Работа с брифом: mind mapping и информационная архитектура
Что такое бриф и зачем он нужен
Бриф и ТЗ: в чем разница?
Как правильно составить бриф, чтобы исполнитель все понял
Шапка брифа
Данные о компании, товарах / услугах
Цели и целевая аудитория
Конкуренты
Информация о задаче
Визуальные требования к дизайну
Дополнительные услуги
Что такое Mind Maps
42414 просмотров
Ментальная карта или Mind Map представляет собой инструмент визуального мышления, используемый для сбора информации и идей.
Это диаграмма, которая вмещает в себя задачи, идеи, картинки, слова и другие элементы, связанные с центральной концепцией или предметом. Все составляющие располагаются вокруг центра с использованием нелинейного графического макета, который позволяет пользователю построить интуитивно понятную структуру. Карты отражают существующие мысли, но они также действуют как катализатор, который вытягивает новые идеи.
Как выглядят и из чего состоят Mind Maps
У всех ментальных карт есть общие черты. У них естественная организационная структура, которая исходит из центра и использует линии, символы, слова, цвета и изображения.Mind Map преобразует длинный список однообразной информации в запоминающуюся и хорошо организованную диаграмму, которая работает подобно человеческому мозгу.Принципы построения классических Mind Maps:
- Определить цель карты: от нее будут зависеть размеры и детализация.
- Выделить главную мысль или объект: этот элемент располагается в центре. Именно от него расходятся второстепенные ветви и дополнительная информация.
- На ветви должна быть только одна мысль: желательно постараться выделить суть и сократить все до одного главного слова, чтобы не перегружать картинку.
- Карта строится по круговому принципу: всю картину должно быть возможно охватить взглядом единовременно.
- Использовать картинки, разноцветные ветви (заранее определить значения цветов), выделение ключевых слов: необходимо максимально избегать монотонности, карта должна привлекать внимание и концентрировать на себе.
Кому и для чего нужны ментальные карты
Mind Map имеет множество применений. Вот некоторые из наиболее популярных способов их использования:
- мозговой штурм и генерация идей;
- планирование проектов;
- представление информации;
- составление заметок;
- поиск решений;
- изучение объемной информации.
Применение Mind Maps может найти каждый. Пишете ли вы эссе или планируете мероприятие, ментальные карты могут использоваться разными людьми для самых разных целей.
- Маркетинговые команды проводят мозговой штурм, планируют рекламные кампании.
- Руководители управляют проектами, совершенствуя их.
- Педагоги составляют уроки и используют ментальные карты как увлекательный инструмент обучения.
- Студенты ведут конспекты и лучше запоминают информацию.
В YuSMP Group мы используем Mind Map на этапе дискавери фазы. В этом артефакте отражаем инструменты будущего приложения и все фичи, которые планируем реализовать.
Как Mind Maps используют в бизнес-анализе
Бизнес-аналитики используют этот инструмент, чтобы глубоко понять проект заказчика, и при этом не тратить колоссальное количество времени на изучение его ниши. С помощью Mind Mapping описываются тезисы из проведенного анализа и более детальные требования к решению. Это помогает всей команде лучше понять проект, в том числе и разработчикам. В процессе бизнес-анализа в ментальных картах отображаются сначала базовые требования к продукту, а потом детальные. В дальнейшем это становится фундаментом для архитектуры будущего приложения или другой веб-системы. Mind maps также являются удобным инструментом для запоминания, фиксирования и анализа информации, что позволяет их использовать на совещаниях. Воспроизведение информации с mind maps гораздо проще и удобнее, чем разрозненные записи, последовательность и взаимосвязь которых сложно вспомнить уже через несколько часов.
Таким образом, визуализация материалов с помощью Mind Maps сокращает время на написание линейного текста и становится ключом к улучшению восприятия, концентрации и активизации мышления.
Информационная архитектура
После этапа аналитики, серий глубинных интервью, изучения и разбора бизнес-задач дизайнеру необходимо структурировать всю информацию, расставить приоритеты и разложить все по полочкам. Многие на этом этапе составляют простую карту сайта, после чего приступают к прототипированию. Но чтобы собрать полную и верную картину проекта, необходимо разработать информационную архитектуру.
Что это такое и чем она отличается от карты сайта?
Информационная архитектура — это схема, которая содержит все смысловые блоки сайта или приложения. Карта сайта содержит в себе только структуру и переходы страниц, но не рассказывает о том, какие блоки используются в этих страницах.
Для чего нужна информационная архитектура?
С помощью ИА можно оперировать всей структурой сайта. Она помогает увидеть взаимосвязи между страницами, упорядочить информацию, понять, где контент дублируется, а где его не хватает, и в конечном итоге смоделировать путь пользователя.
Как сделать информационную архитектуру?
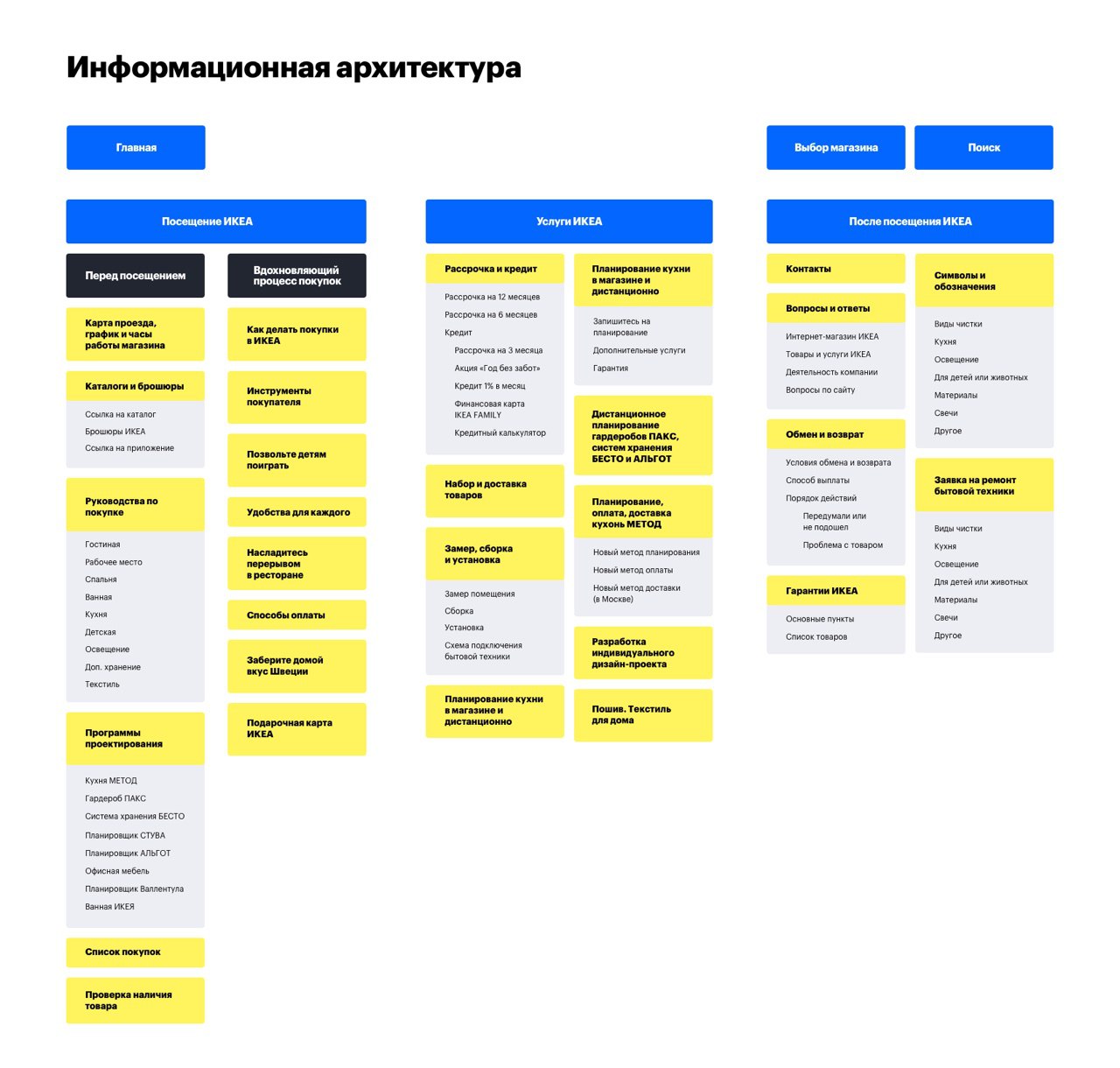
По-разному. Иногда ее расписывают в гугл-документах или с помощью программ вроде Mindmap. Мы советуем рисовать ее в виде блок-схемы. Смотрите прикрепленный файл.
Как работать с информационной архитектурой?
Начинать надо от общего к частному. Следует расписать всю информацию и разделить ее на категории, сгруппировать данные по типу, смыслу. Продумывайте путь пользователей — кому, что и в каком порядке показывать, каков контекст использования, что важнее, чему отдать приоритет, как решить поставленные бизнес-задачи. В конце у вас должна получиться максимально простая (насколько это возможно) и логичная схема, в которой продуманы все пути ваших персонажей.
Информационная архитектура — это ваш помощник в построении сложных сервисов и сайтов с большим объемом информации. Она позволяет взглянуть на проект шире, как на целостную структуру, а не ряд отдельных страниц.

