По мере изучения HTML: чтения статей, просмотра примеров и т.д., вы заметите одну общую тему — важность использования семантического HTML (иногда называемого POSH (Plain Old Semantic HTML), или «старый добрый семантический HTML»). Это означает использование HTML-элементов по назначению насколько это возможно.
Вы спросите, почему это так важно? В конце концов, можно использовать комбинацию CSS и JavaScript, чтобы заставить почти любой HTML-элемент вести себя так, как вы захотите. Например, кнопка для воспроизведения видео на вашем сайте может быть обозначена вот так:
<div>Воспроизвести видео</div>Но, как вы увидите далее, в данном случае намного логичнее использовать правильный элемент:
<button>Воспроизвести видео</button>HTML-элементы <button> не только имеют соответствующие кнопке стили по умолчанию (которые вы скорее всего захотите переписать), они также имеют встроенную доступность с клавиатуры: между ними можно передвигаться с помощью кнопки Tab и активировать, используя Enter.
Вёрстка с помощью семантического HTML не займёт больше времени, чем с помощью не семантического (плохого) HTML, если делать это последовательно с самого начала проекта, и это также имеет другие преимущества помимо доступности:
- Легче разрабатывать — как сказано выше, вы получаете функциональность «из коробки», плюс проще для восприятия.
- Лучше для мобильных — семантический HTML легче по размеру, чем не семантический спагетти-код, и его легче сделать адаптивным.
- Хорошо для SEO — поисковики уделяют больше внимания ключевым словам внутри заголовков, ссылок и т.д., чем ключевым словам, помещённым в не семантический
<div>и т.д., поэтому клиентам будет проще найти ваш сайт.
Давайте рассмотрим доступный HTML более детально.
Хорошая семантика
Мы уже говорили о важности хорошей семантики, и почему нам стоит использовать HTML-элементы по назначению. Это нельзя игнорировать, поскольку это одно из основных мест, где ломается доступность из-за плохой семантики, если должным образом не уделять внимания.
В интернете люди делают очень странные вещи с HTML разметкой. Некоторые злоупотребляют HTML, используя устаревшие практики, которые не были полностью забыты, а некоторые просто не знают. В любом случае, вам стоит заменить по возможности плохой код, где бы вы его не увидели.
У вас не всегда есть возможность избавиться от плохой вёрстки: ваши страницы могут быть сгенерированы каким-нибудь фреймворком на стороне сервера, над которым у вас нет полного контроля, или на страницах есть сторонний контент (такой как рекламные баннеры), которые вы также не контролируете.
Цель не «всё или ничего», однако — каждое улучшение, которое вам под силу сделать, поможет обеспечить доступность.
Текстовый контент
Одно из самых лучших вспомогательных средств доступности для пользователя скринридера — хорошая структура заголовков, параграфов, список и т.д. Пример хорошей семантики может выглядеть так:
<h1>Мой заголовок</h1>
<p>Это первый раздел моей страницы.</p>
<p>Я добавлю ещё один параграф тут.</p>
<ol>
<li>Это</li>
<li>список для</li>
<li>чтения</li>
</ol>
<h2>Мой подзаголовок</h2>
<p>Это первый подраздел моей страницы. Я бы хотела, чтобы люди могли найти этот контент!</p>
<h2>Мой второй подзаголовок</h2>
<p>Это второй подраздел. Думаю, он намного интереснее, чем предыдущий.</p>
Если вы попробуете поперемещаться, то увидите, как легко ориентироваться на странице:
- Скринридер озвучивает каждый заголовок по мере перемещения, оповещая вас, что является заголовком, а что параграфом.
- Он останавливается после каждого элемента, позволяя вам переместиться в любое другое место, которое вам надо.
- Во многих скринридерах вы можете перемещаться к следующему/предыдущему заголовкам.
- Во многих скринридерах вы также можете вызвать список всех заголовков, который можно использовать как содержание, чтобы найти определённую информацию.
