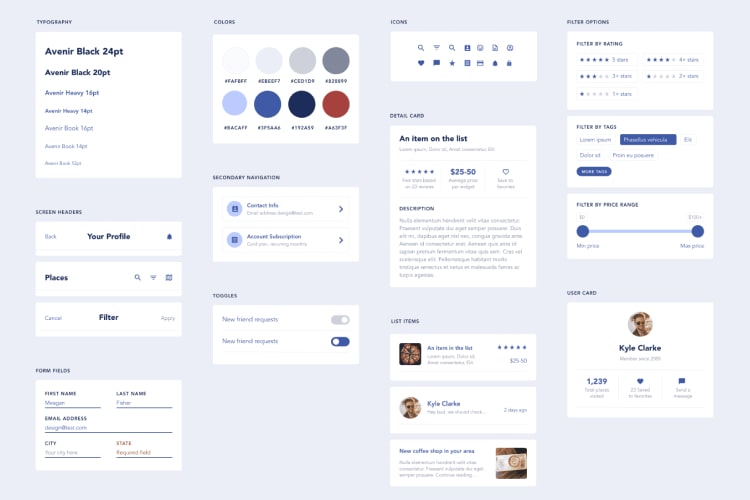
В начале статьи я упомянул некоторые элементы, которые должны входить в UI-kit, но для наглядности давайте более подробно разберем каждый из них.
Каждый элемент UI-kit должен быть выполнен в виде компонента или стиля, чтобы в дальнейшем можно было легко вносить изменения в дизайн.
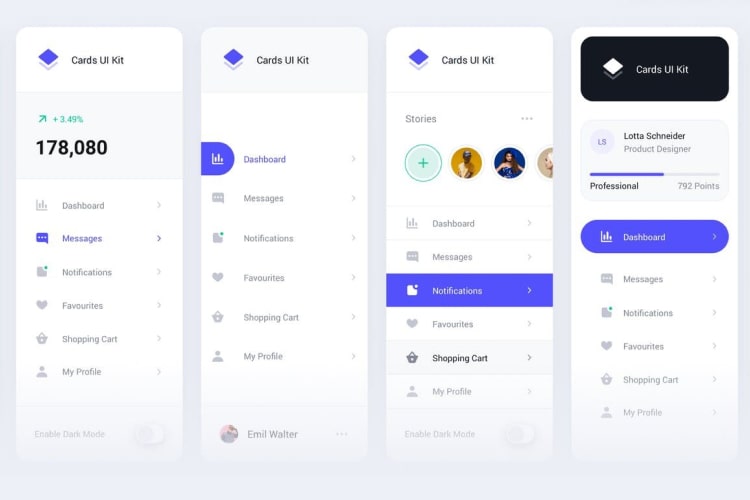
Навигация
В больших проектах навигация выполнена в виде отдельной панели (горизонтальной или вертикальной), которая занимает свое строго отведенное место.
В мобильных приложениях, навигация выполнена в виде меню-гамбургера или закрепленной в нижней части панели с иконками и текстом.
В проектах попроще, например в корпоративных сайтах или лэндингах, навигация более простая и чаще всего состоит из обычных текстовых ссылок.

Для навигации отрисовываются следующие состояния:
- По умолчанию с активным пунктом меню
- С пунктом меню при наведении
- Навигация в свернутом состоянии (если требуется)
- Навигация при скролле (если требуется)
Навигация заносится в UI-kit отдельным блоком и потом переиспользуется на всех страницах проекта.
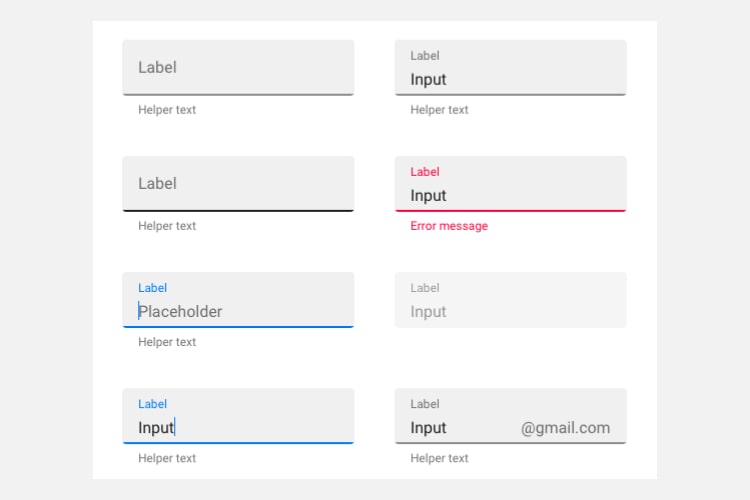
Текстовые поля
Это те элементы дизайна, с которыми пользователь взаимодействует по средствам ввода в них текста или выбора необходимых пунктов.
В UI-kit заносятся все возможные состояния текстовых полей, чтобы разработчик не гадал, как они должны себя вести при взаимодействии с ними в интерфейсе.