Каждый раз, при использовании какого-либо веб-сайта или мобильного приложения, мы взаимодействуем с интерфейсом, который предоставляет информацию в нужном нам виде или позволяет осуществлять поиск. Это то, к чему мы привыкли — большинство пользователей даже не замечают, что весь контент тщательно для них организован.
Организация и разделение контента известны как информационная архитектура, ИА (Information Architecture, IA), и это важный аспект UX-дизайна. Без надлежащей сортировки контента большинство ваших пользователей терялись бы при навигации по вашему веб-сайту или приложению, что, в результате, ставило бы ценность вашего продукта под сомнение. В конце концов, для чего нужна ваша замечательная функция, если пользователи никогда не смогут ее найти?
Чтобы убедиться, что ваш контент хорошо структурирован и представлен пользователям в лучшем виде, мы создали руководство, которое позволит вам начать работу над информационной архитектурой сайта или приложения со стадии создания вайрфреймов.
Из этой статьи вы узнаете:
Что такое информационная архитектура;
Элементы информационной архитектуры;
Восемь принципов информационной архитектуры.
1. Что такое информационная архитектура?
Как ни странно, но ответить на вопрос “что же такое информационная архитектура?” бывает достаточно сложно. Это связано с тем, что в отличии от сфер, которые могут быть сужены до конкретного названия должности (например, написанием контента занимается человек с должностью копирайтер), ИА — гораздо более широкая сфера, охватывающая множество различных профессий.
По правде говоря, каждый, кто принимает участие в разработке продуктов, в какой-то момент применяет принципы информационной архитектуры.

Большинство веб-сайтов и приложений были бы не пригодны для использования без применения ИА. Контент должен быть разделен на части, чтобы пользователи могли воспринимать его должным образом и упорядочен так, чтобы можно было легко обнаружить функции продукта, ради которых пользователи и зашли на ваш сайт (приложение). Иногда это реализовано настолько гладко, что пользователи даже не замечают, что информация организована специально для них.
Например, создатели таких продуктов, как Google Drive или Medium, тщательно продумали, каким образом можно наиболее эффективно предоставить информацию пользователям — в противном случае, если бы часть важных функций была утеряна среди большого количества других кнопок и ссылок, пользователи никогда бы не смогли оценить данные продукты по достоинству.
Информационная архитектура и UX — это одно и то же?
Нет. Между этими понятиями существует сильная связь, но несмотря на то, что UX включает в себя большую часть информационной архитектуры, две эти вещи не одно и то же.
UX намного шире и включает в себя несколько аспектов, к которым информационная архитектура не имеет никакого отношения — например, создание визуально привлекательного интерфейса и учет определенных психологических потребностей пользователей. В отличие от этого, информационная архитектура гораздо больше ориентирована на цели пользователей и распределение когнитивной нагрузки.

