Figma Variants как пользоваться, Настройка вариантов компонентов
Как делать варианты элементов интерфейса в Figma
Каждый раз делать разные состояния одной и той же кнопки — долго. Варианты в Figma помогут избежать этой нудной работы.

Olyasnow для Skillbox Media
Варианты — это группы компонентов, которые объединяются в один. Благодаря этому дизайнер может в любой момент выбрать, в каком состоянии показать элемент интерфейса: кнопку — нажатой или деактивированной, чекбокс — активным или пустым.
Рассказываем, как сделать варианты для кнопок и воспользоваться ими в макете.
Перед тем как читать эту статью, советуем узнать о функции Auto Layout и компонентах. Иначе вам будет сложно разобраться, для чего нужны варианты и как их сделать.
Подготовка компонентов
Чтобы варианты работали, сначала нужно правильно назвать компоненты для них. Для этого в Figma есть система со слешами /:
Название элемента/Значение первого свойства/Значение второго свойства/…/Значение десятого свойства
Рекомендуем описывать варианты на английском языке. Например, отмеченный чекбокс большого размера можно назвать так:
checkbox/large/true
Система названий поддерживает и русский язык, но имейте в виду, что, если ваш макет попадёт к зарубежным дизайнерам, они не смогут понять, что в нём написано:
чекбокс/большой/отмечен
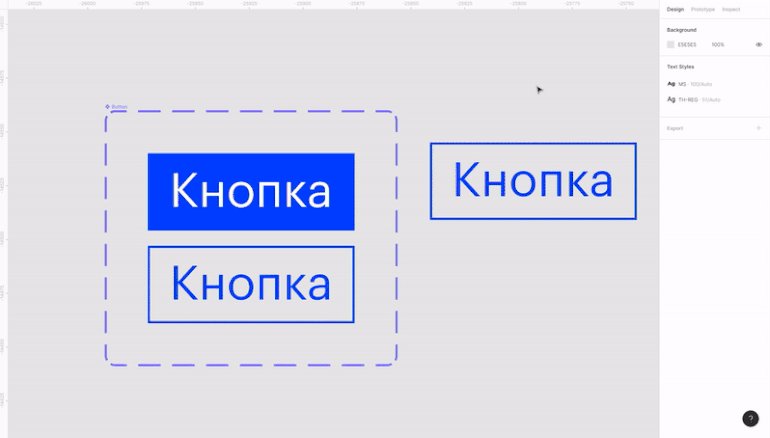
Как сделать кнопки с системой названий в Figma
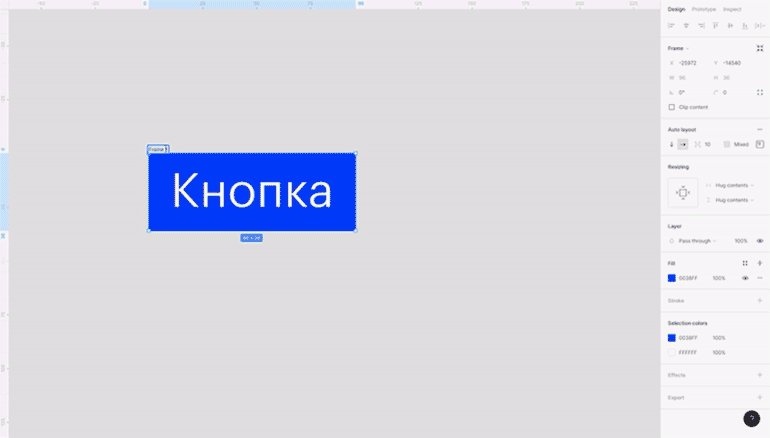
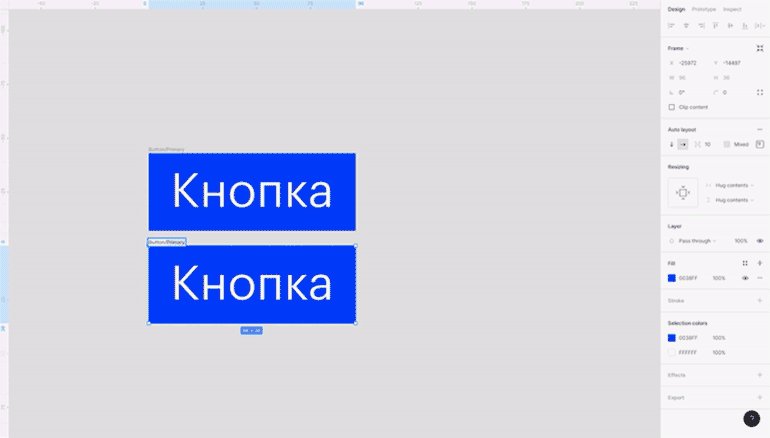
- Сделайте кнопку через Auto Layout и укажите для неё контрастный фон. Подробнее о функции AutoLayout прочитайте в этом материале.