Обычно для текстовых полей рисуют 7 состояний:
- по умолчанию
- при наведении
- в фокусе
- в заполненном состоянии
- в неактивном состоянии
- требование обязательного поля
- ошибка валидации
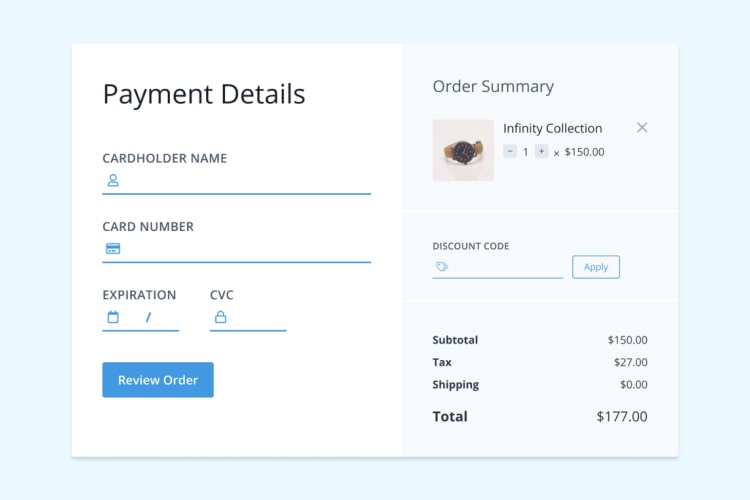
Формы
Формы состоят из текстовых полей, о которых мы говорили выше. Наиболее популярными являются формы регистрации и подписки, оформления заказа и формы обратной связи.

Формам нужно уделять особое внимание, потому что они являются конверсионными элементами. Чем лучше они спроектированы, тем проще пользователю взаимодействовать с системой.
В UI-kit они заносятся готовыми блоками для дальнейшего удобного использования в других частях дизайна.
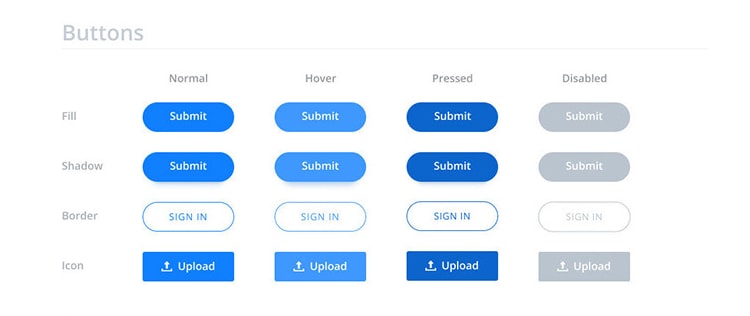
Кнопки
Кнопки используются во всех интерфейсах без исключения. Именно поэтому их обязательно стоит заносить в UI-kit.

Для кнопок рисуют минимум 3 состояния:
- по умолчанию
- при наведении
- неактивное состояние
Некоторые прописывают еще состояние при нажатии, но это не обязательно.
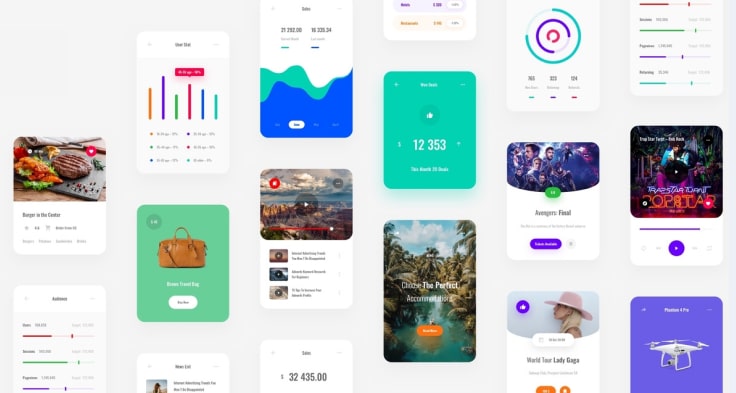
Карточки
Под карточками подразумевается определенная совокупность элементов, которые создают один независимый компонент. Например, карточки товаров в интернет-магазинах.