Иногда люди используют презентационные элементы HTML и перенос строки, чтобы написать заголовки или параграфы:
<font size="7">Мой заголовок</font>
<br><br>
Это первый раздел моей страницы.
<br><br>
Я добавлю ещё один параграф тут.
<br><br>
1. Это
<br><br>
2. список для
<br><br>
3. чтения
<br><br>
<font size="5">Мой подзаголовок</font>
<br><br>
Это первый подраздел моей страницы. Я бы хотела, чтобы люди могли найти этот контент!
<br><br>
<font size="5">Мой второй подзаголовок</font>
<br><br>
Это второй подраздел. Думаю, он намного интереснее, чем предыдущий.Если вы попробуете полную версию с помощью скринридера, вам не слишком это понравится: скринридеру нечего использовать как ориентир, поэтому вы не сможете получить содержание, а вся страница для скринридера — это один большой блок, поэтому он озвучит всё за один раз, без остановок.
Есть и другие проблемы, помимо доступности — сложнее стилизовать контент, используя CSS, или манипулировать им с помощью JavaScript, например, потому что там нет элементов, которые можно использовать как селекторы.
Использование понятного языка
Язык, который вы используете, также может влиять на доступность. В целом, лучше использовать понятный язык, который не слишком сложный, и который не использует ненужные жаргоны и сленг. Это помогает не только людям с когнитивными или другими нарушениями, но и читателям, для которых текст написан не на родном языке, молодым людям… на самом деле всем! Кроме этого, стоит избегать использование языка и символов, которые не могут быть чётко озвучено скринридером. Например:
- Не используйте тире, если можете избежать этого. Вместо «5-7», напишите «от 5 до 7».
- Не пишите сокращения: вместо «Янв» пишите «Январь».
- Расшифровывайте аббревиатуры, как минимум один или два раза. Вместо «HTML» при первом употреблении, пишите «Hypertext Markup Language».
Вёрстка
В старые недобрые времена, люди верстали с помощью HTML-таблиц: использовали различные табличные ячейки для размещения шапки, подвала, боковую панель, колонку с основным контентом и т.д. Это плохая идея, потому что скринридер, скорее всего, выдаст непонятную озвучку, особенно, если раскладка сложная и имеет много вложенных таблиц.
Посмотрите пример табличной вёрстки, которая выглядит примерно так:
<table width="1200">
<!-- main heading row -->
<tr id="heading">
<td colspan="6">
<h1 align="center">Шапка</h1>
</td>
</tr>
<!-- nav menu row -->
<tr id="nav" bgcolor="#ffffff">
<td width="200">
<a href="#" align="center">Главная</a>
</td>
<td width="200">
<a href="#" align="center">Наша команда</a>
</td>
<td width="200">
<a href="#" align="center">Проекты</a>
</td>
<td width="200">
<a href="#" align="center">Контакты</a>
</td>
<td width="300">
<form width="300">
<input type="search" name="q" placeholder="Поиск" width="300">
</form>
</td>
<td width="100">
<button width="100">Вперёд!</button>
</td>
</tr>
<!-- spacer row -->
<tr id="spacer" height="10">
<td>
</td>
</tr>
<!-- main content and aside row -->
<tr id="main">
<td id="content" colspan="4" bgcolor="#ffffff">
<!-- основной контент -->
</td>
<td id="aside" colspan="2" bgcolor="#ff80ff" valign="top">
<h2>Связанный контент</h2>
<!-- второстепенный контент -->
</td>
</tr>
<!-- spacer row -->
<tr id="spacer" height="10">
<td>
</td>
</tr>
<!-- footer row -->
<tr id="footer" bgcolor="#ffffff">
<td colspan="6">
<p>© 2050 никто. Все права защищены.</p>
</td>
</tr>
</table>Если вы попробуете поперемещаться с помощью скринридера, вероятно, он скажет вам, что перед вами таблица (хотя некоторые скринридеры могу различать табличную вёрстку от таблиц данных). После этого, скорее всего (в зависимости от того, какой скринридер вы используете), вам придётся переместиться в таблицу как в объект, посмотрев каждый элемент по отдельности, затем выйти из таблицы, чтобы продолжить перемещение по контенту.
