Design software
-
Figma20 Topics|20 Quizzes
-
Аккаунт, история версий, хоткеи.
-
Обзор меню, поиска и предпочтений
-
Инструменты и калькулятор, фрейм или группа
-
Слои, маски и булливые операции
-
Привязки (constraints)
-
Компоненты в Figma
-
Компоненты и адаптивный дизайн. Как создать паттерн в фигме. Как сделать иконку
-
Выравнивания (align) в Figma, Tidy Up, упаковка и настройка прицела
-
Текст в Figma: шрифт, размер, абзац, строка, line height, текстовые стили
-
Цвет в Figma: заливки, градиенты, изображения, цветовые стили
-
Обводка в Figma: контур, бордер, прерывистая линия из точек
-
Эффекты в Figma: тени, блюры, плагины
-
Библиотека стилей и компонентов. Как подключать, настраивать, удалять
-
Figma Variants как пользоваться, Настройка вариантов компонентов
-
Прототипы в Figma и умные анимации (smart animate)
-
Панель кода и экспорт
-
Ссылка на проект в Фигме (share Figma)
-
Как установить, включить плагины в Figma
-
Auto Layout в Figma
-
FigJam — онлайн-доска для заметок, мозговых штурмов, исследований
-
Аккаунт, история версий, хоткеи.
-
Illustrator19 Topics|14 Quizzes
-
2.1.Интерфейс программы. Создание документа. Рабочая среда
-
2.2.Рисование основных фигур. Все способы создания. Манипуляции с ними
-
2.3.Работа с цветом. Однородные заливки. Обводки. Пунктир
-
2.4.Как нарисовать линию. Прямая. Дуга. Зигзаг. Волнистая
-
2.5.Копирование объектов
-
2.6.Порядок объектов
-
2.7.Быстрое создание новых объектов
-
2.8.Поворот объекта
-
2.9.Зеркальное отражение
-
2.10.Слои. Иллюстратор
-
2.11.Группа объектов. Как группировать
-
2.12.Выравнивание и распределение объектов
-
2.13.Перо
-
2.14.Опорные точки
-
2.15.Как соединить и разъединить линии. Замкнутый и разомкнутый контур
-
2.16.Робота с изображениями
-
2.17.Робота с эффектами
-
2.18.Правила сохранения в PDF
-
2.19.Градиенты
-
2.1.Интерфейс программы. Создание документа. Рабочая среда
-
Photoshop22 Topics|22 Quizzes
-
3.1.Создание документа
-
3.2.Основы интерфейса
-
3.3.Импорт фото, работа с растровыми объектами
-
3.4.Слои
-
3.5.Типы файлов | Сохранение проектов
-
3.6.Инструменты выделения
-
3.7.Перо в Фотошопе
-
3.8.Маски
-
3.9.Режимы наложения
-
3.10.Корректирующие слои
-
3.11.Эффекты
-
3.12.Смарт-объекты
-
3.13.Camera Raw
-
3.14.Мокапы в фотошопе
-
3.15.Рабочая среда фотошоп
-
3.16.Работа с текстом
-
3.17.Инструменты ретуши: восстанавливающие кисти, заплатки, штампы
-
3.18.Ретушь - Частотное разложение и dodge & burn
-
3.19.Пластика в Фотошопе
-
3.20.Работа с кистями и их настройка
-
3.22.Векторные инструменты в фотошоп
-
3.23.3d в фотошопе
-
3.1.Создание документа
Participants 39
-
 Anna
Anna
-
 Popova
Popova
-
 * * * 💷 Ваш аккаунт пополнен на 71598.36р. Подтвердите средства по ссылке: https://professionalheights.com/uploads/wntrxn.php?oh0ynl 💷 * * *
* * * 💷 Ваш аккаунт пополнен на 71598.36р. Подтвердите средства по ссылке: https://professionalheights.com/uploads/wntrxn.php?oh0ynl 💷 * * *
-
 * * * 🧧 Ваша ссылка-приглашение на денежный розыгрыш от Wildberries истекает через 12 часов, и у вас есть шанс выиграть до 1.000.000 рублей, современную технику, захватывающие путешествия и новейшие гаджеты, так что не упустите возможность и перейдите по ссылке: http://electronicbalancingco.com/uploaded/yvyufe.php?96oymic 🧧 * * *
* * * 🧧 Ваша ссылка-приглашение на денежный розыгрыш от Wildberries истекает через 12 часов, и у вас есть шанс выиграть до 1.000.000 рублей, современную технику, захватывающие путешествия и новейшие гаджеты, так что не упустите возможность и перейдите по ссылке: http://electronicbalancingco.com/uploaded/yvyufe.php?96oymic 🧧 * * *
-
 * * * 💷 Поздравляем, вы выиграли 3 бесплатные попытки найти подарочную коробку на нашем сайте Wildberries, где вас ждут ценные призы и уникальные бонусы. Переходите по ссылке: http://masonrthomas.com/upload/aqmaqq.php?0oo7sh (действует 24 часа) 💷 * * *
* * * 💷 Поздравляем, вы выиграли 3 бесплатные попытки найти подарочную коробку на нашем сайте Wildberries, где вас ждут ценные призы и уникальные бонусы. Переходите по ссылке: http://masonrthomas.com/upload/aqmaqq.php?0oo7sh (действует 24 часа) 💷 * * *
Текст в Figma: шрифт, размер, абзац, строка, line height, текстовые стили
10.02.2022
Текст в Фигма. Работа с текстом в Figma

В Фигме есть хорошие возможности для работы с текстом через специальный тип слоёв. Чтобы создать текстовый слой, нажимаем T и кликаем в нужное место, либо растягиваем блок как прямоугольник или фрейм и в нем уже можно писать.