Иконки
Все иконки, которые используются в дизайне, помещаются в UI-kit, чтобы их было просто и легко найти для повторного использования. Помимо этого, когда иконки находятся в UI-kite, их можно быстро выделить и пометить все сразу для экспорта.
UI-элементы
К UI-элементам относятся различного рода диалоговые окна, диаграммы, тултипы, всплывающие подсказки, снэкбары, контролы и так далее. То есть все те элементы дизайна, которые не принадлежат остальным группам.
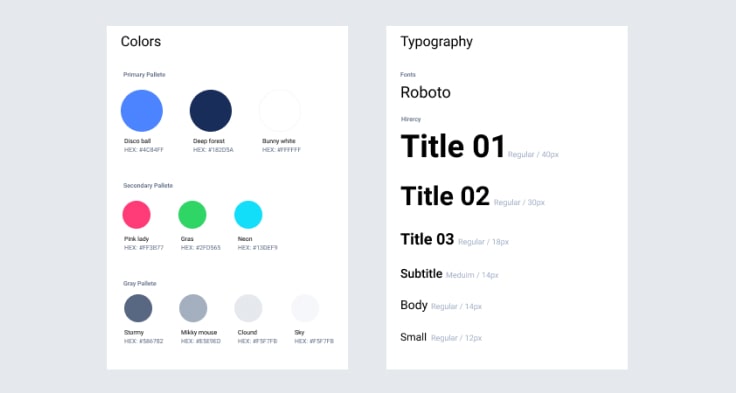
Цвета и шрифты
Все цвета и шрифты, которые используются в дизайне, должны быть помещены в UI-kit для наглядного представления веб-разработчикам. Это упростит им дальнейшую разработку и поможет заранее прописать все необходимые стили для проекта.

Когда нужно создавать UI-kit
Ответ прост — всегда! Даже если вы разрабатываете дизайн для простенького лэндинга. Всегда помещайте в UI-kit основные элементы дизайна (цвета, шрифты, кнопки, текстовые поля, иконки и так далее). Приучайте себя к порядку и структурному подходу к дизайну. Это поможет вам в дальнейших работах над более крупными проектами.
Исключение — если вы создаете проекты «под ключ» (дизайн + верстка). В этом случае вы можете обходиться без UI-kit, потому что и так знаете как должен выглядеть конечный сайт и как должны вести себя UI элементы в нем.
Как сделать UI-kit для сайта в Figma
Для наглядности давайте я покажу, как сделать UI-kit для простенького сайта в графическом редакторе Figma.
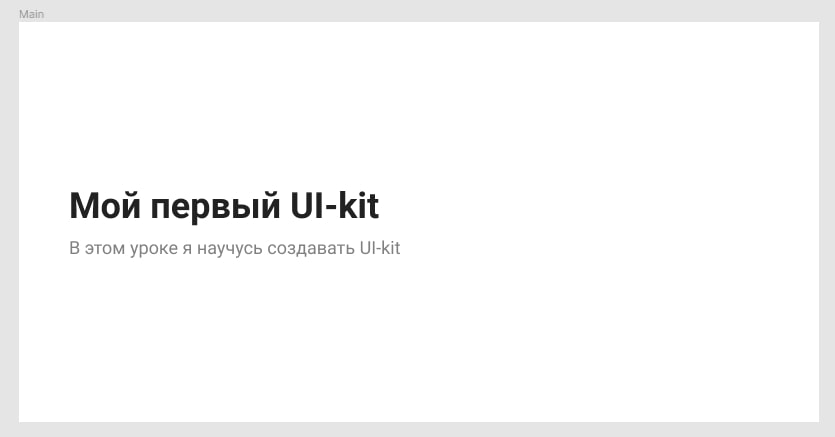
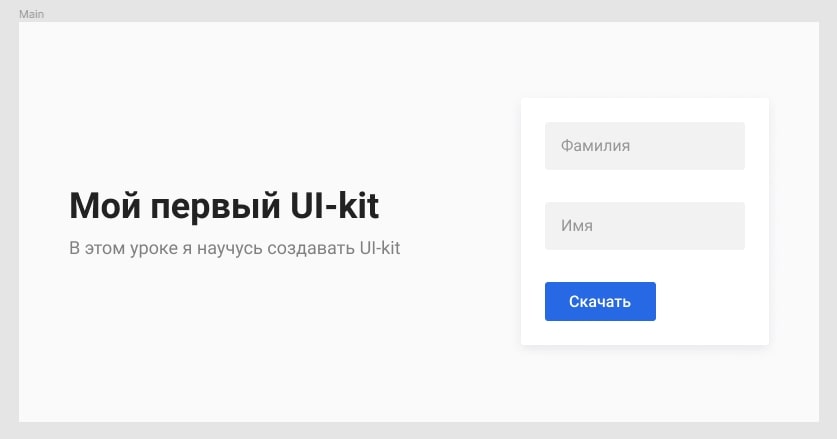
Первым делом создаем новый документ и рисуем в нем 2 фрейма: один — под будущий сайт (назовем его Main), а второй — для UI-kita с соответствующим названием.