Табличная вёрстка — пережиток прошлого, который имел смысл, когда поддержка CSS не была сильно распространена среди браузеров, но она создаёт путаницу среди пользователей скринридеров, и плоха по многим другим причинам (злоупотребление таблицами, пожалуй, требует больше разметки, делает дизайн менее гибким). Не делайте так!
Вы можете проверить эти утверждения, сравнив предыдущий опыт с более современной структурой веб-сайта, которая выглядит так:
<header>
<h1>Шапка</h1>
</header>
<nav>
<!-- основная навигация -->
</nav>
<!-- Основной контент нашей страницы -->
<main>
<!-- На ней есть статьи -->
<article>
<h2>Заголовок статьи</h2>
<!-- сама статья -->
</article>
<aside>
<h2>Связанный контент</h2>
<!-- второстепенный контент -->
</aside>
</main>
<!-- А здесь наш основной подвал, который используется на всех страницах нашего сайта -->
<footer>
<!-- здесь содержимое подвала -->
</footer>
Если вы попробуете нашу более современную структуру с помощью скринридера, вы увидите, что разметка больше не сбивает с толку скринридер. Она также более компактная с точки зрения размера кода, что означает, его легче поддерживать, а пользователям меньше скачивать (особенно для тех, у кого медленный интернет).
На что ещё стоит обратить внимание при вёрстке — это использование семантических HTML5 элементов, которые можно увидеть в примере выше: вы можно верстать, используя только вложенные <div> элементы, но лучше использовать соответствующие секционные элементы, чтобы обернуть вашу основную навигацию (<nav>), футер (<footer>), повторяющийся контент (<article>) и т.д. Эти элементы предоставляют дополнительную семантику для скринридеров (и других инструментов), чтобы давать пользователю дополнительную информацию о контенте, по которому они перемещаются (смотрите статью Screen Reader Support for new HTML5 Section Elements для представления поддержки этих элементов с помощью скринридеров).
Примечание: Помимо того, что ваш контент имеет семантическую и красивую разметку, он должен иметь логический порядок в его исходном коде — позже вы всегда можете разместить элементы там, где хотите, с помощью CSS, но располагать элементы в правильном порядке нужно в самом начале, чтобы то, что зачитывает пользователям скринридер, имело смысл.
Элементы интерфейса
Под элементами интерфейса мы подразумеваем основные элементы веб-страниц, с которыми взаимодействует пользователь, в основном это кнопки, ссылки и элементы форм. В этом разделе мы рассмотрим основные проблемы доступности, которые стоит учитывать при создании таких элементов. В следующих статьях про WAI-ARIA и мультимедиа мы рассмотрим другие аспекты доступности пользовательского интерфейса.
Кнопки имеют множество преимуществ / важных функций. Например:
- Возможность фокусировки;
- Кликабельность (мышкой или клавиатурой);
- Экранные читалки идентифицируют их как кнопки!
Одним из ключевых аспектов доступности элементов интерфейса является то, что браузеры по умолчанию позволяют управлять ими с помощью клавиатуры. Вы можете проверить это, открыв в новой вкладке native-keyboard-accessibility.html (смотрите исходный код). Попробуйте понажимать клавишу Tab, после нескольких нажатий вы заметите, что фокус перемещается по всем фокусируемым элементам. Сфокусированные элементы подсвечиваются браузерными стилями по умолчанию (в зависимости от браузера они немного разные), чтобы можно было понять, какой элемент в фокусе.

Вы можете нажать Enter, чтобы перейти по сфокусированной ссылке или нажать кнопку (мы добавили немного JavaScript, чтобы кнопки выводили окно с сообщением), или начать печатать в текстовом поле (другие элементы формы имеют разное управление, например, у элемента <select> можно отобразить опции и переключаться между ними, используя клавиши-стрелки вверх и вниз).