На рисунке представлено, как два этих понятия связаны между собой: без хорошо проработанной информационной архитектуры невозможно создать логичный и эффективный пользовательский опыт. ИА работает как основа для создания интерфейса и открывает путь ко всем остальным аспектам UX-дизайна, которые мы знаем и любим.
Однако, здесь нужно сделать важное примечание. ИА должна быть прочной основой, которая позволяет создать отличное взаимодействие с пользователем, посредством продуманного интерфейса, но она не отвечает за работу других, не менее важных составляющих проекта.
Если вы поняли, как провести пользователя по созданному вами сценарию, вам необходимо перейти к работе над другими вещами, такими как проработка взаимодействий, что в сочетании с информационной архитектурой позволит создать более качественный пользовательский опыт.
Аналогия с видеоиграми
Информационная архитектура — это то, что делает возможным использование вашего продукта. Невозможно придумать более очевидный пример, чем видеоигры, где перед пользователем открывается целый новый мир с уникальным набором правил и собственной историей. Чтобы пользователи смогли пройти эту игру до конца, они должны узнать огромное количество информации об этой вселенной.
Если вы когда-либо играли в видеоигры, то наверняка замечали, что эта информация никогда не отображается полностью за один раз, напротив, она разбита на небольшие части, доступ к которым предоставляется по мере вашего прохождения игры.

Assassin’s Creed от Ubisoft
Все эти маленькие диалоговые окна и контент, которые предоставляют пользователю информацию всякий раз, когда достигается определенный уровень, или выполняется какое-либо действие – это пример информационной архитектуры в лучшем виде. Но как нам заранее определить, что стоит сообщать пользователю на каждом этапе? Как добиться того, чтобы предоставить пользователю такое количество информации, которое вызовет у него интерес, но не приведет к перегрузке?
2. Элементы информационной архитектуры
Как и большинство важных аспектов дизайна, информационная архитектура имеет несколько компонентов, которые могут помочь вам структурировать продукт. Эти компоненты были выделены пионерами ИА Розенфельдом и Морвилем в книге «Информационная архитектура для всемирной паутины», которую мы настоятельно рекомендуем прочесть, если вы хотите углубиться в изучение ИА.
Компоненты представляют собой системы, которые отражают разные подходы к организации контента и его поиску пользователем.
Организационные системы
Организационная структура — это процесс осмысления вашего контента. Данный процесс подразумевает, что вы должны выявить взаимосвязи между различными частями контента и попытаться разработать такую структуру, которая поможет пользователю понять все эти взаимосвязи в процессе взаимодействия с продуктом.
Такая структура помогает пользователю предвидеть, где будет находиться интересующая его информация, поскольку существует логика распределения всего контента — классический аспект любого теста на юзабилити. В своей книге Морвилл и Розенфельд описали три различных структуры, которые вы можете использовать для работы над информационной архитектурой своего продукта.
Иерархические структуры
Иерархическая структура, также известная как дерево решений, подразумевает использование вертикальной формы управления элементами, состоящей из широких (обобщающих) категорий в верхней части, и более конкретных и узких подкатегорий ниже, по которым пользователь может перемещаться.

Эта визуальная иерархия хорошо работает, когда нужно передать важность различных частей контента, так как она отображает их по мере изменения релевантности.
Последовательные структуры
Эта форма информационной архитектуры организует контент так, чтобы у вас была возможность создать определенный сценарий, по которому будет проходить пользователь. Это значит, что он будет выполнять определенные действия и получать только ту информацию, которая будет предоставлена в каждый конкретный момент.

Эта структура позволяет избежать предоставления пользователям слишком большого выбора, чтобы не перегружать их чрезмерным количеством альтернатив.
Матричные структуры
Эта структура несколько противоречит предыдущему подходу. В то время как последовательная структура позволяет провести пользователя через ряд конкретных шагов, матричная структура предоставляет пользователю выбор предпочтительных для него способов навигации. Это приводит к тому, что пользователь получает доступ ко всей информации через систему ссылок и кнопок, а также позволяет ему самостоятельно принимать решения.

В целом можно сказать, что матричная структура позволяет пользователю создавать свой собственный путь при использовании вашего продукта, предоставляя ему все возможные направления и функции.
Системы маркировки
Система маркировки — это способ передать большое количество информации одним словом. Такая система позволяет пользователям находить контент по концепции, а не блуждать по всему продукту в поисках нужной информации.
Представьте обычный коммерческий веб-сайт. Если вы ищете способы связаться с представителями этой компании, вам может понадобиться ряд различных сведений: номер телефона, адрес электронной почты или физический адрес компании, указанный на карте. Вы найдете всю эту информацию под единым маркером в интерфейсе сайта: на странице «Контакты».
Навигационные системы
С точки зрения информационной архитектуры навигационная система в меньшей степени ориентирована на создание интерфейса и в большей степени на то, как пользователь будет перемещаться по разным частям контента. Всегда важно помнить, что ИА — это поиск способов помочь пользователю ориентироваться в информации для достижения своей цели.

Ваша навигационная система, в некотором роде, должна быть противоположной вашему контенту:
контент должен быть насыщенным, сложным, полезным и приятным для пользователя,
навигационная система, напротив, должна быть как можно более простой, понятной и предоставлять доступ к любой возможной информации.
Именно в этот момент в игру вступает важная концепция: метаданные.
Метаданные — это информация о другой информации, которая играет важную роль в ИА. Хотя это может показаться чисто техническим моментом, метаданные — важнейший компонент вашей навигационной системы. Пользователи будут перемещаться по вашему продукту в поисках определенного контента, но точно ли они знают, что ищут? Знают ли они правильный термин для обозначения того, что им нужно?
Даже если вы предполагаете, что ваши пользователи знают названия всех элементов контента, используемого в вашем продукте (хотя мы не рекомендуем этого делать), простое предоставление информации в форме алфавитного перечня будет не лучшим решением. Для создания качественного пользовательского опыта вам необходимо собрать и классифицировать контент таким образом, чтобы ваша навигационная система служила сетью маршрутов, которая предоставит пользователю доступ к любому элементу или функции вашего продукта.

