Анимация интерфейсов с помощью Figma Smart Animate
Содержание статьи
Почему я использую анимации для иллюстрации идеи?
Как продуктовому дизайнеру использовать функцию Figma «Smart Animate» для демонстрации концептов дизайна.
В этой статье я рассмотрю несколько советов и приемов, которые могут помочь дизайнерам использовать анимацию «абстрактного интерфейса» для быстрой иллюстрации своей работы. Если эта тема вам интересна, обязательно ознакомьтесь с основами Smart Animate.
Спасибо Fiona Rolander и Cheechee Lin за ваш вклад ?
Почему я использую анимации для иллюстрации идеи?
Мне нравится использовать анимацию в качестве визуального маркера. Когда мне трудно описать словами концепцию, функцию или идею продукта, аккуратный маленький gif-файл, встроенный в документ Paper, может избавить аудиторию от кучи бесконечных предложений.
Мы в Dropbox создаем и используем эти абстрактные анимации интерфейса для различных целей:
- Они есть на всех наших веб-сайтах и целевых страницах.
- Мы используем их в исследованиях, чтобы передать и оценить жизнеспособность ценных функций.
- Мы используем их для демонстрации видения дизайна или направления развития продукта.
- Они появляются в наших продуктах, чтобы представить новые концепции и функции.
Зачастую для подобных задач я инстинктивно обращаюсь к Framer, а кто-то откроет After Effects, Principle или даже Keynote. Но я был приятно удивлен, возможностью создавать анимации с помощью функций прототипирования и Smart Animate в Figma. Я использовал Figma для создания анимаций документов с юзерфлоу, презентаций по стратегии продукта и опросов клиентов, и даже для создания анимаций встроенного в продукт онбординга.
Поскольку я проектирую в Figma, мне не нужно тратить время на воссоздание или экспорт и импорт элементов в другой инструмент. И хотя Smart Animate имеет свои ограничения, когда дело доходит до выразительности и перекрывающихся анимаций, я могу получить довольно приличный конечный продукт с минимальными усилиями.
Ниже представлено несколько советов, которые я сформулировал, экспериментируя с Figma в качестве инструмента анимации.
Настройки
Организуйте слои
Для анимации переходов с помощью Smart Animate важно упорядочить следующие элементы:
- Имена слоев
- Иерархия слоев
- Непрозрачность слоя.
Это очень важно, поэтому стоит повторить еще раз! Имена, иерархия и прозрачность слоев. Они должны быть согласованы для каждой пары фреймов, которые вы хотите анимировать. Если переход не работает, это почти наверняка потому, что имя слоя не соответствует ожиданиям Figma, или группа вложилась в другой фрейм.
Поэтому, прежде чем что-либо делать, назовите эти фреймы понятным для вас способом. Вы должны использовать удобные названия, чтобы быстро находить нужный элемент, когда на вашем артборде будет 14 версий одного и того же фрейма.
При создании прототипа я добавляю в анимации новое состояние, сначала дублируя все, что было в предыдущем состоянии. Начните с фрейма, продублируйте, создайте переход, снова продублируйте, создайте еще один переход, и так до бесконечности.