Во фрейме Main напишем заголовок «Мой первый UI-kit» и подзаголовок «В этом уроке я научусь создавать UI-kit».

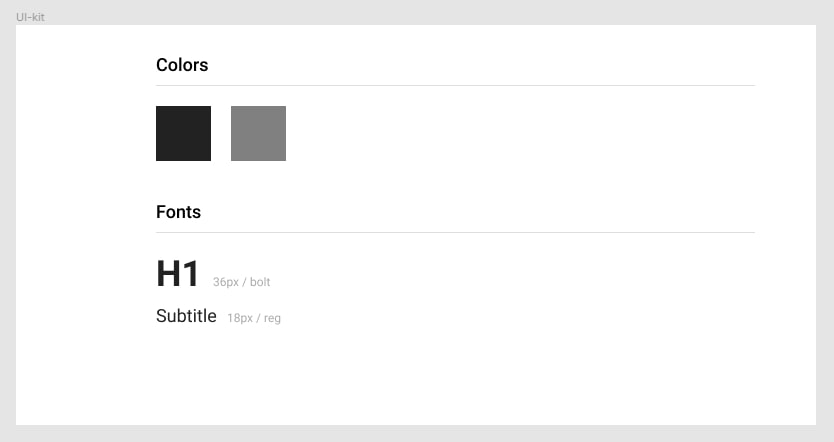
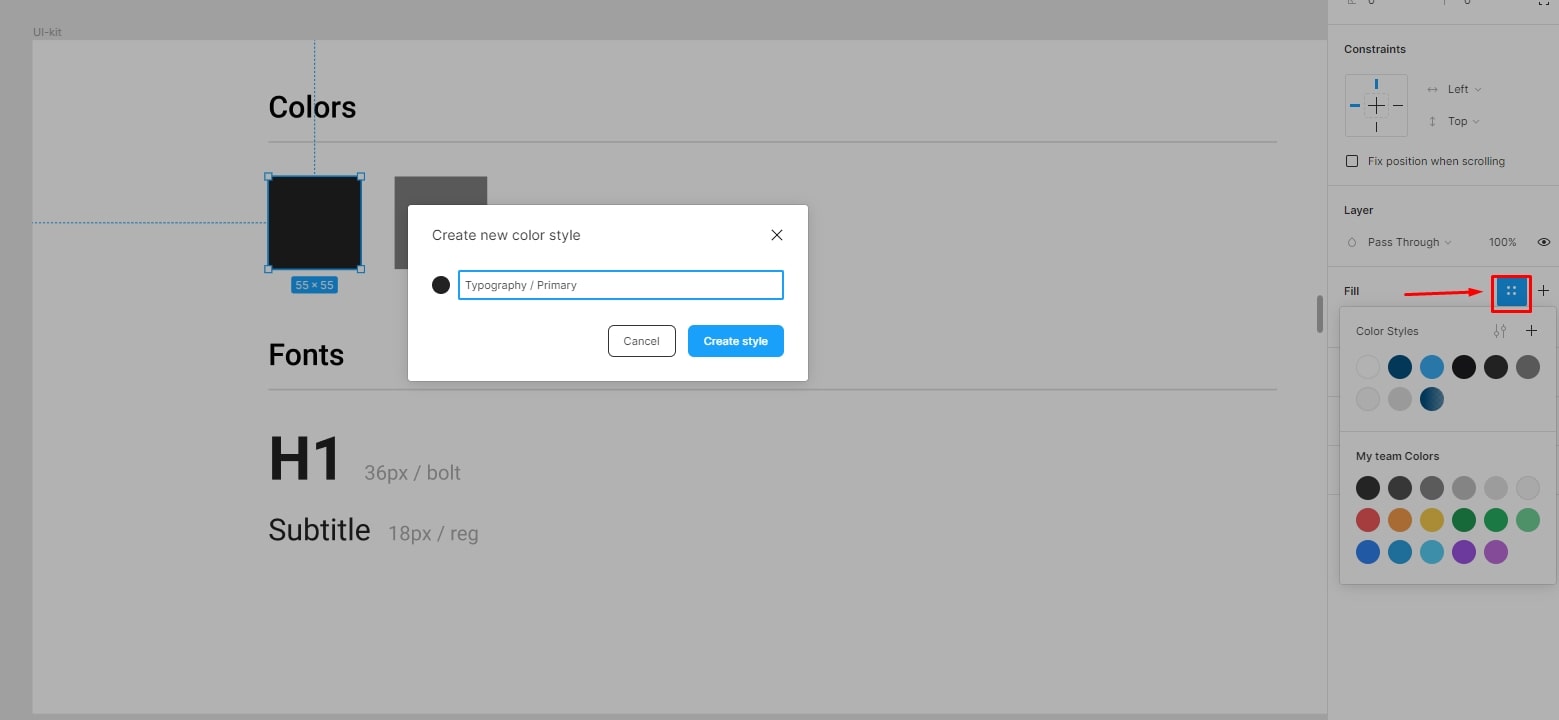