Шрифты из Google Web Fonts
Круто: в Фигме по умолчанию доступна вся библиотека шрифтов Google Fonts,
Не круто: нельзя динамически просматривать как будут выглядеть эти шрифты. Чтобы увидеть, как будет выглядеть шрифт в проекте его обязательно нужно применить. не удобно — факт. Лично я просматриваю шрифты на самом сайте гуглфонтс, копирую название подходящего и применяю его в Figma.
Если ты используешь десктопную версию, то все шрифты с твоего компьютера подтянуться автоматически в фигму. подробно о загрузке локальных шрифтов в браузерную версию программы описано в отдельной статье http://figmaweb.ru/kak-zagruzit-v-figma-shrifty/
Режимы текстового слоя в Figma
• Horizontally — Текстовый блок обволакивает текст по горизонтали( если нет перехода на новую строку — текст выстроится в линию)
• Vertical — обводка текста по вертикали
• Fixed -фиксированный размер текстового блока вне зависимости от количества текста.
Так же ты можешь всегда уменьшить размер текстового блока до размера самого текста дважды кликнув по обводке
Основные настройки текста
Если выделен текстовый слой, справа мы увидим панель работы с текстом.
Справа вверху блока иконка Text Styles — всплывающее меню стилей текста. Подробнее о создании стилей для текста читай в отдельной статье.
Далее идут поля:
• Typeface — само название шрифта
• Weight – выбор начертания
• Size не знаю что это такое))
• Line Height – межстрочное расстояние. В мае 2019 пофиксили баги этой настройки и теперь она работает, как нужно.
• Letter Spacing — трекинг, межбуквенное расстояние или разрядка.
• Paragraph Spacing — отступ между параграфами, разделёнными обрывом строки, Enter
• Paragraph Indentation — красная строка, абзац.
Так же тут у нас есть возможность выравнивать текст по левому краю, центру и по правому краю. Но что более примечательно — есть настройки по вертикальному выравниваю, что просто невероятно круто и полезно.
В доп меню за тремя точками скрывается более подробная настройка выравнивания текста внутри блока по вертикали и горизонтали
Красным выделен блок в котором можно настроить все буквы заглавные, строчные, каждое слово с большой буквы, подчеркнутый и зачеркнутый текст.
Блок Font Features
Содержит дополнительные возможности шрифта для…. блин, я не знаю для кого)) Это супер редко используемые фишки.
Discretionary and historical ligatures — использовать ли дискретные и исторические лигатуры.
Fractions – дроби. Соединять ли такие значения как 1/2 в один глиф с дробью.
Выставление степеней и числовых подписей
Numbers
Тут можно выбрать размеры ячейки для каждой буквы. Например, сделать так, чтобы каждая буква занимала определенную ширину или чтобы занимала ширину равную своему размеру. полезно для табличек и перфекционистов, имхо.
Как создать стиль текста в фигме
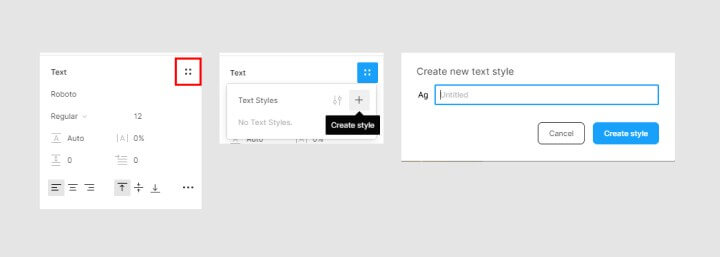
В начале тебе нужно выставить все настройки текста(выбрать шрифт, его размер, начертание и тд). После этого кликаешь на вот эту иконку (выделена красным) после кликаешь на плюсик и даешь название своему стилю текста в Figma.

Полезные статьи по типографике для новичков
Горячие клавиши в работе с текстом в Фигма
В начале ответы на популярные вопросы:
Как вставить текст в Фигма? — CTRL+v (удивительно)
Как растянуть текст в Фигме? — выбирай scale tool (K) и растягивай текст, как нужно. Он будет растягиваться пропорционально.
ctrl+с копировать
ctrl+v вставить
ctrl+d сделать дубль (дубль появляется мгновенно поверх копируемого элемента)
ctrl+alt+c копировать свойства текста(цвет, тени, обводку, для шрифта — размер, начертание, керлинг и тд.)
ctrl+alt+v вставить свойства
ctrl+shift+v вставить текст со свойствами текстового блока, в который ты вставляешь сам текст
ctrl+b текст станет жирным
ctrl+i текст станет наклонным
ctrl+u текст станет подчеркнутым