Amazon
Навигационная система может иметь форму списков и меню, в которых перечислены категории вашего контента, но вы должны учитывать, что не стоит перегружать пользователей, предлагая им тысячи категорий. Мы советуем выделить ряд категории, а затем оставить только самые важные из них, исключив все те, что будут водить ваших пользователей по кругу.
Более подробно узнать о создании системы навигации вы можете из поста Карафилиса в Smashing Magazine: Эффективное упрощение навигации.
Поисковые системы
Очевидно, что наличие поисковой системы может пригодиться, если ваш продукт содержит много данных. Так же, как и система маркировок, система поиска имеет несколько аспектов, о которых вы, возможно, не задумывались.
Представьте следующую ситуацию: вы разрабатываете веб-сайт обычного розничного онлайн-магазина. Скорее всего, первое, что вы захотите сделать — добавить строку поиска, содержащую все возможные данные. Крайне важно противостоять этому порыву.

Как показывает логистика, пользователи используют функцию поиска, чтобы искать только один тип данных — товары. Они не будут искать через нее ни рабочие часы, ни политику конфиденциальности данных, и было бы странно индексировать эту информацию в данной строке поиска. Товары в данном случае являются тем, что мы относим к поисковой категории — убедитесь, что поисковая панель предоставляет пользователю только определенный тип контента.

Отдельный вопрос, который необходимо учитывать при проектировании поисковой системы — каком виде информация будет отображаться после осуществления поиска.
3. Восемь принципов информационной архитектуры
Эти восемь принципов могут служить руководством для любого UX-дизайнера, который стремится разобраться в своем продукте. Эти принципы, разработанные основателем EightShape Дэном Брауном (Dan Brown), позволяют понять, что информационная архитектура сама по себе является практикой проектирования структур, а также предоставляют вам несколько советов о том, как это реализовать. Проверьте их.
Принцип объектов
Этот принцип касается того, как вы видите ваш контент. Браун говорит, что вместо того, чтобы воспринимать контент, как неодушевленный объект, вам следует относиться к нему, как к развивающемуся компоненту, который имеет свой собственный жизненный цикл, поведение и характеристики.
Причина, по которой этот принцип является актуальным для информационной архитектуры, заключается в том, что он позволяет вам относиться к контенту с той гибкостью, которая для этого необходима. Когда вы относитесь к контенту как к живому существу, вам становится легче увидеть возможные взаимосвязи, которые контент имеет с другими данными, а также подобрать наиболее эффективные способы, с помощью которых вы сможете представить этот контент пользователю.

Полезной особенностью этого принципа является то, что он встраивает жизненный цикл контента в вашу архитектуру, подготавливая вас к периодам, когда контент будет цвести, а затем созревать — это особенно характерно для информации, востребованность которой зависит от сезона.
Браун приводит пример сайта кулинарных рецептов, в котором некоторые рецепты являются взаимодополняющими или становятся более актуальными в определенные времена года (например, рецепты приготовления индейки — ко дню благодарения).
Принцип выбора
Браун ссылается на работу Б. Шварца в области психологии “Парадокс выбора”, в которой утверждается, что люди живут с иллюзией о том, что они хотят иметь как можно больше вариантов выбора. Большинство UX-дизайнеров знают, что это неправда — и Шварц и Браун это подтверждают.
Что не так с предоставлением пользователям большого выбора? Дело в том, что, чем больше альтернатив у нас есть, тем больше когнитивной нагрузки необходимо для выбора одной из них. В некоторых случаях это даже может вызывать беспокойство.

Браун приводит в пример корпоративные сайты больших компаний, для которых обычным делом является отображение больших объемов информации с недостаточной категоризацией контента или информационной архитектуры в целом.
В результате люди тратят огромное количество времени на поиски конкретной информации или просто отказываются от использования таких сайтов.
Вероятнее всего, вы не хотите, чтобы с вашим продуктом случилось что-то похожее? Именно таких ситуаций информационная архитектура стремится избежать.
Рекомендуется сделать списки категорий (все!) короче, особенно на более высоких уровнях иерархии. Это также касается матричных структур — пользователи могут выбрать только определенное количество опций, прежде чем перестанут получать удовольствие от использования вашего продукта и начнут прикладывать слишком большое количество усилий для взаимодействия с ним.
Принцип раскрытия
Суть принципа раскрытия в том, что люди могут обрабатывать новую информацию только определенным образом. Под “определенным образом” подразумевается концепция, называющаяся прогрессивным раскрытием, которая означает, что пользователи плохо воспринимают неожиданную или нежелательную информацию.
Поэтому, вы должны правильно выстроить информационную архитектуру, в которой контент будет организован таким образом, чтобы:
пользователи могли воспринимать его с нормальной скоростью;
предвосхищать появление дальнейшей информации до того, как она появится на экране.
Со своей стороны, UX-дизайнеры могут реализовать это посредством добавления небольших блоков информации в виде списков или сеток любого типа, которые будут направлять пользователей к более подробному контенту.

Давайте вернемся к примеру Брауна с сайтом рецептов. Вы не можете отобразить полные рецепты на всех страницах, которые посещают пользователи — но как вы принимаете решение, какую информацию вывести на экран, когда перечисляете все возможные рецепты?
Тип кухни является хорошим индикатором для блюда, но он не дает пользователю четкого представления о том, что он может ожидать от этого рецепта. Ваш дизайн должен содержать информацию, которой будет достаточно, чтобы пользователь мог решить, хочет ли он посмотреть весь рецепт.
Принцип образцов
Данный принцип основан на психологии того, каким образом пользователи классифицируют контент. Так, мы можем классифицировать контент посредством создания списка примеров, которые позволяют группировать разного рода контент, независимо от того, какие критерии будут лежать в основе этой группировки.