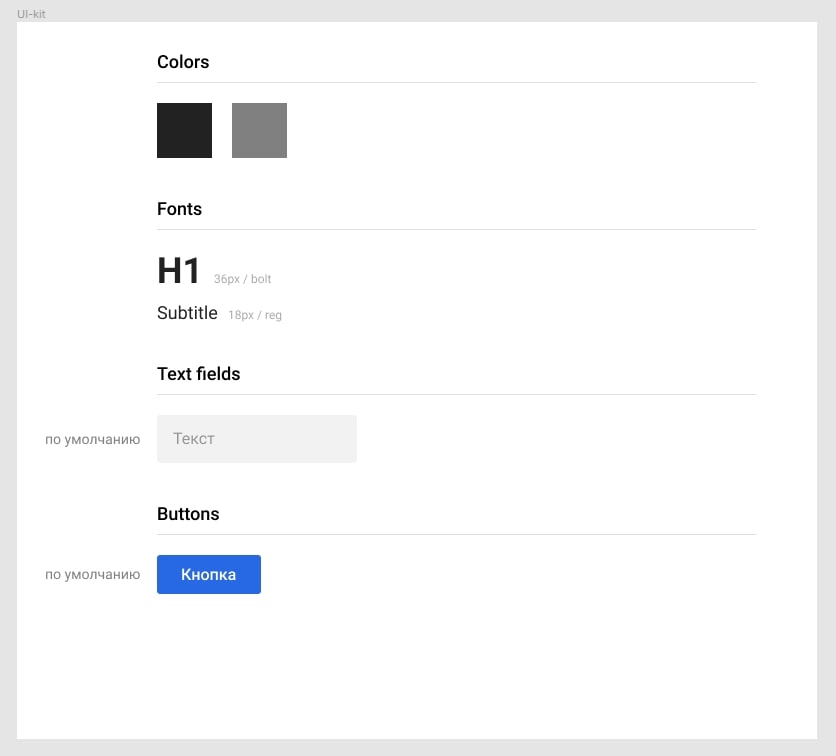
Далее настроим параметры текста (цвет и размер) и занесем их в UI-kit, создав из них стили.



Затем нарисуем текстовое поле и кнопку в UI-kit и сформируем из них компоненты.