Такое поведение вы получаете сразу по умолчанию, просто используя правильные элементы, например:
<h1>Ссылки</h1>
<p>Это ссылка ведёт на сайт <a href="https://www.mozilla.org">Mozilla</a>.</p>
<p>Другая ссылка на <a href="https://developer.mozilla.org">Mozilla Developer Network</a>.</p>
<h2>Кнопки</h2>
<p>
<button data-message="Это из первой кнопки">Нажми меня!</button>
<button data-message="Это из второй кнопки">Меня тоже нажми!</button>
<button data-message="Это из третьей кнопки">И меня!</button>
</p>
<h2>Форма</h2>
<form>
<div>
<label for="name">Укажите ваше имя:</label>
<input type="text" id="name" name="name">
</div>
<div>
<label for="age">Укажите ваш возраст:</label>
<input type="text" id="age" name="age">
</div>
<div>
<label for="mood">Выберите ваше настроение:</label>
<select id="mood" name="mood">
<option>Счастливый</option>
<option>Грустный</option>
<option>Злой</option>
<option>Обеспокоенный</option>
</select>
</div>
</form>Это предполагает использование соответствующим образом ссылок, кнопок, элементов форм и меток (включая элемент <label> для элементов форм).
Однако, опять же, люди иногда делают странные вещи с HTML. Например, иногда вы видите кнопки, размеченные с помощью элемента <div>:
<div data-message="Это из первой кнопки">Нажми меня!</div>
<div data-message="Это из второй кнопки">Меня тоже нажми!</div>
<div data-message="Это из третьей кнопки">И меня!</div>Такой код не советуется использовать: вы сразу же теряете нативную доступность с клавиатуры, которая у вас была бы, если просто использовать элемент <button>, к тому же <div> по умолчанию не имеет кнопочных стилей.
Добавление доступности с клавиатуры
Для добавления доступности с клавиатуры несоответствующим элементам придётся немного поработать (вы можете посмотреть пример, открыв fake-div-buttons.html, а также исходный код). Мы дали нашим поддельным -кнопкам возможность фокусироваться (в том числе через Tab), указав атрибут tabindex=”0″:
<div data-message="Это из первой кнопки" tabindex="0">Кликни меня!</div>
<div data-message="Это из второй кнопки" tabindex="0">Меня тоже кликни!</div>
<div data-message="Это из третьей кнопки" tabindex="0">И меня!</div>Атрибут tabindex в первую очередь предназначен для того, чтобы менять порядок фокусируемых элементов в последовательной навигации (указанный в виде положительного целого числа). Это почти всегда — плохая идея, которая может вызвать большую путаницу. Используйте его, если он правда необходим, например, если визуальный порядок сильно отличается от исходного, и вы хотите более логичную последовательную навигацию. Есть два варианта значений tabindex:
tabindex="0"— как указано выше, это значение позволяет элементу быть выделенным и достигнутым с помощью последовательной навигации. Это самое полезное значениеtabindex.tabindex="-1"— позволяет элементам, которые обычно не принимают фокусное выделение, получать его программно, например, с помощью JavaScript, или как цель якорной ссылки.
Хотя дополнение, которые мы сделали, позволяет нам перемещаться по кнопкам с помощью Tab, оно не позволяет нам активировать их кнопкой Enter. Для этого нам необходимо добавить хитрый кусочек JavaScript:
document.onkeydown = function(e) {
if(e.keyCode === 13) { // Кнопка Enter
document.activeElement.click();
}
};Мы навешиваем обработчик событий на document для обнаружения нажатий с клавиатуры. Далее, через свойство объекта события keyCode (en-US), проверяем, какая кнопка была нажата. Если код клавиши совпадает с кодом клавиши Enter, мы выполняем функцию, которая хранится в обработчике кнопки onclick, используя document.activeElement.click().activeElement возвращает текущий сфокусированный элемент.
Слишком много дополнительной мороки с добавлением такой функциональности. И обязательно будут ещё проблемы. Лучше просто сразу использовать правильные элементы по назначению.