Каким образом вы можете применять этот принцип в информационной архитектуре? Подумайте о том, как вы отображаете списки категорий в вашем приложении или на сайте. Для каждой категории нужен пример типа контента, который относится к этой категории — для этого вы можете использовать самые большие, наиболее часто встречающиеся подкатегории.
Принцип входных дверей
Браун утверждает: каждый дизайнер должен учитывать, что люди, при входе на ваш сайт, могут попадать не только на главную страницу, но и на любую из второстепенных страниц.
Это может отразиться на дизайне всех страниц вашего сайта, в меньшей степени это касается мобильных приложений. Идея в том, что пользователи могут попасть на ваш сайт не через главную страницу, а через второстепенные — именно их и называют входными дверьми. На основе этого вывода Браун сформулировал две основных рекомендации относительно создания ИА.
Всегда сообщайте пользователям, где они находятся. На вашем сайте так много точек входа, и пользователи могут войти через любую из них. Поэтому важно, чтобы вы отражали карту сайта таким образом, чтобы пользователь всегда ее видел — например, если вы просто перейдете по ссылке из Google на страницу с постом в блоге, вы сможете увидеть, к какой категории он относится.
Это необходимо, чтобы познакомить новых пользователей с логикой структуры вашего сайта.

Главная страница не должна быть целым сайтом. Разница между слишком длинной и перегруженной главной страницей и оптимальной – проста. Оптимальный вариант главной страницы дает пользователю четкое представление о ваших целях, о том, что можно найти на вашем сайте, но при этом не вываливает на пользователя всю доступную информацию в мельчайших подробностях.
Принцип множественной классификации
Данный принцип утверждает, что даже среди небольшой группы похожих людей, найдутся те пользователи, которые применяют разные способы для поиска нужной им информации, например:
некоторые вводят общую (более широкую) тему данных, которые они ищут (например, пляжную одежду);
другие ищут более конкретный тип данных, который им необходим (например, бикини).
Понимание данного принципа крайне важно для вашего дизайна и ИА, поскольку это необходимо учитывать при проектировании поисковой системы. При этом нельзя забывать, что, чем больше способов поиска информации вы предлагаете пользователям, тем выше вероятность, что они будут перегружены или отвлечены.
Принцип сфокусированной навигации
Браун утверждает, что система навигации вашего сайта не должна быть простым перечислением представленного на нем контента. Многие дизайн-команды увлекаются добавлением навигационных меню повсюду, из-за чего само меню кажется лишенным логики. А информационная архитектура — это логика пользовательского опыта.

Вместо этого Браун рекомендует закладывать в меню определенную стратегию и использовать разные типы меню для разных типов информации, когда это возможно. Например, одно меню для тем постов в блоге, а другое — для услуг, которые предлагает компания.
Это повысит удобство использования сайта, даже если будет удалена кнопка, которая переводит пользователей к странице контактов.
Помните, что суть информационной архитектуры заключается в разделении контента на правильно подобранные категории, чтобы пользователь точно знал, где он находится и где можно найти необходимую информацию, а не в создании паутины из ссылок, которые соединяют каждый кусочек контента с главной страницей.
Принцип роста
Данный принцип следует помнить каждому, кто работает с контентом: количество контента в вашем продукте со временем, неизбежно, будет расти.

Это вполне логично — размещение контента в интернете становится все дешевле. В целом, объем цифрового контента с каждым годом растет в геометрической прогрессии, и вы должны предполагать, что с вашим контентом будет происходить то же самое.
Заключение
Информационная архитектура жизненно важна, если вы хотите, чтобы пользователи понимали ваш продукт настолько хорошо, что получали удовольствие от взаимодействия с ним. Для этого вам нужно создать структуру, которую ваши пользователи смогут не только понять, но и предсказать — чтобы им не нужно было ходить по кругу в поисках информации и они могли легко ориентироваться в вашем продукте.
Помните, что хорошая информационная архитектура и хороший UX-дизайн идут рука об руку — будь то публикация постов в блоге или помощь новому игроку в освоении видеоигры.
Правило: обращайте внимание на детали и не навязывайте пользователям больше информации и вариантов выбора, чем они могут вынести.
Использование вашего продукта должно быть естественным, а не напоминать марафонский забег или осмотр дома в поисках зарядки для телефона, которую вы не видели уже два дня. Используйте любую возможность, чтобы протестировать информационную архитектуру вашего продукта — убедитесь, что люди не запутаются и не разочаруются в том, как им преподносят информацию.
Когда у вас много информации, бывает сложно представить ее таким образом, чтобы это имело смысл. Но люди всегда находили способы, чтобы передать информацию, и вы должны использовать это умение в работе над дизайном вашего продукта.
Чтобы облегчить задачу, попробуйте задать себе следующие вопросы:
Какова цель пользователя в каждый момент времени?
Как вы можете помочь пользователю достичь этой цели самым простым способом?
Что такое информационная архитектура и какие принципы необходимо учитывать при ее создании.
Каждый раз, при использовании какого-либо веб-сайта или мобильного приложения, мы взаимодействуем с интерфейсом, который предоставляет информацию в нужном нам виде или позволяет осуществлять поиск. Это то, к чему мы привыкли — большинство пользователей даже не замечают, что весь контент тщательно для них организован.
Организация и разделение контента известны как информационная архитектура, ИА (Information Architecture, IA), и это важный аспект UX-дизайна. Без надлежащей сортировки контента большинство ваших пользователей терялись бы при навигации по вашему веб-сайту или приложению, что, в результате, ставило бы ценность вашего продукта под сомнение. В конце концов, для чего нужна ваша замечательная функция, если пользователи никогда не смогут ее найти?
Чтобы убедиться, что ваш контент хорошо структурирован и представлен пользователям в лучшем виде, мы создали руководство, которое позволит вам начать работу над информационной архитектурой сайта или приложения со стадии создания вайрфреймов.
Из этой статьи вы узнаете:
- Что такое информационная архитектура;
- Элементы информационной архитектуры;
- Восемь принципов информационной архитектуры.
1. Что такое информационная архитектура?
Как ни странно, но ответить на вопрос “что же такое информационная архитектура?” бывает достаточно сложно. Это связано с тем, что в отличии от сфер, которые могут быть сужены до конкретного названия должности (например, написанием контента занимается человек с должностью копирайтер), ИА — гораздо более широкая сфера, охватывающая множество различных профессий.
По правде говоря, каждый, кто принимает участие в разработке продуктов, в какой-то момент применяет принципы информационной архитектуры.