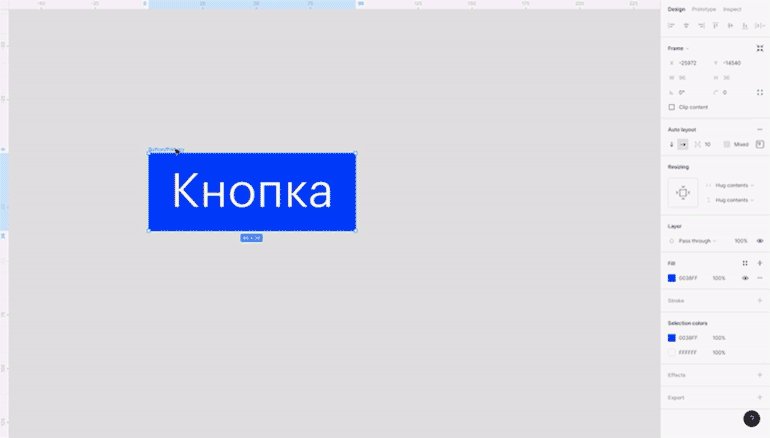
- Дважды кликните на название элемента и напишите Button/Primary. Это будет стиль кнопки по умолчанию.
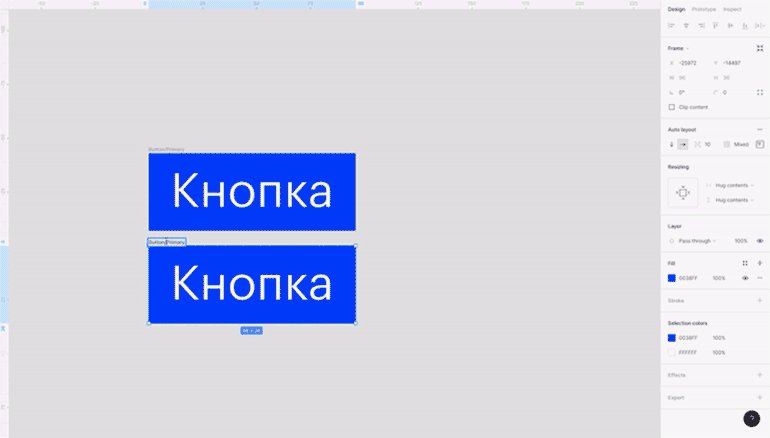
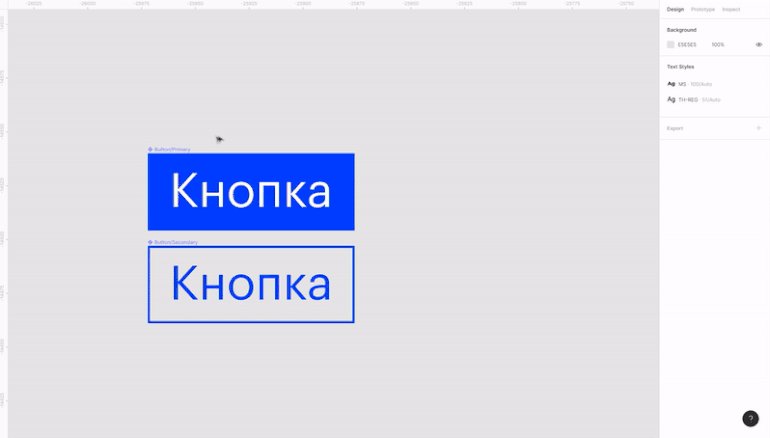
- Сделайте копию кнопки, добавьте на неё чёрную обводку и уберите фон. При необходимости перекрасьте цвет текста в чёрный, чтобы он читался. Назовите кнопку Button/Secondary — это будет дополнительный стиль.
- Сделайте из каждой кнопки самостоятельные компоненты — нажмите на каждую правой кнопкой мыши и в выпадающем меню выберите Create component. Подробнее о том, что такое компоненты, читайте в этом материале.

Теперь у вас есть два готовых компонента, которые можно превращать в варианты.