Упорядочьте фреймы
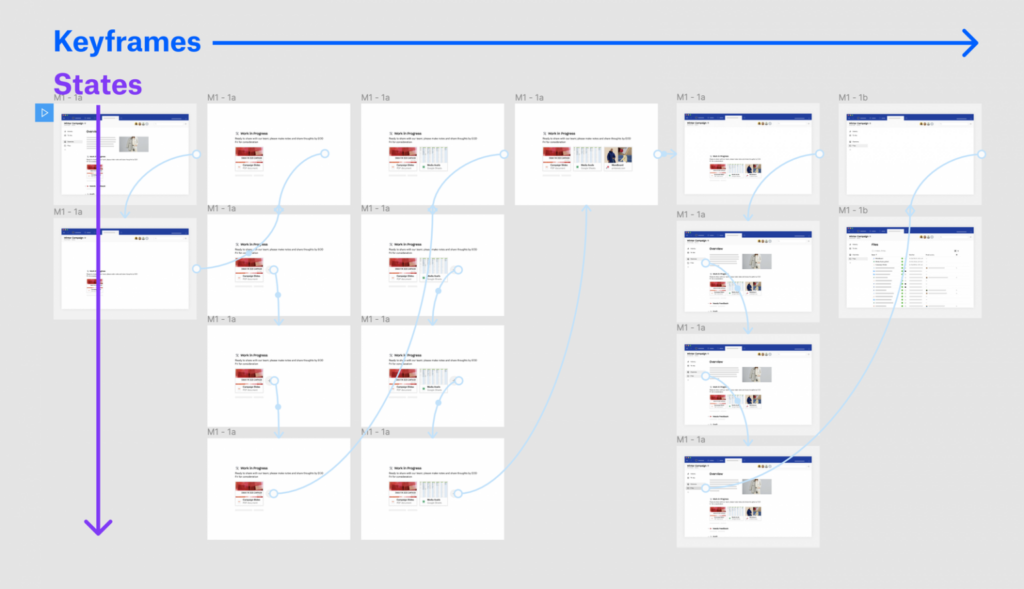
Прототипы Figma могут выглядеть хаотично из-за десятка голубых узлов и повсюду извивающихся линий. Я обнаружил, что эту проблему можно решить, выкладывая фреймы прототипа в соответствии с двумя простыми правилами:

На горизонтальной оси расположены «ключевые фреймы» анимации, которую я создаю: основные изменения, в которых появляются или исчезают новые элементы. По вертикальной оси расположены «состояния» всех ключевых фреймов: выделение, состояние наведения и промежуточные моменты перехода.
Запишите видео или gif
В какой-то момент вы сделаете запись экрана создаваемого прототипа, и превратите это в видео или гифку. Моя любимая программа для записи экрана – ScreenFlow. Она имеет базовые возможности редактирования, которые позволяют ускорить или замедлить моменты, а также исключать неправильные клики и ошибки, которые я мог допустить при просмотре и записи прототипа. Она также может экспортировать видео в различные форматы, включая gif.
Методы
Для каждого из четырех методов я собрал прототип, с которым можно экспериментировать, дублировать и разбирать. Вы найдете их в этом файле Figma. Здесь есть краткое описание каждого метода и ссылка на страницу, которая (надеюсь!) демонстрирует этот метод лучше и яснее, чем мои слова. Пожалуйста, сделайте копию файла и поэкспериментируйте с ним!
Последовательность действий
Вместо того чтобы применять Smart Animate к группе элементов в одном переходе, вы можете создавать выразительные динамические анимации, объединяя несколько состояний в цепочку, которая выглядит как один плавный переход. Самый простой способ сделать это с помощью задержки. В этом примере демонстрируется паттерн, в котором одна анимация сразу же переходит в другую с помощью функции After Delay.
- Все элементы присутствуют во всех фреймах; это просто набор связанных друг с другом изменений масштаба и затуханий с непрозрачностью от нуля до 100%.
- Кнопка «Add» заметно уменьшается при нажатии – она слегка преувеличена по сравнению с размером, который я бы использовал в реальном интерфейсе, но это помогает выделить действие, происходящее в анимации.
- Триггер «On Click» запускает цепочку событий, связанных между собой несколькими анимациями After Delay с задержкой 1 мс. Это минимальный интервал, допускаемый Figma.
- После того, как гаснет кнопка «Add», вторая плитка контента появляется в два быстро связанных шага, затем кнопка «Add» снова появляется в новом месте. Каждый из этих двух элементов предварительно загружен и немного уменьшен в неактивном состоянии, поэтому он появляется с небольшим отскоком. Я масштабирую элементы с помощью инструмента масштабирования Figma (просто нажмите K), что дает не точный, но быстрый результат.
Циклы
Тот же самый паттерн After Delay можно использовать для циклического перехода между состояниями – мигающий курсор ниже является примером небольшой детали, которая может сделать абстрактную анимацию более реалистичной, показывая зрителю, что поле комментариев имеет состояние фокуса.
- Поле комментариев запускает анимацию «On Click», которая не только расширяет само поле, но и исчезает в курсоре в следующем ключевом фрейме.