Большинство веб-сайтов и приложений были бы не пригодны для использования без применения ИА. Контент должен быть разделен на части, чтобы пользователи могли воспринимать его должным образом и упорядочен так, чтобы можно было легко обнаружить функции продукта, ради которых пользователи и зашли на ваш сайт (приложение). Иногда это реализовано настолько гладко, что пользователи даже не замечают, что информация организована специально для них.
Например, создатели таких продуктов, как Google Drive или Medium, тщательно продумали, каким образом можно наиболее эффективно предоставить информацию пользователям — в противном случае, если бы часть важных функций была утеряна среди большого количества других кнопок и ссылок, пользователи никогда бы не смогли оценить данные продукты по достоинству.
Информационная архитектура и UX — это одно и то же?
Нет. Между этими понятиями существует сильная связь, но несмотря на то, что UX включает в себя большую часть информационной архитектуры, две эти вещи не одно и то же.
UX намного шире и включает в себя несколько аспектов, к которым информационная архитектура не имеет никакого отношения — например, создание визуально привлекательного интерфейса и учет определенных психологических потребностей пользователей. В отличие от этого, информационная архитектура гораздо больше ориентирована на цели пользователей и распределение когнитивной нагрузки.

На рисунке представлено, как два этих понятия связаны между собой: без хорошо проработанной информационной архитектуры невозможно создать логичный и эффективный пользовательский опыт. ИА работает как основа для создания интерфейса и открывает путь ко всем остальным аспектам UX-дизайна, которые мы знаем и любим.
Однако, здесь нужно сделать важное примечание. ИА должна быть прочной основой, которая позволяет создать отличное взаимодействие с пользователем, посредством продуманного интерфейса, но она не отвечает за работу других, не менее важных составляющих проекта.
Если вы поняли, как провести пользователя по созданному вами сценарию, вам необходимо перейти к работе над другими вещами, такими как проработка взаимодействий, что в сочетании с информационной архитектурой позволит создать более качественный пользовательский опыт.
Аналогия с видеоиграми
Информационная архитектура — это то, что делает возможным использование вашего продукта. Невозможно придумать более очевидный пример, чем видеоигры, где перед пользователем открывается целый новый мир с уникальным набором правил и собственной историей. Чтобы пользователи смогли пройти эту игру до конца, они должны узнать огромное количество информации об этой вселенной.
Если вы когда-либо играли в видеоигры, то наверняка замечали, что эта информация никогда не отображается полностью за один раз, напротив, она разбита на небольшие части, доступ к которым предоставляется по мере вашего прохождения игры.

Все эти маленькие диалоговые окна и контент, которые предоставляют пользователю информацию всякий раз, когда достигается определенный уровень, или выполняется какое-либо действие – это пример информационной архитектуры в лучшем виде. Но как нам заранее определить, что стоит сообщать пользователю на каждом этапе? Как добиться того, чтобы предоставить пользователю такое количество информации, которое вызовет у него интерес, но не приведет к перегрузке?
2. Элементы информационной архитектуры
Как и большинство важных аспектов дизайна, информационная архитектура имеет несколько компонентов, которые могут помочь вам структурировать продукт. Эти компоненты были выделены пионерами ИА Розенфельдом и Морвилем в книге «Информационная архитектура для всемирной паутины», которую мы настоятельно рекомендуем прочесть, если вы хотите углубиться в изучение ИА.
Компоненты представляют собой системы, которые отражают разные подходы к организации контента и его поиску пользователем.
Организационные системы
Организационная структура — это процесс осмысления вашего контента. Данный процесс подразумевает, что вы должны выявить взаимосвязи между различными частями контента и попытаться разработать такую структуру, которая поможет пользователю понять все эти взаимосвязи в процессе взаимодействия с продуктом.
Такая структура помогает пользователю предвидеть, где будет находиться интересующая его информация, поскольку существует логика распределения всего контента — классический аспект любого теста на юзабилити. В своей книге Морвилл и Розенфельд описали три различных структуры, которые вы можете использовать для работы над информационной архитектурой своего продукта.
Иерархические структуры
Иерархическая структура, также известная как дерево решений, подразумевает использование вертикальной формы управления элементами, состоящей из широких (обобщающих) категорий в верхней части, и более конкретных и узких подкатегорий ниже, по которым пользователь может перемещаться.

Эта визуальная иерархия хорошо работает, когда нужно передать важность различных частей контента, так как она отображает их по мере изменения релевантности.
Последовательные структуры
Эта форма информационной архитектуры организует контент так, чтобы у вас была возможность создать определенный сценарий, по которому будет проходить пользователь. Это значит, что он будет выполнять определенные действия и получать только ту информацию, которая будет предоставлена в каждый конкретный момент.

Эта структура позволяет избежать предоставления пользователям слишком большого выбора, чтобы не перегружать их чрезмерным количеством альтернатив.
Матричные структуры
Эта структура несколько противоречит предыдущему подходу. В то время как последовательная структура позволяет провести пользователя через ряд конкретных шагов, матричная структура предоставляет пользователю выбор предпочтительных для него способов навигации. Это приводит к тому, что пользователь получает доступ ко всей информации через систему ссылок и кнопок, а также позволяет ему самостоятельно принимать решения.

В целом можно сказать, что матричная структура позволяет пользователю создавать свой собственный путь при использовании вашего продукта, предоставляя ему все возможные направления и функции.
Системы маркировки
Система маркировки — это способ передать большое количество информации одним словом. Такая система позволяет пользователям находить контент по концепции, а не блуждать по всему продукту в поисках нужной информации.
Представьте обычный коммерческий веб-сайт. Если вы ищете способы связаться с представителями этой компании, вам может понадобиться ряд различных сведений: номер телефона, адрес электронной почты или физический адрес компании, указанный на карте. Вы найдете всю эту информацию под единым маркером в интерфейсе сайта: на странице «Контакты».
Навигационные системы
С точки зрения информационной архитектуры навигационная система в меньшей степени ориентирована на создание интерфейса и в большей степени на то, как пользователь будет перемещаться по разным частям контента. Всегда важно помнить, что ИА — это поиск способов помочь пользователю ориентироваться в информации для достижения своей цели.