Создание вариантов
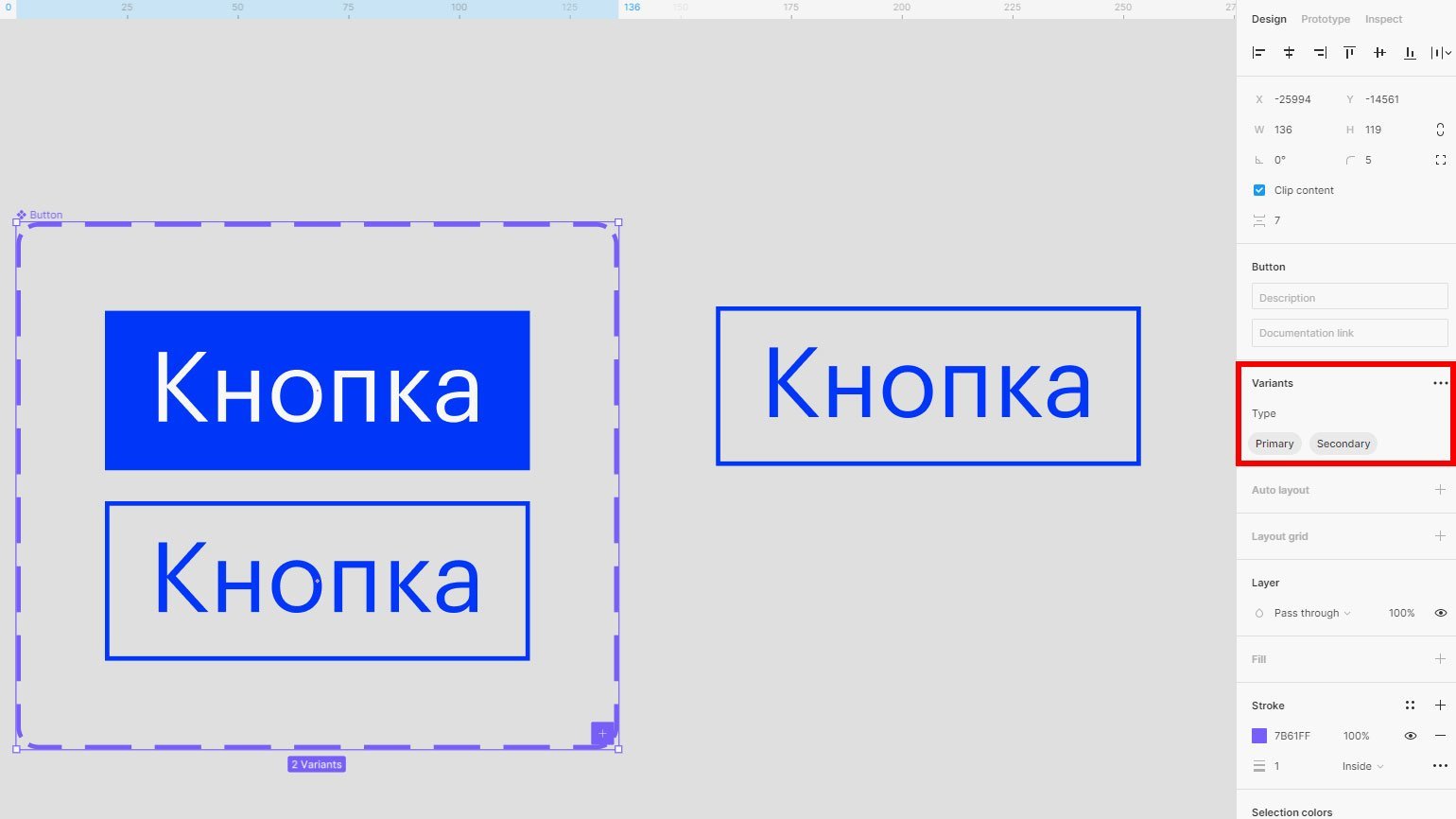
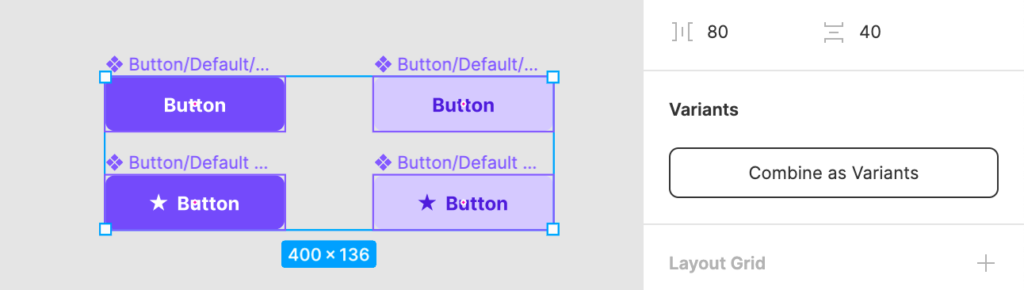
Чтобы создать варианты из ваших компонентов, выделите их и на панели настроек, в блоке Variants нажмите Combine as variants. Ваши компоненты объединятся в общую группу с вариантами — он называется комбайном.
Обратите внимание, что добавить в комбайн можно только компоненты. Если вместе с ними выделить группы, фреймы или копии компонентов, Figma не даст вам сделать из них варианты.