Семантический HTML означает использование правильных HTML-элементов для их правильного назначения в максимально возможной степени. Семантические элементы — это элементы с смыслом; Если вам нужна кнопка, используйте элемент <button> (а не <div> ).
| Семантические | Не семантические |
| <button>Click Me</button> | <div>Click Me</div> |
Содержательные текстовые метки
Текстовые метки (описания) для элементов интерфейса полезны всем пользователям, но их правильное описание — особенно важно для пользователей с ограниченными способностями.
Вы должны следить за тем, чтобы кнопки и ссылки имели понятные и уникальные текстовые описания. Не используйте фразу «Кликните здесь», потому что пользователи скринридеров иногда вызывают список кнопок и элементов форм. В примере ниже можно увидеть такой список, вызванный из VoiceOver на Mac.

Удостоверьтесь, что описания вне контекста имеют смысл, так же как и в контексте параграфа, в котором они содержаться. Например, вот хороший текст для ссылки:
<p>Киты очень классные существа. <a href="whales.html">Узнай больше о китах</a>.</p>а это плохой текст для ссылки:
<p>Киты очень классные существа. Чтобы узнать больше о китах, <a href="whales.html">нажмите здесь</a>.</p>Описания форм также важны для понимания, что нужно вводить в каждое текстовое поле. Следующий пример кажется достаточно разумным:
Укажите ваше имя: <input type="text" id="name" name="name">Однако, это не совсем удобно для пользователей с ограниченными возможностями. В примере нет ничего, что могло бы однозначно связать описание текстового поля с самим текстовым полем, и чётко указать, как его заполнить, если вы не можете видеть. Если бы вы воспользовались скринридером, скорее всего он озвучил описание примерно как «редактировать текст».
Следующий пример намного лучше:
<div>
<label for="name">Укажите ваше имя:</label>
<input type="text" id="name" name="name">
</div>С такой разметкой описание будет явно связано с текстовым полем, и будет звучать как «Укажите ваше имя: редактировать текст».

Как бонус, в большинстве браузеров привязка описания к полю ввода означает, что вы можете щёлкнуть по описанию, чтобы выбрать/активировать элемент формы. Это облегчает нажатие на элемент формы из-за увеличенной зоны нажатия.
Доступные таблицы
Обычные таблицы с данными можно сверстать очень простой разметкой, например:
<table>
<tr>
<td>Имя</td>
<td>Возраст</td>
<td>Пол</td>
</tr>
<tr>
<td>Гавриил</td>
<td>13</td>
<td>Мужской</td>
</tr>
<tr>
<td>Эвелина</td>
<td>8</td>
<td>Женский</td>
</tr>
<tr>
<td>Фрида</td>
<td>5</td>
<td>Женский</td>
</tr>
</table>Но есть проблемы — пользователи скринридера никак не смогут связать вместе строки или столбцы в группу данных. Чтобы это сделать, нужно знать какие из строк являются заголовками, и озаглавливают ли они строки, столбцы и т.д. Для таблицы выше это можно определить только визуально (попробуйте сами на примере, открыв bad-table.html).
Теперь посмотрим на пример таблицы с панк-группами, где можно увидеть несколько вспомогательных средств:
- Заголовки таблиц определены, используя элементы
<th>(en-US); можно также указать являются ли они заголовками для строк или столбцов с помощью атрибутаscope. Это даёт нам полные группы данных, которые скринридер обработает как отдельные блоки. - Элемент
<caption>и атрибутsummaryу элемента<table>(en-US) выполняют похожую работу — они выступают в качестве альтернативного текста для таблицы, предоставляя пользователям скринридера краткое содержание. Элемент<caption>обычно предпочтительнее, так как контент становится доступнее и для зрячих пользователей, которые могут посчитать это полезным. На самом деле необязательно ни то, ни другое.
Альтернативный текст
В то время как текстовый контент доступен по умолчанию, этого нельзя сказать о мультимедийном контенте — изображения/видео-контент не может быть просмотрен людьми с нарушениями зрения, а аудио контент не может быть услышан людьми с нарушениями слуха. Мы подробно рассмотрим видео и аудио контент в статье о доступности мультимедиа позже, но в этой статье мы рассмотрим доступность для простого элемента <img>.