Ваша навигационная система, в некотором роде, должна быть противоположной вашему контенту:
- контент должен быть насыщенным, сложным, полезным и приятным для пользователя,
- навигационная система, напротив, должна быть как можно более простой, понятной и предоставлять доступ к любой возможной информации.
Именно в этот момент в игру вступает важная концепция: метаданные.
Метаданные — это информация о другой информации, которая играет важную роль в ИА. Хотя это может показаться чисто техническим моментом, метаданные — важнейший компонент вашей навигационной системы. Пользователи будут перемещаться по вашему продукту в поисках определенного контента, но точно ли они знают, что ищут? Знают ли они правильный термин для обозначения того, что им нужно?
Даже если вы предполагаете, что ваши пользователи знают названия всех элементов контента, используемого в вашем продукте (хотя мы не рекомендуем этого делать), простое предоставление информации в форме алфавитного перечня будет не лучшим решением. Для создания качественного пользовательского опыта вам необходимо собрать и классифицировать контент таким образом, чтобы ваша навигационная система служила сетью маршрутов, которая предоставит пользователю доступ к любому элементу или функции вашего продукта.

Навигационная система может иметь форму списков и меню, в которых перечислены категории вашего контента, но вы должны учитывать, что не стоит перегружать пользователей, предлагая им тысячи категорий. Мы советуем выделить ряд категории, а затем оставить только самые важные из них, исключив все те, что будут водить ваших пользователей по кругу.
Более подробно узнать о создании системы навигации вы можете из поста Карафилиса в Smashing Magazine: Эффективное упрощение навигации.
Поисковые системы
Очевидно, что наличие поисковой системы может пригодиться, если ваш продукт содержит много данных. Так же, как и система маркировок, система поиска имеет несколько аспектов, о которых вы, возможно, не задумывались.
Представьте следующую ситуацию: вы разрабатываете веб-сайт обычного розничного онлайн-магазина. Скорее всего, первое, что вы захотите сделать — добавить строку поиска, содержащую все возможные данные. Крайне важно противостоять этому порыву.

Как показывает логистика, пользователи используют функцию поиска, чтобы искать только один тип данных — товары. Они не будут искать через нее ни рабочие часы, ни политику конфиденциальности данных, и было бы странно индексировать эту информацию в данной строке поиска. Товары в данном случае являются тем, что мы относим к поисковой категории — убедитесь, что поисковая панель предоставляет пользователю только определенный тип контента.

Отдельный вопрос, который необходимо учитывать при проектировании поисковой системы — каком виде информация будет отображаться после осуществления поиска.
3. Восемь принципов информационной архитектуры
Эти восемь принципов могут служить руководством для любого UX-дизайнера, который стремится разобраться в своем продукте. Эти принципы, разработанные основателем EightShape Дэном Брауном (Dan Brown), позволяют понять, что информационная архитектура сама по себе является практикой проектирования структур, а также предоставляют вам несколько советов о том, как это реализовать. Проверьте их.
Принцип объектов
Этот принцип касается того, как вы видите ваш контент. Браун говорит, что вместо того, чтобы воспринимать контент, как неодушевленный объект, вам следует относиться к нему, как к развивающемуся компоненту, который имеет свой собственный жизненный цикл, поведение и характеристики.
Причина, по которой этот принцип является актуальным для информационной архитектуры, заключается в том, что он позволяет вам относиться к контенту с той гибкостью, которая для этого необходима. Когда вы относитесь к контенту как к живому существу, вам становится легче увидеть возможные взаимосвязи, которые контент имеет с другими данными, а также подобрать наиболее эффективные способы, с помощью которых вы сможете представить этот контент пользователю.

Полезной особенностью этого принципа является то, что он встраивает жизненный цикл контента в вашу архитектуру, подготавливая вас к периодам, когда контент будет цвести, а затем созревать — это особенно характерно для информации, востребованность которой зависит от сезона.
Браун приводит пример сайта кулинарных рецептов, в котором некоторые рецепты являются взаимодополняющими или становятся более актуальными в определенные времена года (например, рецепты приготовления индейки — ко дню благодарения).
Принцип выбора
Браун ссылается на работу Б. Шварца в области психологии “Парадокс выбора”, в которой утверждается, что люди живут с иллюзией о том, что они хотят иметь как можно больше вариантов выбора. Большинство UX-дизайнеров знают, что это неправда — и Шварц и Браун это подтверждают.
Что не так с предоставлением пользователям большого выбора? Дело в том, что, чем больше альтернатив у нас есть, тем больше когнитивной нагрузки необходимо для выбора одной из них. В некоторых случаях это даже может вызывать беспокойство.

Браун приводит в пример корпоративные сайты больших компаний, для которых обычным делом является отображение больших объемов информации с недостаточной категоризацией контента или информационной архитектуры в целом.
В результате люди тратят огромное количество времени на поиски конкретной информации или просто отказываются от использования таких сайтов.
Вероятнее всего, вы не хотите, чтобы с вашим продуктом случилось что-то похожее? Именно таких ситуаций информационная архитектура стремится избежать.
Рекомендуется сделать списки категорий (все!) короче, особенно на более высоких уровнях иерархии. Это также касается матричных структур — пользователи могут выбрать только определенное количество опций, прежде чем перестанут получать удовольствие от использования вашего продукта и начнут прикладывать слишком большое количество усилий для взаимодействия с ним.
Принцип раскрытия
Суть принципа раскрытия в том, что люди могут обрабатывать новую информацию только определенным образом. Под “определенным образом” подразумевается концепция, называющаяся прогрессивным раскрытием, которая означает, что пользователи плохо воспринимают неожиданную или нежелательную информацию.
Поэтому, вы должны правильно выстроить информационную архитектуру, в которой контент будет организован таким образом, чтобы:
- пользователи могли воспринимать его с нормальной скоростью;
- предвосхищать появление дальнейшей информации до того, как она появится на экране.
Со своей стороны, UX-дизайнеры могут реализовать это посредством добавления небольших блоков информации в виде списков или сеток любого типа, которые будут направлять пользователей к более подробному контенту.