Как воспользоваться вариантом
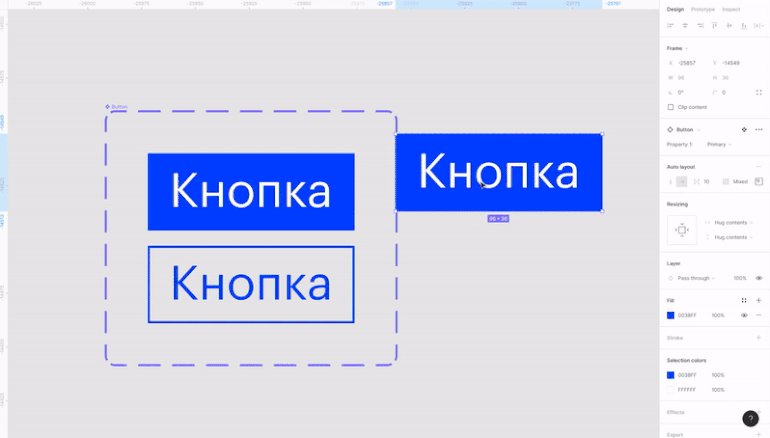
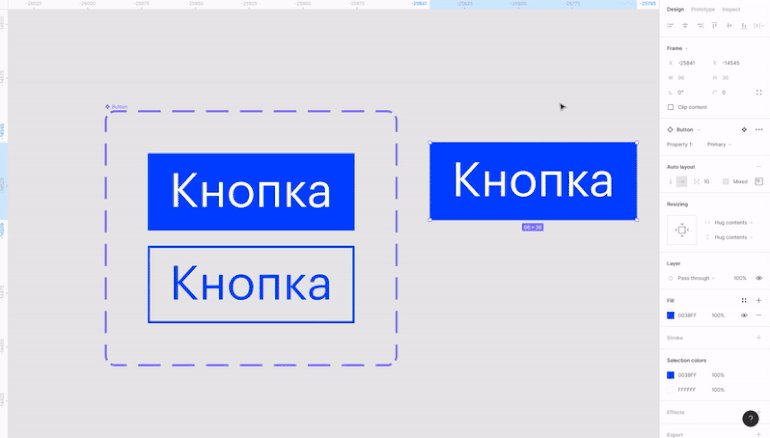
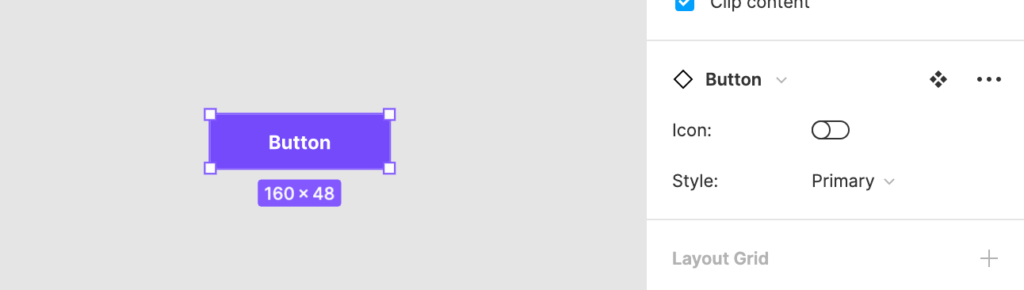
- Перейдите на панели слоёв во вкладку Assets и перетащите кнопку на макет.
- Выделите появившуюся кнопку и на панели инструментов в блоке Button укажите значение Property 1 — Secondary.
Ваша контрастная кнопка перекрасится в серый:

Добавление новых состояний
У каждого объекта может быть сколько угодно состояний, но их важно правильно назвать, чтобы потом вы не потерялись в своём же макете. Сейчас состояния Primary и Secondary относятся к свойству Property 1 — вашему арт-директору будет непонятно, что это значит.
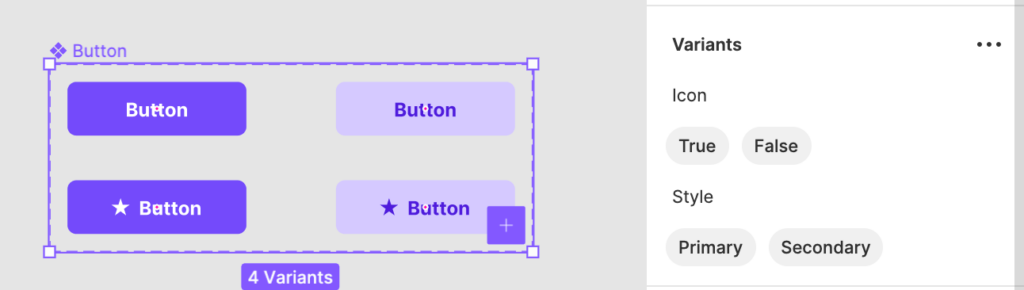
Чтобы переименовать Property 1, выделите весь комбайн c вариантами и на панели настроек в блоке Variants вместо Property 1 напишите Type. Теперь даже спустя десять лет кому угодно будет понятно, что в этом меню нужно выбрать тип элемента:

Как добавить новое свойство
- Выделите комбайн с вариантами.
- На панели настроек в блоке Variants нажмите на иконку, затем — Add new property.
- В появившемся поле ввода напишите State (состояние).
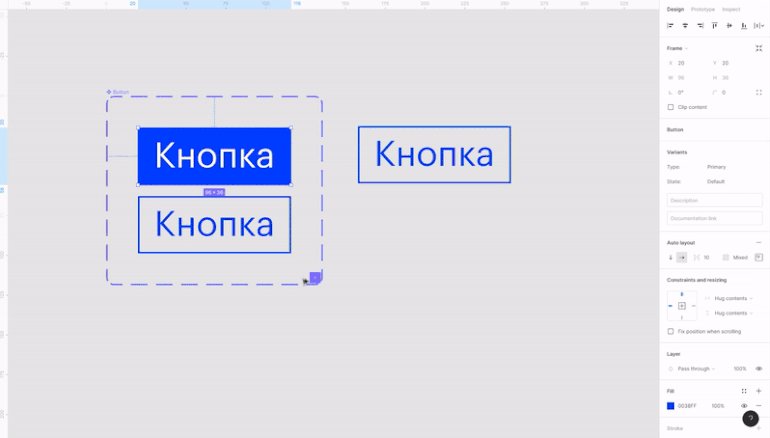
- Снова выделите комбайн с компонентами и нажмите на плюсик в правом нижнем углу.