У нас есть простой пример, accessible-image.html, который содержит четыре копии одного и того же изображения:
<img src="dinosaur.png">
<img src="dinosaur.png"
alt="Красный тираннозавр Рекс: стоящий как человек двуногий динозавр, с маленькими передними лапами и большой головой с большим количеством острых зубов.">
<img src="dinosaur.png"
alt="Красный тираннозавр Рекс: стоящий как человек двуногий динозавр, с маленькими передними лапами и большой головой с большим количеством острых зубов."
title="Красный динозавр Mozilla">
<img src="dinosaur.png" aria-labelledby="dino-label">
<p id="dino-label">Красный тираннозавр Рекс Mozilla: стоящий как человек двуногий динозавр, с маленькими передними лапами и большой головой с большим количеством острых зубов.</p>
Первое изображение, когда оно просматривается программой чтения с экрана, не очень помогает пользователю — например, VoiceOver озвучивает его как «/dinosaur.png, image». Он озвучивает имя файла, чтобы попытаться помочь. В этом примере пользователь, по крайней мере, будет знать, что это какой-то динозавр, но часто файлы могут загружаться с программно-генерируемыми именами (например, с цифровой камеры), и эти имена файлов, скорее всего, не обеспечат контекста для содержимого изображения.
Примечание: Вот почему вы никогда не должны включать текстовое содержимое в изображение — скринридеры просто не могут получить к нему доступ.Есть и другие недостатки — вы не можете выбрать его и скопировать/вставить. Просто не делайте этого!
Когда скринридер встретит второе изображение, он озвучит атрибут alt полностью: «Красный тираннозавр Рекс: стоящий как человек двуногий динозавр, с маленькими передними лапами и большой головой с большим количеством острых зубов».
Это подчёркивает важность не только использования содержательных файловых имён в случаях отсутствия, так называемого, альтернативного текста, но также важность предоставления альтернативного текста в атрибуте alt, где это возможно. Заметьте, что содержание атрибута alt должно всегда предоставлять прямое представление изображения и то, что оно визуально передаёт. Любые личные знания или дополнительное описание не должны быть включены, так как это не принесёт пользы людям, которые не видели изображение ранее.
Также стоит учитывать, имеют ли изображения значение внутри вашего контента, или они исключительно для украшения без смысла. Если они декоративные, лучше оставить значение атрибута alt пустым или просто вставить их как фон с помощью CSS.
Если вы всё же хотите предоставить дополнительную контекстуальную информацию, поместите её в тексте рядом с изображением или внутри атрибута title, как показано ниже. В этом случае большинство скринридеров озвучат альтернативный текст, атрибут title и имя файла. Дополнительно, при наведении мышкой браузеры отобразят текст из атрибута title как всплывающую подсказку.

Если вы всё же хотите предоставить дополнительную контекстуальную информацию, поместите её в тексте рядом с изображением или внутри атрибута title, как показано ниже. В этом случае большинство скринридеров озвучат альтернативный текст, атрибут title и имя файла. Дополнительно, при наведении мышкой браузеры отобразят текст из атрибута title как всплывающую подсказку.

Давайте взглянем на четвёртый способ:
<img src="dinosaur.png" aria-labelledby="dino-label">
<p id="dino-label">Красный тираннозавр Mozilla ... </p>В этом случае мы вообще не используем атрибут alt. Вместо этого мы представили наше описание изображения как обычный параграф, указали id, и потом использовали атрибут aria-labelledby, сославшись на тот id. Это вынуждает скринридеры использовать параграф как альтернативный текст/описание изображения. Это особенно удобно, если вы хотите использовать один текст как описание для нескольких изображений, что невозможно с помощью атрибута alt.
Примечание: aria-labelledby — часть спецификации WAI-ARIA, которая позволяет разработчиками добавлять, где требуется, дополнительную семантику разметке для улучшения доступности при использовании скринридеров.