Давайте вернемся к примеру Брауна с сайтом рецептов. Вы не можете отобразить полные рецепты на всех страницах, которые посещают пользователи — но как вы принимаете решение, какую информацию вывести на экран, когда перечисляете все возможные рецепты?
Тип кухни является хорошим индикатором для блюда, но он не дает пользователю четкого представления о том, что он может ожидать от этого рецепта. Ваш дизайн должен содержать информацию, которой будет достаточно, чтобы пользователь мог решить, хочет ли он посмотреть весь рецепт.
Принцип образцов
Данный принцип основан на психологии того, каким образом пользователи классифицируют контент. Так, мы можем классифицировать контент посредством создания списка примеров, которые позволяют группировать разного рода контент, независимо от того, какие критерии будут лежать в основе этой группировки.

Каким образом вы можете применять этот принцип в информационной архитектуре? Подумайте о том, как вы отображаете списки категорий в вашем приложении или на сайте. Для каждой категории нужен пример типа контента, который относится к этой категории — для этого вы можете использовать самые большие, наиболее часто встречающиеся подкатегории.
Принцип входных дверей
Браун утверждает: каждый дизайнер должен учитывать, что люди, при входе на ваш сайт, могут попадать не только на главную страницу, но и на любую из второстепенных страниц.
Это может отразиться на дизайне всех страниц вашего сайта, в меньшей степени это касается мобильных приложений. Идея в том, что пользователи могут попасть на ваш сайт не через главную страницу, а через второстепенные — именно их и называют входными дверьми. На основе этого вывода Браун сформулировал две основных рекомендации относительно создания ИА.
Всегда сообщайте пользователям, где они находятся. На вашем сайте так много точек входа, и пользователи могут войти через любую из них. Поэтому важно, чтобы вы отражали карту сайта таким образом, чтобы пользователь всегда ее видел — например, если вы просто перейдете по ссылке из Google на страницу с постом в блоге, вы сможете увидеть, к какой категории он относится.
Это необходимо, чтобы познакомить новых пользователей с логикой структуры вашего сайта.

Главная страница не должна быть целым сайтом. Разница между слишком длинной и перегруженной главной страницей и оптимальной – проста. Оптимальный вариант главной страницы дает пользователю четкое представление о ваших целях, о том, что можно найти на вашем сайте, но при этом не вываливает на пользователя всю доступную информацию в мельчайших подробностях.
Принцип множественной классификации
Данный принцип утверждает, что даже среди небольшой группы похожих людей, найдутся те пользователи, которые применяют разные способы для поиска нужной им информации, например:
- некоторые вводят общую (более широкую) тему данных, которые они ищут (например, пляжную одежду);
- другие ищут более конкретный тип данных, который им необходим (например, бикини).
Понимание данного принципа крайне важно для вашего дизайна и ИА, поскольку это необходимо учитывать при проектировании поисковой системы. При этом нельзя забывать, что, чем больше способов поиска информации вы предлагаете пользователям, тем выше вероятность, что они будут перегружены или отвлечены.
Принцип сфокусированной навигации
Браун утверждает, что система навигации вашего сайта не должна быть простым перечислением представленного на нем контента. Многие дизайн-команды увлекаются добавлением навигационных меню повсюду, из-за чего само меню кажется лишенным логики. А информационная архитектура — это логика пользовательского опыта.

Вместо этого Браун рекомендует закладывать в меню определенную стратегию и использовать разные типы меню для разных типов информации, когда это возможно. Например, одно меню для тем постов в блоге, а другое — для услуг, которые предлагает компания.
Это повысит удобство использования сайта, даже если будет удалена кнопка, которая переводит пользователей к странице контактов.
Помните, что суть информационной архитектуры заключается в разделении контента на правильно подобранные категории, чтобы пользователь точно знал, где он находится и где можно найти необходимую информацию, а не в создании паутины из ссылок, которые соединяют каждый кусочек контента с главной страницей.
Принцип роста
Данный принцип следует помнить каждому, кто работает с контентом: количество контента в вашем продукте со временем, неизбежно, будет расти.

Это вполне логично — размещение контента в интернете становится все дешевле. В целом, объем цифрового контента с каждым годом растет в геометрической прогрессии, и вы должны предполагать, что с вашим контентом будет происходить то же самое.
Заключение
Информационная архитектура жизненно важна, если вы хотите, чтобы пользователи понимали ваш продукт настолько хорошо, что получали удовольствие от взаимодействия с ним. Для этого вам нужно создать структуру, которую ваши пользователи смогут не только понять, но и предсказать — чтобы им не нужно было ходить по кругу в поисках информации и они могли легко ориентироваться в вашем продукте.
Помните, что хорошая информационная архитектура и хороший UX-дизайн идут рука об руку — будь то публикация постов в блоге или помощь новому игроку в освоении видеоигры.
Правило: обращайте внимание на детали и не навязывайте пользователям больше информации и вариантов выбора, чем они могут вынести.
Использование вашего продукта должно быть естественным, а не напоминать марафонский забег или осмотр дома в поисках зарядки для телефона, которую вы не видели уже два дня. Используйте любую возможность, чтобы протестировать информационную архитектуру вашего продукта — убедитесь, что люди не запутаются и не разочаруются в том, как им преподносят информацию.
Когда у вас много информации, бывает сложно представить ее таким образом, чтобы это имело смысл. Но люди всегда находили способы, чтобы передать информацию, и вы должны использовать это умение в работе над дизайном вашего продукта.
Чтобы облегчить задачу, попробуйте задать себе следующие вопросы:
- Какова цель пользователя в каждый момент времени?
- Как вы можете помочь пользователю достичь этой цели самым простым способом?