- На панели настроек в блоке Variants напротив слова State напишите Disable. Проверьте значение Property 1 — должно быть Primary.
- Укажите непрозрачность фона вашей кнопки — 50%.
Теперь у стиля Primary появилось новое состояние — Disable. Чтобы его активировать, выберите вашу кнопку на макете и на панели настроек в блоке Button укажите значение State — Disable:

То же самое можно сделать и с дополнительным стилем кнопки, чтобы вы могли быстро показать её отключённой.
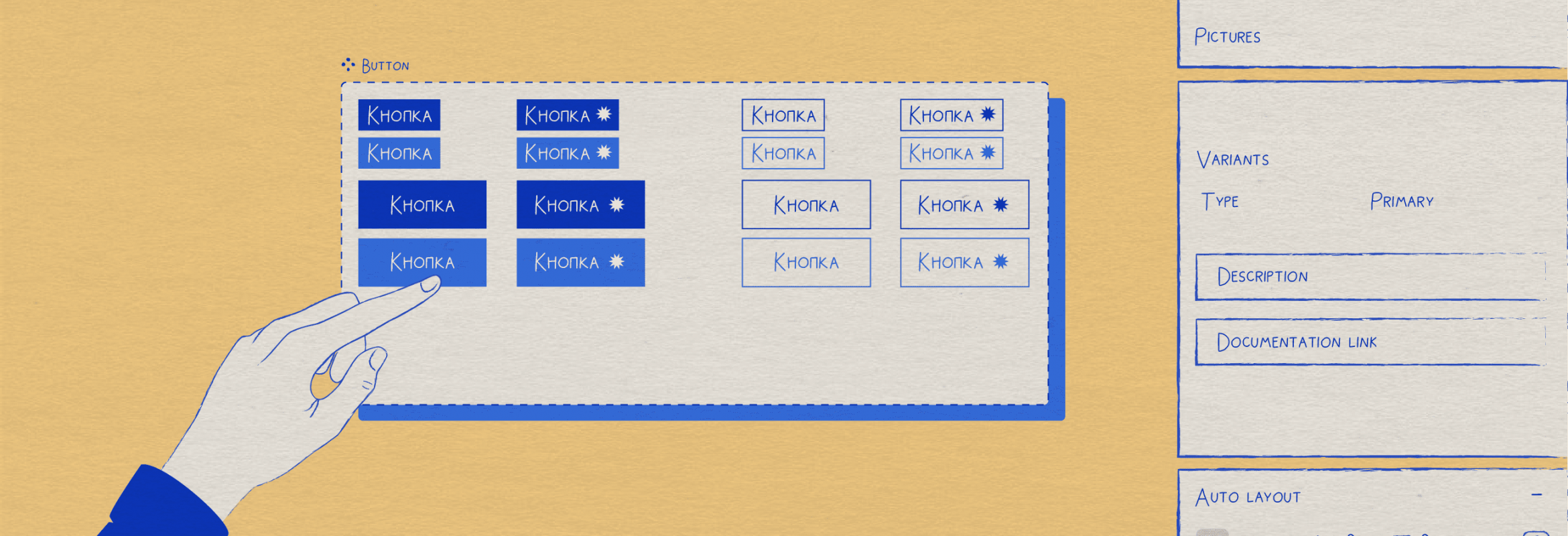
С помощью вариантов можно менять что угодно, например цвет, размер, и добавлять иконки.