Другие механизмы альтернативного текста
У изображений есть ещё один механизм для предоставления описательного текста. Например, есть атрибут longdesc, который предназначен для указания отдельной веб-страницы, содержащей расширенное описание изображения:
<img src="dinosaur.png" longdesc="dino-info.html">Звучит, как хорошая идея, особенно для такой инфографики как диаграммы с большим количеством информации, которую, в качестве альтернативы, можно представить в виде доступной таблицы с данными (смотрите предыдущий раздел). Однако, longdesc нестабильно поддерживается скринридерами, и контент полностью недоступен пользователям, которые не используют скринридеры. Пожалуй, намного лучше будет вставить длинное описание на страницу вместе с изображением, или указать обычную ссылку.
HTML5 содержит два новых элемента — <figure> и <figcaption>, которые, как предполагается, должны связывать какую-любо фигуру (всё что угодно, необязательно изображение) с заголовком фигуры:
<figure>
<img src="dinosaur.png" alt="Тираннозавр организации Mozilla">
<figcaption>Красный тираннозавр Рекс: стоящий как человек двуногий динозавр, с маленькими передними лапами и большой головой с большим количеством острых зубов.</figcaption>
</figure>К сожалению, большинство скринридеров, кажется, пока ещё не умеют связывать заголовки фигур с самими фигурами, но такая структура элементов удобна для CSS стилизации, к тому же, она предоставляет способ расположить описание рядом с изображением в исходнике.
Пустые атрибуты alt
<h3>
<img src="article-icon.png" alt="">
Тираннозавр Рекс: король динозавров
</h3>Бывает, что в дизайне страницы присутствуют изображения, но они исполняют декоративную роль. В примере выше вы можете заметить, что у изображения пустой атрибут alt — это сделано, чтобы скринридер опознал изображение, но не стал озвучивать её описание (вместо этого, он бы озвучил её как «изображение», или аналогично).
Причина, по которой стоит использовать пустой атрибут alt, вместо того, чтобы просто его не указывать в том, что большинство скринридеров объявят весь URL-адрес изображения, если не указан alt. В пример выше изображение используется как украшение для связанного с ним заголовка. В таких случаях и случаях, когда изображение является украшением и не имеет ценное содержание, вы должны использовать пустой атрибут alt. Другой вариант — использовать aria роль role=”presentation”. Это также предотвратит озвучивание скринридером альтернативного текста.
Примечание: По возможности для отображения декоративных изображений вы должны использовать CSS.
Дополнительные советы по доступности
При создании правильной схемы голосового озвучивания использование h1 — h6 помогает пользователям лучше понять структуру вашей страницы и взаимосвязь между отдельными секциями. Кроме того, это поможет пользователям с вспомогательными технологиями передвигаться по вашей странице. Экранные читалки предусматривают различные способы передвижения от одной единицы контента к другой. Например, при использовании скринридера NVDA пользователь может передвигаться по заголовкам при помощи горячих клавиш (H и Shift + H).
Когда вы вставляете заголовки, вам следует избегать пропусков уровней. Также не стоит использовать несколько элементов <h1>.
<!-- Не пропускайте уровни: -->
<body>
<h1>Мой сайт</h1>
<h4>Заголовок</h4>
<h2>Подзаголовок</h2>
<h3>Заголовок</h3>
</body>
<!-- Не полагайтесь на несуществующие алгоритмы: -->
<body>
<h1>Мой сайт</h1>
<section>
<h1>Заголовок</h1>
<section>
<h1>Подзаголовок</h1>
</section>
</section>
<section>
<h1>Заголовок</h1>
</section>
</body>
<!-- Делайте так: -->
<body>
<h1>Мой сайт</h1>
<h2>Заголовок</h2>
<h3>Подзаголовок</h3>
<h2>Заголовок</h2>
</body>
Использование ориентиров помогает людям передвигаться по вашему сайту
Можно и даже нужно размечать тематические секции при помощи HTML5 тегов (<article>, <aside>, <nav>, <section>). Также можно использовать ARIA-атрибут role для более старых браузеров или секций, не имеющих для обозначения специфических тегов, например, поиска. Секционные элементы не являются прямой заменой элементу <div>. Используйте их для разметки больших кусков связанного контента, отличающегося от остального контента на странице. Не злоупотребляйте секционными элементами. Используйте <div> для CSS/JS, а секции для семантики.