- Есть два состояния курсора – 100% и нулевая непрозрачность – которые связаны друг с другом анимацией After Delay, каждое с задержкой 500 мс. Если оставить ее в покое, она будет повторяться вечно или до тех пор, пока не разрядится аккумулятор моего ноутбука.
- Для обоих этих состояний кнопка «Post» имеет прикрепленную анимацию «On Click» для улучшения прототипа. Я хочу иметь возможность нажимать эту кнопку независимо от того, виден курсор или нет.
Затухание и масштабирование
Эффективный способ контекстуализации того, что вы анимируете – поместить функцию в общий интерфейс продукта, а затем увеличить масштаб для ее выделения. Это выглядит причудливо, этого легко добиться, просто управляя непрозрачностью и масштабом в Figma.
- Так же, как и два предыдущих метода, эта анимация состоит из нескольких шагов.
- Начните с уменьшения масштаба всего интерфейса, чтобы все элементы были видны и сгруппированы в содержащем их фрейме.
- Первая анимация запускается нажатием клавиши пробела, затем окружающий абстрактный интерфейс исчезает.
- Сразу после этого запускается вторая анимация After Delay с задержкой 1 мс. Эта анимация увеличивает весь фрейм и затемняет все оставшиеся элементы. Остается только элемент(ы) интерфейса, который является фокусом анимации.
Перетаскивание
Путем проб и ошибок я понял, как работает триггер On Drag, но теперь я понимаю, что это довольно просто. Перетаскивание интерполирует свойства всего, что находится в обоих анимируемых фреймах. Когда вы прикрепляете триггер On Drag к элементу, он становится небольшим элементом управления вашей анимацией.
Вот как это работает с ползунком, который управляет высотой столбцов на графике. В первом из двух фреймов этой анимации есть ползунок с левой стороны, а столбцы свернуты. На втором фрейме есть ползунок с правой стороны, а столбцы увеличены до разной высоты. Два фрейма связаны с помощью триггеров On Drag внутри ползунка, и его перетаскивание в любом направлении приводит к переходу между двумя фреймами. Когда вы отпускаете, он привязывается к начальному фрейму, если он ближе к левой стороне; в противном случае он перейдет к второму фрейму.
Ниже более практичный пример. Используя триггер On Drag, вы можете создать довольно хорошую анимацию перетаскивания:
- Прикрепите триггер при перетаскивании к файлу в первом ключевом кадре и подключите его ко второму ключевому кадру, где файл располагается поверх «зоны перетаскивания», и зона перетаскивания становится активной.
- Прикрепите триггер «On Drag» к файлу в первом ключевом фрейме и подключите его ко второму ключевому фрейму, где файл располагается поверх «зоны перетаскивания», а зона перетаскивания становится активной.
- Вторая часть анимации запускается старым-добрым триггером After Delay / 1ms, прикрепленным ко второму ключевому кадру. Когда перетаскиваемый элемент отпускается на этом втором ключевом фрейме, триггер задержки переходит к конечному состоянию анимации.
Когда возникают ошибки
(несколько советов по отладке любезно предоставлены Fiona Rolander)
Есть примерно 100% вероятность, что в какой-то момент вы нажмете кнопку «play» на своем прототипе и увидите, как какая-то кнопка появится или исчезнет, когда вы меньше всего этого ожидаете. Вот несколько вещей, которые стоит перепроверить, когда это случится:
- Если элемент появляется, когда вы ожидаете, что он исчезнет, убедитесь, что он есть на предыдущем фрейме с непрозрачностью, равной нулю, и на всякий случай добавьте его на два или более последующих фрейма, чтобы убедиться, что он не появится из ниоткуда.
- Отсоедините компоненты и используйте вместо них базовые группы или фреймы. Я немного поиграл с вариантами, и кажется, что Smart Animate с ними хорошо работает, но я обычно отключаю компоненты, если они связаны с чем-то, что не работает.
- И когда я не могу понять, что не так и готов сдаться, я начинаю с последнего фрейма анимации, разгруппировываю проблемные элементы, перегруппировываю и переименовываю, а затем работаю в обратном направлении, используя мои недавно сгруппированные элементы, чтобы убедиться, что все согласовано.