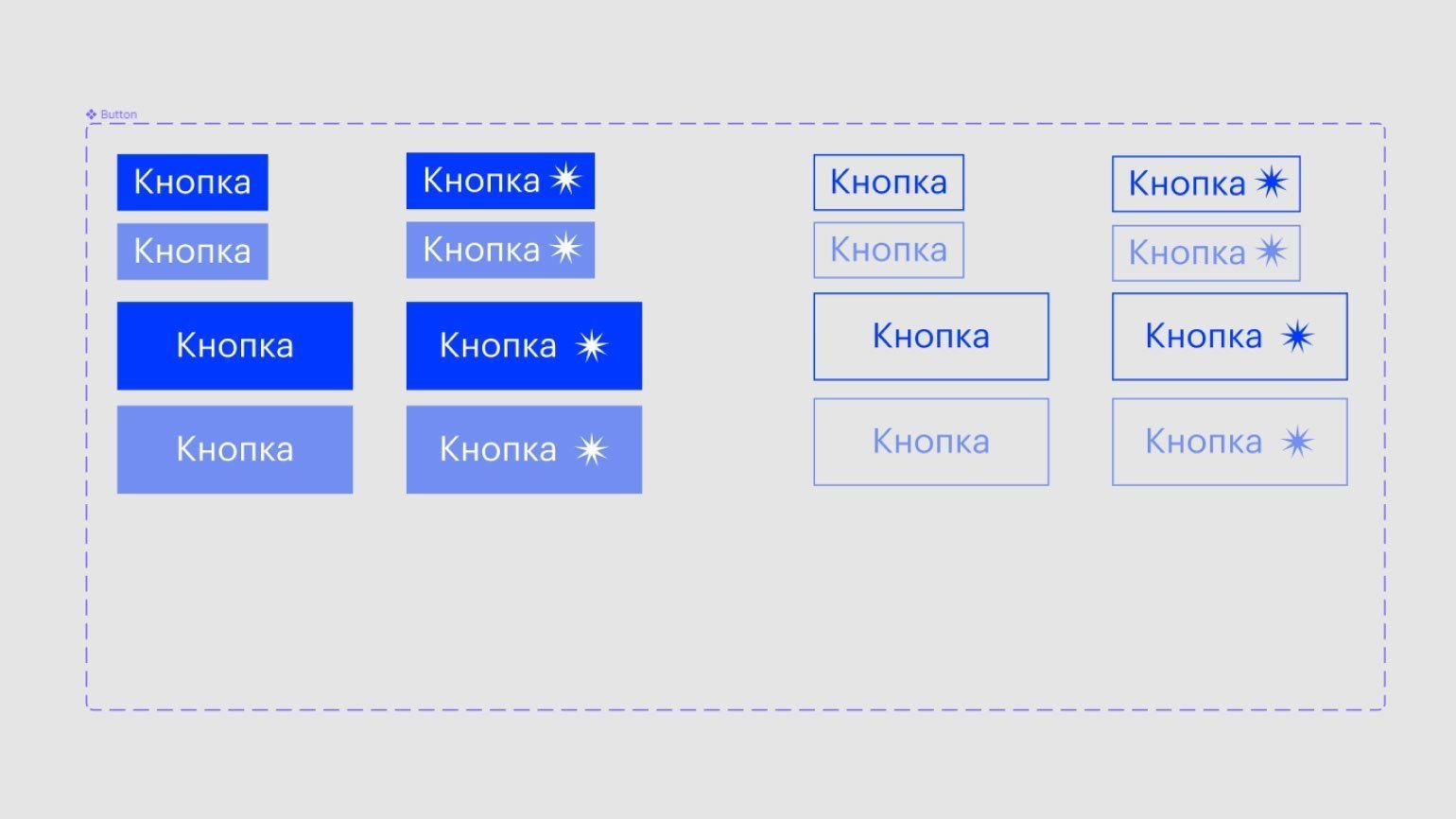
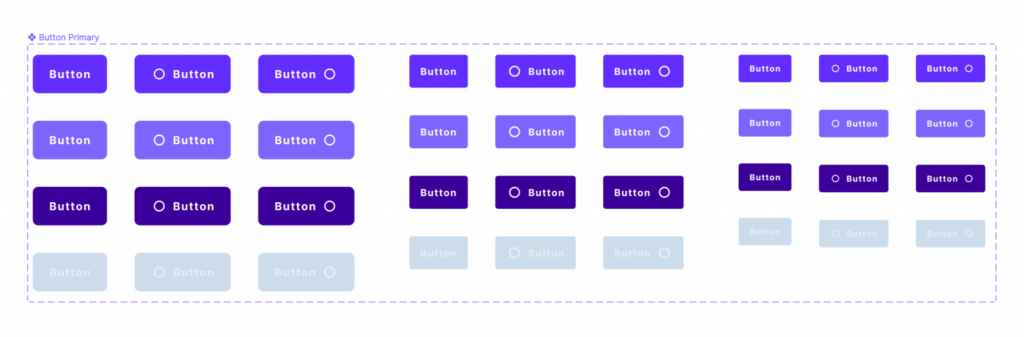
Когда вариантов становится слишком много, полезно привести весь комбайн в порядок, чтобы вы могли быстро найти любое состояние. Рекомендуем располагать всё вертикально и группировать по типу кнопок:

Не забывайте, что варианты — это те же компоненты. Если вы захотите изменить цвета или форму кнопок по всему макету, это можно сделать через комбайн.
Плагин Button Buddy
Создать варианты кнопок несложно, но отрисовывать каждую по отдельности — долго и нудно. Решить проблему поможет плагин Button Buddy, который автоматически создаёт все основные состояния по указанным вами параметрам.
Как пользоваться плагином:
- Скачайте плагин по ссылке.