Одним из преимуществ такого подхода является возможность пользователям скринридеров перемещаться по странице, перепрыгивая с секции на секцию. Такие секции для навигации называются ориентирами (landmarks).
Как уже говорилось, правильно разделять контент на ориентиры. <header> и <footer> воспринимаются всеми основными браузерами как ориентиры, если они не находятся внутри элементов <section> или <article>. Если вам нужна поддержка более старых браузеров, то вы можете превратить шапку и подвал вашего сайта в ориентиры при помощи атрибута role со значениями banner для шапки и contentinfo для подвала.
<!-- Дополнительные атрибуты `role` важны только для старых браузеров -->
<body>
<header role="banner">
<h1>Мой персональный блог</h1>
</header>
<main>
<section>
<h2>Посты в блоге</h2>
....
</section>
</main>
<footer role="contentinfo">
© 2017 Я
</footer>
</body>
`fieldset` отлично подходит для группировки элементов формы и придания им большего контекста
Вероятно, вы сталкивались с необходимостью добавить несколько радиокнопок или чекбоксов в форму. Добавление элементов формы и соответствующих подписей обычно не становится такой уж проблемой. Но какой тег вы выбираете, если вам нужно подписать целую группу радиокнопок или чекбоксов?
<form>Размеры рубашек
<input type="radio" id="s" name="shirtsize" />
<label for="s">S</label>
<input type="radio" id="m" name="shirtsize" />
<label for="m">M</label>
<input type="radio" id="l" name="shirtsize" />
<label for="l">L</label>
</form>
Как вы разметите «Размеры рубашек»? Тег <p> наверняка сработает, но он никак не вяжется по смыслу с группой радиокнопок.
Гораздо лучше будет обернуть все в fieldset и поместить «Размеры рубашек» в тег <legend>. Экранные читалки будут знать, что <legend> относится к радиокнопкам и прочитает их значения вне зависимости от того, какая из них выбрана.
<form>
<fieldset>
<legend>Размеры рубашек</legend>
<input type="radio" id="s" name="shirtsize" />
<label for="s">S</label>
<input type="radio" id="m" name="shirtsize" />
<label for="m">M</label>
<input type="radio" id="l" name="shirtsize" />
<label for="l">L</label>
</fieldset>
</form>
Точно также как с <section>, при оборачивании элементов формы в <fieldset> нужно быть внимательным. Группируйте элементы при помощи <fieldset> если у вас есть необходимость связать элементы в группу и добавляйте лейбл для этой группы при помощи <legend>.
Объявляйте язык
Объявление языка важно для читателей экрана и поисковых систем, и объявляется с атрибутом lang. Чтобы отобразить веб-страницу на английском языке, выполните следующие действия:
<!DOCTYPE html>
<html lang="en">
<body>
...
</body>
</html>Если внутри документа встречаются несколько языков, то вы можете использовать атрибут lang для отдельных тегов.
<p>В воздухе витало <i lang="fr" class="idiomatic">je ne sais quoi</i>.</p>
Пишите хорошие ссылки
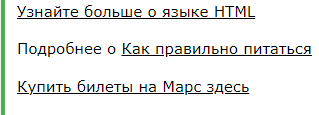
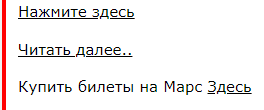
Ссылка должна четко объяснить, какую информацию читатель получит, нажав на эту ссылку.
Примеры хороших и плохих ссылок:


Видеоматериалы:
Плейлист по доступности сайта:
Разбор ошибок по доступности:
Статья к прочтению:
https://developer.mozilla.org/ru/docs/Learn/Accessibility/HTML