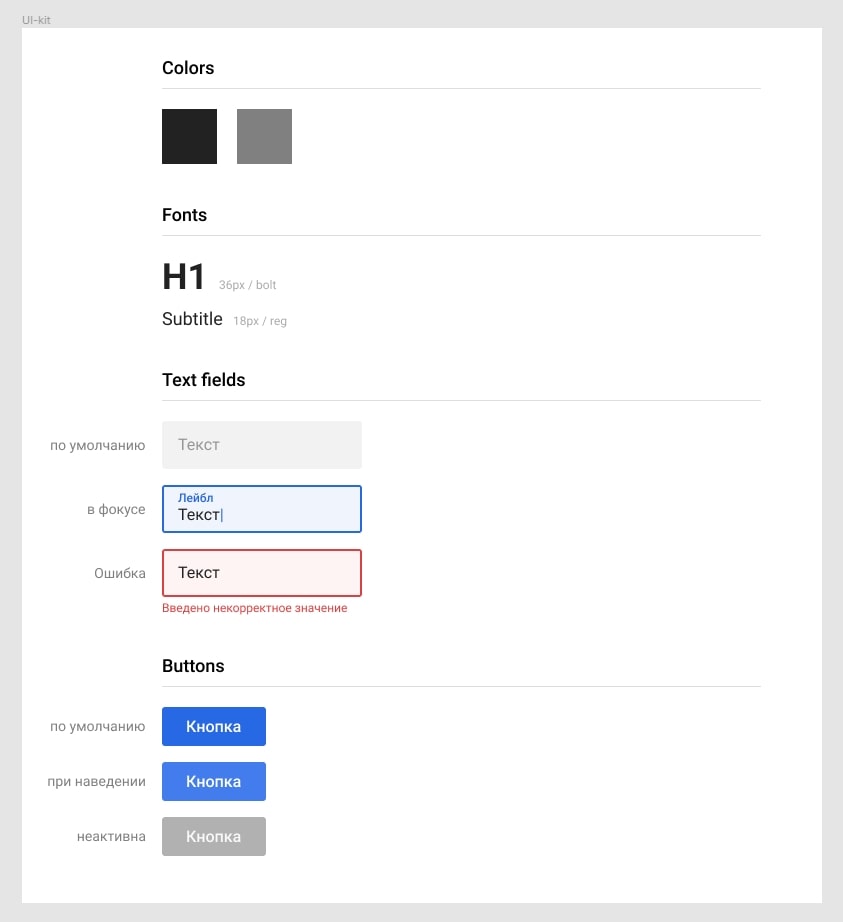
Отрисуем несколько состояний для текстового поля (по умолчанию, в фокусе, ошибка) и для кнопки (по умолчанию, при наведении, неактивна). Каждое новое состояние — новый компонент.

Далее из этих элементов создадим в макете небольшую форму из 2 полей и кнопки.

Таким образом мы создали небольшой сайт и простейший UI-kit для него. Если мы будем дальше разрабатывать дизайн, то уже будем опираться на имеющийся UI-kit, чтобы стиль сайта был одинаковый.
В процессе работы, вы можете корректировать UI-kit, но главное, чтобы все изменения применялись сразу во всех макетах. Для этого важно создавать из элементов компоненты, а в самих макетах использовать их дочерние копии.
Бесплатный UI-kit для скачивания
Помимо того, что вы можете самостоятельно создавать UI-kit для своих проектов, вы также можете скачать уже готовые наборы. Например, на Freebiesbug. Это позволит вам сэкономить немного времени.
Если вы создаете дизайн под заказ, то предпочтительнее все же создавать свои UI киты под каждый конкретный проект.
Что такое гайдлайны в дизайне и чем они отличаются от UI-kit
Гайдлайн — это подробная документация того, как должен выглядеть дизайн и как должны взаимодействовать элементы друг с другом. По-другому их еще называют дизайн системами. Существует 2 самые распространенные дизайн-системы:
- Material Design (от Google)
- Human Interface Guidelines (от Apple)
Отличие гайдлайнов от UI-kit заключается в том, что гайдлайн — это документация (все прописано текстом и показаны примеры как должно выглядеть), а UI-kit — это готовый набор элементов, которые можно брать и использовать в своих проектах.
У гайдлайнов Material и HIG есть свои UI-киты, которые составлены согласно документации.

Освоить работу с UI-kit и систематизацией элементов на более профессиональном уровне можно на курсе «UX UI дизайн».
Заключение
В этой статье я подробно рассказал вам про UI-kit: что это, как расшифровывается название, как сделать UI-kit для сайта в Figma, как использовать его в дизайне и чем UI-kit отличается от дизайн-системы. Надеюсь, статья была для вас полезной, и вы нашли все ответы на свои вопросы.