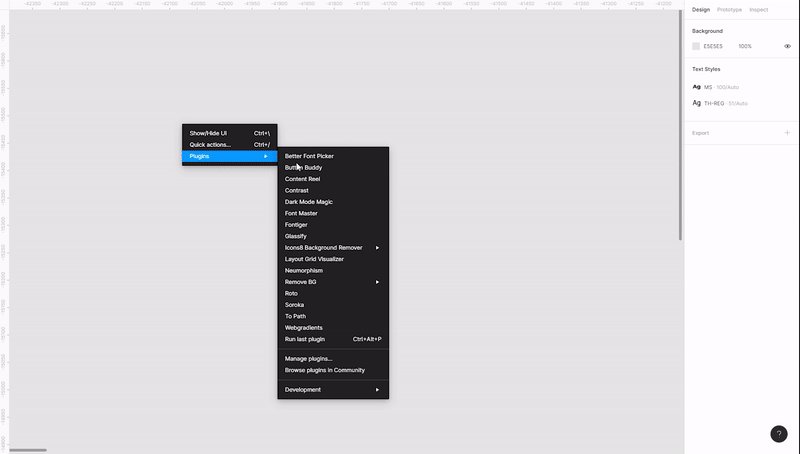
- Зайдите в Figma, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и нажмите на Button Buddy.
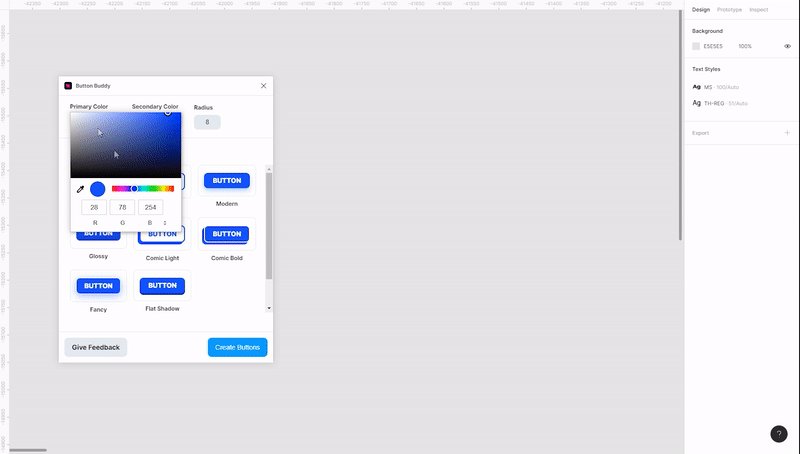
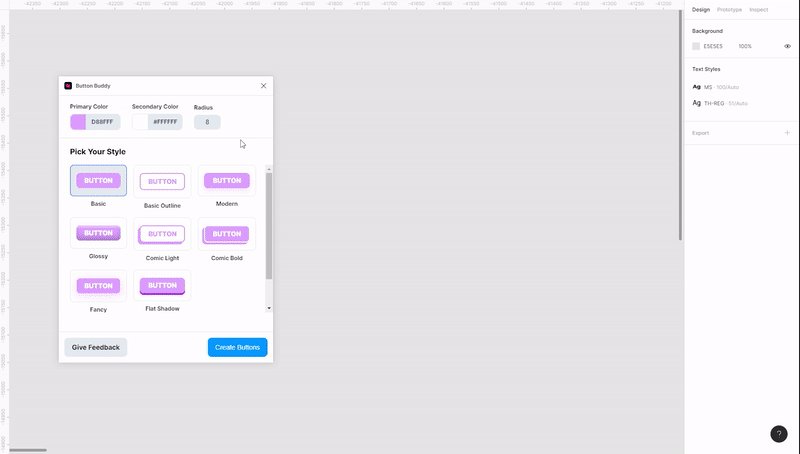
- В появившемся меню выберите цвет и радиус скругления кнопок, а затем нажмите на кнопку Create.
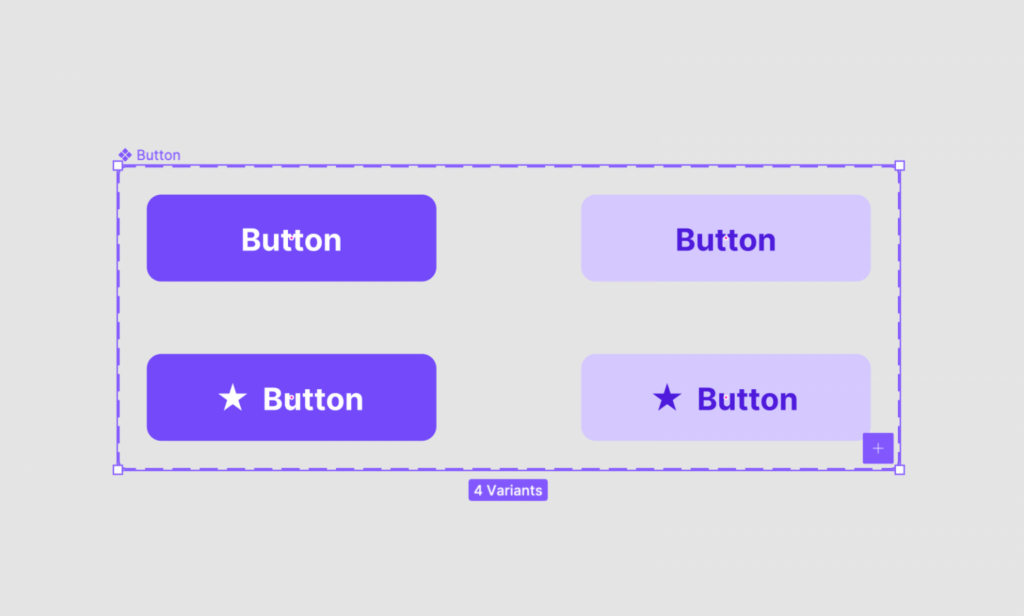
У вас на макете появится готовый комбайн с базовыми состояниями кнопки:

Советы по использованию вариантов (variants) в Figma
Содержание статьи
Как сделать переключатель вместо раскрывающегося списка
Практическое использование вариантов
1. Используйте его для управления состояниями
2. Используйте его, чтобы изменить стиль
3. Различия в размерах компонентов
4. Объедините несколько свойств
Если вы любите часто использовать компоненты в своих дизайнах, то вы полюбите новую функцию Figma под названием варианты (Variants). Она переводит процесс проектирования на совершенно иной уровень!
Разбираемся с Figma Variants + Auto Layout на примере создания кнопок
Что такое варианты
Варианты похожи на группы компонентов. Их цель – собрать похожие компоненты и дать дизайнеру возможность настроить их, как один элемент, с помощью пары переключателей.
Варианты сделают ваши дизайн-системы более гибкими и быстрыми в использовании. Просмотр компонентов стал намного удобнее. В целом варианты упрощают наборы компонентов.
Кроме того, хорошо подготовленные варианты сохраняют переопределения.

Когда вы используете компонент Variant, вы можете настроить его (или выбрать другие варианты) в соответствующем разделе на панели справа.
Как создать варианты
Создавать варианты очень просто. Выберите группу компонентов и нажмите «Combine as Variants» на панели справа.
Важно иметь один и тот же набор слоев с одинаковыми именами внутри каждого компонента. Благодаря этому вы сможете быстро переключаться между каждым вариантом, а сами варианты сохранят переопределения.

Давайте посмотрим на пример правильно названных компонентов, которые будут работать как варианты:
Например, у вас есть компоненты, названные в соответствии со следующим соглашением (пример на скриншоте выше):
- Button/Default/Primary
- Button/Default + Icon/Primary
- Button/Default/Secondary
- Button/Default + Icon/Secondary
После создания градиентов вы сможете добавить иконку и стиль в компонент «Кнопка».
Я обновил User Flow Kit, чтобы по максимуму использовать варианты. Это позволило мне узнать много нового о самой функции. Ниже я хотел бы дать вам несколько практических советов по использованию вариантов.
Как сделать переключатель вместо раскрывающегося списка
Когда вы просматриваете активы дизайна, вы можете заметить, что в некоторых вариантах есть переключатели вместо выпадающих селекторов. Сделать переключатель очень просто:
- Вы должны оставить только два значения в свойстве варианта.
- Значения свойств должны быть названы «Yes, No», «On, Off» или «True, False».
Итак, из приведенного выше примера мы можем переименовать свойство в «Icon» и значения «True», «False».
Если в вашем проекте есть такие компоненты, я настоятельно рекомендую настроить их подобным образом.


Практическое использование вариантов
Благодаря вариантам можно намного быстрее использовать компоненты. Вы быстро заметите нужный вам элемент, потому что вам не нужно просматривать список из десятков практически идентичных вариантов.
1. Используйте его для управления состояниями
Используйте переключатель, чтобы упростить настройку флажков, переключателей и других элементов управления.
Когда дело доходит до состояний кнопок, они тоже полезны. Подготовьте компоненты, чтобы они имели такие свойства, как «По умолчанию, Наведение, Нажатие, Отключено». Тогда вы сможете настраивать их с помощью вариантов.
2. Используйте его, чтобы изменить стиль
Назовите свои компоненты так, чтобы они имели стиль – «Основной», «Вторичный», «Нейтральный», «Ошибка», «Успех» и т. д. Благодаря этому вы сможете настраивать их на лету с помощью различных вариантов.
3. Различия в размерах компонентов
С помощью вариантов можно управлять не только состояниями элементов управления интерфейса. Если в вашем проекте несколько размеров кнопок, объедините их с помощью вариантов. Так вы сможете переключаться между большим, средним и малым размером в пределах одного компонента.

4. Объедините несколько свойств
Не ограничивайте варианты одним или двумя свойствами. Подумайте, как вы будете использовать библиотеку дизайн-системы. Например, кнопки могут иметь следующие свойства: размер, стиль, состояние и иконка.
На панели вы увидите только один компонент, и сможете очень быстро настроить его с помощью вариантов.
Каковы ограничения вариантов?
Несмотря на всю полезность этой функции, есть некоторые моменты, которые можно улучшить.
На данный момент вы должны создать все преобразования компонента, чтобы правильно использовать его как вариант.
Кроме того, было бы здорово, если бы прототипы могли получить больше возможностей вариантов.
Варианты – очень гибкая функция. Они предоставили нам много возможностей для масштабирования дизайн-систем и ускорения рабочего процесса.